Le insegne al neon sono retrò e alla moda, ma non tutti hanno gli strumenti per soffiare il vetro e maneggiare in sicurezza i gas al neon a casa. In questo tutorial passo dopo passo, ti mostriamo come creare un'insegna al neon in Photoshop, che è sia più veloce che più sicuro.
La maggior parte del lavoro sarà gestita dalla potente finestra di controllo dello stile del livello. Usare gli stili di livello è facile e divertente e imparare a usarli può trasformare il tuo uso di Adobe Photoshop.

Come creare un'insegna al neon in Photoshop
Ecco i passaggi per creare un effetto neon in Photoshop. Stiamo usando il testo, ma puoi applicare le tecniche che utilizziamo a qualsiasi livello in qualsiasi immagine.
Passaggio 1:apri un'immagine di sfondo
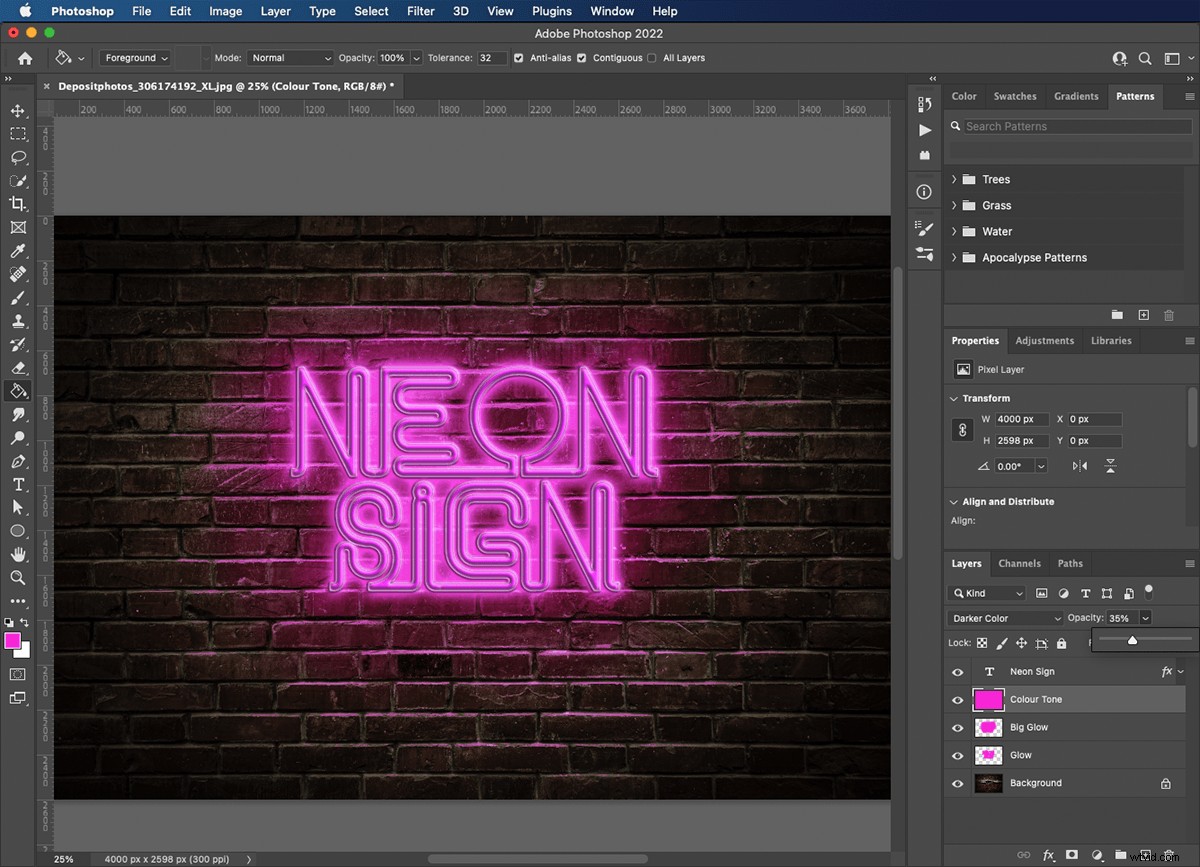
Userò questa foto di un muro di mattoni da depositphotos.com. L'ho scelto per il piacevole effetto vignettatura (è più scuro intorno ai bordi), che aiuterà a mettere a fuoco l'insegna al neon che stiamo per realizzare nel mezzo.

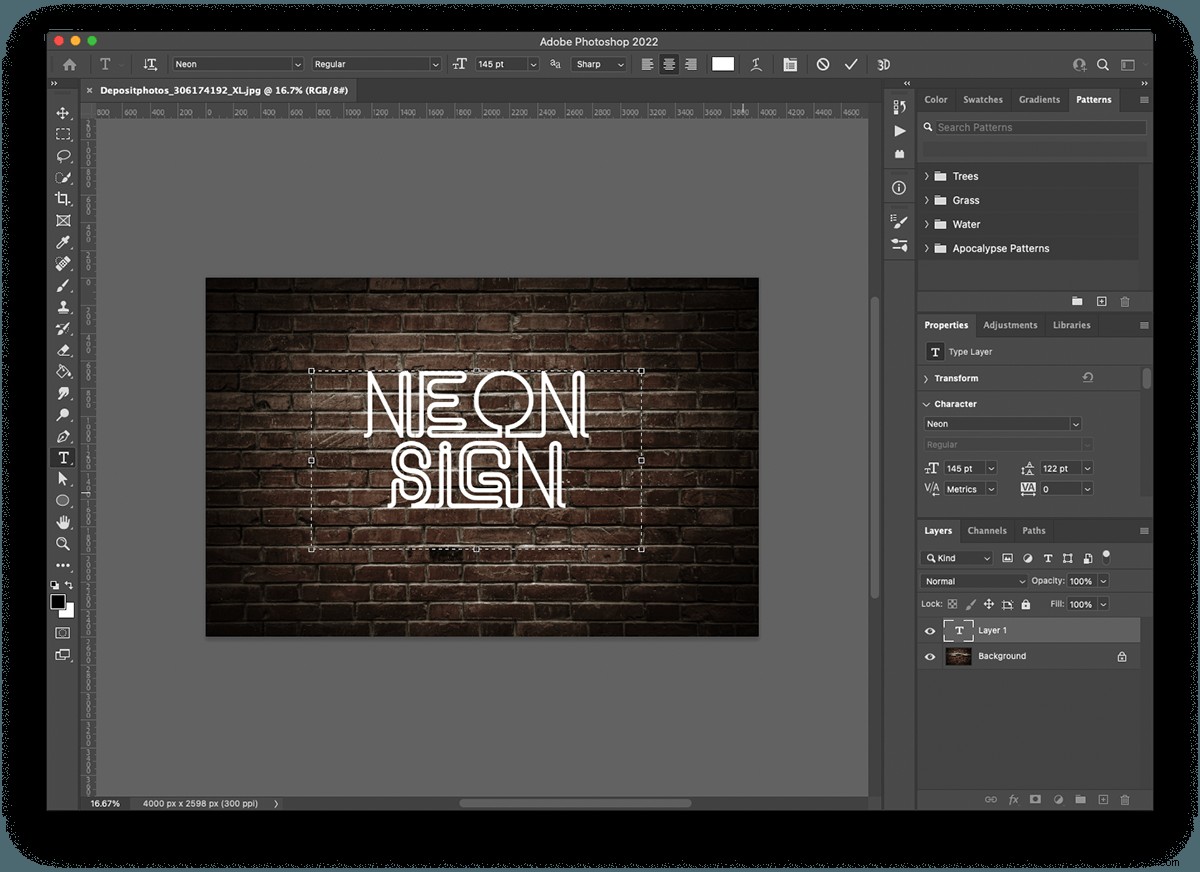
Passaggio 2:utilizza lo strumento Testo per digitare il testo
Poiché mi sentivo particolarmente fantasioso, ho scelto di scrivere le parole "insegna al neon". Facendo clic in un punto qualsiasi dell'area di lavoro con lo strumento Testo si crea un livello di testo. Troverai i controlli per il carattere, la dimensione e il colore del tuo testo nella parte superiore della tela. Il carattere che ho usato si chiama Neon di Fenotype ed è gratuito da scaricare e utilizzare. Ho reso il testo bianco per risaltare rispetto allo sfondo in muratura.

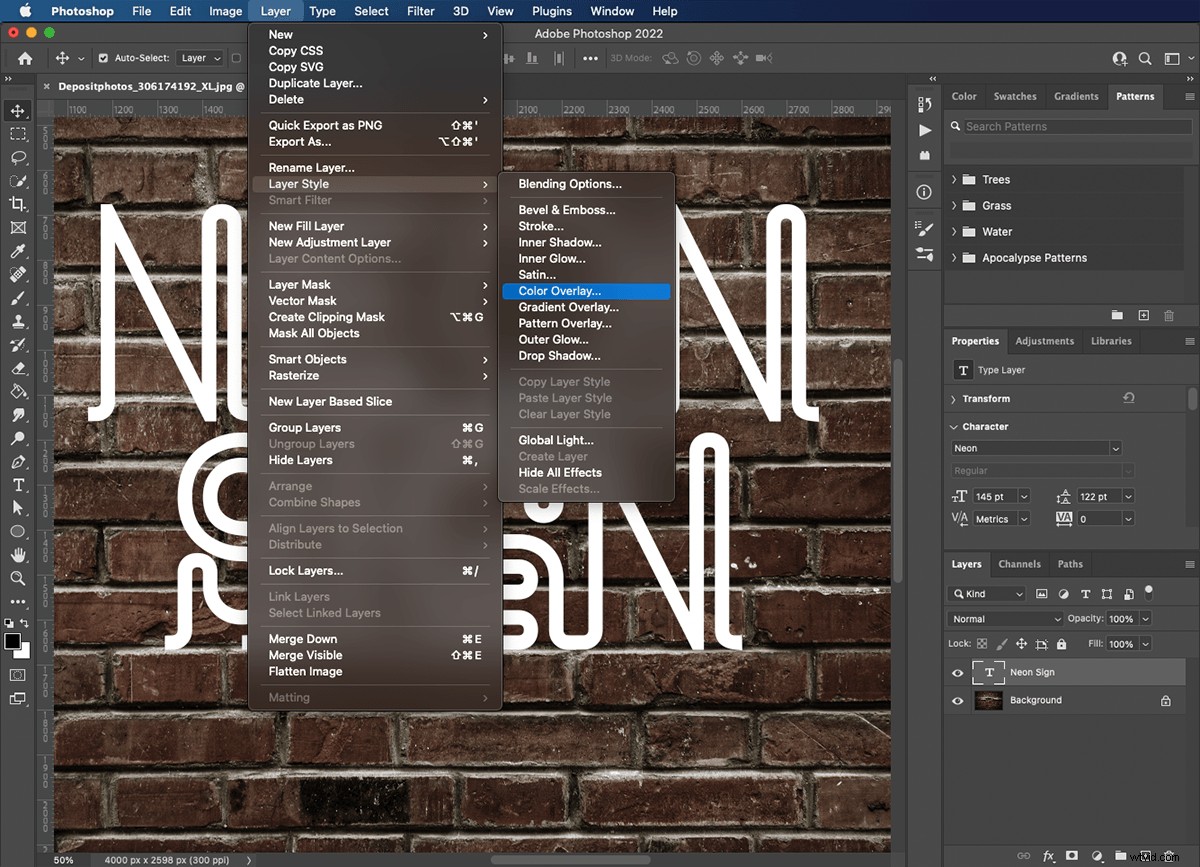
Fase 3:apri la finestra Effetti stile livello
Puoi trovare gli stili di livello in Livello> Stile livello. Inizieremo selezionando "sovrapposizione colore".

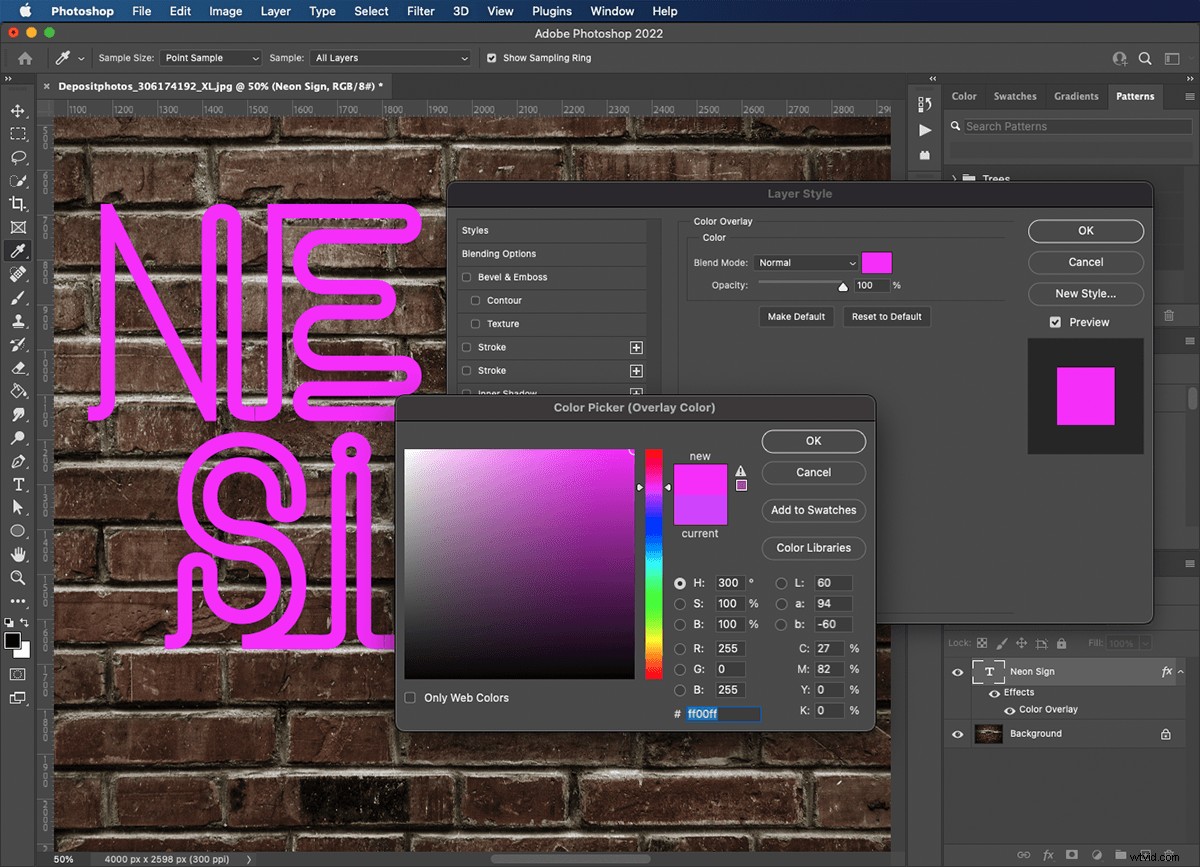
Fase 4:scegli un colore per il tuo testo
Colorare il tuo carattere nella finestra Effetti stile livello significa che puoi tornare indietro e apportare modifiche senza dover chiudere la finestra e riselezionare il testo. Ho scelto il rosa caldo, ma puoi scegliere qualsiasi colore che si adatti alla tua personalità. I blu e i verdi funzionano particolarmente bene come colori al neon. Quando avrai scelto il tuo colore, tieni la finestra aperta perché useremo molte altre funzioni mentre siamo qui.

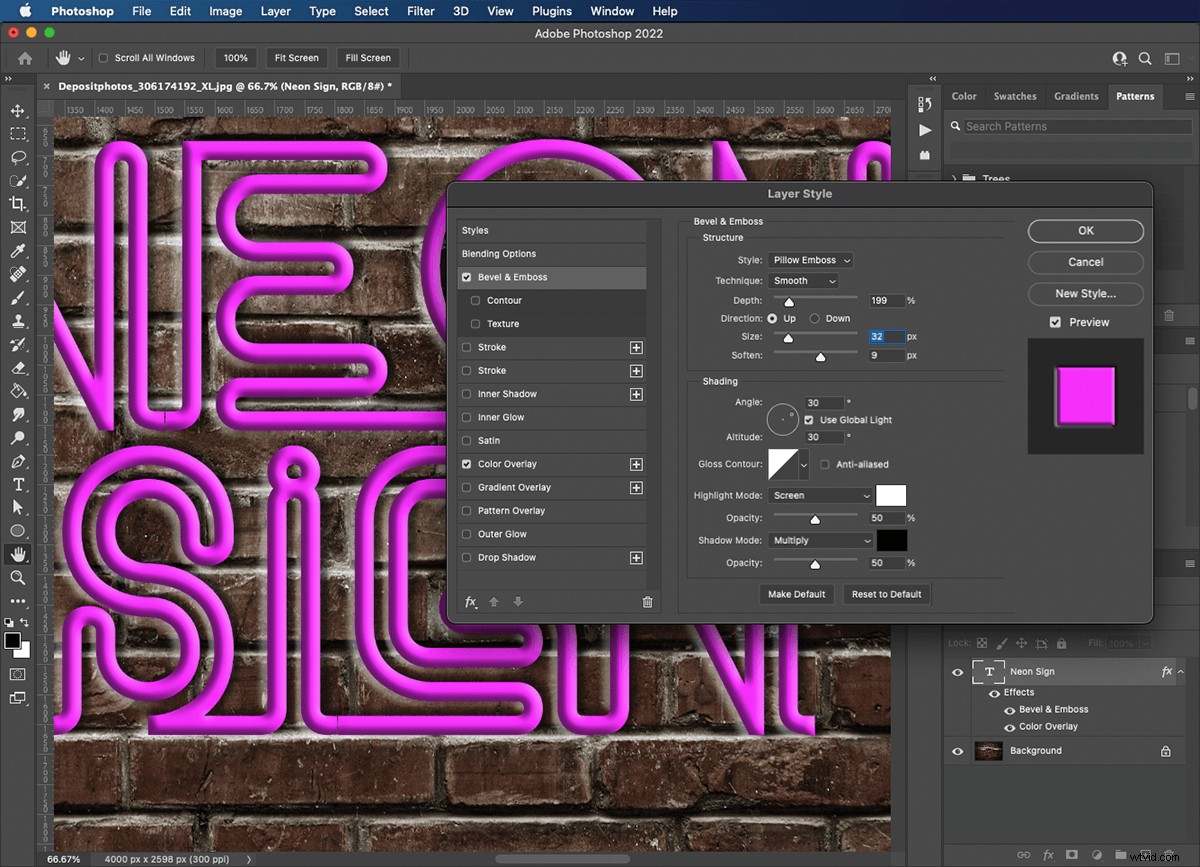
Fase 5:crea l'effetto testo tubolare
Seleziona "smussatura e rilievo" dal pannello di sinistra. Lo useremo per far sembrare il nostro testo rotondo come se fosse fatto di tubi. Le impostazioni dipenderanno dallo spessore e dalla dimensione delle tue lettere. Il controllo critico qui è la profondità. Se non c'è abbastanza profondità, il tuo testo apparirà piatto. Se c'è troppa profondità, potrebbero creare ombre e luci che distraggono attorno al testo.
Le impostazioni che ho usato in questa immagine sono:
- Stile: cuscino in rilievo
- Tecnica: liscia
- Profondità: 199%
- Direzione: Su
- Dimensioni: 32px
- Ammorbidisci: 9px
Non ho modificato nessuno dei parametri di ombreggiatura in questa finestra.

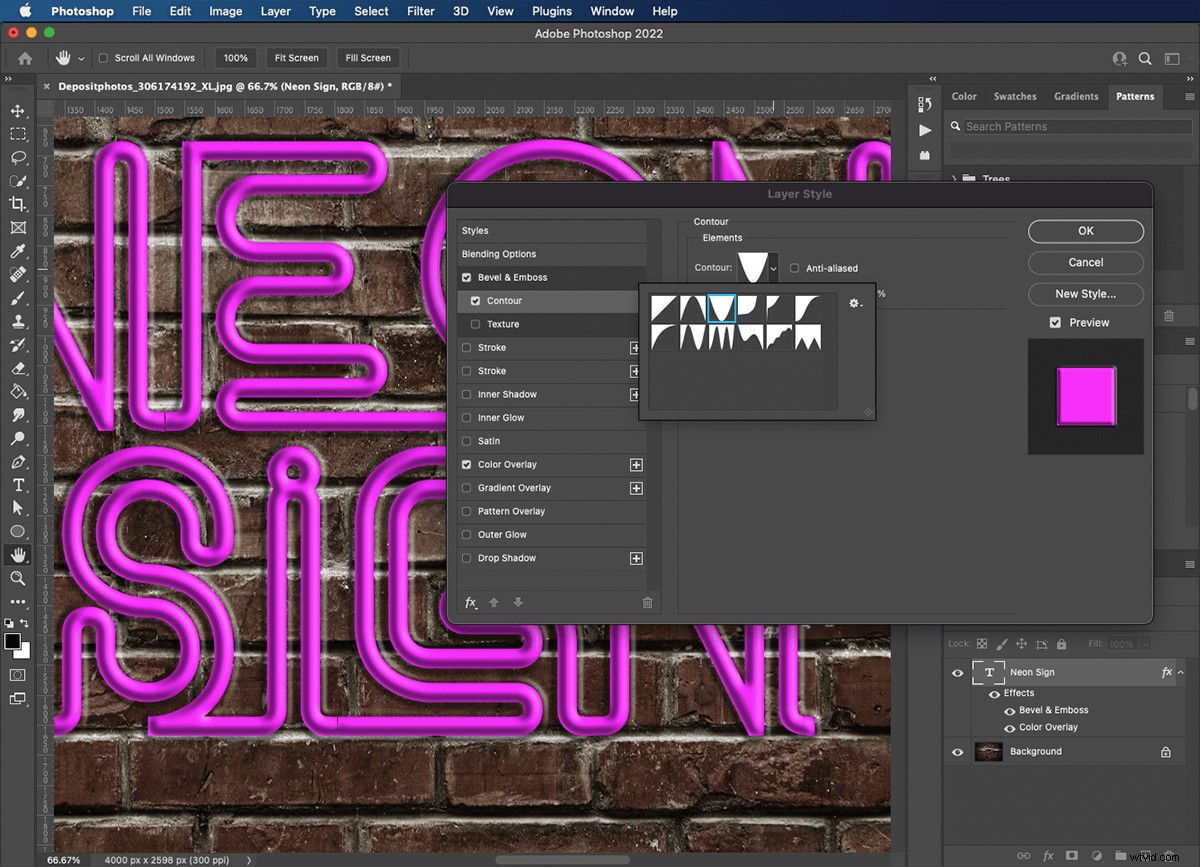
Passaggio 6:applica Contorno al tuo testo
Il controllo Contour dona una rotondità più profonda e una finitura più liscia al nostro testo. Ci sono diversi contorni preimpostati tra cui scegliere, oppure puoi diventare creativo e disegnare il tuo. Ne ho provati diversi dall'elenco a discesa e quello su cui ho scelto è "cono invertito".

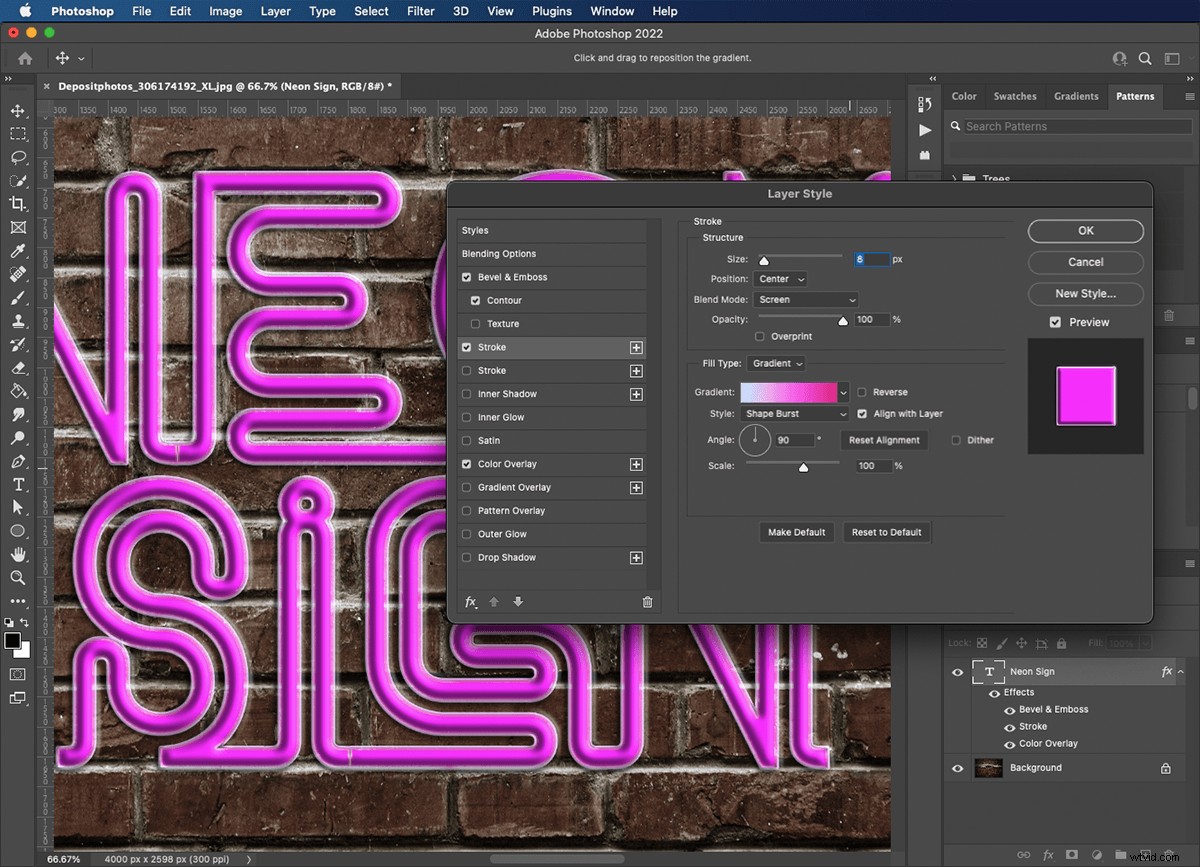
Passaggio 7:aggiungi tubi di vetro alle tue lettere
Quindi, usa l'opzione del tratto per produrre l'effetto delle lettere fatte di tubi di vetro. La dimensione è il controllo critico qui. È molto meglio iniziare in piccolo e salire per ottenere l'effetto desiderato.
Le impostazioni del tratto che ho usato in questa immagine sono:
- Dimensioni: 8px
- Posizione: Centro
- Modalità fusione: Schermo
- Opacità: 100%
- Tipo di riempimento: Gradiente
- Gradiente:dal bianco al rosa
- Stile: Shape Burst

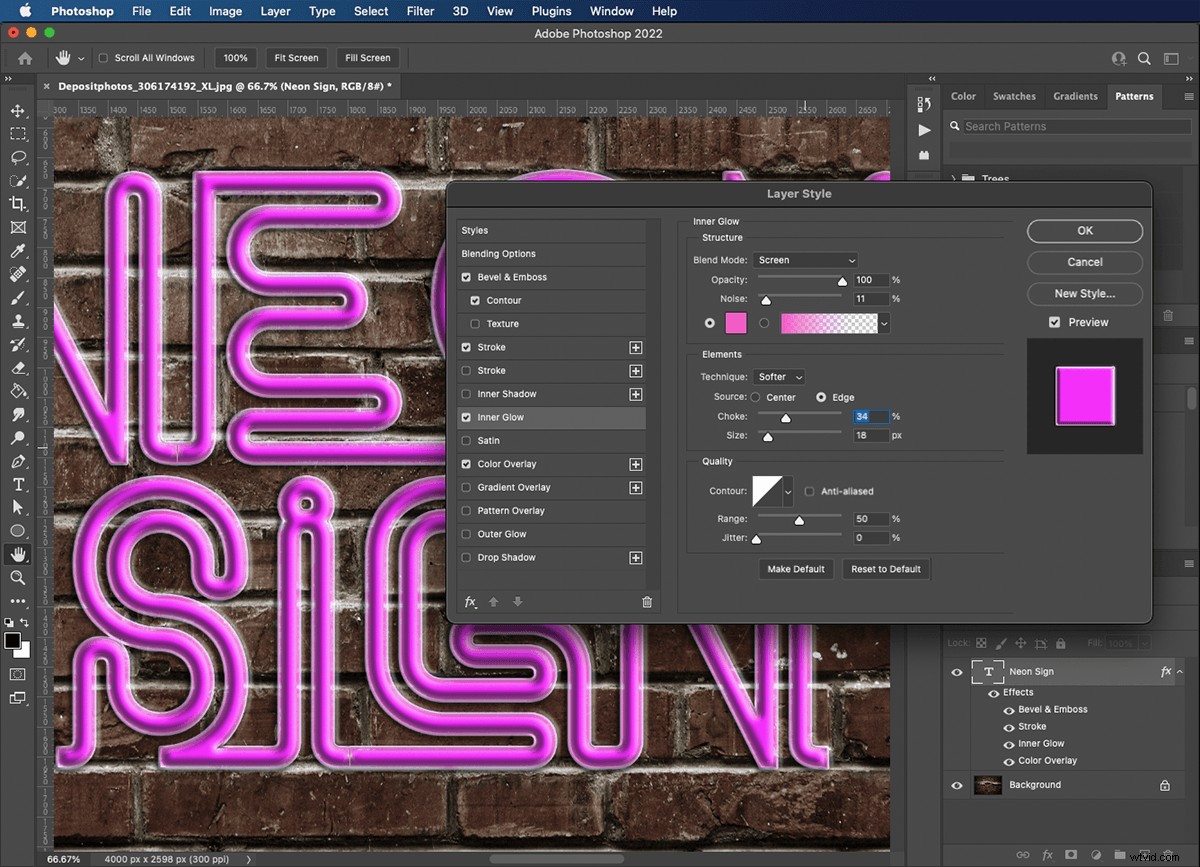
Fase 8:diffondi la luce all'interno del vetro
Le reazioni chimiche al neon creeranno rifrazioni di luce. Sto usando il "bagliore interiore" per diffondere la luce all'interno della parte in vetro delle nostre lettere. Questo effetto dovrebbe darci un bel risalto sul corpo principale del carattere.
Le impostazioni del "bagliore interno" che ho usato in questa immagine sono:
- Modalità fusione: Schermo
- Opacità: 100%
- Rumore:11%
- Colore: rosa
- Tecnica: più morbida
- Fonte: Edge
- Soffocamento: 34%
- Dimensioni: 18px
Non ho modificato alcun controllo nella sezione della qualità.

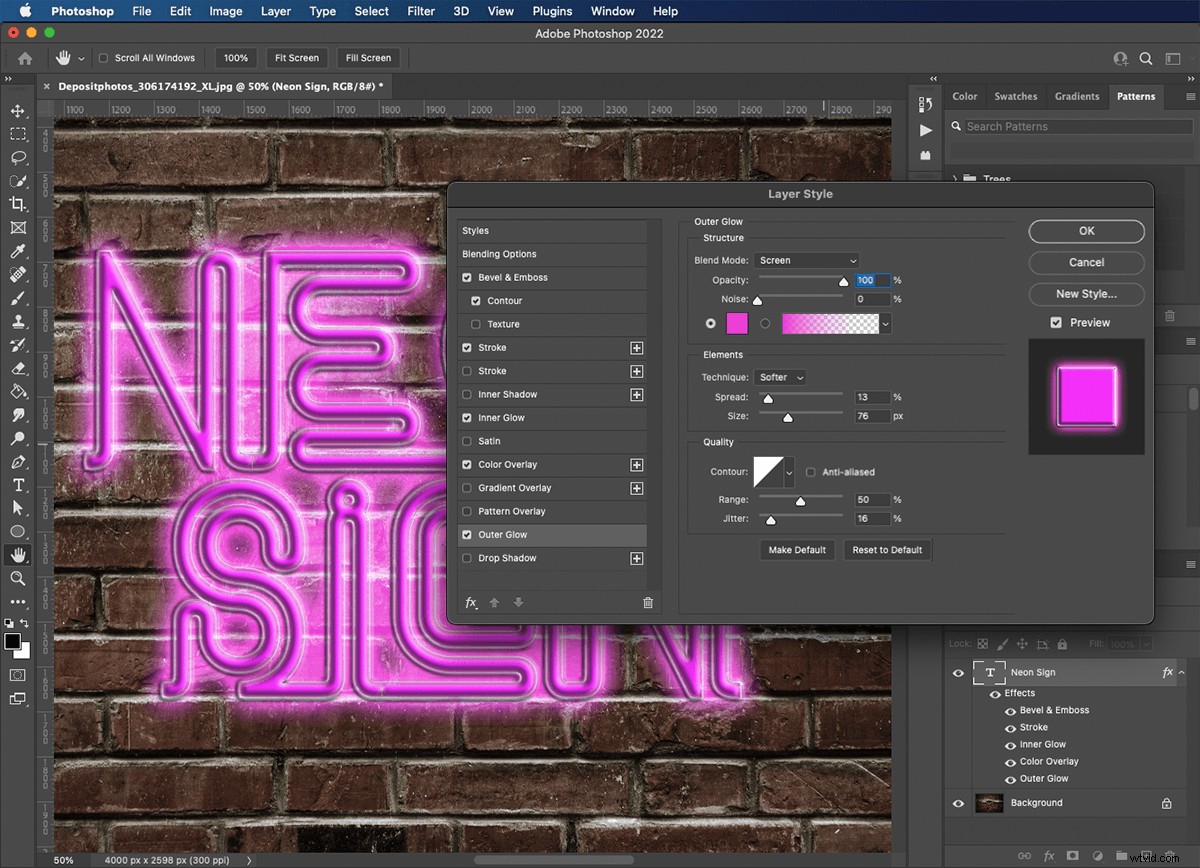
Passaggio 9:crea un bagliore al neon per il tuo testo
Usa il "bagliore esterno" per creare la luce che emana dalle lettere. Non ha bisogno di andare troppo lontano perché dipingeremo più luce intorno all'esterno nei prossimi passaggi.
Le impostazioni di "bagliore esterno" che ho usato in questa immagine sono:
- Modalità fusione: Schermo
- Opacità:100%
- Rumore:0%
- Colore: rosa
- Tecnica: più morbida
- Differenza: 13%
- Dimensioni: 76px

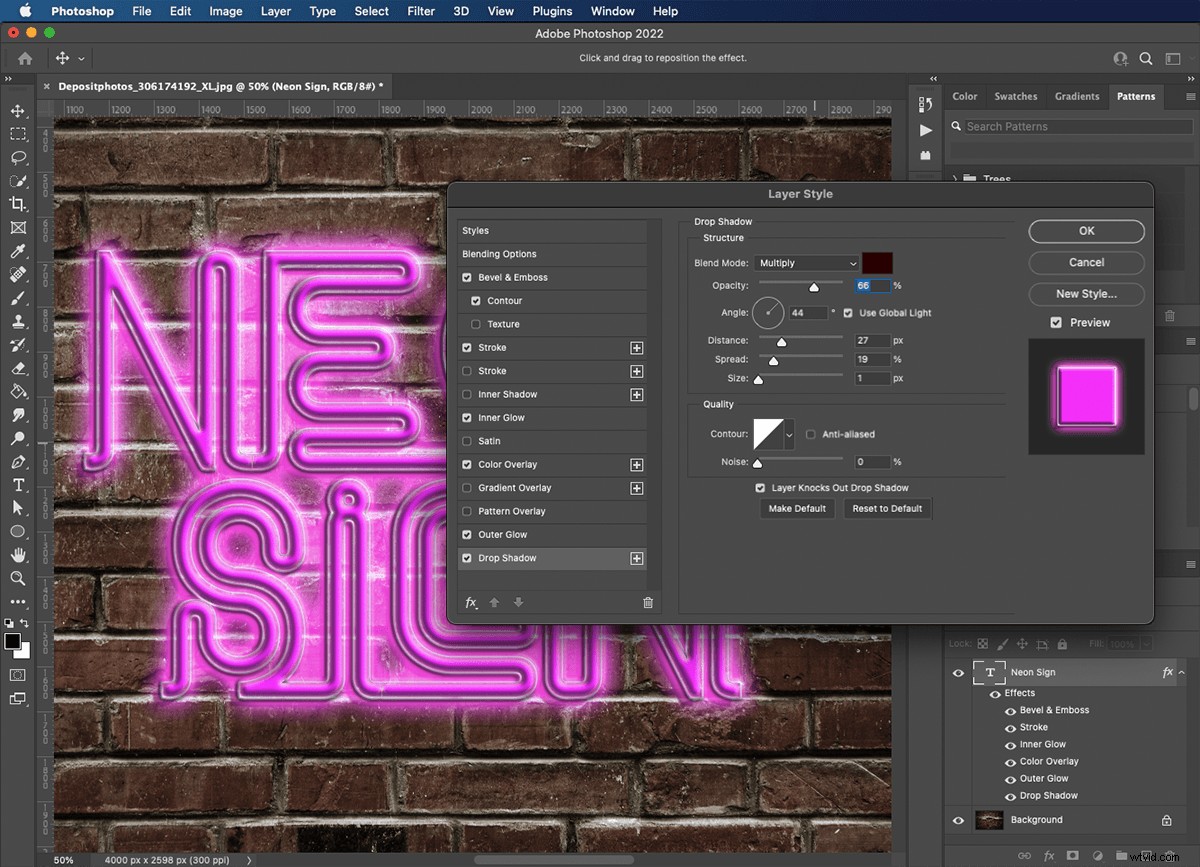
Fase 10:allontana il testo dal muro
L'uso dell'effetto "ombra esterna" può far sembrare che le cose si muovano sopra il livello dietro. Qui lo useremo per aggiungere profondità al muro.
Le impostazioni "ombreggiatura" che ho usato in questa immagine sono:
- Modalità fusione: moltiplica
- Opacità: 66%
- Angolo: 44
- Distanza: 27px
- Differenza: 19%
- Dimensioni: 1px

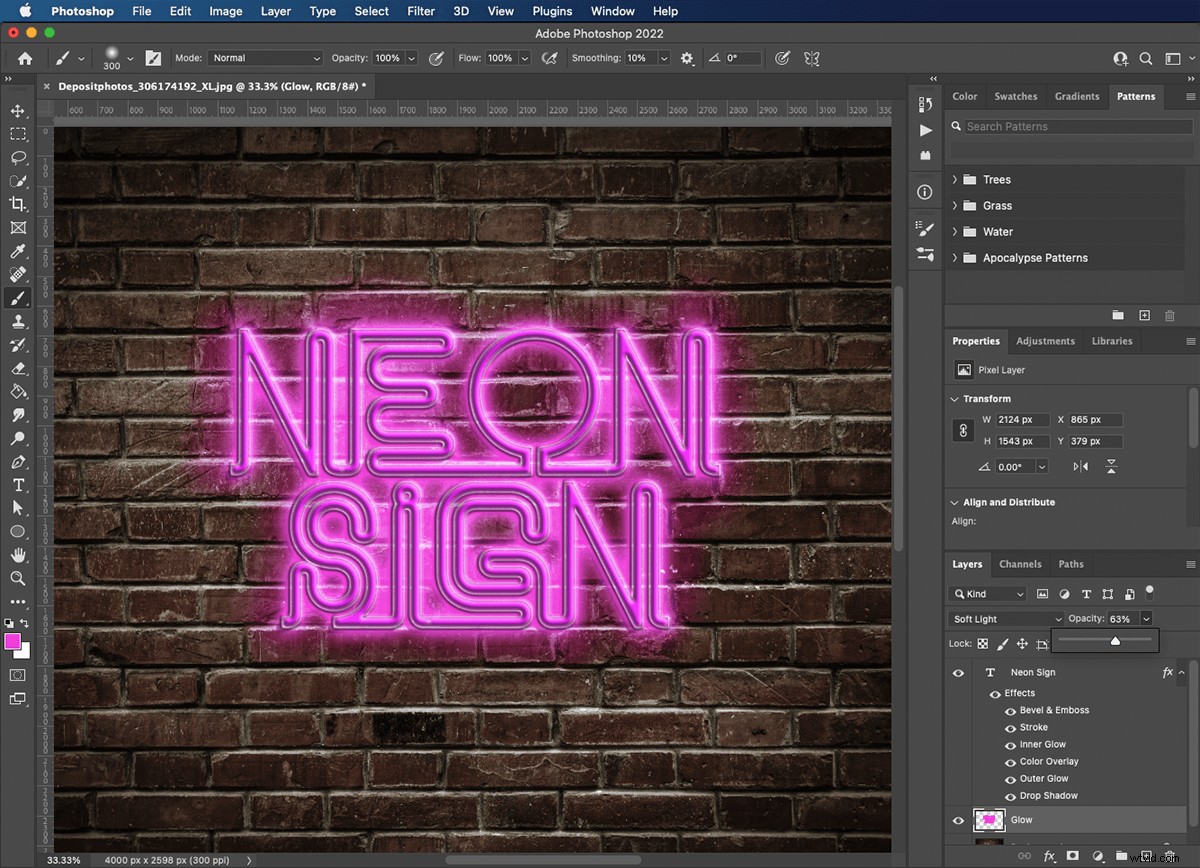
Fase 11:dipingi un bagliore di luce
Ora che abbiamo quel fantastico bagliore al neon proveniente dal nostro testo, dobbiamo aggiungere luce al muro dietro di esso. Crea un nuovo livello sopra il livello di sfondo. Usa un pennello morbido di medie dimensioni in un colore complementare per dipingere lungo la linea delle lettere. Imposta la modalità "miscela" su "luce soffusa" e abbassa l'opacità finché non è troppo opprimente.

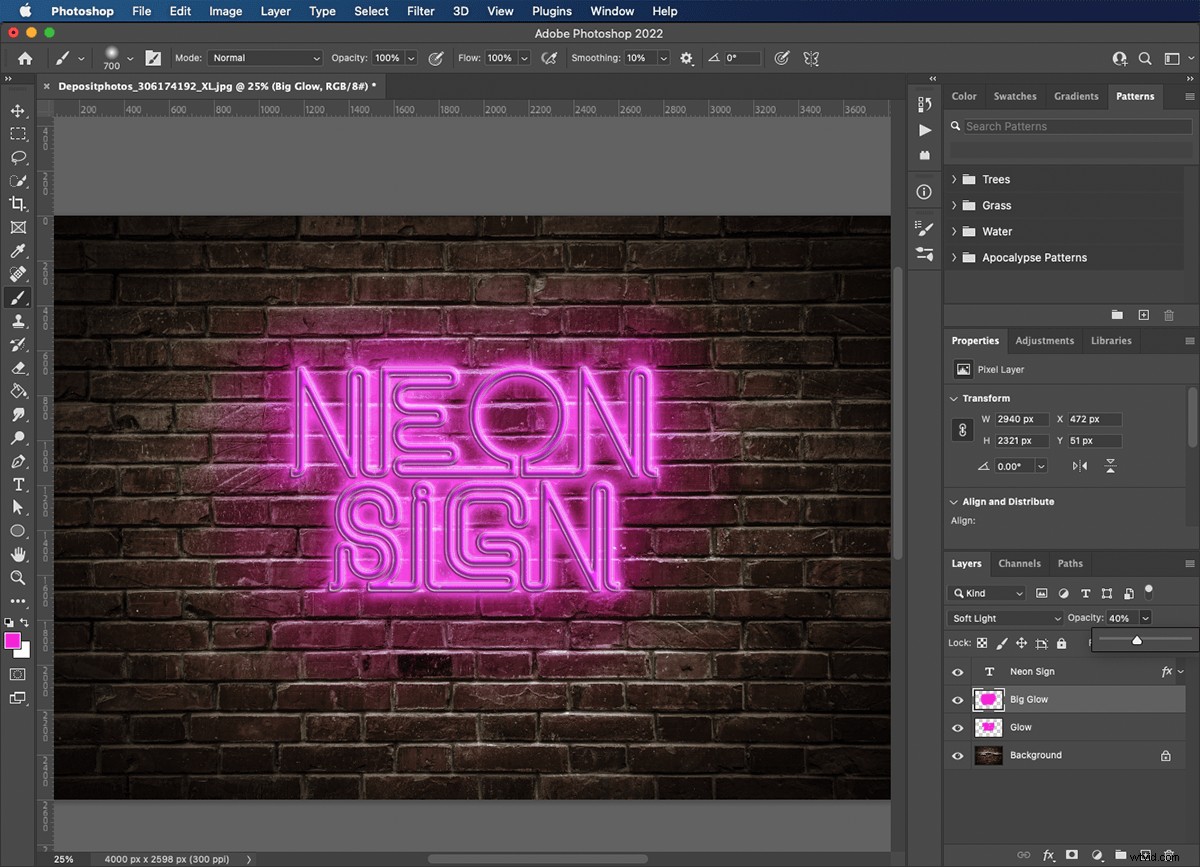
Passaggio 12:crea un bagliore di area più grande
Crea un altro nuovo livello, questa volta dipinto con un grande pennello morbido. Sovrapponendo il bagliore al neon, possiamo regolare l'equilibrio tra la luce delle lettere e l'area circostante. Imposta nuovamente la modalità "sfumatura" su "luce soffusa" e riduci l'opacità a tuo piacimento.

Fase 13:colora la tua immagine
Ora dobbiamo legare la muratura con il segno. Crea un nuovo livello e riempilo utilizzando lo strumento Secchio di vernice. Il nostro obiettivo è dare all'intera parete un accenno di qualsiasi colore tu abbia scelto per la tua insegna al neon. Dopo aver scorrere le modalità di fusione, ho optato per "colore più scuro". Questo raccoglie le parti leggere dei mattoni come se la luce stesse splendendo su di essi. Ho impostato l'opacità al 35%.
A seconda dell'immagine di sfondo, potrebbe essere necessario regolare i "livelli" per schiarire o scurire l'immagine. Comando+L porta in alto il controllo dei "livelli". Usa la freccia centrale per modificare la luminosità e le due frecce esterne per regolare il contrasto.

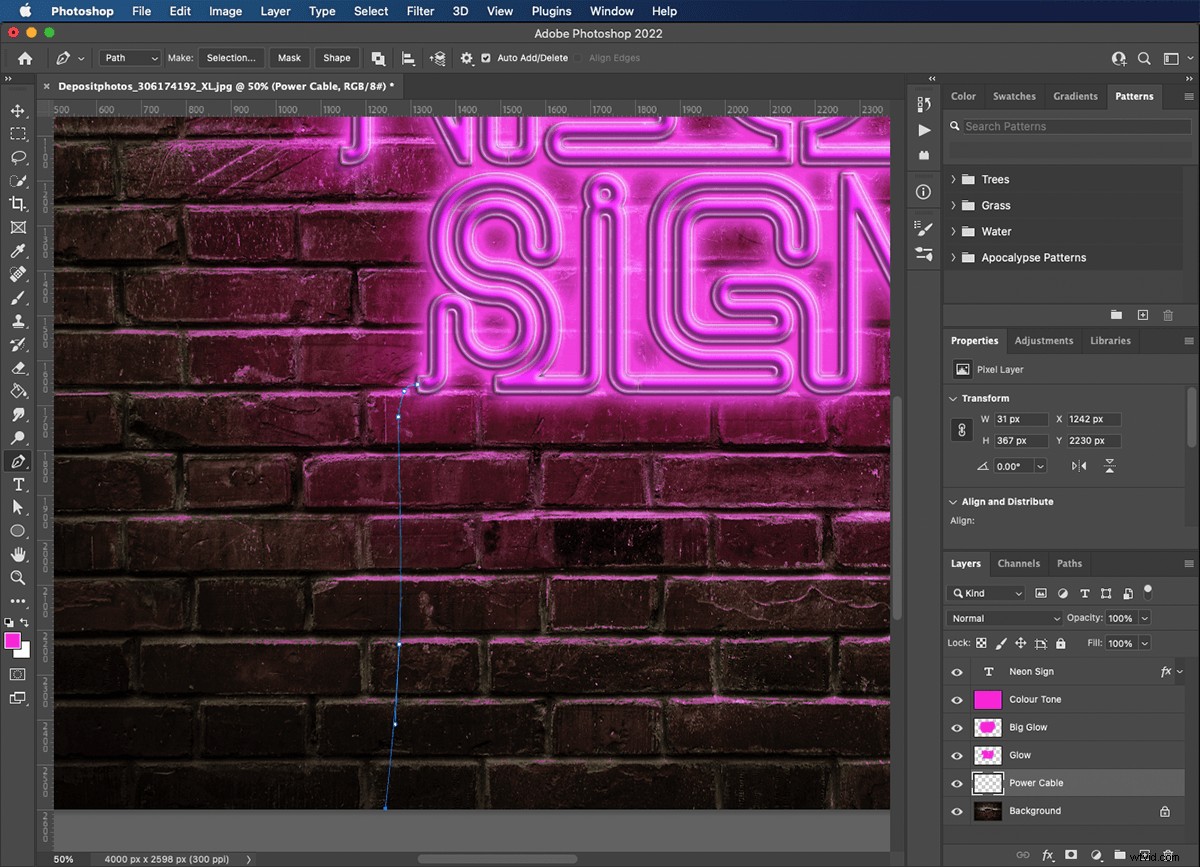
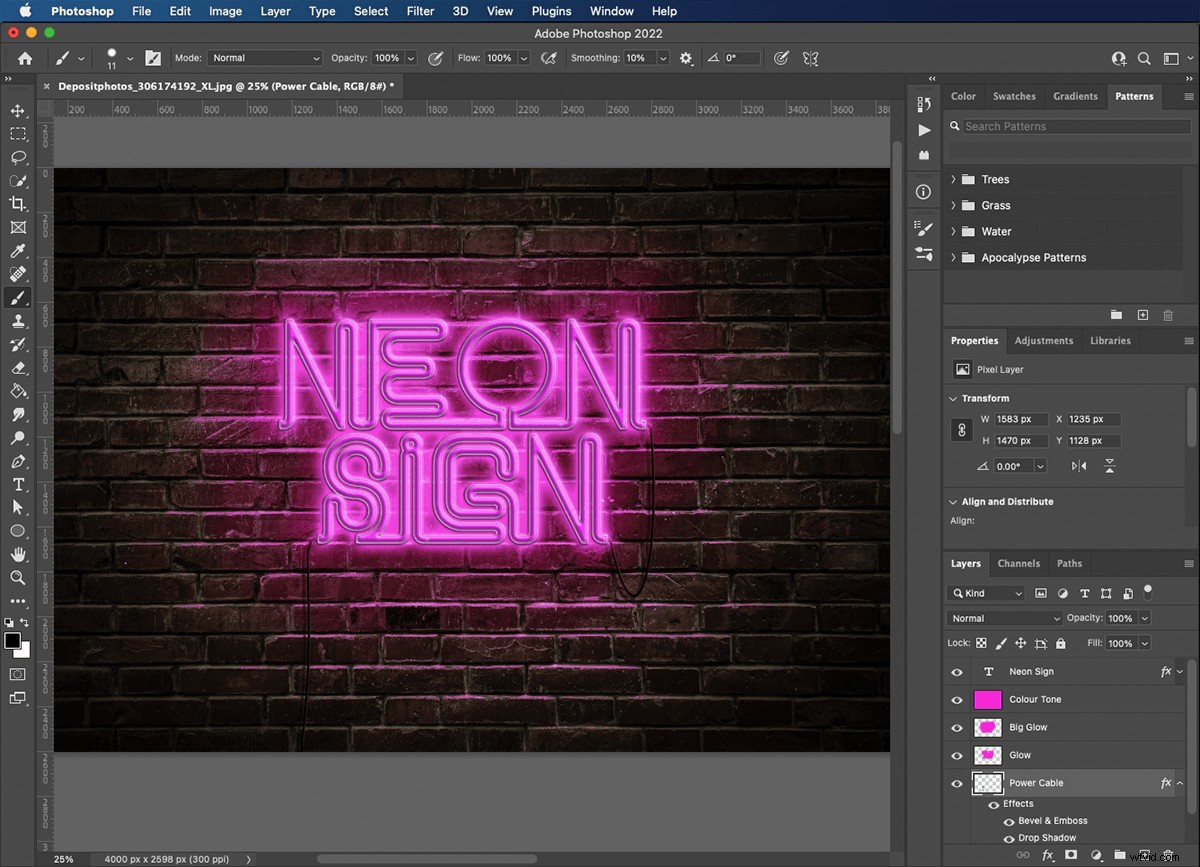
Fase 14:traccia un percorso per il cavo di alimentazione
Non dovrebbe sorprendere che le insegne al neon abbiano bisogno di elettricità per funzionare. Per aggiungere un pizzico di realismo, aggiungerò un cavo di alimentazione all'immagine. Crea un nuovo livello nel pannello "Livelli". Assicurati che sia sopra il livello di sfondo ma sotto il bagliore al neon.
Usa lo strumento Penna per tracciare un percorso da un'estremità di una parola alla parte inferiore della cornice. Aggiungi diversi punti di controllo se vuoi avvolgere il cavo attorno alle lettere. Quando fai clic e trascini con questo strumento, i tuoi punti di controllo saranno dotati di maniglie che ti consentono di controllare la curva del percorso.
Puoi utilizzare lo strumento Selezione diretta per spostare i punti di controllo e perfezionare le curve.

Fase 15:crea il cavo di alimentazione
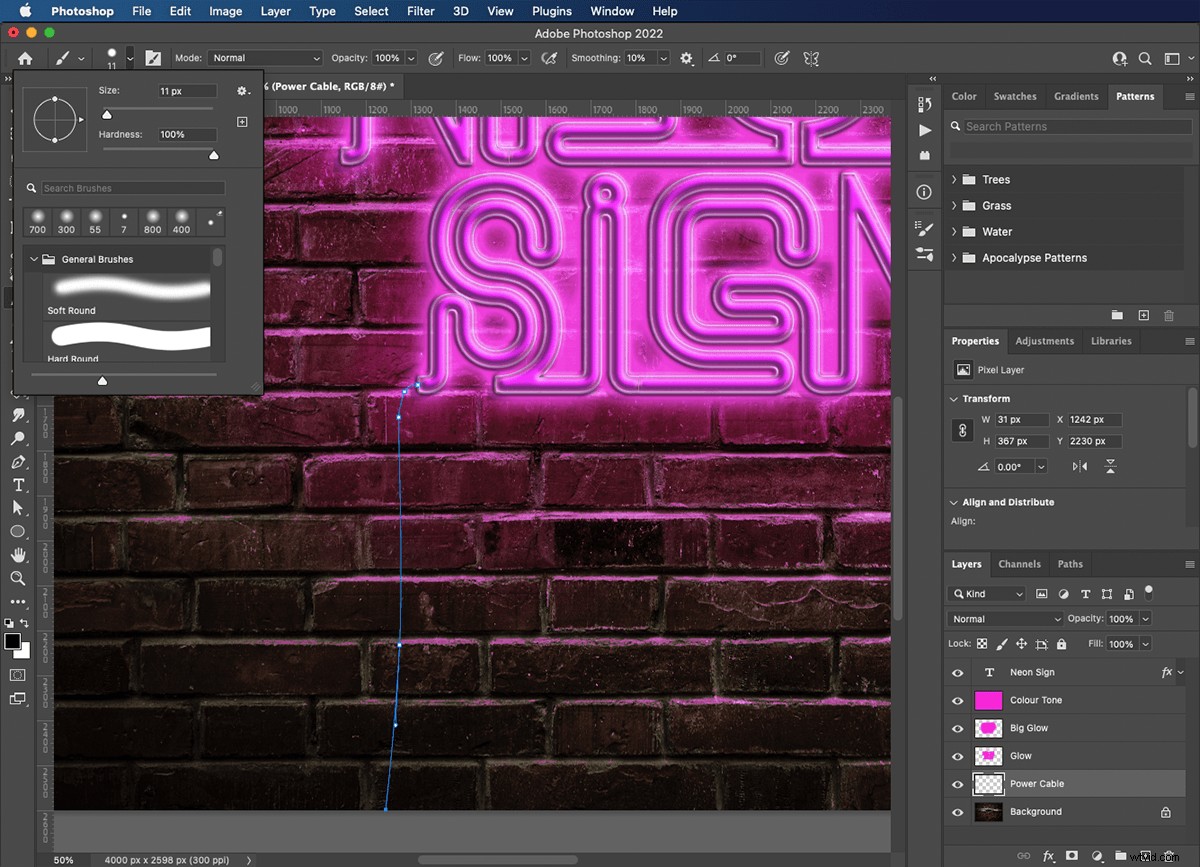
Innanzitutto, imposta il tuo strumento Pennello su nero. Rendilo piccolo e spigoloso. Ho scelto la dimensione 11px. Quindi fai clic con il pulsante destro del mouse con lo strumento Selezione diretta sul percorso e scegli l'opzione "percorso tratto". Nella finestra popup, seleziona "pennello" e fai clic su OK. Questo disegnerà lungo il percorso con lo strumento Pennello, creando il tuo cavo di alimentazione.
Puoi continuare a disegnare e modificare i percorsi, utilizzando il comando "traccia percorso" per aggiungere cavi di alimentazione tra lettere o parole.

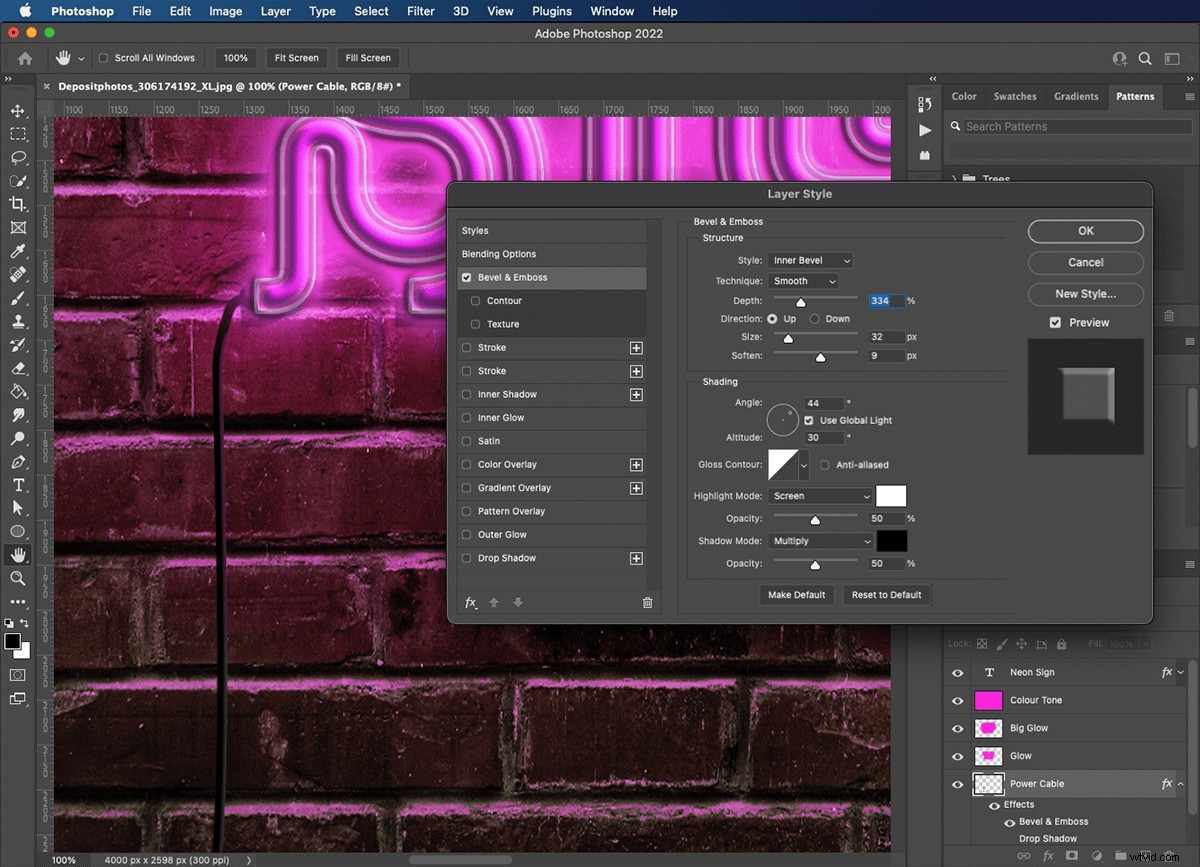
Fase 16:aggiungi l'effetto 3D al cavo di alimentazione
Per evitare che il nostro cavo di alimentazione appaia così piatto, utilizzeremo il menu Stile livello per aggiungere "smussatura e rilievo". Imposta la profondità per far sembrare il cavo rotondo.
Le impostazioni di "smussatura e rilievo" che ho usato in questa immagine sono:
- Stile: smussatura interna
- Tecnica: liscia
- Profondità: 334%
- Direzione: Su
- Dimensioni: 32px
- Ammorbidisci: 9px

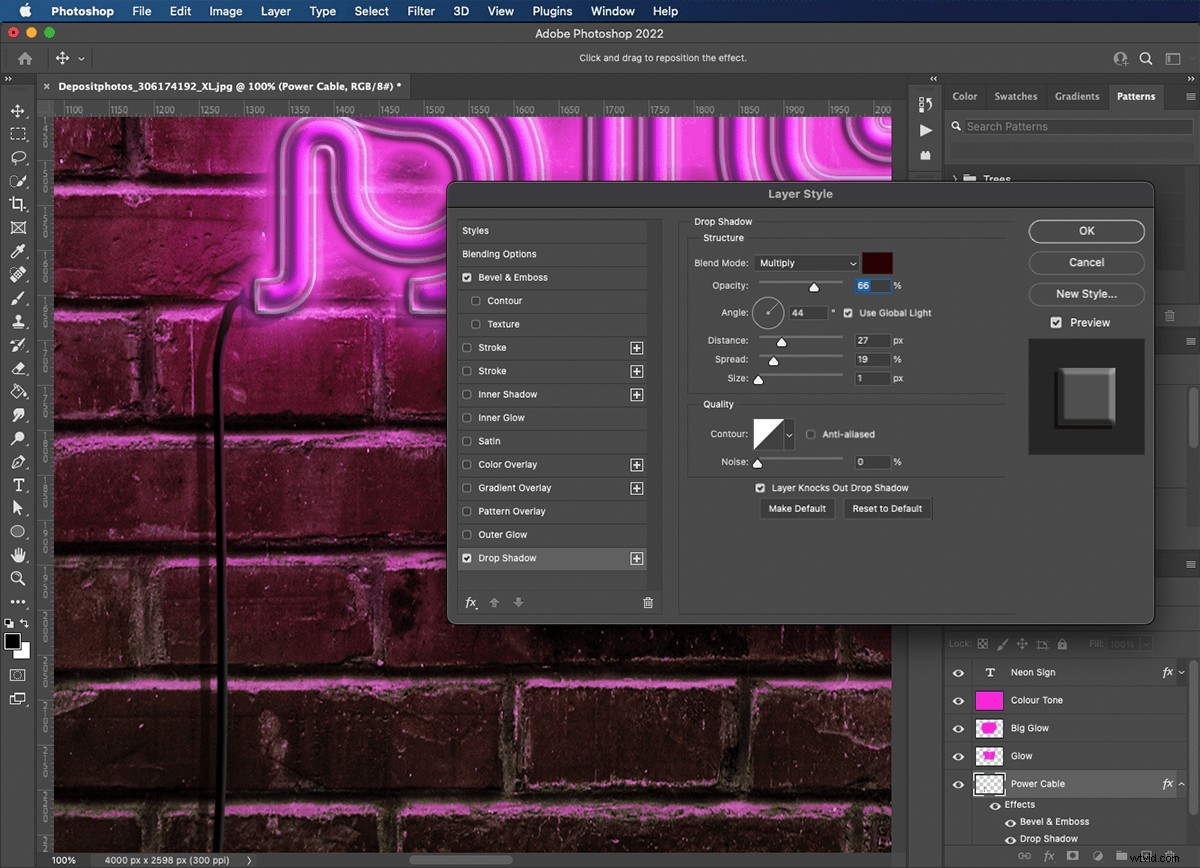
Fase 17:crea un'ombra per il cavo di alimentazione
Come per il nostro testo, vogliamo che i cavi di alimentazione sembrino appesi davanti al muro. L'effetto "ombra esterna" ci aiuterà a raggiungere questo obiettivo.
Le impostazioni "ombreggiatura" che ho usato in questa immagine sono:
- Modalità fusione: moltiplica
- Opacità: 66%
- Angolo: 44
- Distanza: 27px
- Differenza: 19%
- Dimensioni: 1px

Passaggio 18:salva come file Photoshop
Salva la tua immagine come file di Photoshop. Ciò manterrà intatti tutti i livelli e gli effetti, così potrai tornare e rivedere le tue impostazioni o apportare modifiche in qualsiasi momento. Per la pubblicazione online, scegli un formato compresso come JPEG o PNG.

Conclusione
Ora sai come creare un'insegna al neon in Photoshop usando gli stili di livello e le modalità di fusione e disegnando percorsi con lo strumento Penna. Queste potenti tecniche hanno applicazioni in ogni genere di arte e fotografia e l'effetto neon è solo uno. Prova a utilizzare più livelli di testo in colori diversi per ottenere la vera atmosfera degli anni '80.
Se ti piace creare immagini con effetti divertenti, dai un'occhiata al corso The Magical Photography Spellbook per effetti ancora più interessanti!
