In questo articolo, voglio condividere con te un metodo per creare un'immagine che appare all'interno del testo.

© Kevin Landwer-Johan
Far risaltare le tue foto online, soprattutto quando utilizzi i social network è difficile. Trovare modi per migliorare le tue foto in modo che catturino l'attenzione delle persone è un ottimo modo per attirare più attenzione su di loro.
Posizionare un'immagine all'interno del testo può comunicare più di quanto il testo o la foto diranno da soli.
Ecco alcuni semplici passaggi per mostrare come puoi fare in modo che le tue immagini abbiano un maggiore impatto.

© Kevin Landwer-Johan
Configura il tuo file Photoshop
Crea un livello di sfondo di un colore solido. Sopra crea un nuovo livello di testo e quindi aggiungi la foto che desideri includere all'interno del testo.
La dimensione e il carattere che scegli dipendono da te e possono essere modificati durante il processo se decidi che non funzionano come speravi. Puoi anche utilizzare un livello vettoriale per posizionare la tua immagine all'interno.
Per questo metodo, utilizzerai una maschera di ritaglio. Ciò consente di utilizzare il contenuto di un livello per controllare la visibilità dei livelli che si trovano al di sopra di esso. Questo è il modo in cui la forma del testo controllerà quanta parte della foto verrà vista nel risultato finale.

© Kevin Landwer-Johan
Creazione della maschera di ritaglio
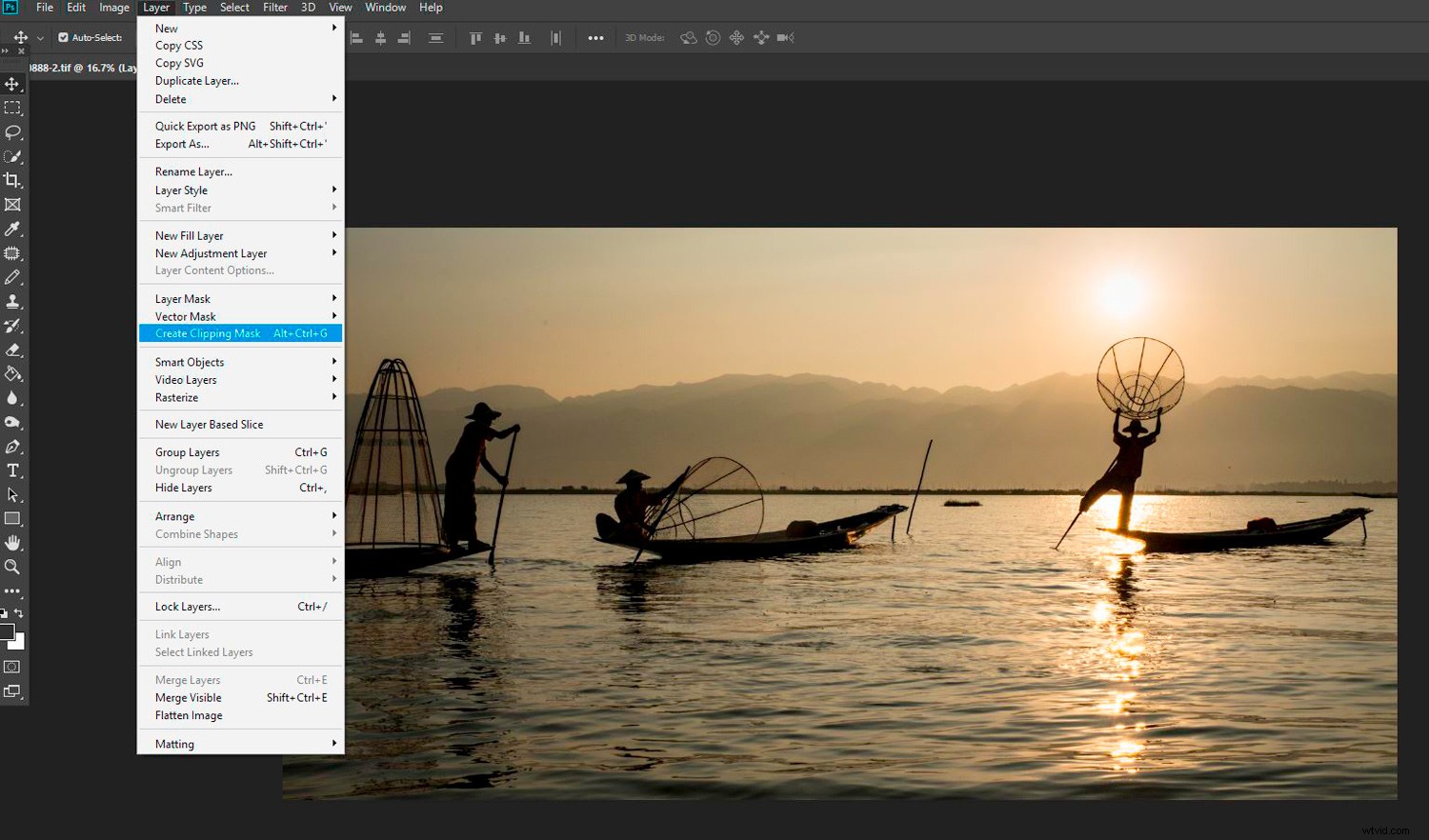
Seleziona la tua foto. Deve essere sopra il livello di testo. Vai al menu in alto e seleziona Livello -> Crea maschera di ritaglio, (o premi Alt + Ctrl/Cmd + G.)
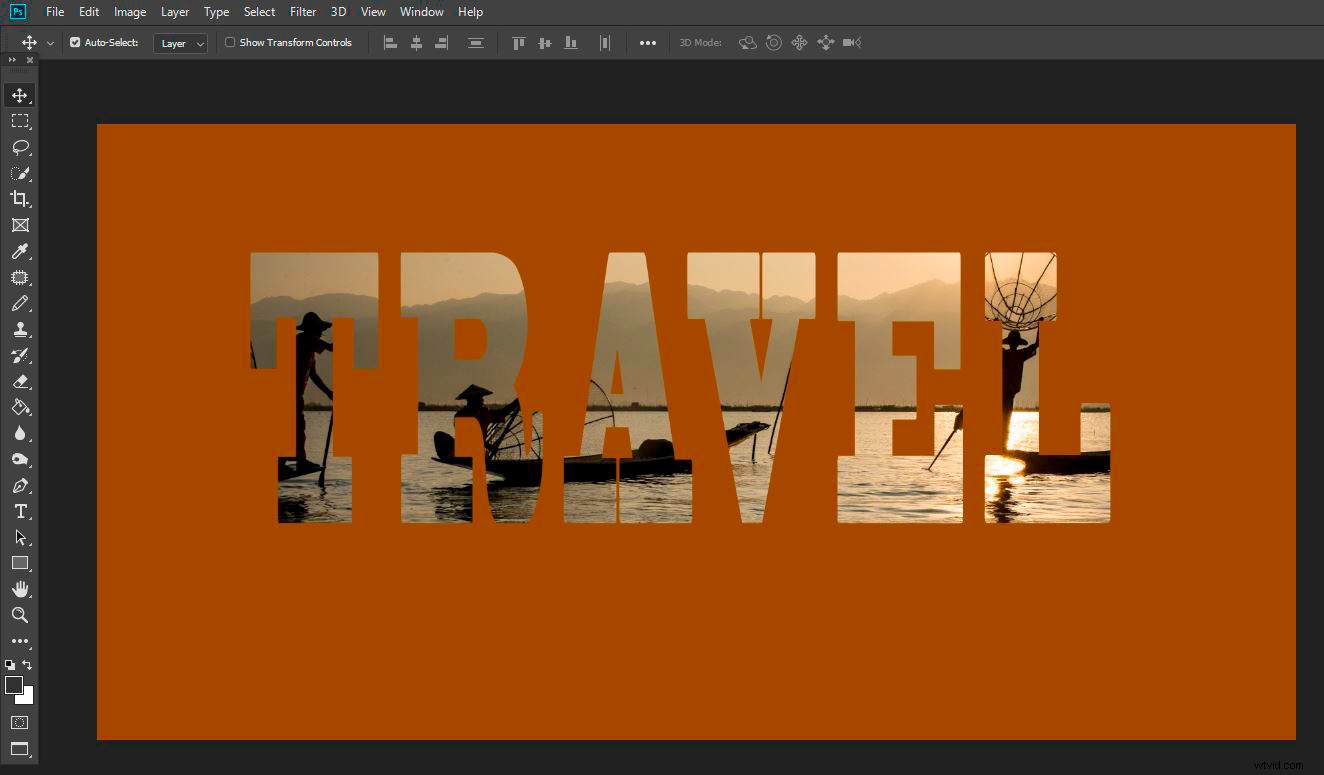
Ora vedrai la tua foto all'interno del testo. Tutto ciò che è al di fuori dell'area di testo sarà il livello di sfondo solido. Hai effettivamente mascherato la maggior parte della tua immagine.
Se questo è troppo, come nel mio esempio, l'effetto non attirerà molti occhi. Il testo è abbastanza facile da leggere e l'effetto è interessante, non c'è abbastanza immagine rimanente.

© Kevin Landwer-Johan
Rivela di più della tua foto
Se desideri visualizzare più foto, anziché solo ciò che si trova all'interno dell'area di testo, puoi farlo.
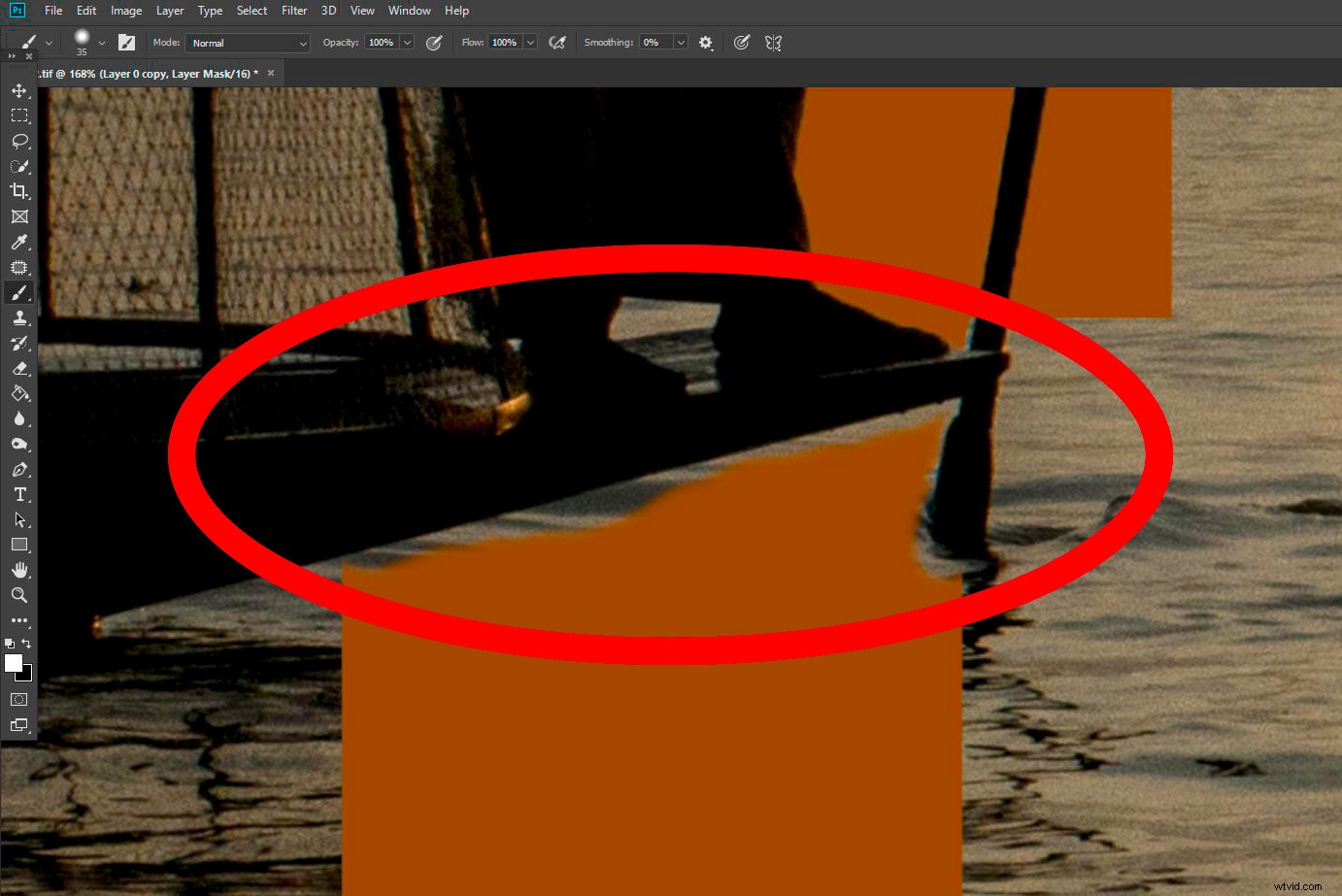
Duplica il livello premendo Ctrl/Cmd + J. Ora seleziona le parti della tua foto che desideri vengano visualizzate al di fuori dell'area di testo. Ci sono molti metodi per farlo. Qui ho usato lo strumento di selezione rapida.
Dopo aver effettuato la selezione, puoi fare clic sull'icona della maschera di livello nella parte inferiore del pannello dei livelli. Questo rivelerà solo l'area selezionata di questo livello.
Puoi quindi perfezionare la tua maschera, se necessario, usando lo strumento Pennello. Assicurati che la maschera sia selezionata nel pannello Livelli. Spennellare con il nero per rivelare di più e il bianco per nascondere le aree che non vuoi vedere.

© Kevin Landwer-Johan
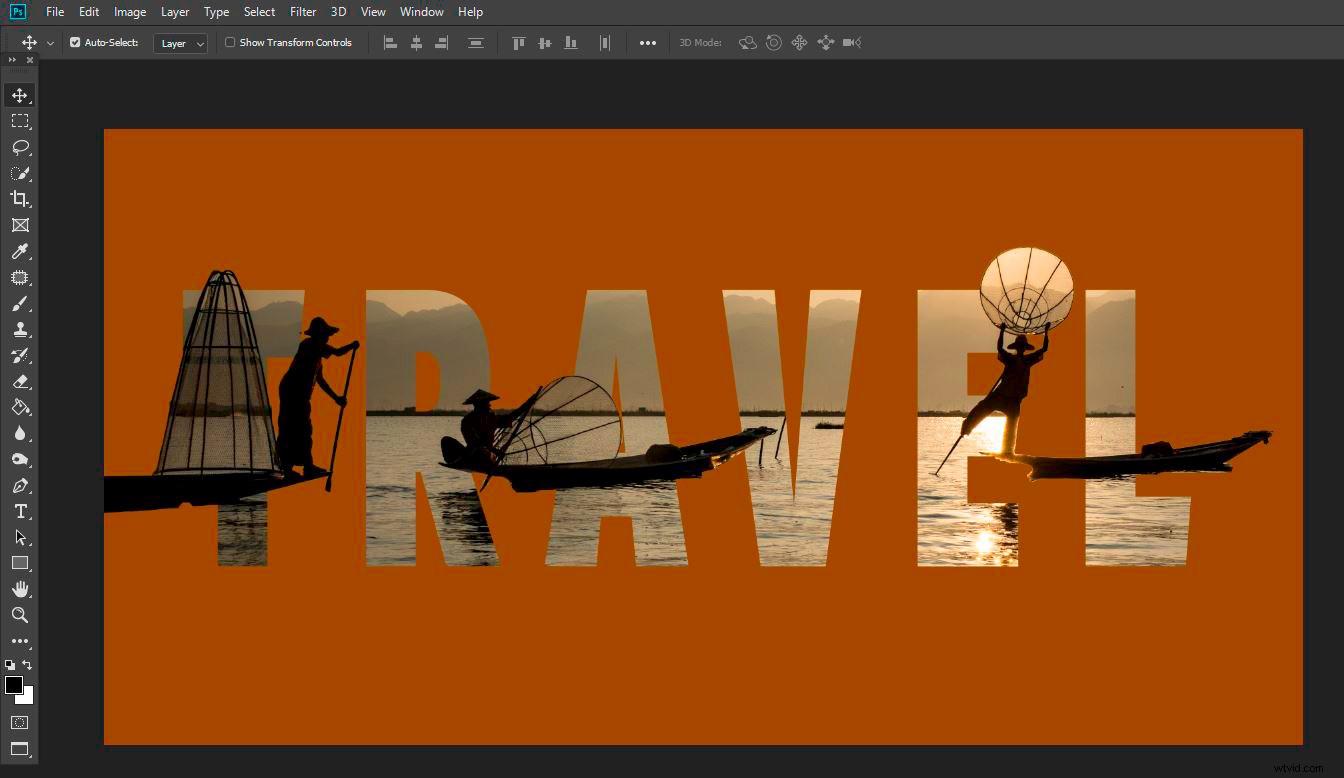
Non ci sono regole su quanto mostrare. Dipende esclusivamente da ciò che pensi sia meglio. Tieni presente che il testo sarà più leggibile con meno immagine mostrata al di fuori di esso.
Ora dovresti avere un'immagine accattivante con un messaggio.
Sperimenta per aggiungere diversità
Ogni combinazione di immagini e testo funzionerà in modo diverso. Se non sei soddisfatto del risultato, modificane alcuni aspetti.
Usare un carattere diverso è abbastanza facile. Con il livello di testo selezionato, scegli un carattere diverso.

© Kevin Landwer-Johan
Se non riesci a trovarne uno che si adatti alla tua immagine esattamente come desideri, manipolalo. Con il testo selezionato, apri la finestra di dialogo Personaggio. Qui puoi allargare o allargare il testo o renderlo più compatto. Vedi se riesci a adattarlo alla tua immagine in un modo più gradevole.
Potrebbe essere necessario perfezionare ulteriormente la maschera di ritaglio se apporti modifiche al carattere.
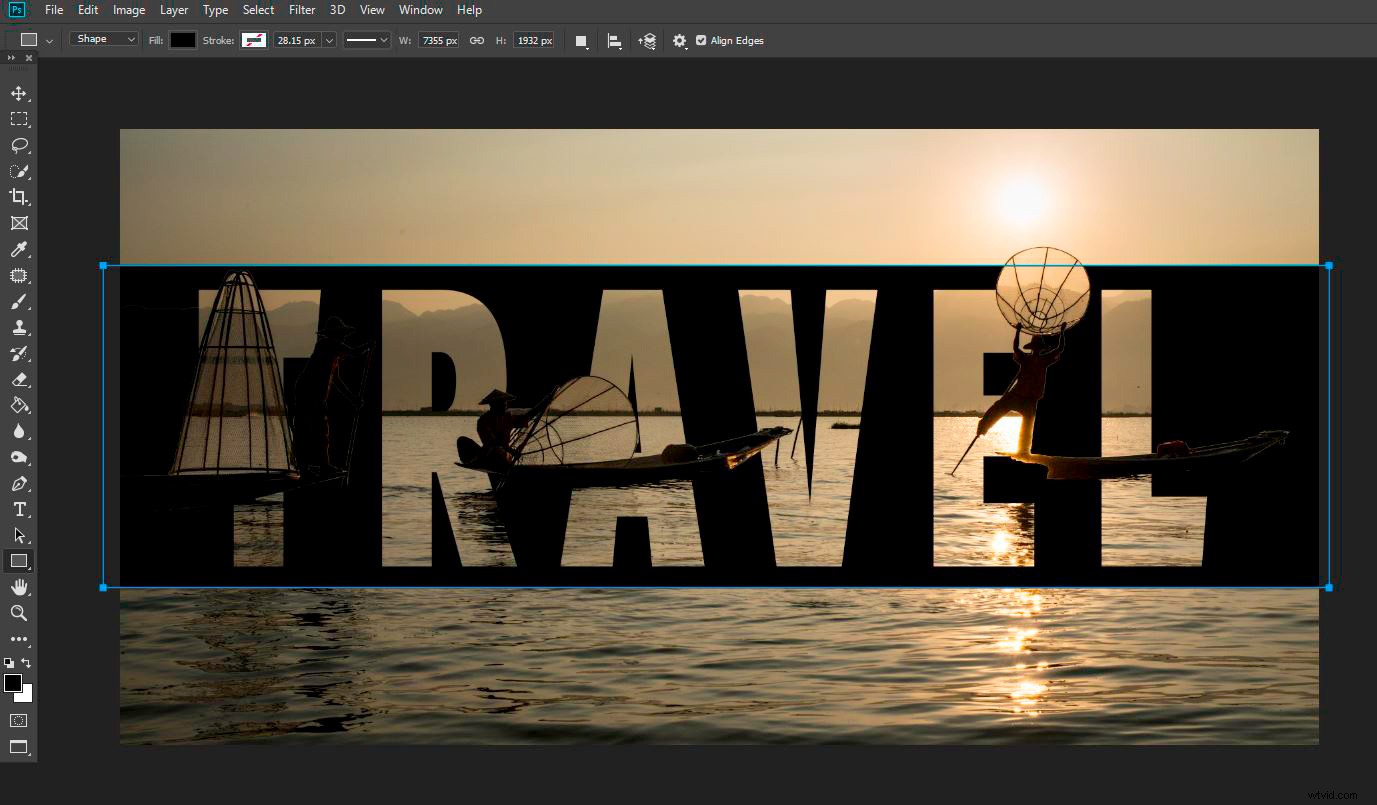
L'aggiunta di una forma su un nuovo livello sotto il livello di testo creerà un nuovo aspetto. Quindi, duplica il tuo livello fotografico originale. Trascinalo sotto la forma nel pannello dei livelli. Questo crea uno sfondo della tua foto originale.
Ora hai una forma contenente il tuo testo con la tua immagine all'interno e una forma con l'immagine all'esterno.

© Kevin Landwer-Johan
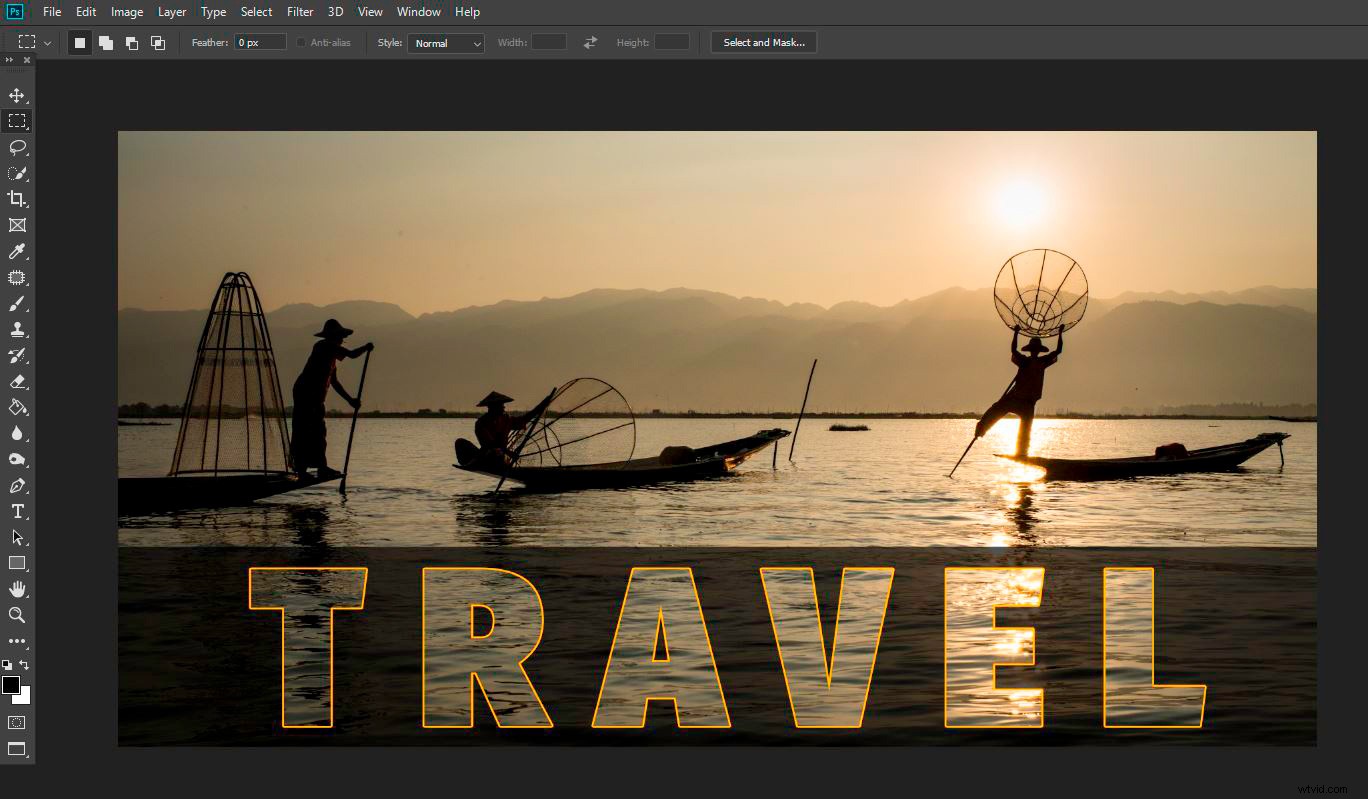
Ho spostato la posizione del testo e della forma perché non pensavo che fosse così bello sull'area di interesse principale della mia foto. Dopo averlo spostato, ho lasciato cadere l'opacità del livello forma per rivelare parte della foto sottostante. Ho anche aggiunto un tratto attorno al testo (usando il pannello fx) per farlo risaltare di più.

© Kevin Landwer-Johan
Conclusione
Ci sono così tante varianti che puoi sperimentare per posizionare un'immagine all'interno del tuo testo. Queste sono solo alcune idee per aiutarti a iniziare.
Ricorda, se stai usando del testo, mantienilo leggibile. Se le persone devono lottare per leggerlo, allora non funziona. Allo stesso modo, se il testo non migliora la tua foto, prova qualcosa di diverso.
Non ci sono modi giusti e sbagliati per farlo. Spero che questo metodo ti sia stato utile.
Provalo con le foto per i tuoi feed Pinterest, Instagram o Facebook. Fatto bene, aiuterà le tue foto a distinguersi dalla massa e a trasmettere il tuo messaggio.
Mi piacerebbe vedere come stai usando il posizionamento di un'immagine all'interno del testo. Pubblica le tue foto nei commenti e facci sapere eventuali suggerimenti e tecniche aggiuntivi che ti piace utilizzare.
