
Una delle funzionalità davvero utili di Lightroom è la sua capacità di creare presentazioni Web in modo rapido e semplice. Ci sono varie opzioni che puoi usare e ti mostrerò come usare la presentazione SimpleViewer che è bella e molto funzionale.
Passaggio 1
Per iniziare, prepara tutte le tue immagini e salvale come raccolta. Utilizzare una raccolta anziché una raccolta intelligente in modo da poter disporre le immagini nell'ordine in cui si desidera visualizzarle nella presentazione trascinandole in posizione utilizzando la griglia o la pellicola.

Per creare una raccolta, seleziona le immagini da utilizzare, fai clic sul simbolo più (+) a sinistra del pannello Raccolte e scegli Crea raccolta. Digita un nome per esso, abilita la casella di controllo Includi foto selezionate e fai clic su OK. Puoi quindi trascinare e rilasciare immagini aggiuntive nella raccolta e ordinarle come desideri.
Passaggio 2
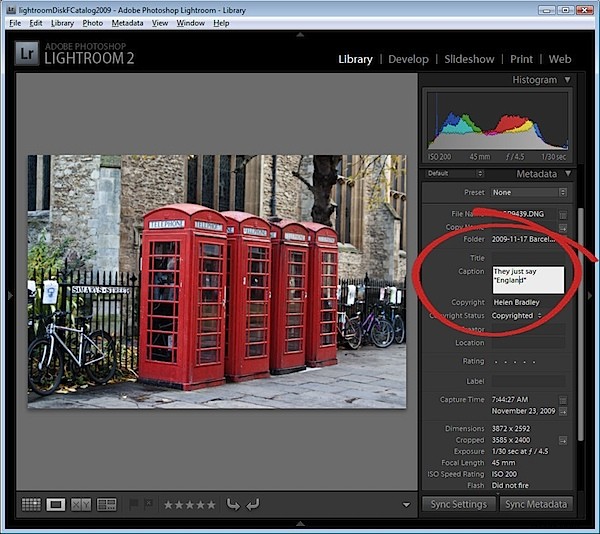
Nella vista Libreria aggiungi una didascalia a ciascuna immagine in modo da poter includere la didascalia nella presentazione di SimpleViewer. Per fare ciò, apri il pannello Metadati e individua la casella Didascalia. Digita una didascalia per la prima immagine, passa all'immagine successiva e digita una didascalia per essa e così via.

Fase 3
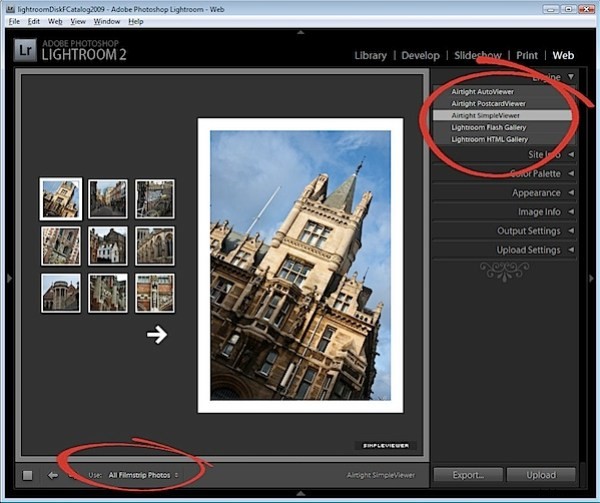
Fai clic per aprire il modulo Web e, dalle opzioni del motore in alto a destra dello schermo, scegli Airtight SimpleViewer. Questo è uno strumento di presentazione attraente e funzionale. Dalle opzioni nella parte inferiore dello schermo, scegli Tutte le foto delle pellicole.

Passaggio 4
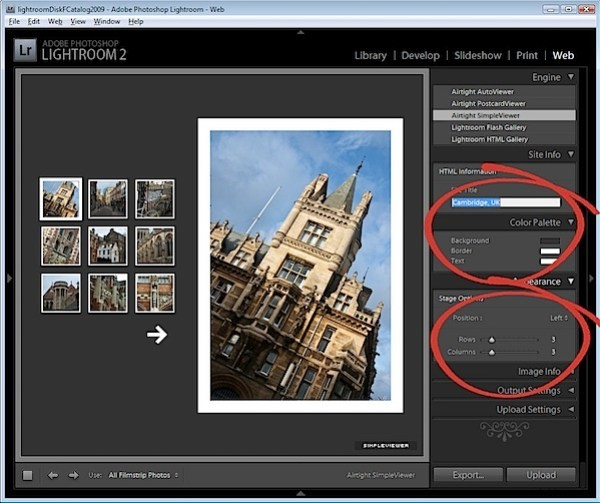
Nell'area Info sito digita il titolo da utilizzare per la presentazione, questo è il titolo della pagina e compare nella barra del titolo del browser. Nelle opzioni della tavolozza dei colori, imposta un colore di sfondo e un colore del bordo per le tue immagini e un colore del testo. Nelle Opzioni aspetto selezionare la posizione delle miniature e il numero di righe e colonne di immagini in miniatura. Potresti scoprire che aumentando il numero di righe oltre 3 perderai i sottotitoli, quindi è meglio utilizzare un numero inferiore di righe in modo da avere il vantaggio di includere i sottotitoli.

Passaggio 5
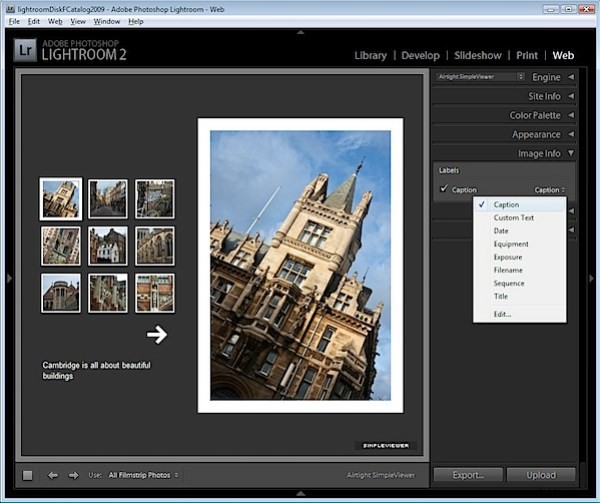
Nel pannello Informazioni immagine seleziona la casella Didascalia e quindi dall'elenco a discesa, seleziona ciò che utilizzerai come didascalie. Se hai seguito il passaggio 2 e hai digitato le informazioni sulla didascalia nei metadati, scegli Didascalia per questa opzione.

Passaggio 6
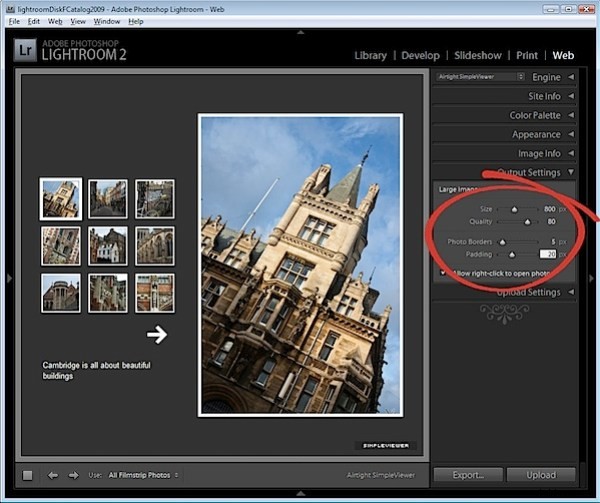
Nel pannello Impostazioni output, specifica la dimensione delle immagini più grandi che corrisponde alla dimensione dell'immagine selezionata nella presentazione. Puoi anche specificare la qualità di quell'immagine. L'opzione Bordi foto controlla la dimensione del bordo attorno alle immagini, che per impostazione predefinita è impostata su 20, ma che puoi aumentare o diminuire a piacimento. Il valore di riempimento controlla l'offset dell'immagine dal resto della pagina. Puoi abilitare o disabilitare l'opzione per consentire allo spettatore di fare clic con il pulsante destro del mouse per visualizzare una foto.

Passaggio 7
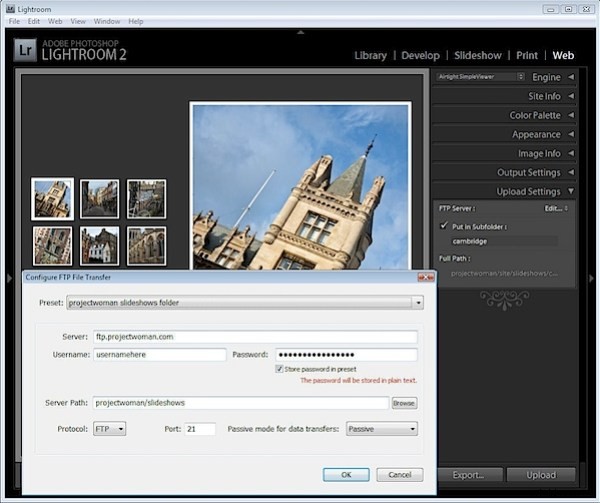
Nell'area Impostazioni di caricamento, seleziona l'elenco a discesa del server FTP, fai clic su Impostazioni personalizzate> Modifica e inserisci i dettagli per l'account ftp per il tuo sito web. Devi digitare il nome del tuo server, il tuo nome utente e password:puoi, se lo desideri, includere la password nel preset in modo da non doverla digitare ogni volta. Includere il percorso del server per la memorizzazione dei file e, se necessario, regolare la porta del protocollo e la modalità utilizzata per il trasferimento dei dati, anche se queste impostazioni predefinite dovrebbero funzionare nella maggior parte dei casi.

Dopo aver creato le impostazioni, dall'elenco a discesa Preimpostazioni, seleziona Salva le impostazioni correnti come nuove preimpostazioni in modo che siano disponibili la prossima volta che utilizzi il programma.
Passaggio 8
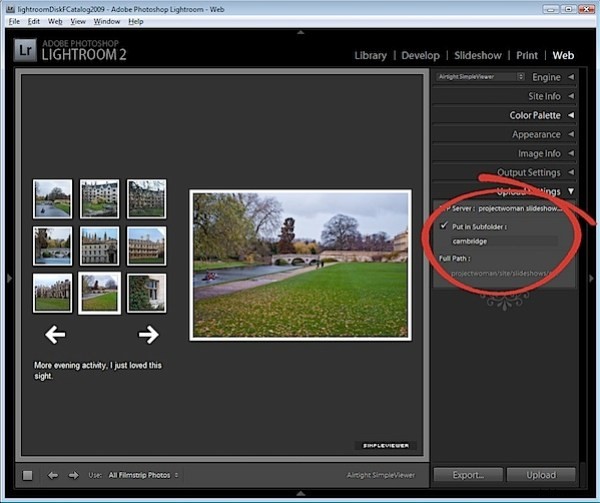
Selezionando una sottocartella, puoi separare la presentazione e i suoi file da altri file sul tuo server. Questa è una buona idea in quanto eliminerà ogni possibilità che i file che carichi vengano sovrascritti o in conflitto con i file utilizzati altrove sul tuo sito web.

Passaggio 9
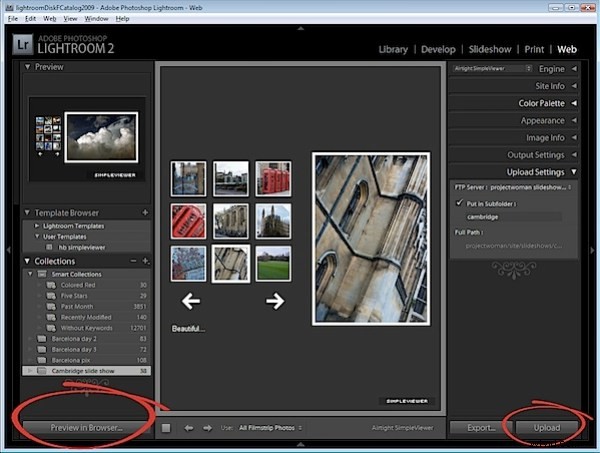
Fare clic su Anteprima nel browser in basso a sinistra dello schermo per visualizzare in anteprima la presentazione o semplicemente fare clic sul pulsante Carica e caricare i file sul server.

Passaggio 10
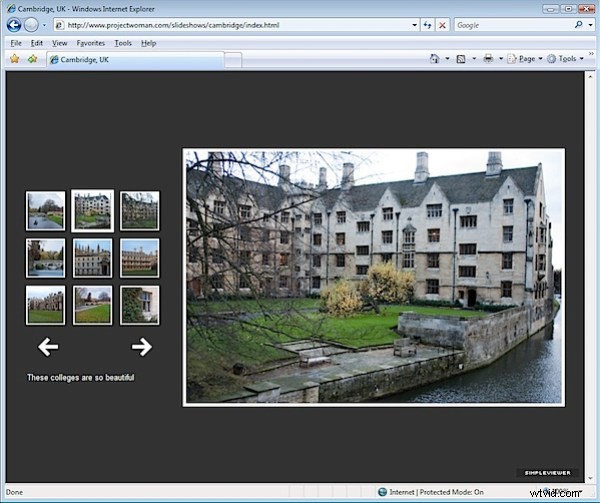
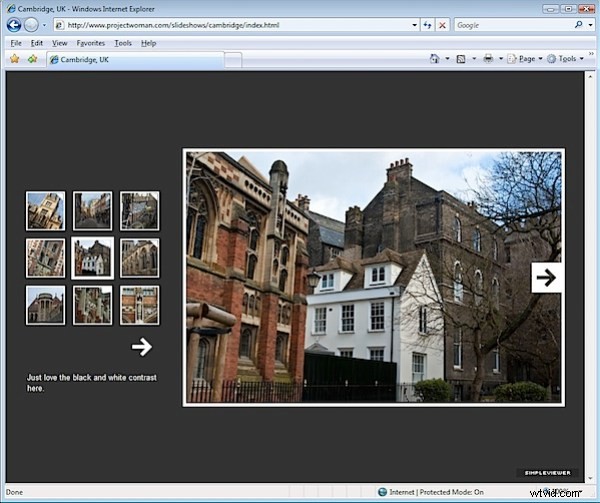
Quando il caricamento è completo, avvia la presentazione puntando il browser al tuo sito web, alla cartella che hai creato e al file index.html.

Passaggio 11
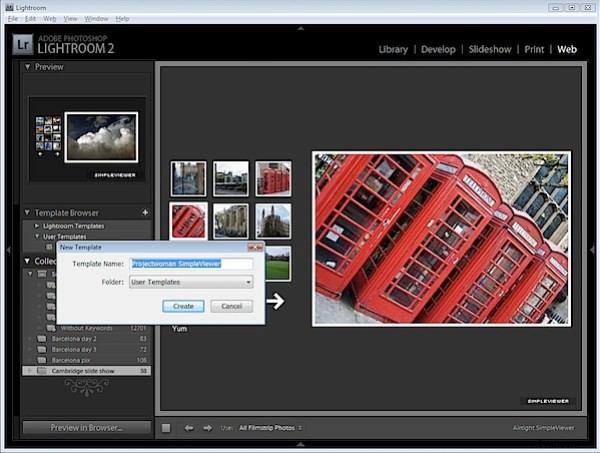
Dopo aver controllato la presentazione e se tutto funziona correttamente, puoi salvare il modello facendo clic sul segno più di fronte al Browser modelli e creare un nuovo modello nella cartella Modelli utente. Questo ti darà automaticamente accesso alla configurazione della tua presentazione preferita in qualsiasi momento in futuro. Tutto quello che devi fare è cambiare il titolo della diapositiva e la cartella in cui le immagini devono essere salvate sul tuo server.