
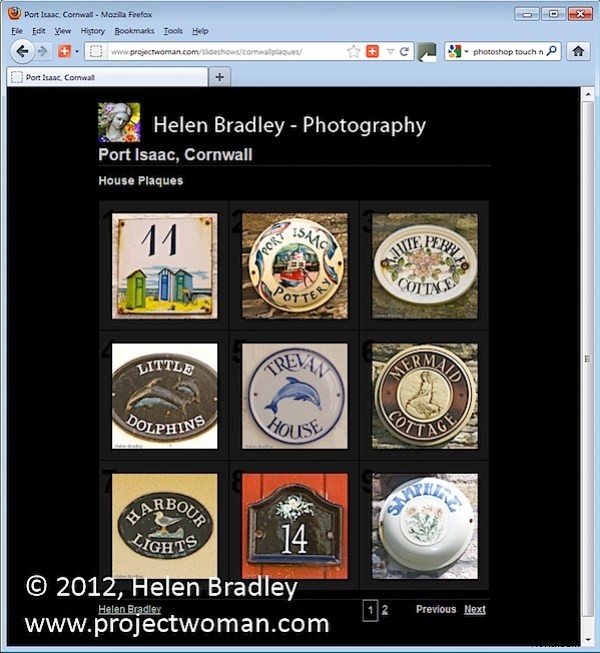
Con la crescente popolarità di iPad e iPhone, non è più appropriato per la maggior parte di noi creare gallerie web basate su Flash, semplicemente non possono essere facilmente visualizzate su questi dispositivi. Se vuoi che quasi tutti possano vedere le tue gallerie, devi crearle come gallerie HTML e non come Flash.
Lightroom ha una gamma di modelli HTML che puoi utilizzare per creare una galleria dall'aspetto ragionevole in brevissimo tempo.
Per creare la tua galleria web in Lightroom, inizia inserendo le tue immagini in una raccolta. Ciò semplifica il lavoro con le immagini e puoi salvare la galleria in modo da poterla modificare in futuro, se necessario.
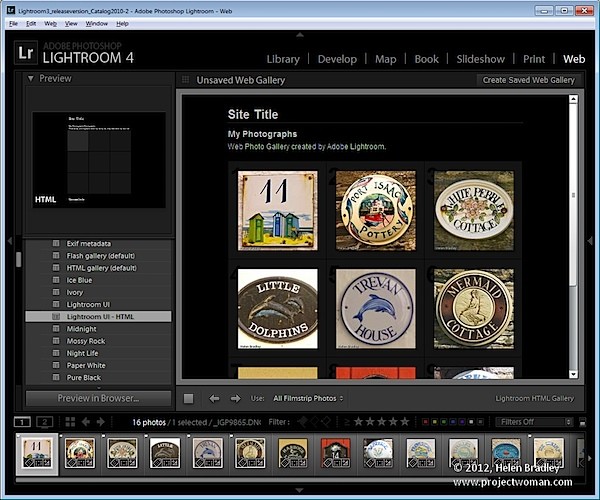
Seleziona la tua Collezione e passa al modulo Web. Dalle opzioni Stile layout, puoi selezionare la galleria HTML di Lightroom o, ancora più semplice, dal pannello Browser modelli a sinistra dello schermo, selezionare una galleria basata su HTML. Se guardi nell'area di anteprima, i modelli di galleria HTML hanno tutti le lettere HTML nell'angolo in basso a sinistra. Seleziona un modello da utilizzare.

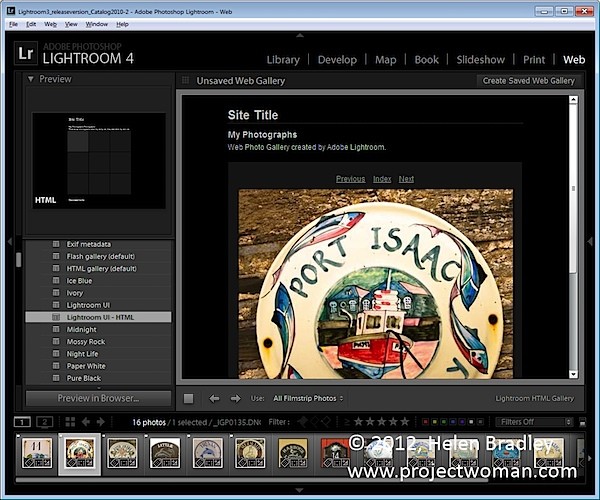
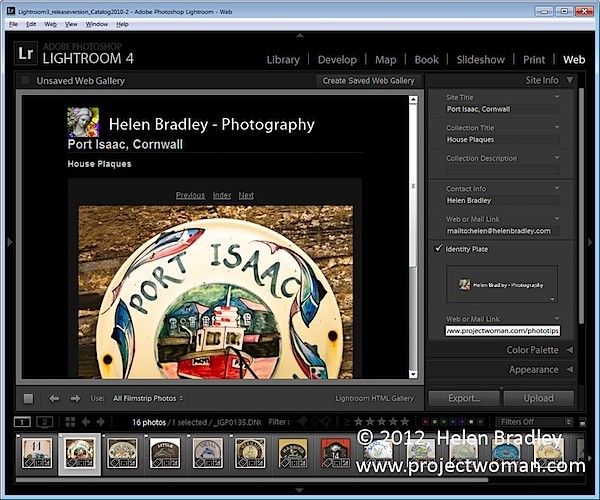
Dalla barra degli strumenti (premi T se non è visibile), scegli All Filmstrip Photos se hai selezionato una raccolta e questo aggiungerà tutte le immagini alla tua galleria. Quello che vedi sullo schermo nell'area di modifica è una versione live della tua galleria web. Puoi fare clic su qualsiasi immagine per visualizzarla come apparirà sul web.

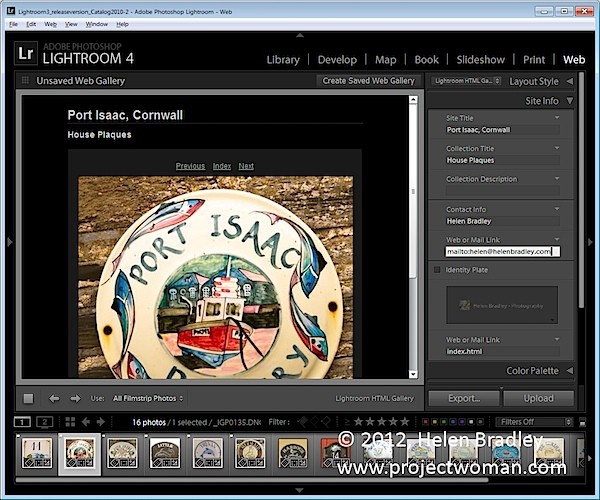
Apri il pannello Informazioni sul sito e digita un titolo del sito, un titolo della raccolta e una descrizione della raccolta. Se non desideri utilizzare tutti questi elementi, elimina semplicemente il testo segnaposto per gli elementi che non desideri utilizzare e lo spazio che occupano nel modello verrà liberato per l'utilizzo per le tue immagini.
Per le informazioni di contatto, digita il nome del contatto, se lo desideri, quindi completa il collegamento Web o posta e questo verrà collegato automaticamente al nome del contatto nella galleria web.

Puoi aggiungere una targa identificativa alla galleria, se lo desideri, si troverà sopra il titolo del sito. Se lo desideri, puoi ricollegarlo al tuo sito completando la casella Collegamento Web o Mail.

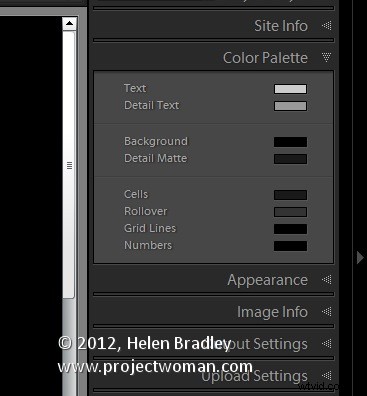
Le opzioni della tavolozza dei colori ti consentono di modificare i colori per i vari elementi nel modello del sito web.
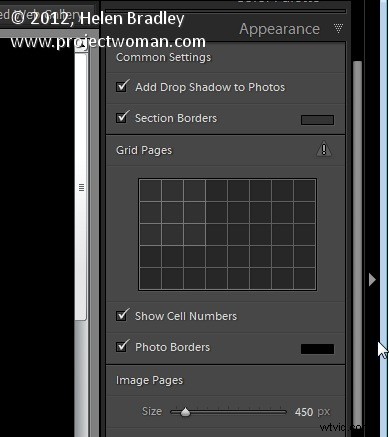
Nel pannello Aspetto puoi impostare la dimensione della griglia dell'immagine in miniatura:per impostazione predefinita è 3 x 3 e non può essere più piccola ma può essere considerevolmente più grande. Se vuoi mostrare i numeri di cella sulle immagini, puoi farlo:questo è utile quando devi offrire agli spettatori un modo semplice per identificare le immagini che gli piacciono. Le immagini sono numerate in sequenza e se hai più pagine le immagini sulla seconda pagina continuano in sequenza dalla numerazione della prima pagina.

È possibile controllare la dimensione dell'immagine a dimensione intera nella Pagina immagine regolando il dispositivo di scorrimento Dimensioni. Puoi anche aggiungere i bordi delle foto alle immagini nelle Pagine immagine. Nota che il pannello Aspetto è diviso in Impostazioni comuni, Pagine griglia e Pagine immagine che ti consentono di apportare modifiche che influiscono sull'intera galleria, solo le pagine griglia o solo le pagine immagine.

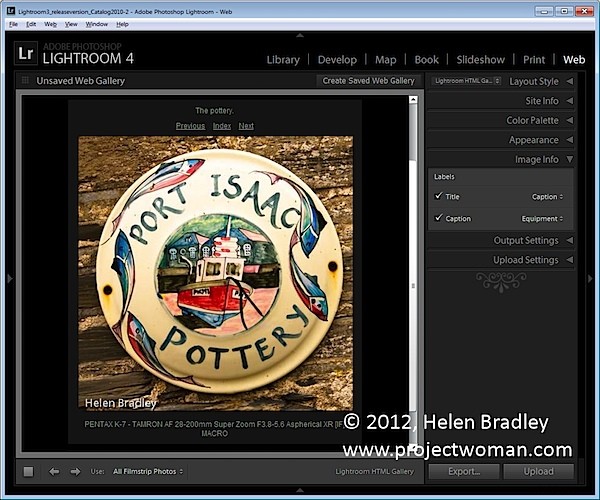
Nel pannello Info immagine puoi selezionare di aggiungere etichette alle tue immagini. Questi vengono visualizzati solo nella pagina dell'immagine. È possibile selezionare un titolo che appare sopra l'immagine e una didascalia che appare sotto l'immagine. Per ognuno puoi ricavare il testo dai metadati dell'immagine e non c'è motivo per cui non puoi impostare il titolo come metadati della didascalia e la didascalia come metadati dell'attrezzatura, ad esempio.

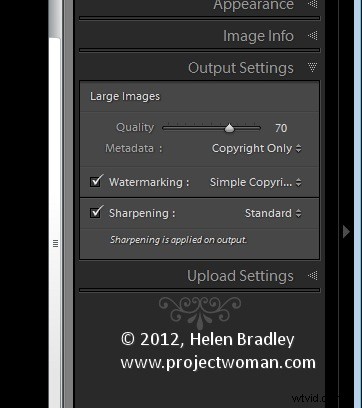
In Impostazioni di output selezionare la qualità delle immagini JPG di dimensioni maggiori:0 è di bassa qualità e 100 è di alta qualità. Se desideri includere i metadati nell'immagine, seleziona cosa includere:le tue scelte sono Solo copyright o Tutto.
Aggiungi anche una filigrana, se lo desideri. Se scegli di aggiungere una filigrana, la vedrai nella pagina dell'immagine e nelle pagine dell'indice in modo da poter verificare che sia ciò che desideri.
Seleziona se aumentare o meno la nitidezza delle immagini:questa nitidezza viene applicata solo quando le immagini vengono emesse in modo da non vederle sullo schermo. Se non sei sicuro di cosa usare, abilita Nitidezza e impostalo su Standard.

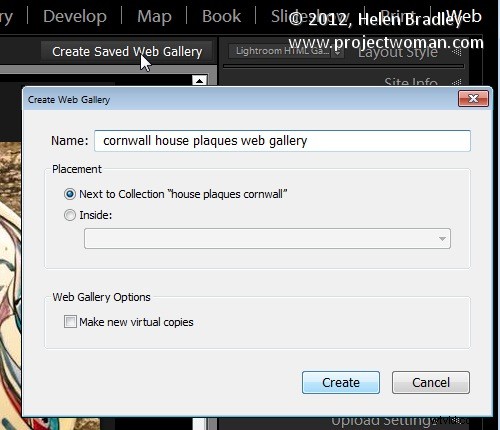
Quando hai finito, fai clic su Crea galleria web salvata:questa è una nuova opzione in Lightroom 4 e appare in alto a destra nell'area di modifica principale. Digita un nome per la tua galleria web e fai clic su Crea. In questo modo si assicura che la galleria venga salvata e, una volta eseguita questa operazione, Lightroom terrà traccia delle modifiche da ora in poi.
In futuro potrai tornare alla galleria web facendo clic sulla collezione speciale che Lightroom crea per te.

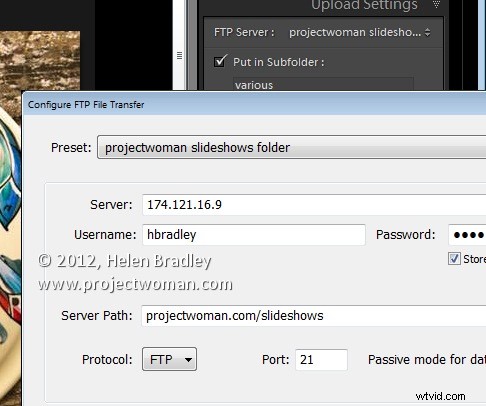
Se desideri caricare la tua galleria sul Web in un secondo momento, fai clic su Esporta per esportarla su disco. Altrimenti puoi caricarlo direttamente sul tuo sito web selezionando il pannello Impostazioni di caricamento e configurando il tuo server FTP. Per questo, avrai bisogno dei dettagli del tuo server, nome utente e password. Avrai anche bisogno del percorso del server anche se puoi fare clic su Sfoglia per sfogliare il tuo server per trovarlo se lo desideri. Digita una sottocartella in cui posizionare la galleria:dovrai farlo se prevedi di avere più gallerie nella cartella del server che stai utilizzando. Ogni galleria deve essere inserita in una sottocartella diversa o sovrascriverà la galleria precedentemente caricata.

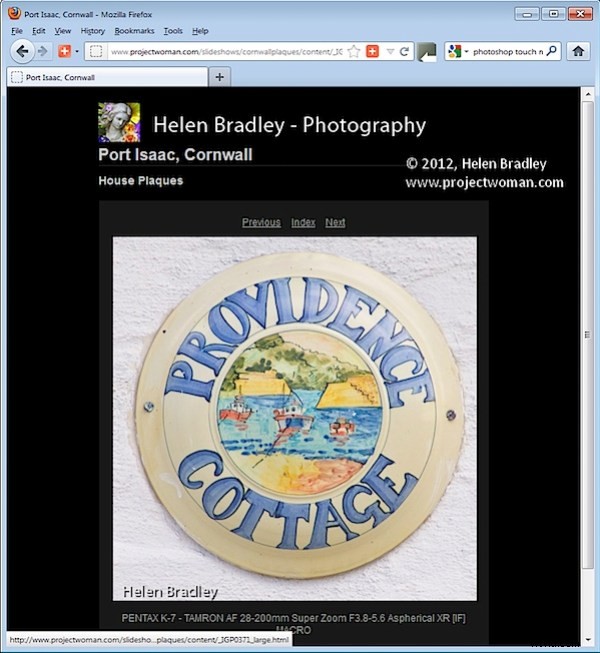
Quando hai tutto configurato, fai clic su Carica per eseguire il rendering delle immagini della galleria, crea il codice html necessario e caricalo tutto automaticamente sul tuo server.

Le gallerie HTML in Lightroom non sono le gallerie più belle della città, ma avere una galleria accessibile a quasi tutti i dispositivi è sicuramente un incentivo a usarle al posto delle gallerie Flash.
