Dimensioni, risoluzione e formati... Che cosa c'entrano i pixel?
Compri la tua fotocamera in base al suo numero di megapixel? Hai problemi a condividere le tue foto online? La tua stampa sembra di bassa qualità anche se ha un bell'aspetto sullo schermo? Sembra esserci molta confusione tra pixel e byte (dimensione dell'immagine e dimensione del file), qualità e quantità, dimensione e risoluzione.
Esaminiamo quindi alcune nozioni di base per semplificarti la vita, rendere il flusso di lavoro più efficiente e le tue immagini della dimensione corretta per l'uso previsto.

Questa immagine ha una dimensione di 750×500 pixel a 72 dpi, salvata come JPG compresso che è 174kb. Diamo un'occhiata a cosa significa tutto ciò.
La risoluzione è uguale alla dimensione?
Uno dei più grandi malintesi deriva dal concetto di risoluzione. Se questo è il tuo caso, credimi, non sei solo.
Il problema è che la risoluzione può riferirsi a molte cose, due di esse riguardano il problema in questione. Più avanti spiegherò questi due concetti di risoluzione, tuttavia, hanno una cosa in comune che devo prima chiarire. Entrambi hanno a che fare con i pixel.
Probabilmente hai sentito parlare molto dei pixel, almeno quando hai acquistato la tua fotocamera. Questa è una delle specifiche più disponibili e "valutate" sul mercato, quindi inizierò da lì.
Cos'è un pixel?
Una foto digitale non è una cosa non divisibile. Se ingrandisci abbastanza vedrai che la tua immagine è come un mosaico formato da piccole tessere, che in fotografia sono chiamate pixel.

La quantità di questi pixel e il modo in cui sono distribuiti sono i due fattori che devi considerare per comprendere la risoluzione.
Conteggio pixel
Il primo tipo di risoluzione si riferisce al numero di pixel che è il numero di pixel che formano la tua foto. Per calcolare questa risoluzione è sufficiente utilizzare la stessa formula che utilizzeresti per l'area di qualsiasi rettangolo; moltiplicare la lunghezza per l'altezza. Ad esempio, se hai una foto con 4.500 pixel sul lato orizzontale e 3.000 su quello verticale, avrai un totale di 13.500.000. Poiché questo numero è molto poco pratico da usare, puoi semplicemente dividerlo per un milione per convertirlo in megapixel. Quindi 13.500.000 / 1.000000 =13,5 Megapixel.
Densità pixel
L'altro tipo di risoluzione riguarda il modo in cui distribuisci la quantità totale di pixel che hai, che viene comunemente definita densità di pixel.
Ora, la risoluzione è espressa in dpi (o ppi), che è l'acronimo di punti (o pixel) per pollice. Quindi, se vedi 72 dpi significa che l'immagine avrà 72 pixel per pollice; se vedi 300 dpi significa 300 pixel per pollice e così via.
La dimensione finale dell'immagine dipende dalla risoluzione che scegli. Se un'immagine è di 4500 x 3000 pixel, significa che verrà stampata a 15 x 10 pollici se si imposta la risoluzione su 300 dpi, ma sarà 62,5 x 41,6 pollici a 72 dpi. Anche se le dimensioni della tua stampa cambiano, non stai ridimensionando la tua foto (file immagine), stai solo riorganizzando i pixel esistenti.
Immagina un elastico, puoi allungarlo o restringerlo ma non stai cambiando la composizione dell'elastico, non stai aggiungendo o tagliando la gomma.


In sintesi, nessuna risoluzione non è uguale alle dimensioni, ma sono correlate.
Quindi la quantità è uguale alla qualità?
A causa della suddetta correlazione tra dimensioni e risoluzione, molte persone pensano che i megapixel siano uguali alla qualità. E in un certo senso lo fa perché più pixel devi distribuire, maggiore sarà la densità dei pixel.
Tuttavia, oltre alla quantità dovresti considerare anche la profondità dei pixel, questo è ciò che determina la quantità di valori tonali che avrà la tua immagine. In altre parole è il numero di colori per pixel. Ad esempio, una profondità di 2 bit può memorizzare solo nero, bianco e due sfumature di grigio, ma il valore più comune è 8 bit. I valori crescono in modo esponenziale, quindi ad esempio con una foto a 8 bit (2 alla potenza di 8 =256) avrai 256 toni di verde, 256 toni di blu e 256 toni di rosso, il che significa circa 16 milioni di colori.
Questo è già più che l'occhio può distinguere, il che significa che 16 bit o 32 bit sembreranno relativamente simili a noi. Ovviamente, questo significa che la tua immagine sarà più pesante anche della dimensione è la stessa, perché ci sono più informazioni contenute in ogni pixel. Questo è anche il motivo per cui qualità e quantità non sono necessariamente la stessa cosa.
Quindi la quantità aiuta, ma anche la dimensione e la profondità di ogni pixel determinano la qualità. Questo è il motivo per cui dovresti guardare tutte le specifiche della fotocamera e del suo sensore e non solo la quantità di Megapixel. Dopotutto, c'è un limite alle dimensioni che puoi stampare o visualizzare la tua immagine, più di questo risulterà solo in una dimensione del file extra (megabyte) e nessun impatto sulla dimensione dell'immagine (megapixel) o sulla qualità.
Come scegliere e controllare la dimensione dell'immagine e del file?
Prima di tutto, devi scegliere l'uscita per la tua foto, c'è una densità massima di cui hai bisogno. Se hai intenzione di pubblicare la tua immagine online, puoi fare grandi cose con solo 72 dpi, ma è troppo poco per stampare una foto. Se hai intenzione di stamparlo, hai bisogno tra 300 e 350 dpi.
Ovviamente stiamo parlando di generalizzazioni perché ogni monitor e ogni stampante avranno anche risoluzioni leggermente diverse. Ad esempio, se vuoi stampare la tua foto a 8×10 pollici, devi che l'immagine abbia 300 dpi x 8″ =2400 pixel per 300 dpi x 10″ =3000 pixel (quindi 2400×3000 per stampare un 8×10 a 300 dpi) . Qualsiasi cosa più grande occuperà solo spazio sul tuo disco rigido.
Come ridimensionare in Photoshop
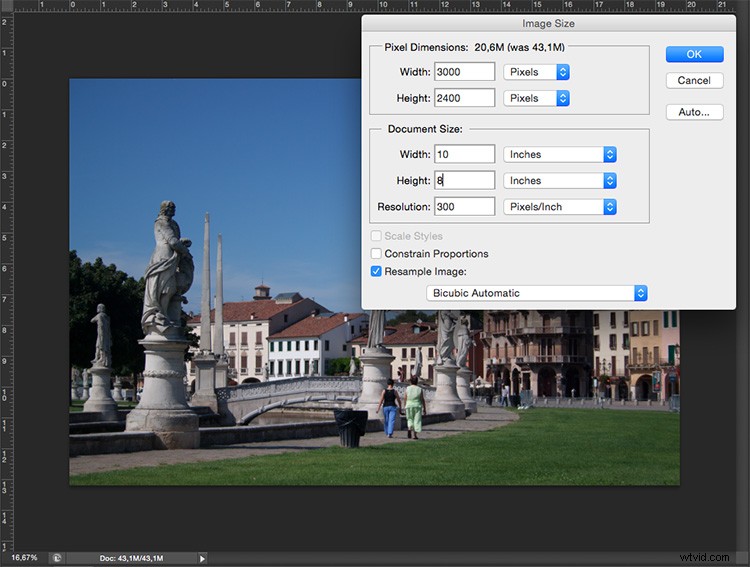
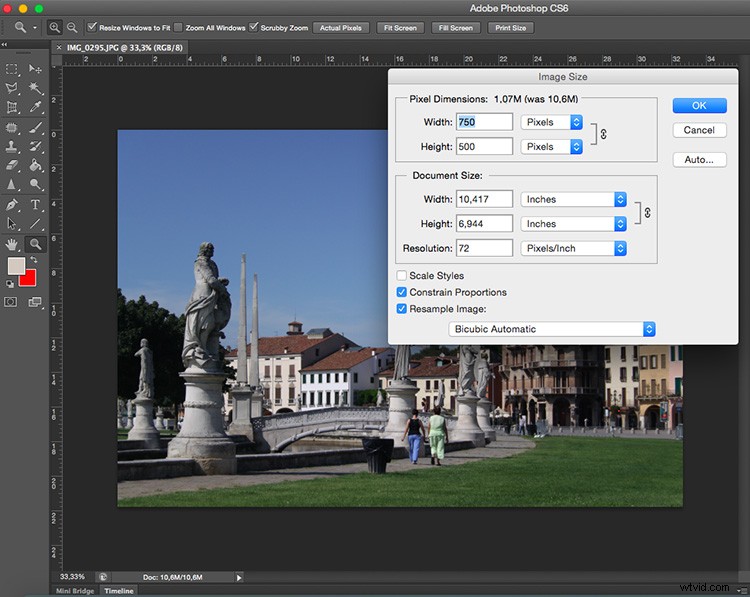
Apri il menu per la dimensione dell'immagine e nella finestra popup, devi selezionare la casella Ricampiona immagine. Se non attivi "resample" ridistribuirai solo i pixel come ho spiegato all'inizio dell'articolo.
Puoi anche scegliere di spuntare la proporzione di vincolo se desideri che la misura si regoli in base alle modifiche apportate. Quindi la larghezza si regola quando modifichi l'altezza e viceversa.

8×10 pollici a 300 ppi, questa è la dimensione necessaria per stampare un 8×10. Nota che la dimensione dei pixel è 3000 x 2400.

750×500 pixel a 72 ppi. Questa è la risoluzione web ed è la dimensione esatta di tutte le immagini in questo articolo. La dimensione in pollici è irrilevante quando si posta online:conta solo la dimensione in pixel.
Nella parte superiore della finestra, vedrai anche come cambia la dimensione del file. Questa è una versione non compressa della tua immagine, è la relazione diretta che ho spiegato nella prima parte dell'articolo:meno pixel significa meno informazioni.

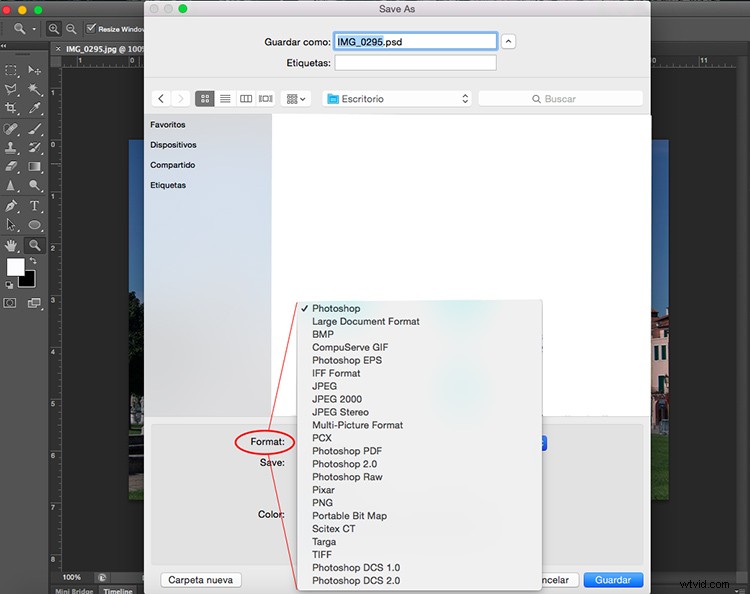
Ora, se vuoi ancora cambiare la dimensione del file senza ridimensionare più, devi farlo quando salvi l'immagine. Prima di salvare la tua foto puoi scegliere il formato che desideri:

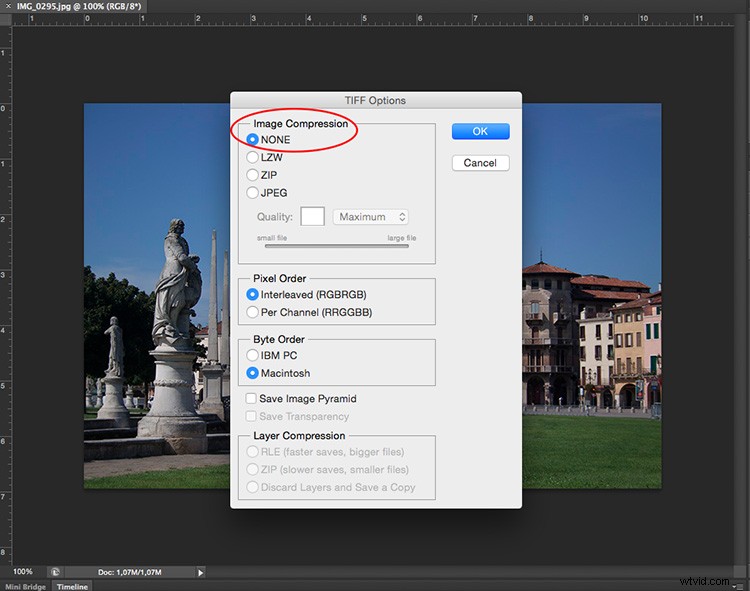
Se non vuoi perdere alcuna informazione, devi salvare un formato non compresso. Il più comune, e quindi più facile da condividere, è il TIFF.

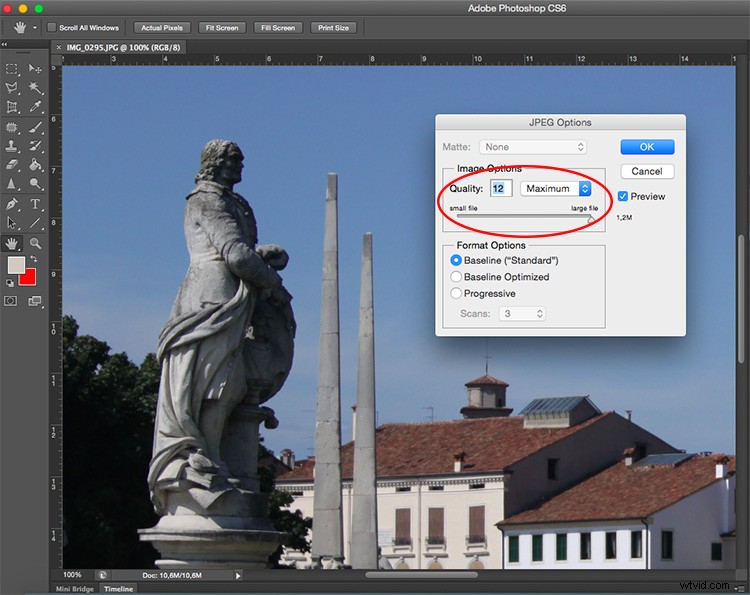
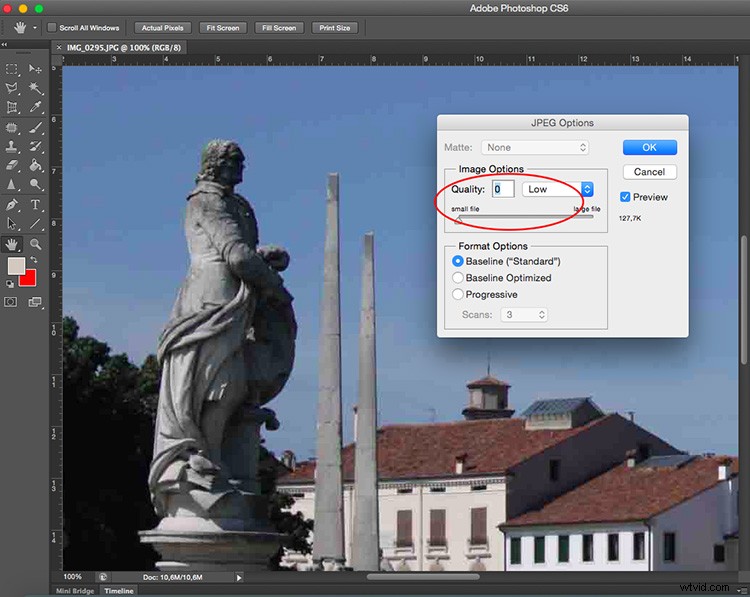
Se non ti dispiace perdere un po' di informazioni finché hai un file più leggero, scegli un JPEG e scegli quanto piccolo lo vuoi. Ovviamente più piccolo lo imposti, più informazioni perderai. Fortunatamente, ha un pulsante di anteprima in modo da poter vedere l'impatto della tua compressione.

JPG di alta qualità.

JPG di bassa qualità. Hai notato come è pixelato e si scompone? Se la sgranchisci troppo o vai a una qualità troppo bassa rischi di degradare troppo l'immagine.
Conclusione
Così il gioco è fatto. Quindi qualità, quantità, dimensioni e risoluzione spiegate e hanno tutti a che fare con i pixel, poiché sono le unità di base che costituiscono la tua immagine. Ora che sai che puoi fare le scelte migliori per stampare, condividere e salvare le tue foto.
