È facile aggiungere testo alle tue foto in Photoshop. Basta fare clic sullo strumento Tipo e iniziare a scrivere. E se ti dicessi che puoi creare fantastici testi 3D in Photoshop con pochi passaggi in più.
Adobe sta rimuovendo gli effetti 3D da Photoshop. Se si utilizzano questi controlli, viene visualizzato un avviso che gli effetti 3D sono instabili. Ma questo non significa che non puoi creare testo 3D con alcune semplici tecniche di Photoshop.
In questo tutorial passo dopo passo, ti mostrerò come creare testo 3D in Photoshop senza utilizzare gli strumenti nell'area di lavoro 3D. Creare testo 3D pop-out in Photoshop è facile una volta che vedi il processo sottostante. Ti mostreremo anche alcune scorciatoie per rendere il processo un gioco da ragazzi. Hai molta flessibilità nell'aspetto degli effetti 3D, quindi sentiti libero di essere creativo!

Fase 1:crea un nuovo documento
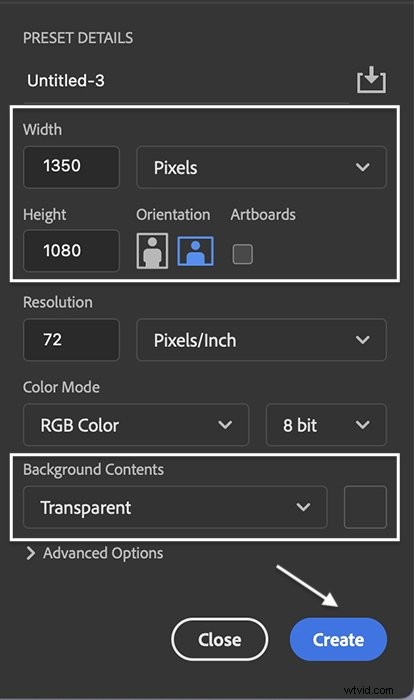
Inizia aprendo Photoshop e creando un nuovo documento. Vai al menu a tendina File. Seleziona File> Nuovo (Ctrl+N o Comando+N). Nella finestra di dialogo Nuovo documento, inserisci una dimensione per il nuovo documento.
Creiamo un documento di buone dimensioni per i social media. Immettere 1350 pixel per la larghezza e 1080 pixel per l'altezza. Aggiungeremo uno sfondo in seguito. Ma per ora, rendi trasparenti i "Contenuti di sfondo".
Fare clic su Crea.

Fase 2:rinomina il livello nel pannello dei livelli
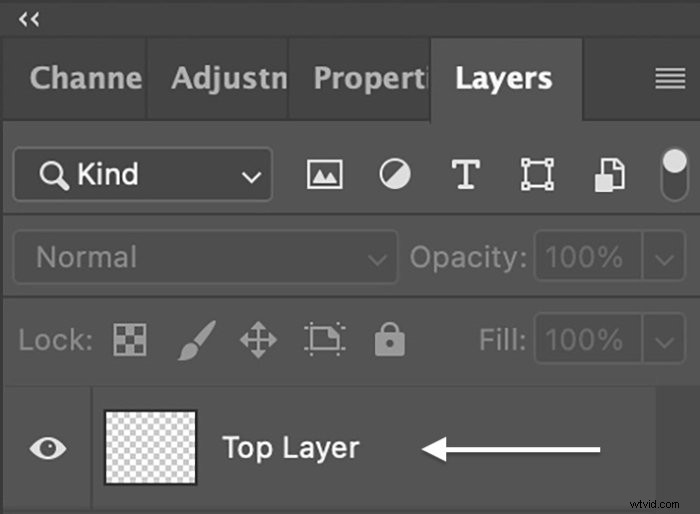
È importante tenere traccia di quale livello è il livello superiore. Seleziona "Livello 1" e rinominalo "Livello superiore".

Fase 3:crea un livello di testo
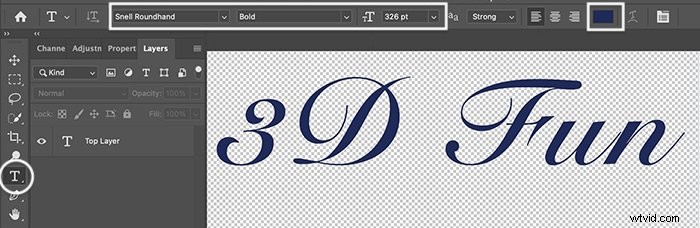
Seleziona lo strumento Testo e aggiungi testo al "Livello superiore". Puoi digitare tutto quello che vuoi. Divertiti un po' in 3D!
Quindi seleziona un carattere. Puoi scegliere qualsiasi tipo di carattere desideri. Ma il migliore ha un tratto grosso.
Nella barra delle opzioni, seleziona l'opzione in grassetto se il carattere è presente. Seleziona un colore e ridimensiona il testo per adattarlo alla tela. Ho selezionato Snell Roundhand grassetto e un colore viola scuro per questo tutorial.

Fase 4:converti il livello in un oggetto avanzato
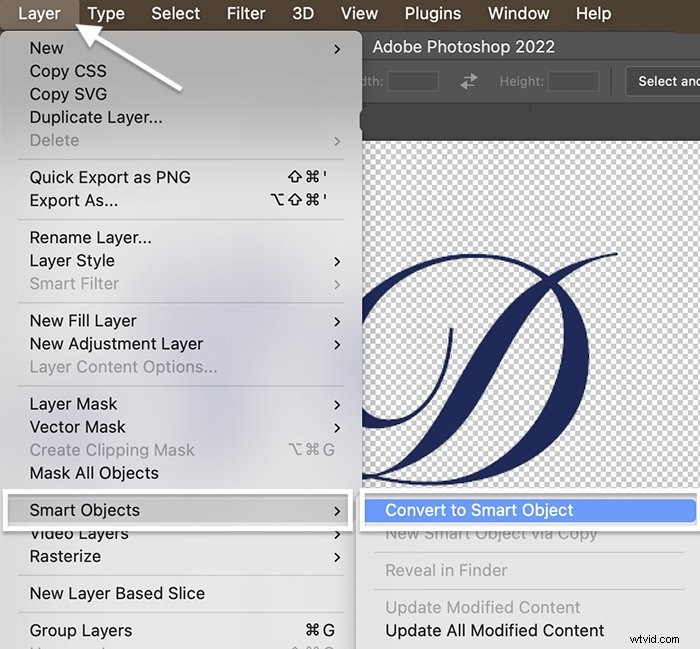
Quando sei soddisfatto del tuo font, converti il livello in un "oggetto intelligente". Renderlo un oggetto intelligente ti consente di rivedere le modifiche apportate. Vai al menu a discesa Livello. Seleziona Livello> Oggetti avanzati> Converti in oggetto avanzato .

Notare che la miniatura è cambiata. Viene visualizzata un'icona nell'angolo in basso a destra che mostra che ora si tratta di un oggetto intelligente.
Inoltre, questo non è più un livello di testo. Se vuoi cambiare il testo o il carattere, assicurati di farlo prima di renderlo un oggetto intelligente. Altrimenti, inizia con un nuovo livello.
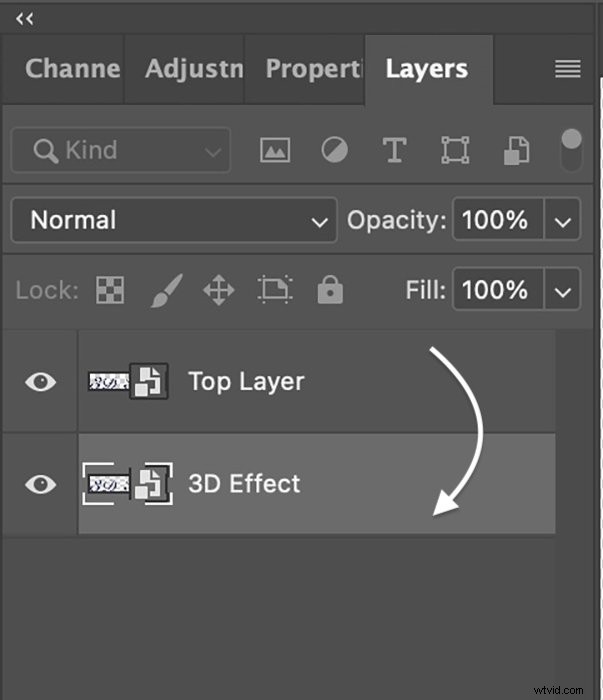
Passaggio 5:duplica il livello superiore
Duplica il livello superiore andando al menu a discesa Livello. Seleziona Livello> Duplica livello (Ctrl+J o Comando+J). Rinominare il duplicato "Effetto 3D". Nel pannello dei livelli, trascina il livello Effetto 3D verso il basso.

Passaggio 6:ridimensiona il livello dell'effetto 3D
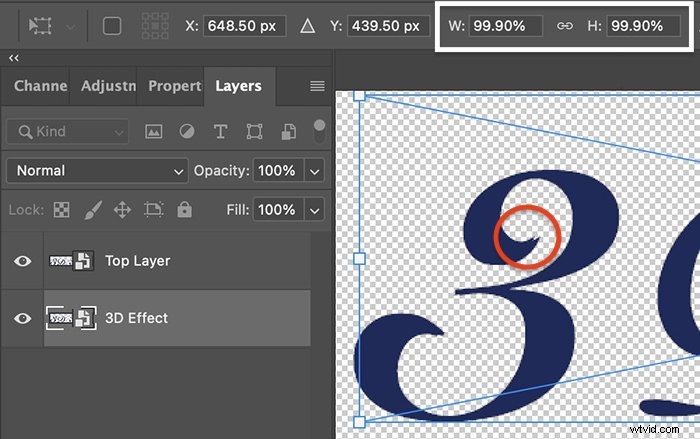
Ridimensioneremo il testo 3D e lo sposteremo leggermente fuori centro per aggiungere profondità realistica. Puoi farlo con lo strumento Trasformazione libera. Vai al menu a tendina Modifica. Seleziona Modifica> Trasformazione gratuita (Ctrl+T o Comando+T). Modifica sia la larghezza (W) che l'altezza (H) nella barra delle opzioni al 99,9%. Fare clic sul segno di spunta per accettare la modifica.
Scegli lo strumento Sposta e trascina o usa i tasti freccia per spostare il testo leggermente a destra. Spostalo solo un po'. Sei andato troppo oltre se inizi a vedere uno spazio bianco tra le lettere (vedi esempio cerchiato in rosso). Il testo dovrebbe apparire un po' più spesso.

Passaggio 7:esegui un'azione per ripetere i passaggi 5 e 6
È necessario ripetere i passaggi 5 e 6 molte volte. Per semplificare il processo, crea un'"azione". Non preoccuparti se non hai mai lavorato con le azioni prima. Sono semplici!
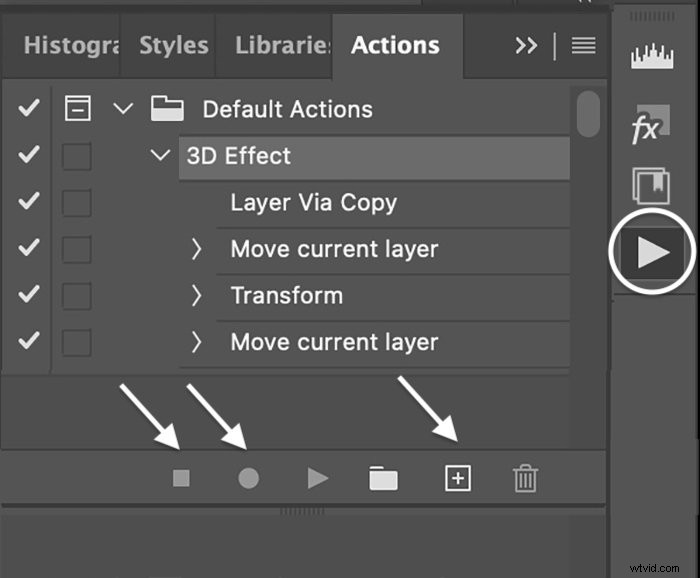
Apri la finestra delle azioni andando al menu a discesa Finestra. Seleziona Finestra> Azioni . Potrebbero essere elencate alcune azioni predefinite. Ma dobbiamo crearne uno nuovo. Fare clic sul pulsante Aggiungi azione nella parte inferiore della finestra. Sembra un segno più.
Assegna un nome all'azione "Effetto 3D" e fai clic su "Registra". Il pulsante Registra si attiverà. Ripetere i passaggi 5 e 6. (Duplica il livello superiore. Tiralo in fondo al pannello Livelli. Seleziona Trasformazione libera e ridimensionalo al 99,9%. Sposta il testo leggermente fuori centro.)
Al termine, fai clic sul pulsante "Interrompi registrazione" nella parte inferiore della finestra Azioni. Sembra un quadrato. Ora dovresti avere un'azione Effetto 3D nell'elenco.

Passaggio 8:usa l'azione effetto 3D per creare livelli duplicati
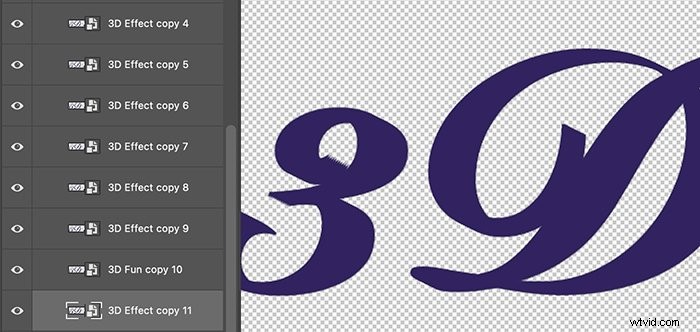
Seleziona il primo livello Effetto 3D. Fare clic sul pulsante Riproduci azione nella parte inferiore della finestra Azione. Sembra un triangolo. Cliccaci tutte le volte che vuoi per addensare il testo 3D. Probabilmente vorrai tra le 10 e le 20 copie. Successivamente, se decidi che il testo 3D è troppo spesso, nascondi semplicemente i livelli inferiori facendo clic sull'icona dell'occhio.

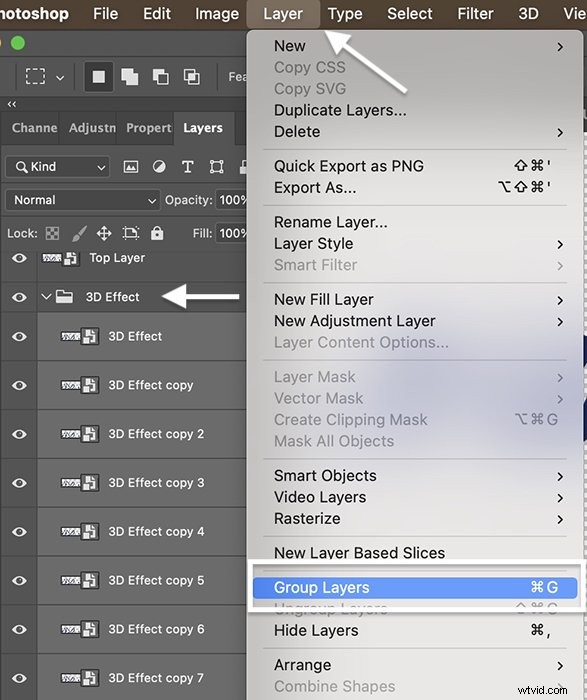
Fase 9:Raggruppa livelli di effetti 3D
Seleziona tutte le copie dell'effetto 3D. Vai al menu a discesa Livello. Seleziona Livello> Raggruppa livelli (Ctrl+G o Comando+G). Rinomina il gruppo "Effetto 3D".

Passaggio 10:aggiungi gli effetti stile livello al gruppo di effetti 3D
In questo momento, l'effetto 3D è dello stesso colore del livello superiore. Sembra che tu abbia semplicemente addensato il carattere. L'aggiunta di effetti di stile al testo 3D aggiungerà profondità all'effetto. Possiamo farlo per ogni singolo livello. Ma è più facile aggiungere gli stili all'intero gruppo. Ti mostrerò le impostazioni che utilizzo. Ma sii creativo e lascia che il tuo occhio guidi le tue scelte.
Fare doppio clic sul gruppo Effetto 3D per aprire la finestra di dialogo Stile livello. Poiché stai lavorando con un oggetto intelligente, puoi tornare indietro e modificare uno qualsiasi degli stili di livello se desideri un colore diverso o un aspetto diverso. Iniziamo aggiungendo colore al testo 3D.
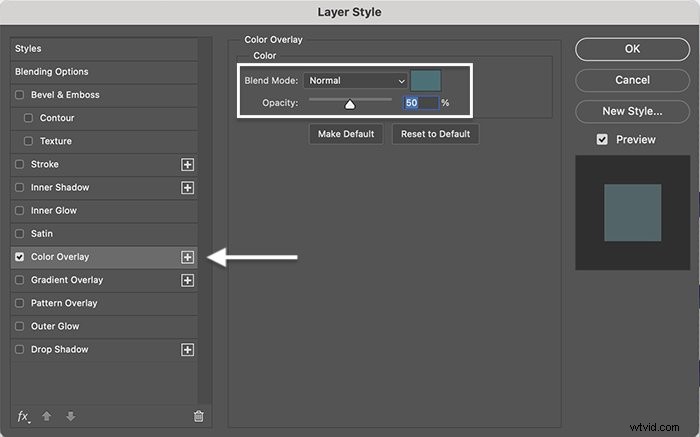
Passaggio 10A:aggiungi una sovrapposizione colore
Nella parte inferiore della colonna di sinistra, fai clic sul pulsante "fx". Scegli "Sovrapposizione colore" dal menu. E imposta la modalità di fusione su "Normale" con il 50% di opacità.

Seleziona la casella colorata per aprire il selettore colore. Un'opzione è rendere i livelli dell'effetto 3D leggermente più scuri o più chiari del colore scelto. Usa lo strumento contagocce per selezionare il colore del testo originale. Quindi sposta la tonalità su o giù lungo lo spettro. Vedrai i colori cambiare nella tua immagine.
Inizialmente, ho scelto una tonalità leggermente più chiara del mio colore originale. Ma poi ho deciso di usare un colore contrastante. Puoi anche aggiungere texture. Scegli il colore che ti sta bene.

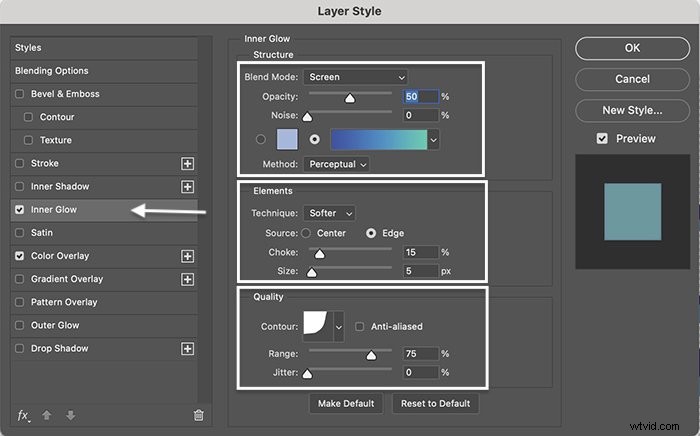
Passaggio 10B:aggiungi un bagliore interiore
Prima di fare clic su OK, aggiungiamo un po' più di profondità. Seleziona l'opzione Bagliore interno nella colonna di sinistra. Imposta la modalità di fusione su "Schermo" con il 50% di opacità. Puoi mantenere il colore solido o aggiungere una sfumatura. Sotto "Elementi". impostare quanto segue:
- Da "Tecnica" a "Più morbido"
- Da "Sorgente" a "Edge"
- "Soffoca" al 15%
- "Dimensione" a 5 pixel

Sotto "Qualità", mi piace il contorno Cove-Deep (quarta scelta nella riga superiore). Ma altri contorni funzionano. Imposta l'intervallo su 75%.

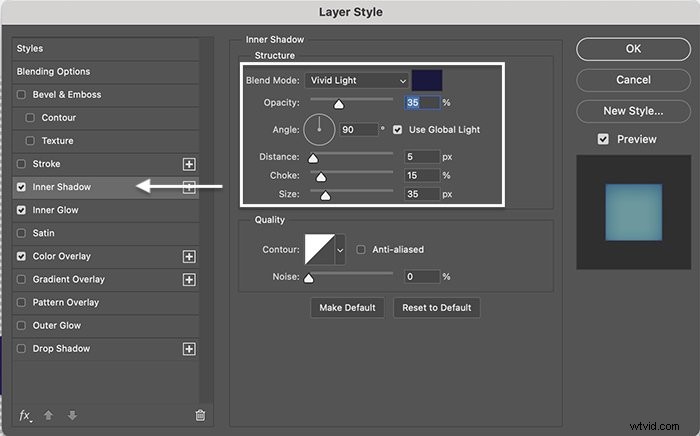
Fase 10C:aggiungi un'ombra interiore
Infine, aggiungiamo un'ombra al testo 3D. Scegli "Inner Shadow" nella colonna di sinistra. Imposta la modalità di fusione su "Luce vivida" con 35% di opacità. Imposta l'angolo su 90° e seleziona la casella Usa luce globale. La distanza è 5, lo starter è 15 e la dimensione è 35 pixel.

Il contorno di qualità lineare di default va bene. Ma sentiti libero di sperimentare altre opzioni di contorno.
Fare clic su OK per applicare tutti gli effetti di stile. Vedrai ciascuno elencato sotto il gruppo Effetto 3D. Attiva o disattiva l'icona a forma di occhio accanto a ciascuna per vedere gli effetti in isolamento.

Passaggio 11:aggiungi gli effetti di stile al livello superiore
Ora, facciamo uscire davvero il testo originale dall'effetto 3D. Fare doppio clic su "Livello superiore" per aprire la finestra di dialogo Stile livello.
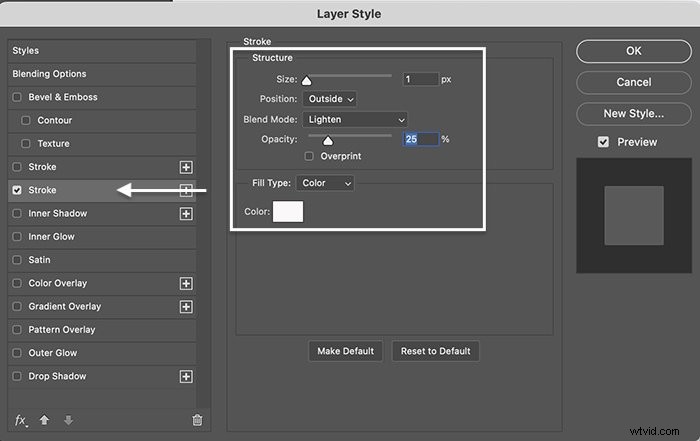
Fase 11A:aggiungi un tratto leggero
Inizia aggiungendo un tratto leggero sul bordo delle lettere per definire lo strato superiore. Nella parte inferiore della colonna di sinistra, fai clic sul pulsante "fx". Scegli "Corsa" dal menu. Imposta la dimensione su 1 pixel, posiziona su "Esterno" e la modalità di fusione su "Più chiaro".

Seleziona "Colore" per "Tipo di riempimento" e fai clic sulla casella Colore per selezionare un colore. Scegli una versione bianca o più chiara della tonalità che hai scelto per il testo.

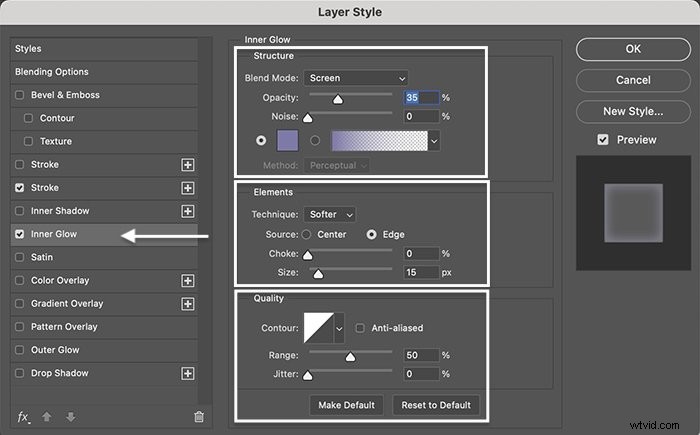
Passaggio 11B:aggiungi un bagliore interiore
Seleziona l'opzione Bagliore interno nella colonna di sinistra. Imposta la modalità di fusione su Schermo con un'opacità del 35%. In elementi, imposta la tecnica su "Più morbido", sorgente su "Bordo", soffocamento su 0% e dimensione su 15 pixel. In "Qualità", utilizzare il contorno lineare predefinito. Imposta l'intervallo su 50%.


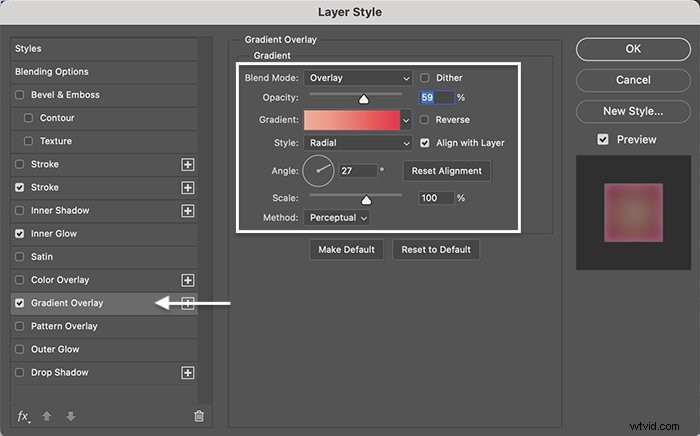
Passaggio 11C:aggiungi uno stile di livello di sovrapposizione sfumatura
Per ulteriori variazioni di dimensione e colore, seleziona lo stile Sovrapposizione sfumatura. Imposta la modalità di fusione su "Sovrapposizione" con un'opacità di circa il 20%. Seleziona una sfumatura dalle opzioni predefinite incluse in Photoshop o creane una tua. Imposta lo stile su "Radiale" e utilizza un angolo di circa 30° .

Fare clic su OK per applicare gli effetti di stile al livello superiore. Ricorda che puoi modificare gli effetti di stile in un secondo momento. Quindi, sii avventuroso ed esplora!

Passaggio 12:deforma o modifica la forma e la prospettiva del testo
Da qui, puoi deformare il testo 3D o cambiare la prospettiva. Unisci i livelli selezionando il "Livello superiore" e il gruppo Effetto 3D. Tieni premuto il tasto Maiusc e premi Opzione (Alt), Comando (Ctrl) e il tasto E. Nascondi il "Livello superiore" e il gruppo Effetto 3D disattivando l'icona a forma di occhio accanto ai livelli.
Vai al menu a tendina Modifica. Seleziona Modifica> Trasforma> Prospettiva . Le maniglie appaiono attorno alla tua forma. Prendi una maniglia e trascina. Alzare gli angoli nello strumento Alterazione prospettiva crea l'effetto di avvicinare le lettere.
Seleziona Warp invece di Prospettiva e puoi cambiare la forma del testo. Quando sei soddisfatto della forma, fai clic sul segno di spunta nella barra delle opzioni per accettare le modifiche.

Non hai cambiato i livelli originali. Per creare una forma diversa, crea un nuovo livello unito.
Passaggio 13:aggiungi un livello di sfondo
Infine, aggiungi uno sfondo al tuo testo. Vai al menu a discesa Livello. Seleziona Livello> Nuovo livello di riempimento e scegli "Tinta unita" o "Gradiente". Assegna un nome al livello di riempimento "Sfondo". Trascina il livello di riempimento nella parte inferiore del pannello dei livelli.

Conclusione
Non hai bisogno di strumenti 3D per creare un fantastico testo 3D in Photoshop. Puoi facilmente creare più livelli di testo per aggiungere profondità. Usa gli strumenti Stile livello per aggiungere dimensioni e separare il livello superiore dai livelli dell'effetto 3D. Integrato nei semplici passaggi su come creare testo 3D in Photoshop, c'è spazio per molta creatività personale!
Prova il nostro corso Modifica senza sforzo con Lightroom per le modifiche dettagliate per foto di qualità da rivista!
