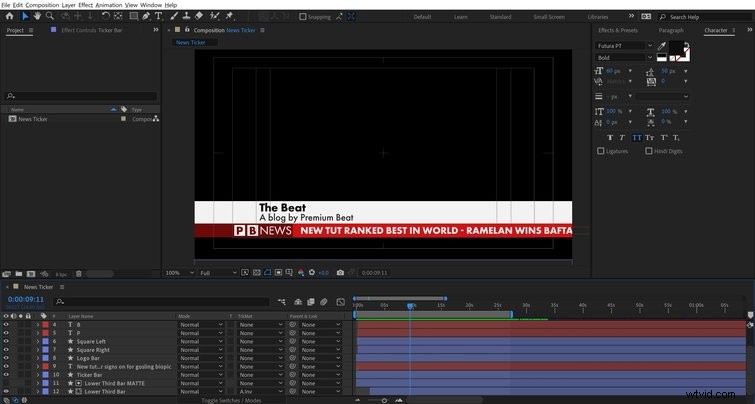
Questo terzo elemento inferiore si trova comunemente sui canali di notizie:frammenti di informazioni tramite un testo che scorre. Creiamolo in After Effects.
Questo elemento grafico dinamico è costituito da un logo, una scansione del testo e un terzo inferiore. La tecnica che userò per ricrearlo richiede l'uso di livelli di forma, elementi di testo e alcune semplici espressioni. Poiché si tratta di un tutorial più avanzato, lo analizzerò passo dopo passo.

La barra del logo
Una volta all'interno di After Effects , creerò una Nuova> Composizione , impostalo su 1920×1080 e denominalo Ticker notizie .
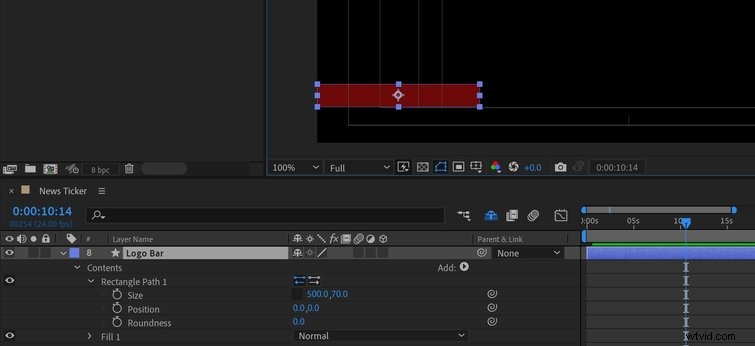
Per la barra del logo, andrò su Livello> Nuovo> Livello forma . Posso aggiungere elementi e animatori alla mia nuova forma tramite il pulsante Aggiungi nella parte superiore dello schermo. Questo pulsante è visibile solo quando ho selezionato lo strumento Forma . Puoi sempre trovarlo a destra dei Contenuti del Livello forma nella Cronologia .
Successivamente, aggiungerò entrambi un Rettangolo e un Riempimento , impostando il riempimento su un colore rosso scuro . I livelli forma hanno un ordine di rendering, quindi è importante posizionare il Rettangolo sopra il riempimento . Successivamente, aprirò il Percorso rettangolo 1 e imposta manualmente la Dimensione parametro su 500 x 70 pixel . Rinominerò il livello forma Barra del logo .

Per aiutare a posizionare i miei elementi sullo schermo, attivo l'overlay sicuro per titolo/azione . Questa è una parte importante da ricordare quando si lavora in una trasmissione, poiché gli spettatori guardano su una varietà di schermi diversi. Posso usare Titolo sicuro per assicurarsi che il testo sia visibile su tutti gli schermi.
La barra dei titoli
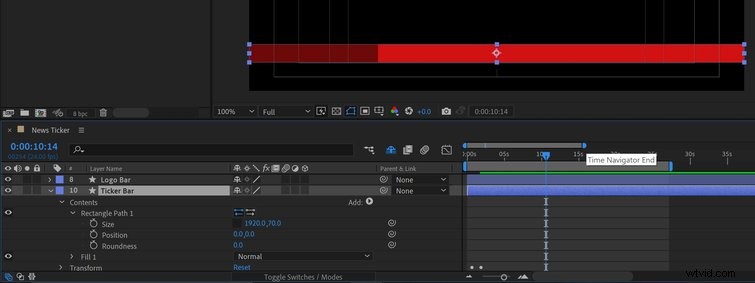
Per creare lo sfondo del ticker, è sufficiente duplicare il livello della barra del logo e rinominalo Ticker Bar . Per centrarlo orizzontalmente, posso utilizzare il Finestra> pannello Allinea o semplicemente modifica la Posizione X del livello a 960 . Questo numero di pixel è la metà della larghezza del comp (1920 pixel).
Modificherò il parametro Dimensione X del Percorso Rettangolo al 1920 in modo che copra l'intera larghezza dello schermo. Infine, cambierò il colore della Ticker Bar a una tonalità di rosso più brillante e posizionalo sotto il livello della barra del logo .

La terza battuta inferiore
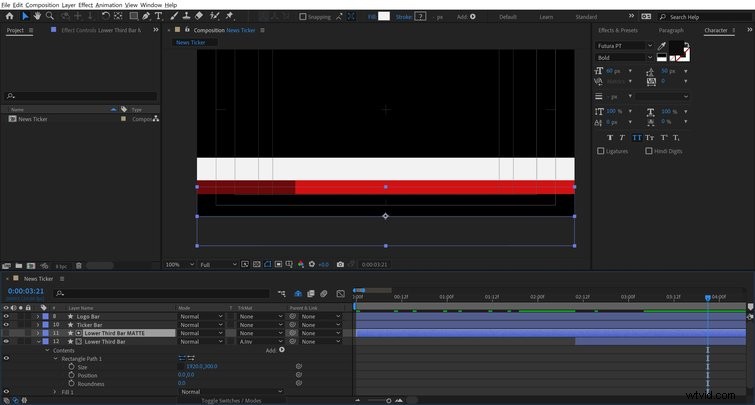
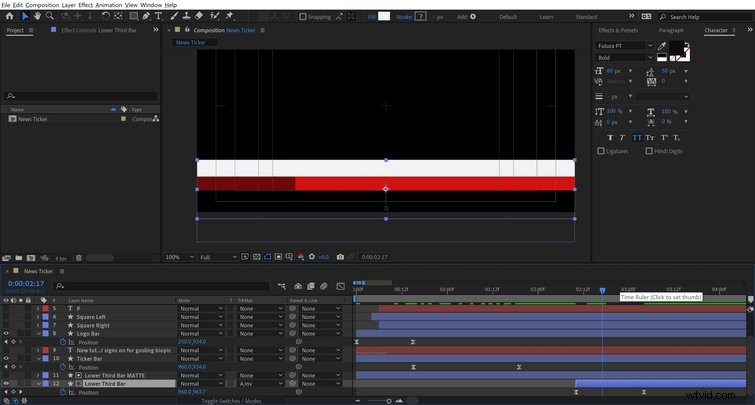
Successivamente, duplicare il livello barra dei titoli e rinominalo Terza barra inferiore . A scopo di animazione, lo posizionerò nella parte inferiore della mia pila di livelli. Imposterò il colore di riempimento su bianco e modifica il parametro X Size su 300 pixel .
Voglio che venga mostrata solo la parte superiore della terza barra inferiore, quindi dovrò mascherare la parte inferiore. Per questo, duplico il livello , rinominando il nuovo livello Terza barra inferiore MATTE . Sposterò leggermente questo livello in basso, in modo che la parte superiore sia da qualche parte sopra le barre Logo e Ticker. Ora, imposterò semplicemente il TrkMatte della terza barra inferiore a Alfa invertito .
Se non riesci a visualizzare la colonna Track Matte , premi il pulsante Commutatori/Modalità nella parte inferiore del riquadro della sequenza temporale .

Elementi di testo
Per la barra del logo, creerò due quadrati bianchi per far risaltare il mio testo. Per farlo, andrò su Livello> Nuovo> Livello forma e, ancora una volta, aggiungi un Rettangolo e un Riempimento . Darò il Percorso rettangolo una dimensione di 55 x 55 pixel e imposta il Riempi al bianco . Lo posizionerò sopra la Barra del logo , guadagnando precisione mantenendo il Tasto di controllo mentre sposto la forma. Una volta in posizione, duplico il quadrato , quindi posizionali fianco a fianco.
Ora prendi lo strumento Testo e aggiungi una P e una B sopra le due piazze. Sto usando il Futura carattere impostato su grassetto , con una dimensione di 60 . Per un bell'aspetto, cambierò il colore del testo in modo che corrisponda alla barra del logo. Aggiungo anche la parola NOTIZIE a destra dei due quadrati. Lo metterò in Tutto maiuscolo e passa da Grassetto a Prenota .

Il prossimo è il Terzo Inferiore. Per questo creerò due elementi di testo , entrambi utilizzando il carattere Futura PT . L'elemento principale è Grassetto con una dimensione di 60 , mentre il testo in basso è Medio con una dimensione di 50 . Se necessario, posso regolare ulteriormente la posizione della terza barra inferiore per dare a questo testo più respiro.
Infine c'è il testo per il ticker, che imposterò su Tutto maiuscolo , taglia a 60 , cambia il colore in bianco e imposta su Grassetto . Ora posso digitare le mie "notizie", con ogni storia separata da trattini. Con tutti i miei elementi a posto, sono pronto per animare.
Anima tutto
Sia la barra del logo che quella del ticker non hanno bisogno di altro che di una semplice animazione di posizione da sinistra a destra. Per fare ciò, animerò questi sullo schermo nel corso di due secondi , con l'animazione della barra del logo prima della Ticker Bar . Per rendere l'animazione un po' più fluida, aggiungerò un po' di Easy Ease a entrambi, quindi apporta lievi modifiche nell'Editor grafico .

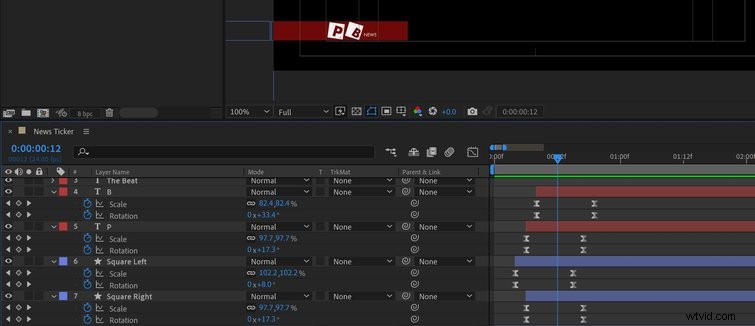
Gli elementi del logo devono entrare subito dopo l'animazione della barra del logo. Sia per il testo e le forme quadrate , userò un'animazione di rotazione e scala . Il metodo più snello è semplicemente animare un quadrato , aggiungi , quindi copia/incolla quei fotogrammi chiave degli elementi rimanenti. Quindi, posso scaglionare ogni livello per sincronizzare perfettamente l'animazione.

Per il terzo inferiore, prima animerò la Posizione Y della terza barra inferiore per averlo rivelato. Per il testo, utilizzerò un'animazione predefinita dal pannello Finestra> Effetti e predefiniti . Una volta aperto, andrò su Preimpostazioni di animazione> Preimpostazioni> Testo> Anima in e seleziona il Preimpostazione macchina da scrivere . Posso semplicemente trascinare e rilasciare questo su entrambi gli elementi di testo , quindi riprogrammare i fotogrammi chiave per ottenere l'aspetto che voglio.
Crea la scansione del testo
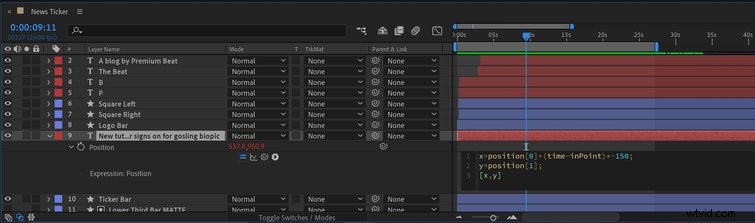
Con tutto il resto animato, ora sono pronto per concentrarmi sul ticker o sulla scansione del testo. Questo viene creato tramite un'espressione di base.
Per prima cosa, prenderò il mio testo e trascina e sposta è appena fuori dal lato destro dello schermo. Tenendo premuto Maiusc lo manterrà bloccato nella sua posizione Y mentre sposto il livello. Successivamente, visualizzerò il parametro Posizione (P ) e Alt + clic sul cronometro , quindi aggiungi questa espressione:

x=posizione[0]+(time-inPoint)*-150;
y=posizione[1];
[x,y]
Questo essenzialmente dice a After Effects utilizzare il tempo come variabile per aumentare la velocità della posizione X dell'elemento di testo . Posso apportare modifiche al valore numerico -150 per modificare la velocità del testo .

Esporta con Alpha
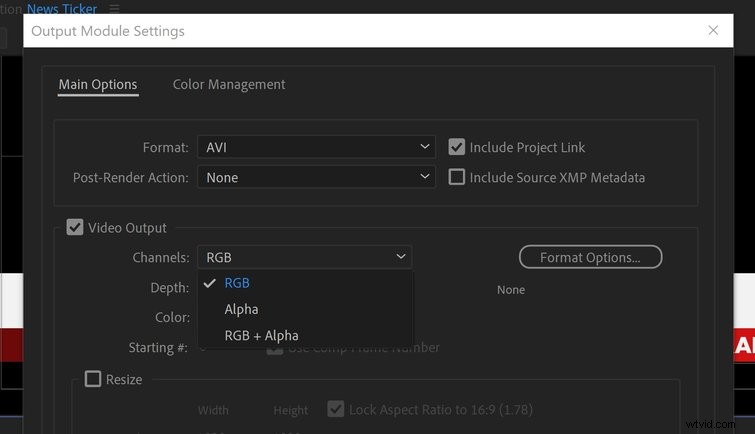
Come passaggio finale, esporterò la sequenza con un canale alfa. Il canale alfa aggiunge la trasparenza al mio video clip, permettendomi di rilasciarlo su altri video clip durante la modifica.

Per esportare , andrò su Composizione> Aggiungi alla coda di rendering . Farò clic sul pulsante Lossless del Modulo di output ambientazione. Ora cambierò i Canali in RGB + Alpha . Assicurati di impostare un'area di lavoro, poiché ti ritroverai con un file estremamente grande.
Voilà, ho un telegiornale in stile broadcast!
