Necessità di indicare una parte specifica della tua immagine con una grafica di callout personalizzata? Dai un'occhiata a queste istruzioni dettagliate per il tuo prossimo progetto.
In questo tutorial creeremo un grafico di richiamo per illustrare l'altezza di una delle torri della famosa cattedrale di Notre Dame a Parigi. Innanzitutto, imposteremo i quattro elementi visivi principali della grafica:un cerchio, un percorso, un testo e uno sfondo di base per il testo. Quindi daremo vita alla grafica tramite il keyframing e il monitoraggio. Iniziamo.
Crea

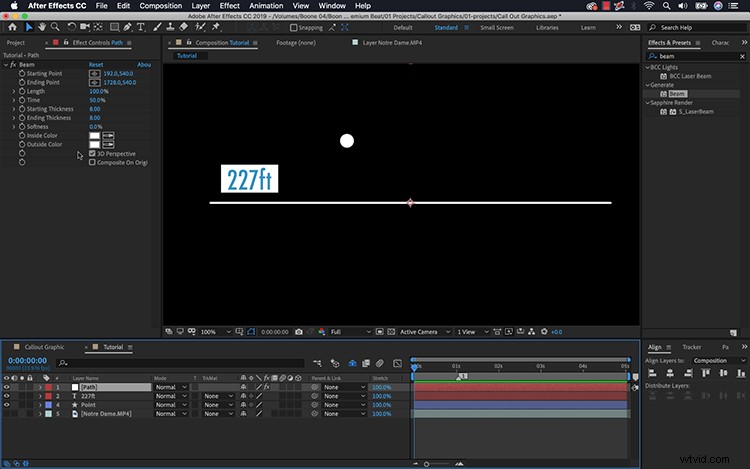
Innanzitutto, per il cerchio, creerò una piccola ellisse usando lo strumento Forma ellisse. Tenere premuto il tasto Maiusc per vincolare le proporzioni. Successivamente, aggiungerò la lettura del testo di 227 piedi, quindi utilizzerò lo strumento Forma rettangolo per creare un semplice sfondo rettangolo bianco per il testo. Prenderò sia il testo che il rettangolo e li posizionerò perfettamente usando il pannello Allinea. Una volta a posto, assegnerò il rettangolo al livello di testo per assicurarmi che lo sfondo segua.
Per il percorso, andrò su Livello> Nuovo> Solido e quindi aggiungi l'effetto Raggio tramite Effetto> Genera> Raggio . L'effetto Beam mi dà uno stretto controllo sui punti di inizio e fine di un percorso, che è la vera chiave per realizzare un buon lavoro grafico di callout. Per gli attributi, imposterò Lunghezza su 100%, cambio entrambi i colori interno ed esterno in bianco e metto la morbidezza su 0. Ora sono pronto per collegare questi elementi.
Connetti

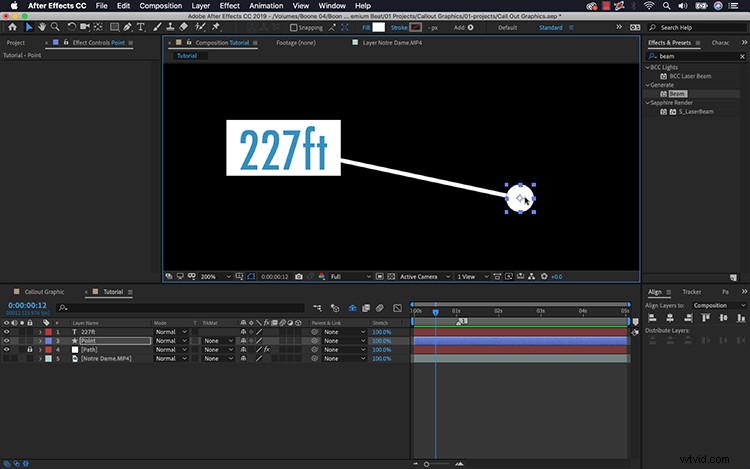
Per fare in modo che l'animazione del callout funzioni in modo efficace, ho bisogno di collegare gli elementi in un ordine specifico. Voglio un'estremità del percorso da allegare all'elemento circle e l'altra estremità da allegare al testo. Questo è abbastanza facile, poiché l'effetto Raggio ha punti di inizio e fine fotogramma chiave. Userò il punto iniziale per il cerchio e il punto finale per il testo.
Per visualizzare l'effetto Beam sulla timeline, selezionerò prima il livello del mio percorso e premo la scorciatoia da tastiera E. Successivamente, prenderò sia il livello del testo che quello del cerchio e premerò P per visualizzare Posizione. Per collegare questi attributi, puoi semplicemente usare la frusta di selezione della proprietà del punto iniziale/finale dell'effetto Beam. Se stai utilizzando una versione precedente di AE, devi prima aggiungere un'espressione tenendo premuto il tasto Alt sull'icona del cronometro accanto all'attributo per visualizzare la frusta di selezione della proprietà.
Infine, collegherò il punto iniziale dell'effetto Beam all'attributo di posizione del cerchio e il punto finale all'attributo di posizione del testo. Ora, quando sposto il testo o il livello del cerchio, il percorso seguirà. Con tutto collegato, questa grafica è pronta per l'animazione.
Anima

Il primo elemento da animare è il cerchio, quindi inizierò da lì. Per il cerchio, è facile come animare la scala da 0. Per creare un piccolo effetto blip, posso duplicare l'elemento cerchio all'interno del livello forma e quindi modificare la scala e l'opacità per creare un piccolo aspetto in stile radar. Per il percorso, dovrò riaprire gli attributi dell'effetto Beam del mio livello di percorso. Per dare vita al percorso, fotogramma chiave l'attributo Time da 0 a 50%.
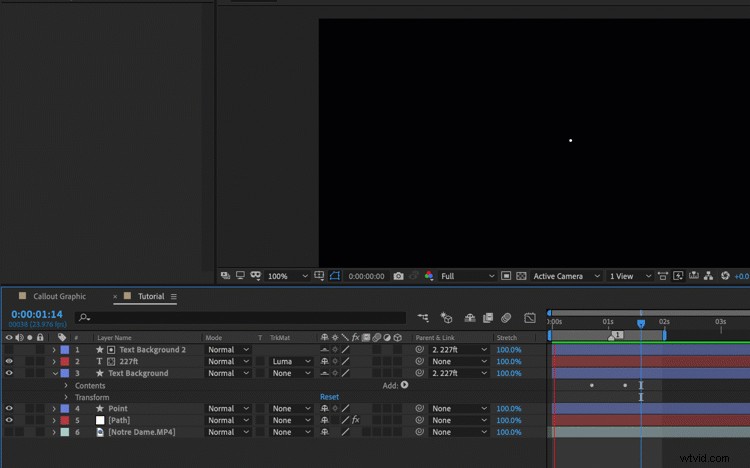
Successivamente, animerò il rettangolo di sfondo del testo inquadrando l'attributo della scala X dell'elemento forma da 0 a 100. Quindi duplicherò il rettangolo, lo sposterò appena sopra il testo e cambierò il Mascherino traccia del mio livello di testo in Luma Matte. Ora, quando il livello di sfondo si anima, rivela il testo allo stesso tempo.
Traccia

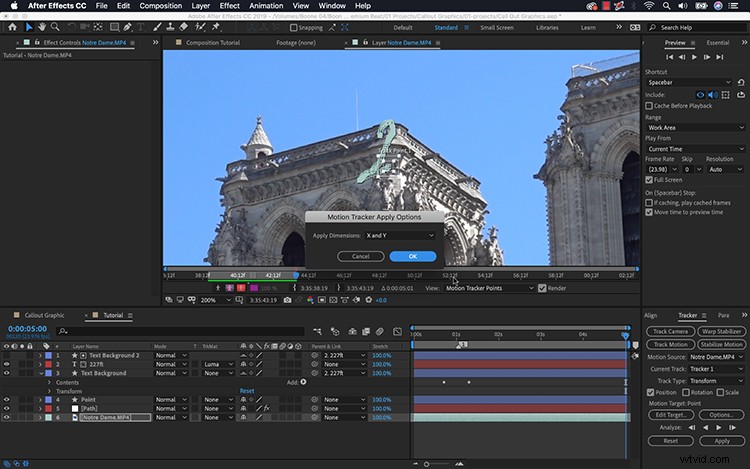
La mia grafica ora si sta animando sullo schermo, ma manca ancora qualcosa:il movimento. Il callout fa riferimento all'altezza della torre della cattedrale, quindi voglio che la grafica punti lì. Poiché si tratta di uno scatto a mano libera in movimento, vorrò idealmente che il punto della grafica si muova insieme alla fotocamera. Posso raggiungere questo obiettivo tramite una traccia a punto singolo.
Per prima cosa selezionerò il mio livello video cattedrale e poi andrò su Finestra> Tracker . Porterò la mia testina di riproduzione all'inizio e quindi selezionerò Track Motion nel pannello Tracker. Questo mi porterà nel pannello Layer, dove posso tracciare il movimento tramite il mio track point. Dopo aver trovato un buon punto di traccia, andrò su Modifica destinazione e selezionerò il livello Cerchio. Ora analizzerò e applicherò la traccia. Una volta applicati, i fotogrammi chiave di tracciamento verranno applicati all'attributo Posizione del livello del cerchio. Per una maggiore versatilità, potrei invece tracciare il movimento su un livello Null.
Voilà ! Ora ho una grafica di richiamo funzionale.
Ti interessano le tracce che abbiamo utilizzato per creare questo video?
- "Inizia a vivere" di Vincent Tone
- “Soul Summer Vibe” di Mattijs Muller
- "Pathfinder" di Tonemassif
- "Edge" di One Wave
- “Dissonanza” di Tonemassif
- “Bach – Concerto brandeburghese n. 3 in sol (1° movimento)” della Wilfred Symphony Orchestra
