Una delle cose più popolari che puoi fare con After Effects è creare un logo animato per la tua attività o quella dei tuoi clienti. È accattivante, desiderato ed è un ottimo modo per impressionare i clienti, quindi diamo un'occhiata a ciò che è coinvolto.
Questo è un tutorial di base su After Effects, un software di editing video professionale. Tuttavia, se l'editing video è nuovo per te, considera Wondershare Filmora, che è uno strumento potente ma facile da usare per gli utenti che hanno appena iniziato. Scarica la versione di prova gratuita qui sotto.
Come creare un logo animato in After Effects
1. Configurazione
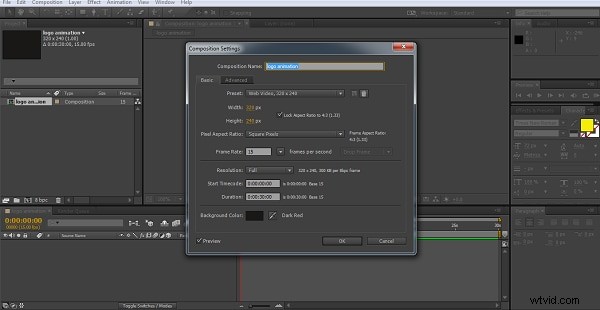
Il nostro primo lavoro è impostare il nostro progetto pronto per l'animazione, quindi prima di tutto è creare una composizione usando Composizione>Nuovo per lavorare. Ho usato una piccola risoluzione web di 320 x 240 per questo scopo.


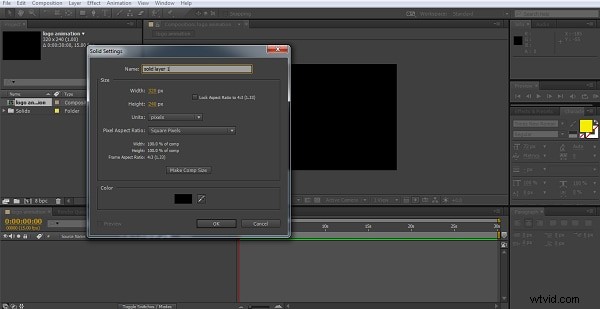
Ora abbiamo la nostra struttura, abbiamo bisogno di qualcosa su cui costruire, quindi creiamo un livello solido per il nostro logo usando Livelli> Nuovo> Solido, scegliendo un colore appropriato per abbinare la tua composizione. Ho usato #000000 che è nero per entrambi.

Ora che abbiamo il nostro background, creiamo il nostro logo. Ora qui puoi aggiungere un logo pre-preparato, un'opera d'arte o qualsiasi altra cosa su cui lavorare, per semplicità userò solo un semplice oggetto di testo come logo per dimostrare la tecnica.
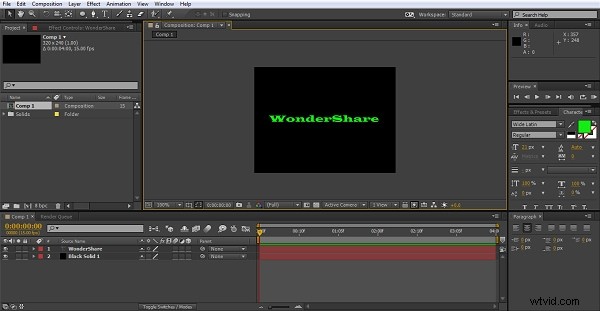
Quindi, ora esamino Livello>Nuovo>Testo e crea il mio livello di testo. Regola la dimensione e il colore del testo in modo che possa essere visto chiaramente e il gioco è fatto.

2. Allineamento
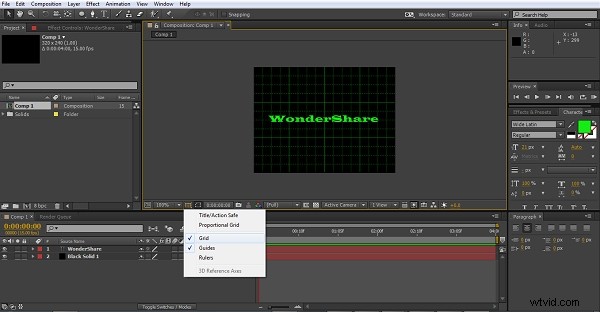
Ora abbiamo il nostro logo, così com'è, possiamo iniziare a manipolarlo per creare animazioni. Se hai bisogno che il tuo logo sia perfettamente centrato, o qualsiasi altro oggetto in effetti, un consiglio utile è usare la griglia per assicurarti che tutto sia esattamente dove vuoi, puoi accedervi usando il pulsante nel pannello di composizione come mostrato di seguito .

Sono felice di dove sia il mio testo per questo, ma è uno strumento utile per sapere qualunque cosa tu stia facendo.
3. Aggiunta dell'effetto
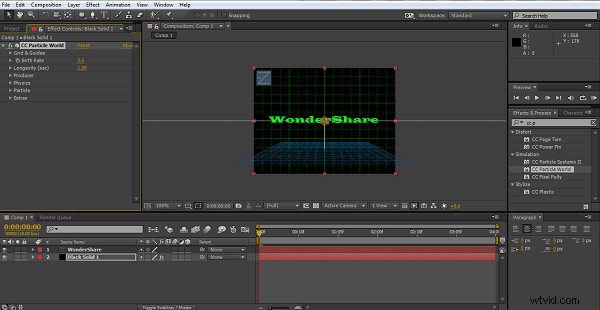
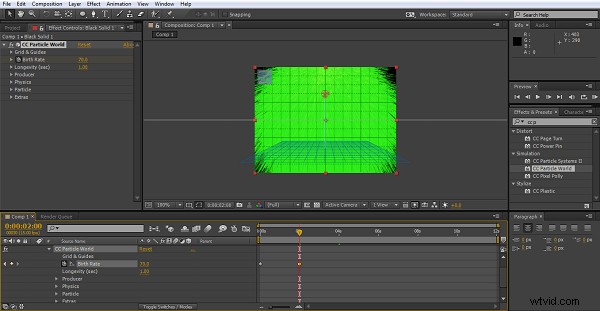
Per il nostro primo tentativo di animazione utilizzeremo gli effetti incorporati in After Effects stesso, questo è di gran lunga il modo più semplice per ottenere risultati impressionanti. Per questo, evidenziamo il Solid Layer nel pannello Timeline, quindi scegliamo il nostro effetto. Puoi passare a Effect>Simulation>CC Particle World per arrivare a quello che stiamo usando qui, o semplicemente vai al pannello degli effetti e dei preset sulla destra e trascina l'effetto CC Particle World sul tuo livello solido. Qualunque sia la tua strada, il risultato finale è questo.

I controlli degli effetti sulla destra sono abbastanza completi e, giocandoci, puoi trovare dei risultati interessanti, vale davvero la pena sperimentare quando si prova questo tipo di nuovi progetti solo per capire cosa è possibile fare. Mentre qui stiamo guardando l'effetto di simulazione di Particle World, ad esempio, potresti provare altri per vedere se preferisci l'effetto. Qui ho regolato Gravity su .200 in quanto fa sì che le particelle spariscano un po' di più verso lo schermo e preferisco l'effetto, e ho abbinato il colore delle particelle al testo.
4. Ottenere l'ordine giusto
Il passo successivo è semplice ma degno di nota. Quando provi qualsiasi tipo di animazione, devi prendere l'abitudine di avere i livelli nell'ordine giusto affinché tutto funzioni.
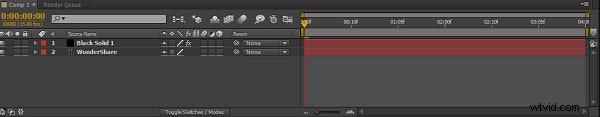
Qui abbiamo creato prima il nostro livello solido e il testo si trova in cima. Ciò significa che tutti gli effetti applicati al livello solido si verificano sotto il testo, per alcune applicazioni che potrebbero essere ciò che desideri, qui vogliamo che l'animazione vada sopra il testo per l'effetto che stiamo cercando, quindi cambiamo il strati intorno. È facile come trascinare il livello di testo sotto il livello solido nel pannello della timeline.

Considera sempre cosa dovrebbe andare oltre a ciò che nel tuo progetto proposto, che si tratti di animare un logo, usare una maschera o qualsiasi altra tecnica in After Effects per visualizzare l'ordine in cui vanno le cose, è una delle abilità che svilupperai lungo il percorso.
5. Impostazione dell'animazione
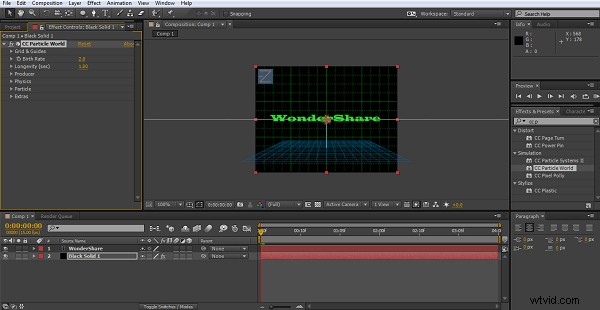
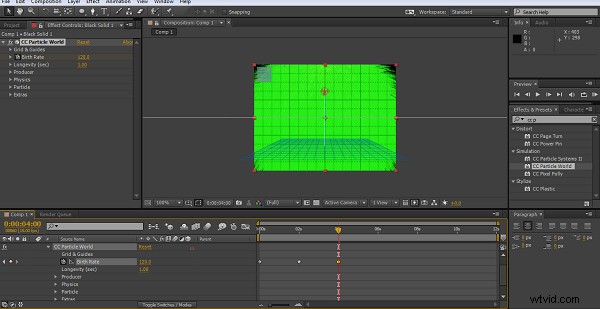
Come per la maggior parte delle cose in After Effects, i fotogrammi chiave sono le basi di questa animazione e controlliamo l'animazione dell'effetto particella attraverso l'impostazione del tasso di natalità, che si trova espandendo le impostazioni nel pannello della timeline per il livello solido, come possiamo vedere qui,

Premendo l'icona del cronometro si crea un fotogramma chiave e qui ne creeremo 4, in questo esempio a un paio di secondi di distanza, ma per un uso regolare la sequenza temporale probabilmente vuole essere un po' più breve, nessuno vuole guardare un logo per 12 secondi per vedere cosa sta facendo, dopotutto, l'effetto dovrebbe essere immediato.
Mentre creo ogni fotogramma chiave, regolo il campo Tasso di natalità, partendo dal basso a 1, quindi salendo a 70 al secondo fotogramma chiave e a 120 al terzo, quindi una corsa di 5 secondi fino al fotogramma chiave finale che è impostato su 0, il l'idea è che le particelle diminuiscono gradualmente rivelando il testo del logo sottostante.


Una configurazione molto semplice, non c'è dubbio, ma funziona e come puoi vedere è facile da realizzare.
6. Lavorare con la grafica vettoriale
Sebbene sia un effetto piacevole e semplice, è di base, se hai accesso ai file del logo .ai o ad altra grafica vettoriale puoi provare anche questo. Questi file vengono creati in Adobe Illustrator e contengono informazioni sui livelli per consentire ad After Effects di manipolare i vari componenti individualmente. Imparare a usare i file .ai in modo efficace è un passo importante per scoprire le possibilità di After Effects.
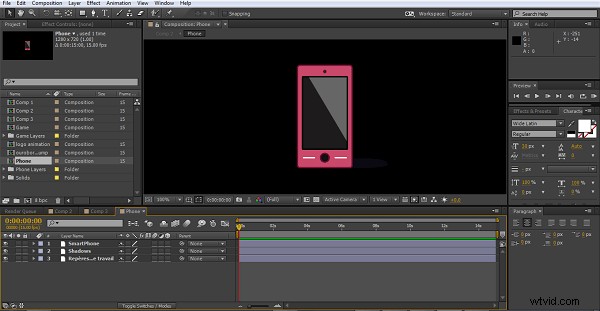
Prima di tutto importa la tua grafica vettoriale in After Effects, questo è semplice come trascinare il file sul pannello del progetto che apre una finestra di dialogo di importazione. È importante selezionare le opzioni "composizione mantieni livelli", che si traduce in una nuova composizione con i vari livelli dell'immagine tutti visualizzati per te.

Puoi aggiungere movimento, effetti e così via a questi come qualsiasi altra cosa in After Effects, in questo caso aggiungerò solo una rotazione per dimostrare.
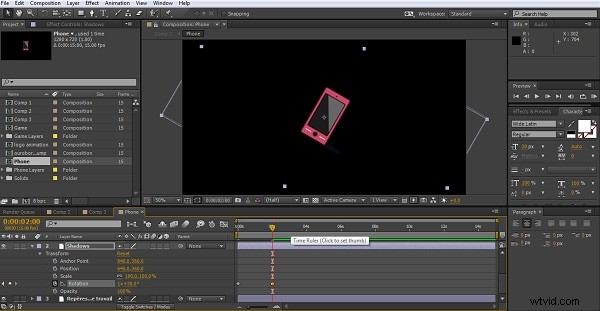
Come abbiamo visto prima, l'animazione ruota attorno ai fotogrammi chiave e qui non è diverso.
Faccio semplicemente clic sul cronometro accanto all'opzione di rotazione sia nel livello smartphone che nel livello ombre, sposto l'intervallo di tempo, regolo la rotazione di ogni elemento sugli stessi valori, vado avanti e ripeto come abbiamo visto prima.

Alla fine ho usato 4 fotogrammi chiave per creare un piacevole effetto di rotazione. Ovviamente potresti combinarlo con l'animazione precedente e far apparire un logo rotante dallo spray di particelle o da qualsiasi altro effetto che si trova nel programma. Non posso sottolineare abbastanza quanto sia importante anche solo un po' di sperimentazione per scoprire nuovi modi di utilizzare gli strumenti che ci vengono forniti.
7. Conclusione
Spero che questo ti abbia dato alcune idee per semplici animazioni che puoi aggiungere a loghi, titoli e così via nei tuoi progetti, ci sono sicuramente cose molto più spettacolari che puoi fare con il tempo, ma tutti iniziamo da qualche parte.
