Scopri come per risparmiare tempo con i cicli di animazione in Adobe After Effects con questo tutorial facile da seguire.
Per questo particolare progetto, creerò un indicatore di posizione animato che posso utilizzare su una mappa grafica. Voglio che l'indicatore di posizione abbia un leggero effetto lampeggiante, come uno schermo radar. Sarà simile a questo:

Quindi, lascia che ti mostri come possiamo mettere insieme questo molto rapidamente usando solo pochi fotogrammi chiave e una semplice espressione.
Passaggio 1:crea la tua animazione
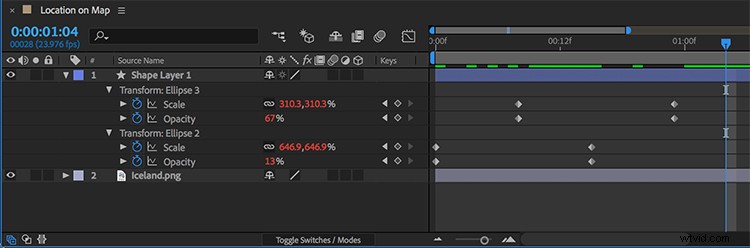
Il mio indicatore di posizione è costituito da due forme ellittiche. Ne userò uno per creare l'effetto di animazione, mentre l'altro sarà fermo. Inizialmente, ho solo bisogno di animare il primo ciclo dell'animazione. Per fare ciò, animerò gli attributi di scala e opacità della mia seconda forma ellittica. Farò un fotogramma chiave per aumentare la scala mentre l'opacità scenderà. Questo primo ciclo di animazione richiede solo 4 fotogrammi chiave per creare e mi darà il mio effetto radar blip. Cronometro l'animazione in modo che duri un secondo.

Passaggio 2:ripeti l'animazione
Per eseguire il ciclo di questa animazione, potrei semplicemente copiare il livello di forma e quindi incollarlo tutte le volte che ne ho bisogno e forse anche precompilarlo per rendere le cose più organizzate. Tuttavia, questo metodo presenta alcuni inconvenienti. Prima di tutto, se voglio cambiare i tempi dell'animazione o il colore o la posizione del marcatore, potrebbe diventare rapidamente complicato con così tanti livelli e fotogrammi chiave. Un metodo molto più semplice consiste nell'usare un'espressione.
Se non hai familiarità con loro, le espressioni possono essere piuttosto intimidatorie. Anche se sai come usarli, possono comunque creare confusione. Come fai a sapere cosa usare se non capisci la lingua coinvolta?
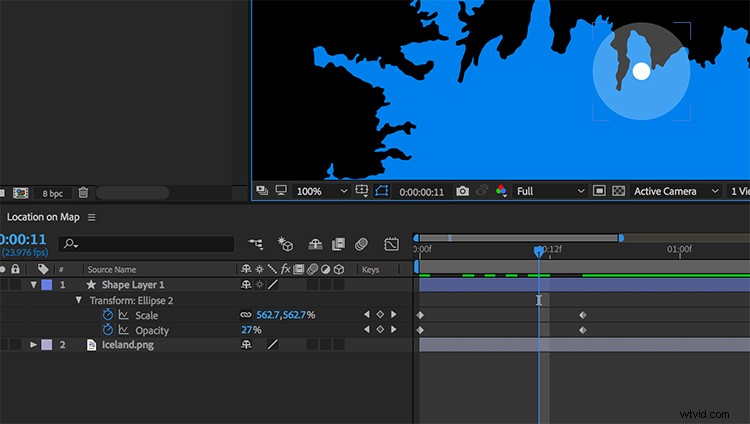
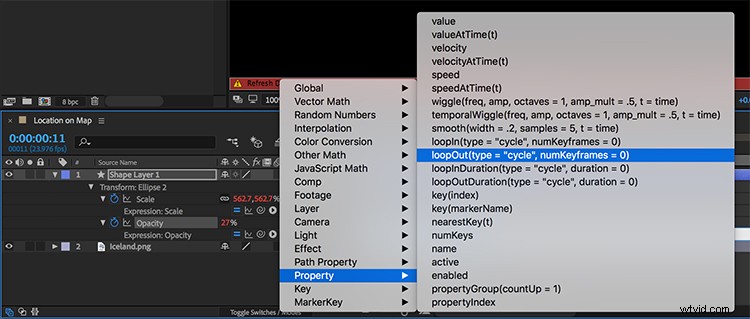
Bene, un modo per applicare le espressioni è con il menu Expression Language. Lo userò per applicare facilmente un ciclo alla mia animazione. Per fare ciò, farò semplicemente alt+clic sull'attributo scale e quindi aprirò il menu Expression Language tramite la piccola freccia nei controlli dell'espressione. Quindi, selezionerò quanto segue:
Proprietà> loopOut(tipo ="ciclo", numKeyframes =0)
Una volta applicato, ora posso fare la stessa cosa con l'opacità. Ora entrambe queste proprietà verranno ripetute finché il livello si trova sulla timeline.

Fase 3:personalizza il loop
La genialità dell'utilizzo di questa espressione è la versatilità che offre quando voglio personalizzare l'animazione o la grafica. Ad esempio, se voglio accelerare l'effetto, posso semplicemente spostare i fotogrammi chiave finali in avanti o indietro. Ora l'animazione andrà in loop alla nuova velocità. (Sarebbe molto più complicato con un numero elevato di fotogrammi chiave.) Inoltre, se voglio cambiare la posizione o qualsiasi altro attributo, è molto semplice.
Ancora una volta, con l'espressione loop, ho solo bisogno di aggiungere alcuni fotogrammi chiave per dare vita a questa animazione e farla scorrere. Se voglio farlo senza l'espressione, sarebbero necessari quasi 40 fotogrammi chiave per una clip di soli 10 secondi. (E manipolare tutti questi fotogrammi chiave sarebbe piuttosto noioso.)
Come tocco finale, duplicherò l'ellisse animata e poi sposterò leggermente il duplicato nel tempo. Questo mi darà un'animazione dell'indicatore di posizione più dinamica con due blip sovrapposti.