Che cos'è esattamente il design dell'interfaccia utente? E come possiamo animarlo? Ecco alcuni suggerimenti sull'animazione e la progettazione dell'interfaccia utente.
L'animazione dell'interfaccia utente è una delle cose che preferisco fare a causa della sua intuitività. Alcuni animatori cercheranno di stare alla larga da tali progetti a causa di quanto possa essere densa una singola dimostrazione di UI/UX. Alleviiamo quell'ansia scomponendo il processo.
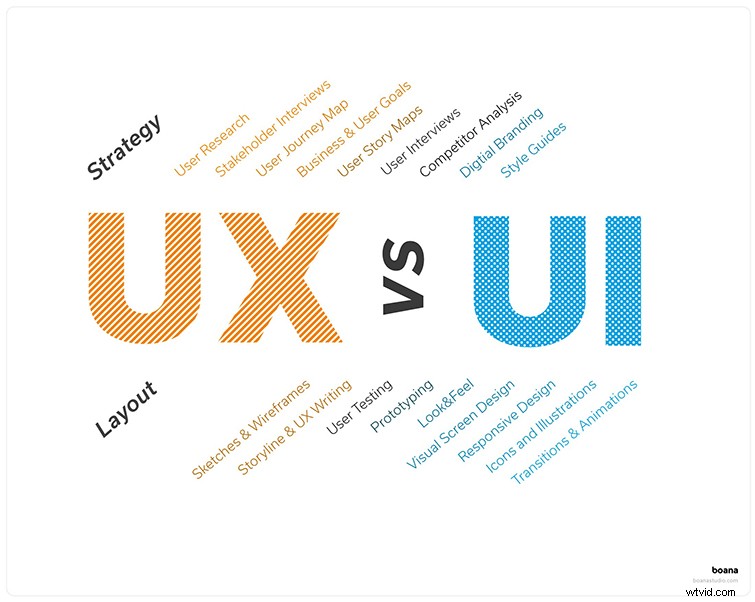
Cos'è UI/UX Design?

UI è l'abbreviazione di User Interface, o come appare e si sente l'interfaccia. Un ottimo design dell'interfaccia utente non dovrebbe aver bisogno di guide per essere utilizzato per la prima volta. Se l'occhio è guidato in modo naturale e l'interfaccia è universalmente compresa, il design ha successo.
È direttamente correlato alla UX o all'esperienza utente. UX è il modo in cui l'utente interagisce con il software. L'ottimo design dell'UX rende il software facile da usare e imposta il tono dell'interfaccia in un modo diverso dal tono visivo fornito dal design dell'interfaccia utente. Ciò che rende il design UI/UX così straordinario è il modo in cui funzionano bene insieme. Ad esempio, molte persone migrano naturalmente su un iPhone grazie alla facilità d'uso di IOS. Questo campo di lavoro è un'intera scienza a causa di quanto dipende dal comportamento umano.
Dove lo vediamo?

Il design dell'interfaccia utente/UX non si limita alle interfacce consumer o commerciali. È ovunque:film, tablet, telefoni, siti Web, chioschi di ristoranti, la tua auto e l'elenco potrebbe continuare. Ad esempio, i sistemi di menu nei film devono essere progettati con solidi principi di UI/UX. Anche se è per un film, potrebbero esserci centinaia di piccoli elementi dentro e intorno all'interfaccia utente, ma devono comunque avere un senso. Immagina di animare l'ologramma con cui Capitan American sta interagendo nel film Avengers:Endgame .
After Effects è già difficile da imparare, ma la progettazione dell'interfaccia utente/UX all'interno del programma può diventare estremamente veloce. Indipendentemente dal punto della tua carriera, questi suggerimenti sono utili da sapere o da aggiornare, grazie a quanto tempo possono farti risparmiare.
Organizzazione

Ho appena completato un progetto che detiene il record della mia carriera per avere il maggior numero di livelli, composizioni e fotogrammi chiave. Era una demo completa di un design desktop e mobile con l'opportunità di aiutare a sviluppare il design UX. Il progetto conteneva circa cinquantaquattro composizioni, oltre 600 livelli e circa 2500+ fotogrammi chiave. L'ho costruito da zero e, nel tempo, ho iniziato a vedere che il mio flusso di lavoro iniziava a rallentare. Ho dato un'occhiata al mio processo e ho scoperto che il tempo e lo sforzo necessari per trovare un determinato livello, risorsa o comp all'interno di After Effects sono diventati estenuanti. Non essere organizzato ha ingombrato il mio flusso di lavoro. Quindi, una volta ripulito, è stato facile navigare (dopo aver memorizzato dove si trovava tutto).
I progetti di animazione UI/UX possono essere densi a causa di quanti piccoli elementi ci sono a cui probabilmente non pensi nemmeno. Tutto ciò che vedi su un'interfaccia per qualsiasi software è molto probabilmente un singolo livello che deve entrare e uscire dallo schermo in qualsiasi momento. Quindi, mantenere l'organizzazione stretta è la chiave. Prova a scomporre e organizzare file o risorse dove hai solo due o tre elementi in una cartella. Crea una sottosezione, quindi creane un'altra e così via. Ci sono sempre più modi per classificare i file per mantenere tutto in ordine. Credimi, il tempo necessario per trovare un file richiederà molto più tempo che passare attraverso alcuni livelli di file organizzati.
Lavorare nelle sezioni

Precomponi una sezione dei menu dell'interfaccia utente per rimanere organizzata in un file di progetto. Lavorare tra le composizioni riduce al minimo i livelli all'interno di una composizione, il che rende più facile navigare nel progetto a lungo termine. Lo svantaggio di questo è che devi scorrere costantemente le composizioni mentre lavori su una sezione.
Ora, potresti pensare, come faccio a sincronizzare più composizioni? Quello che devi fare è assicurarti che ogni pre-composizione abbia la stessa durata della tua composizione principale. Quindi, allineali tutti in modo uniforme all'inizio della sequenza temporale. Mentre scorri la sequenza temporale della composizione principale, si aggiornerà in ogni composizione. Lavoro in questo modo in modo da evitare un pannello della timeline sovraffollato. Ho anche notato che After Effects è più veloce se lavori in questo modo.
Sii efficiente e al punto
Assicurati che il modo in cui si anima un menu o un elemento dell'interfaccia abbia senso. Una cattiva progettazione di UX/UI può far sentire un utente come se si trovasse su un sito Web o un programma non protetto. È difficile spiegare questa idea, ma quando la vedi diventa più facile da capire.
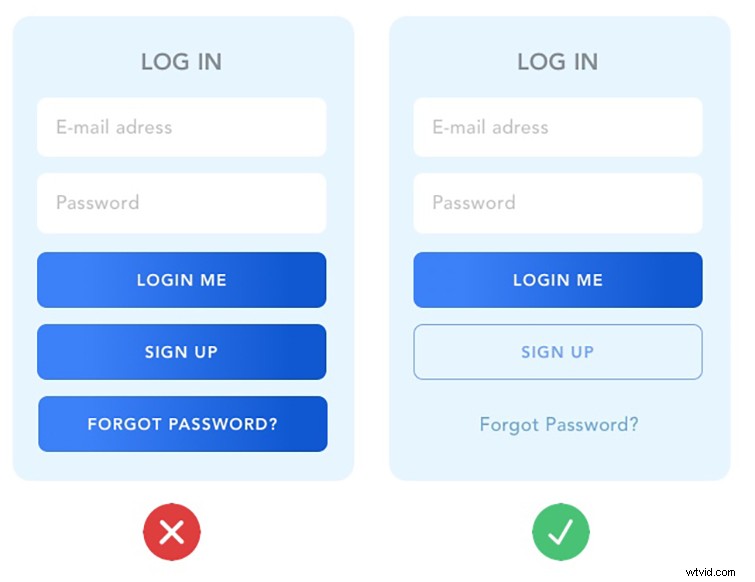
Interfaccia utente cattiva o buona

Cattivo contro buono UX

Il movimento generale di un'interfaccia deve avere un senso e avere un flusso ad essa. Questo vale sia per la vita reale che per il design di fantasia. Se un sistema di menu si anima in un modo che sembra nel complesso eccessivo, goffo o lungo, le persone lo noteranno. E, il 99,9% delle volte, sarà una risposta negativa. Assicurati di portare il tuo utente dal punto A al punto B in modo logico. Ma anche, non lascia l'utente annoiato a fissare un design del 2003. Il modo in cui l'interfaccia utente si muove e si comporta è ciò che rende l'esperienza divertente e coinvolgente per un utente. Una domanda intelligente da porsi è:"Qual è il modo più intuitivo e semplice con cui posso far muovere qualcosa". È difficile rispondere a causa del numero di possibilità in cui qualsiasi cosa può essere presa.
Imparare a riutilizzare le competenze che ho come motion designer per aiutare con la progettazione dell'interfaccia utente/UX è stata un'esperienza di apprendimento interessante. Durante l'animazione dell'interfaccia utente, se stai aiutando anche a sviluppare l'esperienza utente, fai semplicemente ciò che ti sembra previsto. Se cerchi di essere troppo distaccato, a volte aggiungi passaggi non necessari al flusso dell'interfaccia. UI/UX può essere visto come una forma d'arte, ma questo non è il campo per essere artistico. I designer sono risolutori di problemi. Ciò che mi ha aiutato di più è lasciare che la progettazione dell'interfaccia utente guidi l'esperienza utente.
Se sei interessato a scoprire fantastici design UI/UX, puoi trovarli su siti Web come UI/UX awwwards.
