**** QUESTO POST È STATO SCRITTO NEL 2017 E MENZIONA LA TECNOLOGIA CHE DA POI È STATA DEPRECATA ****
In un post all'inizio di quest'anno, ti abbiamo mostrato come utilizzare i video sul tuo sito Web Squarespace più facilmente, sia come video di sfondo che come clip incorporata.
Nel post di oggi, ti spiegheremo il modo migliore per raccogliere video dai tuoi utenti e dai visitatori del sito web incorporando un videoregistratore e un widget di caricamento direttamente sul tuo sito.
Lo facciamo con l'aiuto dell'API della fotocamera HTML5 di Clipchamp, uno strumento di acquisizione video che può essere utilizzato su qualsiasi tipo di sito Web, ad esempio per raccogliere testimonianze video dai tuoi clienti se gestisci un negozio online, per accettare invii video per concorsi o per ricevere commenti sui video dai lettori del tuo blog.
Seguendo il nostro tutorial, è facile installarlo sul tuo sito Squarespace senza che sia richiesta alcuna conoscenza esperta.
Creazione e aggiunta di un videoregistratore Squarespace
Puoi decidere se i tuoi visitatori devono registrare con la loro webcam direttamente sul tuo sito, selezionare e caricare video che hanno già sul loro dispositivo, oppure puoi anche dare loro entrambe le opzioni in modo che possano scegliere quella che preferiscono.
Grazie alla tecnologia unica che abbiamo creato, tutti i file video vengono inviati direttamente dai dispositivi dei tuoi utenti a un target di archiviazione cloud che selezioni senza passare attraverso la nostra infrastruttura. Questo aiuta a proteggere la tua privacy e quella dei tuoi visitatori.

Per quanto riguarda una destinazione di caricamento, i video possono essere inviati al tuo account YouTube, Dropbox, Google Drive, Amazon S3 o Microsoft Azure.
Per poter visualizzare i clip sul tuo sito web dopo che le persone te li hanno caricati, inviandoli a YouTube ha più senso in quanto puoi incorporarli da lì attraverso le schermate di amministrazione di Squarespace.
E ora, ecco i passaggi per installare il tuo videoregistratore Squarespace:
1) Accedi all'interfaccia di amministrazione del tuo sito web
Ciò è necessario in quanto devi creare una nuova pagina di esempio in un passaggio successivo e copiare del codice nell'HTML di questa pagina.

2) In una seconda scheda del browser, registrati gratuitamente prova dell'API video Clipchamp
La registrazione per un account di prova della nostra API è necessaria per ottenere la tua chiave API univoca, di cui avrai bisogno in un passaggio successivo e per abilitare un target di caricamento per i video che riceverai. Non hai bisogno di una carta di credito per registrarti e puoi annullare la prova in qualsiasi momento.

3) Imposta YouTube come destinazione di caricamento a cui inviare i video degli utenti
Dopo aver aperto un account di prova, nelle impostazioni dell'API su https://util.clipchamp.com/en/api-setup/integrations, fai clic su YouTube e collega l'API Clipchamp al tuo account YouTube in modo che i video inviati dai tuoi utenti possano essere caricati sul tuo canale o su una playlist specifica.

4) Quindi, vai a https://util.clipchamp.com/en/api-setup/install
In questa pagina sono presenti 2 snippet di codice:devi copiare entrambi gli snippet in Squarespace (passaggi 5 e 6 di seguito) per incorporare il registratore della webcam e l'uploader sul tuo sito. Puoi ignorare le istruzioni menzionate nella pagina stessa in quanto si applicano a siti Web non Squarespace.

5) Crea una nuova pagina in Squarespace e apri "Intestazione pagina Iniezione del codice”
In Page Header Code Injection, incolla lo snippet di codice dalla prima sezione della pagina Clipchamp (quella che include la tua chiave API) come segue:

6) Quindi, inserisci il secondo snippet di codice in un blocco di codice nei "Contenuti della pagina" della tua pagina:
Modifica il contenuto della pagina,

e aggiungi un nuovo blocco di codice nella pagina in cui desideri che venga visualizzato un pulsante video.


Nel blocco di codice, inserisci il secondo snippet di codice (più grande) che hai copiato da https://util.clipchamp.com/en/api-setup/install.

Assicurati di selezionare le seguenti impostazioni nel blocco di codice:"HTML" nel menu a discesa a destra e deseleziona "Visualizza sorgente" a sinistra. Basta premere "Applica" dopo aver aggiunto lo snippet di codice.
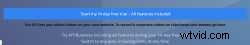
7) Successivamente, salva e visualizza in anteprima la pagina in cui hai incorporato il codice Clipchamp
Se gli snippet sono stati aggiunti e salvati correttamente, la pagina di anteprima dovrebbe mostrare il tuo nuovo pulsante del videoregistratore Squarespace. Nella nostra pagina di esempio, il pulsante ha il seguente aspetto:


8) Come ultimo passaggio, autorizza il dominio del tuo sito web nelle impostazioni di Clipchamp
Affinché il pulsante funzioni, devi autorizzare il dominio del pulsante nelle impostazioni dell'API Clipchamp come segue:
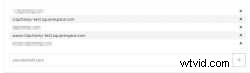
Copia l'URL del tuo sito web e aggiungilo all'elenco dei domini autorizzati nelle impostazioni dell'API Clipchamp su https://util.clipchamp.com/en/api-setup/domains.
Nel nostro esempio, i domini che abbiamo inserito nella whitelist erano clipchamp-test.squarespace.com e www.clipchamp-test.squarespace.com . Assicurati di inserire il tuo dominio e, facoltativamente, il suo www. sottodominio.

Dopo aver aggiunto gli URL nell'elenco, ricarica l'anteprima della tua pagina Squarespace. Il videoregistratore e il pulsante di caricamento sulla pagina sono ora pronti per essere utilizzati in modo che i tuoi visitatori possano iniziare a inviare registrazioni e altri video.

Mostrare i video inviati sul tuo sito
Se desideri utilizzare i video che le persone ti inviano e che ora si trovano nel tuo canale YouTube per visualizzarli sul tuo sito web, consulta le seguenti istruzioni nella guida di Squarespace su come incorporare i video di YouTube.

Squarespace KB sull'incorporamento di video
Conclusione
Questi sono tutti i passaggi necessari per raccogliere video se utilizzi Squarespace. Tieni presente che li abbiamo anche riassunti in un breve articolo della guida sull'argomento per chiunque si sia già registrato per un account API video Clipchamp.
Il nostro articolo della Knowledge Base include una serie di suggerimenti per la risoluzione dei problemi in caso di problemi con la visualizzazione corretta del pulsante video sul tuo sito. Descrive anche un'opzione per incorporare automaticamente un videoregistratore in ciascuna delle pagine del tuo sito e contiene un codice di esempio per personalizzare il registratore a tuo piacimento.
Il widget della fotocamera include un'ampia gamma di opzioni di personalizzazione, ad esempio puoi cambiarne il marchio con il tuo, regolare i colori e altri elementi di stile, nonché una serie di impostazioni relative ai video di input e output.
Non abbiamo trattato queste opzioni degli esperti in questo articolo, tuttavia puoi dare un'occhiata più da vicino alla documentazione dell'API per vedere quali dei suoi parametri desideri aggiungere al tuo videoregistratore Squarespace. Aggiungi semplicemente qualsiasi opzione nello snippet di codice che hai inserito nel Blocco codice nel passaggio 6.
Sebbene questo post riguardi la ricezione di video in Squarespace, il metodo che abbiamo descritto funziona anche per posizionare il registratore su altre piattaforme di creazione di siti Web e CMS, ad esempio abbiamo anche scritto un tutorial per Wix. Il requisito principale per tutti loro è che devi essere autorizzato ad aggiungere codice personalizzato alle pagine nelle impostazioni di amministrazione del tuo sito.
