In tutto Internet, le pagine di siti Web statiche stanno diventando un ricordo del passato poiché gli sfondi video accattivanti stanno guadagnando popolarità. Uno sfondo video, se utilizzato correttamente, può catturare l'attenzione dei visitatori e impostare il tono e l'atmosfera di un sito web. Può anche portare a conversioni:secondo Forbes, includere un video su una pagina di destinazione può aumentare i tassi di conversione dell'80%.
Con statistiche del genere, perché non dovresti provarlo? Questo blog fornirà suggerimenti e trucchi per scegliere e creare un video di sfondo per la home page del tuo sito web.
-
Che cos'è un video di sfondo?
-
Esempi di sfondo video.
-
Come creare video di sfondo per la home page del tuo sito web.
Cos'è un video di sfondo?
Come suggerisce il nome, un video di sfondo è un video che viene riprodotto sullo sfondo del tuo sito web. Nella maggior parte dei casi si trovano sulla home page di un sito Web in quanto sono uno strumento eccellente per trasmettere l'identità e la storia di un marchio ai visitatori. A differenza dei video tutorial o delle demo di prodotti, lo scopo dei video di sfondo è promuovere un aspetto e uno stato d'animo, non informazioni. Spesso sono brevi (fino a 30 secondi di lunghezza), utilizzano audio sottile o assente e contengono poco o nessun testo.

Esempi di sfondo video
Per aiutarti a darti ispirazione quando realizzi video di sfondo, abbiamo raccolto alcuni fantastici esempi di siti Web che utilizzano video di sfondo.
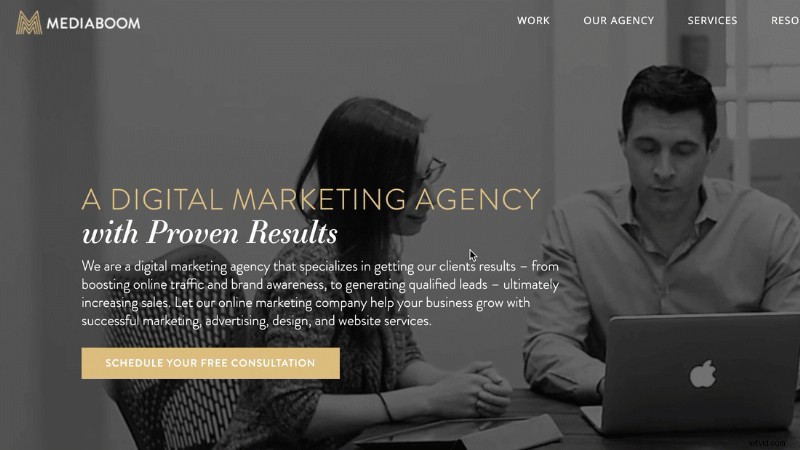
Mediaboom
Mediaboom è un'agenzia di marketing digitale che utilizza video di sfondo sulla propria home page per visualizzare una panoramica della propria azienda. Rendendo il video in bianco e nero, il testo sopra il supporto non va perso ed è comunque di facile lettura. Attraverso la visualizzazione di diversi aspetti della loro azienda in video, i visitatori possono connettersi con l'azienda a un livello più profondo piuttosto che leggere semplicemente una scheda "chi siamo". Il video muto mostra un cliente e un membro del personale, il loro spazio di lavoro, gli uffici e la tecnologia utilizzata per creare e visualizzare i loro servizi.

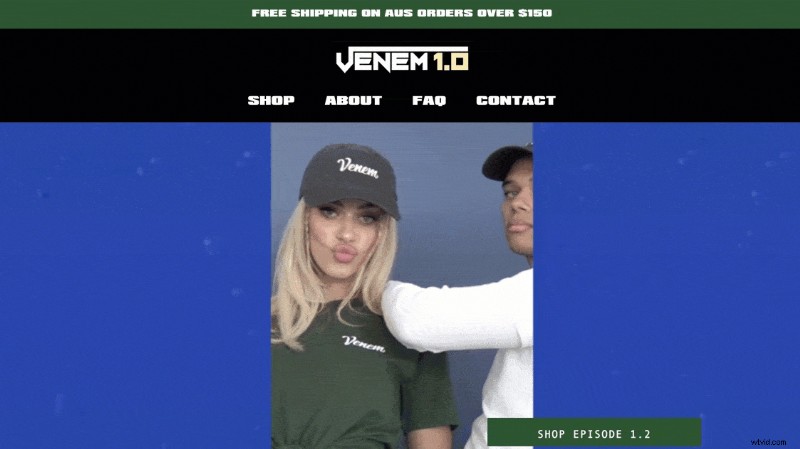
Venem 1.0
Venem 1.0 è un'etichetta di moda australiana che mostra video di sfondo sotto una luce e una forma diverse. Visualizzare un'anteprima dei nuovi arrivi tramite video è un ottimo modo per invogliare i visitatori a esplorare e fare clic su CTA. Il video di sfondo è creativo e accattivante.

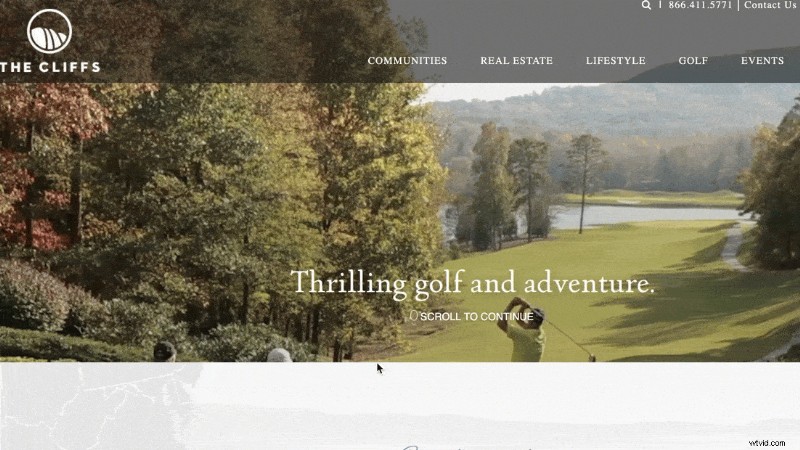
Le scogliere
The Cliffs, un'azienda immobiliare, ha adottato un approccio classico al loro video di sfondo. Il loro video racconta la storia delle loro sette comunità residenziali di lusso private, mostrando la fauna selvatica, l'agricoltura e le attività all'aperto circostanti. L'aggiunta di un semplice testo conferisce profondità al video di sfondo. Poiché il sito Web mostra semplicemente ai visitatori ciò che hanno da offrire, il video offre agli spettatori un'esperienza visivamente memorabile.

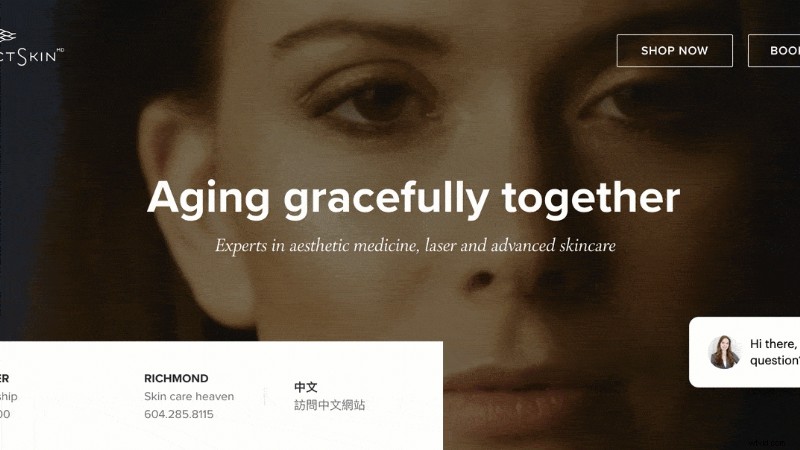
Project Skin MD
Project Skin MD porta il video di sfondo a un livello completamente nuovo, dimostrando una narrazione in tutto il video. La scena di apertura è un cliente che entra in clinica e fa il check-in alla reception. La storia inizia quindi a raccontare quale esperienza possono aspettarsi i clienti durante la visita. I locali, il personale, i rimedi per la cura della pelle, il laser, i prodotti in vendita e il felice servizio clienti sono tutti mostrati in tutto il video. Anche in questo caso, c'è un testo minimo, con lo stesso slogan mostrato sul video in tutto.

Come creare video di sfondo per la home page del tuo sito web
I proprietari di siti senza particolare esperienza nella creazione di siti Web o eCommerce possono comunque aggiungere facilmente uno sfondo video al proprio sito. Non è necessario disporre di capacità di editing professionali o attrezzature fotografiche anche costose.
Clipchamp non è solo un editor video gratuito e facile da usare, ma ospita anche un'ampia Stock Library, piena di filmati d'archivio professionali. Per mostrarti come ottenere il massimo da questo, abbiamo creato un tutorial passo dopo passo su come creare video di sfondo per la home page del tuo sito web.
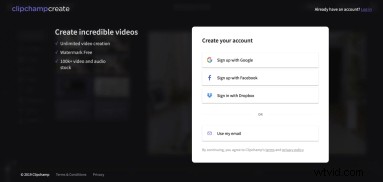
Passaggio 1. Inizia creando un account Clipchamp
Accedi al tuo account Clipchamp esistente o registrati gratuitamente.

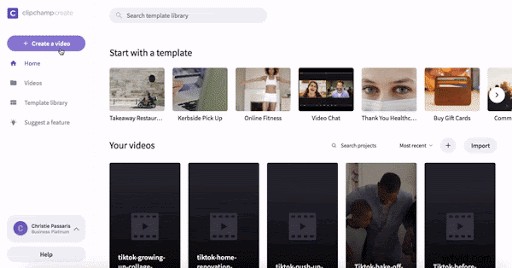
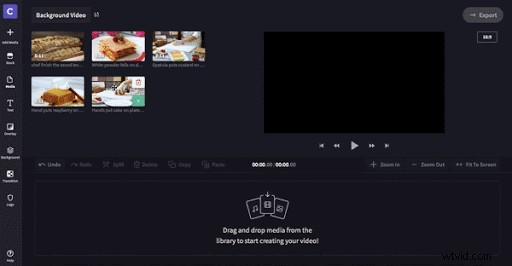
Passaggio 2. Crea un nuovo progetto
Seleziona Crea un video pulsante sulla barra laterale sinistra. Scegli tra i cinque diversi formati video e seleziona quello più adatto al tuo progetto. Ti consigliamo di utilizzare widescreen 16:9 rapporto se carichi sulla home page del tuo sito web come video di sfondo.

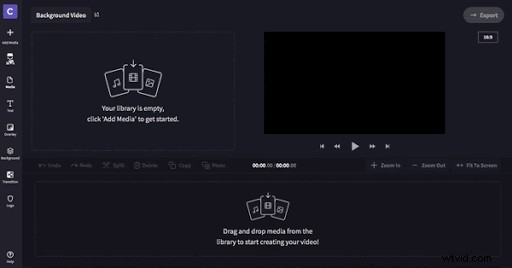
Passaggio 3. Aggiungi filmati personali o filmati d'archivio
Seleziona le Azioni pulsante nella barra degli strumenti a sinistra e scorrere le opzioni dei filmati d'archivio. Aggiungi filmati alla tua raccolta facendo clic su + Aggiungi pulsante nell'angolo in alto a destra del video. I clip selezionati verranno scaricati automaticamente nella tua libreria multimediale. In alternativa, aggiungi il tuo filmato personale facendo clic su Aggiungi media nella barra degli strumenti a sinistra, quindi importa i file video dal tuo computer.

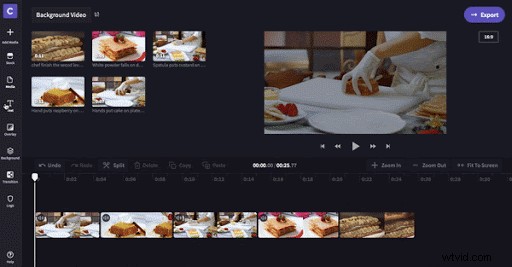
Passaggio 4. Aggiungi e modifica metraggio nella timeline
Trascina e rilascia il tuo filmato sulla timeline. Posiziona ogni clip nella tua sequenza preferita. Se lasci cadere una clip nel posto sbagliato, non preoccuparti. Puoi spostarli tutte le volte che vuoi. Ora puoi ritagliare la durata del clip utilizzando lo strumento di cattura o trascinando le barre laterali verdi del clip. Modifica il bilanciamento del colore, aggiungi un filtro o lascialo così com'è. Ti consigliamo di ridurre l'esposizione delle clip o di rendere il colore bianco e nero in modo che il testo risalti ai visitatori.

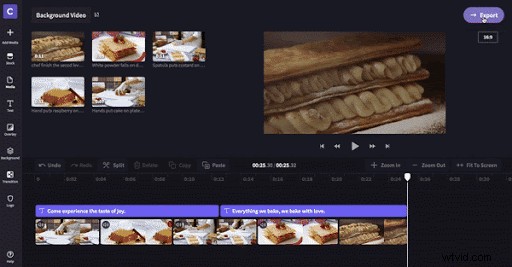
Passaggio 5. Aggiungi titoli animati se necessario
Ora è il momento di aggiungere del testo. Ovviamente non devi aggiungerne. Fai clic su Testo sulla barra laterale sinistra e scegli un titolo che preferisci. Trascina e rilascia il titolo sulla timeline sopra la clip particolare. Puoi modificare la lunghezza del testo trascinando la barra laterale verde a sinistra e a destra. Una volta posizionato nella posizione corretta, personalizza il testo e modifica le dimensioni, il colore e la posizione.

Passaggio 6. Esporta il tuo progetto
Fai clic su Esporta pulsante nell'angolo in alto a destra dell'editor. Qui puoi selezionare le impostazioni di risoluzione in cui desideri scaricare il tuo progetto. Per il caricamento del sito web, ti consigliamo 1080p e seleziona comprimi le dimensioni del mio file per tempi di caricamento più rapidi. Infine, fai clic su Continua e attendi che il tuo video venga esportato. Da qui, puoi salvare il video sul tuo computer o condividerlo direttamente sui social media.

Vuoi di più?
Non dimenticare di dare un'occhiata ai nostri altri video tutorial e blog per ulteriori suggerimenti e trucchi su come creare video fantastici!
