
Nella raccolta di VideoScribe sono disponibili migliaia di immagini gratuite. Preferisci crearne uno tuo? Ecco come creare SVG in Adobe Illustrator che disegnano perfettamente in VideoScribe.
Queste istruzioni sono per la creazione di disegni lineari di base in Adobe Illustrator che disegnano bene in VideoScribe. Non coprono nessuna delle cose avanzate che potresti potenzialmente fare con le immagini SVG.
1) Crea un'immagine di riferimento
Disegna uno schizzo di come vorresti che fosse la tua immagine. Scatta una foto e caricala o scansionala sul tuo computer. In alternativa, trova un'immagine online di qualcosa di simile a ciò che desideri.
Salva questa immagine di riferimento.
2) Apri l'immagine in Illustrator
Apri la tua immagine di riferimento come livello 1 di un nuovo file in Adobe Illustrator. Quindi:
- Vai al pannello dell'aspetto
- Imposta il livello 1 al 40% di opacità
- Blocca il livello 1
Questo ti aiuterà quando inizi a tracciarci sopra.
3) Crea un nuovo livello su cui tracciare
Crea un nuovo livello, livello 2. Quindi, dalla barra degli strumenti a sinistra:
- Imposta il riempimento colore del livello 2 su nessuno
- Scegli qualsiasi colore che ti piace per il tratto e qualsiasi peso
Ora, nella barra degli strumenti in alto:
- Imposta il tratto su uniforme
- Scegli la penna
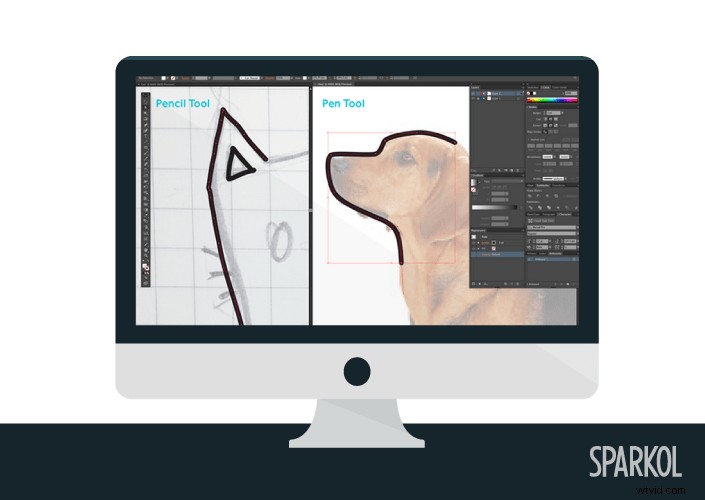
4) Traccia l'immagine di riferimento
Lo strumento penna ti darà linee che sembrano lisce e semplici. Inizia a tracciare le linee dell'immagine di riferimento sul livello 2.
Disegna le tue linee nell'ordine in cui vorresti che VideoScribe le disegnasse per te.
Lo strumento penna funziona creando una serie di punti di riferimento mentre disegni. VideoScribe vede i tuoi punti di riferimento come i punti di un'immagine punto per punto. Disegna l'immagine completa collegando i "punti" nell'ordine in cui li hai creati.
5) Elimina la tua immagine di riferimento
Quando hai completato la tua immagine, non hai più bisogno della tua immagine di riferimento (livello 1):eliminala ora.
6) Salva la tua immagine SVG
La tua immagine deve essere salvata in un certo modo per poter essere disegnata bene all'interno di VideoScribe.
Quando sei soddisfatto della tua immagine:
- Fai clic su File
- Seleziona Salva con nome
- Scegli SVG (svg) dal menu
Questo aprirà un'altra finestra di dialogo:
- Seleziona Incorpora in Opzioni> Posizione immagine
- Seleziona Attributi di presentazione in Opzioni avanzate> Proprietà CSS
- Lascia tutte le altre opzioni deselezionate
È molto importante che CSS Properties sia impostato su Presentation Attributes. Un aggiornamento di Illustrator del 2015 da parte di Adobe significa che la tua immagine non verrà disegnata correttamente in VideoScribe senza questa impostazione.
E questo è tutto gente. Segui questi passaggi e le tue immagini SVG dovrebbero essere disegnate magnificamente in VideoScribe ogni volta.
Non sei ancora sicuro?
Scarica un file SVG di esempio e usa le sue impostazioni come guida per le tue immagini.
Aggiungere colore?
Se vuoi aggiungere colore alla tua immagine, torna alla fine del passaggio 4 e:
- Blocca il livello 2
- Crea un nuovo livello - livello 3 - per il colore di riempimento
- Disponi i livelli in modo che il livello 3 si trovi direttamente sotto il livello 2
- Scegli lo strumento pennello tracciato chiuso
- Imposta il tratto su nessuno e il riempimento sul colore che desideri utilizzare
- Inizia ad applicare il colore
Quando hai aggiunto tutti i tuoi colori, segui le istruzioni al punto 6 per salvare il tuo file.
Questo è tutto. In un post futuro, vedremo come creare SVG per VideoScribe in Inkscape.
