Le mappe animate hanno fatto molta strada e le loro possibilità sono infinite. Oggi vediamo l'incorporazione espansiva della mappatura animata nei settori dei viaggi e del turismo, dell'istruzione, del giornalismo e dell'assistenza sanitaria. Vengono utilizzati nei video per illustrare i cambiamenti nei dati in un periodo di tempo.
Queste mappe sono utilizzate principalmente come strumento "all'avanguardia" per la visualizzazione geografica. Gli spettatori e i lettori di oggi si aspettano che le storie abbiano queste mappe dinamiche.
La creazione di spettacolari mappe animate è diventata più facile con la tecnologia più recente. Questo articolo esaminerà i passaggi di base per creare mappe di viaggio con animazione 3D in Adobe After Effects e discuterà insieme alcuni modelli popolari.
Parte 1:come creare una mappa di viaggio animata in 3D in After Effects?
Creare una straordinaria scena di viaggio tramite l'animazione della mappa di After Effects sarà facile se segui i passaggi indicati di seguito.
Per ottenere questo effetto, non è necessario acquistare plug-in, file di progetto o preset. Puoi farlo da zero. Apri Adobe After Effects per iniziare.
Nota:puoi guardare il video tutorial di YouTuber per verificare come ha animato la mappa con AE.
Fase 1:anima la tua linea
- In primo luogo, crea una nuova composizione in Impostazioni composizione. Qui puoi impostare i tuoi preset. Cambia la qualità in Full HD (1080p) e assicurati di disattivare le proporzioni bloccate. Puoi modificare la larghezza, se necessario e non dimenticare di rinominare la composizione.
- Quindi, importa la tua road map. Puoi precomporlo e modificarlo da After Effects in un secondo momento, se necessario.
- Fai clic con il pulsante destro del mouse per creare un nuovo livello solido; quello sarà il tuo colpo. Scegli un colore qualsiasi e fai clic su "Ok".
- In seguito, devi decidere la tua posizione di viaggio. Prima di ciò, deseleziona il nuovo livello.
- Seleziona la casella del nuovo livello deselezionata, trova lo strumento penna (sotto la barra degli strumenti) e fai clic e trascina sulla posizione corrente (ad es. Belgio). Allo stesso modo, crea un'altra linea sull'area desiderata (es. Mosca).
- Aggiungi animazione alla tua curva di linea:vai a effetti e predefiniti, cerca "tratto" e applicalo. Questo sceglierà automaticamente la maschera 1 da questo livello.
- Abilita il livello Traccia e modifica le dimensioni del pennello, cambia lo stile di pittura, il colore e aggiungi spaziatura alla linea sulla mappa.
- Per animare la linea, fai clic sul cronometro finale nei preset. Puoi avere un'animazione lineare o facile.
Per la prima volta, fare clic su Interrompi pranzo e spostare il tempo in avanti, di circa 3 secondi e impostare il cronometro al 100%. Premi "E" sulla tastiera per creare un altro fotogramma chiave e tornare al fotogramma chiave precedente e impostare il cronometro su zero.
Easy-facilità è leggermente più complicato. Fare clic con il pulsante destro del mouse, andare su Assistenza fotogrammi chiave e selezionare l'opzione di facile facilità. Vai all'editor grafico per regolare la velocità dell'animazione.

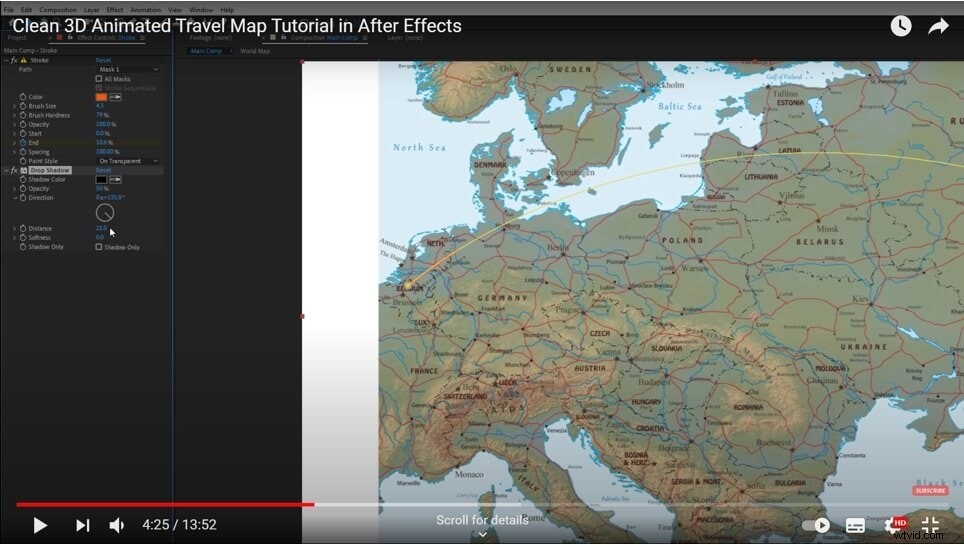
Passaggio 2:aggiunta di un'ombra esterna nella mappa animata di After Effects
Per renderlo più 3D, aggiungi una "ombra esterna" al tuo livello. Puoi anche aggiungere una leggera distanza nel menu a sinistra.

Fase 3:Animazione 3D
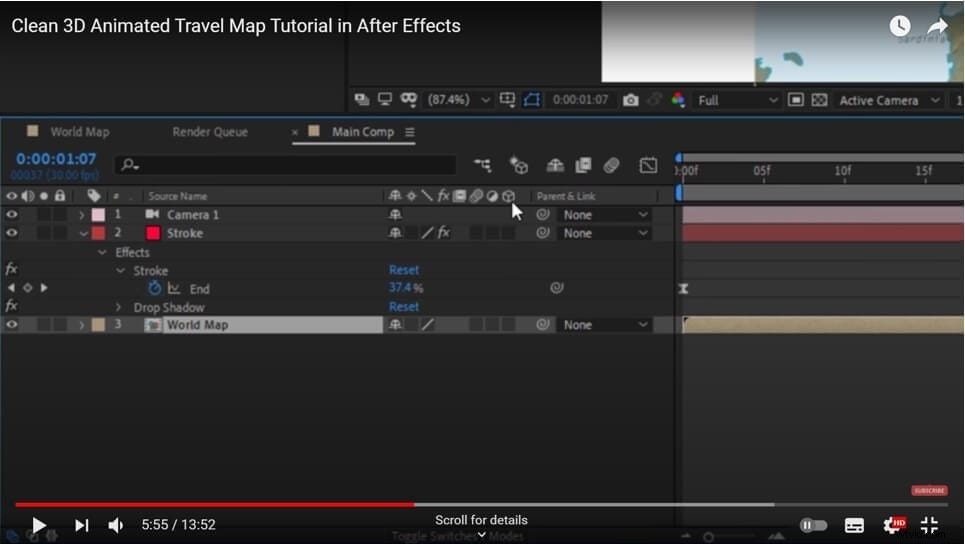
- Fai clic con il pulsante destro del mouse per creare una nuova videocamera e fai clic sul livello Mappa del mondo.
- Abilita 3D per l'effetto tratto e il livello corrente Se non vedi l'icona 3D, assicurati di attivare o disattivare gli interruttori.

- Successivamente, insieme alla nuova fotocamera, crea un "Nuovo oggetto nullo" in modo simile facendo clic con il pulsante destro del mouse. Attiva il 3D anche per questo.
- Puoi rendere l'animazione ancora più notevole se fai clic sulla telecamera e la associa al tuo Null. Significa che il Null sarà il tuo controllo, ovvero la telecamera seguirà la rotazione del Null per creare un'animazione migliore rispetto al semplice pan e tilt.
- Per visualizzare la rotazione, fai clic su Null e premi "R" e per i tag di posizione, tieni premuto Maiusc e premi "P".
- Ingrandisci con "Rotazione Z" e vai alla tua posizione di partenza. Puoi anche mettere un cronometro su ogni tag di rotazione. Vai ai 3 secondi e ruotalo nell'altra direzione.
- Per fare in modo che l'effetto di facile facilità segua allo stesso modo, devi anche aggiungerlo a questa Animazione su tutti i fotogrammi chiave.
- Riproducilo per vedere l'animazione 3D che hai appena creato.
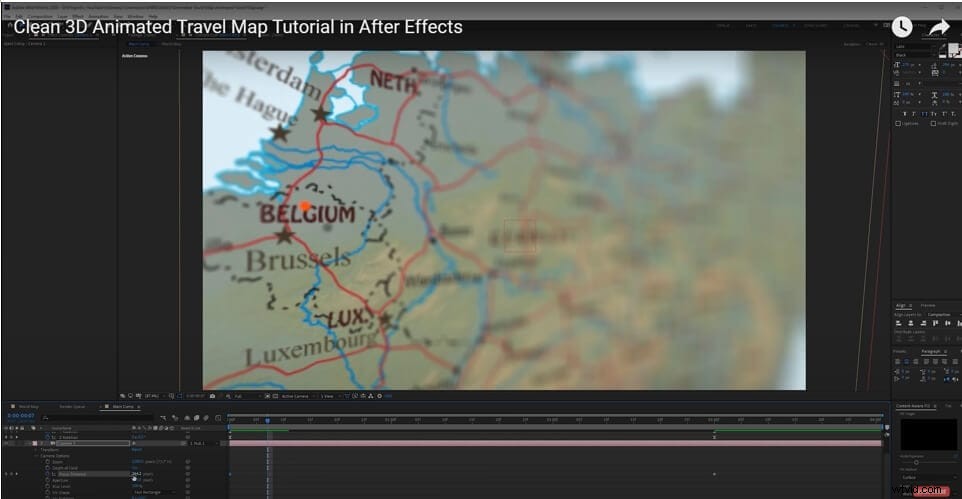
Fase 4:Profondità di campo
Se vai alle impostazioni della fotocamera facendo clic su "fotocamera", troverai le opzioni della fotocamera in cui puoi abilitare la profondità di campo. Devi inoltre modificare l'apertura a 130, quindi giocare con la distanza di messa a fuoco per rendere più nitido il punto finale del viaggio. Lì, hai creato un aspetto di profondità di campo. Puoi ripetere lo stesso anche per il tuo punto di partenza.
La sfocatura dell'immagine rimanente sarà minore quando si abbassa il valore dell'apertura.

Passaggio 5:aggiunta della posizione del pin
Nella tua animazione della mappa After Effects puoi importare una posizione di un segnaposto nella scena del tuo viaggio. Crea un altro livello 3D, se necessario, e riposizionalo nelle destinazioni di inizio e fine.
- Il punto di ancoraggio può essere spostato all'inizio utilizzando lo strumento panoramica dietro.
- Ruota il perno verso l'alto premendo "R."
- Per far apparire questa funzione nell'animazione, premi "S". Per la scala, fare clic sul cronometro, impostare il fotogramma su zero e quindi fare clic sul fotogramma chiave precedente. Fare clic con il tasto destro su di esso, abilitare Easy Ease.

Parte 2:i migliori modelli di animazione delle mappe di viaggio in Adobe After Effects
Nota, i seguenti modelli di animazione della mappa di viaggio provengono da Envato, puoi anche trovare modelli di animazione della mappa simili in alcuni siti di download di modelli After Effects.
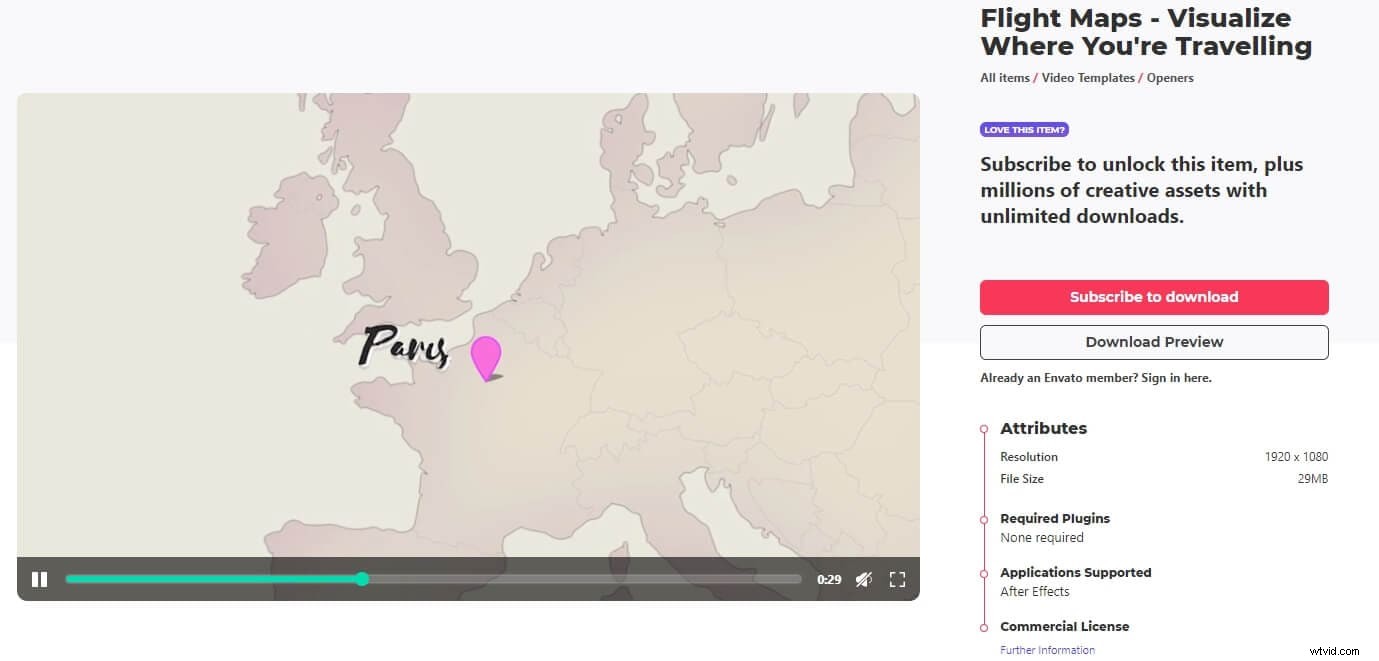
1. Mappe di volo:
Mappe di volo è una semplice opzione modello che ti aiuta a creare animazioni 2D rapide tra due città. Offre agli utenti mappe regionali pre-animate tra cui scegliere. Ti consente anche di invertire la direzione di viaggio tra le città.

Il modello offre 6 temi di colore della mappa sulla dashboard. Ciascuno di essi può essere attivato e personalizzato dal pannello di controllo degli effetti. Funzionalità extra come l'attivazione delle nuvole possono aggiungere più profondità alla tua composizione. Effetti straordinari come la trama dello sporco possono portare il tuo design a un livello completamente nuovo, consentendoti di aggiungere più dinamismo alla mappa animata.
Supponiamo di voler aggiungere elementi grafici come un'auto o una barca a vela. Per questo, fai clic sul livello dell'icona dalla composizione del dashboard del modello. Anche aspetti come lo stile della linea del percorso e il pin sono personalizzabili. L'uso delle mappe di volo ti consente di aggiungere animazioni nell'apertura selezionando un livello di stile di transizione.
Tutto sommato, questo modello richiede un po' di lavoro manuale. Non è un pannello in cui puoi facilmente collegare le città e non si sposta automaticamente. Fa parte del download gratuito del modello di mappa di viaggio di Envanto Elements dopo gli effetti, il che lo rende super accessibile.
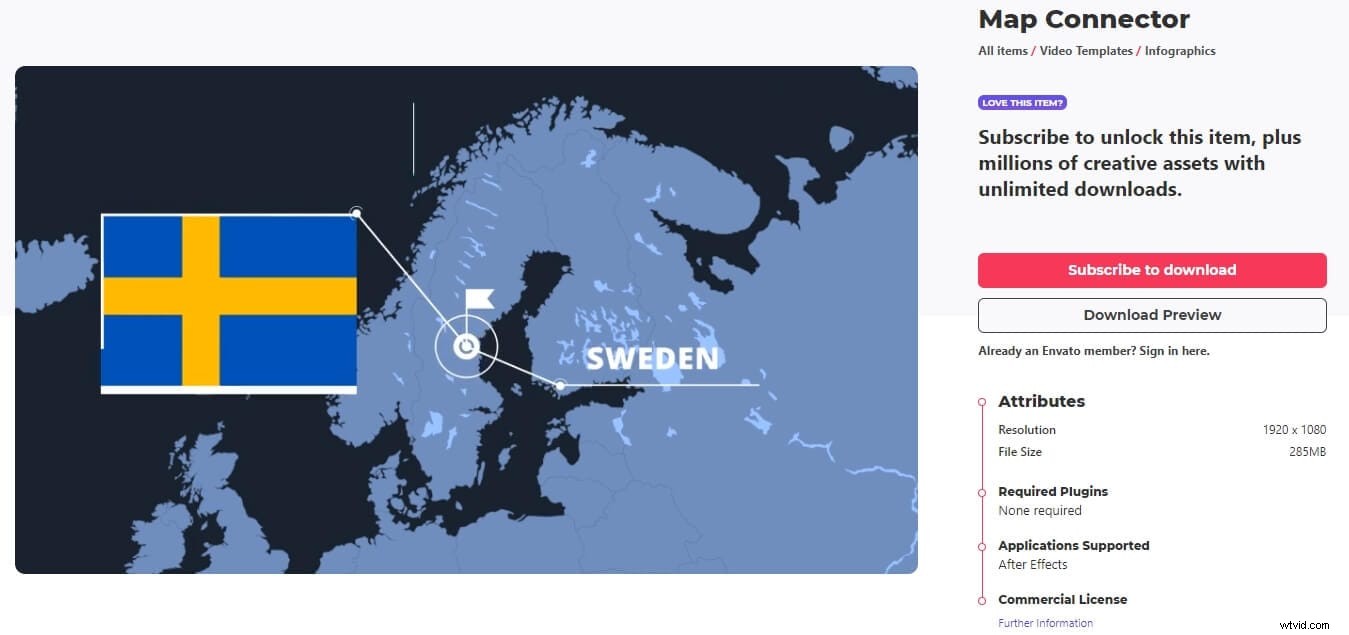
2. Connettore mappa:

Se vuoi connettere 2 città diverse, questo probabilmente non è un buon modello con cui andare. Tuttavia, Map Connector è un eccellente modello 2D quando si tratta di illustrare metadati o altre informazioni correlate su varie posizioni.
A differenza di Mappe di volo, questo modello non ha modelli integrati da selezionare, ma puoi comunque personalizzare colore, tempi e posizione. Gli utenti possono modificare le posizioni della città aprendo prima la composizione della destinazione e premendo "p" per rivedere la posizione della telecamera, che possono cambiare per passare alla posizione che si desidera mostrare. Tornando alla composizione principale si evince che le destinazioni sono state spostate nelle nuove città.
Map Connector ha bisogno che tu torni al pannello del progetto e apra diverse posizioni per aggiornare le caselle informative e il testo per queste nuove posizioni.
I fotogrammi chiave su questo modello sono leggermente più difficili da usare per i principianti. Potrebbe mancare di alcuni effetti vitali ma è abbastanza facile da usare.
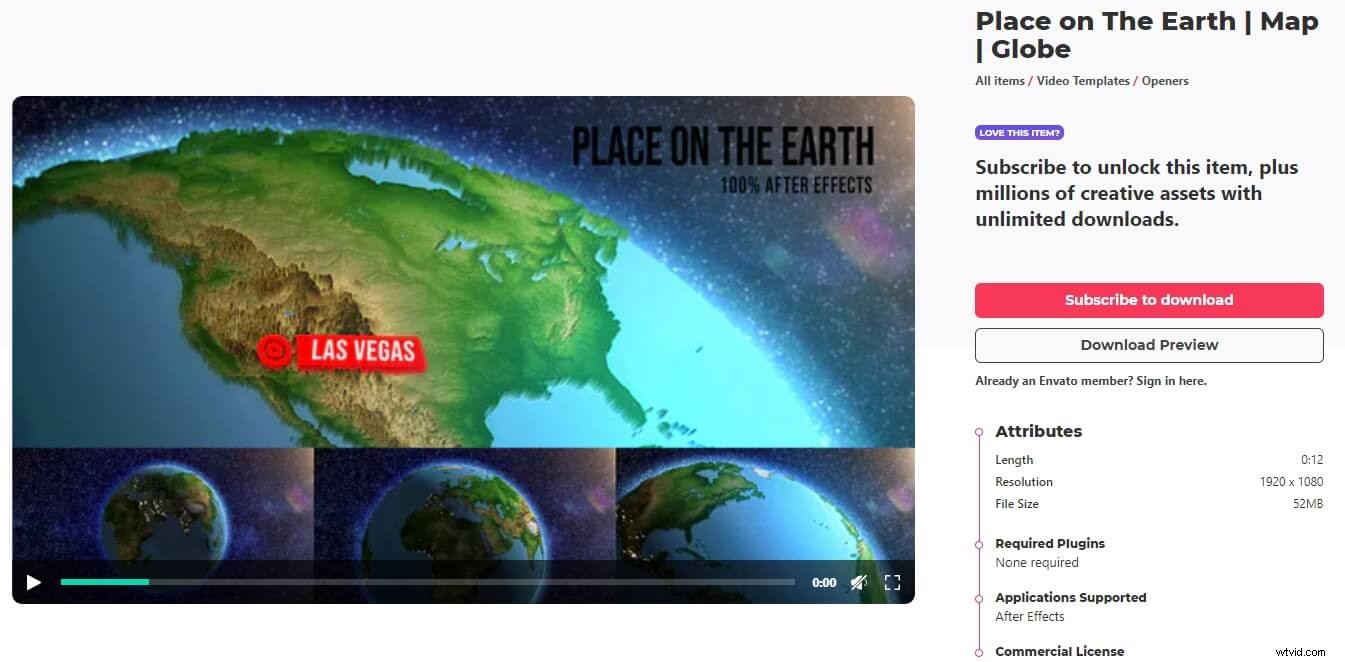
3. Posto sulla Terra:
Vuoi mostrare una singola posizione utilizzando un globo 3D? In tal caso, questo particolare modello di mappa funziona perfettamente. Puoi modificare la posizione con Modifica composizione. Devi strofinare la composizione finché non viene visualizzato il tag città predefinito e puoi fare doppio clic per cambiare il nome della città (con un carattere aggiornato, se necessario).

Quindi, fai clic sul livello di posizione e sposta il tag nella posizione corretta. Quando vai alla scheda di rendering, scorri per visualizzare in anteprima il movimento dal punto a al punto b. Ora, in questo modello puoi anche aggiungere un effetto visivo al luogo che stai cercando di indicare.
Per ottenere meglio la posizione modificata nel frame, devi aggiornare il parametro punto 2 da Effect Controls. Puoi giocare con tutti i parametri qui finché non sembra giusto.
Potresti voler apportare le modifiche in un quarto di risoluzione per modificare più velocemente prima di decidere di eseguire il rendering. Il tempo di rendering può richiedere più tempo a causa dell'animazione 3D. Inoltre, è meglio digitare i valori invece di strofinare perché questi parametri sono estremamente sensibili.
4. Toolkit mappa del mondo (Premiere Pro):

Questo modello è stato creato principalmente in Adobe After Effects. Tuttavia, è stato esportato come modello di grafica animata da utilizzare in Premiere Pro come file. file MOGRT. Ciò significa che esegui tutte le modifiche in Premiere Pro. A meno che il file non sia ottimizzato in Premiere Pro, continuerai a subire notevoli ritardi durante la modifica.
Conclusione
Dal momento che viviamo in un mondo evoluto, il nostro cervello e gli occhi sono stati cablati per rispondere meglio a un ambiente in movimento. Le mappe animate sfruttano in modo efficiente le nostre capacità di elaborazione visiva. Pertanto, vengono ampiamente utilizzati fino a tardi.
Ci auguriamo che la nostra guida dettagliata e i suggerimenti sui modelli ti aiutino a creare mappe di viaggio animate in Adobe After Effects e a rendere i tuoi contenuti video più impressionanti.
