In questo tutorial video, scopri come acquisire e animare una presentazione di un sito Web per i tuoi progetti utilizzando Adobe After Effects.
Che tu sia un editor video o un artista di grafica animata, a un certo punto potresti dover visualizzare un sito web in un progetto video. Un modo semplice per farlo consiste nell'acquisizione video del sito web mentre lo scorri. Tuttavia, lo scorrimento potrebbe sembrare irregolare quando scorri verso il basso un'intera pagina web. Inoltre, dovrai scaricare il software di acquisizione video per registrare lo schermo. Se desideri la migliore qualità e il massimo controllo, questo tutorial di After Effects ti copre!

Per creare un effetto di scorrimento uniforme con il controllo completo sull'animazione del tuo sito web, acquisisci screenshot di ciascuna parte della pagina web e componili insieme in After Effects. Questo approccio fornisce i risultati migliori e ti dà la possibilità di progettare la presentazione del tuo sito web come preferisci.
Cosa portare via da questo tutorial
Scopri come unire gli screenshot del tuo sito Web e animarli per creare un effetto di scorrimento uniforme. Inoltre, imparerai anche come creare titoli di callout e aggiungere informazioni alla tua presentazione. Oltre alle nozioni di base, questo tutorial di After Effects esamina da vicino l'animazione 3D e come animare il sito Web come preferisci.
Ecco alcuni dei principali suggerimenti di questo tutorial di After Effects:
- Componi insieme il tuo sito web utilizzando più screenshot.
- Anima la tua presentazione nello spazio 3D con la rotazione.
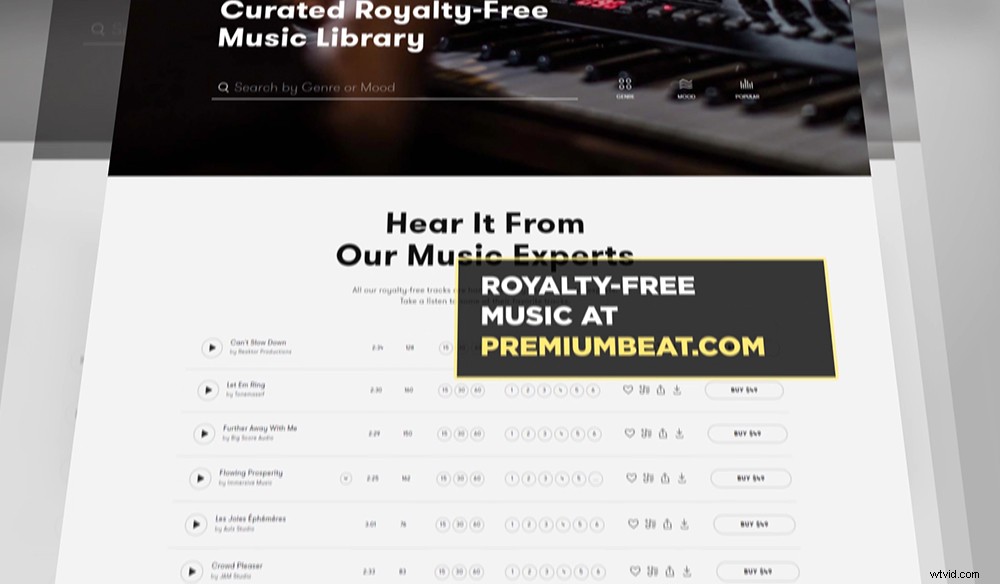
- Crea titoli che si animano con il tuo sito web a scorrimento.
Se stai cercando una presentazione di un sito Web straordinaria e pronta per l'uso, dai un'occhiata all'intestazione su RocketStock.com.
