Nel nostro ultimo video tutorial, scopri come creare grafica animata dinamica in Adobe After Effects con questa semplice tecnica di morphing.
Per questo progetto, sto creando alcune infografiche di base e lavorando con i file Adobe Illustrator di ogni stato negli Stati Uniti. Ogni elemento grafico passerà rapidamente al successivo, con ogni stato includendo le informazioni testuali corrispondenti. Tuttavia, voglio utilizzare una transizione più dinamica rispetto al semplice taglio standard.
Diamo uno sguardo passo dopo passo a come possiamo usare solidi e tracciati maschera per creare un interessante effetto morph tra ogni elemento grafico.
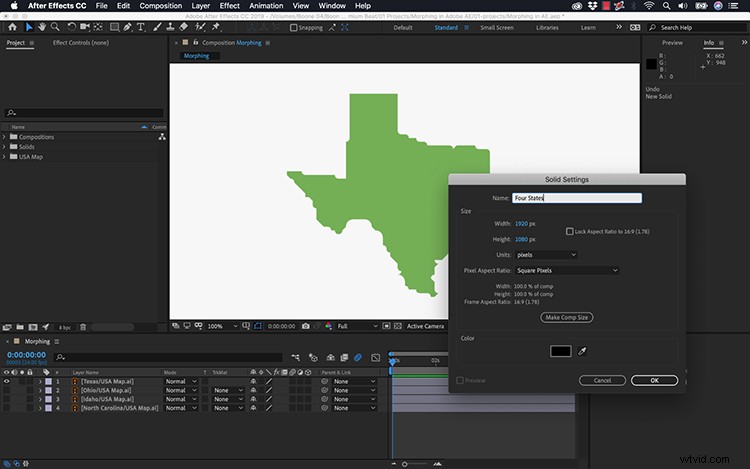
Passaggio 1:crea un nuovo strato solido

Per prima cosa, devo creare un nuovo livello solido. Questo livello solido servirà come grafica principale, quindi mi assicurerò di selezionare un colore che mi piace. Una volta che ho finito, l'intera animazione sarà essenzialmente un percorso di maschera con fotogrammi chiave su un semplice livello solido.
Successivamente, è il momento di portare la nostra grafica.
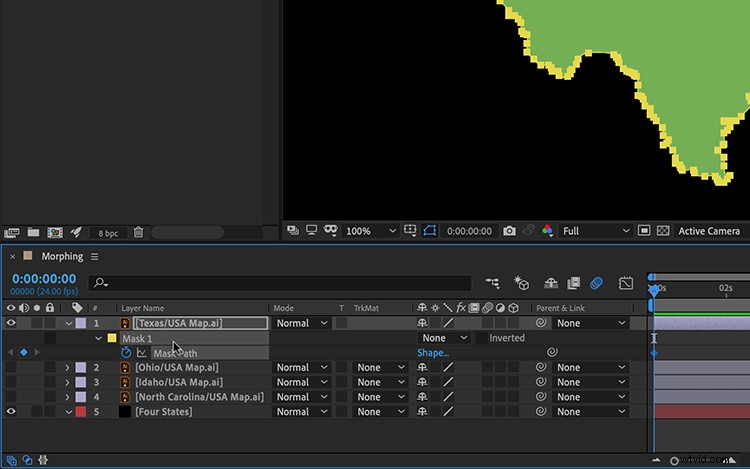
Fase 2 — Tracciamento automatico

Per questa particolare sequenza, mi sto concentrando sull'animazione di quattro stati diversi. Voglio che ogni stato si trasformi perfettamente nel successivo. Per fare ciò, ho bisogno di ottenere le informazioni sul percorso dello stato. Posso tracciare il contorno dello stato evidenziando il grafico nella timeline e andando su Livello> Autotraccia .
Nella finestra di dialogo Autotrace, manterrò le impostazioni predefinite, assicurandomi che "Applica a un nuovo livello" non sia selezionato. La funzione Autotrace aggiungerà automaticamente un percorso maschera alla mia grafica. Premendo la M il tasto di scelta rapida mi mostra la maschera e il percorso corrispondente.
Ora portiamo queste informazioni sul percorso al solido.
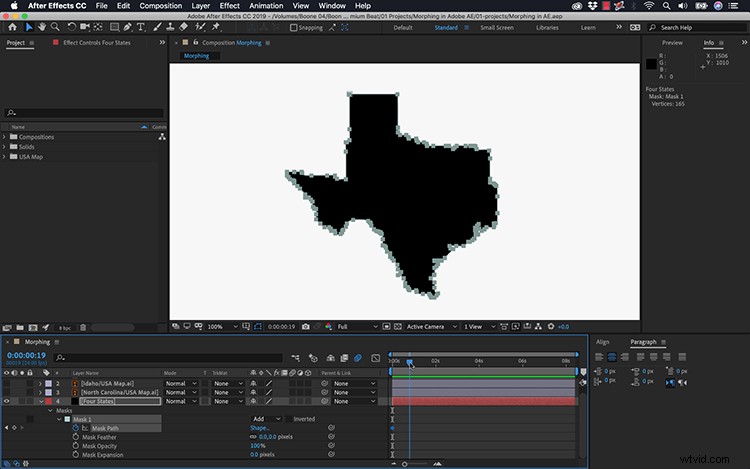
Passaggio 3:copia/incolla percorsi maschera

Con il percorso ora creato, farò clic sull'attributo del percorso della maschera e lo copierò semplicemente con Cmd/Ctrl+C . Ora posso selezionare il livello solido e premere Cmd/Ctrl+V per incollare la maschera sul solido, insieme al fotogramma chiave del percorso della maschera. Assicurati che la maschera sia impostata su Aggiungi e posiziona il fotogramma chiave dove vuoi.
Posso vedere lo stato nel mio solido, quindi eliminerò la grafica originale. Ora posso semplicemente ripetere questi passaggi per ogni elemento grafico di stato, spaziando ogni fotogramma chiave del percorso della maschera in modo specifico dove lo voglio sulla timeline. Per questa particolare animazione, distanzia i fotogrammi chiave di 1-2 secondi. Ora che tutto è a posto, non resta che mettere a punto l'animazione.
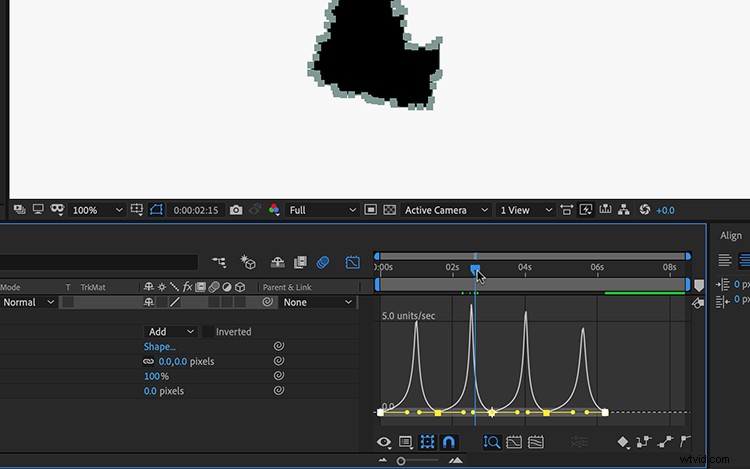
Passaggio 4:regolazione fine

A volte questo metodo di morphing ti darà risultati non così belli. Non c'è molto che puoi fare al riguardo, salva dal posizionare manualmente ogni fotogramma chiave esattamente dove lo desideri. Ma non è molto efficiente. Trovo che aumentare la velocità delle transizioni e aggiungere una sfocatura movimento maschererà bene eventuali strane sovrapposizioni o movimenti innaturali.
Per movimenti fluidi tra i fotogrammi chiave, aggiungerò Easy Ease . Per fare ciò, prenderò tutti i fotogrammi chiave e andrò su Animazione> Assistente fotogrammi chiave> Facilità facile o semplicemente premi la scorciatoia da tastiera F9. Per il tocco finale, aprirò l'Editor grafico e regolerò i valori di velocità di conseguenza. E voilà — ora i miei stati si stanno animando sullo schermo tramite transizioni morph.
Molti modi per trasformarsi
Questo metodo del percorso maschera è solo un esempio di morphing della grafica in After Effects. È un esempio molto semplice, utilizzando un solo percorso. Ma puoi usare questo stesso metodo con testo, loghi e qualsiasi altra grafica che abbia un percorso. Proprio come ho eseguito un copia/incolla tramite il percorso maschera, puoi eseguire le stesse tecniche con i percorsi forma.
Copertina mockup tramite CrispyPork.
