In questo tutorial, daremo un'occhiata al flusso di lavoro per esportare un'icona da Adobe Illustrator da utilizzare in Premiere Pro e After Effects.
Se hai mai acquistato un set di icone vettoriali da utilizzare in un video, potresti esserti subito reso conto che trascinare e rilasciare i file vettoriali in Premiere Pro o After Effects non è il flusso di lavoro migliore. So di essere stato colpevole di questo. . . molte volte.
Tuttavia, con solo un piccolo lavoro in Adobe Illustrator, possiamo ottimizzare qualsiasi icona vettoriale che desideriamo per l'uso in Premiere Pro o After Effects.

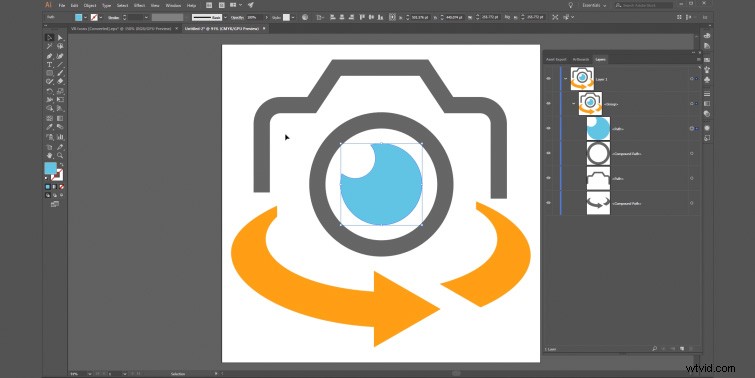
Inizieremo importando la nostra icona vettoriale impostata in Adobe Illustrator. Da lì, isoleremo l'icona che vogliamo esportare e cambieremo la scala, regoleremo vari colori, quindi divideremo l'icona in più livelli (se necessario).
Pronto? Entriamo nel tutorial.
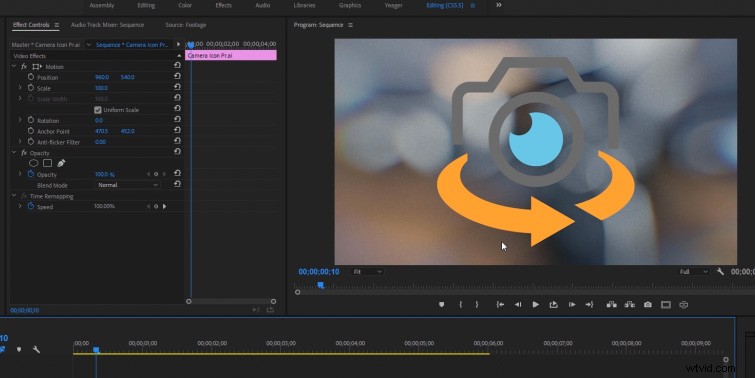
Esportazione di un'icona vettoriale per Premiere Pro
Un aspetto importante delle icone vettoriali in Premiere Pro è che verranno rasterizzate al momento dell'importazione. (Ciò significa che l'icona perderà la sua qualità vettoriale e si comporterà più come un file .png con un canale alfa.) Quando salvi l'icona in Adobe Illustrator, vuoi che la risoluzione sia sufficientemente alta da poter essere utilizzata nel tuo video. Se ridimensioni l'icona oltre il 100% in Premiere Pro, si verificherà una perdita di qualità complessiva. (Puoi sempre esportare un'icona più grande e poi ridimensionarla in Premiere Pro senza perdita di qualità.)

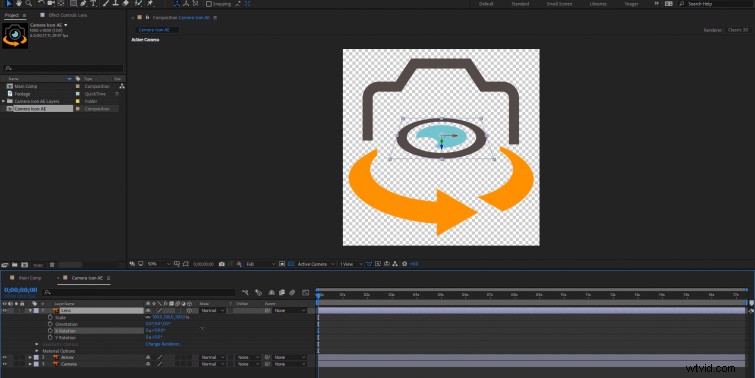
Esportazione di un'icona vettoriale per After Effects
Quando utilizziamo un'icona vettoriale in After Effects, abbiamo la possibilità di rasterizzare continuamente (attivando l'opzione del livello "Comprimi trasformazioni"), che ci consentirà di ridimensionare la nostra icona come vogliamo, senza perdita di qualità. (Fondamentalmente, si comporta proprio come un livello vettoriale in Adobe Illustrator.)
Un'altra opzione interessante con i file di Illustrator in After Effects è la possibilità di importare più livelli. Questo ci consente di animare rapidamente diverse sezioni della nostra icona (un enorme risparmio di tempo nel flusso di lavoro).