Può essere allettante saltare gli screenshot ed evitare di realizzare video quando si tratta di documenti utente e altri contenuti.
Ma quando crei contenuti visivi, crei contenuti che contano.
In questo video, Daniel Foster spiega quanto può essere facile aggiungere elementi visivi alla documentazione o ai contenuti di formazione, anche se pensi di non avere le competenze o il tempo.
Trascrizione video
Ciao. Sono Daniel Foster. Lavoro in TechSmith e voglio condividere oggi con voi alcune idee, che ho condiviso, con molti gruppi in tutto il paese e anche a livello internazionale.
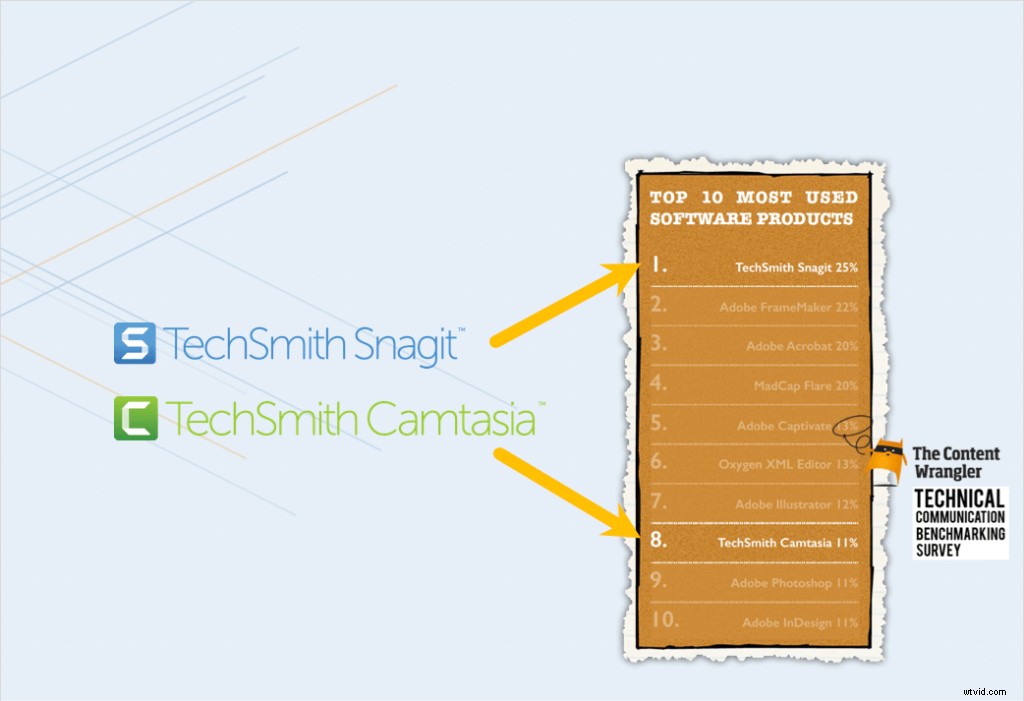
Prima di tutto, chi è TechSmith? Quindi, siamo i creatori di Snagit e Camtasia. E questi sono strumenti per creare immagini, GIF e video.

E se sei nel campo della comunicazione tecnica probabilmente hai già familiarità con questi prodotti.
Content Wrangler, che fa un sondaggio di benchmarking ogni due anni, di recente, ha mostrato che il numero uno di Snagit e il numero otto di Camtasia tra tutti gli strumenti software che i comunicatori tecnici hanno nella loro cassetta degli attrezzi.
E una delle cose che posso fare, come Strategy Lead, è aiutare a stabilire la direzione per Snagit. E quindi, per farlo, sto camminando da molti praticanti, molte persone che sono effettivamente in trincea a fare contenuti. E uno dei temi che sento spesso è che, anche se gli strumenti e la capacità di creare immagini sono diventati sempre più accessibili a più persone, continuano a lottare nei loro team con questa tensione tra contenuto di solo testo o immagini.
E così a volte finisce per assomigliare a questo muro di testo. E perché? Bene, questo perché c'è la percezione che sia molto più semplice creare, localizzare, aggiornare e mantenere documenti di solo testo.

E voglio dirti oggi non accontentarti. Non dobbiamo accontentarci di questo perché penso che ci sia una via d'uscita da questa tensione e di questo voglio parlare oggi. Quindi, in realtà ci sono due punti principali, con cui voglio lasciarti dopo aver esaminato questo contenuto.
E il primo è che le immagini contano, e condividerò alcune ricerche originali che abbiamo fatto che aiutano a stabilire questo fatto.
E, in secondo luogo, voglio darti alcune idee e ispirazione su come puoi diventare creativo, per sfuggire a questa tensione tra:"Sì, voglio avere elementi visivi nei miei contenuti, ma è costoso e difficile da fare. C'è una soluzione?" E voglio parlare di una potenziale soluzione e di un tipo di approccio creativo che stiamo vedendo là fuori che i Comunicatori Tecnici stanno adottando.
Le immagini contano?
Quindi, prima di tutto, sai, questa è una domanda assolutamente giusta da porre, la grafica è importante? È importante se il mio contenuto è solo testo o se contiene questi elementi visivi?
Bene, ci siamo sentiti come se non ci fosse davvero una grande risposta là fuori. Non c'erano molte buone ricerche su questo che sembravano credibili. E quindi quello che abbiamo fatto è stato assumere un'azienda indipendente per affrontare questo problema in un progetto di ricerca in modo da poter rispondere a questa domanda.
E abbiamo davvero dato loro le redini dell'obiettività. Abbiamo appena detto:"Ehi, sai, pagheremo per questo, abbiamo qualche input su come è strutturato, ma in realtà i risultati dipendono da te. Sai, non detteremo quello che trovi.
E così abbiamo corso il rischio che i risultati potessero essere diversi da quelli che erano. Ma lasciatemi parlare di quale fosse il progetto e un po' delle tre grandi scoperte.
Quindi, prima di arrivare ai risultati, ti darò solo una breve descrizione della metodologia.
Quindi, abbiamo avuto tre fasi per la ricerca. Uno riguardava la preferenza, cosa preferivano le persone. Quindi, sondaggio d'opinione, un sondaggio di opinione piuttosto ampio di portata globale.
E la fase successiva è stata in realtà entrare in un laboratorio e, e un esperimento di osservazione, fare in modo che le persone svolgano compiti diversi, quindi vedere il loro tempo e quanto fossero efficienti ed efficaci.
E poi il terzo è stato un modello economico per vedere come sarebbe stato, in termini di indicatori economici e significato.
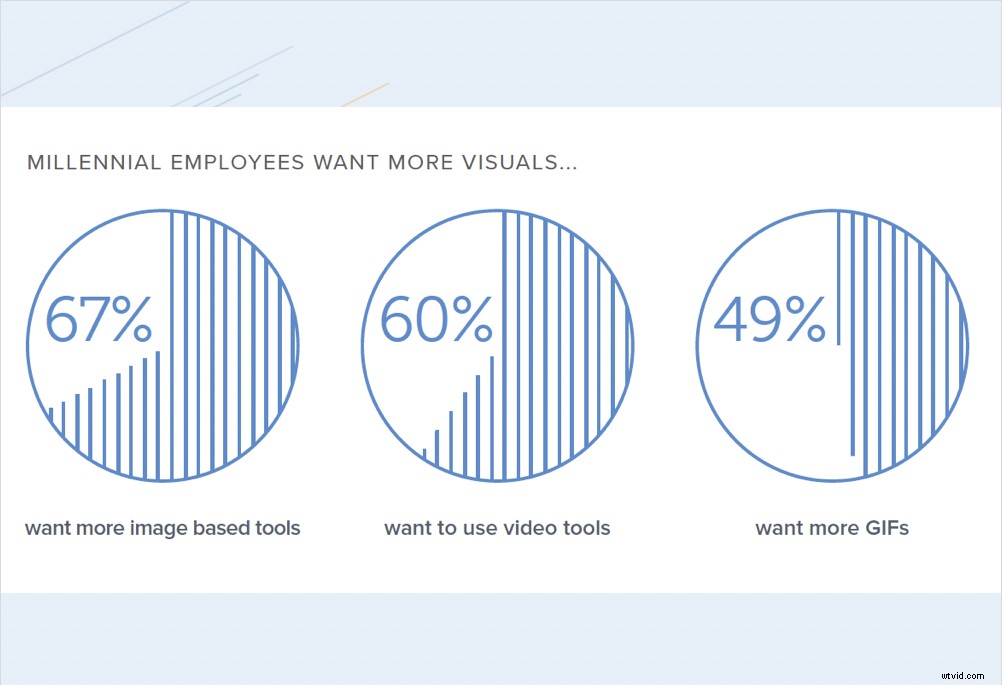
Quindi, con la prima sezione, ciò che abbiamo davvero scoperto è che le persone hanno una spiccata preferenza per gli elementi visivi nella loro comunicazione e nelle cose tecniche che usano per apprendere nuove tecnologie o nuovi processi al lavoro. Ma la maggior parte dei luoghi di lavoro in realtà non riesce a fornire questo.
Gran parte del contenuto è solo una sorta di muro di testo. E, quindi, in particolare tra i Millennial, questa era una preferenza molto marcata per cui la gente preferiva davvero avere immagini, video e persino GIF animate nei loro contenuti piuttosto che solo testo.

E i millennial sono, sai, una percentuale crescente dei tuoi colleghi, colleghi e clienti, il che è davvero importante.
Quindi, non sono più solo un piccolo gruppo in questa fase. I millennial sono davvero il gruppo dominante nella forza lavoro e lo stanno diventando sempre di più.
E quindi fammi pensare, perché questa preferenza è importante. Oh, e in realtà questa diapositiva mostra che la preferenza in realtà si estende oltre i millennial.
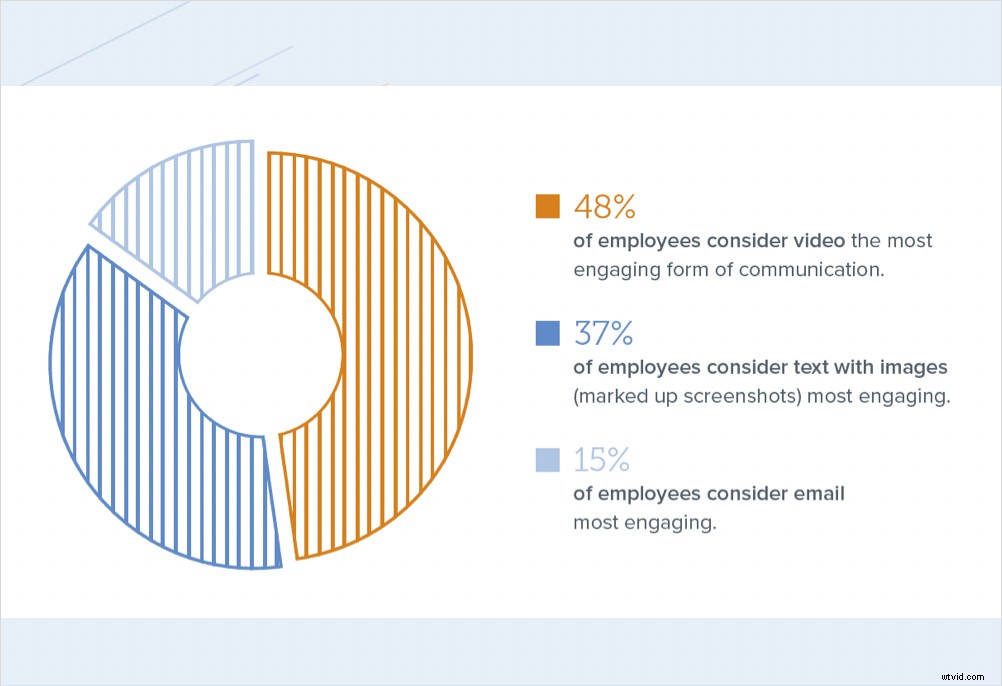
Quindi, eccolo anche nella più ampia popolazione sul posto di lavoro, le persone hanno una marcata preferenza per video e immagini.

Ma perché è importante?
Bene, per i tuoi clienti, se ci pensi, il tuo pubblico o il tuo cliente ha delle scelte. E così possono Google e trovare altri contenuti che non sono i tuoi contenuti per rispondere alle loro domande. E se ciò che emerge in quei risultati di Google sono video di terze parti o semplicemente qualcuno che pensa di conoscere il tuo prodotto, forse è di qualità, forse è accurato, forse non lo è.
Quindi perdi il controllo e a quel punto non sei davvero coinvolto in quella conversazione.
Inoltre, c'è un problema di percezione, giusto?
Quindi, se le persone hanno una spiccata preferenza per i contenuti visivi e non trovano quel contenuto dal tuo marchio, questo si riflette male sul tuo marchio, giusto? Il tuo marchio finisce per sembrare un po' stantio o obsoleto e poco coinvolgente in modi che non vuoi avere quel riflesso o ombra sul tuo marchio.
Le immagini aiutano davvero le persone a svolgere meglio le attività?
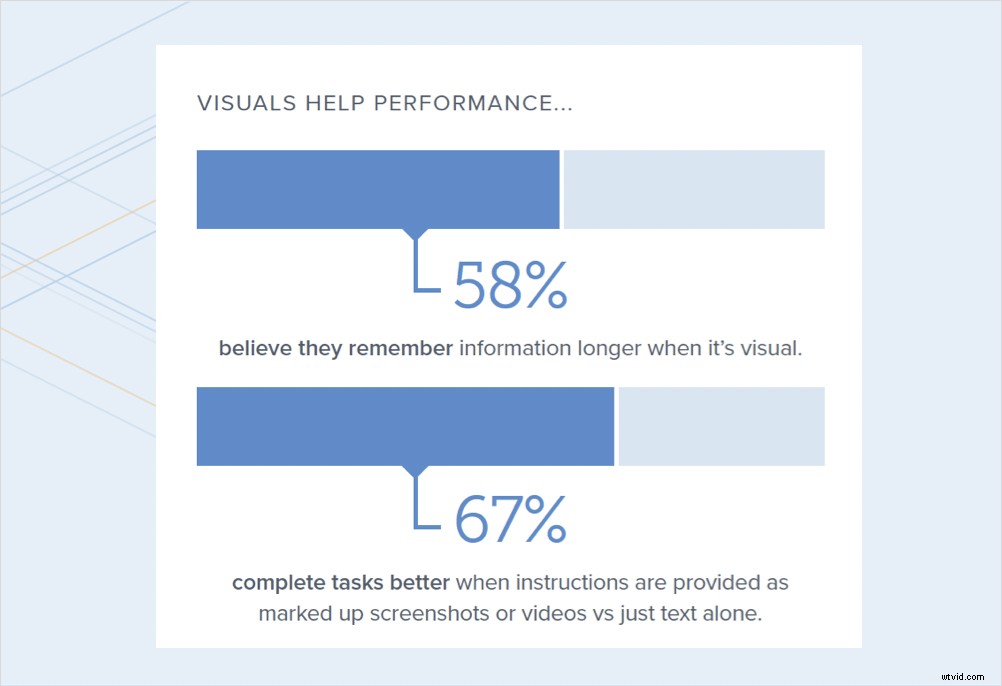
Quindi, la seconda scoperta principale della nostra ricerca è stata che le immagini aiutano effettivamente le persone a svolgere meglio i compiti. E così, abbiamo fatto uno studio osservazionale e quindi abbiamo chiesto alle persone di svolgere vari compiti tecnici. Ci collegheremo allo studio completo, così puoi scavare e vedere tu stesso tutta la ricerca.

Ma quello che abbiamo scoperto è che c'è stato un aumento importante, significativo, nella capacità di completare questi compiti quando le persone avevano elementi visivi nei loro contenuti. Quindi, circa il 7% era un po' l'ascensore lì. E le persone sentivano anche di poter ricordare meglio le istruzioni e le attività se avessero più contenuti visivi e visivi per loro.
Quindi, dopo che se ne sono andati, significa che non devono chiedere di nuovo o cercare di nuovo oppure, contatta nuovamente il tuo centro di supporto per ricordare come farlo.

La conservazione è importante.
E, infine, il completamento dell'attività. Solo essere in grado di completare letteralmente l'attività con precisione. C'era anche un buon ascensore che abbiamo trovato lì.
Quindi, solo per ricapitolare, è importante includere elementi visivi per questi due motivi di cui abbiamo parlato:
- Uno, preferenza
- E, due, l'esecuzione di compiti.
Le persone sono in realtà più efficaci nei compiti tecnici quando hanno un supporto visivo lì dentro.
L'utilizzo di elementi visivi può aumentare la produttività?
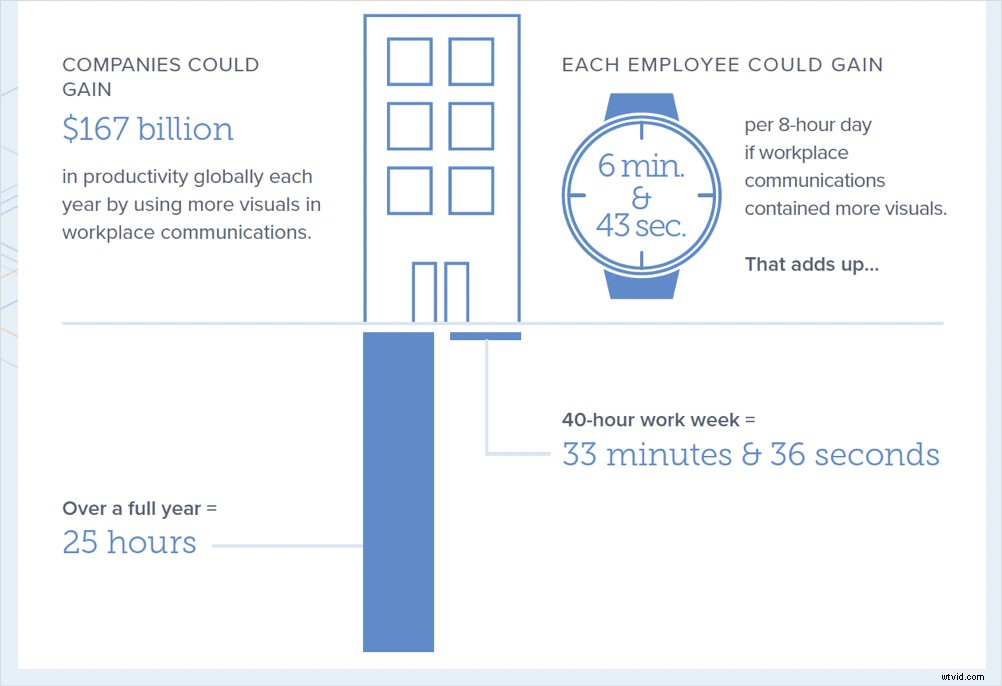
E poi, terzo, volevamo fare un esercizio di modellizzazione economica. Quindi, la terza parte della ricerca stava effettivamente prendendo alcuni di questi risultati di produttività e dicendo:"Cosa succede se li modelli economicamente usando cose come il PIL e i numeri di produttività?"
Quindi, cosa significherebbe per le aziende, in termini di produttività acquisita? Quando abbiamo esaminato i numeri che dici, ok, beh, le persone raccolgono forse sei minuti al giorno se hanno elementi visivi nei loro contenuti e sono in grado di eseguire i loro compiti in modo più efficiente.

E poi lo moltiplichi per una settimana, sono circa 33 minuti a settimana, o nel corso di un anno intero, sono qualcosa come 25 ore.
Tutto questo solo per dire che questo genere di cose contano. Destra? Sono importanti per la tua azienda e sono importanti per i tuoi clienti e per quanto siano efficaci i loro lavori nel tipo di lavoro che stanno cercando di fare.

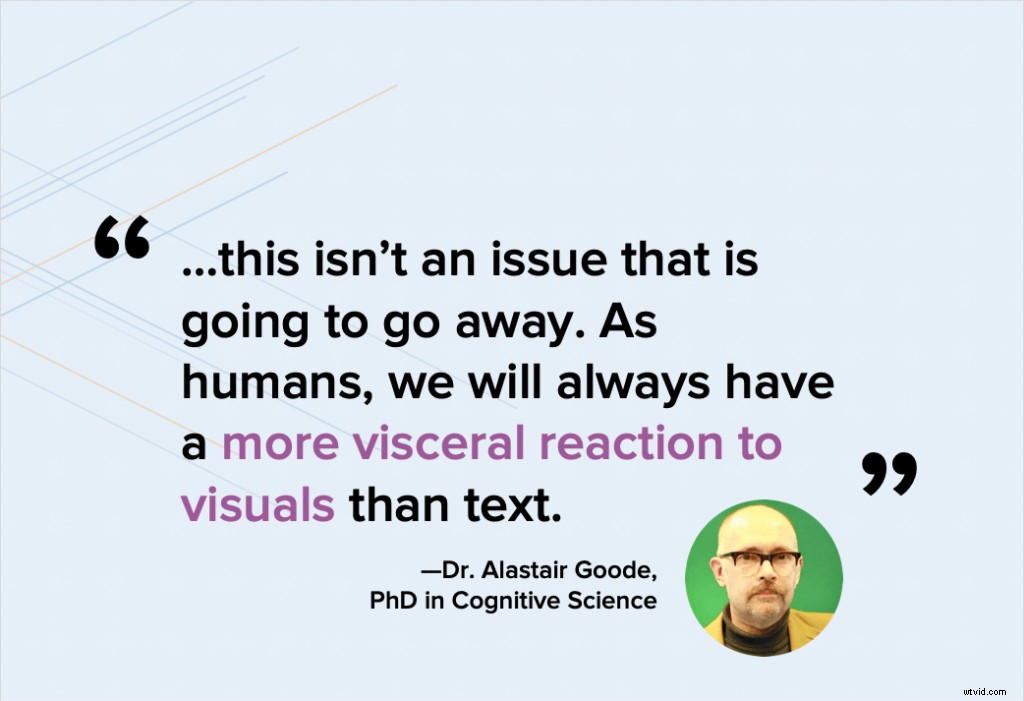
E questa è stata un'ottima citazione riassuntiva del ricercatore effettivo che ha realizzato questo progetto per noi, e in realtà sta sottolineando che questo non sta andando via.
Questa è una tendenza. Ci saranno più aspettative da parte delle persone e una maggiore richiesta di contenuti visivi perché tutte le altre informazioni e i contenuti che stanno consumando altrove sono visivi . Quindi, è proprio così che stanno andando le cose. E non è probabile che si inverta.
Come hackerare la tua comunicazione tecnica con elementi visivi
Quindi, tutto questo per dire che la grafica è importante, giusto? E ne abbiamo parlato da una preferenza, da un punto di vista effettivo dell'efficienza delle attività, e poi da fattori economici.
Ma in realtà, molti di noi hanno molte sfide come comunicatori tecnici.
E queste sono cose come come aggiorno i miei elementi visivi nei miei contenuti ogni volta che la mia interfaccia utente cambia? Quindi, per molte persone, il prodotto o il servizio su cui lavorano potrebbe spedire aggiornamenti frequentemente, sai, alcune volte all'anno, forse anche alcune volte a settimana. Quindi, questo può creare molte sfide con il tasso di abbandono.
Forse localizzi i tuoi contenuti in più lingue e questa può essere una sfida quando pensi alla componente visiva. Forse devi supportare molte versioni o piattaforme diverse. E quindi questo mette l'accento sui team di contenuti.
Forse la tua interfaccia utente del tuo prodotto è solo, sembra goffa, non moderna. Semplicemente non è bello e si presenta come una specie di diagramma degli occhi quando lo inserisci nella tua documentazione.
E poi ci sono questi problemi di nicchia di cui sentiremo parlare come:"Ho un prodotto cloud che supporto e sfortunatamente non riesco a trovare facilmente un'istanza fittizia con dati fittizi che sono già popolati per farlo sembrare reale, per renderlo sembra che sia la vera istanza dal vivo.
Quindi, come comunicatori tecnici potresti incontrare alcuni di questi problemi e, una delle cose che amo fare è guardare attraverso diversi domini e diverse discipline e dire:"In che modo le altre persone risolvono questi problemi?"

Alcuni anni fa ho iniziato a vedere molti contenuti che assomigliano a questo, quindi è fondamentalmente un contenuto dall'aspetto wireframe e di solito proveniva dai marketer. E sarebbe una sorta di suggerimento o una versione astratta di uno screenshot che sarebbe in parte di questo materiale di marketing.
Quindi, ha iniziato a farmi pensare al perché lo stanno facendo? Qual è il vantaggio di questo? Oltre ad essere accattivante, c'è qualche altro vantaggio?

E poi hai iniziato a vedere questo tipo di contenuto, questa grafica semplificata, che si fa strada anche in cose come l'onboarding all'interno del prodotto, le piccole animazioni o le immagini statiche che appaiono in un prodotto che spiega alcune delle funzionalità o come -a o nel contenuto Novità o nelle note di rilascio.

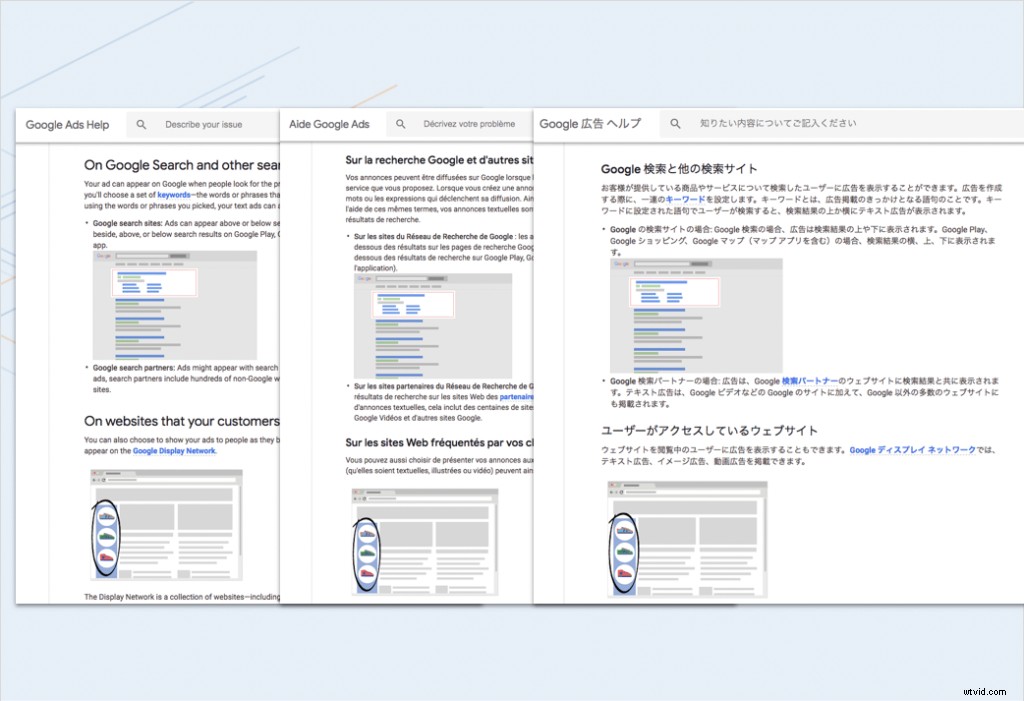
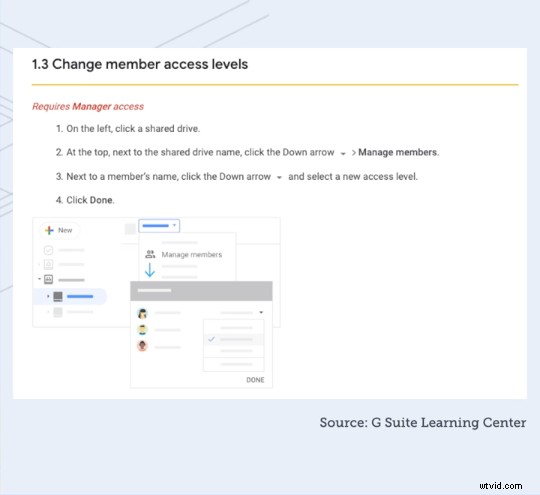
Quindi vedremmo che si fa strada nella documentazione. Quindi, questo esempio proviene da Google e puoi vedere qui che hanno le stesse identiche immagini nei loro articoli in inglese, francese e giapponese.
E, naturalmente, supportano come altre 20 lingue, quindi è anche in quelle. Quindi, è un po' come quello che sta succedendo qui? Perché le persone fanno questo e qual è questa tendenza? Abbiamo cercato per cosa, un nome consolidato sarebbe per questo, perché è più facile parlare di qualcosa se, sai, se ha un nome e non ci fosse davvero un nome consolidato. Quindi, abbiamo coniato il termine interfaccia utente semplificata o SUI in breve. È anche molto divertente dire SUI.
Ma è davvero questa idea che hai estratto tutti i dettagli irrilevanti o distraenti da un'immagine e ciò che hai lasciato sono i pezzi chiave e importanti.

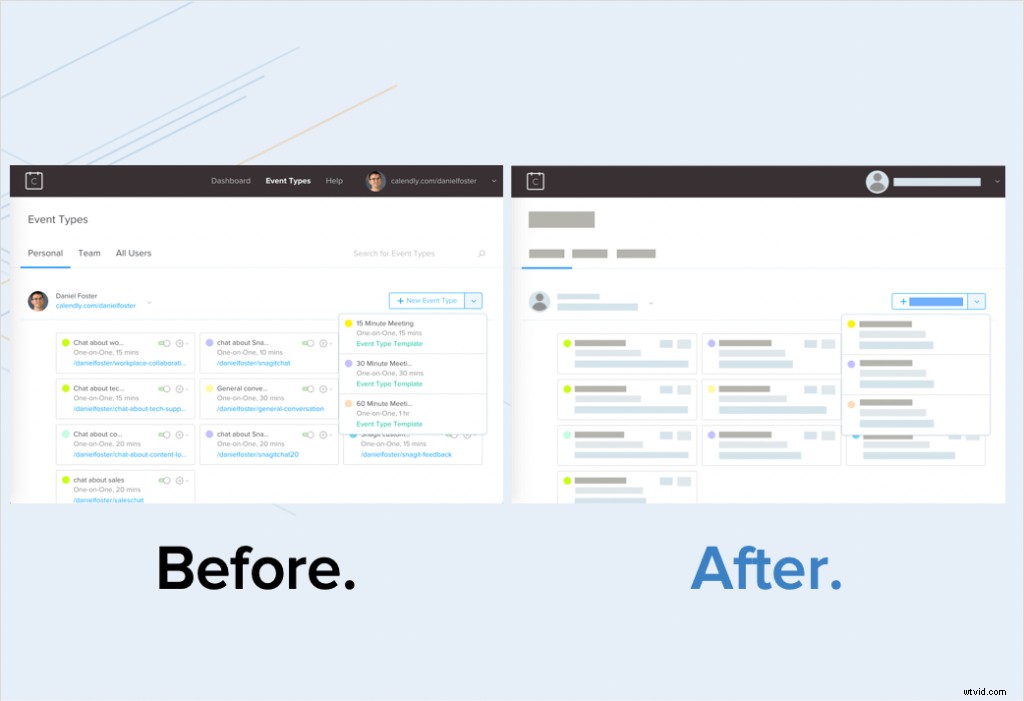
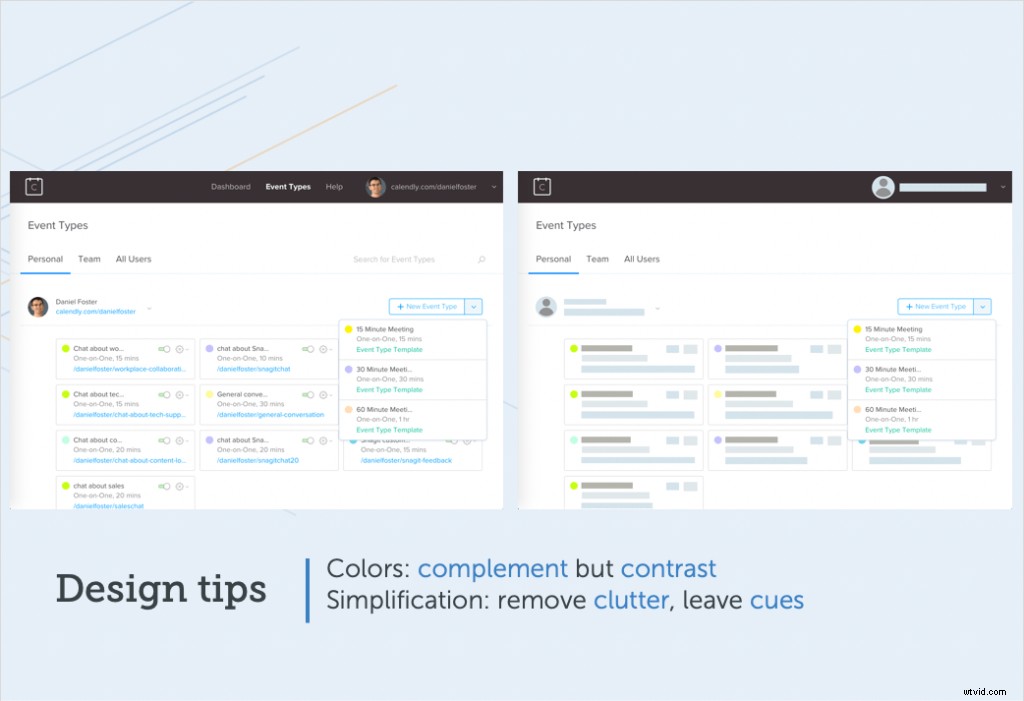
E quindi questo è ciò che può sembrare, ecco un rapido prima e dopo. Quindi, quello che vedi a sinistra è solo uno screenshot di un servizio che uso chiamato Calendly. È davvero ottimo per programmare le chiamate dei clienti. Ma comunque, dall'interfaccia, puoi vedere che uno screenshot tipico avresti tutti i dettagli.
E poi dall'altra parte quello che vedi è questo trattamento SUI-ificato o semplificato in cui hai davvero astratto molti di quei dettagli. E potresti pensare:"Beh, le persone possono effettivamente riconoscere qual è il prodotto o l'interfaccia?" Si scopre che puoi.
Quindi, se guardi questo, è abbastanza ovvio cosa sia quando ti fermi e ci pensi un secondo.

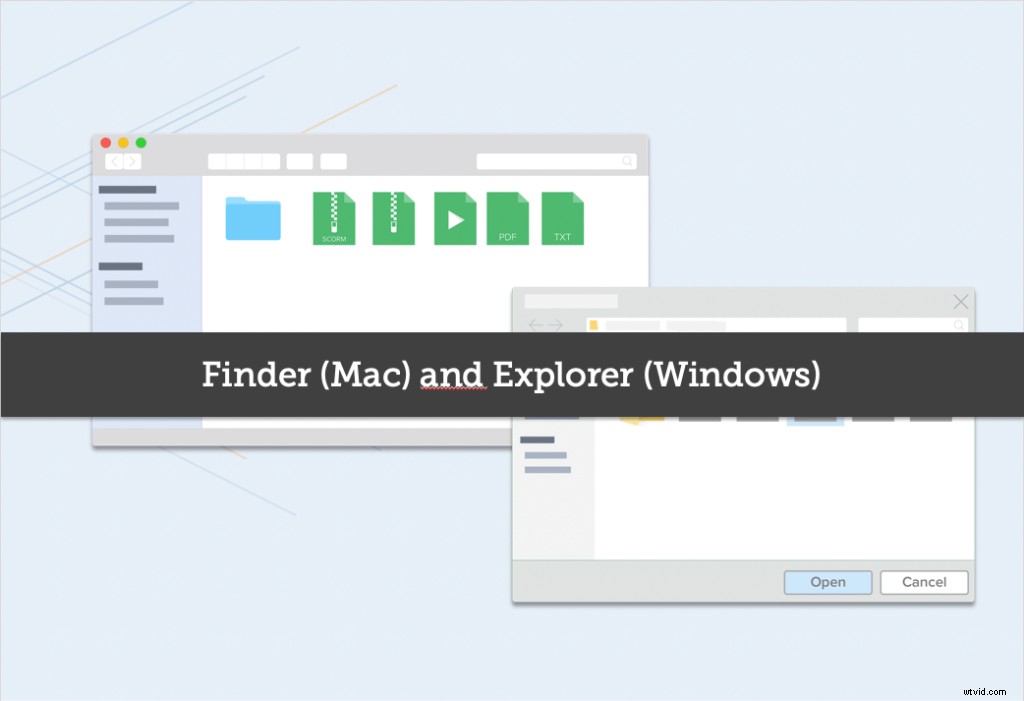
Questo è Finder o Explorer, su Mac e Windows.

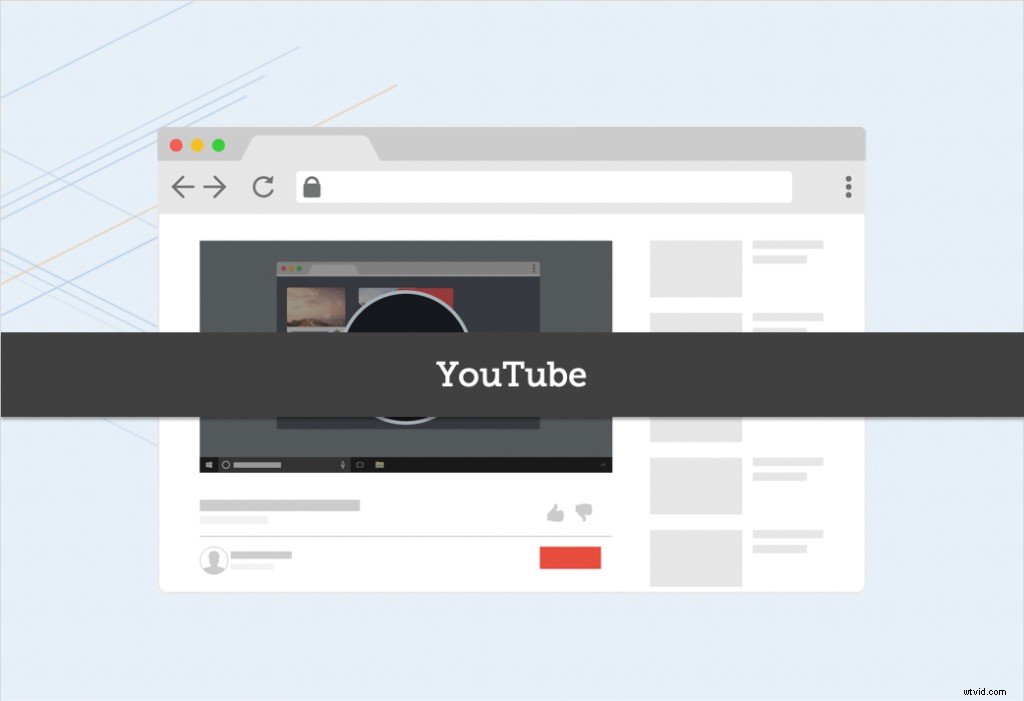
Ed ecco un altro esempio, che è YouTube, giusto?
Puoi guardarlo e vedere subito come "Oh sì, è YouTube", anche se non c'è testo e tutto è molto astratto.

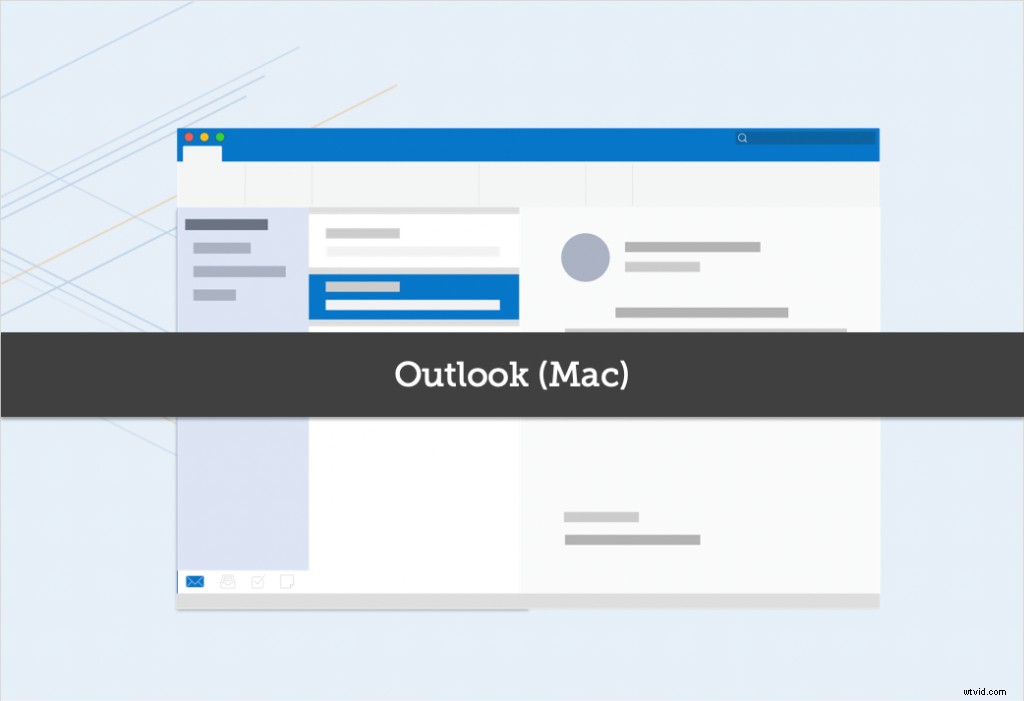
E un altro esempio, questo è quello in cui trascorriamo molto del nostro tempo nella vita di tutti i giorni e, ovviamente, è Outlook.
Destra?
Quindi, in un certo senso puoi avere un'idea dal layout e dai colori di base di cosa fosse quell'interfaccia originale.
La grafica semplificata può funzionare nella comunicazione tecnica?
Quindi, fantastico, va bene, ma poi come comunicatore tecnico probabilmente ti starai chiedendo:"Va bene, ma ho ancora bisogno che le persone seguano i passaggi. Ad esempio, il punto della grafica non è solo quello di avere un bell'aspetto, ma è mostrarti dove fare clic nell'interfaccia. Allora, dov'è il valore per un Comunicatore Tecnico?"
Quindi, prendiamo un altro esempio.

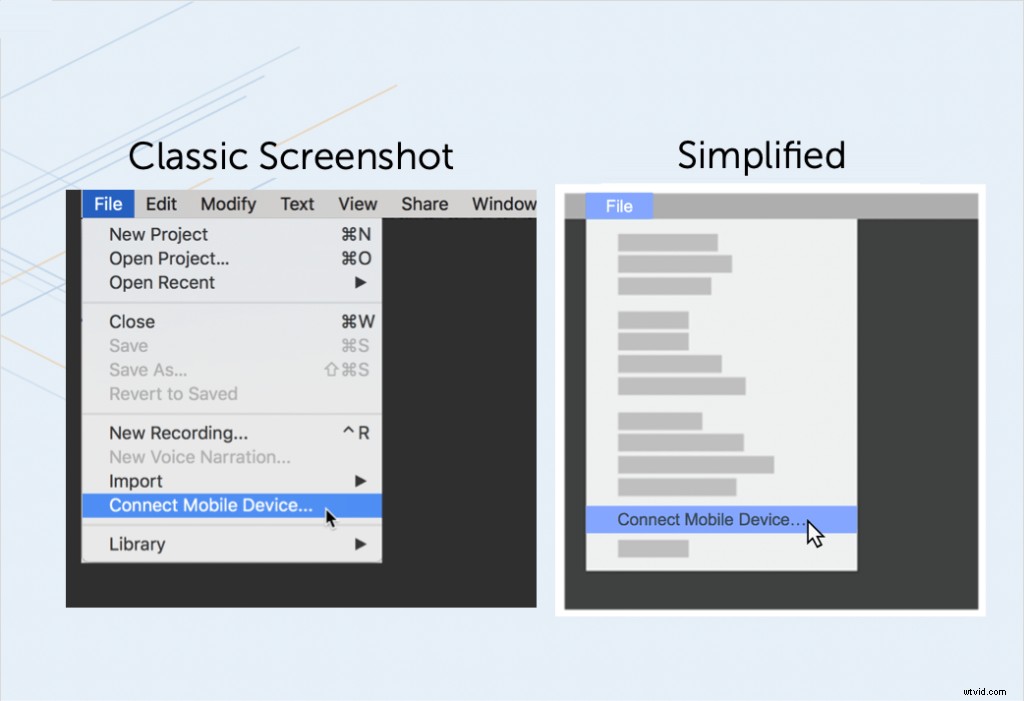
Questo è un menu molto tipico, e quello che vedrai qui è che quando fai un passo indietro e lo guardi con occhi nuovi ci sono un sacco di cose qui che non sono importanti per mostrare i due passaggi, che è "clicca file, fai clic su Connetti dispositivo mobile.'
Questo è davvero il punto di questa grafica e tuttavia ci sono un sacco di informazioni estranee.
Quindi astrattiamolo e puoi vedere quanto sia più semplice seguire davvero e dire:"Oh, file, connetti il dispositivo mobile. Queste sono le due cose principali che devo sapere. Capito proprio lì. Molto visivo. Molto in primo piano e al centro.”
Ovviamente, vorrai accoppiarlo con del testo.
E il testo a lato dirà, sai, "Ecco i passaggi" e un po' di contesto, ma quando li abbini insieme, questa grafica semplificata e quel testo, è un modo molto potente per trasmettere le informazioni .

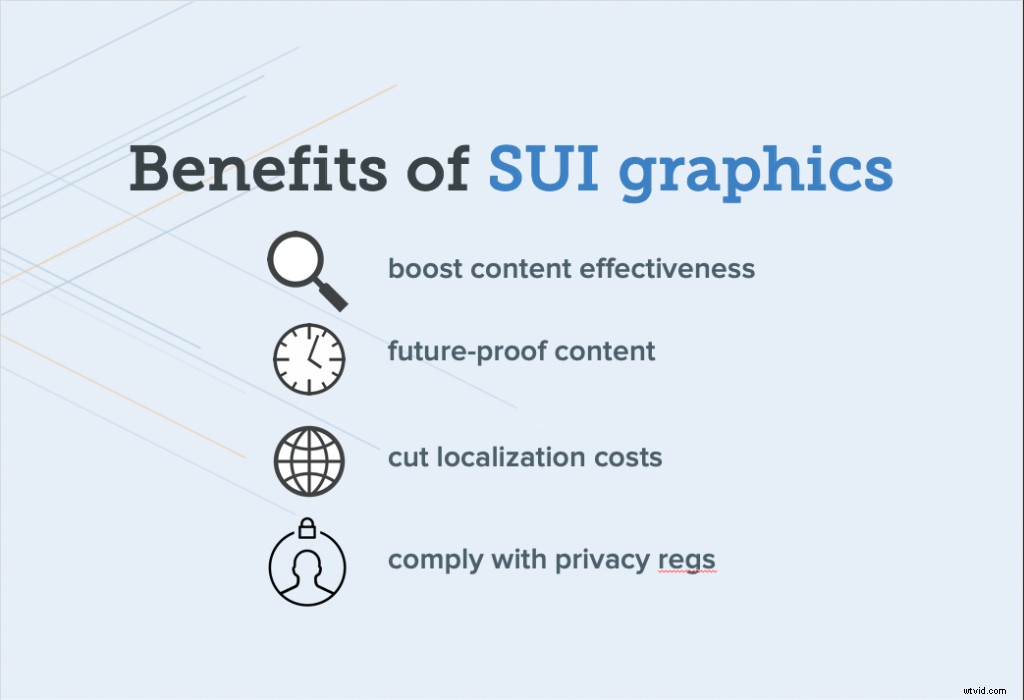
Quindi, quello che abbiamo appena visto è che questo approccio grafico semplificato aiuta effettivamente a focalizzare l'attenzione dello spettatore su ciò che è più importante , che aumenta l'efficacia dei tuoi contenuti, ma ha anche alcuni bei vantaggi collaterali per i team tecnici.
Produci i tuoi contenuti a prova di futuro
Quindi, uno è che aiuterà a rendere i tuoi contenuti a prova di futuro. Destra? Quindi, ogni volta che la tua interfaccia cambia, piccole modifiche all'interfaccia, cose incrementali che accadono su base continuativa, non devi tornare indietro e rivedere di nuovo tutti i tuoi screenshot. Perché molti di quei dettagli sono stati estratti. Quindi, c'è un grande risparmio sui costi lì.
Localizzazione della scala
Localizzazione, se localizzi, potresti riuscire a cavartela con un po' di inglese. L'ho visto, sempre più marchi lo fanno, c'è un po' di inglese nei loro screenshot nei loro contenuti localizzati perché hanno estratto molto testo e ciò che è rimasto sono solo gli elementi chiave.
E conosci il tuo pubblico. Se il tuo pubblico è d'accordo, può essere un ottimo modo per risparmiare qualche dollaro sulla localizzazione delle tue immagini.
Nascondi le informazioni di identificazione personale dei clienti
E poi, abbiamo in qualche modo accennato a questo, se sei in un settore regolamentato o hai a che fare con, PII, informazioni di identificazione personale dei clienti, è un ottimo modo per nasconderlo e assicurarti che il tuo screenshot non sembri hackerato. Sai? Non è come scatole nere o sfocature che sembrano così misteriose, ma ha un bell'aspetto e può salvarti dall'ottenere informazioni sui clienti là fuori in natura quando non dovresti.
In che modo i migliori marchi utilizzano la grafica semplificata?
Quindi, permettetemi di eseguire solo un paio di rapidi esempi. Questi sono alcuni marchi diversi che riconosci o forse non riconosci, ma marchi che probabilmente riconosci e come stanno usando questa tecnica in alcuni dei loro contenuti.

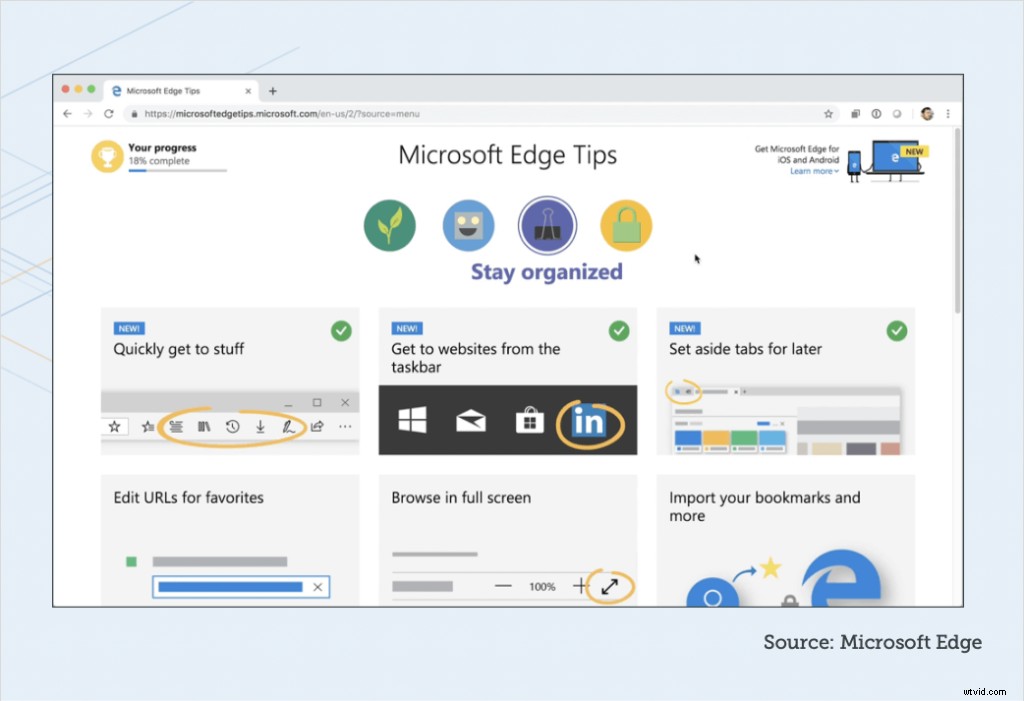
Quindi, questo è di Microsoft.
Di recente hanno lanciato tutta questa serie di ottimi suggerimenti per il browser Microsoft Edge. E quello che si nota è che l'animazione in alto è completamente semplificata.
Non c'è alcun testo in esso. E tutto il testo è testo modificabile che lo circonda, quindi è molto più facile localizzarlo, ma l'animazione stessa non ha testo, quindi non deve essere localizzato.
Ora, sono andati all in. Potrebbe non funzionare per te. Potresti anche guardare questo e dire che forse sono andati un po' troppo oltre, che è un po' difficile da seguire, ma puoi vedere subito i risparmi e non doverli localizzare per ogni lingua.

E questo esempio è di Google.
Di recente hanno pubblicato molti contenuti su G Suite, Google Suite e se guardi in particolare alla serie Per iniziare, iniziare con Presentazioni, iniziare con Drive, scoprirai che ci sono questi davvero carini semplificati grafica che compare tra i contenuti.
Dropbox, questo esempio è una pagina web spagnola, ma è anche sul sito inglese e mi aspetto che sia in tutte le lingue.
Queste piccole animazioni che ti mostrano solo una panoramica di un concetto, giusto? Ed è tutto semplificato. Anche in questo caso, possono utilizzare quella grafica o animazione in tutti i loro contenuti e lingue.
Procore, questo è un gruppo in cui alcuni dei loro membri fanno parte della nostra comunità SUI. Abbiamo una community Slack, con persone che stanno cercando di implementare questo approccio alla grafica. E uno dei loro membri, uno dei membri del loro team ha condiviso questo esempio dalla propria documentazione.
E puoi solo vedere che è, sai, è un testo e poi hai questo, una grafica che tutto è semplificato e sembra davvero carino.
Un altro di Blackbaud, anche lui membro della nostra comunità SUI in, in Slack, e questo è solo arrivare a questa sfida di tabula rasa.
Quando entri nel loro prodotto sarebbe tutto vuoto, quindi come possiamo convincere le persone a spingerle oltre la curva di apprendimento.
Quindi, hanno creato queste piccole animazioni, ancora una volta, usando questo approccio semplificato.
I nostri contenuti, quindi come TechSmith, anche noi lo facciamo.
Quindi, abbiamo Snagit su piattaforme Windows e Mac. Quindi, essendo multipiattaforma, ovviamente, quei menu non saranno sempre identici.

E quindi quello che vedi qui è come i menu hanno un aspetto diverso, su Windows e Mac, e va bene, ma nella tua documentazione vuoi solo mostrarne una rappresentazione e non devi preoccuparti delle differenze e inoltre, non avere per aggiornare tali voci di menu ogni volta che questi due menu possono cambiare, voci o diciture o voci entrano ed escono da quei menu.
Quindi, ancora una volta, a prova di futuro e di aiuto, supportando più piattaforme.
Daremo una rapida occhiata a questo. Questo è in realtà nel prodotto Camtasia.
Quindi, quando qualcuno apre Camtasia per la prima volta, di nuovo, invece di uno stato vuoto, abbiamo effettivamente un progetto sulla timeline che li guida attraverso una panoramica di alto livello dell'interfaccia e alcune delle funzionalità chiave.
Quindi, lascerò suonare questo, e ha un po' di audio, e noterò quanto abbiamo astratto qui.
“In questo momento, sei nell'editor di Camtasia. L'editor è composto dalla timeline, in cui puoi organizzare e modificare i tuoi clip, la tela, che è l'anteprima del tuo video, e il pannello degli strumenti in cui sono archiviati i tuoi file multimediali, insieme a forme, animazioni, effetti e altro ancora. Nella parte superiore del pannello degli strumenti, c'è un pulsante per avviare il registratore Camtasia, uno strumento che cattura tutte le azioni sullo schermo del tuo computer".
Quindi, sai, abbiamo solo una voce che è una specie di narrazione e dicendo:"Ecco cosa stai vedendo". E, ancora, è davvero astratto. È di altissimo livello dire:"Ecco le parti dell'applicazione ed ecco come un flusso di lavoro chiave con cui iniziare, la registrazione.
E voglio sottolineare in quel flusso di lavoro, e lo vedrai visivamente, illustrato qui, se siamo stati davvero aggressivi con quanti dettagli abbiamo tirato fuori dall'interfaccia per questo video. E ti stiamo solo mostrando i dettagli chiave reali, dov'è quel pulsante di registrazione e dov'è il pulsante di avvio della registrazione.
E molte altre cose abbiamo fatto il favore all'utente di rimuoverle per il momento in modo da poter concentrare la loro attenzione su ciò che è più importante.
Posso creare grafica semplificata?
Va bene, quindi potresti pensare:"Fantastico, come faccio effettivamente a farlo?"
Non entrerò in questo momento in tutti i dettagli su come farlo. Abbiamo degli ottimi tutorial sul nostro sito e ti mostriamo come creare questi elementi grafici, ma vorrei iniziare dandoti alcuni tipi di linee guida di alto livello o principi di progettazione.
Quali colori dovrei usare nella mia grafica?
Quindi, il primo qui, e userò di nuovo questo esempio, sta pensando al colore. Quindi, il colore è davvero importante per questo approccio grafico o SUI semplificato perché il colore è ciò che aiuta le persone a vedere che è, in effetti, la stessa interfaccia a cui sono abituate.

Quindi, usando quei colori complementari, i colori che sono in qualche modo simili a qualunque cosa avesse l'interfaccia originale, ma poi essendo strategici su cose che non sono importanti. Non hai bisogno di vedere il primo piano? Usa meno contrasto.
Forse anche ridurre l'opacità e in qualche modo rendere quel testo o far svanire quegli elementi sullo sfondo. E quindi usa il contrasto, le aree di contrasto più elevato per contrassegnare determinate aree.
Puoi ancora mettere una casella quadrata o una freccia su qualcosa. Usa i tuoi colori ad alto contrasto per questo, ma anche tutte le aree su cui vuoi concentrarti di più e su cui più attenzione, usa il contrasto deliberatamente lì.
Quanta semplificazione dovrei usare?
E poi il secondo tipo di principio di alto livello, quanta semplificazione fare.
E abbiamo visto in questi esempi che ho già mostrato, abbiamo visto un'intera gamma, ma principalmente direi che ci giochiamo.
Non aver paura di semplificare più di quanto pensi . Quindi, se ci sono quattro righe di testo nella tua interfaccia non devi inserire quattro caselle per rappresentare quelle quattro righe. Forse due vanno bene perché questo aiuta solo a ridurre la quantità di disordine visivo.
Ma allo stesso tempo quello che vuoi lasciare sono certi punti di ancoraggio.
Quindi, il branding è un ottimo punto di ancoraggio, come qual è il tuo logo, forse il nav di primo livello... in questo esempio, ho il nav di primo livello ancora visibile come testo.
E poi, ovviamente, la tua area focale, qualunque cosa tu voglia che le persone interagiscano e, e imparino quei passaggi, mantienilo, non semplificato e letterale.
Due modi per creare grafica semplificata
Esistono due modi principali per creare questo effetto SUI, o grafica semplificata, e uno è adottare un approccio molto manuale e l'altro è un approccio automatizzato.
Parliamo brevemente di ciascuno di questi.
Manuale
Quindi, se hai uno strumento a tua disposizione come Gimp o forse Illustrator, o qualcos'altro, alcune persone lo fanno e sanno come usarli, quello che farai è che lo userai come uno strumento rettangolo, scegli i tuoi colori , pensa in anticipo al palato dei colori, e poi questa animazione mostra semplicemente come faresti per disegnare tutti quei piccoli rettangoli.
E sceglierai un colore diverso per ogni tipo di area focale diversa e tipo di gerarchia di livello superiore. Quindi dovrai allinearli tutti.
Quindi, diventa un po' complicato.
Può volerci del tempo. Vorrei passare alcune ore se lo fai manualmente perché ci vorrà un po' di tempo.
Automatico
E poi quello che abbiamo fatto è che abbiamo effettivamente creato strumenti per questo in Snagit 2019 perché crediamo che sia un tipo di approccio così prezioso e utile, quindi abbiamo inserito alcuni strumenti dedicati.
Lo strumento si chiama Semplifica se stai utilizzando Snagit 2019. Puoi utilizzare questa funzionalità e provarla da solo.
E quindi in pratica stai ruotando un interruttore per attivare la semplificazione automatica.
Abbiamo algoritmi che leggeranno tutte le diverse regioni dello screenshot, troveranno gli oggetti nel testo e quindi copriranno tutto con le forme appropriate.
E, naturalmente, puoi entrare e rimuoverne manualmente alcuni per rivelare alcune aree che desideri non semplificare. E poi puoi anche cambiare i colori, ad esempio spostare un po' il palato, se l'algoritmo non è riuscito a farlo bene o spostare alcune cose in giro, quindi molta flessibilità lì che puoi modificarlo e renderlo perfetto per te.
Come posso creare un'animazione semplificata?
E poi non entrerò nei dettagli nemmeno qui su come fare queste animazioni, ma ho mostrato esempi e non voglio solo prenderti in giro.
Come potresti adottare questo approccio semplificato e metterlo in un contesto animato?
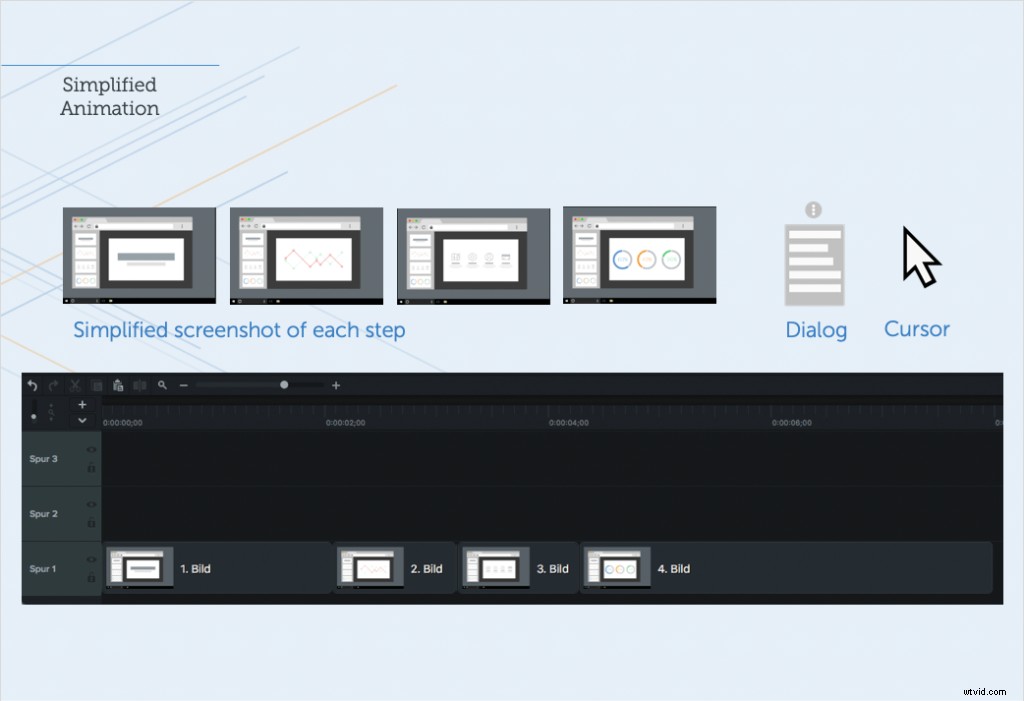
Quindi, livello molto alto, questo è un esempio. E ti mostrerò come faresti questo esempio in un prodotto come Camtasia o un altro editor video.
Esaminiamo questo. Quindi, prima di tutto, inizi con ciascuno degli schermi, giusto? Quindi, otterrai un'acquisizione di ogni schermata come un'immagine fissa e la semplificherai.
Usa Snagit, usa Illustrator, qualunque cosa. E poi, una volta semplificato, penserai a cosa si prova ad apparire in cima.
Quindi, in questo caso è un dialogo che appare in alto. E poi hai il cursore del mouse che si muove. Quindi, questi sono gli elementi che inserirai in un editor multitraccia.
Camtasia sarebbe fantastico per questo. Puoi anche usare Premiere o qualsiasi altra cosa a tua disposizione come editor multitraccia.
Quindi, abbatti tutti quegli oggetti. Inizi con gli screenshot semplificati come livello di base. Questa è una specie di ciò che è più distante dallo spettatore, giusto, è nella parte inferiore del video, per così dire.
E poi li hai inseriti tutti e hai dato loro la giusta durata. Quindi metti il tuo dialogo in cima. Quindi, è qui che vorrai avere tutto ciò che appare come una voce di menu, oppure che appare in alto, lo metti su un livello.
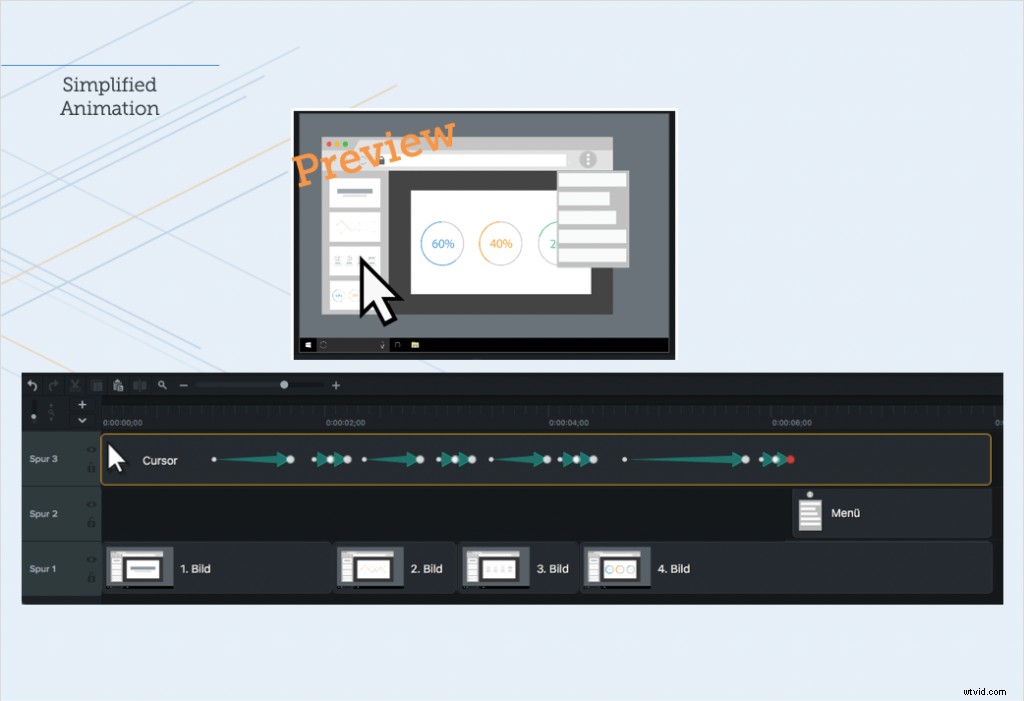
E poi in cima alla torta qui, avrai il tuo cursore e il modo in cui lo fai sembrare che si muova. Basta aggiungere punti di animazione.

Quindi, in Camtasia puoi farlo e assomiglierà a quello che vedi sullo schermo qui con questi punti di animazione che sono inseriti ciascuno. E in pratica sta dicendo inizia qui, finisci qui e a questo punto il cursore è un luogo, in quel momento è un altro luogo, animalo.
Quello che abbiamo fatto per ottenere questo risultato come una simulazione è spostare il cursore del mouse e renderlo un po' più piccolo e poi tornare alle dimensioni normali ogni volta che c'è un clic.

Quindi, solo per mettere insieme il tutto alla fine qui, puoi vedere che il mouse si sta muovendo e ogni volta che arriva a un punto in cui lo schermo cambia il mouse si abbassa un po', il dialogo si apre alla fine e questo è un po' come tutte le parti si uniscono.
Ci vuole un po' di pianificazione per mettere insieme queste risorse e poi metterle insieme in un editor, ma questa animazione può essere usata e riutilizzata.
È molto a prova di futuro ed è un ottimo modo per aiutare le persone a ottenere una panoramica di un piccolo processo o di una funzionalità del tuo prodotto.
Riepilogo
Quindi, ricapitoliamo qui tutte le informazioni di cui abbiamo parlato oggi.
Fondamentalmente, abbiamo parlato molto del perché la grafica è importante e questo è a causa delle preferenze. Le persone preferiscono davvero avere elementi visivi nei loro contenuti. In realtà li aiuta a imparare e fare in modo più efficace.
E poi pensare ai risultati economici di ciò e a come ciò può aiutare i tuoi clienti o i tuoi colleghi.
E infine, abbiamo anche cercato un approccio creativo. Quindi, la SUI è un approccio a come ridurre effettivamente i costi e rendere più accessibile questo approccio visivo ai contenuti. Aiuta davvero a rendere i tuoi contenuti a prova di futuro, aiuta con la localizzazione ed è qualcosa che probabilmente vorrai sperimentare e vedere dove potresti iniziare a introdurlo in alcuni dei tuoi contenuti.
E se vuoi aiuto e vuoi altri pensieri su come farlo, contattaci. Ci piacerebbe aiutarti a guidarti e metterti in contatto con una comunità di altre persone che stanno facendo la stessa cosa.
