Hai mai desiderato creare un mockup fotorealistico con un video al posto dell'immagine fissa? L'abbiamo fatto, e ora conosciamo il trucco, usiamo i prototipi per mostrare VideoScribe tutto il tempo! I mockup sono un ottimo modo per mostrare un sito Web, un'app o un design senza passare attraverso il laborioso processo di creazione. Aiuta il tuo cliente o i tuoi team a immaginare un concetto e li mette nella prospettiva di un utente con il dispositivo o il materiale scelto.
Potresti aver letto il nostro primo pezzo Transforming Videos 101 su come creare una GIF animata dal tuo video. Bene, questa puntata riguarda specificamente come utilizzare il video all'interno di un mockup fotorealistico utilizzando Photoshop. Come nel nostro post precedente per questa serie, useremo il nostro video "Penne per i tuoi pensieri" perché a) amiamo la pasta eb) amiamo i giochi di parole. Dai un'occhiata:
Ti piace quello che vedi? Sapevi che puoi creare i tuoi video in stile animazione lavagna con VideoScribe:iscriviti oggi per ottenere l'accesso alla nostra prova gratuita di 7 giorni.
Ora, questa edizione di Transforming Videos 101 è scritta partendo dal presupposto che tu abbia una conoscenza di base dell'app Photoshop di Adobe e, naturalmente, un abbonamento attivo a Photoshop.
Come creare prototipi fotorealistici utilizzando Photoshop di Adobe
Una delle nostre fonti preferite per prototipi gratuiti è Mockupworld. Questi ragazzi hanno pile di mockup .psd gratuiti, dai biglietti da visita alle copertine di riviste:c'è un mockup gratuito per ogni pezzo del tuo materiale di marketing. In questo esempio, ti mostreremo come riprodurre il tuo video su un dispositivo.
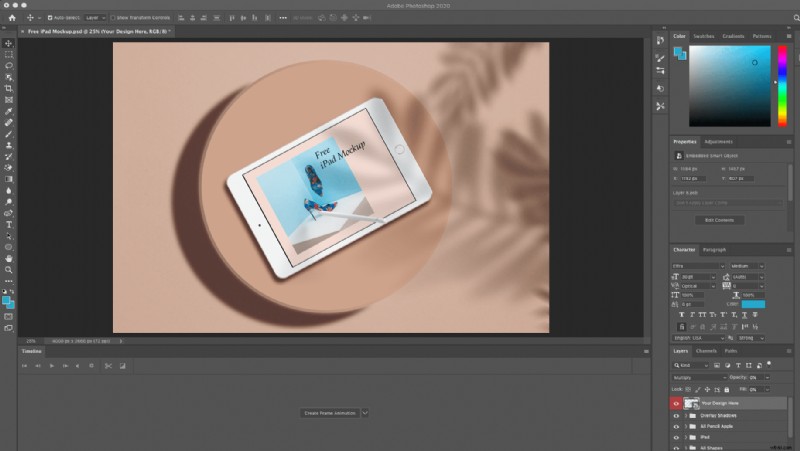
Passaggio 1: Trova un design di cui sei soddisfatto
Abbiamo cercato "iPad" per trovare il nostro mockup.
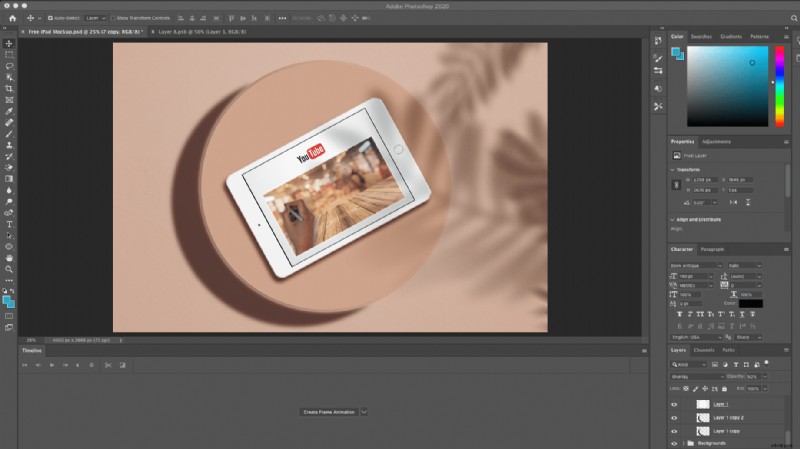
Passaggio 2: Apri il file .psd scaricato in Photoshop
Apri il design scelto in Photoshop e individua il livello dello schermo modificabile.

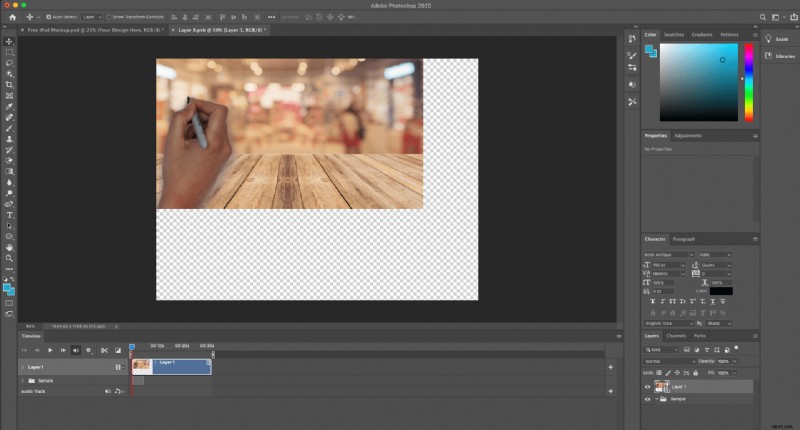
Passaggio 3: Aggiungi un nuovo livello video
Fare doppio clic sul livello e cancellare il contenuto del segnaposto. Una volta che hai una tela bianca, aggiungi il tuo file video. Fai clic su "Livello", scorri verso il basso fino a "Livelli video" e seleziona "Nuovo livello video da file...". Individua il tuo video e importalo.

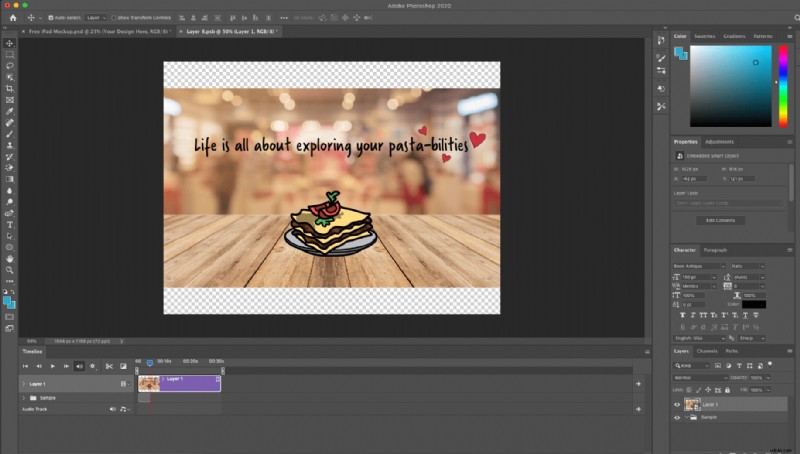
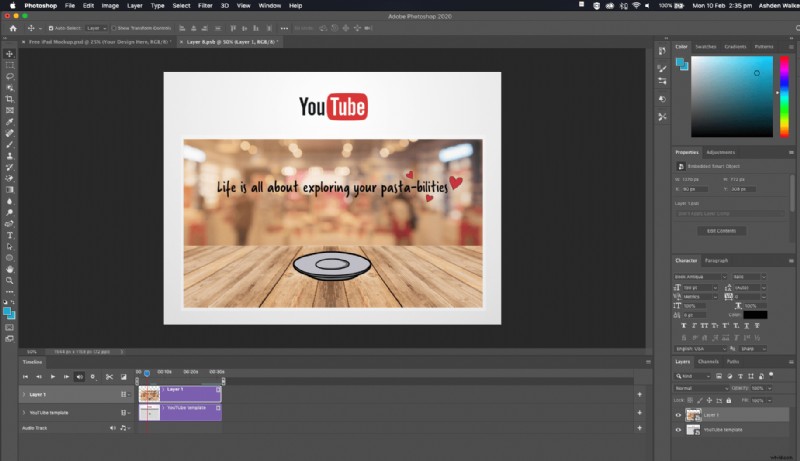
Passaggio 4: Fai in modo che lo sfondo riempia la tela
Una volta che il tuo livello video è stato importato, regola le dimensioni del video in modo che riempia la tela. Poiché il nostro video non si adatta perfettamente alle dimensioni della tela, aggiungeremo uno sfondo generico per iPad in modo che sembri riprodotto tramite YouTube.
Prima:

Dopo:

Passaggio 5: Salva il tuo livello video
Una volta che sei soddisfatto del posizionamento del tuo video, fai clic su "Salva" e poi torna al mockup principale. Qui vedrai il video in situ del mock.

Passaggio 6: Regola i tempi
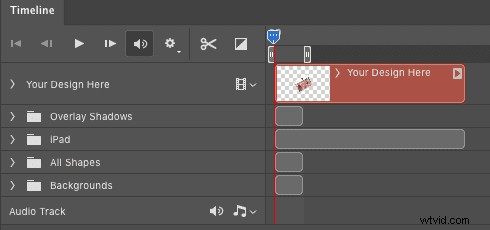
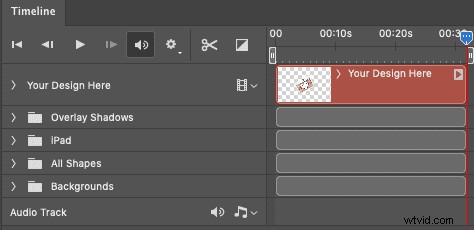
Assicurati che la visualizzazione della sequenza temporale sia visibile sulla schermata del mockup principale e regola la "durata di esecuzione" di tutte le tue risorse in base all'intera lunghezza del tuo video. In questo modo tutti i livelli, inclusi la simulazione dell'iPad, lo sfondo e l'ombra, saranno visibili per tutta la durata del nostro video. Ecco il nostro prima e dopo:
Prima della regolazione:

Dopo la regolazione:

Passaggio 7: Ultimi ritocchi ed esportazione del mockup
Con queste regolazioni della sequenza temporale, il video e il mockup ora verranno riprodotti uno accanto all'altro. Con alcune modifiche aggiuntive ai colori primari (per renderlo più in linea con il nostro marchio VideoScribe), ora siamo pronti per l'esportazione. Fare clic su "File", "Esporta", "Rendering video...", apportare le modifiche preferite quindi fare clic su "Rendering". Questo è tutto. Ecco il nostro prodotto finito, in formato GIF, grazie a EZGIF:

Vuoi sapere come puoi trasformare il tuo video in una GIF? Leggi il nostro post sul blog su come creare una GIF animata dal tuo video.
In che modo altri brand hanno presentato utilizzando prototipi fotorealistici
Ormai, si spera che tu abbia qualche idea su come creare una gamma di prototipi animati fotorealistici. Ma se ti manca l'ispirazione, abbiamo scavato e trovato tre esempi di altri brand che utilizzano prototipi animati fotorealistici.
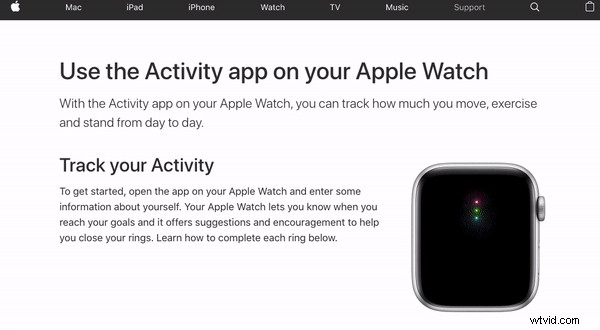
Mela
In questo articolo di supporto alle attività di Apple, l'Apple Watch viene caricato con una faccia vuota. Dopo 3 secondi gli anelli di attività si caricano e hai un'idea completa di come monitoreresti la tua attività con l'Apple Watch e l'app Attività. Ottima esecuzione da parte di Apple con una GIF a ciclo infinito per mostrare l'esperienza degli utenti con il quadrante.

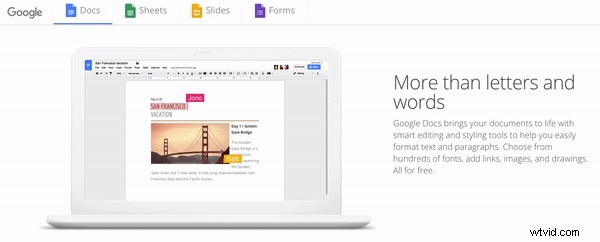
Google ha mostrato l'uso collaborativo di Google Documenti in modo molto chiaro nella sua pagina Informazioni. Il mockup del laptop bianco ospita un esempio di più contributori che modificano un documento Google in tempo reale. Come Apple, anche loro hanno optato per un ciclo infinito con questa animazione.

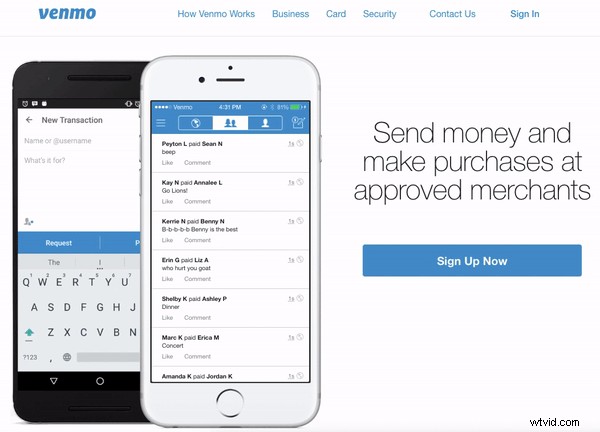
Venmo
L'ultimo esempio che stiamo mostrando è di Venmo. Questi ragazzi rendono facile ripagare amici e parenti e i loro prototipi animati mostrano l'interfaccia utente in azione.

Indipendentemente da come scegli di utilizzare il tuo mockup fotorealistico animato, la cosa principale è che ora sai come farlo! Tieni gli occhi aperti per i nostri prossimi blog nella serie Transforming Videos 101, con la prossima versione adatta ai relatori e agli utenti pro-PowerPoint tra noi.
Se desideri creare un video simile su quanto ami la pasta, la pizza o semplicemente la cucina italiana in generale come noi, iscriviti alla tua prova gratuita di 7 giorni con VideoScribe.
