
Un'attività che svolgo regolarmente in Photoshop e Lightroom è assemblare più immagini su una singola pagina per la stampa. Mi piace mostrare le mie foto, ad esempio, come trittici, che sono tre immagini affiancate.
Ho pubblicato in precedenza il processo in Lightroom qui e qui e oggi ti mostrerò come farlo in Gimp utilizzando una serie di modelli che puoi trovare gratuitamente per il download sul Web.
Ho scaricato i miei modelli da http://www.gingerpixel.com/review/storyboard-templates. Ci sono otto modelli in tutto compressi in un unico file PSD scaricabile.
Aggiorna :Da quando abbiamo pubblicato questo post, il sito GingerPixel.com è inattivo, quindi i modelli di storyboard non sono più disponibili. Per assisterti, abbiamo creato un set personalizzato di modelli sia per Gimp che per Photoshop. Puoi trovare questi modelli per il download su http://projectwoman.com/articles/45PhotoshopTemplates.html
Il file modello trittico.psd che si trova nel download zip può essere utilizzato insieme alle istruzioni che seguono per creare il collage in Gimp.

Decomprimi i file e apri quello da utilizzare in Gimp insieme alle immagini che desideri utilizzare. Sto usando il file Three_Rectangles.psd.

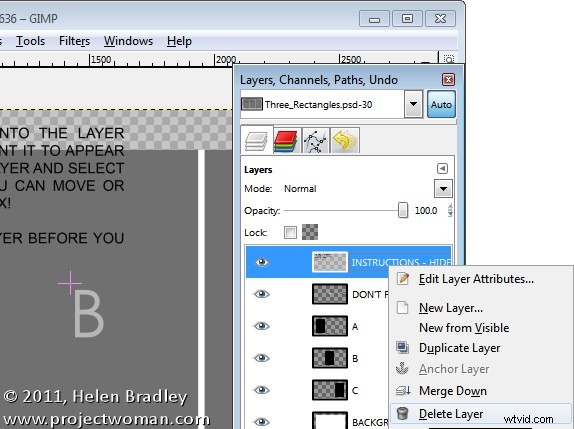
Inizia visualizzando il modello che stai utilizzando e, nella palette Livelli, seleziona ed elimina i primi due livelli che includono le istruzioni.

Seleziona la prima delle tue immagini, scegli Seleziona> Tutto e quindi seleziona> Modifica> Copia per copiare l'immagine negli appunti.
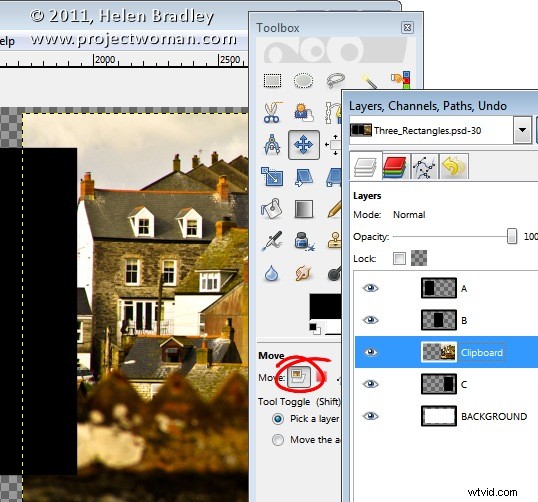
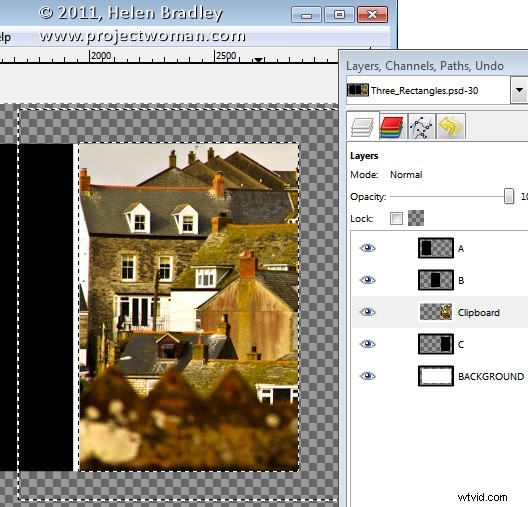
Nel modello fai clic sul livello contrassegnato con C e scegli Modifica> Incolla come> Nuovo livello. Questo incolla l'immagine dagli appunti nel livello immediatamente sopra il livello C.
Fai clic sullo strumento Sposta (impostalo su Livello) e trascina l'immagine sulla parte superiore della forma a destra. Se lo si desidera, fare clic sullo strumento Scala e ridimensionare l'immagine in modo che sia più grande del rettangolo nero.

Sposta la parte dell'immagine che ti interessa di più vedere sopra la forma.
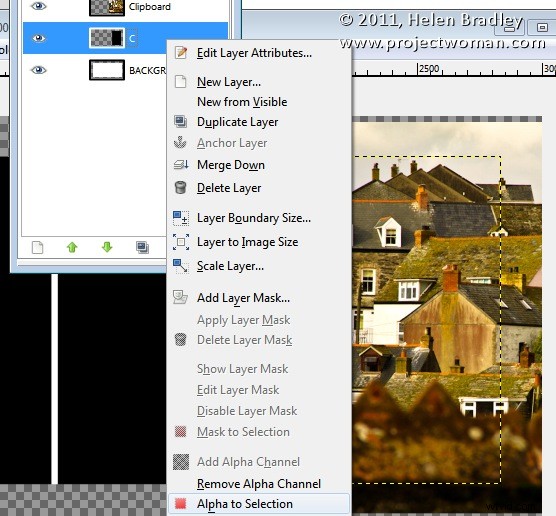
Ora, per ritagliare l'immagine in base alle dimensioni, fai clic sul livello C, fai clic con il pulsante destro del mouse e scegli Alpha to Selection.

Ora seleziona il livello Appunti su cui stai lavorando, scegli Seleziona> Inverti e premi Elimina. L'immagine verrà ritagliata in base alle dimensioni utilizzando la forma del modello come guida per le dimensioni. Scegli Seleziona> Nessuno prima di continuare.

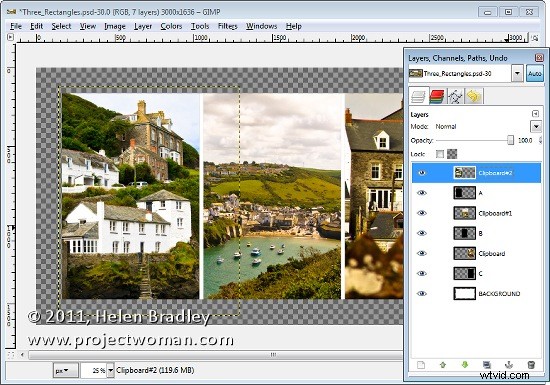
Ripeti questa procedura per i livelli B e A:seleziona e copia l'immagine da utilizzare, fai clic sul livello con cui stai lavorando (B o A) e scegli Modifica> Incolla come> Nuovo livello.
Spostare l'immagine in posizione e ridimensionarla se lo si desidera. Durante il ridimensionamento, assicurati di bloccare la larghezza e l'altezza in modo che l'immagine venga ridimensionata in proporzione.
Fai clic con il pulsante destro del mouse sul livello con cui stai lavorando:Livello B (o A) e scegli Alfa alla selezione. Fai clic sul livello degli appunti più recente e scegli Seleziona> Inverti e quindi Elimina.
Quando hai finito dovresti avere tutte e 3 le immagini in posizione.

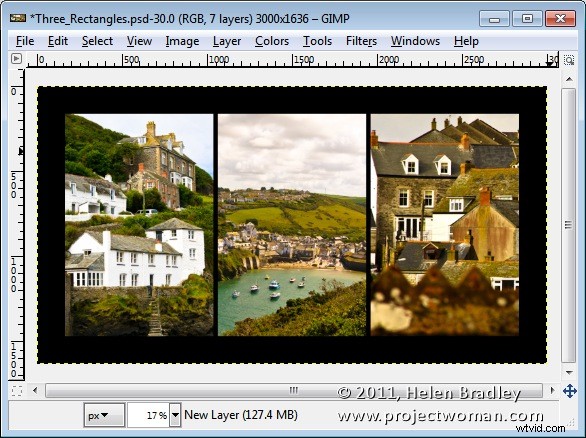
Questa immagine ha un livello di sfondo dietro le immagini che attualmente mostra il bianco. Se preferisci aggiungere un colore solido dietro a tutto, elimina questo livello e aggiungi un nuovo livello riempito con la tua scelta di colore. Qui ho aggiunto un nuovo livello riempito di nero.

Puoi completare il design con del testo o semplicemente salvare l'immagine risultante.
Questi modelli di storyboard sono un buon punto di partenza con i layout delle immagini. Puoi trovare modelli simili altrove sul Web, quindi inizia con una ricerca "Modelli gratuiti di maschera di ritaglio di Photoshop" o "Modelli gratuiti di Storyboard".
