Non ami le GIF? Io faccio. Sono divertenti, creativi e un ottimo modo per attirare l'attenzione. In un mondo pieno di immagini (animate e non), è necessario creare un'opera di qualità originale per distinguersi. Smetti di seguire le tendenze e creane di tue usando Photoshop in pochi semplici passaggi.
Una GIF è un formato di file che supporta immagini animate nelle dimensioni più piccole, il che lo rende molto interessante per qualsiasi piattaforma online. Il famoso acronimo sta per Graphic Interchange Format ed è diventato di moda per l'umorismo su Internet, ma ora è uno strumento potente.

Cinque motivi per creare la tua GIF
- Mostra il tuo prodotto/marchio in azione o in uso.
- Fai un invito all'azione sul tuo sito web.
- Mostra un esempio passo passo di qualsiasi istruzione.
- Migliora la tua visibilità.
- Fai crescere il tuo pubblico sui social media.
Di cosa hai bisogno
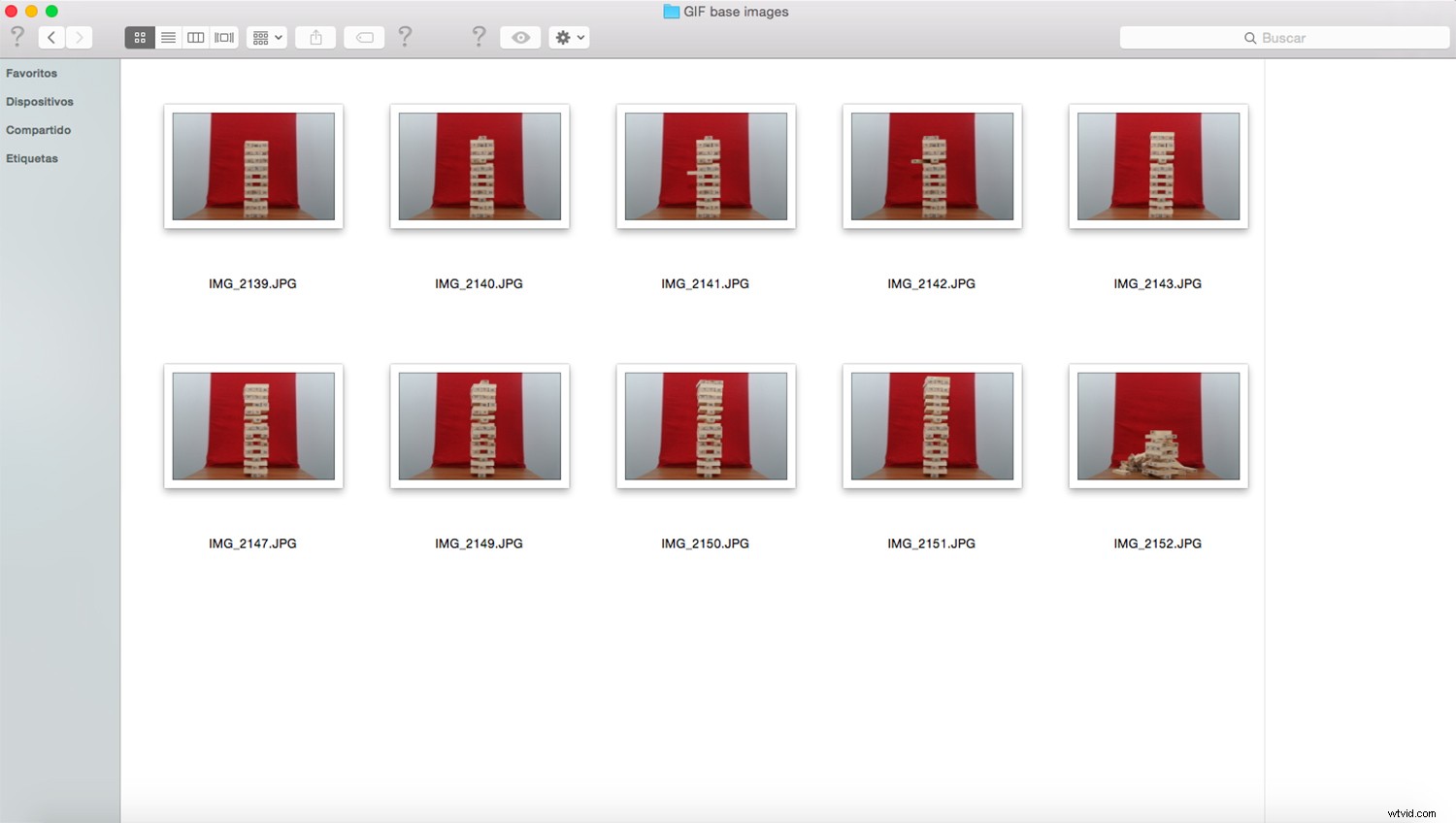
Puoi creare GIF da parole, frammenti di video o una sequenza di fotografie. Quest'ultima è la tecnica che ti mostrerò. Anche se tecnicamente puoi utilizzare qualsiasi serie di immagini, un insieme coerente di fotografie si traduce in una GIF più coinvolgente.
Per raggiungere questo obiettivo, pianifica il tuo servizio fotografico in modo che mantenga la stessa luce o la stessa inquadratura e usalo per raccontare una storia. Se hai bisogno di ispirazione, dai un'occhiata a "8 suggerimenti:come creare storie con le tue immagini".

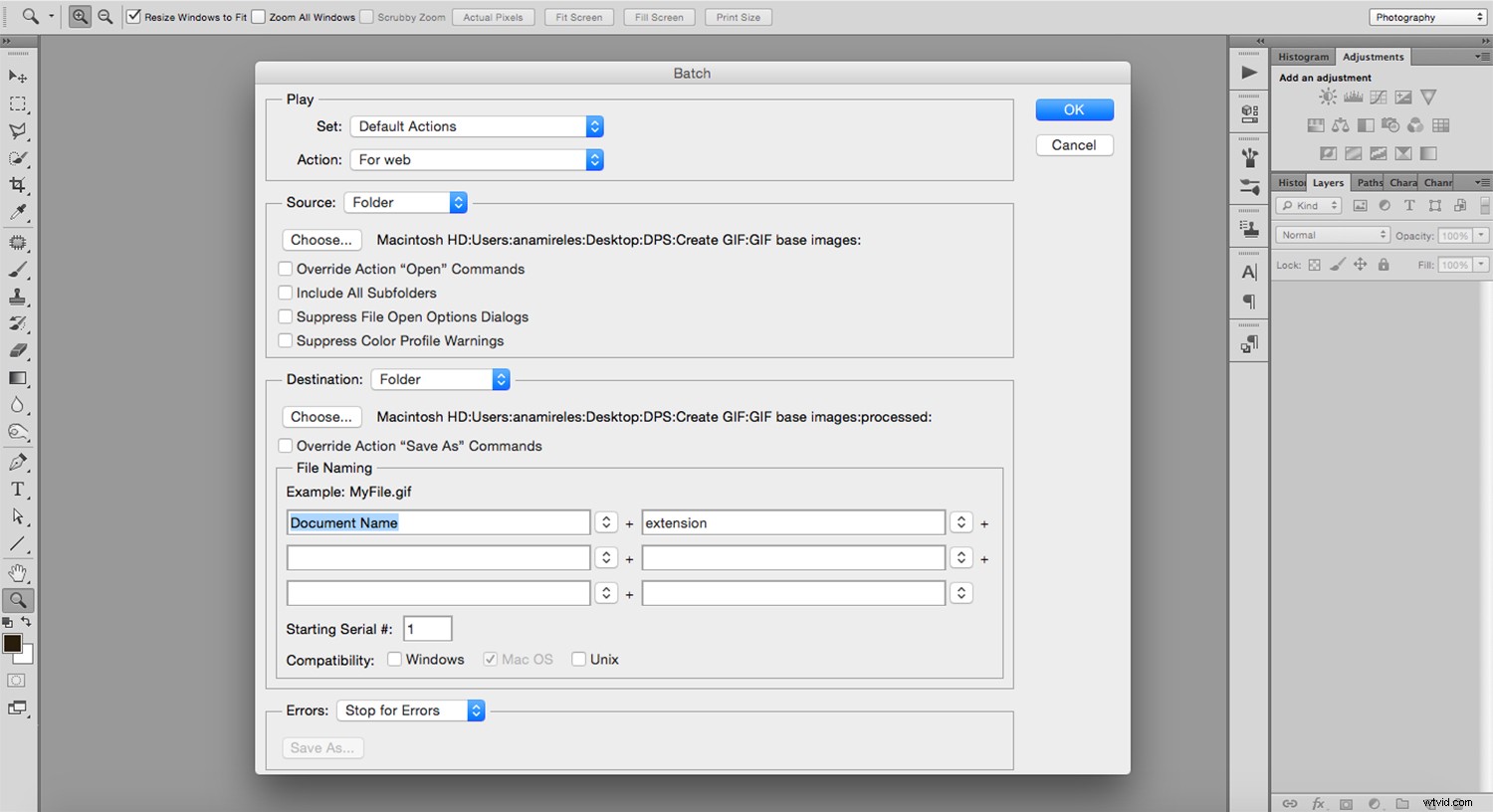
Se stai eseguendo qualsiasi post-elaborazione sulle tue immagini come cambiare la dimensione o il formato, puoi risparmiare molto tempo facendolo in batch. Puoi imparare come farlo nell'articolo Come ridimensionare in batch le tue immagini rapidamente usando Photoshop (https://digital-photography-school.com/batch-resize-images-using-photoshop/). Se invece stai apportando modifiche più complesse ti consiglio di creare un'azione e poi applicarla a tutte. Se non sai come farlo, leggi Come riprodurre le azioni di Photoshop su più immagini con la modifica in batch.

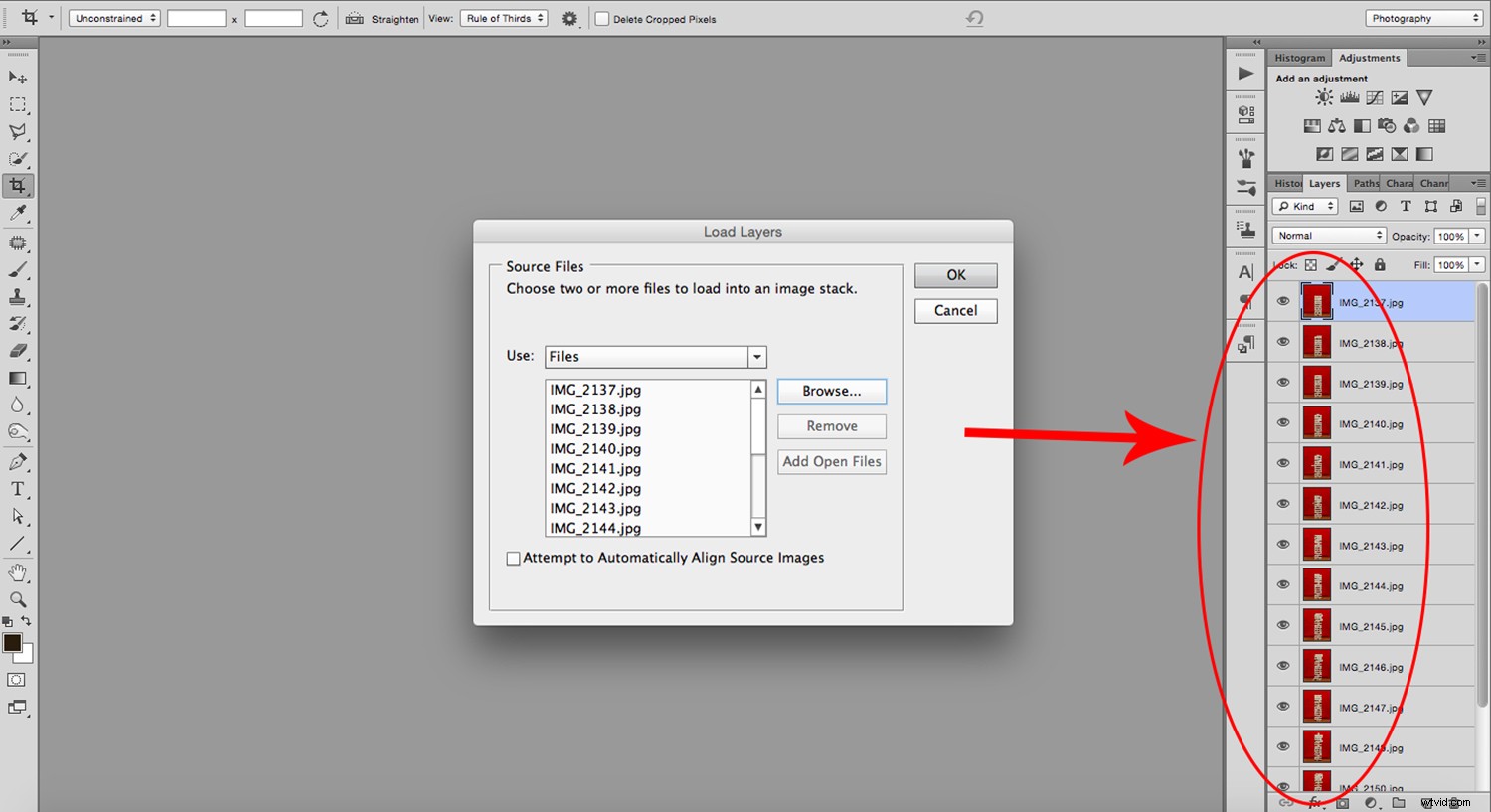
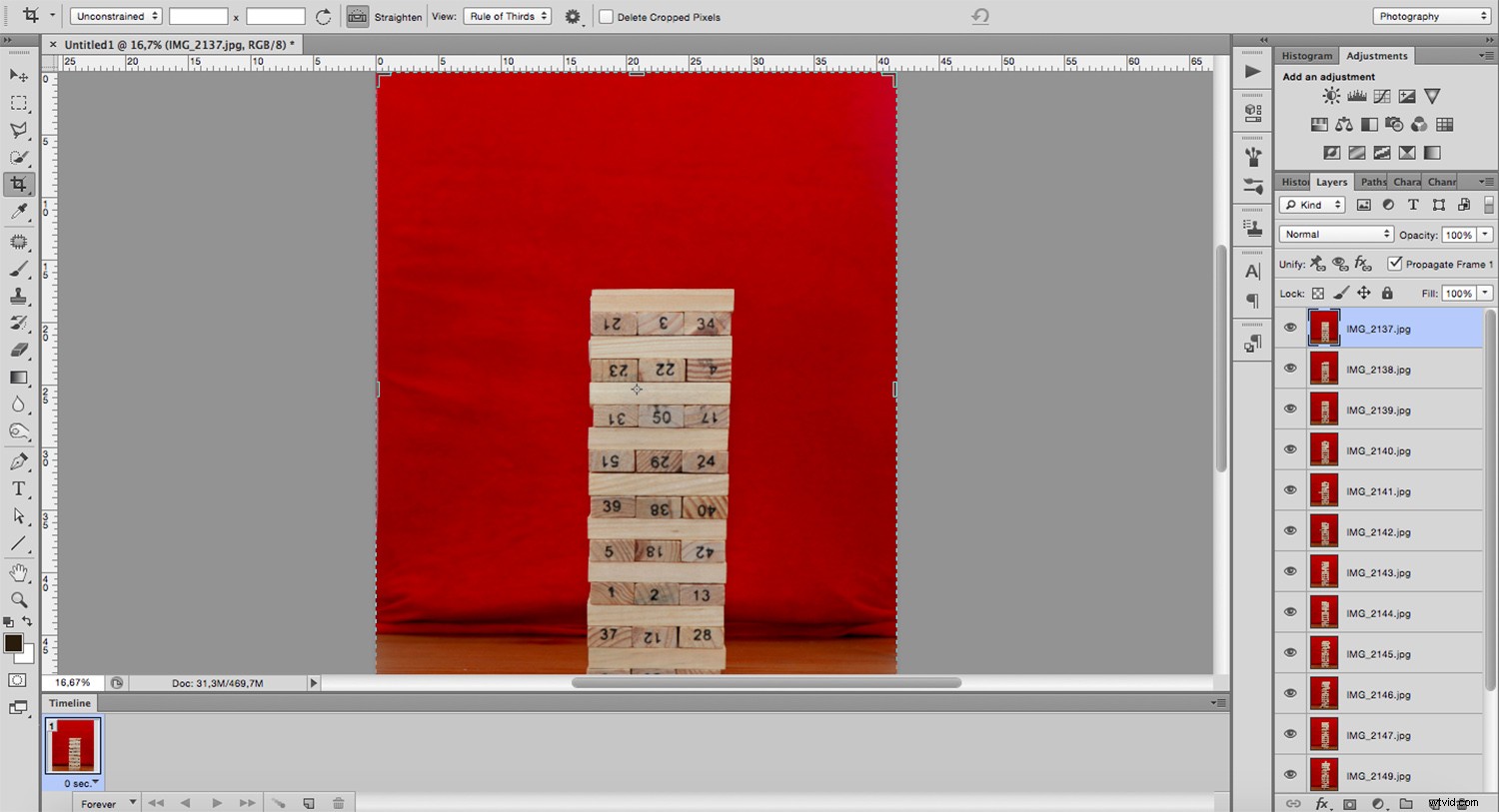
Ora che hai tutte le tue immagini pronte per l'uso, apri Photoshop e vai su Menu -> File -> Script -> Carica file nello stack. Nella finestra pop-up, scegli i file che desideri importare e fai clic su OK. Questo apre tutte le tue immagini come livelli all'interno dello stesso file.

Una volta aperte le immagini, è necessario animarle. Se di solito lavori con immagini fisse, potresti dover andare su Menu -> Finestra -> Timeline per rendere visibile il pannello Timeline. Apparirà nella parte inferiore dello schermo e mostrerà una miniatura del livello superiore.

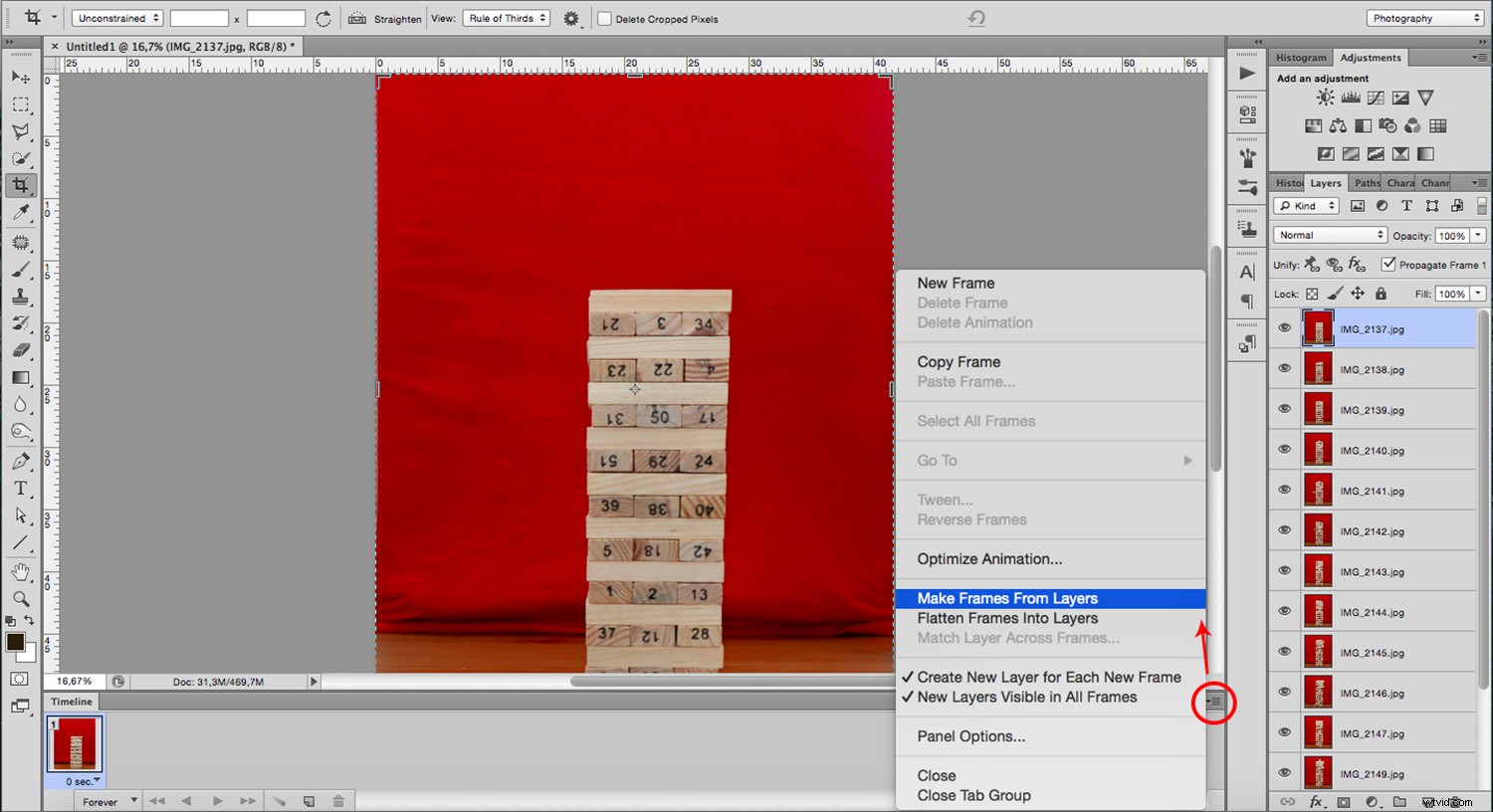
Apri il menu a discesa dalla destra del pannello e fai clic su Crea cornici dai livelli. Ora dovresti vedere la miniatura di tutti i file che hai importato come livelli.

Se è necessario modificare l'ordine, trascinarli e rilasciarli per correggerli. Una volta che tutto è come lo desideri, è il momento di determinare le impostazioni dell'animazione.
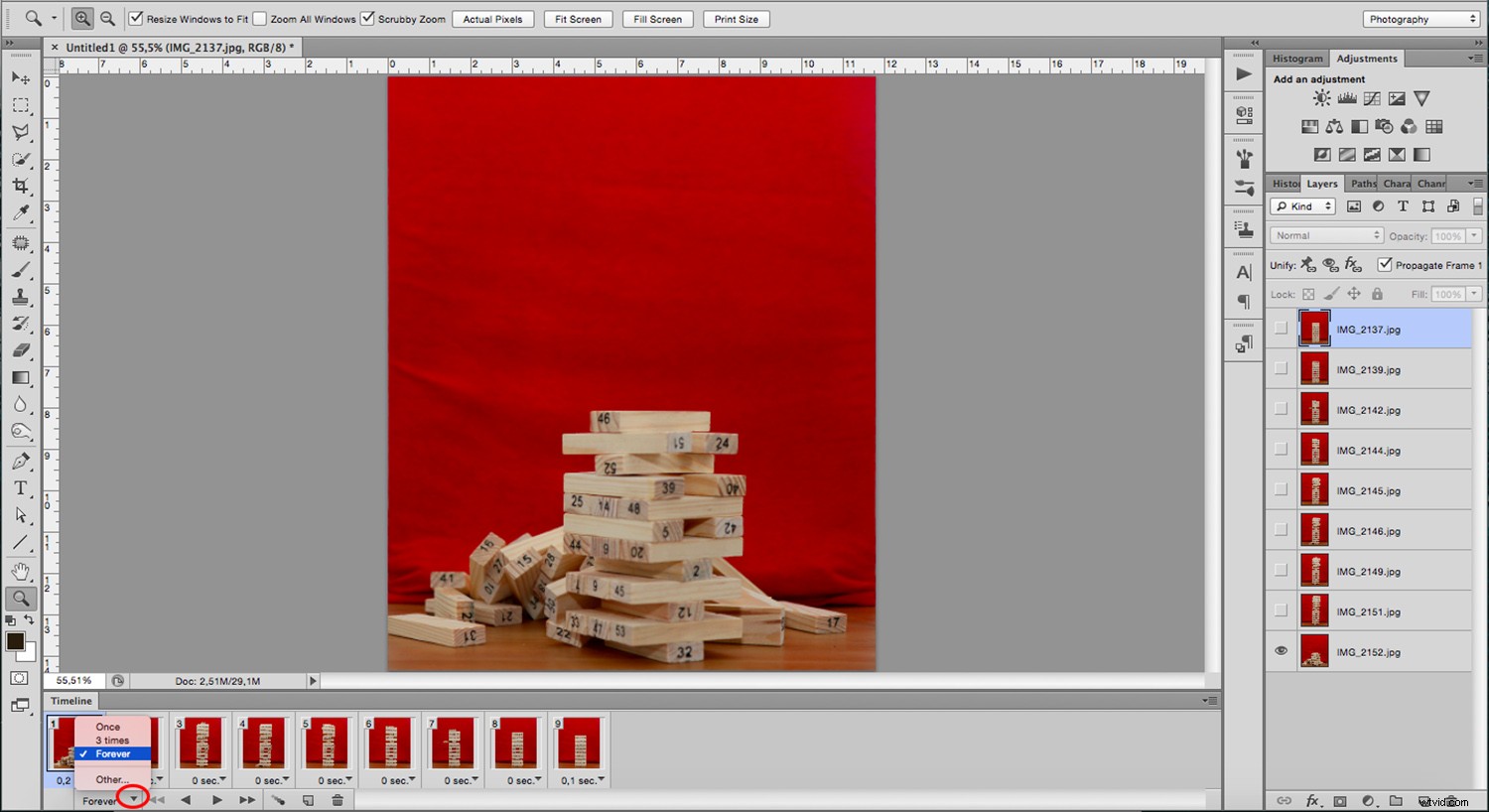
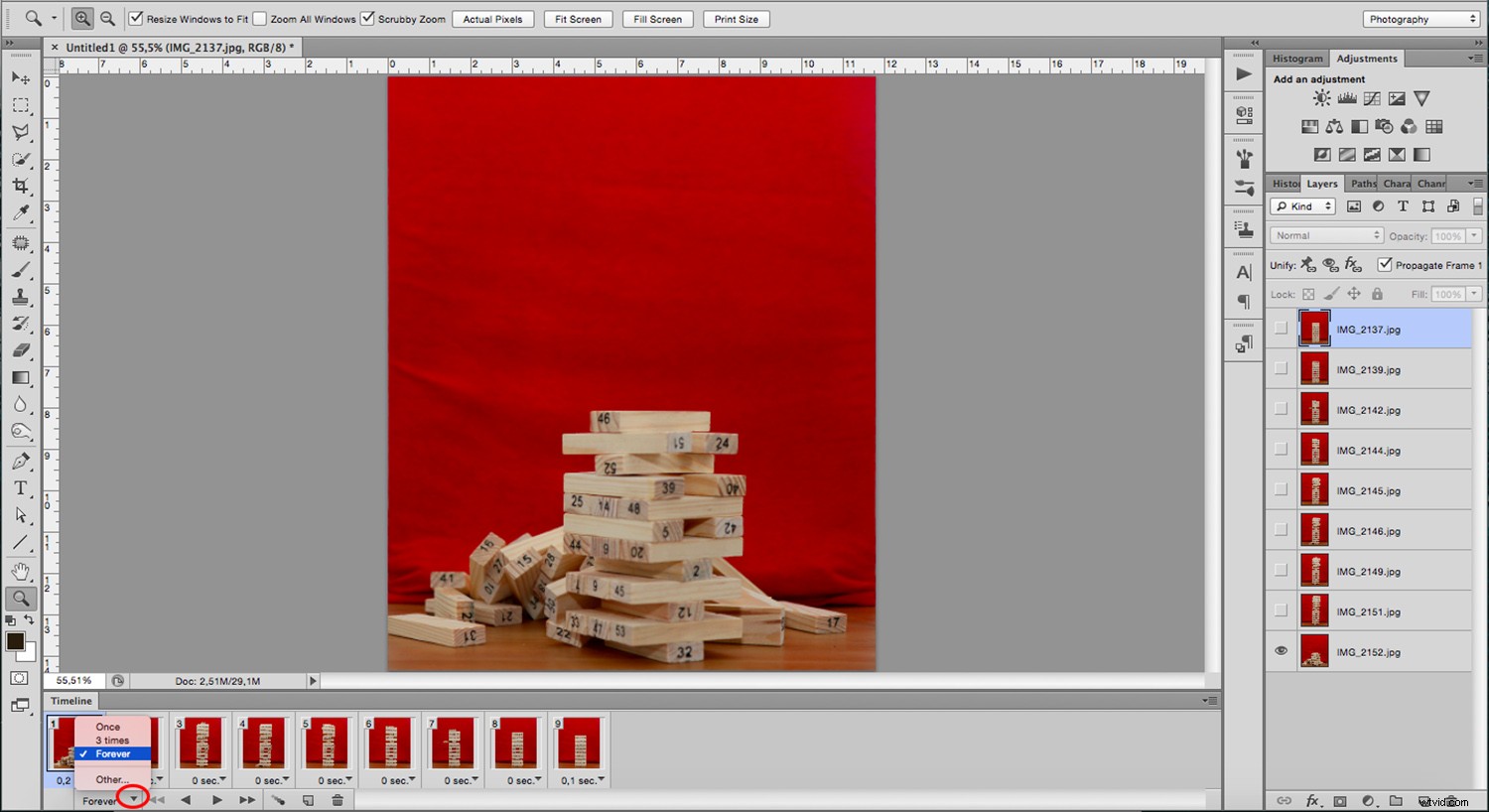
Per prima cosa imposta l'ora che ognuno mostrerà prima di passare a quella successiva. Vedrai un numero nella parte inferiore di ogni fotogramma e una freccia accanto ad esso. Se fai clic sulla freccia, aprirai il menu a discesa per impostare l'ora. Fallo per ciascuno, poiché possono essere diversi l'uno dall'altro. Puoi vedere un'anteprima facendo clic sul pulsante di riproduzione.

Come ultimo passaggio, puoi scegliere quante volte l'animazione si ripete. Sotto le cornici, puoi trovare un menu in cui puoi impostarlo. Le GIF di solito vengono eseguite in loop, quindi inserirò "Per sempre". Ma puoi decidere di farlo in modo diverso.

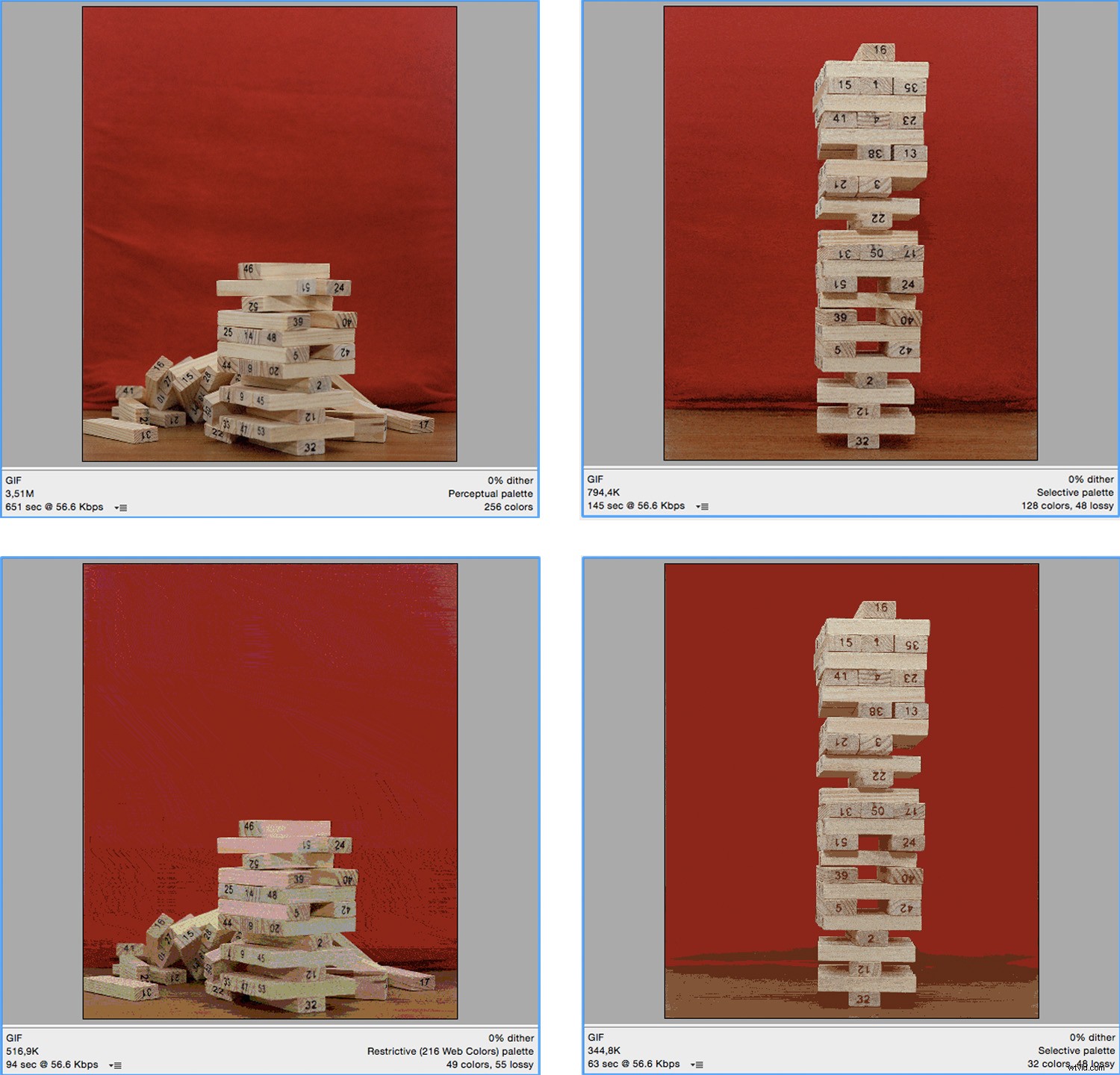
Come ho detto all'inizio, GIF è un formato di file; quindi è qualcosa che determini al momento del salvataggio. Quando si salva una fotografia, normalmente si sceglie .jpg o .tiff. Tuttavia, questa volta devi scegliere .gif. Puoi trovare questa opzione in Salva per Web. Qui puoi scegliere la quantità di colore, se vuoi che venga eseguito il dithering e se desideri una compressione con perdita. Tutte queste scelte determinano la dimensione del file. Puoi spostarli per scegliere la migliore combinazione di dimensioni e qualità.

Se ora apri il file salvato in Photoshop, sarà un'immagine a strati su cui puoi continuare a lavorare. Se vuoi vederlo animato, fai clic e trascinalo nel tuo browser.

Spero che l'articolo ti sia piaciuto.
Per favore condividi le tue GIF con me nella sezione commenti.
Se ti senti ispirato e vuoi continuare a esplorare le immagini animate, puoi sperimentare il time-lapse e lo stop motion. Dai un'occhiata a questi articoli per iniziare:
- Esercitazione sulla fotografia time-lapse:una panoramica sulla ripresa, l'elaborazione e il rendering di filmati time-lapse
- Fotografia time-lapse:oltre le basi
- 5 suggerimenti per realizzare un video in stop motion