"Attiva/disattiva animazione" è un caratteristica chiaramente nascosta nel pannello grafico essenziale di Adobe Premiere Pro. Allora come funziona?
Il pannello Grafica essenziale è stata una potente aggiunta a Premiere Pro nel 2017, cambiando completamente il modo in cui gli editor lavorano con la grafica all'interno del programma. Include la relativamente nuova animazione di attivazione/disattivazione funzione nel pannello Grafica essenziale, il che significa che ora puoi attivare i fotogrammi chiave per cinque diverse proprietà. Quindi, diamo un'occhiata più da vicino a come utilizzare questa funzione per creare un terzo inferiore animato di base.
Passaggio 1:crea la tua grafica

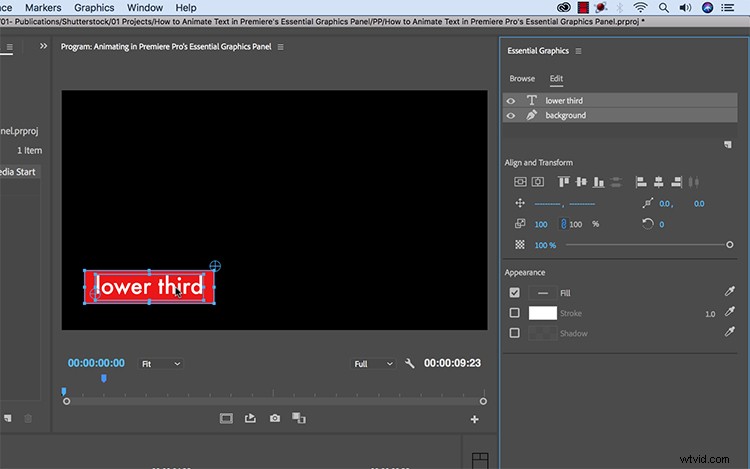
Per il primo passaggio, aggiungerò del testo usando lo strumento Testo. Dopo aver creato il testo, aprirò il pannello Grafica essenziale selezionando Finestra> Grafica essenziale . Facendo clic sulla mia clip grafica nella timeline mi consentirà di vedere tutte le proprietà e gli strumenti nella scheda Modifica del pannello Grafica essenziale.
Successivamente, voglio aggiungere un semplice elemento di sfondo alla mia grafica. Per fare ciò, prenderò lo strumento Forma rettangolo, che si trova in un sottomenu appena sotto lo strumento Penna. Ora posso creare un nuovo rettangolo direttamente sul mio testo nel monitor Programma. Ora posso vederlo nel pannello Grafica essenziale. Per posizionare il rettangolo sotto il testo, trascinerò semplicemente e rilasciarlo. Farò anche clic con il pulsante destro del mouse e rinominerò il livello in "Sfondo".
Per raddrizzare i miei elementi grafici, userò gli strumenti Allinea e Trasforma. Posso posizionare i grafici in relazione alla sequenza o tra loro evidenziando entrambi gli elementi. Per la preparazione finale, devo riposizionare il punto di ancoraggio del mio rettangolo di sfondo in modo che si animi correttamente. Voglio che si anima da sinistra a destra, quindi sposterò il punto di ancoraggio direttamente sul lato sinistro. Posso mettere a punto il posizionamento tenendo premuto il tasto Comando.
Ora la grafica è pronta per l'animazione.
Passaggio 2:animare le proprietà

Al momento puoi attivare l'animazione (fotogrammi chiave) per cinque diverse proprietà:
- Posizione
- Punto di ancoraggio
- Bilancia
- Rotazione
- Opacità
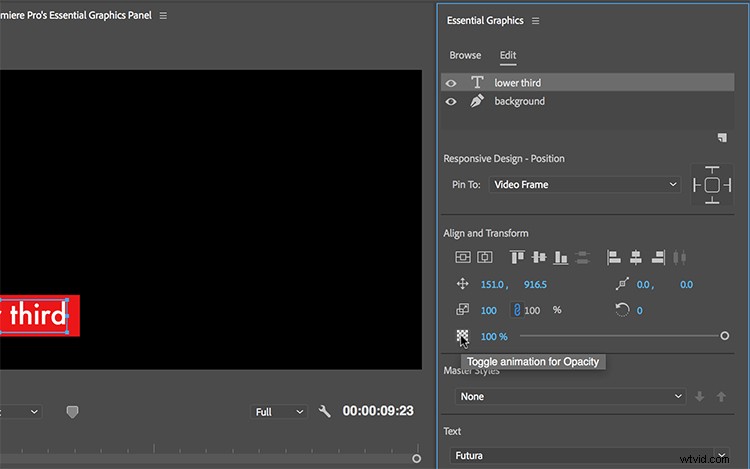
Queste proprietà si trovano appena sotto gli strumenti Allinea e Trasforma nel pannello Grafica essenziale. Attiva e disattiva l'animazione della proprietà facendo clic sul pulsante icona corrispondente. L'icona diventerà blu per farti sapere che l'animazione è attiva per il livello selezionato. Se fai clic su un'icona attiva che ha fotogrammi chiave esistenti, verranno automaticamente eliminati tutti i fotogrammi chiave esistenti per quella proprietà.
Dal momento che voglio che il mio sfondo si anima per circa un secondo, porterò la mia testina di riproduzione al segno di un secondo. Attivare l'animazione di ridimensionamento facendo clic sull'icona. Successivamente, trascinerò la testina di riproduzione all'inizio e cambio la scala orizzontale su zero. Ora, quando riproduco il primo secondo, il rettangolo di sfondo si anima. Ripeterò questi passaggi per animare l'opacità del testo. Successivamente, perfezionerò l'animazione.
Fase 3:perfezionamento

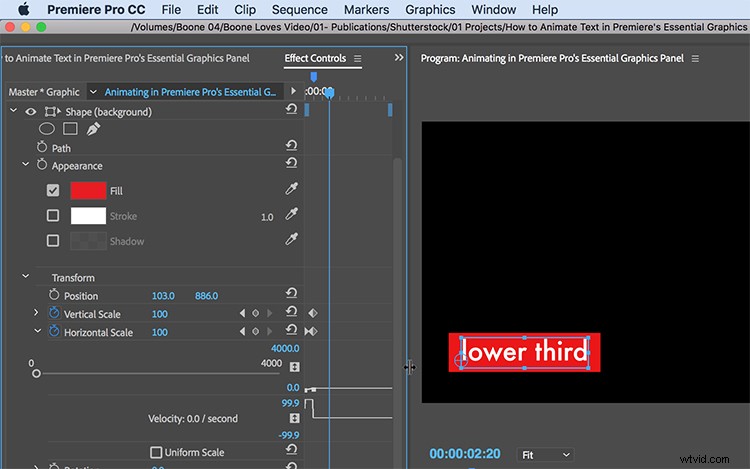
Anche se posso animare queste proprietà all'interno del pannello Grafica essenziale, non riesco a vedere i fotogrammi chiave. Per apportare modifiche precise alle animazioni, apro il pannello Controllo effetti andando su Finestra> Controllo effetti . Qui ho accesso ai fotogrammi chiave di ogni livello in una clip grafica. Eventuali modifiche apportate qui verranno trasferite al pannello Grafica essenziale.
Per appianare l'animazione del mio rettangolo di sfondo, aggiungerò un po' di Easy Ease ai fotogrammi chiave Scala. Voglio anche che il mio testo svanisca verso la fine dell'animazione di sfondo. Per riprogrammare questo, sposterò semplicemente il primo fotogramma chiave di Opacità più vicino all'ultimo fotogramma chiave. Ora la mia animazione è perfettamente sincronizzata e pronta per l'uso.

Cerchi altri video tutorial? Dai un'occhiata a questi.
- Impara a coreografare una scena di combattimento con uno stunt coordinator di Hollywood
- Tutorial video:comprensione delle basi di Lightroom
- Come creare il tuo Foley personalizzato + 40 effetti sonori gratuiti
- Tutorial video:perfeziona la tua prossima modifica con i tagli a J e L
- Come scattare foto di prodotti:3 configurazioni facili e convenienti
Immagine di copertina di GoodStudio.
