
Hai mai pensato a un sito web come strumento di comunicazione visiva?
Nella sua essenza, anche il sito web più semplice comunica un messaggio. Il layout di una pagina web, immagini, video, testo e spazio bianco:tutti questi elementi sono contemporaneamente strumenti di comunicazione visiva. Dopotutto, il web design ha sempre incorporato vari media per coinvolgere i visitatori e farli trascorrere più tempo su un sito web.
Oggi daremo un'occhiata da vicino al video come mezzo di comunicazione che sta diventando onnipresente nel world wide web. Puoi trovare video ovunque in esecuzione da piattaforme specializzate nella distribuzione di contenuti video come YouTube a riviste, notizie e siti Web di blog personali.
In che modo esattamente il video è popolare oggi? Che ruolo gioca nel web design? Quanto è importante usare il video nel web design? Queste sono solo alcune delle domande a cui risponderemo. Sarai anche in grado di trovare esempi di utilizzo di video nel web design. Entriamo subito, vero?
Il video prende il sopravvento sulla sfera online
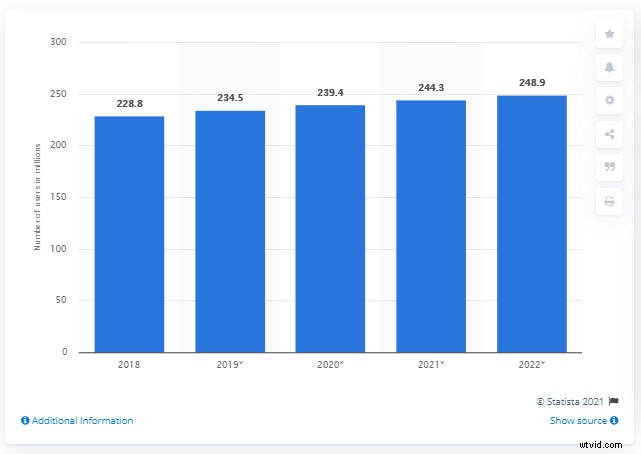
Il modo migliore per valutare la popolarità dei contenuti video è analizzare l'intero traffico Internet dei consumatori. Le ultime proiezioni ci dicono che i video online domineranno Internet entro il 2022.

Il numero di visualizzatori di video digitali negli Stati Uniti 2018-2022. Fonte:Statista
Più precisamente, rappresenteranno oltre l'80% di tutto il traffico Internet dei consumatori. Rispetto al dato del 2017, si tratta di un traffico quasi 15 volte superiore.
Il video è di gran lunga il media più popolare tra i navigatori Internet medi, con YouTube la piattaforma più popolare. Qui ci sono solo un paio di statistiche per dipingere il quadro. Ci sono oltre 2 miliardi di utenti attivi mensili su YouTube. La piattaforma è estremamente popolare tra i gruppi demografici, in particolare gli adulti. Oltre il 70% degli adulti negli Stati Uniti utilizza YouTube.
La popolarità dei contenuti video ha portato a una nuovissima nicchia di marketing digitale:il marketing video online. L'utilizzo di video per coinvolgere i visitatori del sito Web e convertirli in potenziali acquirenti è una strategia di riferimento per il 71% dei marketer B2B e il 66% dei marketer B2C.
Il video è diventato uno dei pilastri per offrire un'esperienza utente eccezionale. Risuona con le persone, fornisce risultati ed è facile da aggiungere a un sito web. Il comportamento dei clienti online e le loro aspettative stanno cambiando. Oggi, oltre il 50% dei consumatori desidera vedere più contenuti video.
Tutte queste statistiche raccontano una storia:il video invade la sfera online a un ritmo rapido. Le proiezioni ci dicono che questa tendenza continuerà nei prossimi anni. Aggiungere un video a un sito web non è più un'idea basata su un'intuizione ma basata su dati provenienti da più fonti.
Tipi di video utilizzati nel web design
Sebbene sia radicato nelle migliori pratiche da un lato, il web design è anche radicato nell'arte dall'altro. Grazie alle moderne tecnologie web, l'implementazione di video nel web design oggi è notevolmente più semplice di quanto non fosse dieci anni fa. I web designer sono piuttosto innovativi quando si tratta di implementare video nei loro progetti.
Se ti prendi il tuo tempo per sfogliare alcuni dei siti Web più popolari, scoprirai presto che esiste uno schema quando si tratta di tipi di video. Ecco i tipi di video più comunemente usati nel web design:
- Video esplicativo – il video esplicativo è comunemente chiamato video della home page o video della pagina di destinazione. Come suggerisce il nome, spiega cosa fa e offre un'azienda in modo rapido e coinvolgente. Ecco un esempio di video esplicativo creato da Vidico :
- Video aziendale – i video aziendali sono progettati per comunicare un messaggio a un pubblico altamente specifico. Di solito mostrano i valori del marchio o un servizio o prodotto specifico.
- Animazione – Le animazioni sono ottime per raccontare una storia attraverso un personaggio. Si adattano perfettamente a molti web designer in quanto possono essere personalizzati per riflettere l'aspetto di un sito Web.
- Grafica animata – la grafica animata è popolare quanto l'animazione per lo stesso motivo. Tuttavia, il loro caso d'uso è in qualche modo diverso perché vengono utilizzati per trasmettere in modo efficiente dati o informazioni in un modo facile da consumare.
- Video di sfondo a schermo intero – i video di sfondo a schermo intero stanno diventando sempre più popolari tra i web designer. Sebbene siano difficili da implementare in quanto devono adattarsi a tutti gli elementi di design (colori, pulsanti, tipografia, layout), possono migliorare l'esperienza visiva e deliziare i visitatori.
- Video podcast – avviare un podcast è davvero facile oggi con tutte le guide su come avviare i podcast. Tuttavia, il concetto stesso di podcast come esperienza audio esclusiva è cambiato. A causa della popolarità dei video, molti podcaster hanno iniziato a registrare e pubblicare podcast in formato video sui loro siti web.
Funzione e vantaggi dei video
Ci sono un paio di funzioni condivise sia dal web design che dai video. Tuttavia, portano in tavola funzioni uniche, completandosi così perfettamente a vicenda. Questo è esattamente il motivo per cui la sinergia di contenuti video e web design funziona così bene in termini di coinvolgimento degli utenti ed esperienza utente. Ecco alcune delle funzioni più degne di nota dei video che si integrano bene con il web design:
- Introduci – descrizioni lunghe di prodotti e servizi possono annoiare i visitatori, video concisi e brevi offrono un'alternativa alla copia introduttiva; questi video hanno la funzione di presentare ai visitatori il tuo marchio, prodotto, servizio e piani futuri.
- Delizia – se hai qualcosa di interessante da comunicare ai tuoi visitatori, i video possono aiutarti a deliziarli in un modo unico. Puoi usarlo per annunciare grandi novità, condividere fatti interessanti o presentare loro qualche nuovo servizio o funzionalità del prodotto.
- Suscita interesse – i video possono aiutare ad aggiungere un ulteriore elemento visivo al tuo mix, suscitando così l'interesse e catturando l'attenzione dei visitatori del sito web.
- Rinnova il design – il miglior esempio di questa funzione è il video di sfondo a schermo intero menzionato in precedenza. Può respirare aria fresca in un design minimalista in cui è presente un numero minimo di elementi sul sito web.
- Crea fiducia – i video delle testimonianze hanno il potere di aiutare le aziende a creare fiducia con i nuovi acquirenti; possono essere visti su molti siti Web che offrono un'ampia gamma di servizi e prodotti. Ecco un esempio di un ottimo video testimonial di Zoom e Slack :
Abbiamo già condiviso con te che oltre il 50% dei consumatori desidera vedere più contenuti video online. Anche se questo è un ovvio vantaggio di avere un video su un sito web, eccone un altro paio:
- Raccontare una storia facile – Tutti amano una bella storia e sfruttare i video su un sito Web può aiutarti a condividere la storia giusta con il tuo pubblico o base di consumatori
- Riduci la frequenza di rimbalzo – i video possono attirare l'attenzione dei visitatori e invogliarli a rimanere ed esplorare il tuo sito web, riducendo notevolmente le frequenze di rimbalzo.
- Aumenta il tempo medio trascorso sulla pagina – i video coinvolgenti possono aiutarti a interessare i tuoi visitatori e farli guardare fino alla fine, influenzando così un fattore SEO vitale:il tempo medio trascorso sulla pagina.
- Facile trasmettere un messaggio – i video sono il modo più efficace per veicolare anche i messaggi più complessi.
Grandi sfide nell'implementazione dei video
Sebbene i video e il web design siano un'ottima sinergia, l'implementazione dei video può essere impegnativa. Alcune delle sfide principali sono:
- Dove mettere il video – ci sono due problemi relativi alla posizione del video. Il primo è scegliere una pagina web su cui inserire un video. E il secondo è dove sulla pagina mettere il video. Molti siti Web introducono video sulla home o sulla pagina di destinazione.
- Sfide di layout – se un sito web è pieno di elementi, può essere davvero difficile trovare lo spazio giusto per posizionare un video, il che spesso richiede un piccolo processo di riprogettazione del sito web.
- Tavolozza dei colori – la tavolozza dei colori può essere un problema se un web designer e un'agenzia di produzione video non hanno i mezzi per comunicare. Lavorare mano nella mano con un'agenzia del genere può aiutare a creare video straordinari che si adattano perfettamente al design del sito web.
- Potenziali problemi di hosting – i file video possono essere di grandi dimensioni e alcuni piani di hosting hanno un traffico del sito Web limitato che può causare potenziali problemi su tutta la linea.
- Design reattivo – infine, anche i web designer devono considerare l'esperienza mobile. L'implementazione di video in modo che non influiscano negativamente sull'esperienza può essere difficile.
Esempi di utilizzo di video
Basta con la teoria. Vediamo alcuni casi d'uso video e come si adattano al web design.
Molto lento
Come perfetto esempio di video di sfondo a schermo intero, abbiamo Slow Mo. Il video è perfettamente incorporato in un design minimalista del sito web. Viene utilizzato per mostrare tutti i servizi e i prodotti offerti dall'azienda.
Playground Inc
Playgorund Inc è un eccellente esempio di come sfruttare l'animazione come agenzia digitale creativa. Ogni animazione sul sito web dell'azienda comunica chiaramente il valore dei servizi dell'azienda e il livello di competenza del team.
Wave.video
Wave.video è un creatore di video e una soluzione di hosting video. Il sito Web ufficiale mostra un modo semplice per sfruttare la sinergia di video e web design. Il video è incorporato nel dispositivo di scorrimento dell'eroe e completa l'aspetto grafico del sito web. È uno di quei video introduttivi che spiegano come funziona il servizio.
Conclusione
Il video è diventato il media più popolare distribuito su vari canali online. Uno dei canali principali include i siti web. Come puoi vedere, ci sono vari tipi di video che possono essere aggiunti a un sito web.
I contenuti video e il web design creano questa potente sinergia in grado di ipnotizzare i visitatori, suscitare interesse e creare fiducia. Non vediamo l'ora di vedere dove ci porterà la tendenza dei video a essere uno degli elementi vitali del web design negli anni a venire.
Informazioni sull'autore: Ogi Djuraskovic è il fondatore di FirstSiteGuide.com. Sul suo sito web, sta cercando di aiutare le persone a costruire un business online di successo con il giusto mix di competenze. Oltre al suo tutoraggio online, gli piacciono molto le attività offline, come andare in bicicletta e camminare con il suo jumbo francese.
