
In quasi tutti i video che modifico, durante il mio ultimo o penultimo ciclo di revisioni mi ritrovo a dover aggiungere titoli, riconoscimenti, nomi grafici (terzi inferiori) e una o due altre parti di testo per spiegare e dare un contesto a il video. Ecco le mie tecniche di riferimento per creare una grafica dall'aspetto decente in modo rapido ed efficiente.
Assolutamente aiuta se hai frequentato alcune lezioni di base di progettazione grafica. Non solo un corso su come utilizzare un software, ma in realtà ha studiato i principi di progettazione. Non entrerò in quelli qui, ma dirò solo che come editor, ti renderai più commerciabile e migliore in quello che fai, se puoi dedicare del tempo a conoscere i principi della progettazione grafica, la tipografia, il layout e teoria dei colori di base. Corsi online, community college o anche un po' di lettura nel tuo tempo libero possono aiutarti a completare il tuo set di abilità.
Le grafiche di testo create più spesso sono i terzi inferiori, le chiavi dei nomi AKA, i nastri dei nomi AKA, gli intertitoli AKA e sono sicuro che ci sono altri nomi per loro. Fondamentalmente è il testo che identifica una persona e il suo titolo di lavoro, e in genere è posizionato nel terzo inferiore del fotogramma del video. Per questo articolo, mi concentrerò principalmente su quelli, ma le strategie che condivido dovrebbero poter essere applicate a qualsiasi altra grafica basata su testo.
Quindi andiamo a questo. Le prime due cose che faccio quando viene assunto funzionano:
Guarda al marchio del tuo cliente
Alcuni clienti potrebbero avere un'identità visiva consolidata e, se sei fortunato, pubblicare standard di identità. Questi possono includere colori specifici, (indicati in RGB e CMYK, forse anche PANTONE) caratteri tipografici consigliati e file di logo. Se non riesci a trovarli online, invia un'e-mail al tuo cliente. Attenersi a uno stile di design che imita il loro marchio è una schiacciata facile.
In questo video promozionale industriale, il cliente ha condiviso con me la sua guida all'identità e sono stato in grado di utilizzare i caratteri tipografici esatti che delineava. (Abbastanza divertente, spesso devo chiederli, ma non vengono forniti.) Vai avanti a 1:40 e 2:04 per vedere questi titoli relativamente semplici, ma realizzati in modo intelligente con un carattere tipografico fornito dal cliente.
Guarda i progetti precedenti prodotti dal tuo cliente
A volte i miei clienti hanno una libreria di video creata da altre agenzie o editori interni. Facendo riferimento a quelli, posso vedere cosa è stato usato in precedenza e farmi un'idea di cosa potrebbero piacere. Usa il tuo miglior giudizio, però, poiché questi non saranno sempre buoni! Di solito è sufficiente una breve e-mail per scoprire il carattere specifico o altri dettagli di stile che potrebbero utilizzare regolarmente.
Quindi, se non esiste un'identità specifica a cui aderire e non hanno video precedenti con elementi grafici che desideri imitare, ora tocca a te.
Sktech it out, soprattutto per più elementi grafici
Durante la modifica di un progetto in cui avrò bisogno di creare 4-5 terzi inferiori, una grafica del titolo di apertura e forse anche un rotolo di titoli di coda, trovo molto utile abbozzare su carta tutte queste diverse risorse. Mi permette di vedere il "quadro generale" e di assicurarmi che qualsiasi stile o layout io voglia utilizzare, possa effettivamente funzionare per TUTTA la grafica che creo. La coerenza è fondamentale.
Sgrossando la grafica del titolo su carta, posso farmi un'idea molto rapidamente di scala, posizionamento e allineamento, considerando anche le modifiche alla copia (se hai tanta libertà editoriale).
Regola il video invece del testo
Rendere leggibile il testo è importante quanto renderlo bello. Voglio dire, se il pubblico non può leggerlo, allora qual è il punto? Quando hai immagini in movimento dietro linee di testo sottili, devi assicurarti che possano essere ancora facilmente lette.
Invece di scegliere caratteri in grassetto e di grandi dimensioni, a volte aggiungo effetti sul mio video. In genere utilizzo testo bianco o di colore più chiaro, quindi il mio obiettivo è scurire l'area dietro il testo in uno o più dei seguenti modi.
- Creare un ovale nero dietro il testo, sfumare i bordi, ridurre l'opacità fino a circa il 10-25% mentre si sperimentano metodi di fusione come sovrapposizione e luce soffusa.
- Aggiungere una vignettatura al video in modo che i bordi del fotogramma diventino gradualmente più scuri man mano che l'occhio si avvicina al bordo.

- Posizionamento di una sfumatura sul video che va dallo 0% sul soggetto a circa il 15-25% dall'area in cui si trova il testo fino al bordo del fotogramma a cui è più vicino. Questo funziona particolarmente bene per i titoli delle località che si trovano proprio nella parte inferiore della cornice.
- Utilizza un correttore di colore o una regolazione delle curve per scurire determinati toni del video se il testo si trova su una determinata area chiara/scura.
- Le sfocature possono aiutarti a far risaltare enormemente il tuo testo. La sfocatura locale o la sfocatura vingette possono funzionare entrambe.
Utilizzando una o tutte queste tecniche sono in grado di creare una sottile separazione e aumentare il contrasto, rendendo così il testo più facile da leggere. Nel video qui sotto, il testo era difficile da leggere sul clip timelapse di apertura, quindi ho finito per sfocare il clip, quindi abbassare le luci e i mezzitoni con una regolazione delle curve per renderlo leggibile.
Che tipo di carattere o carattere tipografico dovrei scegliere?
Ci sono così tanti caratteri tipografici diversi là fuori, può essere opprimente scegliere quello giusto. Ancora una volta, fare una piccola ricerca sulla tipografia può fare molto per guidarti. Se non altro, imparerai cosa NON usare. tosse COMIC SANStosse !
MOLTO in generale, è buona norma scegliere un carattere leggibile che abbia variazioni appropriate in grassetto e corsivo. Una collezione con larghezze e livelli di spessore variabili è ancora meglio. Un ottimo punto di partenza è scegliere i caratteri che hanno uno stile che rifletta il contenuto o il tema del tuo progetto. Questo è il motivo per cui molte grafiche per video di matrimoni hanno caratteri lunghi e fluidi da caratteri tipografici in stile copione:la loro eleganza e alta classe possono essere attribuite all'eleganza della bellezza di un matrimonio.
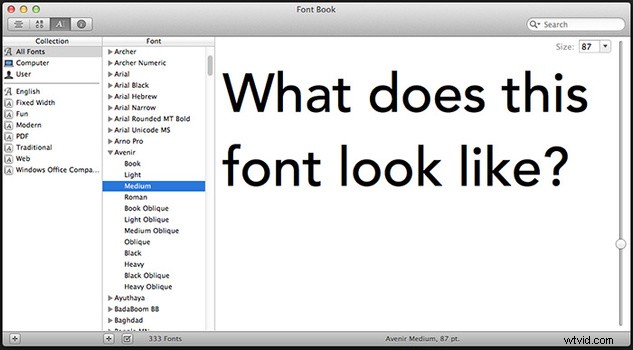
Può semplificare le tue decisioni se inizi prima con uno stile, quindi guardi alcune opzioni di carattere che mostrano quello stile, quindi scegli tra pochi anziché poche centinaia. Su un Mac, usa l'app Font Book per visualizzare in anteprima l'aspetto di un determinato nome o parola in un particolare carattere tipografico.

Non dimenticare che ci sono molti font gratuiti (e a pagamento) là fuori! Se non ti piace nulla che vedi nella tua app di modifica, potrebbe essere il momento di ottenere alcuni nuovi caratteri tipografici. Ecco alcuni punti da cui iniziare:
- DaFont
- Tipo Lupo
- I miei caratteri
Per assicurarti che il tuo testo possa essere letto, prova ad aggiungere un'ombra discendente molto leggera o un contorno. Sì, un'ombra o un contorno spessi farebbero apparire facilmente il testo, ma le ombre esterne o le pennellate dure attorno al testo di solito sembrano spazzatura. Rendili morbidi e semitrasparenti.
Sono colpevole di farlo a volte, ma consiglierei di evitare l'uso di caratteri tipografici che hanno serif su di essi. Puoi farla franca con i grazie sul testo quando lo sfondo è molto scuro o stai usando una grafica di grandi dimensioni, ma cerco di stare lontano da loro poiché tendono a perdersi un po' dopo la compressione video e quando li visualizzi in un piccolo Web visualizzatore basato. Anche i caratteri con tratti sottili, come i caratteri tipografici vecchio stile, moderno o di script, sono soggetti a questo problema, quindi eviterei anche quelli per la grafica di piccole dimensioni su piattaforme a schermo piccolo.
Utilizza colori, elementi e altri spunti del video per ispirare il design
Trovare elementi di forma, colori, stili di movimento e altro da soli può essere divertente in alcuni progetti e un incubo per altri. Dannazione Jim, sono un editor video, non un illustratore.
Quando ti viene data la libertà creativa di creare una serie di elementi grafici di testo e vuoi renderli qualcosa di diverso dal testo bianco e statico su nero (cosa che faccio sempre e che può sembrare perfetta!) può essere una sfida emergere con qualcosa che funziona.
La prossima volta che hai bisogno di una tavolozza di colori che potrebbe offrire qualcosa di interessante, guarda il tuo video sorgente. Ci sono dei temi dominanti in termini di argomenti o immagini? Ad esempio, una modifica sul riciclaggio o sulla tecnologia verde, utilizzando il verde o il blu nella grafica è un gioco da ragazzi. Analizzando il contenuto del tuo progetto, puoi prendere decisioni creative che lo rispecchiano e lo migliorano.
In una modifica di prossima pubblicazione che ho fatto per RGG EDU, la troupe aveva abiti coordinati che includevano cappelli rossi e scarpe arancioni neon. Ho abbinato il colore a questi articoli e l'ho usato come tono per i colori delle forme. Nei fotogrammi sottostanti, nota il riferimento al colore nel primo screenshot, quindi la grafica successiva che ho realizzato in base a quel campione di colore.



Nella modifica qui sotto, inizialmente volevo usare una tavolozza di colori del mardi gras (dal momento che le riprese si sono svolte a New Orleans), ma sembrava troppo sgargiante. Quindi, ho usato una combinazione di colori di una squadra sportiva locale, i Saints.

Vuoi animare la tua grafica? Le possibilità sono infinite, ma ecco cosa cerco.
Fai un movimento del cursore... sul tuo testo
Aggiungi due fotogrammi chiave di posizione sul testo e fallo muovere lentamente in una direzione. È un modo semplice per aggiungere un bel tocco di movimento, che attiva la cornice molto più di un semplice blocco di testo statico.
Modelli e movimenti precaricati
After Effects e Motion hanno entrambi animazioni predefinite specifiche per la grafica di testo. Non sono design, ma piuttosto modi creativi per trasferire il testo dentro e fuori dallo schermo. Alcuni sono sciocchi, altri sono antipatici, ma altri possono aggiungere quel leggero tocco di complessità o eleganza che a volte può essere perfetto. Se possiedi uno di questi programmi, guarda le animazioni e guarda cosa ti piace.
Puoi anche acquistare modelli se necessario. Questi sono pezzi animati elaborati, ma spesso hanno una bella estetica per lo stile e il layout del testo. L'acquisto di questi modelli ti fornirà il file di testo e i file di progetto per estrarre e utilizzare solo le parti desiderate. Ecco alcuni posti da visitare per quelli:
- MotionVFX
- VideoHive
- Blocchi video
- RevoStock
- Matrice di movimento
Costruisci la tua grafica in modo intelligente
Alcuni software ti permetteranno di creare i tuoi modelli (Motion 5 e FCX) in modo che tutto ciò che devi fare sia inserire il nome e il titolo e tutti gli altri parametri di stile siano impostati. Quando si creano 15-20 titoli grafici, questo può far risparmiare tempo.
Premiere può creare i propri modelli di testo, in modo da non dover impostare lo stile ogni volta, quindi per la grafica di testo semplice in cui creerò più di quattro o cinque terzi inferiori, creerò un modello di nome personalizzato per quel progetto.
Per quanto After Effects mi piaccia, ho trovato più utile creare titoli in Motion. Creo ogni titolo in gruppi/livelli separati, in questo modo se il mio cliente decide che non gli piace il carattere o il colore che ho scelto, posso selezionare tutti i livelli di testo e apportare una modifica per influenzarli tutti. Avrò comunque bisogno di esportare ciascuno di essi, ma trovo comunque che sia più veloce del cambiare gli stili in After Effects su ogni livello, uno alla volta.
Quando tutto il resto fallisce, usa il metodo KISS
Sii semplice, stupido. In molti casi non ho il tempo (il che significa che i clienti non hanno il budget o ho una scadenza che si avvicina rapidamente) per sperimentare stili grafici diversi per il testo e creare movimenti elaborati.
Immagino che più della metà della grafica di testo che creo finisca per essere terzi inferiori con un testo bianco molto semplice, con il nome circa due volte più grande del titolo. Li accatasto, li allineo a sinistra e ho finito. Aggiungerò alcune delle regolazioni del video sopra annotate e forse una leggera mossa per aggiungere un po' più di energia, ma in generale è efficiente e il cliente sta bene con esso. Per la maggior parte dei video documentari e promozionali, l'obiettivo dovrebbe essere quello di informare e migliorare, se possibile, senza mai distrarre.
Cosa hanno trovato utile alcuni di voi durante la creazione di grafica di testo? Li fai tu stesso? Assumerli? Condividi i tuoi suggerimenti con gli altri nei commenti qui sotto.
