In questo tutorial video, spieghiamo come sfruttare la potenza di questa semplice funzionalità nascosta in Adobe After Effects:Ritaglia percorsi.
Taglia tracciati è uno strumento di Adobe After Effects che ti consente di apportare regolazioni precise per modellare i tracciati dei livelli. Tuttavia, i nuovi utenti potrebbero non saperlo perché è nascosto sotto un sottomenu del livello di forma. Quindi, cosa puoi ottenere con questo piccolo e pratico animatore? Diamo un'occhiata a cinque progetti utili e divertenti.
1. Infografica

La creazione di un'infografica può sembrare complessa; tuttavia, bastano pochi semplici passaggi. Per un grafico a barre di base, creerò prima un percorso a due punti tramite lo strumento Penna, posizionando il primo punto nella parte inferiore della cornice. Successivamente, disattiverò il riempimento e imposta il tratto a 150 pixel. Infine, aggiungerò un Tracciato di taglio animatore tramite Aggiungi menu a discesa e animare la Fine proprietà da 0% a 100%. Per fare in modo che un numero cambi dinamicamente man mano che il grafico cresce, aggiungo un livello di testo e genitore il testo di origine alla proprietà finale del tracciato di ritaglio. Infine, aggiungerò una semplice espressione di valore per arrotondare i numeri a valori assoluti. E voilà — un'infografica dinamica. (Guarda il mio tutorial completo su come creare infografiche in After Effects qui.)
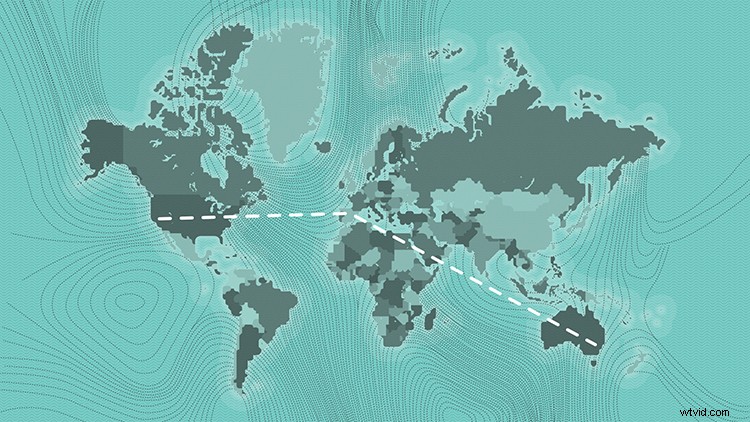
2. Mappa percorso

Le mappe sono divertenti e puoi creare rapidamente un percorso animato con Taglia percorsi. Innanzitutto, aggiungerò punti e un percorso a una mappa tramite lo strumento Penna, con il tratto a 5 pixel e nessun riempimento. Posso personalizzare e stilizzare il percorso della mia mappa tramite le proprietà dell'elemento tratto. Per questo esempio, aggiungerò dei trattini e cambierò il Capolinea proprietà. Una volta che sarò soddisfatto dell'aspetto, aggiungerò l'animatore Trim Path e animerò la posizione finale. Per un tutorial completo su come animare un percorso mappa, consulta il mio tutorial "Crea un percorso mappa ispirato a Indiana Jones in After Effects". (Quel tutorial appartiene a un museo.)
3. Casella di testo
Puoi utilizzare Taglia tracciati per aggiungere rapidamente dettagli a un terzo inferiore o a un altro elemento di testo. Un aspetto popolare per i terzi inferiori e altri elementi grafici è il riquadro di delimitazione animato. Per crearne uno, prenderò semplicemente lo strumento Forma rettangolo e imposterò il tratto su 10 pixel, senza riempimento. Quindi, creerò un rettangolo e lo allineerò al mio testo. Ora posso animare la fine insieme a Offset per alcuni risultati davvero desiderabili. (Funziona benissimo anche con semplici elementi di sottolineatura.)
4. Tratto di testo

Un altro aspetto popolare è il tratto di testo animato. Al contrario di creare un semplice riquadro o un elemento di linea, aggiungere e animare un tratto di testo può essere un po' più complicato. Per questo, prendo prima il mio testo e seleziono Livello> Crea> Crea forme dal testo . Per cambiare la traccia di tutti i personaggi contemporaneamente, seleziona il livello e usa l'opzione Traccia nella parte superiore dell'interfaccia. Una volta che sono soddisfatto dell'aspetto del mio tratto, posso aggiungere Tracciati di taglio e animare l'intervallo per ottenere l'aspetto che desidero. (Guarda il mio tutorial autonomo su "Come animare un tratto di testo in Adobe After Effects.")
5. Esplosioni di cerchi

L'esplosione del cerchio è un divertente elemento di animazione che crea movimenti semplici e i percorsi di ritaglio possono aiutare a dar loro vita. Creiamo un rapido scoppio circolare e aggiungilo a un'animazione a forma di stella. Per prima cosa, creerò un percorso semplice (tramite lo strumento Penna) che esce dalla cima della stella. Successivamente, aggiungerò l'animatore di Trim Path. Per fare in modo che la linea fuoriesca dal centro, animerò entrambi gli attributi di inizio e fine, sfalsando leggermente ciascuno. Infine, aggiungerò un Ripetitore con 9 copie, una Posizione di 0 e una Rotazione di 40. Ora posso cambiare la Posizione Y dell'elemento forma per posizionarlo perfettamente. (Per ulteriori follie di circle burst, dai un'occhiata a questo tutorial.)
Ti interessano le tracce che abbiamo utilizzato per realizzare questo video?
- “Virtual Arrival” di Cymatix
- "Crociera estiva" di Mattijs Muller
- "Midnight City" di Make Music
- "Fake Awake" di Tonemassif
- "Segnali stradali" di Sound Force

