
Le possibilità di creare animazioni con Adobe After Effects sono quasi illimitate. Possiamo comporre scene complesse, aggiungere migliaia di bagliori dell'obiettivo ai filmati di Star Trek o creare grafica divertente senza alcun filmato di azione dal vivo.
Quindi, con tutte queste possibilità, come si fa a capire esattamente da dove cominciare? Bene, ci sono un sacco di risorse online e offline, e la guida per l'utente di After Effects e le funzioni della Guida ti aiuteranno con le basi - l'interfaccia, i controlli, il layout, ecc. - ma a un certo punto è importante iniziare a divertirti con il programma.
Diamo un'occhiata ad alcune tecniche per principianti per iniziare a utilizzare After Effects. Per fare questi esercizi semplici e veloci, avrai bisogno di alcune cose:
- un breve video clip di qualsiasi cosa
- una breve schermata verde:prova a trovare qualcosa delle stesse dimensioni del primo clip
- un'immagine con una certa consistenza:rocce, mattoni, marciapiede, qualunque cosa.
Dai un'occhiata a freeimages.com per gli scatti delle texture. ?
Una volta che hai tutte queste cose, importale in un progetto After Effects (controllo-I su Windows, comando-I su Mac o fai doppio clic sulla finestra Progetto).
After Effects è uno strumento per la grafica animata. L'animazione, o la modifica di qualcosa o l'esecuzione di azioni in un determinato periodo di tempo, è il punto in cui After Effects brilla. È possibile realizzare incredibili animazioni di alto livello con After Effects, ma è importante prima imparare a camminare prima di imparare a correre.
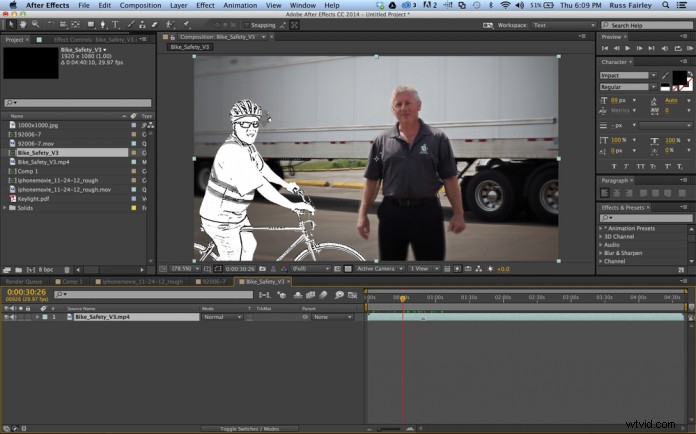
Per iniziare, creiamo una nuova composizione, o comp, che corrisponda alle dimensioni e alle impostazioni del metraggio. Potremmo creare una composizione usando i menu in After Effects, ma finché impariamo i trucchi, rendiamolo ancora più semplice. Seleziona il metraggio da utilizzare nella finestra del progetto, fai clic e trascinalo sull'icona "Crea una nuova composizione" proprio nella parte inferiore della finestra del progetto. Ciò formatterà automaticamente una composizione in modo che corrisponda alle impostazioni del metraggio utilizzato. Corrisponderà alle dimensioni, alla frequenza dei fotogrammi e alla lunghezza della clip utilizzata.
Ora che abbiamo una composizione, noterai che il metraggio appare come un livello nella finestra della timeline e uno sguardo al primo fotogramma apparirà nella finestra Composizione.
La prima cosa che andremo ad animare è l'opacità del metraggio per farlo sfumare. All'inizio del metraggio svaniremo più di un secondo.
Innanzitutto, cerca una piccola freccia rivolta verso il basso a sinistra del nome del filmato. Fare clic sulla freccia per visualizzare le proprietà di trasformazione per il metraggio. Tutte queste proprietà – Punto di ancoraggio, Posizione, Scala, Rotazione e Opacità – possono essere animate. Nota i piccoli cronometri accanto al nome di ogni proprietà. Utilizzeremo questi cronometri per creare fotogrammi chiave, che determineranno il valore della proprietà in quel momento sulla sequenza temporale.
Inizia facendo clic sulla proprietà "100%" accanto a Opacità e sostituisci 100 con 0. Ciò ridurrà l'opacità del livello a 0%.
Ora fai clic sul cronometro accanto a Opacità. Questo creerà un fotogramma chiave sulla timeline, bloccando lo 0% come valore di opacità questa volta sulla timeline.
Quindi, trascina l'indicatore del tempo corrente (CTI - l'indicatore del tempo che si sposta sulla timeline - cerca una linea rossa con una freccia gialla sopra) fino al segno di un secondo. Ci sono altri modi per farlo, ma è per un altro giorno.
Ora cambia il valore di opacità su 100. Ciò aumenterà l'opacità del livello al 100%. Nota che è apparso il filmato.
Riporta il CTI all'inizio del filmato e premi la barra spaziatrice per visualizzare l'anteprima dell'animazione.
Congratulazioni! Hai completato la tua prima animazione. Prova a creare fotogrammi chiave per animare le altre proprietà, come Scala e Rotazione.
Ricorda:non ci sono regole, quindi sperimenta!
http://youtu.be/bF94JPSIOng
Rimuovere uno schermo verde dal metraggio - o digitare - potrebbe sembrare un enorme passo avanti rispetto alla dissolvenza nel metraggio - e lo è - ma è particolarmente pulito e divertente. Anche se il keying è veramente una forma d'arte a sé stante, eseguire un primo test molto semplice non lo è, e questo può semplicemente fungere da ispirazione per un lungo viaggio con il keying.
Per prima cosa, creeremo una nuova composizione. Facciamolo allo stesso modo dell'ultima volta. Trascina il metraggio con schermo verde sul pulsante "Crea una nuova composizione" nella parte inferiore della finestra del progetto.
Per divertimento, trascina il clip dalla prima lezione nella finestra Timeline e posizionalo appena sotto il metraggio con schermo verde nella pila di livelli.
Nel menu in alto, scegli Effetto, Keying, Keylight. Ci sono molti keyer, ma questo di The Foundry è eccellente e viene fornito con After Effects.
Accanto a Colore schermo (nota l'ortografia britannica), seleziona lo strumento contagocce. Ciò ti consentirà di scegliere il colore da rimuovere dal metraggio.
Con il contagocce selezionato, fai clic sullo sfondo verde nel metraggio.
Ecco! C'è molto di più che può essere fatto per ripulire questo lavoro di codifica, ma questo è semplicemente l'inizio. Dai un'occhiata ai video di istruzioni di Videomaker, "The Greenscreen Handbook" di Jeff Foster e al tutorial n. 10 di Video Copilot – Basic Color Keying – per portare il tuo prossimo progetto di keying a un altro livello.
http://youtu.be/wxnUDC05b3M
Ok, ora è il momento di mettere in funzione l'immagine della trama.
Inizia scegliendo lo strumento testo dal pannello degli strumenti nella parte superiore dell'interfaccia di After Effects. Fare clic nella finestra di composizione (o nella finestra di anteprima) per visualizzare un cursore di testo.
Nel pannello dei caratteri sul lato destro dell'interfaccia, cambia il carattere in "Impatto". Vogliamo qualcosa con un po' di peso.
Digita una parola. Russ è sempre buono da usare. Se il testo è troppo grande o troppo piccolo, può essere modificato anche nel pannello dei caratteri sul lato destro dello schermo.
Una volta che sei soddisfatto della tua parola (spostala, ridimensionala, divertiti), trascina l'immagine della trama dalla finestra del progetto sotto il livello di testo nella pila di livelli. Apparirà dietro il tuo testo.
Quindi, cambia l'interruttore TrkMat (Track Matte) su "Alpha Matte "X"", dove X è il nome del tuo livello di testo.
Ecco! La tua texture dovrebbe ora apparire sul tuo testo.
http://youtu.be/_BNtUDScMCY
Lascia il tuo bel testo strutturato dov'è. Facciamo in modo che sia uno sfondo carino.
Nel menu in alto, scegli Nuovo, Livello, Solido. Quando viene visualizzata la finestra di dialogo Impostazioni strato solido, scegli "Crea dimensione comp" e premi OK. Non preoccuparti di che colore è il solido.
Il solido apparirà sul testo, poiché si trova in cima alla pila di livelli. Trascinalo in fondo alla pila. Il tuo testo riapparirà.
Ora seleziona Effetto, Genera, Rampa sfumatura (le versioni precedenti di After Effects potrebbero semplicemente dire Rampa). Apparirà una sfumatura sul livello solido e le impostazioni per l'effetto Rampa sfumatura appariranno nel pannello Controllo effetti (la seconda scheda accanto alla scheda Finestra Progetto).
Sotto le impostazioni Gradient Ramp, cambia la forma della rampa in "Radial Ramp" e regola la posizione dell'inizio della rampa in modo che sia all'incirca al centro del fotogramma. Regola la posizione della fine della rampa per creare un bel gradiente ovale.
Cambia il Colore iniziale in bianco e il Colore finale in qualcosa di carino, come un rosso o blu medio.
Ta da! Ci sono più opzioni, ma questo è un inizio divertente per creare uno sfondo!
Condivideremo altri suggerimenti per principianti su After Effects nel prossimo futuro, quindi resta sintonizzato su Videomaker.com!
http://youtu.be/TsmvczyRYw8
