
Stavamo effettivamente creando un pacchetto del genere per un nuovo pilota per una serie chiamata "The Theory Of..." quando questa storia è arrivata al successo. Usiamo questo come nostro esempio.
Guarda:Titoli e grafica di base per l'editing video
Scelta del carattere
Sicuramente non utilizzerai un testo graffiante per uno spettacolo di scienza e teoria. Per un film come "Se7en", avrebbe funzionato (e ha funzionato) alla grande, ma non per questo progetto. E inoltre non utilizzerai un carattere super elegante, come potresti fare per un film di Jane Austin.
Abbiamo trovato un font perfetto dopo aver setacciato Fonts.com; era addirittura gratis! Il carattere che abbiamo scelto si chiama "Neurologico". Il titolo dell'episodio pilota di questa serie si chiama "The Flesh Eating Gulf", riferendosi ai batteri carnivori nel Golfo del Messico. Il carattere sembrava fantastico!

Crediti di apertura
Regola n. 1:rendili brevi. Tutto è iniziato con i semplicissimi titoli di testa di "Lost". In generale, non rendere i crediti televisivi più lunghi di 1 minuto. Iniziare con i titoli di testa ti consentirà di inventare elementi di design che funzioneranno su tutti i tuoi titoli e grafica.

Elementi di design
Abbiamo scelto cerchi rotanti che ricordano sia un'interfaccia utente futuristica, sia l'obiettivo di una fotocamera come elemento di design principale. Per dare ulteriormente l'impressione di "lenti", abbiamo trasformato gli elementi rotanti in uno strato di regolazione, uno strato che applica un effetto a ogni strato sottostante. In questo caso, abbiamo utilizzato il livello di regolazione per aggiungere una distorsione del rigonfiamento. Questo dà l'impressione che gli elementi dell'obiettivo stiano rifrangendo l'immagine come farebbe il vetro.
Inoltre, abbiamo inserito i riflessi delle lenti e un sacco di trattamento bagliore. Questo dà l'impressione che tutto sia fatto di luce. Come mai? Quando parlavano con i produttori, volevano specificamente una sensazione di "illuminazione". Certo, potresti usare le immagini buddiste per questo. Ma questo non va d'accordo con i temi scientifici dello show.
Alla fine, abbiamo deciso di rendere una sequenza di apertura completamente nuova per ogni episodio dello spettacolo. Lo stesso livello di sfondo sarebbe clip dell'episodio. Per il nostro progetto iniziale, abbiamo utilizzato solo filmati d'archivio segnaposto.
Combinazione colori
Se questo fosse puramente uno spettacolo medico, potremmo usare un colore blu o verde come base per abbinare il colore degli scrub medici. Ancora una volta, però, i creatori hanno usato ripetutamente il termine "spettro completo" in relazione agli argomenti che avrebbero trattato. Quindi, siamo diventati letterali. La combinazione di colori è un gradiente che produce uno spettro completo di colori, un arcobaleno, sull'intera immagine. È un semplice livello di colore che utilizza un metodo Color Burn per comporlo.
Trattamento caratteri
Il font che abbiamo scelto era già molto stilizzato, quindi non volevamo impazzire con i trattamenti dei font. Vogliamo che sia leggibile, dopotutto. Abbiamo semplicemente aggiunto un bagliore - solo verticale - al testo, che abbiamo impostato con il fotogramma chiave per jitter. Abbiamo creato il testo piatto 2D su un livello 3D che ruota per aggiungere un po' di movimento.
Per passare da un set di testo all'altro, abbiamo semplicemente usato un lens-flare. È semplice, ma ha un bell'aspetto e si aggiunge alla nostra sensazione luminosa.
Visualizza i crediti introduttivi completi.
Terzi inferiori
Questi sono i titoli che vedi sempre nei telegiornali. Sono proprio come suonano; un terzo inferiore occupa il terzo inferiore dello schermo. Vanno da cinque a 10 secondi di lunghezza. Esistono due modi per affrontarli:1) Intero terzo inferiore eseguito in un pacchetto di grafica animata e 2) Sfondo per il terzo inferiore eseguito in un pacchetto di grafica animata, lasciando i titoli disattivati per la suite di editing. Stiamo andando con la prima opzione, anche se la seconda opzione è molto più comune in quanto è più veloce. Abbiamo scoperto che l'opzione uno di solito sembra molto meglio. Eseguendo l'intero terzo inferiore in After Effects, il nostro software di grafica animata preferito, aumenterà notevolmente il nostro carico di lavoro. Tuttavia, ci consentirà di fare di più con i titoli.
Per tutti gli altri titoli, utilizzeremo lo stesso background dei nostri crediti introduttivi. Abbiamo due sezioni. La sezione principale è una versione oscurata dello sfondo per rendere più leggibile il testo chiaro e la sezione inferiore è illuminata in modo da poter utilizzare il testo nero. Una cosa utile che abbiamo incluso è uno sfondo nero semitrasparente dietro il terzo inferiore. Ciò ti consente di vedere il video in background senza distrarlo troppo dal titolo stesso.

Terzi inferiori
Quartiere superiore
Proprio come un terzo inferiore, il quarto superiore è esattamente quello che sembra. Questi di solito denotano una posizione o forniscono informazioni che enfatizzano i punti esistenti. Una volta che hai un terzo inferiore, il quarto superiore è praticamente la stessa cosa, solo più piccolo e nella parte superiore dello schermo. Usiamo un'immagine fissa come segnaposto:non importa cosa usi, ma dovresti usare un segnaposto per il livello video ogni volta che progetti la tua grafica.

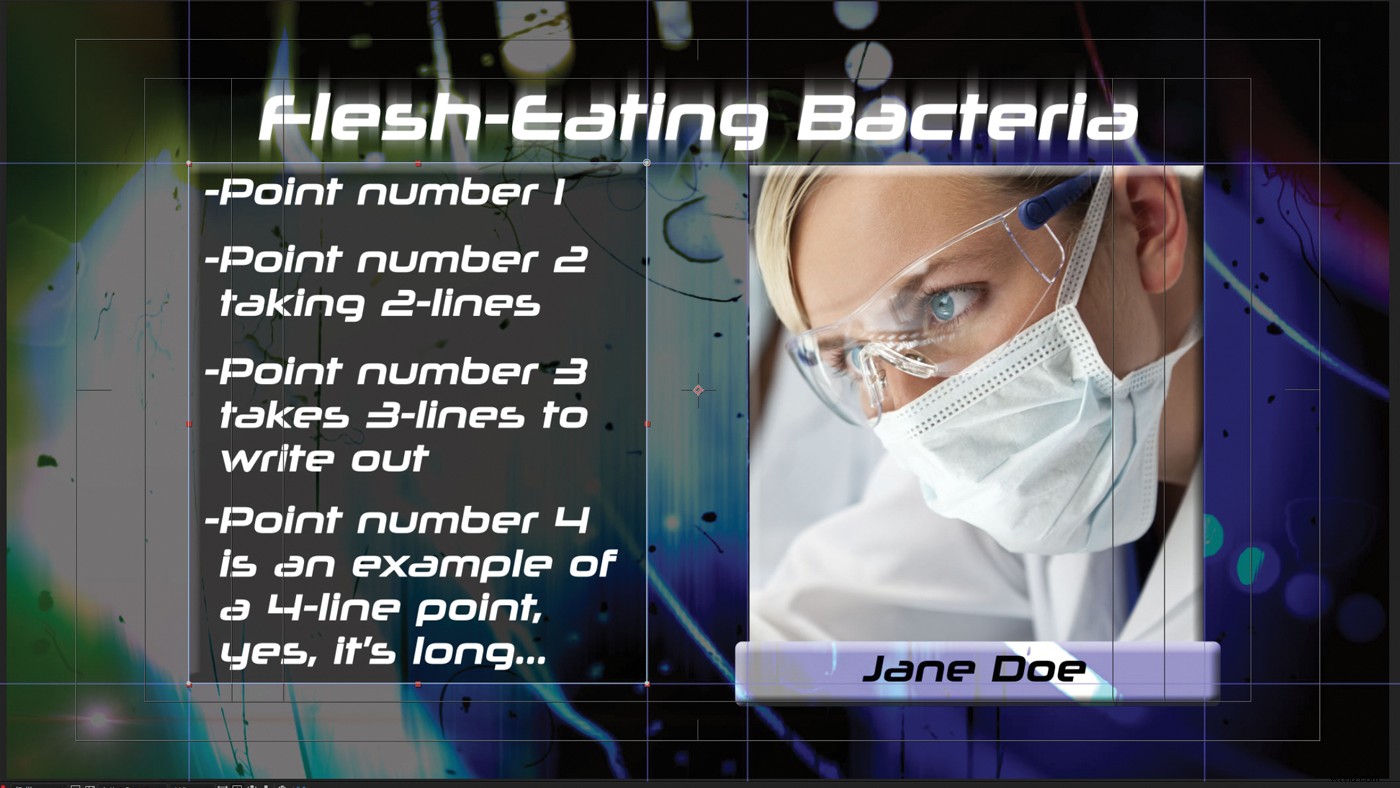
Testo puntato
Il testo del punto elenco e uno affiancato, utilizzato per le interviste a distanza, sono praticamente lo stesso schermo. Basta sostituire i proiettili a sinistra con un altro livello video dell'altra testa parlante. Il testo del proiettile è molto utilizzato nei notiziari. Pensala come una presentazione di PowerPoint video. I punti principali che qualcuno sta facendo sono enfatizzati in questi proiettili. In genere non è necessario creare uno sfondo scuro o aggiungere una cornice attorno al testo, ma il nostro sfondo ha così tanto bagliore che volevamo solo un po' più di contrasto.

Grafica aggiuntiva
Esistono altri tipi di grafica utilizzati, ad esempio, i crawler nella parte inferiore dello schermo per i programmi di notizie. Questi sono solitamente simili ai terzi inferiori, ma si estendono su tutto lo schermo. Devi solo consentire questi crawler su tutti gli altri grafici. I terzi inferiori devono essere più alti, gli affiancati devono essere tagliati in basso, ecc. E non dimenticare di riformulare i tuoi scatti per l'area di visualizzazione ridotta!
Conclusione
Come puoi vedere, la creazione di pacchetti grafici non è terribilmente difficile. Il talento risiede nel leggere quali sono le sensazioni dello spettacolo, così come l'aspetto che i produttori stanno cercando. Personalizza la grafica, i caratteri e i trattamenti in base alle parole chiave che ascolti nella conversazione con loro. Inoltre, quando possibile, procurati una copia della musica a tema in modo da adattarti all'atmosfera!
Visualizza il resto del pacchetto grafico qui.
Ty Audronis è un professionista televisivo/cinematografico da oltre 20 anni. È noto per la progettazione di studi per grandi case di produzione e piccoli negozi allo stesso modo; e massimizzare la qualità della produzione con un budget limitato.
