Molte persone hanno problemi con il colore delle loro foto quando le pubblicano online. Ci sono diversi motivi per cui potrebbe essere così, ma i colpevoli più comuni sono lo spazio colore dell'immagine e se il profilo è incorporato o meno. Entrambe le impostazioni del colore possono influenzare radicalmente il colore del browser web e l'aspetto delle tue foto.
Esaminiamo più da vicino alcune delle potenziali insidie.
L'importanza di incorporare il profilo colore
Ogni volta che modifichi le tue foto in un programma di editing come Photoshop, lo fai utilizzando uno specifico spazio colore di lavoro RGB. Per essere sicuro di preservare il colore che vedi durante la modifica, devi incorporare il profilo prima di salvare l'immagine.
In parole povere, il profilo ICC è un traduttore. Consente a diverse app e dispositivi di interpretare il colore come previsto. Se prendi l'abitudine di incorporare i profili nelle tue immagini mentre le salvi, ridurrai le possibilità che i colori sembrino sbagliati sul Web o sulla stampa.

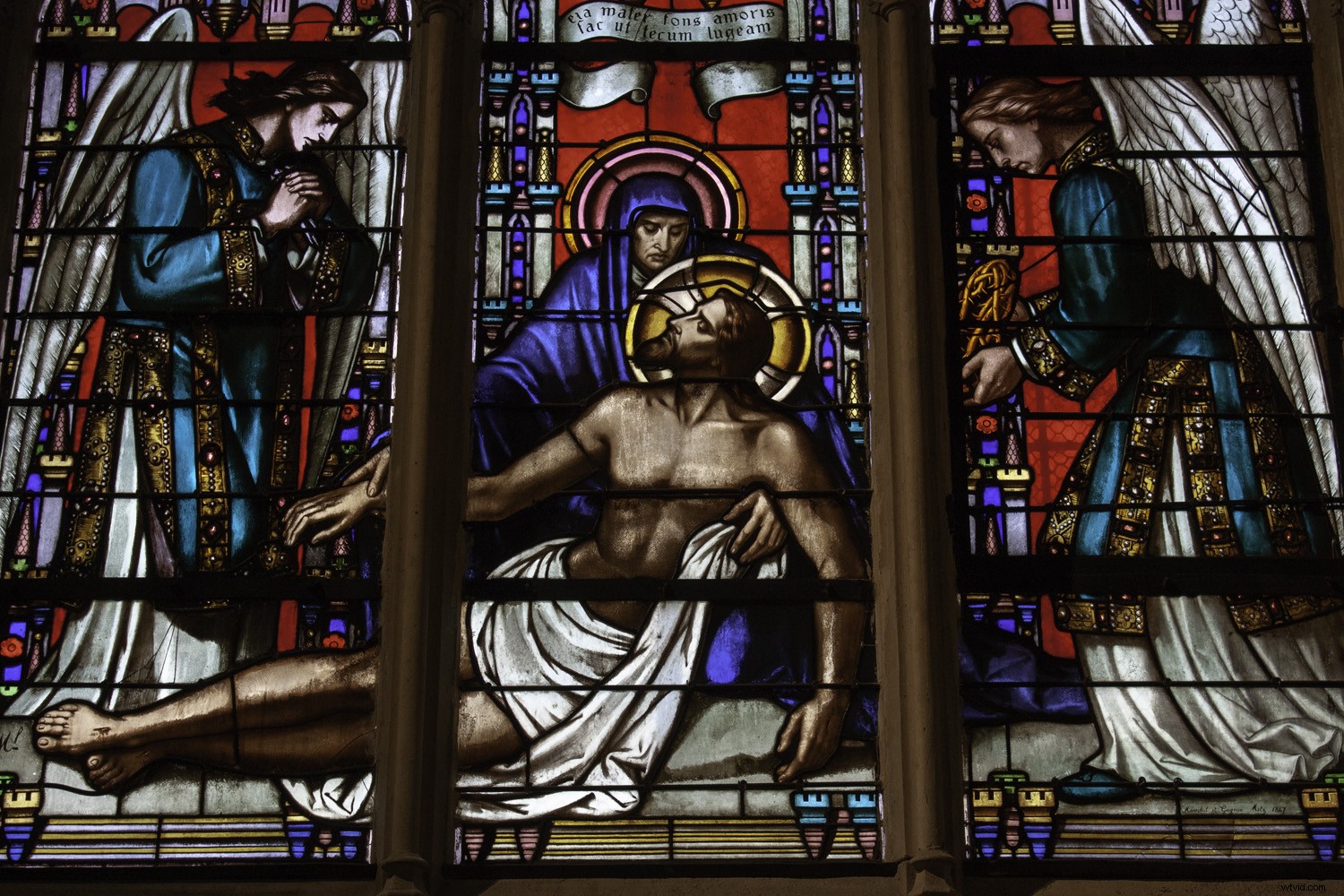
Il ricco colore di questa immagine ProPhoto RGB apparirà bene in molti browser nonostante non sia sRGB come normalmente consigliato. Se ti sembra disattivato e privo di saturazione, sarà perché lo stai visualizzando in un browser senza gestione del colore. Incorporando il profilo, gli ho dato le migliori possibilità di apparire come previsto per la maggior parte delle persone. Su un monitor wide-gamut, i colori risaltano un po' di più.
L'incorporamento del profilo in un'immagine aggiunge circa 3-4 kB alla dimensione del file, quindi l'unico momento in cui ha senso escluderlo è quando carichi grandi quantità di foto su Internet.
Se devi omettere il profilo, assicurandoti che l'immagine sia nello spazio colore sRGB limiterà i danni risultanti. Due o tre dei browser più diffusi visualizzeranno comunque il colore fedelmente perché indovinano automaticamente il profilo correttamente (es. sRGB).
Sebbene la maggior parte dei browser abbia recentemente migliorato la gestione del colore, è comunque buona norma incorporare il profilo. Non lasciarlo fuori senza una buona ragione.

Poiché il profilo è stato escluso dalla stessa immagine ProPhoto RGB, la luminosità e il colore appariranno terribili nella maggior parte dei browser e sulla maggior parte dei monitor. Al contrario, un profilo mancante per un file sRGB non sarebbe rilevabile da un gran numero di persone.
Come incorporare il profilo
L'incorporamento del profilo nelle immagini è solitamente solo il caso di selezionare una casella quando esporti la foto. Se tale opzione non esiste, l'impostazione predefinita sarà lo spazio di lavoro predefinito del programma o sarà sRGB per l'output specifico per il Web.
Se vuoi controllare il colore delle tue immagini web prima della pubblicazione, aprile direttamente in un browser (preferibilmente affidabile come Chrome) e guarda come si confrontano con l'originale nel tuo programma di fotoritocco. Fai un po' di attenzione nel caricare immagini su piattaforme che rimuovono il profilo, anche se in genere non si tratta di siti di gallerie fotografiche.

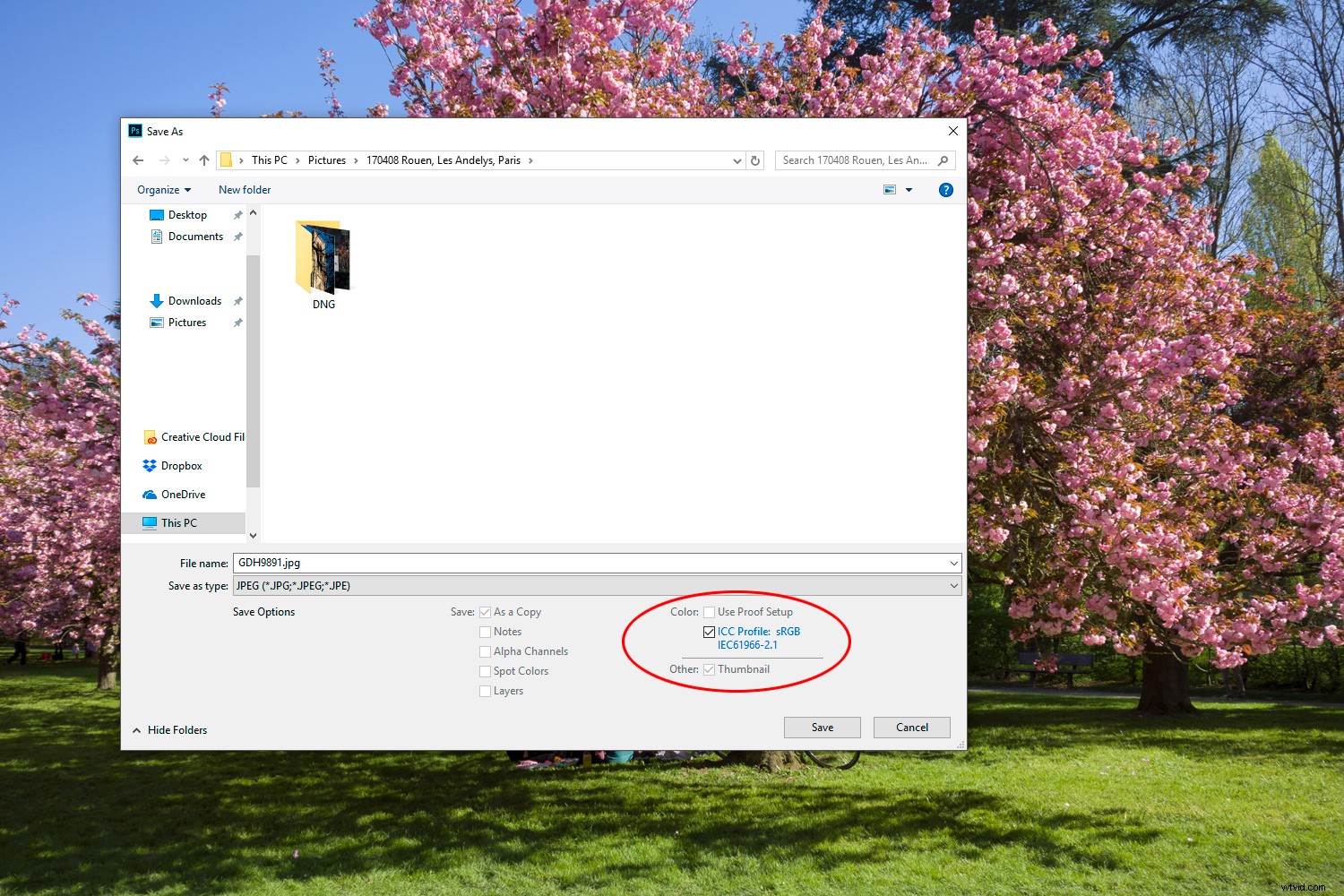
L'incorporamento o l'eliminazione dei profili in genere richiede solo di selezionare o deselezionare una casella durante il salvataggio. Questo è il riquadro "Salva con nome" in Photoshop.
Conversione in profilo
Puoi utilizzare "converti in profilo" in Photoshop per creare un'immagine sRGB, che è la scelta di spazio colore più sicura per il Web. Assicurati di non sovrascrivere il file originale e salvalo in questo modo, perché spazi colore più grandi sono una scelta migliore per output come la stampa a getto d'inchiostro.
Non utilizzare "assegna profilo" per la conversione del profilo, poiché provoca uno spostamento del colore e non è destinato a questo scopo.

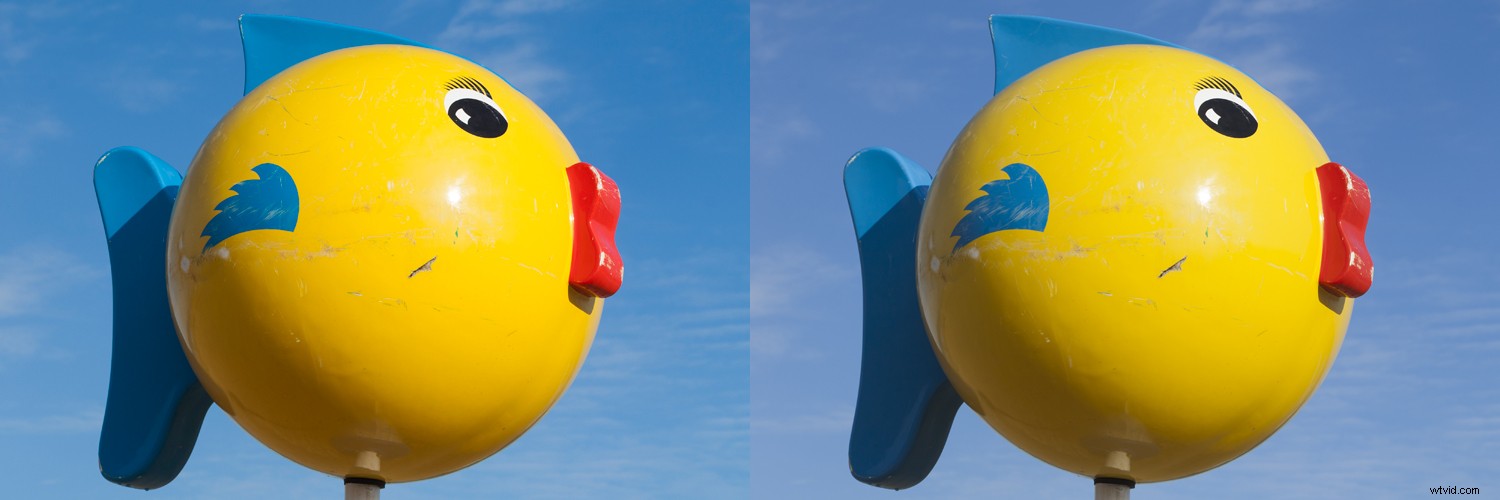
L'uso di "assegna profilo" in Photoshop per convertire tra i profili causerà uno spostamento del colore. Il colore nell'immagine sopra a destra è diventato piatto come risultato dell'assegnazione di un profilo sRGB a un'immagine Adobe RGB. Devi utilizzare "converti in profilo" se desideri creare una versione sRGB della tua foto per il Web.
Perché monitorare la gamma è importante
La gestione del colore richiede almeno due profili per funzionare (profilo immagine e profilo monitor in questo caso). Se pubblichi immagini senza profili incorporati, ti affidi al browser del visualizzatore per indovinare correttamente lo spazio colore.
Quando la gestione del colore è assente dal browser o dall'app per qualsiasi motivo, le seguenti affermazioni sono vere:
- Un'immagine Adobe RGB ha un aspetto più o meno corretto su uno schermo wide-gamut.
- Un'immagine Adobe RGB ha un colore disattivato su uno schermo con gamma standard.
- Le immagini sRGB sembrano più o meno corrette su un display con gamma standard.
- Un'immagine sRGB appare eccessivamente saturata nei colori su un display ad ampio gamut.
Tieni presente che un'immagine Adobe RGB senza un profilo incorporato appare disattivata nella maggior parte delle situazioni e deve essere evitata. I browser indovineranno lo spazio colore come sRGB se lo indovinano.

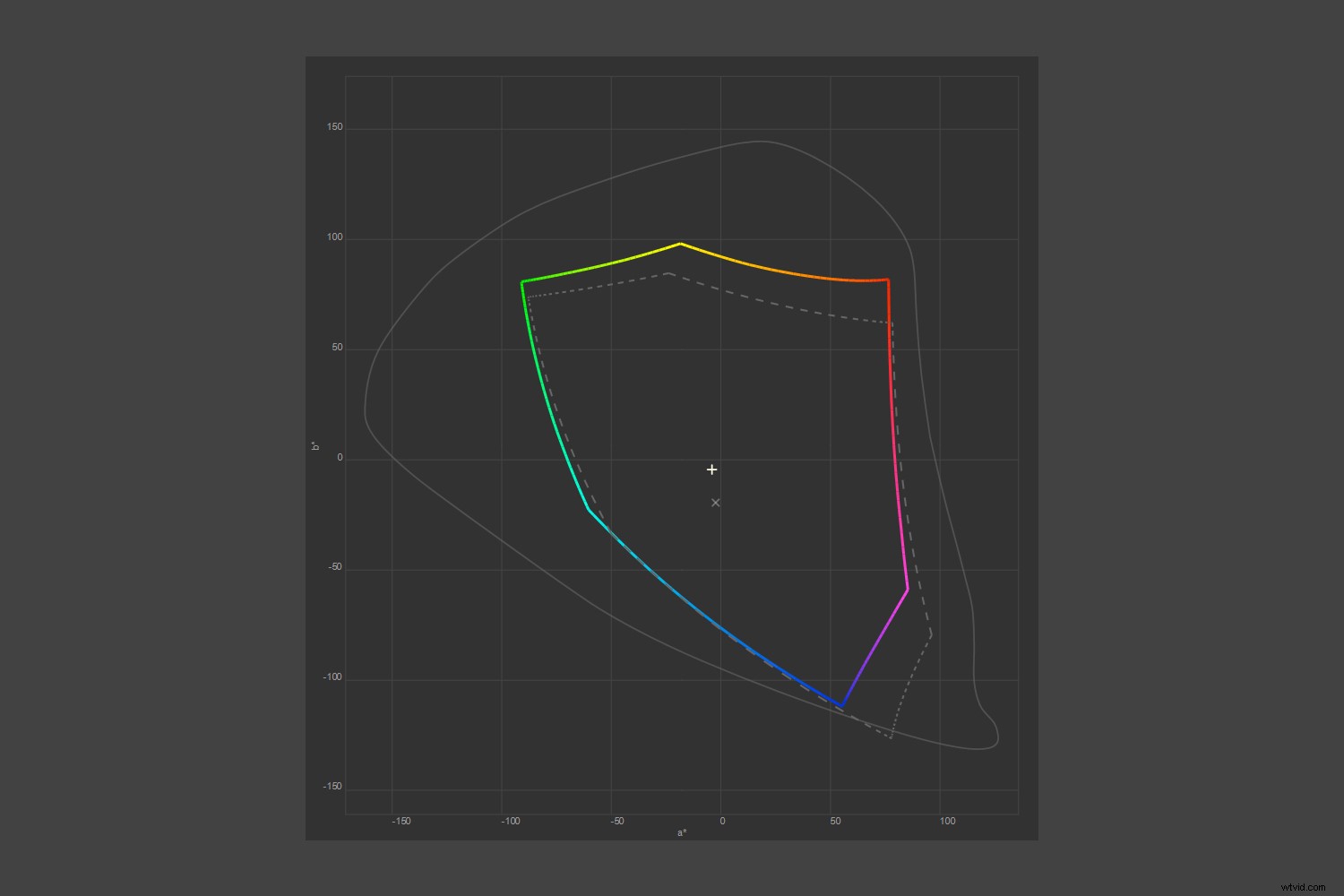
Il grafico sopra mostra la differenza tra un monitor Dell di gamma standard (contorno colorato) e il profilo sRGB (contorno tratteggiato). Anche su un normale monitor desktop, è molto probabile che alcuni colori superino lo spazio colore sRGB e sembrino troppo saturi se visualizzati nei browser Microsoft.
Nel monitor sopra, sono i rossi ad essere più esagerati in quella situazione. Se non hai profilato il tuo monitor o se la gamma dello schermo è contenuta da sRGB, non lo incontrerai.
Comportamento del browser 2018
Per comprendere i profili colore, è utile sapere come si comportano i diversi browser con il colore. Ho testato cinque browser per questo articolo per darti un'idea di cosa aspettarti. Sentiti libero di interrogare questo se ritieni che una di queste osservazioni sia sbagliata:
Google Chrome
Chrome è un browser completamente con gestione del colore che assegna sRGB a tutte le immagini "non contrassegnate" (ovvero quelle senza profili incorporati). Legge tutti i profili incorporati.
Opera
Opera è un browser con gestione del colore che presuppone automaticamente che le foto siano sRGB se manca il profilo. Come Chrome, legge tutti i profili, inclusi Adobe RGB o ProPhoto RGB.
Firefox Quantum
Puoi configurare Firefox per assegnare sRGB a qualsiasi foto senza tag. Legge tutti i profili colore incorporati.
Se ti capita di eseguire due monitor, Firefox non mantiene la gestione completa del colore su entrambi. Per ottenere un colore ottimale, è necessario selezionare un profilo del monitor, quindi attenersi a quel monitor. Questo vale solo se i tuoi monitor hanno profili personalizzati.
Microsoft Edge/Internet Explorer
Microsoft Edge ha una soluzione semicotta per la gestione del colore. Legge diversi profili colore e converte tutto in sRGB per la visualizzazione. Il problema principale è che non utilizza il profilo del monitor. Pertanto, funziona meglio se il tuo monitor non supera sRGB nella gamma. Altrimenti, vedrai colori ribelli.
Safari (per Windows)
Safari può leggere i profili nelle immagini e utilizza il profilo del monitor (a differenza di MS Edge o MS IE), ma non assegna un profilo a un'immagine se ne manca uno. In quella situazione, visualizza il colore in modo errato come fa Microsoft Edge.

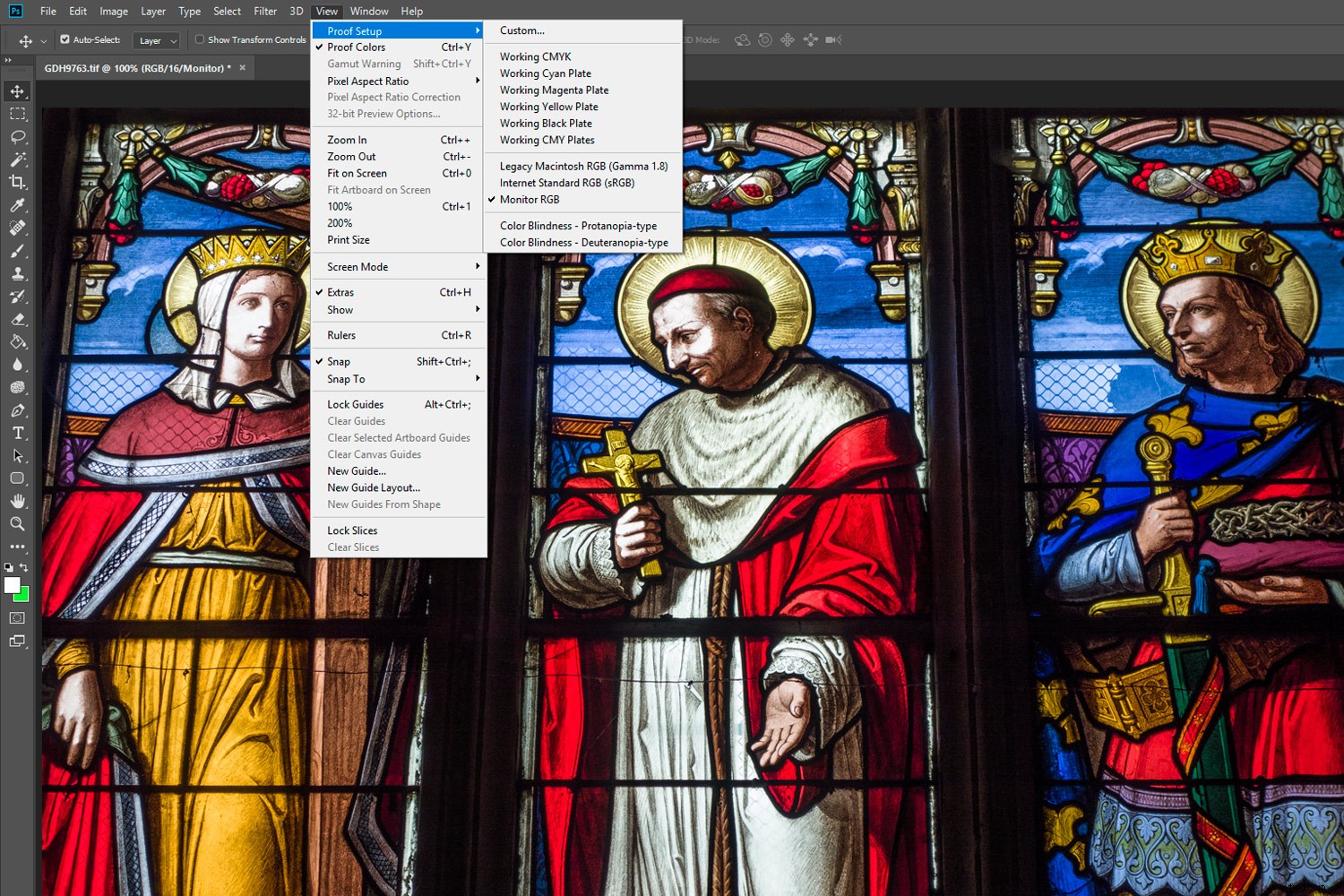
In Photoshop, puoi utilizzare i colori di prova "Monitor RGB" per mostrarti come apparirà la foto in Internet Explorer sul tuo monitor. Dovrai prima convertire l'immagine in sRGB. Se i colori sembrano più luminosi di quanto non lo siano senza prove colore, significa che la gamma nativa del tuo monitor supera il profilo sRGB.
Un secondo esperimento consiste nel visualizzare i colori di prova di un'immagine Adobe RGB o ProPhoto RGB utilizzando "Internet Standard RGB". Questo ti mostrerà come appaiono le foto in spazi colore più grandi su Internet se ometti il profilo.
Scelta sRGB per il Web
Il motivo per cui sRGB è una scelta più sicura per lo spazio colore per il Web è che la maggior parte dei display o dei monitor non sono a gamma larga. Pertanto, se il profilo si smarrisce o viene rimosso, o se un dispositivo o un'app non supporta la gestione del colore, il colore sembrerà comunque a posto. Questo è ciò su cui si basano i browser Microsoft per funzionare.
Se vuoi che il colore delle tue foto appaia "ok" al pubblico più ampio possibile, devi solo fare due cose:
- Assicurati che l'immagine sia in uno spazio colore sRGB utilizzandola come spazio di lavoro o convertendola in sRGB prima di caricarla sul Web.
- Incorpora il profilo sRGB nell'immagine prima di salvare.

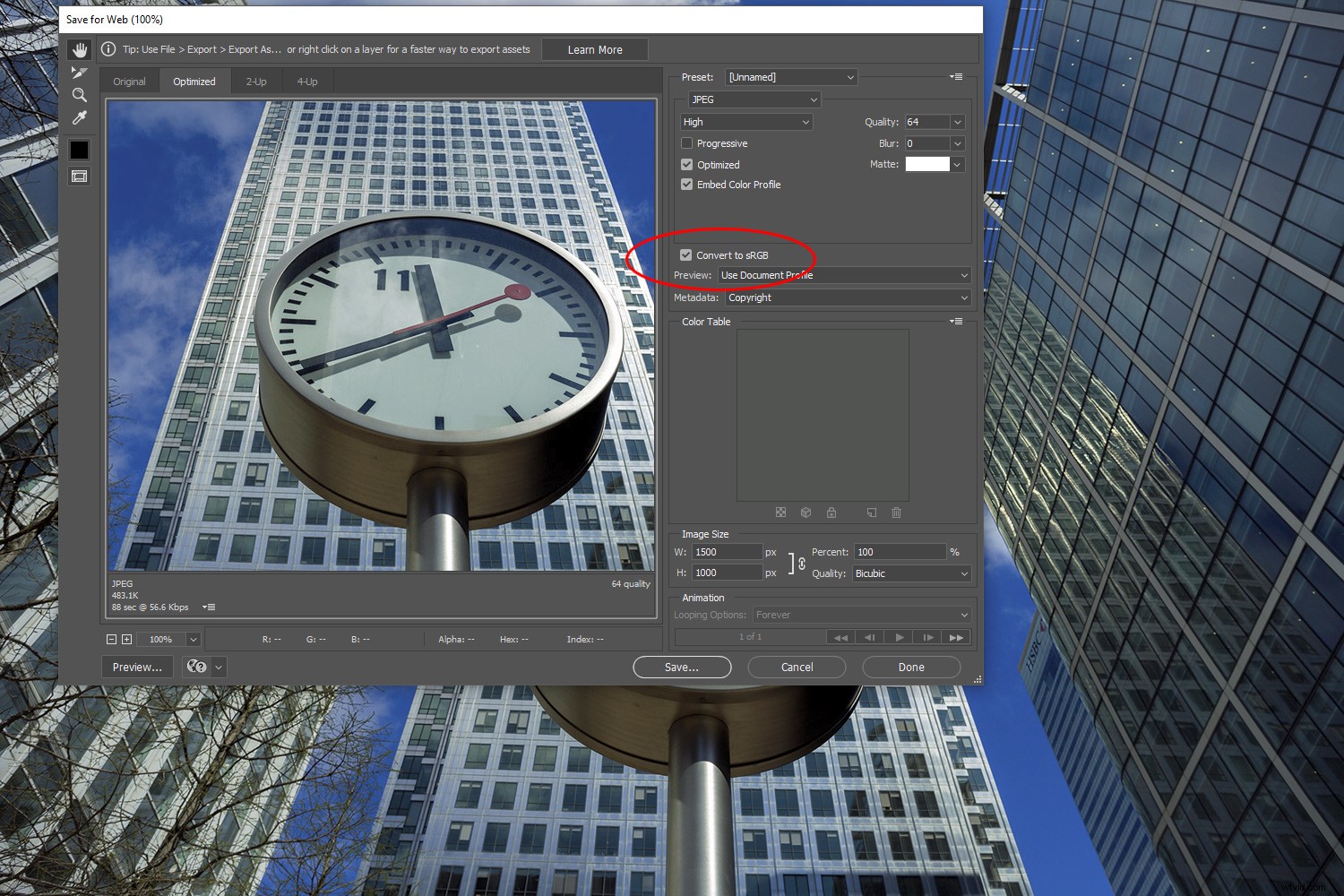
"Salva per il Web" di Photoshop ti consente di convertire in sRGB all'ultimo momento selezionando una casella. Se lasci la casella deselezionata, la foto viene salvata nello spazio colore in cui l'hai modificata. Non puoi rimuovere il profilo con questa casella di controllo:è puramente per la conversione.
Altre scelte:Adobe RGB e ProPhoto RGB
Poiché i browser più diffusi ora sono esperti di colore, esiste la possibilità di utilizzare altri spazi colore sul Web. Ad esempio, potresti pubblicare foto con un profilo Adobe RGB o ProPhoto RGB incorporato e sarebbero comunque belle per la maggior parte delle persone. Per una minoranza, sembrerebbero migliori.
Il colore dei monitor wide-gamut in genere supera Adobe RGB in alcuni punti. Quindi, c'è teoricamente un motivo per pubblicare foto in ProPhoto RGB. Tuttavia, questo è compensato dal colore terribile che risulta quando i profili sono mancanti o ignorati. È ad alto rischio.
Adobe RGB è una prospettiva interessante per il Web perché offre ancora vantaggi agli utenti di monitor ad ampio spettro. È importante sottolineare che non sembra così male come ProPhoto RGB quando le cose vanno male. Tuttavia, se pubblichi in Adobe RGB, continuerai a farlo per un pubblico relativamente piccolo.
Se utilizzi questi spazi colore con una gamma più ampia per il Web, devi assolutamente devi incorporare il profilo. Non appena ciò va fuori strada, il colore delle tue foto sembrerà un po' piatto per molte persone. Nel caso di ProPhoto RGB, è probabile che sembri orribile.

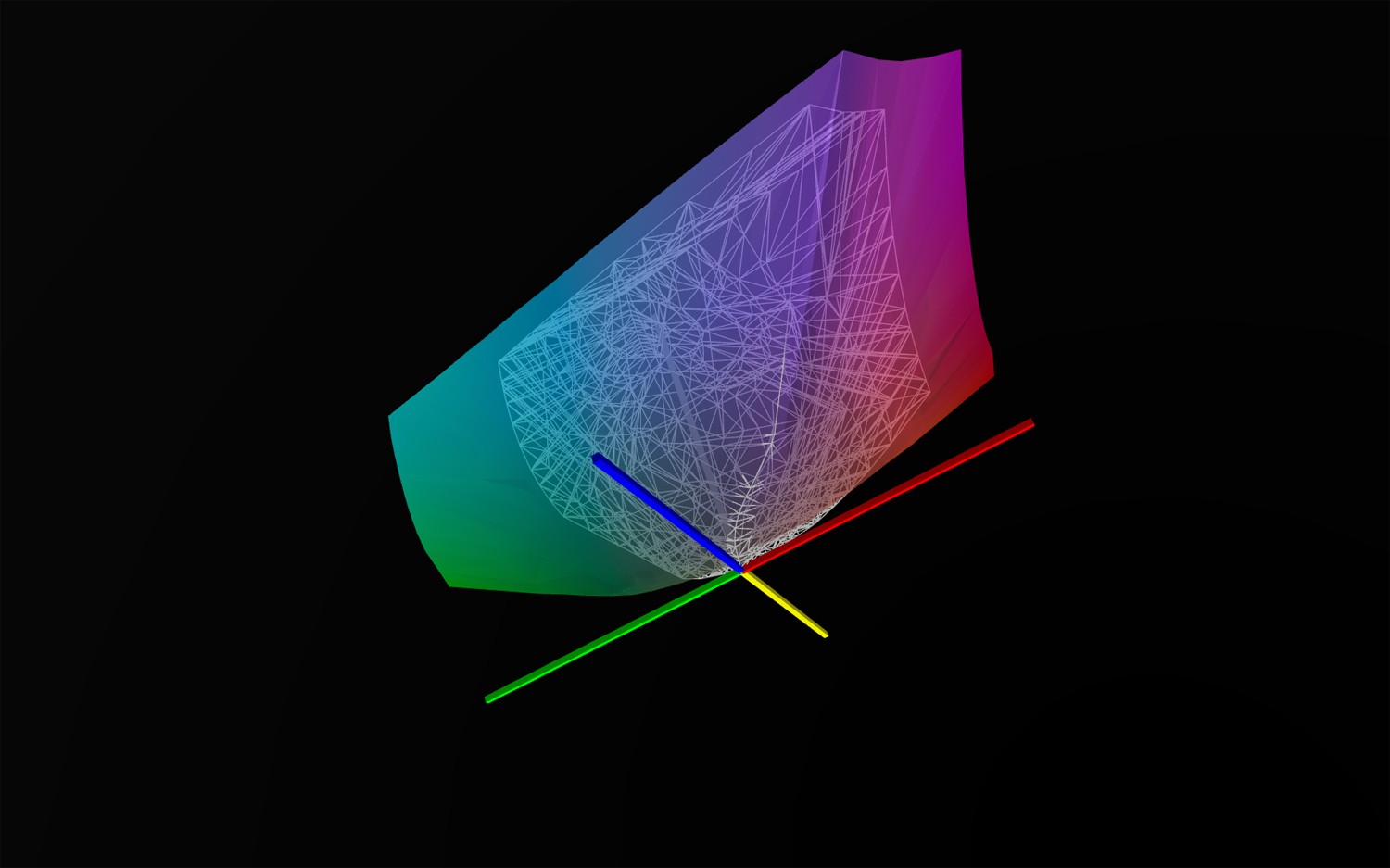
Questo diagramma 3D (sopra) mostra il profilo sRGB racchiuso nel profilo di un monitor wide-gamut. In particolare, noterai la gamma estesa di ciano e verdi in quest'ultimo.
L'idea di utilizzare spazi colore più ampi sul Web è allettante, soprattutto se sei un fotografo paesaggista per il quale questi colori sono spesso troncati. Significa che faresti un uso maggiore delle capacità della tua fotocamera. Tuttavia, è intrinsecamente più rischioso e suonerai per un pubblico relativamente piccolo. La scelta sicura è ancora sRGB.
In sintesi
Sebbene i browser moderni siano più flessibili, sRGB è ancora la scelta più sicura per lo spazio colore per il Web. Ancora una volta, questo perché corrisponde all'incirca alla gamma della maggior parte dei display elettronici. L'utilizzo di spazi colore più grandi rischia di prosciugare il colore delle tue foto, soprattutto su tablet o smartphone che potrebbero non essere in grado di gestire il colore.
Spero che questo sia stato di qualche utilità. Sentiti libero di porre domande se hai bisogno di chiarimenti.
