
Se gestisci un sito Web di e-commerce, potresti aver sentito dire che l'aggiunta di un singolo video alla tua pagina di destinazione può aumentare le conversazioni di 80. Ma a volte, i video possono rallentare il tuo sito Web e occupare più spazio del solito. La buona notizia è che è facile da risolvere!
Alla maggior parte di noi piace guardare i video. Che si tratti di un video dimostrativo di prodotto, di un video di unboxing o di una campagna di marketing, i video sono una delle migliori forme di infotainment, in particolare sui siti Web di eCommerce. Ma a volte, i video possono rallentare il tuo sito web e occupare più spazio del solito. La buona notizia è che sono disponibili strumenti semplici per risolvere questo problema.
Continua a leggere per scoprire come creare una galleria di video in WordPress con Elementor senza rallentare il tuo sito web.
Come creare una galleria video in WordPress
Se non hai mai creato una galleria di video prima, utilizzare un plugin per WordPress come Elementor è il modo più semplice per iniziare. Elementor ti aiuterà a incorporare una raccolta di video per i visitatori del tuo sito e potrai automatizzare completamente il processo in pochi passaggi.
Passaggio 1. Scarica il componente aggiuntivo Elementor
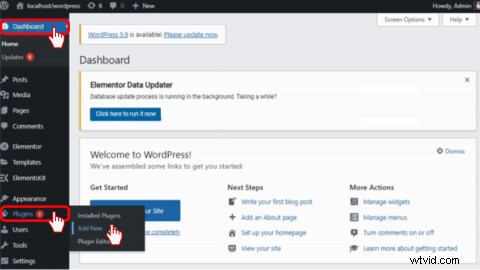
Per iniziare, scarica il generatore di pagine Elementor . Vai al tuo sito Web WordPress Dashboard di amministrazione , quindi passa il mouse sopra Plugin e fai clic su Aggiungi nuovo .

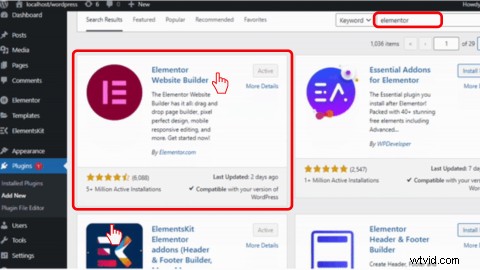
Quindi, digita Elemento nella barra di ricerca. Quindi fai clic su Installa ora , quindi Attiva .

Passaggio 2. Scarica il componente aggiuntivo ElementsKit per Elementor
Dopo aver installato il generatore di pagine Elementor, dovrai scaricare il componente aggiuntivo ElementsKit prima di poter aggiungere gratuitamente una galleria video al tuo sito web. Se hai la versione Elementor Pro, non è necessario scaricare ElementsKit per aggiungere una galleria video.
ElementsKit è un componente aggiuntivo Elementor all-in-one che fornisce funzionalità complete per lo sviluppo di siti Web. ElementsKit offre widget gratuiti e premium, modelli di intestazione e piè di pagina predefiniti, pagine pronte e oltre 500 blocchi e sezioni pronti per l'uso.
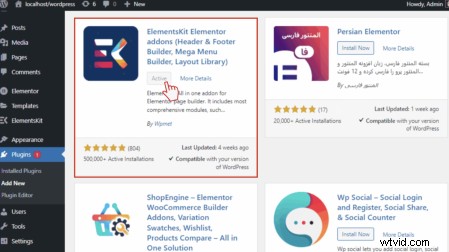
Per scaricare, digita ElementsKit nella barra di ricerca della scheda Plugin, quindi fai clic su Installa ora , quindi Attiva .

Passaggio 3. Crea la tua galleria di video
Vai al tuo Dashboard Elementor e nella barra di ricerca, digita Galleria video . Trascina e rilascia il widget nella casella "trascina il widget qui".

Le opzioni di modifica appariranno sulla barra degli strumenti grigia a sinistra, Contenuto , Layout e Impostazioni .
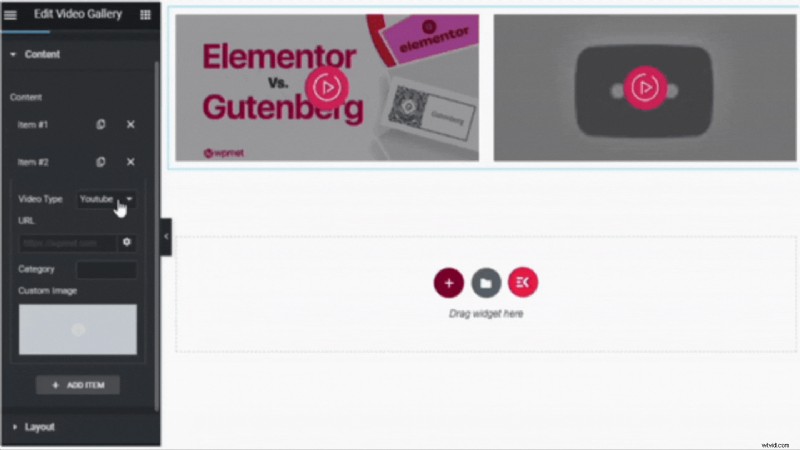
a) Contenuto
Nei Contenuti scheda, puoi aggiungere tutti gli elementi/video che desideri facendo clic su Aggiungi elemento pulsante. Seleziona il tuo Tipo di video (ad es. YouTube o Vimeo), incolla il tuo video URL o inserisci la tua Categoria (se presente). Puoi caricare un'immagine in miniatura personalizzata per i tuoi video.

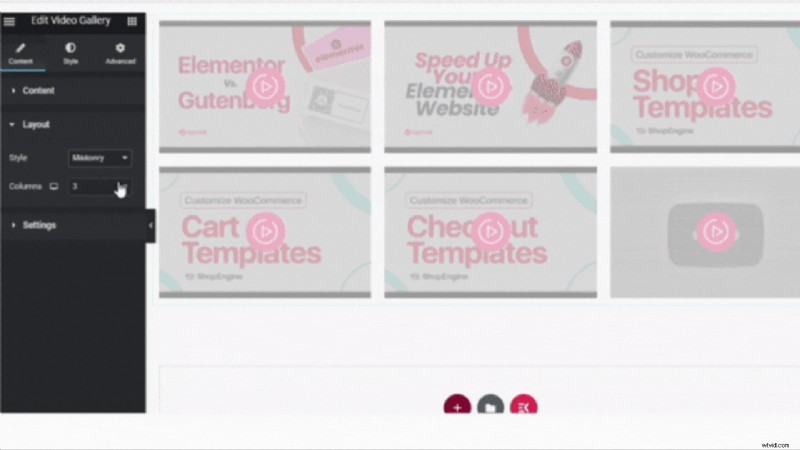
b) Layout
Il Layout scheda ti darà la possibilità di cambiare lo stile del tuo video. Scegli tra griglia, muratura e giostra. Puoi anche modificare le variabili di colonna.

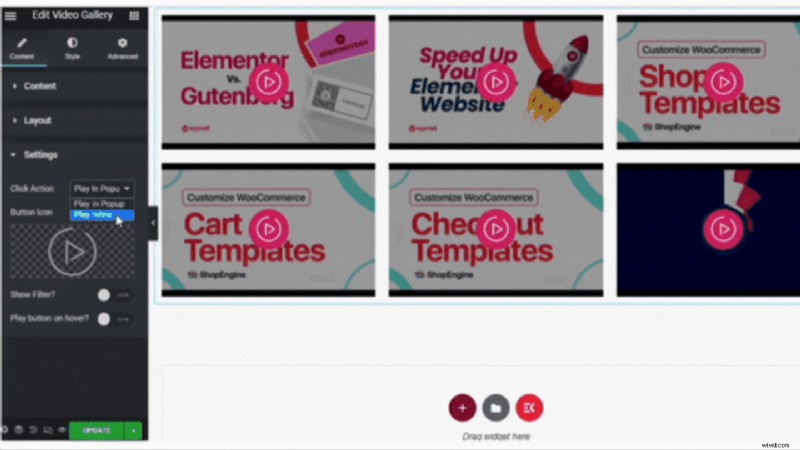
c) Impostazioni
Sotto le Impostazioni scheda, puoi personalizzare la tua galleria di video con icone uniche dei pulsanti di riproduzione, azioni di riproduzione, opzioni e altro ancora.

Passaggio 4. Carica e visualizza in anteprima la tua galleria di video
Una volta terminata la personalizzazione della tua galleria video, fai clic su Carica pulsante. Quindi, fai clic su Anteprima pulsante per guardare la tua galleria di video.

Domande frequenti
Posso aggiungere una miniatura a singoli video?
Sì. Puoi caricare le tue immagini in miniatura personalizzate con ElementsKit. Puoi farlo nel passaggio di aggiornamento degli elementi/video.
Come posso modificare l'icona del mio pulsante video?
Sì. Nelle Impostazioni scheda, puoi modificare le icone dei pulsanti video.
Qual è il miglior rapporto di aspetto per i video di WordPress?
Ti consigliamo di caricare video a 480p, 720p o 1080p, con proporzioni 16:9 widescreen su WordPress. Se il tuo video non ha le proporzioni 16:9, puoi modificare le proporzioni con l'editor video online gratuito di Clipchamp.
Crea oggi video eCommerce coinvolgenti con Clipchamp
Genera più traffico sul tuo sito Web WordPress creando interessanti contenuti della galleria video di WordPress con Clipchamp.
