Vuoi che più persone visualizzino i siti e i video che progetti? Bene, ci sono sistemi che potrebbero aiutarti proprio con questo obiettivo. La gerarchia visiva può aiutarti a catturare l'attenzione del tuo pubblico e anche a mantenerla.

Controllando aspetti come le dimensioni e la natura ripetitiva dei tuoi contenuti, puoi creare elementi grafici che attirino i consumatori e li facciano desiderare di saperne di più su ciò che hai da offrire.
Imparare a utilizzare la gerarchia visiva per affascinare lo spettatore potrebbe portare a vendite più elevate in quanto aiuta gli spettatori ad apprendere quante più informazioni nel minor tempo possibile. Soprattutto, gli farà venire voglia di tornare per saperne di più.
Esploriamo cos'è la gerarchia visiva e come usarla nella tua produzione video.
Cos'è la gerarchia visiva?
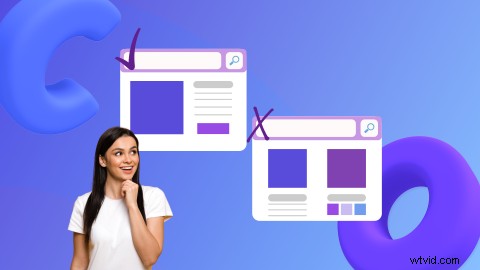
La gerarchia visiva, in termini semplici, è il metodo utilizzato dai designer di siti Web per rendere più facile la visualizzazione della pagina per un consumatore.

Fonte immagine:HubSpot
Utilizzando questo principio, il consumatore vede il contenuto in un modo che risponde facilmente alle sue domande più urgenti. Semplifica il contenuto consentendo al proprietario del sito di disporre i messaggi di marketing previsti in un percorso che influenzerà al meglio il consumatore. La gerarchia visiva è una parte essenziale di qualsiasi progetto grafico.
Elementi essenziali della gerarchia visiva
1. Taglia
Quando si tratta di catturare l'attenzione del consumatore, la dimensione è uno degli strumenti più utili che un designer può utilizzare. Manipolando la scala di alcune parti della pagina, la dimensione tende a guidare l'occhio in quella direzione.

Fonte immagine:sciame
Ciò potrebbe far risaltare alcune cose su una pagina piena di informazioni.
Quando gli spettatori scorrono o guardano passivamente i contenuti, l'utilizzo delle dimensioni può aiutarli a raccogliere informazioni chiave in modo rapido e semplice senza perdere troppo tempo. Tuttavia, le dimensioni dovrebbero essere utilizzate con attenzione e parsimonia.
Non vuoi sovraccaricare gli utenti con informazioni con grafici di dimensioni maggiori.
2. Prospettiva
La prospettiva funziona in modo simile alle dimensioni in quanto ha lo scopo di attirare l'attenzione su determinate parti di una pagina o di un video. Portare illusioni di distanza e profondità può anche rendere un video o una pagina un'esperienza più piacevole, aumentando le possibilità che un consumatore voglia continuare a saperne di più sul prodotto o servizio.

Fonte immagine:NepaliGraphics
Dare a determinate porzioni di contenuto profondità su una piattaforma di visualizzazione altrimenti piatta attira naturalmente l'attenzione verso di loro. Con l'uso di filtri e livelli, un designer può suscitare l'interesse di qualcuno che visualizza la pagina.
3. Vicinanza
La vicinanza è un elemento fondamentale della composizione. Giocare con la vicinanza degli elementi crea anche effetti visivi interessanti.
Chiudere lo spazio tra elementi simili dà un segnale inconscio che fanno parte di un tutto, mentre elementi distanziati separatamente possono dare l'illusione che parti del contenuto non siano correlate o non importanti l'una dall'altra.

Fonte immagine:254-Online
4. Spazio
Usa la spaziatura per creare un design piacevole che condivida quante più informazioni possibili senza sovraccaricare lo spettatore. La spaziatura per separare o raggruppare elementi può anche facilitare la comprensione dei contenuti da parte del pubblico.

Fonte immagine:Twitter
Un design pulito è meno intimidatorio e porta le informazioni in primo piano in un modo facile da capire. Lo spazio tra questi gruppi di informazioni è chiamato "spazio bianco" o talvolta "spazio negativo".
La spaziatura viene utilizzata insieme ai modelli di scansione previsti per i visualizzatori. Esistono due tipi principali di design utili durante l'impostazione del contenuto. Il primo tipo è il pattern F. In questo metodo, il contenuto è allineato a sinistra. Questo metodo è molto utile perché alle persone viene insegnato a leggere da sinistra a destra.
È un ottimo punto di partenza per progettare lo spazio bianco.
In alternativa, il modello Z utilizza immagini e testo per consentire agli spettatori di scansionare e raccogliere informazioni da frammenti di immagini e testo. Segue il percorso in alto a sinistra in alto a destra e in basso a sinistra in basso a destra, formando una forma a Z. È ottimo per aree di contenuto che non sono estremamente dense. Gli spettatori che stanno solo scremando saranno in grado di ottenere il succo dell'intera porzione semplicemente sfogliando per alcuni secondi.
5. Allineamento
L'allineamento aiuta anche a raggruppare i componenti a vantaggio dello spettatore. I contenuti disorganizzati scoraggiano gli spettatori dal leggere ulteriormente per frustrazione e confusione. Utilizzando l'allineamento, forme simili di testo e immagini sono disposte in una colonna o in una riga.

Fonte immagine:Zeka Design
Gli elementi non allineati risaltano, quindi un designer dovrebbe usarli come una sorpresa per attirare l'attenzione su aree specifiche. Di solito, le pagine sono allineate a sinistra, il che offre l'opportunità di allineare determinati aspetti di una pagina per enfatizzare porzioni di informazioni in modo creativo e facilmente scansionabile.
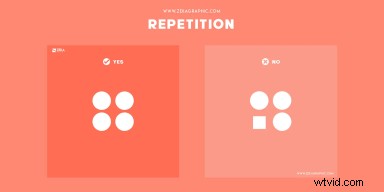
6. Ripetizione

Fonte immagine:Zeka Design
La ripetizione degli stessi schemi di ridimensionamento consentirà ai contenuti di apparire ragionevolmente raggruppati e più professionali, dando l'illusione che i contenuti provengano da una fonte di alta autorità.
I collegamenti ipertestuali blu sono un esempio di ripetizione efficace. Le persone sanno che quando vedono una parola sottolineata in blu in tutto il Web, possono trovare maggiori informazioni sull'argomento specifico facendo clic su di essa. La creazione di questi schemi ripetitivi su una pagina darà al lettore o allo spettatore una sensazione simile di fiducia su cosa aspettarsi da determinati tipi di schemi.
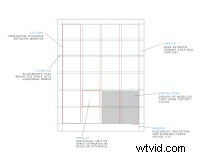
7. Griglie
Le griglie sono un modo infallibile per creare design esteticamente gradevoli. Penso che una griglia di Instagram sarebbe l'esempio perfetto qui:video codificati a colori, arrangiamenti specifici e una logica estetica che sfocia in una storia avvincente. La composizione dell'illusione di una griglia aiuta a mantenere gli elementi del tuo design allineati e ordinati. Come la prossimità, consente allo spettatore di raggruppare facilmente oggetti e testo mentre le linee nella griglia li guidano.

Fonte immagine:Vectornator
La griglia modulare è composta da linee orizzontali e verticali ed è la più comune e semplice da capire. Tuttavia, ci sono anche altri tipi di griglie che funzionano alla grande. Ad esempio, la griglia diagonale è utile per far risaltare il design su carta e web design.


 Editor video gratuito nel browser
Editor video gratuito nel browser Realizza video professionali in minuti
Prova gratisCome utilizzare la gerarchia visiva nei contenuti video
Imparare come implementare la gerarchia visiva nei video può aiutare a coinvolgere gli spettatori. Per lo meno, renderà il tuo videomessaggio e le tue informazioni facilmente accessibili a coloro che preferiscono sfogliare i contenuti e scegliere le parti più importanti da capire.
1. Taglia
Un editor può implementare le dimensioni in più modi in un video. Un modo è fornire punti di informazione chiave, anche se lo spettatore sta solo guardando/ascoltando passivamente. Ciò consentirà inoltre allo spettatore di concentrarsi maggiormente se vede qualcosa che attira la sua attenzione e suscita il suo interesse. Qui il narratore spiega i tipi di nuvole. Nota come il numero "2.000" è il più largo. In questo modo, qualcuno che sta guardando solo un po' può dire "wow solo 2.000 metri? È basso".

Sebbene alcuni designer tendano a preferire una grafica più "prolissa", tre semplici parole con una dimensione maggiore sono sufficienti per catturare l'attenzione del pubblico.
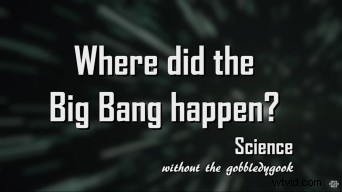
2. Prospettiva
La prospettiva è un modo per rendere il tuo video più interessante. In questo esempio, la creatrice di contenuti Sabine Hossenfelder utilizza la prospettiva contrastando uno sfondo sfocato con un testo in primo piano.
Il movimento improvviso cattura l'attenzione del pubblico mentre fa sapere loro cosa aspettarsi e lo prepara a sentire di più.

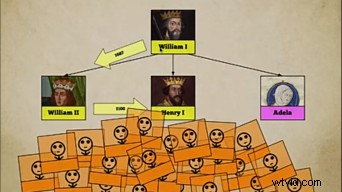
3. Vicinanza
Stai lontano da elementi visivi confusi o contrastanti vicini l'uno all'altro nel tuo video. Le persone guardano, ascoltano e leggono i contenuti video, quindi assicurati di semplificare dove puoi. In questo esempio, la breve storia della famiglia reale è presentata in modo udibile e visivo, con i nomi scritti sotto le immagini corrispondenti.

Qui è facile capire di chi sta parlando il narratore e la linea di bambini che è venuta dopo di loro. Sebbene non sia chiaramente indicato, si capisce a chi e in quale gruppo generazionale rientrano.
4. Spazio
Anche far respirare il contenuto è così importante. Una grafica travolgente può creare confusione e ridurre il tempo di visualizzazione dei video. Spesso, ciò che serve sono meno informazioni visive da consumare, il che consente allo spettatore di ascoltare mentre vede i punti chiave delle informazioni sullo schermo.
In questo video scopriamo quanto è profondo l'oceano.

Gran parte del video è costituito dalla narrazione e dalla didascalia sul fondo. Il resto del video è un misuratore di profondità con le immagini dell'oggetto o dell'animale in discussione che scorrono sullo schermo. È un orologio divertente e un'utile esperienza di apprendimento.
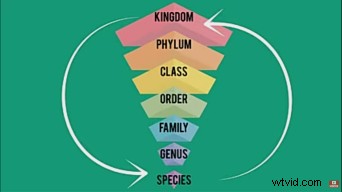
5. Allineamento
I nostri cervelli sono cablati per cercare schemi come righe e colonne per comprendere il mondo che ci circonda. Ciò significa che le cose sparse o casuali hanno la possibilità di essere fraintese o completamente trascurate.
Questo semplice video fa un ottimo lavoro nel classificare semplicemente diversi tipi di animali. Puoi capire che quello che stai guardando è l'ordine delle specifiche in cui gli animali ricadono, anche senza ascoltare l'audio. L'audio stesso approfondisce i dettagli e riempie gli spazi tra i punti chiave che altrimenti ti saresti perso.

Pronto a utilizzare la gerarchia visiva nel tuo prossimo video?
Prenditi il tuo tempo per esercitarti e padroneggiare la gerarchia visiva. Ricorda che l'effetto che ha sulle persone può variare, quindi sii aperto al feedback e all'apprendimento. Quando sei pronto, esplora tantissime informazioni disponibili per aiutarti a creare una migliore esperienza per il consumatore. Puoi controllare siti come Vectornator che ha un blog specializzato nell'apprendimento della progettazione grafica. C'è anche l'Interaction Design Foundation, che è piena di informazioni sul design insieme a corsi e una comunità online di designer che aiutano i principianti attraverso webinar. Buona fortuna!
