Ti ritrovi a guardare a bocca aperta alcuni degli elementi dell'ultimo videogioco di CD Projekt RED? Replica un effetto simile in After Effects.
Anche se non sei collegato al mondo dei videogiochi, è più che probabile che nell'ultimo mese tu abbia sentito qualche lamentela sul videogioco uscito di recente Cyberpunk 2077 . La versione per console tutt'altro che eccezionale è stata persino coperta da artisti del calibro di The New York Times e The Guardian — e ha cancellato quasi un miliardo di dollari di valore dall'azienda.
Tuttavia, non siamo un sito Web dell'industria dei videogiochi, quindi mi fermerò qui con i rapporti sul gioco Cyberpunk 2077 . Tuttavia, con i problemi della console a parte, il gioco sembra visivamente sbalorditivo su PC. Inoltre, è pieno fino all'orlo di interfacce cyberpunk, cosa che adoro. C'è qualcosa di accattivante ed esteticamente gradevole nelle interfacce e nei dispositivi ambientati nel futuro che ricordano più la tecnologia di ieri che quella di domani:guarda Blade Runner o Terminatore .
C'è una sequenza nel gioco in cui il tuo personaggio principale ha appena ricevuto un nuovo trapianto di occhi e il suo sistema deve riavviarsi.
È un classico tropo del cyberpunk e persino del genere fantascientifico nel suo insieme.
Inoltre, come nella sequenza di seguito da Terminator 2 (non del genere cyberpunk, tra l'altro), mentre le sequenze sono generalmente impegnative e sembrano complicate da replicare, sono costruite e piene di forme e testo di base che non dovrebbero essere troppo difficili da replicare.
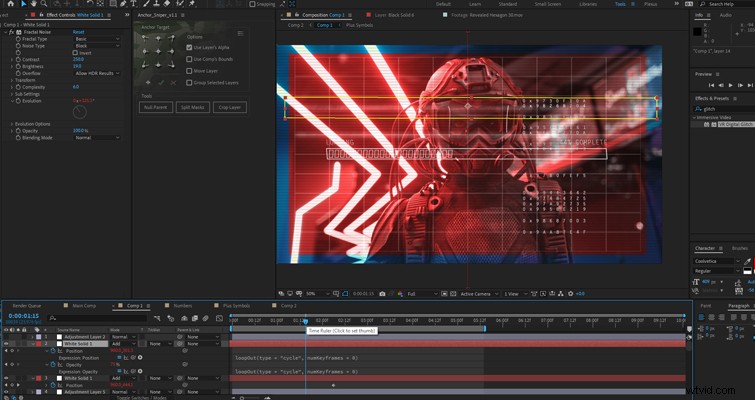
Diamo un'occhiata a come possiamo partire da questo...

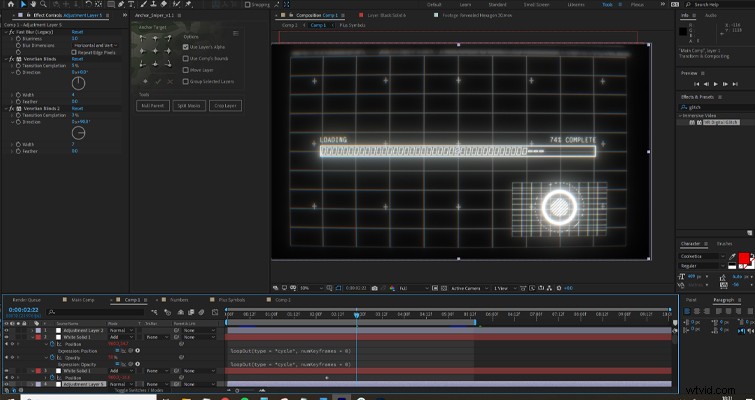
A questo...

A causa delle molte parti mobili di questa sequenza, potrebbe essere più vantaggioso seguire in modo specifico il testo invece di cercare indizi negli screenshot. Anche allora, consiglio di deviare dal percorso tracciato per creare qualcosa di nuovo.
Innanzitutto, aggiungi due colori solidi e assicurati che il colore del secondo solido corrisponda a quello dell'aspetto desiderato. Nel mio caso, ho usato un rosso cremisi.
Ho intenzione di cambiare la modalità di fusione del solido rosso in tonalità e diminuire leggermente la scala in modo che non riempia l'intera composizione. Quindi, aggiungerò un Genera effetto griglia al primo solido e allinearlo in modo che si adatti al solido rosso (non deve essere perfetto).
Numeri:moltissimi
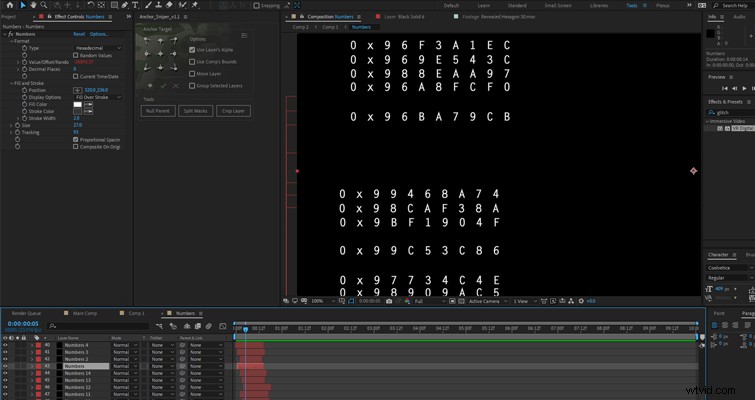
Innanzitutto, come qualsiasi interfaccia distopica stereotipata, abbiamo bisogno di numeri e molti di loro. Vogliamo un avvio del sistema che sia più "matrice binaria" che "mela pulita". Per fare ciò, aggiungi un livello solido alla tua composizione Quindi, nel pannello Effetti , aggiungi un generatore di numeri al solido.

Vogliamo quindi configurare alcune impostazioni.
- Cambieremo il tipo in esadecimale .
- Seleziona valori casuali.
- Aumenta o diminuisci il valore/offset/rando a un importo folle. Più folle è il numero, più sporadici saranno i valori.
- Posiziona i numeri in alto a destra dello schermo.
- Cambia la taglia in 25.
- E aumenta il tracciamento in modo che i caratteri siano distanziati.
Ora, vorrai replicare il livello solido più volte fino a quando non avrai un'istanza come lo screenshot qui sotto.
Per dare varietà ai generatori, altera leggermente il valore/offset/rando tra ogni livello.
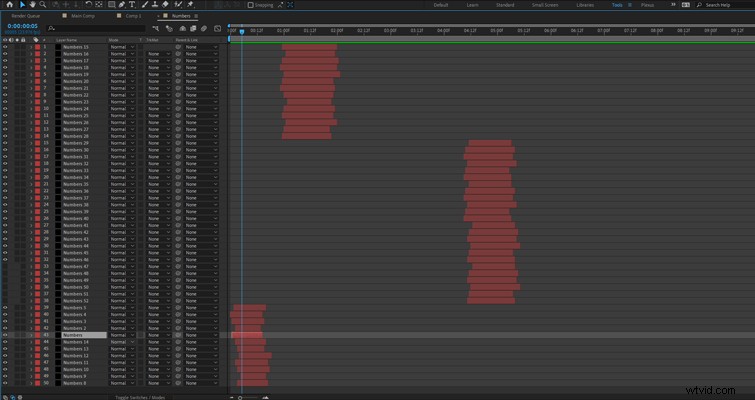
Ogni sezione dovrebbe durare solo un secondo (o anche meno). Vuoi compensare la posizione del livello in modo che appaia in momenti variabili sulla composizione. Per un effetto più significativo, duplicare i numeri, precomporre loro e posizione dall'altro lato della composizione, fallo due o tre volte.

Con i numeri completi, precomponi tutti i file.
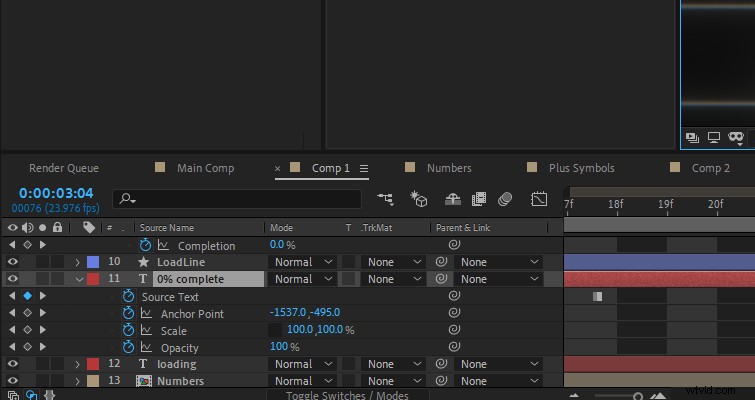
Barra di caricamento
Successivamente, creeremo la tipica barra di caricamento all'avvio. Sembra un'animazione noiosa, ma sono semplicemente diversi file duplicati.

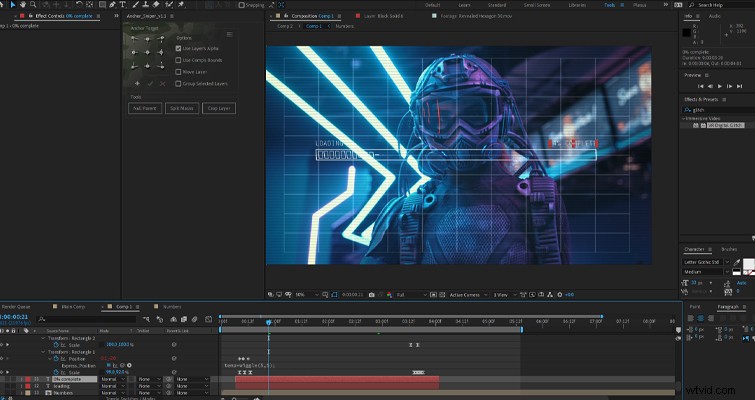
Innanzitutto, crea l'esterno di una barra di caricamento utilizzando lo strumento forma.
Quindi, crea una forma separata —un rettangolo più piccolo per adattarsi alla barra più grande e per rappresentare una singola fase del processo di caricamento. Quindi premere S per visualizzare le proprietà della scala, imposta un fotogramma chiave e anima le proprietà della scala su un paio di fotogrammi.
- Primo frame:0%
- Secondo frame – 50%
- Quarto frame – 100%
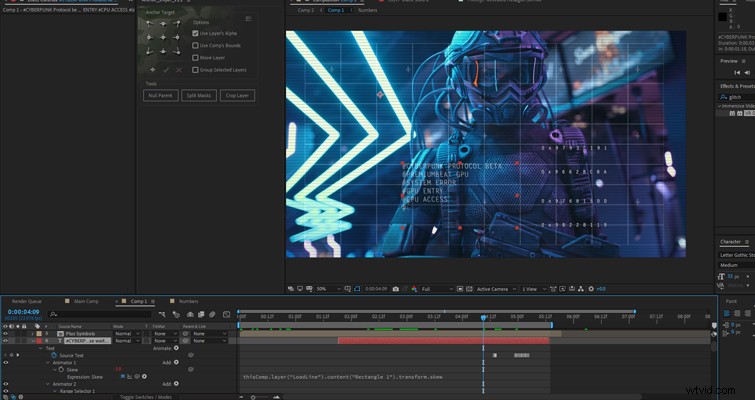
Quindi, seleziona il livello della barra di caricamento e il rettangolo appena creato . Nelle proprietà di inclinazione , tieni premuto il cronometro per aggiungere un'espressione e aggiungi:
- contenuto("Rettangolo 1").transform.skew
- muovi(33,20)
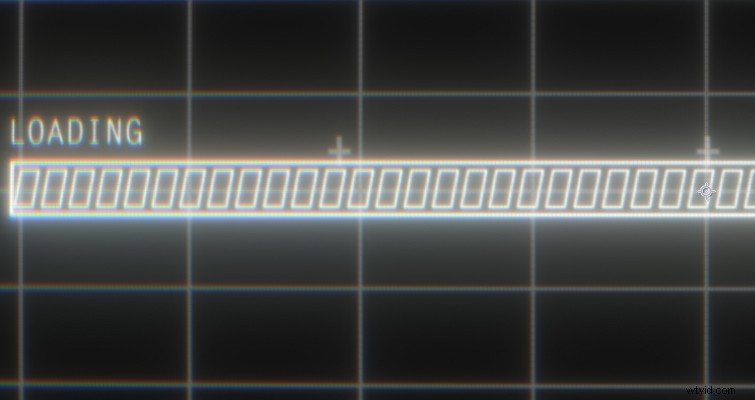
Ora duplieremo più volte il rettangolo più piccolo all'interno del livello precomposto finché non apparirà così:

Sopra la barra di caricamento, utilizza lo strumento Testo , quindi aggiungi 0% completare. Quindi, apri le Proprietà del testo finché non trovi il testo sorgente . Qui possiamo aggiungere un fotogramma chiave e modificare il testo di conseguenza mentre la barra di caricamento procede.

Quindi, scrivi "caricamento ” sul lato sinistro della barra e aggiungi Effetto macchina da scrivere al testo. L'effetto predefinito va bene così com'è.
Precomporre tutte le forme e il testo e utilizzare il metodo di ridimensionamento dei fotogrammi chiave sopra elencato, ma in ordine inverso.
- Frame finale – 0%
- Secondo dall'ultimo frame:50%
- Quarto dall'ultimo fotogramma:100%
Inoltre, sulla composizione precomposta, aggiungeremo anche un'espressione oscillante alla posizione per mantenerla in movimento.
- temp=wiggle(5,5);
- valore+[temp[1], 0];
Testo di avvio
Una sequenza di avvio sarebbe davvero completa senza diverse istanze di testo che lampeggiano sullo schermo? No, non sarebbe.
Usando le parole chiave del computer cliché, scrivi un paragrafo di testo e aggiungi il predefinito macchina da scrivere al testo. A seconda della precisione del tuo progetto, potresti voler ricercare parole chiave che avrebbero senso per il momento.

Prima che la preimpostazione Macchina da scrivere sia stata in grado di visualizzare tutte le parole, spostati di alcuni secondi in avanti. Ancora una volta, seleziona la proprietà del testo di origine come abbiamo fatto in Percentuale di completamento sezione, quindi seleziona il cronometro e cambia la prima parola da completare. Quindi, sposta alcuni fotogrammi in avanti e modifica il secondo livello di testo per completare. Continua a farlo fino a quando il tuo paragrafo di testo non viene completamente modificato.
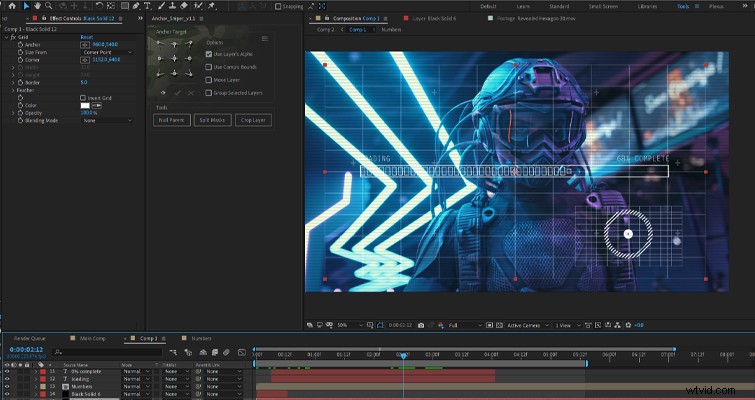
Popolare lo spazio
Traendo ispirazione da Terminator sequenza, aggiungeremo anche una griglia piccola in basso a sinistra.
Per fare ciò, aggiungeremo un nuovo Livello solido , quindi aggiungi un Generatore di griglia dal pannello Effetti . Puoi lasciare le impostazioni ai loro valori predefiniti, ma dobbiamo ridurre la scala per stare ordinatamente in basso a destra. Inoltre, aggiungerei un cancellazione della griglia al livello e completa la transizione su alcuni fotogrammi.

Successivamente, aggiungeremo numerose forme dal Premium Beat Accent Pack GRATUITO in modo che si adatti perfettamente alla griglia. Aggiungerò anche alcune forme da questo pacchetto durante il caricamento.
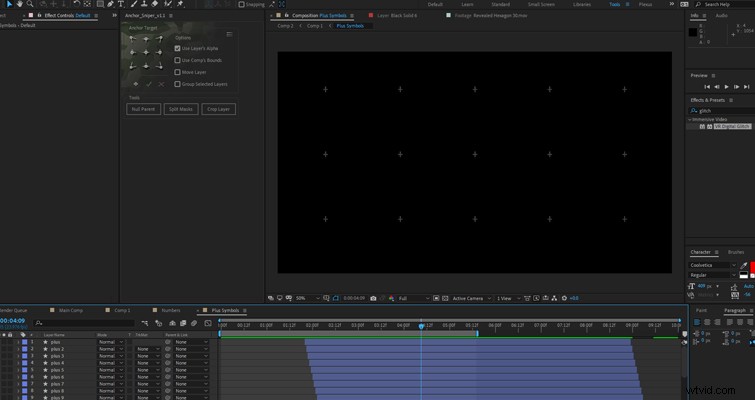
Prima di passare all'aspetto, aggiungeremo un nuovo livello di testo per la serie finale di animazioni e aggiungendo nient'altro che un più (+ ) simbolo . Potrai quindi ugualmente duplicare il simbolo più finché non è distribuito uniformemente in tutta la composizione. Sedici è un importo uguale per una composizione 16:9.
Sposta la posizione di ciascun simbolo più di alcuni fotogrammi in modo che appaiano in ordine in tutta la composizione.

Dato lo stile della sequenza
Per consolidare l'effetto, aggiungeremo una serie di modifiche visive per dare alla sequenza di avvio quel sapore cyberpunk.
Innanzitutto, aggiungi un solido bianco , quindi utilizza lo strumento Maschera per creare un rettangolo sottile che si espande su tutta la composizione.
Ora premi T e poi P sui livelli per far apparire l'opacità e la posizione. Tieni premuto ALT mentre selezioni il cronometro sull'opacità impostazione per visualizzare l'Editor delle espressioni . Quindi, aggiungi loopOut(type =“cycle”, numKeyframes =0) al campo.

Ora aggiungi queste informazioni esatte alla posizione, duplica il livello, quindi impostalo un po' più in basso.
Queste linee bianche dovrebbero costeggiare lo schermo come una vecchia linea di scansione TV. Tuttavia, al momento non sembrano una linea di scansione, quindi dobbiamo fare alcune cose.
- In primo luogo, cambia la modalità di fusione a ciascuna riga di scansione da aggiungere.
- Aggiungeremo rumore frattale e cambia il tipo di rumore per bloccare e aumentare il contrasto e la luminosità.
- Dovremmo anche dare alla maschera una piuma di 20-25 .
Infine, aggiungi tre livelli di regolazione.
Sul livello di regolazione inferiore, aggiungi un Effetto di compensazione ottica e leggermente aumento il campo visivo fino a quando non iniziamo a vedere la distorsione visiva dell'immagine.
Aggiungeremo quindi un effetto Veneziane al livello di regolazione centrale. Cambia l'angolo a 90 e la transizione completa a 25 , con una larghezza di 20 . Puoi anche duplicare questo effetto in modo che sia più pronunciato.

Sul livello di regolazione finale, aggiungerò il plug-in gratuito Quick Chromatic Aberration e sposta leggermente la rotazione di un punto.
Ho anche utilizzato uno strato di rumore VHS mescolato con una mappa di spostamento per creare l'apertura e la chiusura della schermata di avvio. Tuttavia, per la maggior parte, tutto quanto sopra sarà sufficiente per darti una sequenza di avvio ispirata al cyberpunk.
Rileggendo questa guida, mi sono spesso ritrovato a chiedermi:"Chi ne avrà bisogno? È così specifico. Ma, come notato in precedenza, a volte sapere come viene creato un elemento specifico è sufficiente per virare in una direzione diversa e creare un effetto unico.
Per ulteriori suggerimenti su After Effects e informazioni correlate, consulta questi articoli:
- Anima il tuo logo con questo effetto ondulazione di After Effects
- Crea un effetto carta 3D in After Effects con questo file di progetto GRATUITO
- Come creare animazioni di testo opaco in After Effects
- Tecniche su come animare una foto 2D in After Effects
- Come animare singole lettere in Adobe After Effects
