Creare sottotitoli perfetti è un mondo a sé. Ecco perché in questo articolo esamineremo la parte più grande e importante dei sottotitoli:scegliere il carattere giusto!
Potremmo pensare che i sottotitoli siano solo testo aggiunto sopra un video e basta. Ma in realtà è molto più complicato di così. Tuttavia, con la conoscenza che ottieni qui e le giuste impostazioni, i tuoi sottotitoli aumenteranno il coinvolgimento e l'accessibilità del tuo video e faranno davvero la differenza.
Prima di entrare in ciò che dovresti cercare nei sottotitoli e darti un elenco curato dei 15 migliori font per i sottotitoli, diamo prima un'occhiata al motivo per cui i sottotitoli sono così importanti.
Perché sono necessari i sottotitoli?
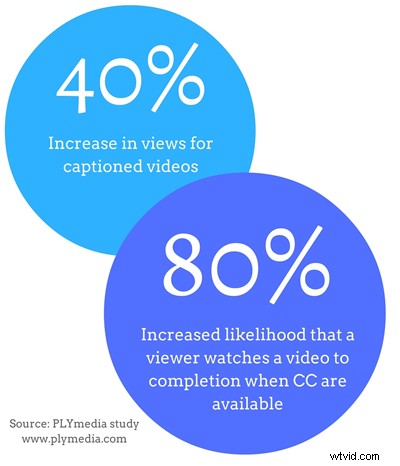
I sottotitoli aiutano i tuoi spettatori a comprendere meglio il video anche senza alcun audio attivato. È dimostrato che i sottotitoli sui tuoi video aumentano il coinvolgimento sulle piattaforme social. Ad esempio, oltre l'80% delle persone guarda un video su Facebook senza audio. Quindi puoi utilizzare i sottotitoli per differenziarti dagli altri video e rendere i tuoi contenuti più accessibili. Se vuoi saperne di più sui sottotitoli, dai un'occhiata a questo articolo.

Un altro vantaggio che i sottotitoli portano è che portano forti benefici SEO. Il motore di YouTube può utilizzare i sottotitoli per comprendere il contenuto del tuo video e visualizzarlo di conseguenza per le query di ricerca. Questo ti aiuta a raggiungere un pubblico più ampio poiché non solo classificherai le ricerche di von YouTube ma anche su Google.
Ora che siamo d'accordo sul fatto che i sottotitoli sono un must e hanno molti vantaggi, diamo un'occhiata a cosa cercare.
Cosa è importante aggiungere i sottotitoli al tuo video?

Ci sono tre cose principali da cercare nei sottotitoli. Chiarezza, comprensione e facilità d'uso.
1. Chiarezza
Il tuo obiettivo dovrebbe essere sempre quello di fornire un testo che sia chiaro e informativo, ma che non distragga o impedisca le altre informazioni visive sullo schermo. È una buona idea personalizzare i sottotitoli con caratteri, colori e dimensioni di tuo gradimento, ma ricorda che i sottotitoli non servono a distrarre le persone dal video ma a migliorare l'esperienza di visione.
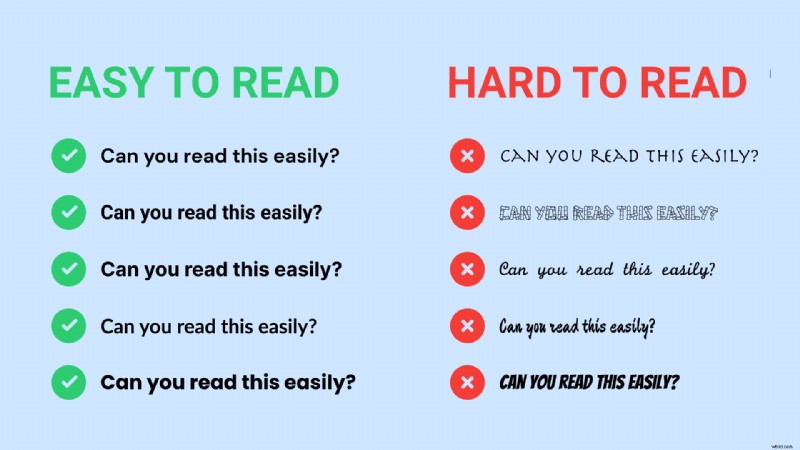
Pertanto, il carattere dei sottotitoli corretto garantisce che gli spettatori non abbiano problemi a comprendere il testo. Ecco perché aggiungere i sottotitoli con il carattere giusto è la chiave per creare un'esperienza video ricca. La scelta del carattere è la decisione più importante che devi prendere aggiungendo i sottotitoli.
2. Comprensione
I tuoi sottotitoli devono non solo essere leggibili, ma anche perfettamente sincronizzati con il video e seguire perfettamente le capacità di lettura del tuo pubblico. Ma non preoccuparti se aggiungi i sottotitoli con Type Studio al tuo video, saranno sempre perfettamente allineati. Il nostro motore trascrive automaticamente ogni singola parola pronunciata con timestamp molto precisi.
3. Piacere alla vista
Anche se ci sono sempre alcuni trucchi veloci come l'aggiunta di contorni o ombreggiature per far risaltare il testo, dovresti assicurarti che il carattere e il colore possano essere leggibili bene o male su diversi sfondi del video.
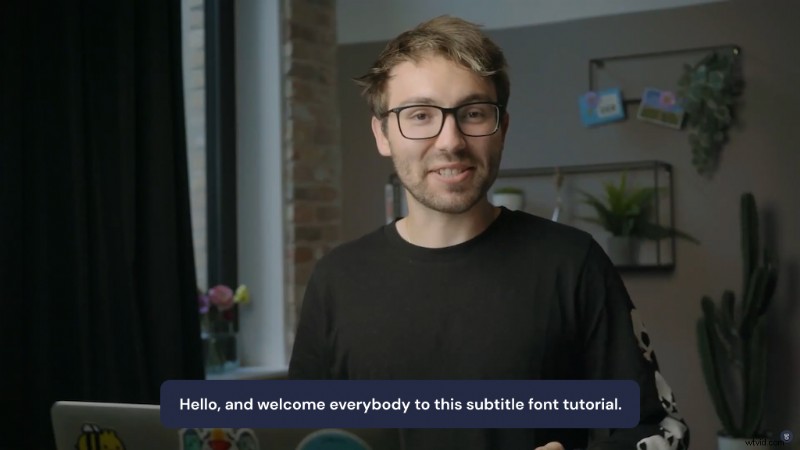
Se lo sfondo è molto diverso, dovresti scegliere una cornice di sottotitoli fissa. Per esempio questo. Un'altra cosa importante è che con proporzioni diverse la posizione dei sottotitoli dovrebbe essere regolata. Type Studio ti aiuta con il semplice editor drag and drop a modificare facilmente la posizione e le dimensioni.
Diamo un'occhiata ai migliori tipi di font dei sottotitoli tra i quali puoi fare una buona scelta.
I 15 migliori font di sottotitoli
#1 Inter
Inter è una famiglia di caratteri variabili accuratamente realizzata e progettata e realizzata appositamente per gli schermi dei computer. Un carattere molto pulito e facile da leggere. Il progetto Inter è guidato da Rasmus Andersson, uno sviluppatore di font svedese.
Inter presenta un'altezza x alta per facilitare la leggibilità del testo misto e minuscolo. Sono fornite anche diverse funzionalità OpenType, come alternative contestuali che regolano la punteggiatura in base alla forma dei glifi circostanti.

#2 Open Sans
Open Sans è un carattere sans serif umanista ed è stato originariamente progettato da Steve Matterston. Le sue caratteristiche sono lo stress verticale, le forme aperte e l'aspetto neutro ma accessibile. È ottimizzato per la pubblicazione online, per la stampa e per dispositivi mobili. Presenta un'ottima leggibilità e leggibilità nelle forme tipografiche. Open Sans viene utilizzato su alcune pagine Web di Google e anche per la pubblicità online. Mozilla utilizza Open Sans come carattere tipografico predefinito per i siti fino al 2019 e per l'app desktop Telegram.

#3 lato
Lato è un carattere tipografico appartenente alla famiglia dei caratteri tipografici sans serif iniziata nel 2010 da Lukasz Dziedzic. L'idea alla base di questo carattere era quella di creare qualcosa di trasparente che, se utilizzato come parte del corpo del testo, mostrasse ancora le caratteristiche originali del carattere tipografico anche con caratteri tipografici grandi. Le scritte semitonde donano a Lato una sensazione di calore. Ciò, unito alla struttura robusta, trasmette stabilità e serietà. Un font conosciuto ma non ancora utilizzato da tutti come sottotitolo.

#4 Archivio
Archivo è una famiglia di caratteri grotteschi sans serif originariamente progettata per evidenziazioni e titoli. E quindi perfettamente adatto anche per i sottotitoli. Questa famiglia ricorda i caratteri tipografici americani di fine Ottocento. Le caratteristiche tecniche ed estetiche del carattere sono entrambe realizzate per una tipografia ad alte prestazioni. È stato progettato per essere utilizzato contemporaneamente su piattaforme cartacee e online e supporta oltre 200 lingue del mondo.

#5 Roboto
Roboto è il carattere predefinito su Android e sulla maggior parte dei servizi Google come Google Play, YouTube, Google Maps e Google Immagini. Il vantaggio qui è che la maggior parte delle persone ha molta familiarità con questo tipo di carattere e la leggibilità è estremamente elevata.

#6 Poppins
Poppins è stato disegnato da Ninad Kale e Jonny Pinhorn. È uno dei nuovi arrivati nella lunga tradizione dei caratteri sans serif. Con il supporto per i sistemi di scrittura Devanagari e Latino, è un font internazionalista. Poppins si basa sulla geometria pura e in particolare sui cerchi. Quindi attira poca attenzione ed è quindi perfetto per i sottotitoli sottili

#7 Rubico
Rubik è una famiglia di caratteri sans serif con angoli leggermente arrotondati progettata da Philipp Hubert e Sebastian Fischer presso Hubert &Fischer come parte del progetto Chrome Cube Lab. Rubik è una famiglia di 5 pesi con stili romani e corsivi, che accompagna Rubik Mono One, una variazione a spaziatura fissa del design romano nero.

#8 Barlow
Barlow è una famiglia di tipo grotesk leggermente arrotondata, a basso contrasto. Attingendo allo stile visivo del pubblico californiano, Barlow condivide le qualità con le targhe automobilistiche, i segnali stradali, gli autobus ei treni dello stato. Questa è la famiglia Normale, che fa parte della superfamiglia insieme a Semi Condensed e Condensed, ciascuna con 9 pesi in Romano e Italico. Il progetto Barlow è guidato da Jeremy Tribby, un designer con sede a San Francisco, USA. Per contribuire, vedi

#9 Chivo
Chivo is a new Omnibus-Type grotesque Sans Serif typeface family. The strength of Chivo makes it ideal for highlights, headlines, and subtitles. The regular elegance makes it ideal for continuous reading. If you want to subtitle long videos, this is the font to use.

#10 Verdana
A popular and very modern option, Verdana is a solid choice for projects dealing with technology, innovation or industry. A sturdy serif font, Verdana looks tightly constructed and doesn’t take much unnecessary space at the bottom of the screen for subtitles. If you’re working with short or feature film projects, it’s also seen often with sci-fi type projects. Btw we use this font for our Type Studio emails.

#11 Futura
Futura is a geometric sans-serif typeface designed by Paul Renner and released in 1927. It is still one of the more common fonts. Original it was designed as a contribution on the New Frankfurt-project. It is based on geometric shapes, especially the circle, similar in spirit to the Bauhaus design style of the period. It was developed as a typeface by the Bauer Type Foundry, in competition with Ludwig &Mayer's seminal Erbar typeface. It remains remarkably clear. You might see it pretty often in viral social media videos where text on screen is key

#12 Times
Similar to its brother font, Times New Roman, the Times font is one of the most known and used fonts. It is a serif typeface and was commissioned by the British newspaper The Times in 1931. The reason why it is one of the most popular fonts is that it was one of the "default" fonts of Microsoft World. Even if it's not some people's favorite font anymore, it still helps to be a good subtitle font because of the non-distracting aspect.

#13 Arial
Another simple and safe sans serif font to try out first is Arial. Made as a computer font in neo-grotesque style. In the case of captions and subtitles, you’re not usually looking for anything flashy or distracting. Arial has been a popular pick for years because of its distinctive lack of distinction. The typeface was designed in 1982 by Robin Nicholas and Patricia Saunders.

#14 Noto Sans
The Noto project develops fonts to support all the languages in the world. It is a Sans-Serif Latin, Greek and Cyrillic and Devanagari font family. Maintained by Google. No matter in which language your subtitle should be. With Noto Sans you can't go wrong and always get a good result.

#15 DM Sans
DM Sans is a low-contrast geometric sans serif design, intended for use at smaller text sizes. DM Sans supports a Latin Extended glyph set, enabling typesetting for English and other Western European languages. It was designed by Colophon Foundry. The DM Sans project was commissioned by Google from Colophon, an international and award-winning type foundry based in London (UK) and Los Angeles (US) who publish and distribute high-quality retail and custom typefaces for analog and digital media.

How to add custom subtitle fonts with Type Studio
Type Studio is a text-based video editor that runs online. It allows you to automatically create subtitles for your video. It's super easy and fast and gives you enough freedom to customize your subtitles and choose your favorite fonts, color and size. Follow these three steps and you will get a great result.👇
#1 Upload your video
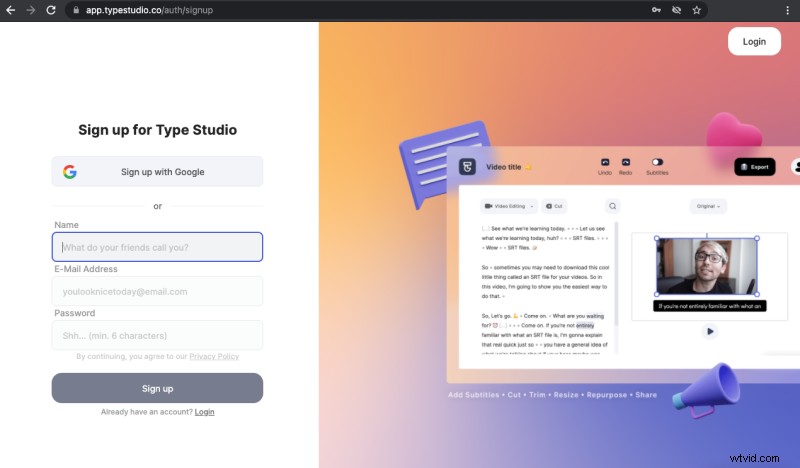
First off all you'll have to go to Type Studio's signup page and create an account which takes you literally 1 minute and only requires your name, email and password. You can also signup with you Google account.

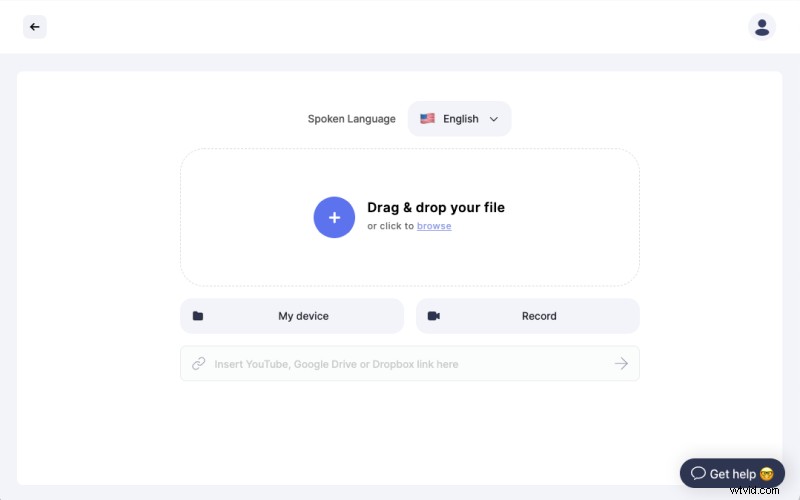
Once you have registered, you can start uploading your video. Simply drag and drop your video from your computer into Type Studio. If you want to create a new video, we have built a webcam and screen recorder for you.👇

#2 Activate subtitles
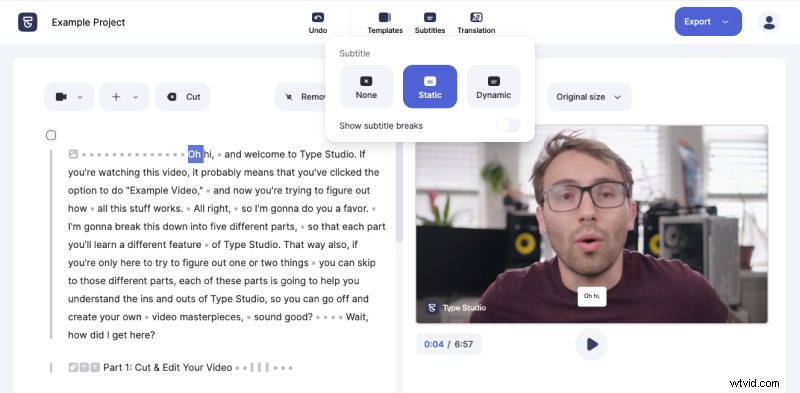
After your video is uploaded and automatically transcribed, you'll land directly in Type Studio's video editor. There you can activate the subtitles by clicking on "Subtitles" in the top menu bar. You can either choose between static or dynamic subtitles. Which mean they will be shown up sentence for sentence or will be generated dynamically word by word.

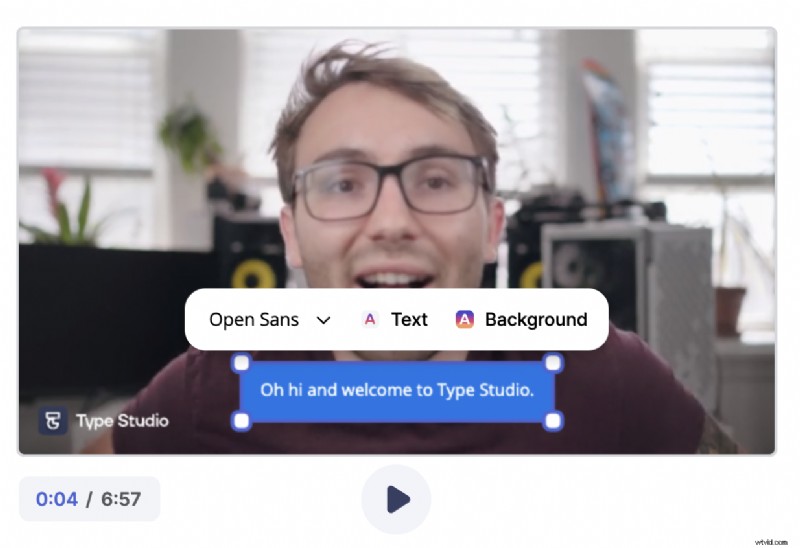
#3 Customize subtitles
Once the subtitles are activated you can go ahead and give them your favorite styling. Choose from one of the presented or many other fonts. Don't forget to drag and drop them to the right position and also choose a good looking color for the Font itself as well as for the background.

One last thing
If you want to add native subtitles with an SRT file to your YouTube, Vimeo, Facebook, LinkedIn videos you can do so too.
