Un terzo inferiore è un modo fantastico per mostrare informazioni importanti al tuo pubblico. Ecco alcuni suggerimenti per la progettazione di terzi inferiori superiori.
Sfortunatamente, molte persone che non conoscono l'editing video pensano troppo al processo e finiscono per distrarre la grafica. Per risolvere questo problema, abbiamo messo insieme alcuni suggerimenti per creare terzi inferiori come un professionista.

Cosa sono i terzi inferiori?
Che tu stia guardando un video di YouTube, un telegiornale o un programma televisivo del sabato sera, è molto probabile che sullo schermo venga visualizzato un terzo inferiore. Un terzo inferiore, chiamato anche L3, è una grafica animata non intrusiva che mostra le informazioni necessarie come il nome dell'ospite, la posizione o anche una breve frase di suggerimenti.

Si chiama terzo inferiore perché è esattamente dove appare sullo schermo; nella metà inferiore e in uno dei terzi dello schermo. In genere non c'è un terzo sbagliato per posizionare l'L3. Tuttavia, di solito li troverai in basso a sinistra, a volte in basso a destra, ma raramente al centro.
Potresti chiederti:"Ho bisogno di un terzo inferiore?" Per la maggior parte delle circostanze, sì. Sono necessari per introdurre elementi nel video senza che questo vada a scapito del flusso di presentazione. Inoltre, potresti chiederti se hai bisogno della L3 perché potresti esserti già presentato. O forse la posizione è ovvia (come avere la Torre Eiffel sullo sfondo), quindi perché avere una Parigi, Francia Appare L3?
Tuttavia, è essenziale considerare alcuni fattori. La persona che sta guardando potrebbe non aver sentito completamente il tuo nome (forse la TV è in modalità silenziosa). E al contrario, non tutti potrebbero conoscere punti di riferimento specifici (potresti avere un giovane spettatore che guarda). Inoltre, il terzo inferiore può anche ospitare tag secondari come gli handle dei social media, che fungono da follow-through per lo spettatore interessato e non richiedono un invito all'azione vocale. Invece, puoi concentrarti sul soggetto.
Come dovrebbero essere i terzi inferiori?

Come per la maggior parte dei fattori all'interno delle applicazioni creative, non esiste uno standard prestabilito su come dovrebbero apparire i tuoi terzi inferiori. Tuttavia, e in qualche modo contraddittorio, il loro aspetto determinerà completamente come viene accolto il mezzo.
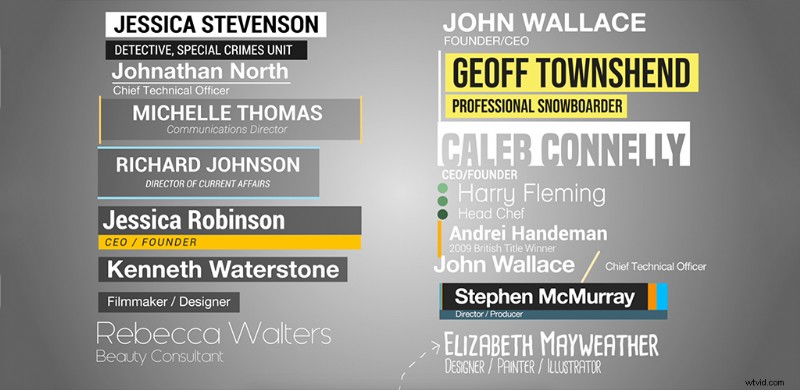
Il tuo L3 potrebbe essere un terzo inferiore floreale elaboratamente animato che introduce il fiorista o una semplice riga di testo che introduce un funzionario legale. Esaminiamo gli elementi grafici primari che entrano in un L3 per assicurarci che sia correlato al tuo video.
Tipografia
La scelta del carattere e la disposizione dei caratteri sono i punti in cui puoi iniziare a vedere la differenza tra un terzo inferiore progettato in modo professionale e uno progettato da un dilettante. La leggibilità è incredibilmente importante per eccellenti terzi inferiori, quindi è essenziale scegliere un buon carattere che possa essere scansionato. Ciò significa che vorrai evitare sia i caratteri corsivi che quelli eccessivamente decorati.

Usa un font sans-serif moderno come Helvetica Neue, Lato o Avenir. Se vuoi portare i tuoi terzi inferiori al livello successivo, puoi accoppiare due caratteri diversi insieme. Questo è noto come abbinamento di tipi e ci sono molte eccellenti risorse online per scegliere la coppia di tipi giusta per il tuo progetto.

Sarebbe meglio pensare a come disporrai il tuo carattere sul terzo inferiore. Un tipico terzo inferiore presenterà un nome in alto e un titolo in basso. Spesso, i terzi inferiori mettono in maiuscolo il testo in alto.
Ti consigliamo di dare un'occhiata alla tua crenatura (spaziatura tra i personaggi) e risolvere eventuali problemi di tracciamento. Indipendentemente dal tipo di carattere, probabilmente dovrai regolare manualmente i problemi di crenatura.
Dai un'occhiata all'esempio qui sotto. Nota come la crenatura predefinita produce strani problemi di spaziatura tra S, T e O. Puoi risolvere il problema creando una crenatura personalizzata delle lettere.

Di solito puoi cavartela scrivendo in maiuscolo la prima lettera di ogni parola o tenendola tutta minuscola per il testo descrittivo. Il tuo terzo testo inferiore dovrebbe essere discreto, facile da leggere e minimo. I nuovi designer tendono a rendere grande il terzo testo inferiore, ma è quasi sempre esteticamente più piacevole avere un testo piccolo e semplice.

Soprattutto, vorrai assicurarti che la tua scelta del carattere sia complementare non solo al tono del progetto ma anche al marchio.
Quando si utilizza una semplice riga di testo, è preferibile optare per una semplice dissolvenza in entrata in modo che L3 mantenga la natura classica del testo. Tuttavia, quando usi le forme con il testo, puoi guardare l'eventuale animazione di L3. Dopotutto, questo è un mezzo visivo.
Forma e animazione
Un terzo inferiore animato canta sicuramente la canzone di un professionista. Tuttavia, c'è un tempo e un luogo per un terzo inferiore animato poiché in genere non si desidera distrarre lo spettatore, ma informarlo educatamente delle informazioni aggiuntive. I terzi inferiori che utilizzano forme, in genere un rettangolo sottile, avranno solitamente una qualche forma di animazione invece di dissolversi in entrata e in uscita come una riga di testo.

Tuttavia, questo può trasformarsi rapidamente in un gruppo di animazioni inutili. Quindi, devi analizzare se l'animazione aggiunge qualcosa non solo al tuo progetto, ma allo stesso L3. Se il progetto riguarda artisti di graffiti, allora un quadrato animato e un testo spruzzati si adatterebbero al conto. Tuttavia, se il video parla di come i criminali vengono riabilitati con un nuovo programma, una serie di quadrati bizzarri sembrerebbe fuori luogo. Vuoi che L3 richiami rapidamente l'attenzione del tuo spettatore, ma non distragga dalla storia presentata.
Un'animazione sicura è fare in modo che la forma dello sfondo si sposti gradualmente da un livello opaco nascosto (come si vede nella GIF sopra). È non invadente ma comunque abbastanza elegante da elevare il valore della tua produzione. Puoi trovare come ottenere questo effetto nel seguente tutorial (suggerimento 5).
Colore
Con qualsiasi progetto di design, non solo la grafica animata, il colore è incredibilmente essenziale. Il colore può dire al tuo pubblico cosa provare e giocare nella messaggistica positiva del marchio. Ciò è particolarmente vero con i terzi inferiori. Mentre è probabile che tu veda online una miriade di terzi inferiori luminosi, colorati e pieni di sfumature, i migliori terzi inferiori utilizzano colori solidi e intenzionali che supportano la tua storia.

Anche se tutto dipende dal tipo di video che stai creando, la maggior parte dei terzi inferiori professionali sono solo una combinazione di bianco o nero e un altro colore solido. Quando selezioni i colori per il tuo terzo inferiore, di solito è meglio attenersi a colori tenui che non distraggano dal video su cui stai lavorando.

Se stai lavorando a un video commerciale o di un marchio, spesso ha senso utilizzare la combinazione di colori stabilita dall'azienda. Ad esempio, se dovessimo realizzare un terzo inferiore per Shutterstock, probabilmente utilizzeremmo l'iconica tavolozza rossa e bianca di Shutterstock.
Il testo bianco o grigio scuro è solitamente una scommessa sicura per i terzi inferiori. Secondo la mia esperienza, il testo colorato può essere difficile da leggere, a seconda del video di sfondo. Ricorda, la tipografia sullo schermo è diversa dalla tipografia sulla stampa; il pubblico vedrà il testo solo per pochi secondi.
Poiché vuoi che il tuo terzo inferiore integri il materiale, non usi un colore che distragga lo spettatore. Se stai lavorando con un marchio, usa i suoi colori o usa colori complementari a quelli che si trovano nella scena.
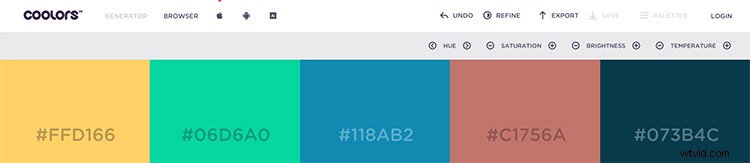
Se non sei sicuro di quale colore sia complementare a quelli nella scena, ti consiglio di utilizzare uno strumento colore. Ci sono molti strumenti utili là fuori progettati per aiutarti a scegliere i colori giusti per un progetto. Uno dei miei preferiti è Coolors.co. Coolors ti consente di navigare rapidamente in una raccolta di tavolozze di colori utilizzando le scorciatoie da tastiera. Puoi "bloccare" i colori che sai che utilizzerai nel tuo progetto finale. Una volta trovata la tavolozza dei colori perfetta, puoi scaricare un PDF con i codici esadecimali.

NLE vs. Compositore di grafica animata
Con l'aumento dei contenuti per la creazione di contenuti, la popolarità nei terzi inferiori non è mai stata così significativa. Pertanto, molti NLE hanno adottato un'accessibilità del terzo inferiore, consentendo all'utente di rimanere in un'unica applicazione. Sebbene ciò fornisca un senso di efficienza, aiuta o soffoca il creatore?
Nella maggior parte degli NLE, troverai vari terzi inferiori integrati che richiedono l'immissione di testo. Questi possono essere ottimi per video veloci in cui la presentazione del terzo inferiore ha poca importanza, come una presentazione di lavoro, un video di vacanze o un progetto scolastico. Tuttavia, puoi anche manipolare spesso questi preset nei tuoi terzi inferiori personalizzati o crearne uno tuo. Sebbene la maggior parte dei software multipiattaforma, come Premiere e After Effects, abbia adottato strumenti simili, ci sono alcune battute d'arresto nella creazione di terzi inferiori in un NLE.
Area di lavoro
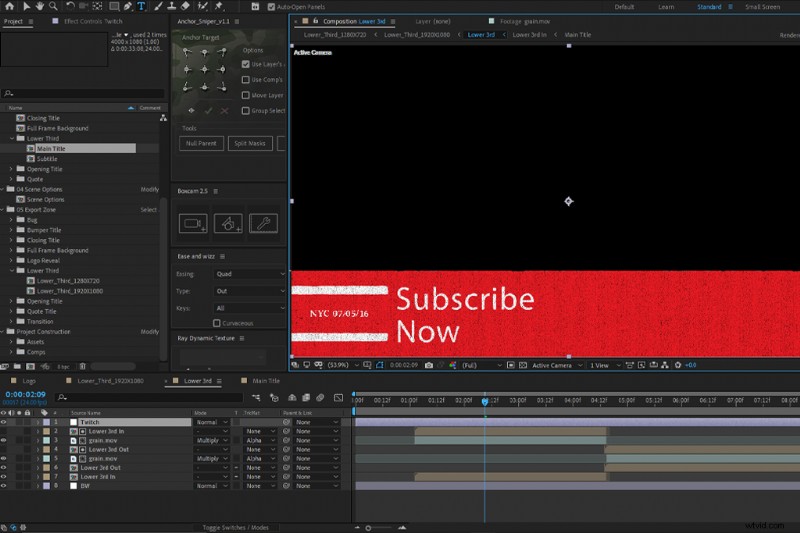
Quando crei una grafica animata all'interno di un NLE, di solito è all'interno di quel progetto di modifica. E sebbene tu possa salvare il tuo preset per progetti successivi, l'area di lavoro è progettata per l'editing di video, non L3, che in genere verrà perfezionata in un unico pannello.

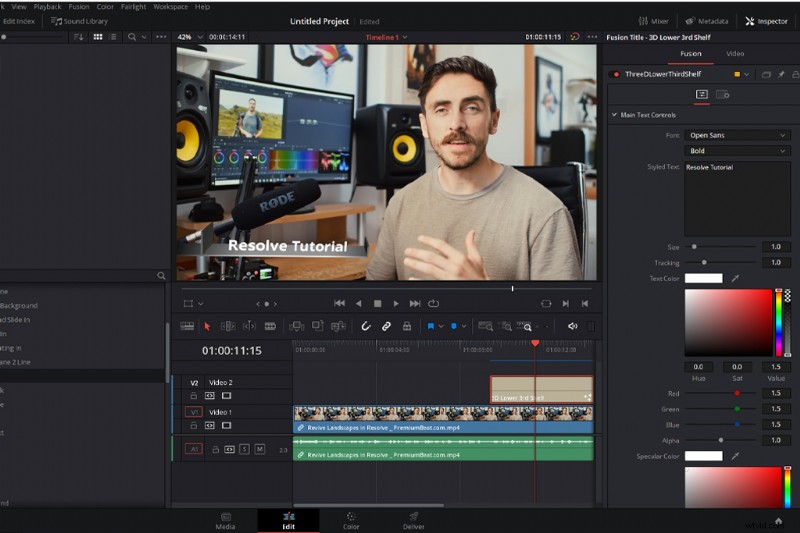
L'interfaccia Resolve offre solo un piccolo pannello per configurare L3. Se stai utilizzando un titolo 3D integrato, puoi sempre passare alla pagina Fusion per spazio, ma quella pagina ha una curva di apprendimento ripida.
In un compositore, come l'intero spazio di lavoro, è progettato per ospitare la tua animazione, in questo caso, un L3. Sei in grado di controllare e manipolare l'area di lavoro in modo molto maggiore rispetto a un NLE, consentendo un maggiore controllo e accessibilità nella progettazione di L3.

Livelli
Supponiamo che tu stia creando un L3 da due a tre elementi in Premiere. In tal caso, inizierai lentamente a vedere diversi livelli che ingombrano la tua timeline se hai più terzi inferiori che appaiono durante la modifica. Con un file pre-renderizzato direttamente dal tuo compositore, hai l'unico file da gestire. È più pulito ed efficiente.
Curve
I terzi inferiori professionali hanno movimenti molto fluidi. Questo perché l'animatore ha creato volutamente movimenti fluidi utilizzando un editor grafico. Se non hai già familiarità con un editor di grafici, è essenzialmente un grafico simile all'algebra che ti consente di personalizzare i movimenti del tuo oggetto. Quindi, invece che il tuo testo o le tue forme si interrompano bruscamente, puoi regolare un editor di grafici per smussare i tuoi movimenti. Il seguente tutorial di School of Motion ci mostra come utilizzare l'editor di grafici per creare movimenti fluidi.
Premiere ha un editor di curve decente, ma non è così abile come l'editor di After Effects. Inoltre, sono disponibili diversi plug-in di curve per AE.
Plug-in
Esistono molti plug-in grafici, come Deep Glow, che esistono solo all'interno di software di grafica animata dedicati come After Effects. Sebbene la progettazione di L3 in Premiere sia una possibilità, è limitata.
Sono disponibili numerosi strumenti per After Effects che possono aiutarti a portare la progettazione del movimento a un livello superiore e semplicemente non sono disponibili per l'uso in un NLE standard.
Mentre otterrai risultati adeguati nella creazione di terzi inferiori in un NLE, consiglierei di creare i tuoi terzi inferiori in un software di grafica animata dedicato. Tuttavia, due anni fa, Premiere ha ricevuto un aggiornamento che consente di importare, personalizzare e utilizzare i mograph personalizzati con il pannello grafico essenziale. Con questo, puoi creare un predefinito vuoto in After Effects e quindi importarlo in Premiere Pro per personalizzare ogni progetto senza mai aprire di nuovo il file in After Effects.
Modelli predefiniti
Ok, quindi hai appena letto tutto questo e, come editor video o operatore video, un pensiero è "Non sono un artista di grafica animata, non posso fare niente di tutto questo". Bene, non preoccuparti. Per fortuna, sono disponibili una varietà di modelli predefiniti da utilizzare.
Puoi trovare una serie di elementi dei terzi inferiori nel pacchetto Creator (insieme ad altri 250 oggetti). Aiutano eliminando il fastidio di animare forme con forme e linee animate del terzo inferiore pre-renderizzate.
In alternativa, puoi acquistare un pacchetto modello After Effects come Anarchy da Rocketstock. Questo pacchetto consente la personalizzazione completa del terzo inferiore.
Elementi tecnici importanti da considerare
Con i fattori considerati sopra, l'ultimo aspetto da riconoscere è più tecnico che creativo, e questo è la comprensione della zona sicura del titolo.
Poiché il video viene consumato su vari dispositivi e schermi con risoluzioni multiple, è importante confermare che il tuo L3 possa essere visualizzato in modo appropriato senza problemi con qualsiasi configurazione. Sebbene la zona sicura del titolo sia inizialmente una prima funzione di trasmissione, poiché molti lettori video, come YouTube, hanno la barra di riproduzione visualizzata nella parte inferiore del video, insieme all'avatar di branding del canale, è essenziale seguire il principio per la visualizzazione online.
In breve, il titolo sicuro è un'area all'interno della cornice dell'immagine che non verrà tagliata durante la riproduzione. Allo stesso modo, alcuni televisori e proiettori tagliano i bordi del tuo video; se metti il testo troppo vicino al bordo di una cornice, potrebbe essere tagliato.

Per risolvere questo problema, tutte le principali applicazioni di editing video hanno guide sicure per i titoli che puoi attivare quando lavori sui terzi inferiori. Se ti assicuri di posizionare il testo all'interno dell'area di sicurezza del titolo, non verrà tagliato.
Espandi le tue capacità di editing con questi articoli e pacchetti omaggio:
- 15 modelli di terzi inferiori animati GRATUITI per Premiere
- Le migliori risorse gratuite per la tua spedizione cinematografica
- 24 tutorial su Premiere Pro e After Effects che coprono tutto il testo
- Come utilizzare i modelli di grafica animata in Adobe Premiere Pro
- 191 risorse ed elementi GRATUITI per editor e designer video
