Motion Graphics utilizza video o animazioni per creare l'illusione del movimento e ha davvero decollato con lo sviluppo di programmi come After Effects che rendono la creazione di questo stile di animazione abbastanza semplice. A causa della popolarità della grafica animata, molte persone vogliono vedere cosa è coinvolto, quindi diamo un'occhiata al concetto di base.
After Effects è così difficile da usare. Tuttavia, se desideri modificare facilmente i video professionali, ti consigliamo vivamente di utilizzare Wondershare FilmoraPro, che è uno strumento potente ma facile da usare per gli utenti che hanno appena iniziato. Puoi utilizzare i fotogrammi chiave per creare grafica in movimento con tutorial passo dopo passo. Scaricalo ora per provare (gratuito)!
Come creare grafica animata in After Effects
1. Configurazione
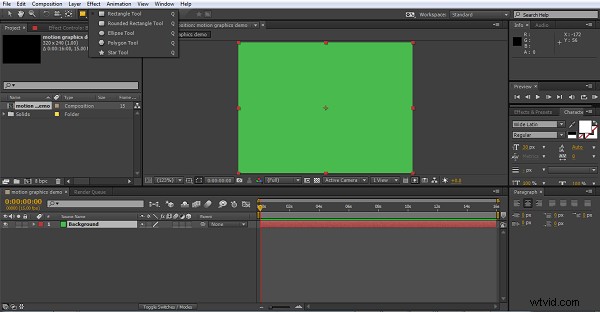
Apri una nuova composizione, utilizza le impostazioni di risoluzione in cui desideri lavorare, quindi crea un livello di sfondo per il progetto utilizzando Livello>Nuovo>Solido , vuoi scegliere un bel colore brillante per questo in modo che l'animazione si distingua.
Allora avrai questo come punto di partenza per il tuo progetto.

2. Creare la tua forma
Per questa Motion Graphic creerò una palla e poi la animerò. Lo strumento forma stesso si trova nel menu in alto, l'impostazione predefinita è normalmente un quadrato, ma fai clic e tienilo premuto e puoi selezionare tra le altre forme disponibili. Puoi anche usare la scorciatoia Q per farlo.

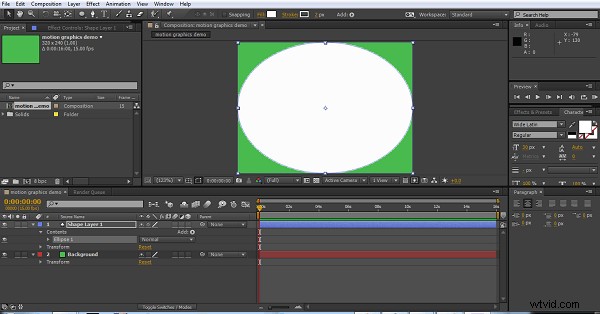
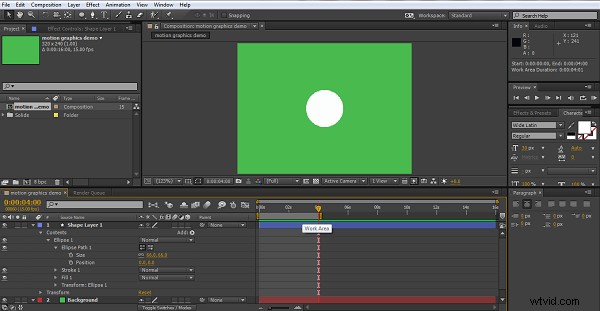
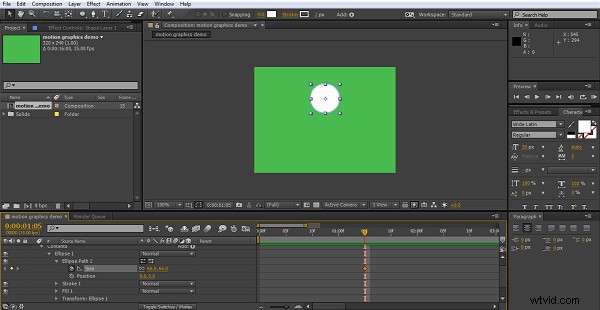
Ho scelto un'ellisse qui, puoi selezionare lo strumento e quindi fare clic nella composizione e trascinare una forma se lo desideri, tuttavia una scorciatoia rapida è semplicemente fare doppio clic sull'icona dello strumento quando è impostata sulla forma desiderata, e lo farà crea automaticamente una forma a grandezza intera della composizione e centrata. Questo ha anche il vantaggio di rendere il punto di ancoraggio per l'oggetto al centro del fotogramma, che può, a seconda dell'idea di animazione, essere utile.

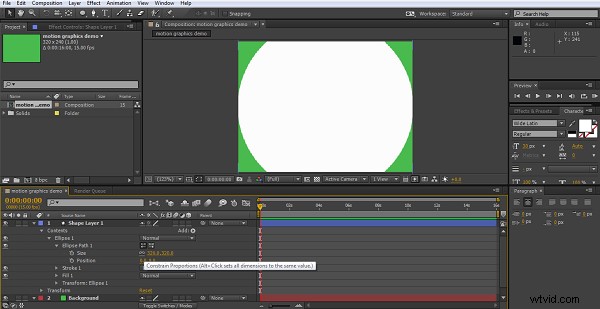
Un altro trucco quando si lavora con le forme è che se si desidera un cerchio perfetto, è possibile iniziare con l'ellisse e andare alla proprietà della dimensione dell'oggetto e fare clic sull'icona della catena per vincolare le proporzioni, e automaticamente l'altezza e la larghezza lo stesso. Per un'ellisse, questo significa che diventa immediatamente un cerchio.

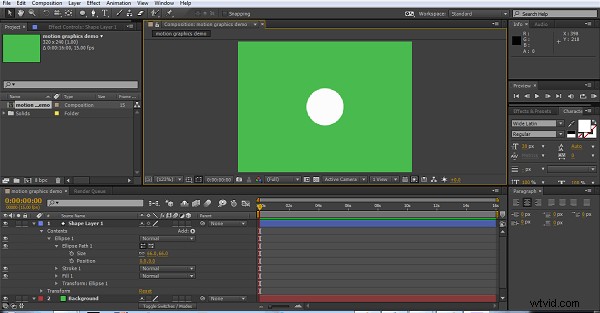
Quindi si tratta solo di regolare le dimensioni per adattarle, alla fine creeremo un'animazione di palla che rimbalza, quindi deve essere un po' più piccola.
Ripetendo lo stesso sul 2° livello di testo si ottengono anche parole con una profondità di estrusione di 20.

Quindi ora abbiamo la nostra palla, pronta per animare.
3. Animare la palla
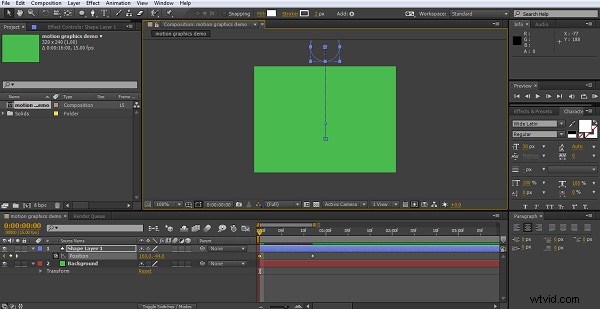
Con la grafica animata, spesso ci sono molti piccoli elementi di movimento e quindi per rendere le cose più facili da seguire possiamo ridurre la nostra area di lavoro per ogni elemento. La palla che rimbalza in realtà sarà solo una piccola sequenza di circa 4 secondi, che possiamo quindi ripetere (loop) se necessario. Quindi, possiamo impostare il cursore del tempo su 4 secondi e premere N sulla tastiera e creare la nostra area di lavoro dall'inizio a quel punto di quattro secondi. Puoi animare il tuo progetto senza questo passaggio ovviamente, ma l'organizzazione delle cose è un po' più semplice.

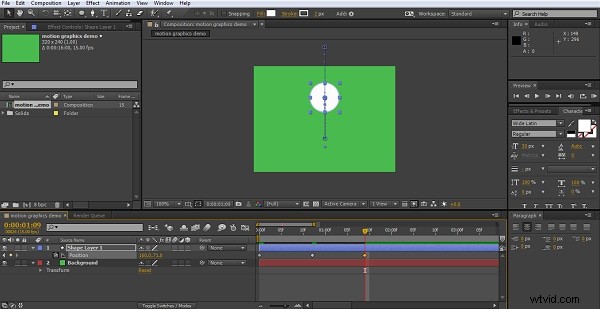
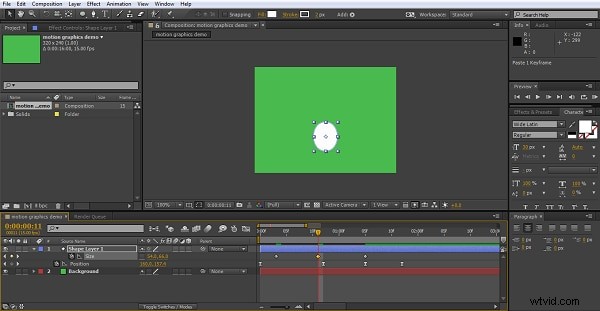
Ora, durante l'animazione devi davvero pianificare cosa vuoi fare prima di iniziare, almeno un'idea di base. Qui voglio che la palla esca dalla parte superiore dello schermo e rimbalzi. La prima cosa che faccio è spostare la sequenza temporale di circa tre quarti di secondo, spostare la pallina fino al punto più basso in cui voglio andare e creare un fotogramma chiave facendo clic sul cronometro accanto alla posizione.

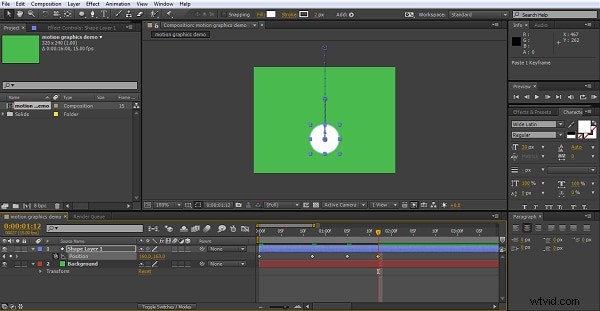
Quindi, torno all'inizio e imposto il mio punto di partenza per la palla fuori dallo schermo. Per assicurarti che cada verticalmente, quindi tieni premuto Maiusc mentre trascini l'oggetto con il mouse (questo blocca l'asse x in modo che si muova su un unico piano) oppure usa i valori di posizione per regolare i valori per un solo asse.

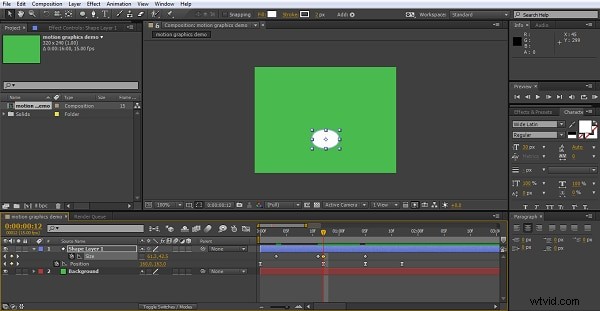
Ora hai la palla che cade nello schermo e colpisce il livello che abbiamo designato come pavimento. Ora dobbiamo impostare il rimbalzo. Quindi avanziamo di nuovo la linea temporale oltre il nostro primo fotogramma chiave, altri tre quarti di secondo circa, non è una scienza esatta, vediamo cosa funziona meglio qui. Ora creiamo la nostra terza posizione. Ora, come regola pratica, per ottenere l'effetto migliore un oggetto dovrebbe rimbalzare da qualche parte tra un terzo e la metà della sua altezza originale, quindi posizioniamo la nostra palla in modo appropriato su questo fotogramma chiave.

Ovviamente ciò che sale deve scendere, quindi la prossima mossa è di nuovo giù per terra. Per assicurarti di avere esattamente lo stesso posto di prima, puoi semplicemente copiare il fotogramma chiave del primo piano che abbiamo impostato e incollarlo nella timeline ovunque si trovi il cursore.

Ora abbiamo la nostra animazione di base, la nostra palla cade sullo schermo, rimbalza una volta e atterra.
4. Regolazione dell'animazione
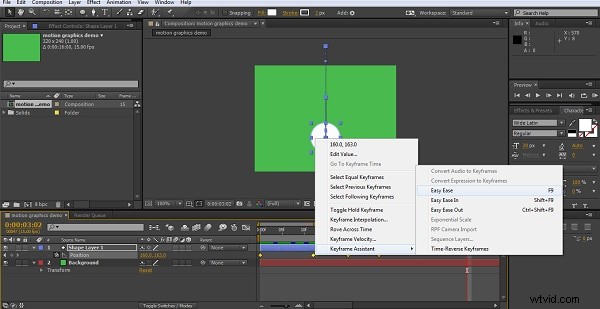
Anche se abbiamo il nostro movimento, in realtà non dà l'effetto di una palla che rimbalza, poiché si muove in modo molto uniforme da un punto all'altro. Per aiutare qui possiamo selezionare tutti e 4 i fotogrammi chiave, fare clic con il pulsante destro del mouse e selezionare Easy Ease dall'assistente fotogrammi chiave, questo regola la velocità di movimento tra le pinte per un movimento più piacevole.

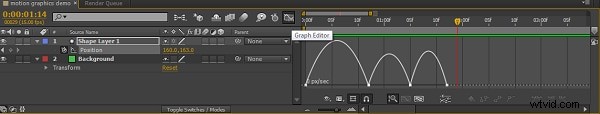
Tuttavia, possiamo perfezionarlo ulteriormente utilizzando lo strumento grafico.

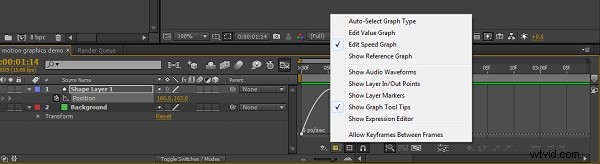
Ora, il grafico può mostrare molte proprietà diverse, poiché qui ci concentriamo sulla velocità di movimento, selezioniamo la selezione Modifica grafico velocità

Anche se qui ci stiamo concentrando sulla velocità, questa tecnica può essere applicata a qualsiasi attributo e qui puoi apportare modifiche alle tue animazioni praticamente per qualsiasi cosa.
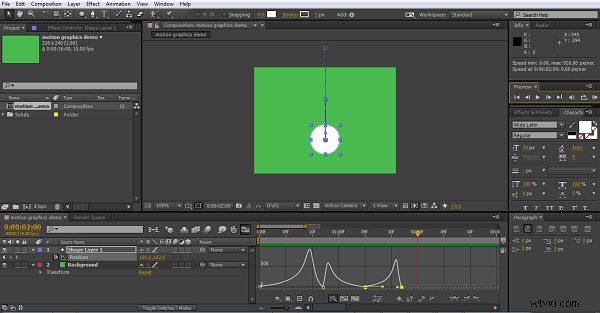
Regolo le curve di velocità qui per provare a creare un effetto di tipo fluttuante rallentando il movimento in ogni punto più alto e un movimento più veloce al "rimbalzo" stesso. Puoi regolare i grafici facendo semplicemente clic e trascinando.
Ora ho una palla che accelera sul rimbalzo e galleggia un po' nel punto più alto prima di cadere di nuovo. Non realistico ma ai miei occhi sembra gradevole.

5. Aggiunta del movimento della forma
Una delle cose sulla grafica in movimento è che devi esagerare per ottenere l'effetto, lo abbiamo fatto con la velocità di movimento, ma la palla rimane risolutamente lo stesso cerchio perfetto durante i suoi viaggi. Il nostro prossimo passo è allungarlo un po' mentre accelera verso il basso e schiacciarlo un po' quando colpisce il pavimento, aggiungendo questo rende il processo più piacevole alla vista, e allungare e schiacciare è davvero un punto fermo del mezzo di animazione proprio per questo.
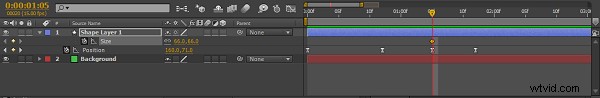
Prima di tutto decidiamo dove la pallina sarà perfettamente rotonda nel suo viaggio e creiamo lì il nostro fotogramma chiave per la proprietà size. Ho deciso per la parte superiore del rimbalzo, ma potrebbe essere ovunque tu voglia davvero.

Poiché qui vorremo abbinare le modifiche alla forma ai fotogrammi chiave di rimbalzo, un buon consiglio qui è di comprimere tutte le proprietà del livello e premere U sulla tastiera. Questo rivela solo quelle proprietà con un fotogramma chiave attivo (quindi assicurati di impostare in anticipo una dimensione del fotogramma chiave). Questo riordina la sequenza temporale e rende il processo di lavoro un po' più semplice.

Successivamente è il caso di creare fotogrammi chiave per dove vuoi la palla allungata e dove vuoi la palla schiacciata, usa cop e incolla per metterli nei punti giusti e sperimenta un po 'fino a ottenere le trasformazioni che ti piacciono. Crei la deformazione effettiva deselezionando l'icona delle proporzioni di vincolo sulla proprietà size e quindi modificando semplicemente il valore x o y per ottenere l'effetto desiderato.


Questo aggiunge quel senso di movimento così essenziale per la grafica animata, ma è, come il movimento, un po' lineare, quindi di nuovo possiamo selezionarli tutti e andare all'assistente fotogrammi chiave e poi Easy Ease per appianare le trasformazioni.
Ora ovviamente questa è un'animazione molto semplice, ma i principi rimangono gli stessi per tutta la grafica animata, puoi aggiungere colore e trasformazione del colore, utilizzare l'ampia gamma di effetti all'interno di After Effects, la selezione di effetti particella di simulazione è molto popolare in grafica animata , e così via.
Conclusione
Spero che chiunque abbia pensato che il concetto fosse al di là di loro possa vedere che si tratta davvero di lavorare su ogni movimento e lasciare che After Effects faccia il lavoro per te, la grafica animata è divertente, così come la loro creazione. Se vuoi creare facilmente grafica animata, prova FilmoraPro. Scaricalo ora per provare (gratuito)!
