Scatole magiche con immagini, cursori automatici delle immagini o presentazioni:ci sono così tanti nomi per lo stesso contenuto. I file contenenti questa funzione sono comunemente condivisi su Internet con dettagli informativi e divertenti e puoi trovarne facilmente uno su quasi tutti i siti Web. nel caso in cui se sei uno sviluppatore web, potresti presto dover sviluppare la tua presentazione, quindi è bene imparare i suggerimenti e i trucchi ora. Ecco 2 fantastici strumenti per creare una presentazione in HTML e incorporarla nei tuoi siti:
- Come creare una presentazione in HTML con CSSSlider?
- Come creare una presentazione in HTML con WOWSlider?
Come creare una presentazione in HTML con CSSSlider?
Passaggio 1:utilizza l'opzione Aggiungi immagini dalla barra di navigazione:

Esistono due semplici opzioni per aggiungere immagini alla presentazione, puoi utilizzare il pulsante Aggiungi immagini disponibile sulla barra di navigazione del tuo strumento nella parte superiore dello schermo o l'altra opzione è semplicemente trascinare e rilasciare le immagini desiderate sulla timeline. Entrambe queste opzioni porteranno le immagini immediatamente nella timeline dalla memoria del computer.
Passaggio 2:didascalie e impostazioni:

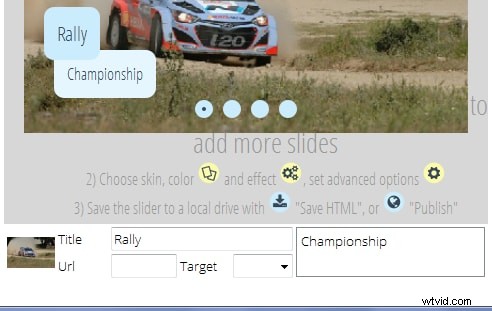
Una volta terminato il processo di importazione dell'immagine, puoi trovare la tua raccolta nella finestra CSSSlider. La finestra centrale può mostrarti l'anteprima della tua presentazione. È ora di aggiungere titolo o didascalia alle tue foto. Premi il campo del titolo disponibile sotto ogni foto e inserisci i tuoi dati, usa il secondo slot per descrizioni più lunghe. Infine aggiungi l'URL della tua pagina web desiderata a cui desideri collegare i tuoi contenuti.
C'è una vasta gamma di impostazioni sullo strumento CSSSlider:
Skin: L'aspetto della presentazione può essere regolato utilizzando questa funzione di skin. Può apportare modifiche alle combinazioni di colori per rendere le tue diapositive più accattivanti.
Effetti: Aggiungi gli effetti di transizione desiderati a ciascuna diapositiva.

Passaggio 3:salva HTML:

Una volta completata l'attività di modifica, puoi utilizzare la barra di navigazione in alto per esportare il progetto creato di recente e infine salvarlo ovunque sul computer.
Come creare una presentazione in HTML con WOWSlider?
Passaggio 1:crea il dispositivo di scorrimento:

Dopo aver scaricato lo strumento da Internet e aver completato il processo di installazione di base, avviarlo. Questo strumento software fornisce una semplice funzione di trascinamento della selezione per aggiungere immagini nella finestra dell'editor. Gli utenti possono anche preferire utilizzare l'opzione "Aggiungi immagini e video" per ottenere la raccolta desiderata dal computer. Sarai felice di sapere che WOWSlider consente agli utenti di ottenere immagini e video da piattaforme di social media come YouTube, Vimeo, Photobucket, Flickr, Picasa e molti altri. Puoi regolare tutte le impostazioni necessarie per sviluppare una presentazione personalizzata, scegliere un modello, migliorare la qualità delle immagini utilizzando il dispositivo di scorrimento, applicare effetti di transizione unici e regolare i ritardi delle diapositive.
Passaggio 2:esporta il tuo dispositivo di scorrimento:

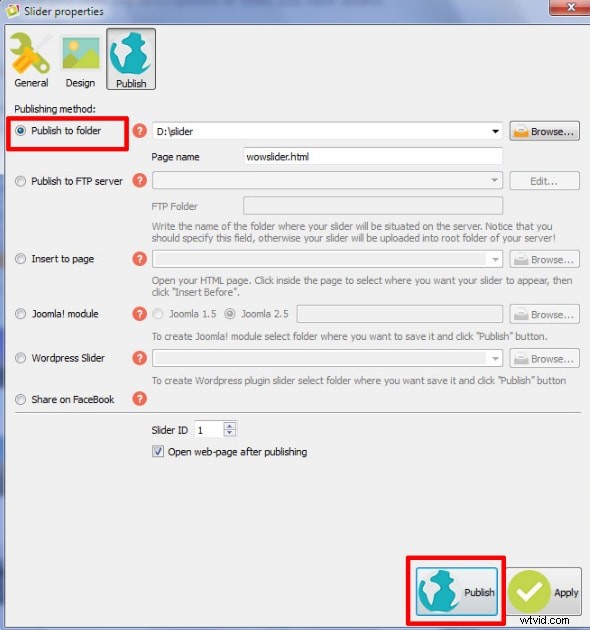
Una volta completato il processo di modifica nel passaggio uno, è molto più semplice esportare il file finale. Vai semplicemente alla scheda Pubblica e quindi seleziona l'opzione Pubblica nella cartella. Puoi anche scegliere l'opzione di pubblicazione su server FTP secondo necessità. Scegli la cartella di destinazione per salvare la cartella delle immagini e i file html.
Passaggio 3:aggiungi lo slider alla pagina Web:

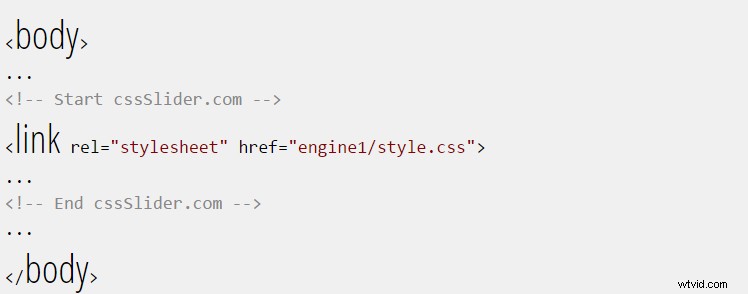
Copia semplicemente le cartelle motore 1 e dati 1 dalla cartella WOWSlider nella cartella contenente i file HTML. Inserisci il codice della tua sezione principale che contiene collegamenti dedicati ai tuoi file jquery e css. Ora apri il programma di modifica HTML della tua pagina web e incolla il codice della sezione della testa nella posizione specificata. Puoi controllare immediatamente tutte le modifiche sulla tua pagina web.
