In After Effects, usa l'espressione wiggle per creare movimento casuale modificando i numeri, non i fotogrammi chiave.
A volte, la nostra animazione manca di carattere o sembra un po' priva di vita. Ciò che risolverebbe il problema è un leggero movimento. Il problema è che è noioso impostare manualmente i fotogrammi chiave per una linea continua di piccoli aggiustamenti, poiché è necessario modificare le proprietà ogni pochi fotogrammi e senza una reale coerenza per mantenere il movimento organico.
Per aggirare questo noioso compito, segui il tutorial qui sotto per imparare come usare l'espressione wiggle per rimuovere la natura noiosa di questo movimento incrementale.
Cosa fa l'espressione Wiggle?
In primo luogo, prima di guardare cosa fa l'espressione wiggle, dobbiamo chiederci:Che cos'è un'espressione? Un'espressione è un pezzo di codice JavaScript che puoi inserire nelle proprietà animate del tuo file multimediale.
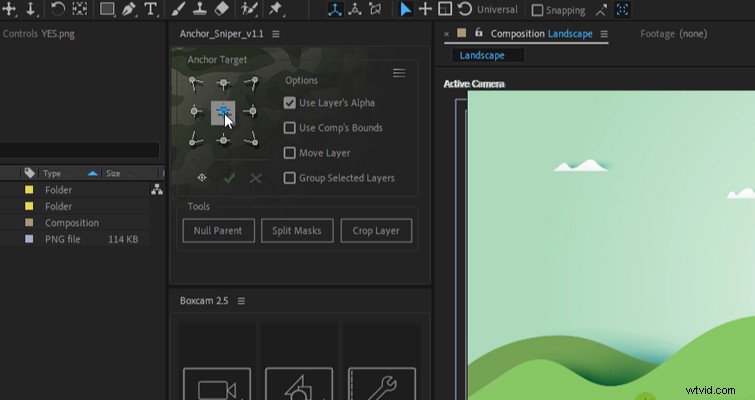
Ora, a differenza di uno script, che dice all'applicazione di fare qualcosa, un'espressione informerà la singola proprietà di fare qualcosa. Ad esempio, questo script indica all'applicazione (l'applicazione è After Effects) di posizionare il punto di ancoraggio di questo livello al centro, a destra o in alto.

Con quello coperto, che dire nel caso dell'espressione wiggle? Con una oscillazione, stiamo indicando alla proprietà, sia la scala, l'opacità o la posizione, di oscillare all'interno dei parametri impostati.
Questo è molto più veloce della noiosa animazione dell'elemento multimediale avanti e indietro o della riduzione continua dell'opacità o della scala.

Come notato negli esempi precedenti, sebbene l'espressione wiggle sia solitamente applicata alla posizione di un oggetto, ci sono numerose applicazioni per l'espressione wiggle. Se stai emulando lo sfarfallio della luce di una candela usando un colore solido e regolandone l'opacità, l'espressione oscillante è perfetta per replicare la natura sporadica di una fiamma tremolante.
Sebbene il linguaggio sia basato sul linguaggio JavaScript, non è necessario conoscere JavaScript per iniziare con le espressioni. Ho numerose espressioni nascoste nella mia testa e non ho la più pallida idea di JavaScript.
Come aggiungere un'espressione Wiggle in After Effects
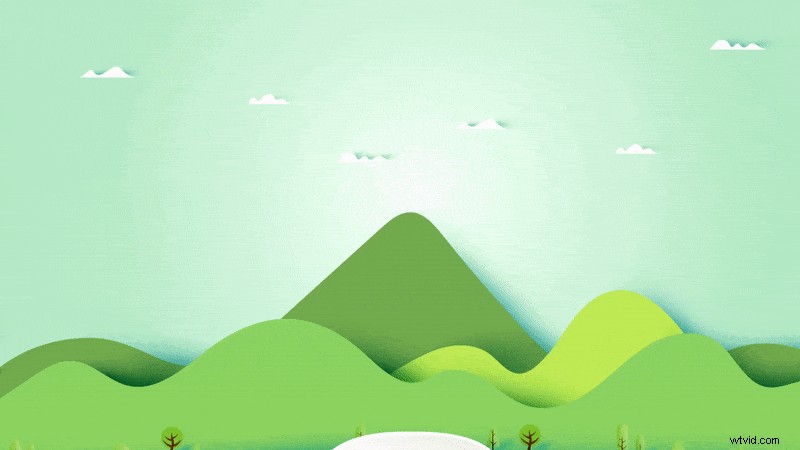
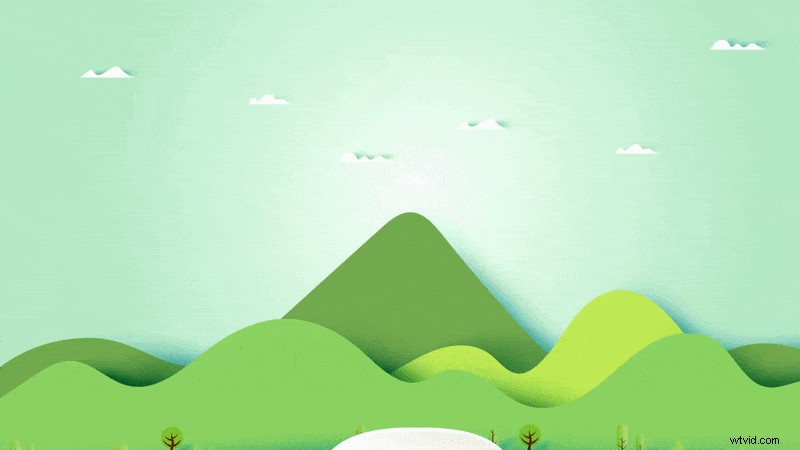
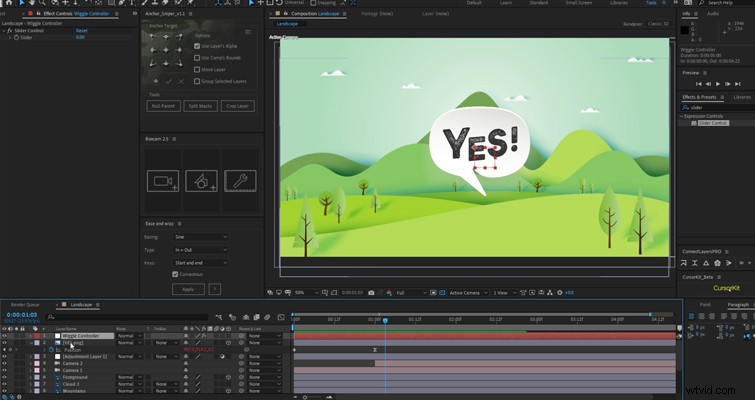
Per mostrare come viene aggiunta un'espressione wiggle, ho creato una scheda finale che fingeremo appaia alla fine di una pubblicità di riciclaggio. Nella composizione abbiamo una telecamera 3D che si muove verso l'alto con una parallasse visibile tra il primo piano e le montagne. Abbiamo le nuvole che si muovono sullo sfondo, e poi un push in 3D. Sembra abbastanza carino. Ma questo "SI!" riciclare è leggermente noioso. Penso che uno spostamento verso la posizione sarebbe l'espressione perfetta per dargli più vita.

Per fare ciò, selezioneremo il livello SÌ e premi P per aprire la Trasformazione di posizione proprietà.
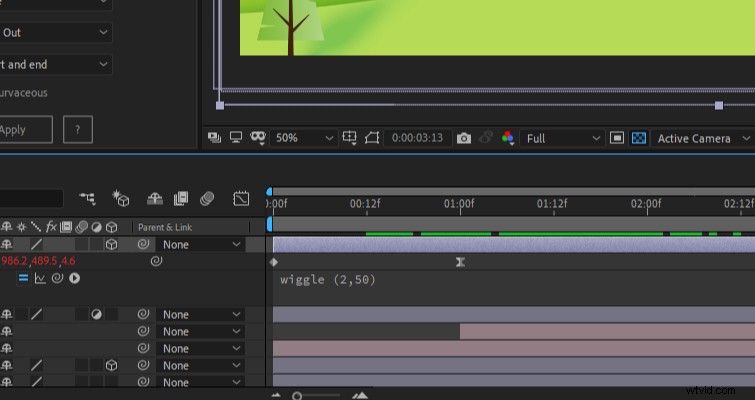
Premi Alt (PC) o Opzione (Mac) e fai clic su sul cronometro per creare l'espressione. Il testo diventa rosso , dicendoti che è stata applicata un'espressione.
Digita muovi , parentesi aperte , quindi il primo numero (che è la frequenza del movimento), quindi 2 sarebbero due movimenti al secondo, virgola , quindi 50 (che è l'ampiezza del movimento) e parentesi ravvicinate . Quindi, questa espressione legge che oscillerà di 50 pixel sull'asse x e y due volte al secondo.

Quindi, lascia che lo scomponga. Il primo numero indica quante volte al secondo, il secondo è la quantità di movimento dei pixel.

Se vuoi modificare il movimento, cambia i numeri. Se lo avessimo fatto con i fotogrammi chiave, ogni volta che il cliente voleva modifiche, avremmo dovuto cambiare i fotogrammi chiave. Non è divertente!
E questo può essere fatto su diverse proprietà. Potremmo modificare l'opacità e, invece della quantità di movimento dei pixel, sarà il livello di trasparenza, lo stesso per la scala e così via.
Come eseguire il keyframe di un'espressione Wiggle
Mentre l'oscillazione, per la maggior parte, è incontrollabile poiché il suo movimento ripeterà il movimento fino a quando non viene indicato diversamente, possiamo aggiungere alcuni movimenti di oscillazione personalizzati con i fotogrammi chiave.
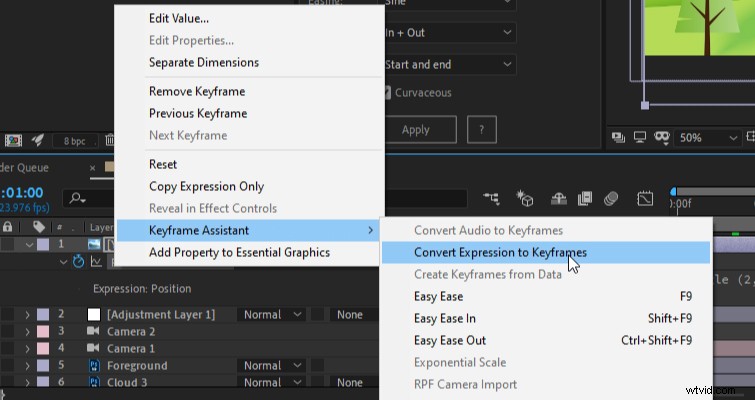
Per fare ciò, desideri aprire la proprietà con l'espressione wiggle (nel nostro caso, la posizione), fai clic con il pulsante destro del mouse e seleziona Converti espressione in fotogrammi chiave .

Ora l'espressione è strutturata come una serie di fotogrammi chiave, che ti consentono di regolare la posizione per aree specifiche e di interrompere e avviare l'espressione come meglio credi.

Tuttavia, fermare e iniziare un'espressione come questa non è un modo elegante per farlo. Diamo un'occhiata a un processo più raffinato che ti consente di regolare la velocità con cui opera il movimento oscillante.
Come fermare un'espressione e modificare la velocità di un'espressione
Una tecnica comune consiste nell'aggiungere un controllo di espressione a un livello nullo. Ciò significa che utilizzeremo i parametri attraverso il livello nullo e non il livello su cui si trova l'espressione. Sebbene sembri contorto, è più efficiente quando si lavora con più espressioni che è necessario sincronizzare su un singolo host.
Ora, nel nostro esempio di finzione, diremo che il cliente vuole che l'area di movimento aumenti in pochi secondi il "Sì!" è sullo schermo, quindi dobbiamo aumentare gradualmente l'ampiezza.
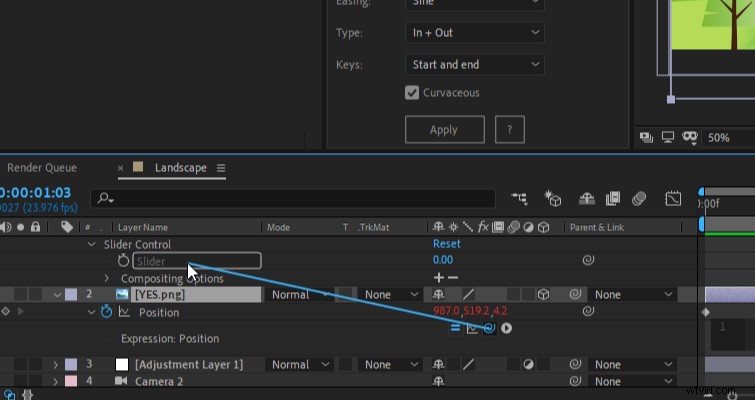
Per fare ciò, dobbiamo prima aggiungere un oggetto null . Quindi applica l'effetto Controllo slider al nulla. Puoi trovarlo nei Controlli delle espressioni categoria.

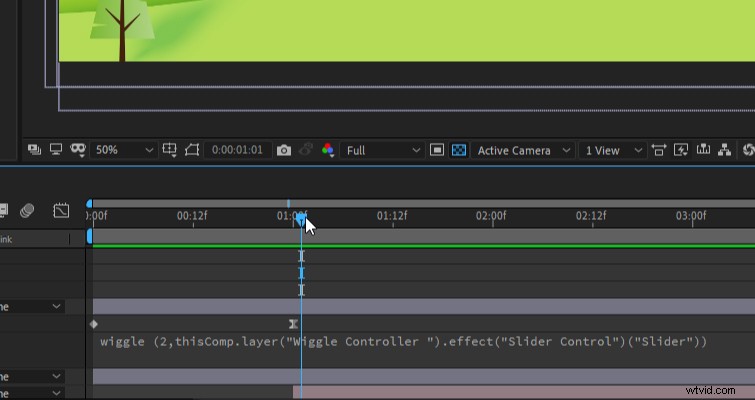
Seleziona il livello di controllo oscillazione nella sequenza temporale e digita E per visualizzare il Controllo slider effetto. Fai clic sul triangolo per Controllo slider per vedere il cronometro.
Vai all'spostamento dell'espressione di testo e seleziona solo i 5 . Con il 5 selezionato, fai clic sulla frusta e trascina il piccone sul Cronometro a cursore .

Il dispositivo di scorrimento ora controlla quanto movimento c'è per l'espressione, o in termini migliori, l'ampiezza del movimento. Fai clic sul cronometro per creare un fotogramma chiave all'inizio, quindi sposta la testina di riproduzione più avanti nel tempo e modifica l'importo per il dispositivo di scorrimento per aumentare l'oscillazione.

L'utilizzo di un oggetto nullo in questo modo consente di specificare dove deve iniziare il movimento e anche di quanto.
Dimenando una dimensione
E se volessi muovere solo la posizione x o y? Questa espressione è un po' più complicata, ma non è necessario scriverla. Copia il codice qui sotto e tienilo a portata di mano per la prossima volta che devi muovere un asse.
Muovi solo in x (orizzontale): organizzazione=valore; temp=oscillazione (5,50); [temp[0],org[1]];
Abbreviazione: [wiggle(5,50)[0],position[1]]
Muovi solo in y (verticale): organizzazione=valore; temp=oscillazione (5,50); [org[0],temp[1]];
Copia questo testo nel tuo progetto After Effects e il gioco è fatto!
