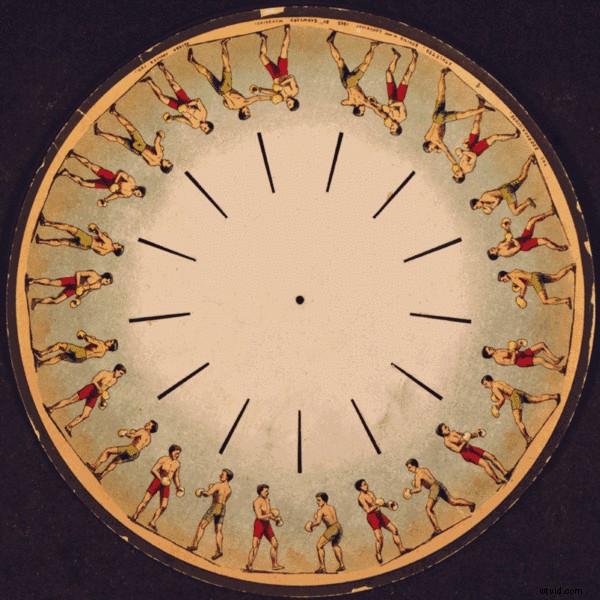
Nel giugno del 1833 sul quotidiano francese Le Figaro compare una strana parola . Inventato dal fisico belga Joseph Plateau, il "fenakistiscopio" era (ed è tuttora! ) un dispositivo che, ruotato da un utente umano, trasformava immagini statiche in immagini in movimento...

Ciò ha suscitato a dir poco scalpore nel pubblico del 19° secolo, al quale l'illusione del movimento doveva sembrare pura magia.
La gente si accalcava per dare un'occhiata alla tecnologia e presto i fenachistiscopi furono prodotti e venduti commercialmente in numero significativo.
Non solo il phenakistiscope ha catturato l'immaginazione pubblica a pieno titolo, ma ha provocato un'ondata di fascinazione pubblica per il movimento che, lentamente ma inesorabilmente, avrebbe portato a ciò che oggi chiamiamo animazione e grafica animata.
Naturalmente, il movimento stesso era l'appello principale. Ma il fatto che l'utente umano aveva il controllo di quel movimento deve anche aver fatto la sua parte.
Come specie, gli esseri umani amano giocare e interagire:l'idea che il nostro contributo manipoli il mondo che ci circonda è una parte innata della nostra curiosità innata.
Ed è divertente perché esattamente lo stesso principio si applica a un nuovo e affascinante fenomeno nel mondo del web design:l'ascesa della microinterazione.
Cos'è una microinterazione?
In sostanza – un po' come il fenachistoscopio – una microinterazione è un momento di interazione animata tra un utente e un sito web. Possono essere così sottili che a malapena li noti, ma queste piccole animazioni trasformano azioni banali e banali in momenti deliziosi e memorabili.
Pensa al "pollice in su" animato quando ti piace un post su Facebook. O l'animazione "shake" quando inserisci la password in modo errato.
Proprio come il fenachistoscopio:manipoliamo qualcosa di "statico" e ci meravigliamo di come prende vita attraverso il movimento.
In questo articolo, esporremo 15 fantastici esempi per ispirarti. Dai un'occhiata!
1. Tachimetro (test di velocità)
Speedtest è uno strumento semplice ma potente che, anche se potrebbe non vincere alcun premio per la denominazione creativa, offre sicuramente il servizio che ti aspetteresti!
Il test della velocità di Internet può richiedere da pochi secondi a pochi minuti, quindi è importante che l'utente sappia che sta accadendo qualcosa una volta avviato il test.
Questa microinterazione presenta un "tachimetro" che mostra come sta andando il test di velocità, oltre a una sorta di barra di avanzamento nella parte superiore dello schermo che visualizza quanto tempo rimane. Alla fine, il risultato viene visualizzato una volta completato il test.
Questa microinterazione offre all'utente un assaggio della tecnicità che sta accadendo dietro le quinte ed è di grande impatto, memorabile e coinvolgente. L'alternativa, che potrebbe essere una schermata "Attendere" seguita da un numero sullo schermo dopo circa un minuto, non sarebbe chiaramente così impressionante. Le persone potrebbero effettivamente presumere erroneamente che non stia succedendo nulla e andarsene prima che il test sia completato.
2. Schermata di blocco (RememBear)
Se sei il tipo di persona che deve inviare promemoria password ogni volta che accedi a ogni sito che utilizzi, probabilmente potresti utilizzare uno strumento come RememBear!
Questa è un'app che memorizza le tue password e le inserisce automaticamente per te. È un'app abbastanza semplice, ma il vero elemento di differenziazione è il fantastico marchio:come ti aspetteresti dal componente "Orso" nel nome, sono fortemente marchiati attorno a una simpatica mascotte di orso.
Devi ricordare una sola password per accedere a RememBear e accedere a tutti gli altri tuoi dati di accesso. L'accesso è di solito un'esperienza piuttosto monotona, ma RememBear lo rende super divertente facendovi entrare la mascotte dell'orso. Diventa rosso se sbagli e verde quando accedi correttamente. Questo rende l'intero processo molto più efficace.
3. Configuratore auto (Porsche)
Diciamo la verità; una Porsche non è un'auto normale. E progettarne uno non dovrebbe essere un'esperienza ordinaria!
Il Porsche Car Configurator è uno strumento online che ti consente di costruire la tua Porsche perfetta, inclusi stile, colore, tipi di ruote e altro ancora. Quando apporti modifiche e modifiche al tuo veicolo, l'auto cambia effettivamente per riflettere le tue scelte e il prezzo si aggiorna in tempo reale.
4. Scorri (HongSeon Kim)
Questo prossimo esempio è un concetto creato dall'illustratore coreano HongSeon Kim e condiviso su Dribbble. Il concetto di "scorrimento" utilizza il parallasse per rendere lo "scorrimento" un'esperienza molto più interessante e dinamica.
Viene dimostrato nel contesto di un'app di viaggio, in cui l'utente può "trascinare" la destinazione sullo schermo, quindi fare clic per espandere quella a cui è interessato. Ma questo concetto funzionerebbe bene su qualsiasi app in cui è richiesto lo scorrimento.
5. Completamento automatico (Google)
Per molti versi, Google ha avuto un aspetto molto simile per anni.
Le modifiche al marchio e al design del sito Web sono state graduali, lente e costanti. Spesso è difficile notare questi cambiamenti mentre accadono, perché sono così sottili.
Ma un cambiamento significativo è stata l'aggiunta di ricerche suggerite. Quando l'utente inserisce la query di ricerca, Google anticipa, sulla base di termini di ricerca regolari, ciò che è probabile che l'utente stia cercando e offre una serie di suggerimenti. L'utente può semplicemente fare clic o scorrere verso il basso fino a quello desiderato.
Questo non solo consente di risparmiare tempo per inserire termini di ricerca completi, ma offre anche una supervisione di ciò che altre persone stanno cercando su un determinato argomento. Questo può spingere gli utenti a fare di più ricerche, trovando altro contenuti e, in definitiva, ottieni di più valore dai servizi Google.
6. Pulsante di invio (Cameron Sagey/Vincit California)
Il pulsante "Invia" è l'endpoint logico di qualsiasi modulo online. Abbiamo trovato questa offerta del designer Cameron Sagey su Dribbble e dimostra come anche l'esperienza più banale - fare clic su "Invia" - può essere trasformata in un momento memorabile.
Questo esempio utilizza la parola "Avvia" invece di "Invia" e lo accompagna con una divertente icona a forma di razzo disegnata a linee che esplode dal pulsante quando l'utente fa clic su di esso. Infine, il pulsante si chiude con l'icona di un "segno di spunta" su sfondo nero per indicare che il modulo è stato effettivamente inviato. Ciò significa che l'utente non deve chiedersi se ha effettivamente funzionato. A tutti gli effetti questo è un bellissimo esempio!
7. Reazioni di Facebook (Seth Eckert – Dribbble)
I "Mi piace" sono sempre stati una parte centrale dell'esperienza di Facebook. Ma nel febbraio 2016, il canale dei social media ha introdotto una nuova serie di "reazioni" che hanno permesso alle persone di esprimere emozioni diverse al contenuto che vedevano:il "mi piace" era ancora lì ma era unito da amore, risate, shock, tristezza e rabbia .
Le animazioni qui sono così sottili che potresti non averle nemmeno notate, ma ogni volta che reagisci a un post su Facebook, vedrai un'animazione per ogni tipo di reazione...
Questa è seguita da un'animazione più piccola basata sulla reazione che scegli, come appare nel post.
Questo è davvero potente perché la funzione consiste nell'esprimere le emozioni. L'animazione di ogni icona enfatizza davvero questa sensazione, consentendo all'utente di esprimere la propria reazione in un modo leggermente più viscerale e significativo.
8. Tira per aggiornare (Srikant Shetty/Escursione)
Nell'era delle notizie e dei contenuti in tempo reale, ci troviamo sicuramente a utilizzare la funzione "aggiorna" più che mai! Che si tratti di pagine di notizie, feed di social media o dei nostri forum preferiti, vogliamo i contenuti più recenti e migliori, il che spesso significa aggiornare la pagina.
Ovviamente, "rinfrescante" significava che l'intera pagina si chiudeva e si ricaricava da zero. Al giorno d'oggi c'è molto più spazio per soluzioni creative come l'esempio qui sotto. Questo è un altro concetto di Dribbble, creato da Srikant Shetty a Hike.
Quando l'utente trascina verso il basso per aggiornare la pagina, ottiene un'animazione interessante e divertente basata su un adesivo Hike.
Nelle parole dello stesso designer, "Questo aiuta ad aggiungere un momento di gioia e anche a migliorare la scoperta di questi adesivi in Hike. ”
9. Azioni di scorrimento delle email (Emmanuelle Bories)
E-mail e dispositivi mobili sono oggi due delle tendenze dominanti nella tecnologia online. Ma non sempre giocano insieme particolarmente bene. L'organizzazione di una casella di posta mobile può comunque essere sorprendentemente dolorosa.
Questa microinterazione, condivisa da Emmanuelle Bories su Dribbble, offre un modo diverso e molto più piacevole di organizzare una casella di posta mobile, utilizzando lo "swipe" dell'utente per consentire loro di specificare come deve essere trattata un'e-mail. Un breve passaggio e rilascio consente loro di contrassegnare un'e-mail come letta, mentre possono "posticipare" un'e-mail con uno scorrimento più lungo.
10. Condivisione sociale (Tom Bird)
Le condivisioni sui social sono un dispositivo incredibilmente importante per amplificare la portata dei contenuti. Quindi, ovviamente, rendendolo più facile e più piacevole condividere i contenuti non può che essere una buona cosa!
Questo esempio di Tom Bird su Dribbble è un modo interessante per utilizzare le microinterazioni per migliorare l'esperienza di condivisione.
Qui, quando l'utente preme "Condividi", le icone di Facebook, Twitter e LinkedIn "si aprono a ventaglio" in una sorta di ruota. L'utente fa clic su uno dei canali e il contenuto viene condiviso rapidamente e facilmente. È veloce, semplice e divertente.
11. Caricamento in corso (Aaron Iker)
Il caricamento e il download, a seconda delle dimensioni del file, non sono processi immediati. È importante, quindi, dare all'utente un'idea di dove stanno le cose e quanto tempo resta. Non c'è niente di particolarmente nuovo in questo, ma le microinterazioni ti consentono sicuramente di offrire questa esperienza in un modo molto più elegante e artistico.
Dai un'occhiata a questo concetto, creato da Aaron Iker su Dribbble. Durante il caricamento, possiamo vedere una linea di avanzamento che si anima da sinistra a destra. Quando l'utente mette in pausa, questa linea diventa grigia e scende nella parte inferiore della finestra e le linee che compongono l'icona "pausa" ruotano e si trasformano in un'icona "riprendi". Riprendendo il caricamento, la linea viene ripristinata, ripristina il suo colore e continua il suo avanzamento da sinistra a destra. Quando il caricamento è completo, la linea si trasforma ancora una volta in un segno di spunta.
12. Aggiungi al carrello (Threadless)
Threadless è un sito di eCommerce che vende t-shirt e abbigliamento, con i disegni della sua comunità di artisti. Vendono una vasta gamma di design diversi, ma hanno anche un proprio marchio ben definito, che è divertente, moderno e giovane.

Questo marchio forte si combina con le microinterazioni per creare un'esperienza davvero piacevole quando acquisti un prodotto. Quando l'utente fa clic su "Aggiungi al carrello", viene visualizzato un popup, con un simpatico personaggio "Carrello" che si lecca le labbra e annuncia "1 articolo delizioso aggiunto alla mia pancia del carrello!"
In uno spazio competitivo come il mercato delle t-shirt e dell'abbigliamento, questo è un ottimo modo per distinguersi e fare un'impressione duratura sul cliente.
13. Pulsante di download (Gal Shir)
Abbiamo già accennato al fatto che i download hanno davvero bisogno di indicatori di avanzamento per assicurarsi che l'utente sappia quanto tempo ci vorrà. Storicamente questo è stato un po' così...
Ma ecco una versione davvero fresca e unica:è un altro concetto di Dribbble, creato da Gal Shir.
Quando l'utente preme il pulsante "Download", la freccia si inverte e quindi torna a terra con il paracadute, colpendo la terraferma quando il download raggiunge il 100%.
14. Schermata di errore (Netguru/Hive)
Non è mai l'ideale quando qualcosa non funziona. Ma quando fa accada, è importante che i marchi appaiano in controllo e limitino i danni. Le microinterazioni possono essere un ottimo modo per trasformare un aspetto negativo in positivo, come esemplificato dalla piattaforma di produttività Hive.
Ogni volta che qualcosa va storto su Hive, gli utenti vedono un'animazione accompagnata dal messaggio "Oops...qualcosa è andato storto ” e le istruzioni per 'Accedi per aggiornare. '
15. Evidenzia e condividi (Johny Vino)
Abbiamo già toccato il valore della condivisione sui social, ma cosa succede se non si desidera condividere l'intero articolo, solo uno snippet? Ci sono modi per farlo, ma generalmente è piuttosto poco interessante. Il classico modello di "condivisione" potrebbe redigere un post social che include il testo normale, più un tag @via e l'URL.
Ma al giorno d'oggi gran parte del successo sui social media si riduce alle immagini. Questo concetto, creato e condiviso da Johny Vino su Dribbble, è una soluzione molto più visiva. Evidenzia semplicemente il testo che desideri condividere, quindi seleziona "Condividi" dall'elegante menu animato. Questo genererà quindi un'immagine da affiancare alla tua condivisione, con una barra degli strumenti nella parte inferiore dello schermo per consentirti di selezionare l'immagine giusta.
Grazie per aver letto
Come puoi vedere da questi esempi, le microinterazioni sono un ottimo modo per utilizzare il movimento per creare esperienze profonde, di grande impatto e memorabili per gli utenti durante il loro viaggio online:caricamenti, download, aggiunte al carrello, schermate di errore e tutto il resto!
Sei interessato a ottenere le tue microinterazioni? Dai un'occhiata alla nostra pagina sulle microinterazioni per ulteriori informazioni sul nostro servizio e ispirazione!
