Sei un insegnante e vuoi stupire i tuoi studenti?
Oppure sei uno studente che cerca di ottenere voti positivi per i tuoi compiti?
Studente o insegnante, tutto ciò che abbiamo è un obiettivo in mente. Vogliamo distinguerci!
Ma a causa del carico di lavoro o della pigrizia, finiamo per fare le stesse vecchie presentazioni noiose!
Se vuoi
- Porta la tua lezione/compito al livello successivo,
- Fai sentire il tuo punto di vista,
- Fai un'impressione eterna,
Avrai bisogno di una presentazione diversa dalle altre.
Ma le presentazioni sono così anni '90! Facciamo le cose nel modo 2K!
Mettiamo in scena i video didattici animati!
Perché fare quelle presentazioni banali quando puoi realizzare fantastici video per spiegare un argomento?
Perché usare le clipart robotiche quando puoi avere personaggi e proprietà che ingrandiscono la scena nei tuoi video?
Immagina lo sguardo sui volti dei tuoi studenti/compagni di classe quando vedono quelle fantastiche animazioni!

E la parte migliore è che i tuoi punti vengono registrati sulla loro testa in pochissimo tempo senza che tu ti sforzi!
Quindi, iniziamo e mettiamo le mani sulla realizzazione del video educativo animato perfetto!
Aspetta, ti vedo imbronciato! Stai pensando alle ore che devi dedicare alla realizzazione di un fantastico video animato?
Ahah... Non preoccuparti! Ti offriamo questa soluzione perché abbiamo un ottimo strumento in mano che ti consente di creare video animati mozzafiato in meno di 10 minuti!
Per creare il tuo straordinario video educativo, utilizzeremo Animaker, una piattaforma per la creazione di video fai-da-te che aiuta anche un principiante a creare affascinanti video animati in modo rapido e semplice.
Guarda questo video per imparare a creare video didattici attraverso un video tutorial.
In alternativa, continua a leggere se vuoi imparare come da una guida testuale.
Come realizzare video didattici animati utilizzando Animaker?
Anche i concetti più complessi possono essere divertenti quando li forniamo correttamente!
Segui questi passaggi per creare un fantastico video educativo animato e rendere l'apprendimento divertente e senza sforzo per il pubblico!
- Passaggio 1:crea un account
- Fase 2 – Esplorazione della dashboard e dell'interfaccia di Animaker
- Passaggio 3:creazione della prima scena
- Aggiunta di un personaggio
- Aggiunta di uno sfondo
- Aggiunta di testo
- Aggiunta di proprietà
- Aggiungere la voce fuori campo al personaggio
- Aggiunta della voce narrante in background
- Controllo della durata della scena
- Passaggio 4:aggiungi/elimina/duplica scene
- Fase 5 – Creazione della seconda scena
- Passaggio 6:aggiungi effetti di transizione
- Passaggio 7:aggiungi brani musicali
- Fase 8:visualizza in anteprima e scarica il video
Ora, diamo un'occhiata a come creare video educativi animati per progetti scolastici. Con un concetto pronto in mente, procediamo.
Fase 1:crea un account
Visita Animatore. Accedi se hai già creato un account. In caso contrario, crea un nuovo account e accedi.
Fase 2:esplorare il dashboard e l'interfaccia di Animaker
Una volta effettuato l'accesso, verrai indirizzato alla Dashboard.

Se non sei sicuro di iniziare un progetto da zero, non preoccuparti, siamo al tuo fianco. Lascia che i nostri modelli predefiniti di Animaker facciano il lavoro per te.
Vai alla pagina dei modelli e visualizza l'anteprima di qualsiasi modello per avere un'idea di come appare. Quindi, se ti piace qualsiasi modello, fai clic su di esso per avviarlo come progetto e personalizzarlo in base alle tue esigenze.
Oppure, se desideri creare un video da zero, siamo qui per aiutarti a crearne uno.
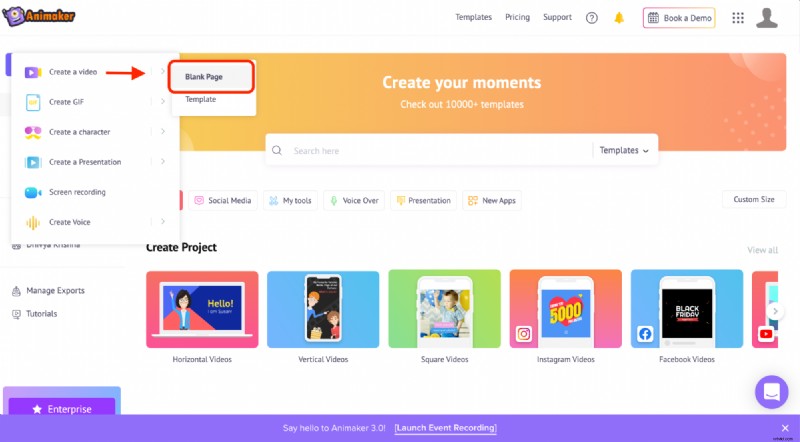
Per creare un nuovo progetto, fai clic sull'opzione "Crea" da sinistra e segui come indicato nell'immagine qui sotto.

Prima di lanciarti nella creazione di un video animato educativo, lascia che ti abitui all'interfaccia di Animaker.
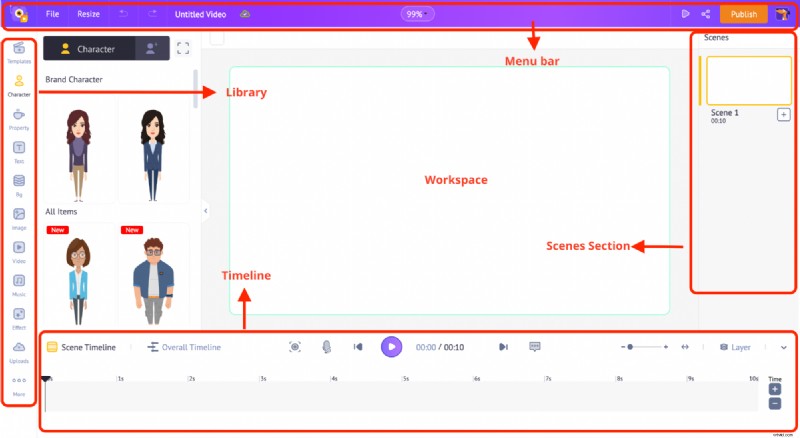
Ci sono cinque sezioni nell'app:
- Biblioteca
- Area di lavoro
- Scene
- Barra dei menu
- Linea temporale

Libreria – La Libreria dell'app Animaker è dove troverai tutte le risorse necessarie per il tuo video, inclusi personaggi, oggetti di scena, icone, risorse stock, file musicali e altro ancora.
Area di lavoro – Lo spazio bianco al centro è chiamato spazio di lavoro. È qui che il tuo video educativo animato prenderà vita.
Scene – Questa sezione ospita tutte le scene del video. Proprio come quante diapositive si uniscono per formare una presentazione, le scene si uniscono per formare il tuo fantastico video.
Barra dei menu – Puoi visualizzare in anteprima il video, cambiarne il titolo e condividere e pubblicare il video dal menu.
Cronologia – Nella parte inferiore dello schermo c'è la timeline. La sequenza temporale ti aiuta a monitorare i limiti di tempo e gli effetti delle risorse che hai aggiunto alle scene.
Fase 3 – Creazione della prima scena.
Aggiunta di un carattere:
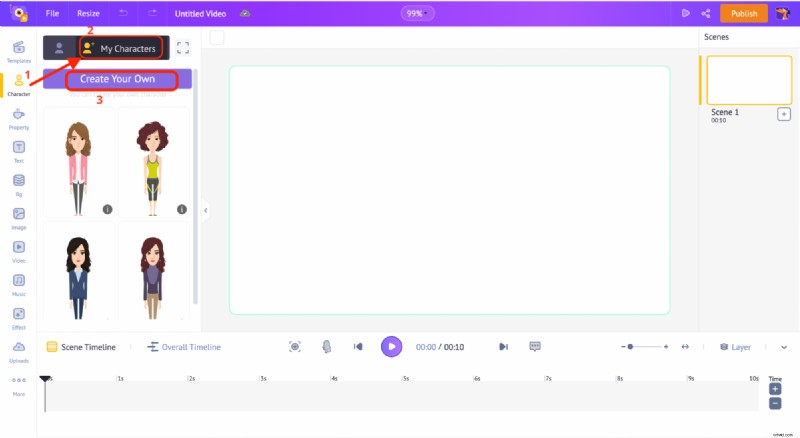
Iniziamo creando un personaggio animato. Puoi aggiungere un personaggio predefinito dalla libreria o creare personaggi personalizzati facendo clic su "Crea il tuo" nella scheda del personaggio.
Usando questa opzione, puoi creare un personaggio che ti somiglia e che presenta il tuo doppelganger nel tuo video! Ora, non sarebbe eccitante?

Clicca sul link per imparare a creare personaggi animati.
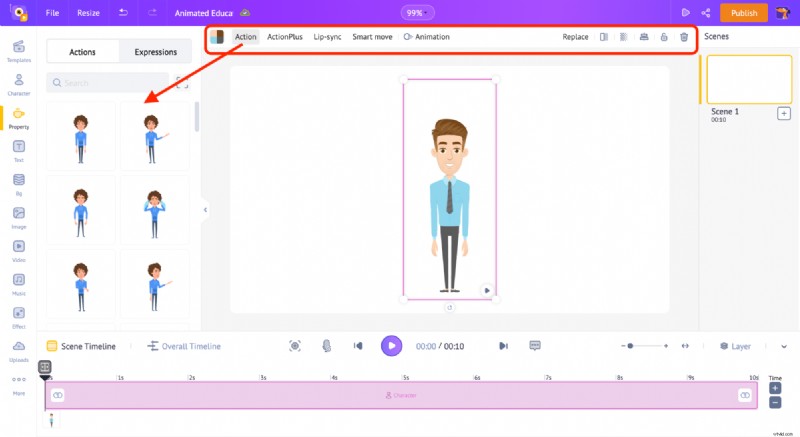
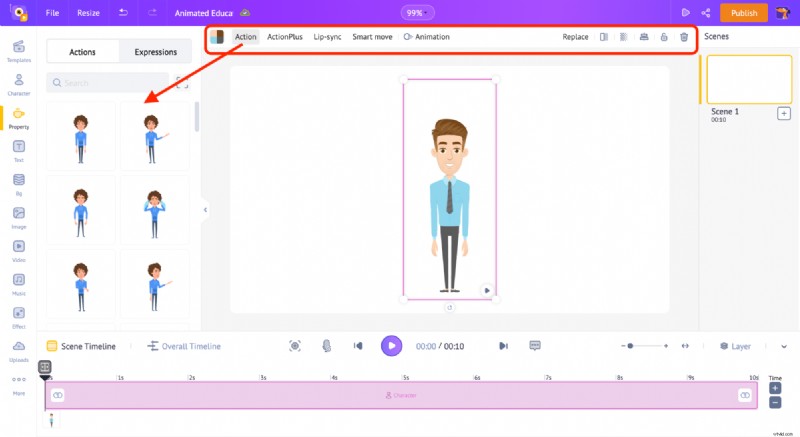
Aggiungi il tuo personaggio all'area di lavoro semplicemente facendo clic su di esso. Dopo aver aggiunto il personaggio, fai clic su di esso per trovare un sacco di opzioni sopra.
Fai clic sul pulsante "Azione" ed esplora oltre 500 azioni per il personaggio.

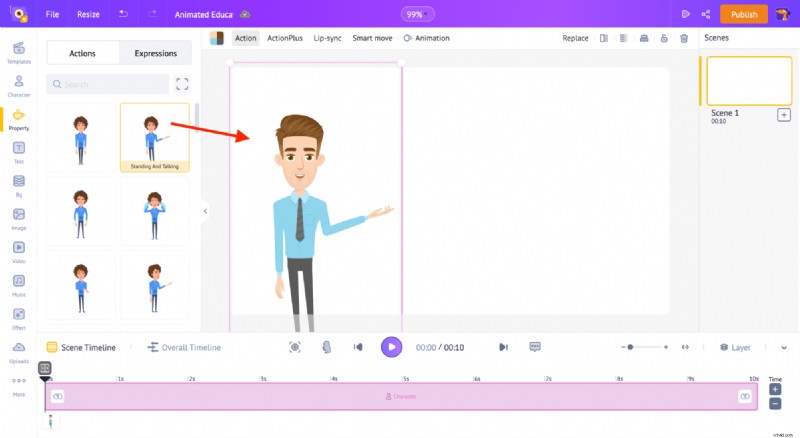
Ora, facciamo clic sull'azione, che sembra parlare.

Aggiunta di uno sfondo:
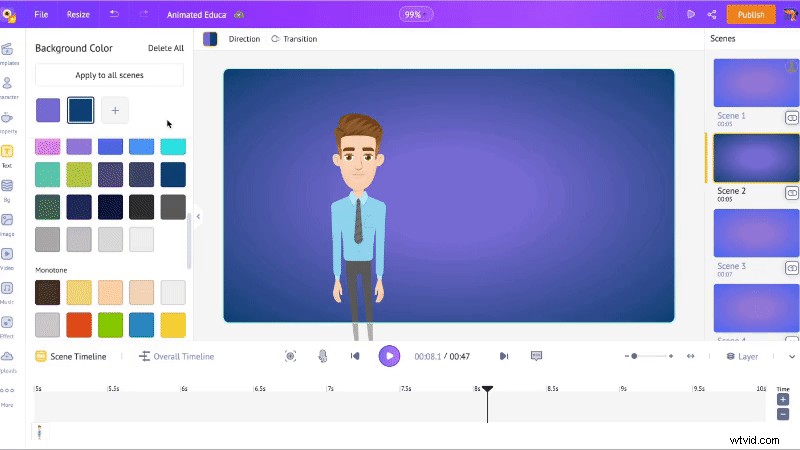
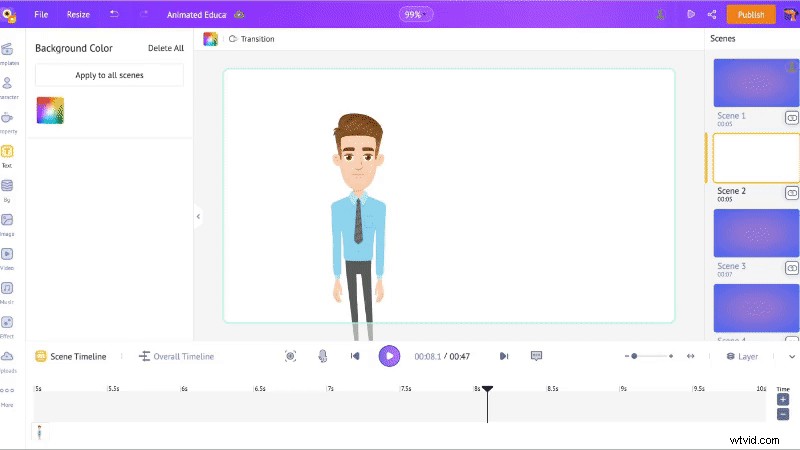
Ora è il momento di aggiungere uno sfondo alla scena. Fare clic in un punto qualsiasi dell'area di lavoro. Noterai una nuova tavolozza di colori che si apre nella sezione della libreria.
Fare clic sull'opzione "modifica" per cambiare il colore.

Puoi aggiungere più colori come sfumatura allo sfondo facendo clic sul pulsante più.
Puoi anche cambiare la direzione delle ombre in questo modo...

Oltre ai BG in tinta unita o in gradiente di colore, Animaker ospita anche molti BG animati, immagini e video. Puoi cambiare lo sfondo usando le schede BG/Immagine/Video della libreria, come mostrato nella GIF qui sotto.

Aggiunta di testo:
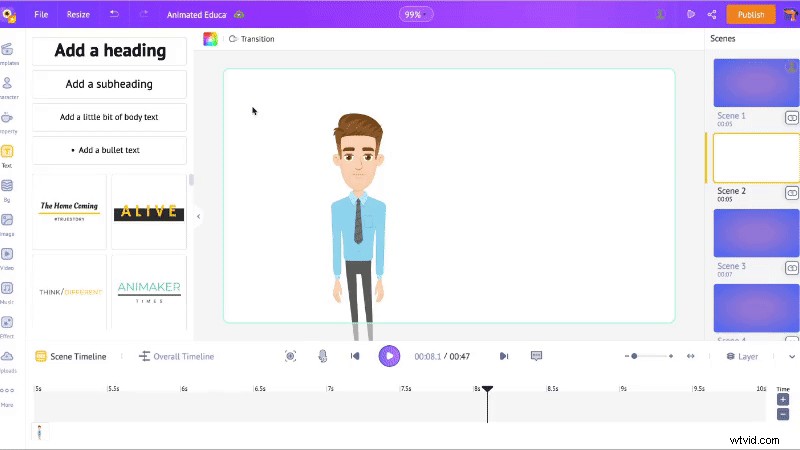
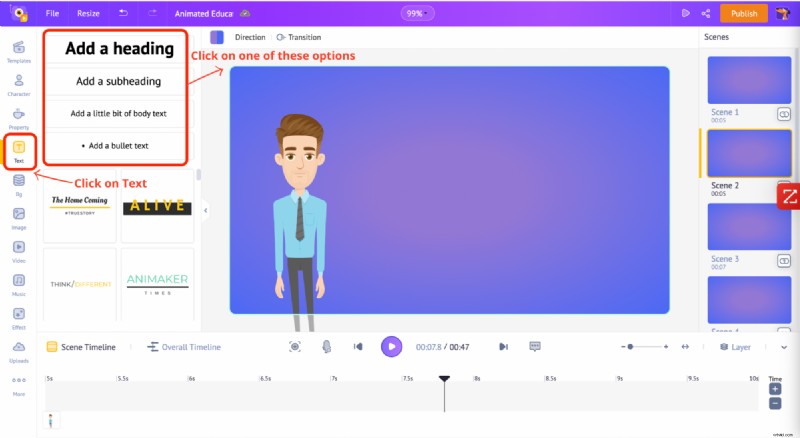
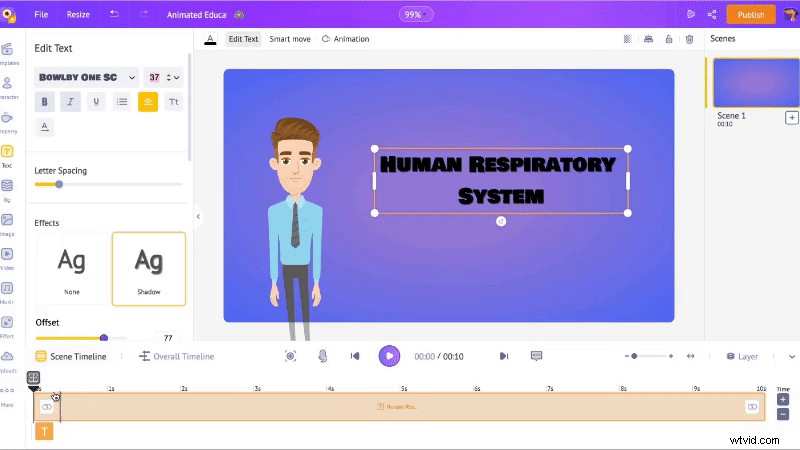
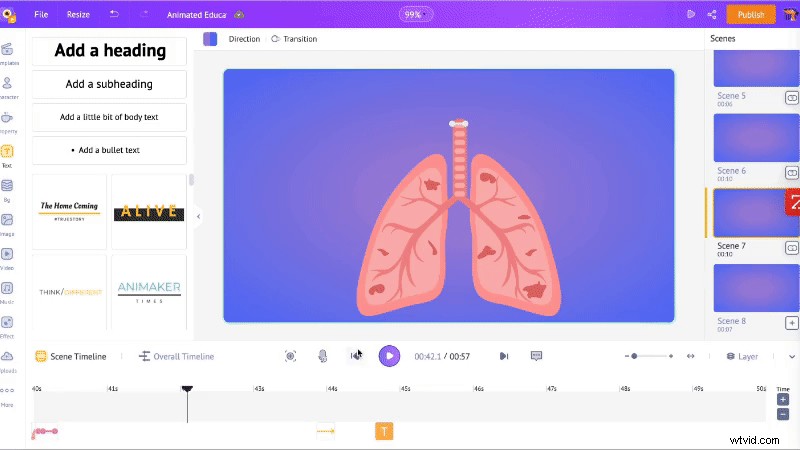
Questa è la prima scena, la scena introduttiva. Diciamo agli spettatori di cosa tratta il video. Apri la sezione di testo dalla libreria e fai clic su una delle caselle di testo. Aggiungi il tuo testo.

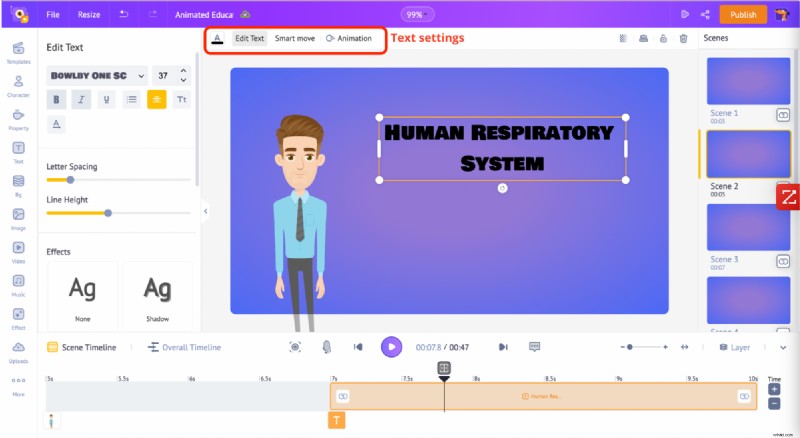
Ora, fai clic sul testo. Questo apre le impostazioni del testo in alto. Qui puoi personalizzare il carattere, il colore del testo e aggiungere effetti e animazioni ai tuoi testi.

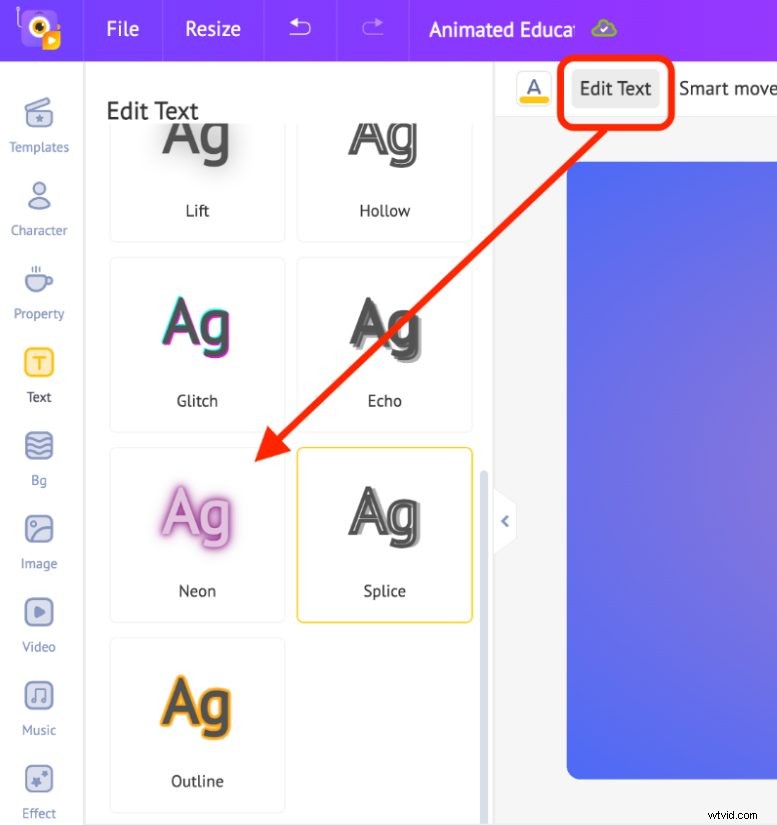
Scorri verso il basso l'opzione "Modifica testo" e fai clic su una delle opzioni "Effetti" per migliorare il tuo testo.

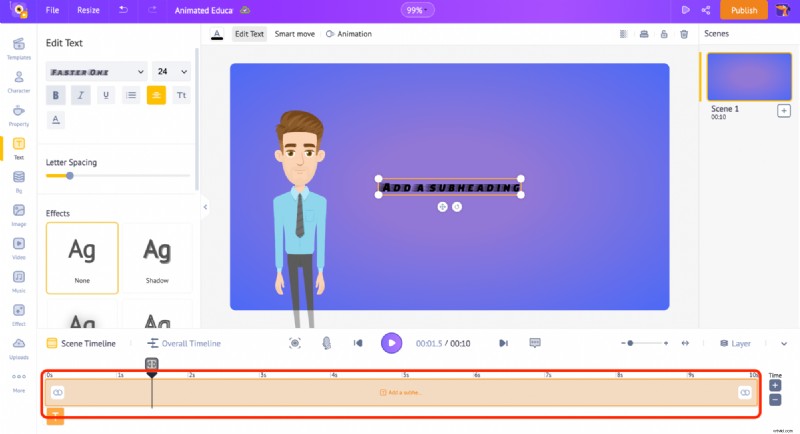
Quando fai clic sul testo, vedrai una barra di colore giallo nella timeline. Questa barra rappresenta la durata per la quale il tuo testo sarà visibile.

Facciamo apparire il testo un po' più tardi. Quindi, trascineremo il bordo sinistro della barra gialla e lo posizioneremo come "2s", il che fa apparire il testo dopo i primi 2 secondi.

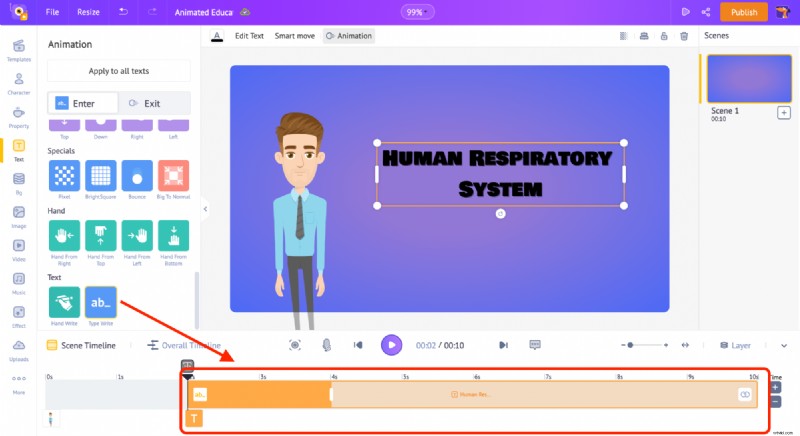
Ora aggiungeremo alcune animazioni al testo.
Fai clic sul testo per trovare l'opzione "Animazione" in alto.

Fai clic su una delle animazioni di ingresso dalla scheda "Invio". Quindi, regola la durata degli effetti di animazione nella timeline regolando la barra giallo scuro.

Aggiunta di proprietà:
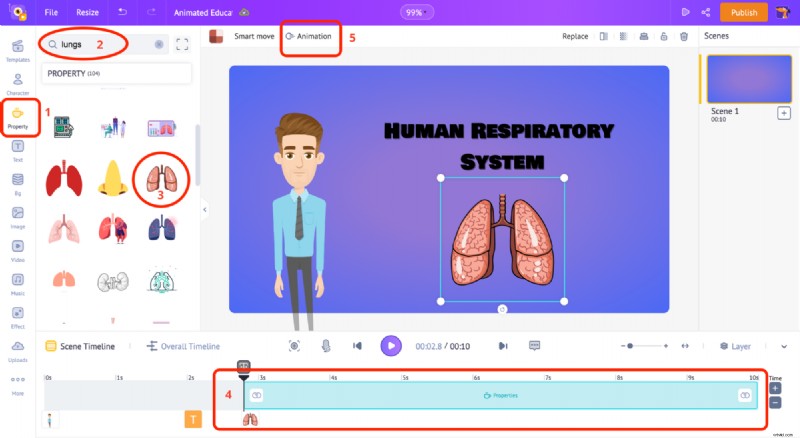
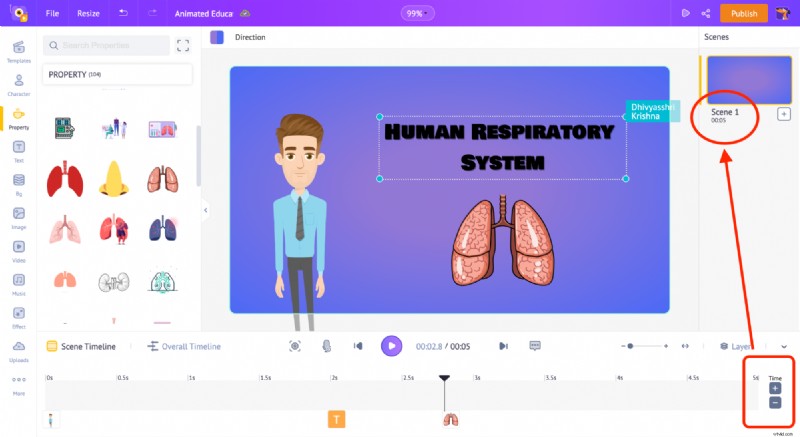
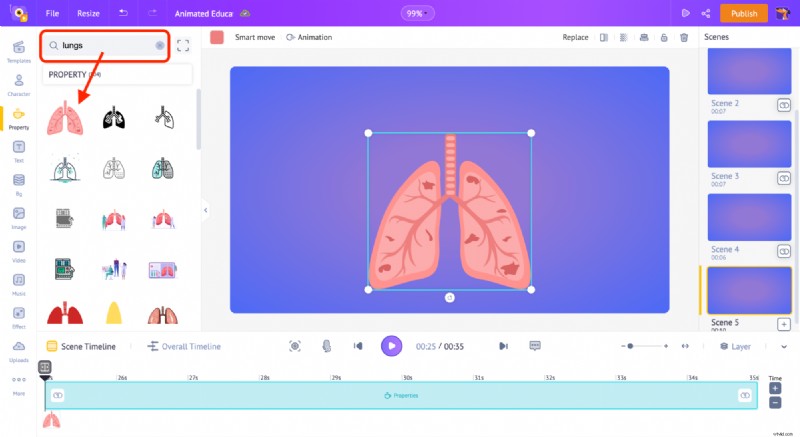
Per aggiungere una proprietà alla scena, fare clic sulla sezione delle proprietà (dalla libreria). Poiché il video riguarda il sistema respiratorio umano, cercherò la parola "polmoni".
Fare clic su uno dei risultati della ricerca per aggiungerlo all'area di lavoro. Quindi, proprio come hai fatto per il testo, puoi regolare la durata della proprietà nella timeline e aggiungere un effetto facendo clic sull'opzione "Animazione".

Aggiungere la voce fuori campo al personaggio:
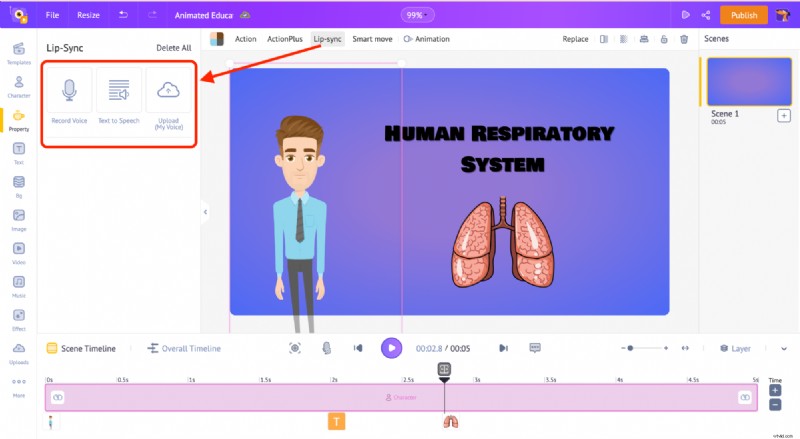
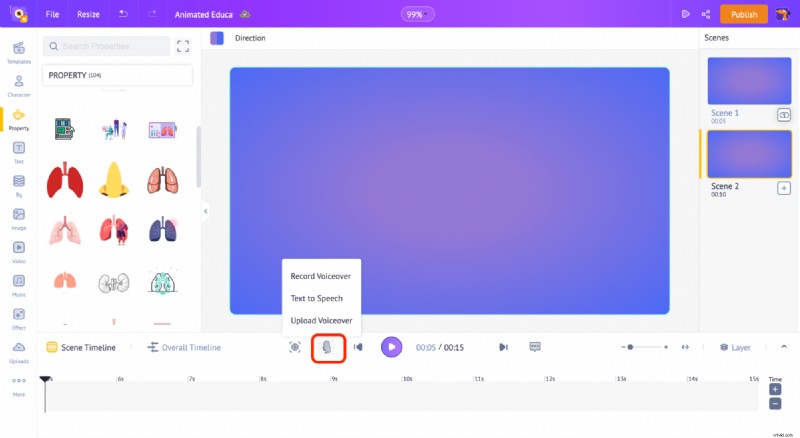
Per aggiungere una voce fuori campo a questo personaggio, fai clic sul personaggio e seleziona l'opzione "Sincronizzazione labiale". Puoi vedere apparire un sacco di opzioni.

- Puoi registrare direttamente la tua voce utilizzando "Registra voce" opzione.
- Se hai già uno script, puoi semplicemente caricare il tuo testo e convertirlo in una voce fuori campo usando il "Sintesi vocale ' opzione.
- Il 'Carica L'opzione ' ti consente di caricare qualsiasi voce preregistrata.
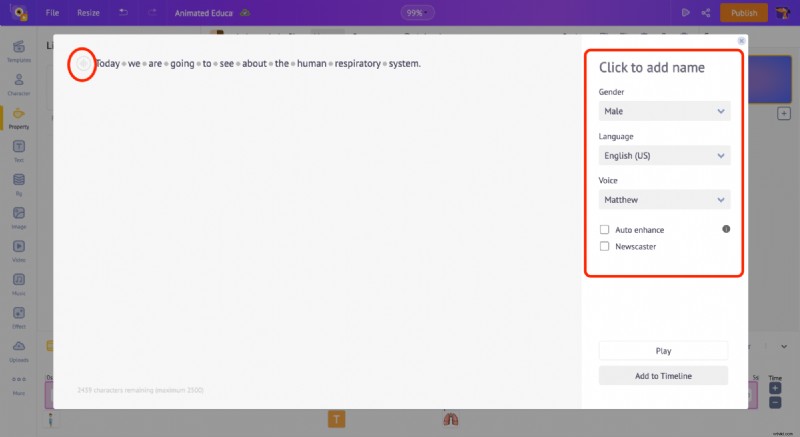
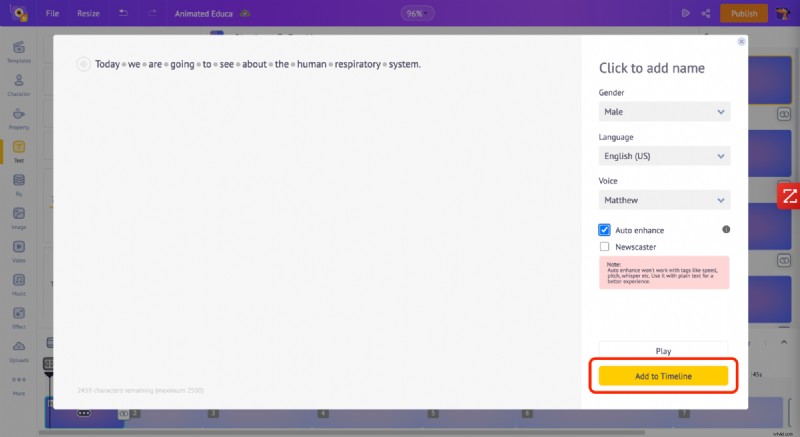
Ho uno script pronto, quindi userò l'opzione "Sintesi vocale". Animaker converte facilmente il testo in una voce che sincronizza automaticamente le labbra con il personaggio. Qui puoi cambiare il sesso, la lingua e la voce per distinguere tra due caratteri.

Quando vuoi convertire il testo in voce, puoi utilizzare le funzioni come suono, tono e volume per renderlo migliore e naturale. Fare clic sul pulsante a sinistra del testo (arrotondato in rosso nello screenshot sopra) per accedere a queste opzioni.
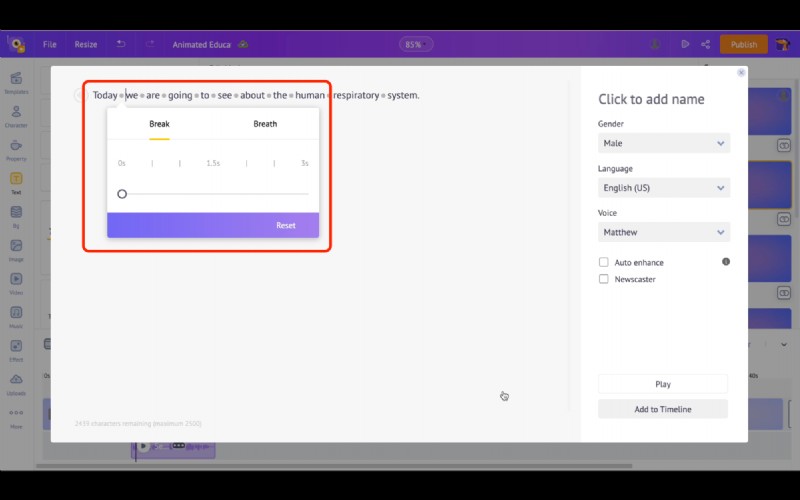
Non solo, puoi controllare la pausa e il respiro nella frase facendo clic sul punto grigio tra ogni parola.

Una volta che sei d'accordo con l'audio, fai clic sull'opzione "Aggiungi alla sequenza temporale" e l'audio si sincronizzerà automaticamente con il personaggio.
Aggiunta della voce narrante in background:
Abbiamo appena visto come aggiungere una voce fuori campo e sincronizzarla con il personaggio. Ora aggiungiamolo come voce di sottofondo invece di aggiungerlo al personaggio.

Come puoi vedere nello screenshot sopra, c'è un'opzione per aggiungere una voce dalla timeline. Fai clic sul simbolo della voce fuori campo e scegli "Sintesi vocale" per incollare lo script già pronto.
Dopo aver regolato il volume, l'intonazione e altre opzioni, fai clic sull'opzione "Aggiungi alla sequenza temporale" per aggiungere la voce fuori campo alla scena.

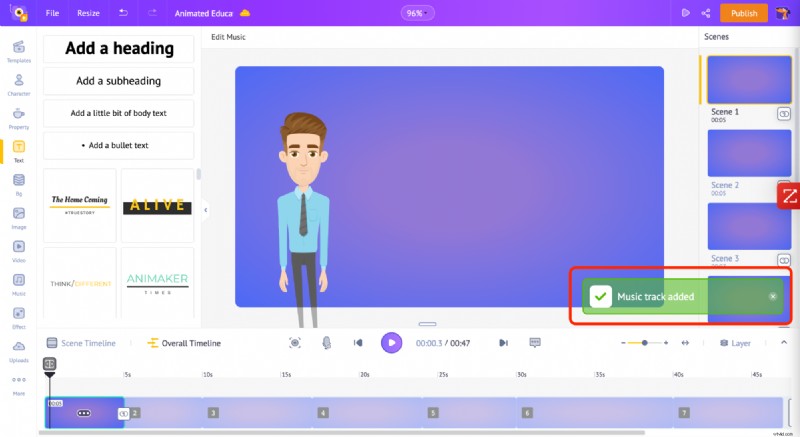
Verrà visualizzato un pop-up (come mostrato nell'immagine qui sotto) dopo aver aggiunto una voce fuori campo.

Controllo della durata della scena
Per impostazione predefinita, la durata della scena è di 10 secondi. Facciamo 5 secondi. Per regolare la durata della scena, fai clic sui pulsanti più o meno in basso a destra.
Dopo aver fatto clic cinque volte sul pulsante meno, noterai che la durata della scena si riduce a cinque secondi.

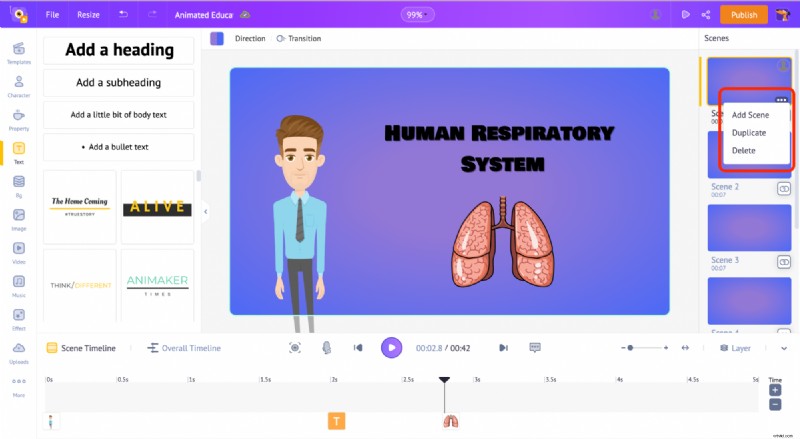
Passaggio 4:aggiungi/elimina/duplica scene
Dalla scheda scene, fai clic sui tre punti su qualsiasi scena. Vedrai apparire tre opzioni.
Aggiungi scena:consente di creare una nuova scena vuota.
Duplica:consente di duplicare la scena corrente. Questo è il modo più semplice per applicare le proprietà di una scena a un'altra.
Elimina:elimina la scena corrente.
Dal momento che voglio che tutte le mie scene abbiano lo stesso sfondo, utilizzo l'opzione duplica.

Fase 5 – Creazione della seconda scena.
Dato che ho duplicato la scena, la seconda scena arriva con tutti gli elementi della prima scena.
In questa scena, mostriamo come le molecole di ossigeno si muovono attraverso i polmoni.
Per prima cosa, aggiungiamo i polmoni. Quindi, vai alla sezione delle proprietà e cerca il termine "polmoni".

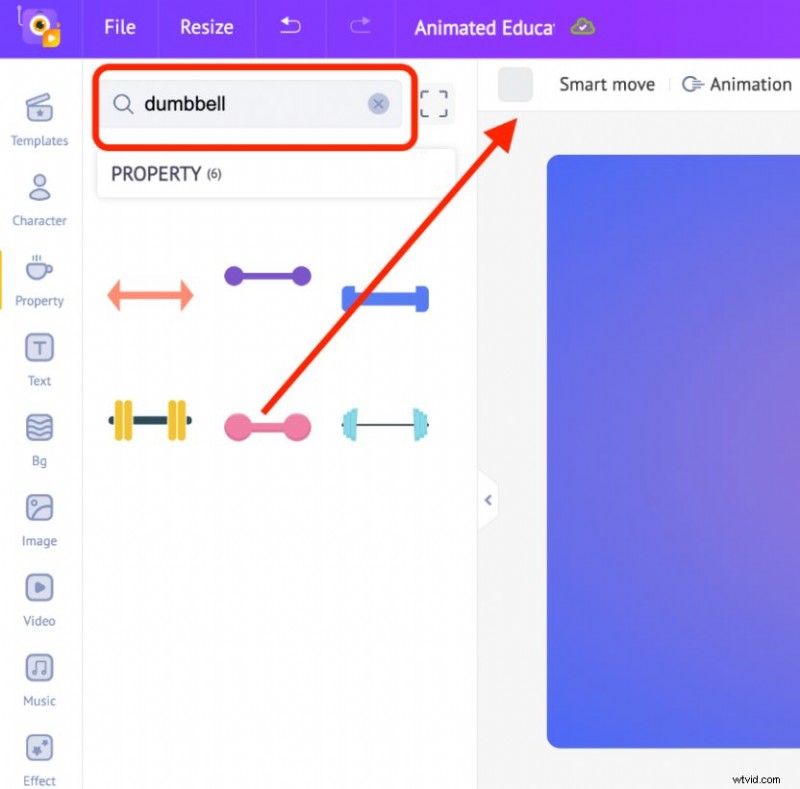
Ora aggiungiamo le molecole di ossigeno. Ma prima, abbiamo bisogno di una proprietà che assomigli alle molecole di ossigeno. Poiché la struttura molecolare dell'ossigeno ricorda i manubri, stiamo usando un manubrio per rappresentare le molecole di ossigeno.
Dopo aver aggiunto il manubrio, fai clic sull'opzione "colore" per cambiarne il colore.

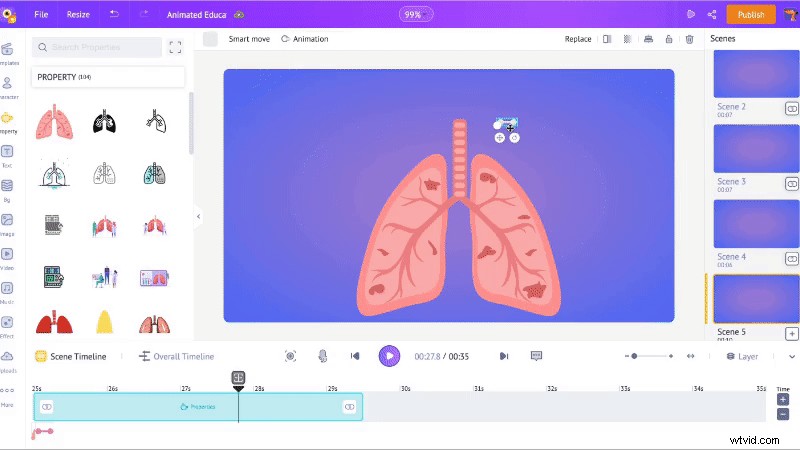
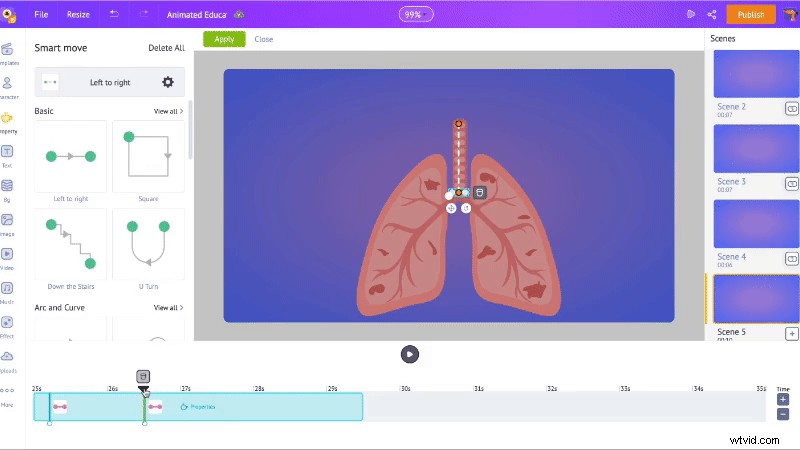
Ora, facciamo muovere le molecole di O2 attraverso i polmoni! L'idea è di fare in modo che la molecola di O2 entri nel tubo tracheale e si muova nel polmone sinistro. Per questo, utilizzeremo l'opzione "Movimento intelligente".
Posiziona il manubrio all'inizio (in alto) dei polmoni e fai clic sull'opzione "Movimento intelligente". Ora noterai che appaiono due fotogrammi sull'intervallo di tempo. Regolando questi frame, possiamo far muovere la molecola di O2.
Un telaio deve trovarsi nella parte superiore del tubo. Fare clic sul secondo fotogramma e trascinarlo fino alla fine del tubo. Nella timeline, fai clic sul secondo fotogramma e allontanalo dal primo fotogramma.

Ecco come si muove ora la molecola.

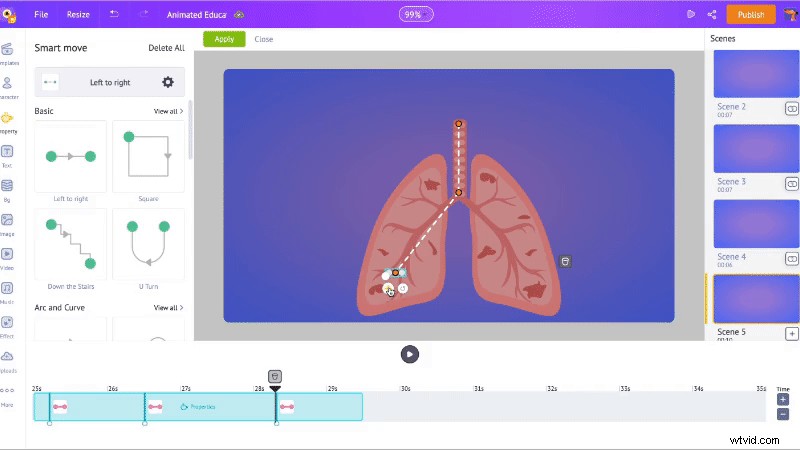
Ora, facciamo entrare la molecola nel polmone sinistro. Per questo, aggiungiamo un'altra cornice del manubrio. Per fare ciò, trascina leggermente a destra la testina di riproduzione nera sulla timeline e fai clic sul simbolo "+". Questo aggiunge il terzo fotogramma.
Ora trascina il terzo fotogramma all'estremità dei nervi del polmone sinistro.

Invece di far muovere la molecola in linea retta, puoi regolarne il percorso spostando le linee tratteggiate tra il secondo e il terzo punto (come mostrato nella GIF sotto).

Ora è l'ora dello spettacolo! Guarda come si muove la molecola di O2.

Invece di ricreare l'animazione per il polmone destro, puoi semplicemente copiarla e incollarla e regolare le direzioni.
È stato facile, vero?
Come per come abbiamo creato le prime due scene, puoi creare anche le altre scene.
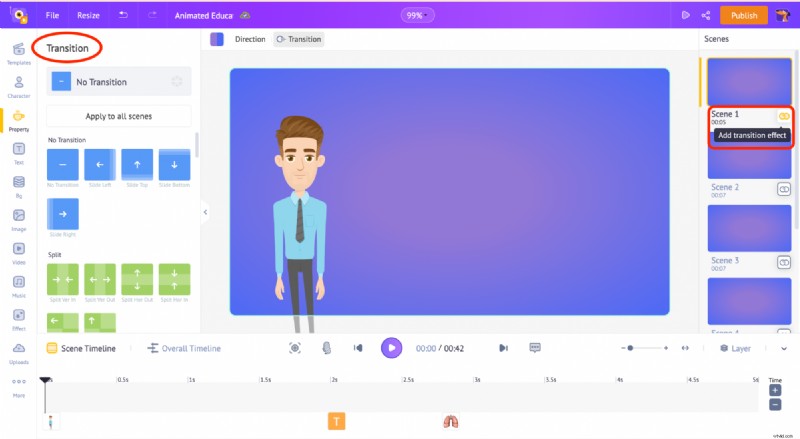
Passaggio 6:aggiungi effetti di transizione.
Aggiungiamo un effetto di transizione tra ogni scena. Fare clic sull'effetto di transizione nella sezione della scena per aprire la scheda di transizione. Da qui puoi aggiungere diverse transizioni tra le scene.

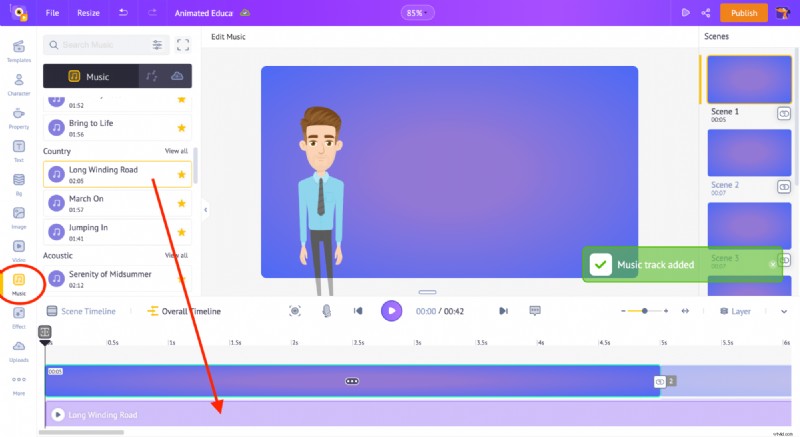
Passaggio 7:aggiungi brani musicali
Per aggiungere una traccia musicale, vai alla sezione musica nella libreria. Ci sono oltre 30.000 brani musicali privi di copyright che puoi utilizzare. Puoi passare il mouse sopra i brani musicali per ascoltare la musica.
Fai clic su una delle tracce da applicare al tuo video.

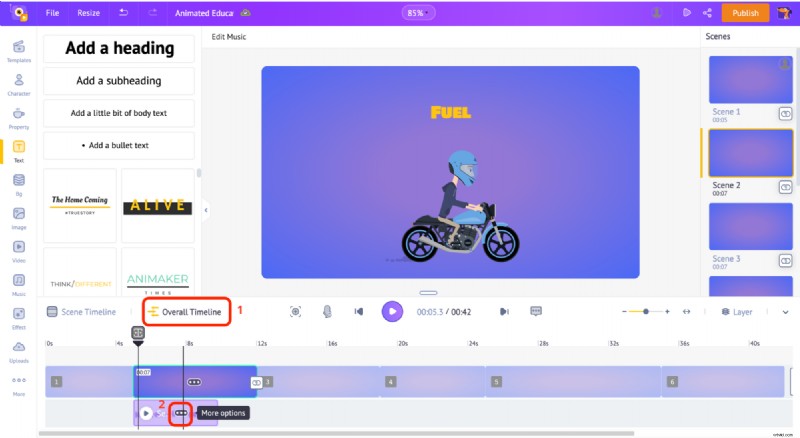
Riduciamo il volume della traccia in modo che non influisca sulle tracce della voce fuori campo che abbiamo aggiunto in precedenza. Per ridurre il volume di una traccia musicale o di una voce fuori campo, vai su "Timeline generale" e fai clic sui tre punti presenti al centro della traccia.

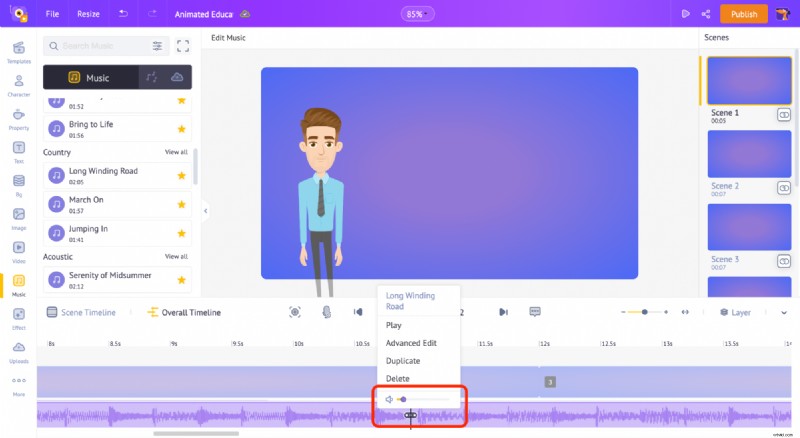
Come vedi nell'immagine qui sotto, vedrai una serie di opzioni per controllare il volume della traccia, riprodurre la traccia, lavorare su modifiche avanzate, duplicarla o eliminarla.
Usa il cursore del volume per controllare il volume della traccia.

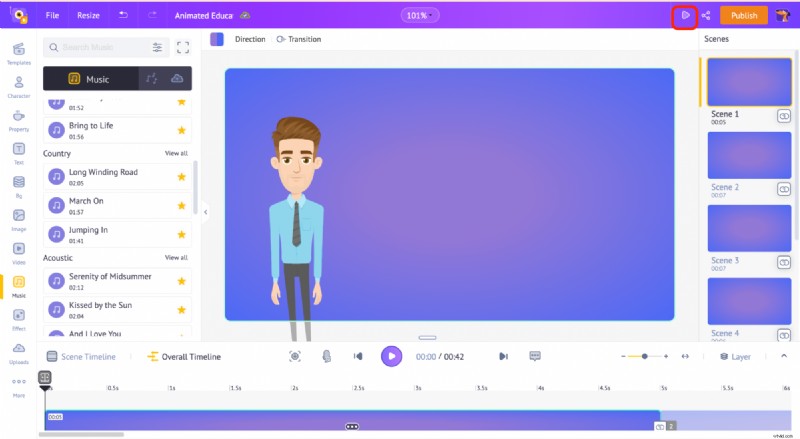
Fase 8:visualizza in anteprima e scarica il video
Per visualizzare in anteprima il video, fai clic sull'opzione di anteprima in alto.

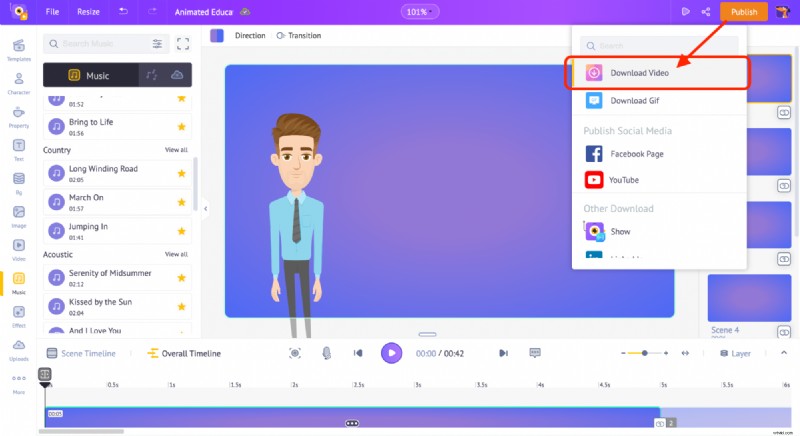
Per scaricare il video, fai clic sul pulsante "Pubblica" in alto e seleziona l'opzione "Scarica video".

Questo ti porterà a una pagina in cui puoi gestire le tue esportazioni.
Ora sai come creare video educativi animati.
Quindi, non aspettare oltre!
Ottieni un'esperienza pratica nella creazione di un fantastico video educativo animato ed entusiasma la tua classe!
Crea subito un video educativo animato!Hai domande? Aggiungili alla sezione commenti qui sotto. Saremo più che felici di aiutarti!
