Se pubblichi straordinarie fotografie di qualità professionale sul tuo sito Web e nessuno può accedervi, sono davvero così straordinarie? Nessuno lo saprà. Tutto quel duro lavoro, concentrazione, determinazione e abilità artistica -POOF - tutto per niente. Questo è esattamente ciò che sta accadendo a molti fotografi di grande talento. Mettono il loro cuore e la loro anima nella loro forma d'arte e poi la affidano a una tecnologia obsoleta che non mostra adeguatamente il loro lavoro sui dispositivi mobili.

Quanto è importante essere mobile friendly?
Con la proliferazione dei dispositivi mobili, non sorprende che molte persone svolgano la maggior parte della loro navigazione sul Web in movimento. Considera le seguenti statistiche sbalorditive trovate su visual.ly:
- Le query di ricerca su dispositivi mobili sono aumentate di cinque volte negli ultimi due anni.
- Nove ricerche su 10 con il cellulare risultano in un acquisto o una visita.
- Tre ricerche su cinque vengono eseguite su un dispositivo mobile.
- Il 99% dei possessori di smartphone utilizza i propri browser mobili almeno una volta al giorno.
- Il 52% di tutte le ricerche locali viene effettuato su un dispositivo mobile.

Questi sono numeri sorprendenti, soprattutto se non stai al passo con il volto mutevole del web. Sfortunatamente, sembra che ci sia stato un ritardo nei fotografi che hanno adottato la tecnologia web appropriata per mostrare il proprio lavoro in un modo che soddisfi gli utenti mobili. Per garantire che il tuo sito e il tuo lavoro fotografico siano presentati in modo efficace, deve essere ottimizzato specificamente per la visualizzazione mobile.
I desktop e i dispositivi mobili non funzionano sempre bene
La semplice creazione di un sito per il desktop non garantisce che i risultati verranno trasferiti su telefoni e tablet, o anche sui nuovi smartwatch. Non vuoi che gli spettatori interessati aprano il tuo sito su un dispositivo mobile e trovino un layout sbalordito con immagini distorte o inaccessibili. Se ciò accade, ti mette in una posizione difficile:rimani nella speranza che ricordino e desiderino cercare il tuo sito per la seconda volta quando tornano su un computer desktop. Questo è un pio desiderio considerando il diluvio di distrazioni che tutti incontriamo ogni giorno e le capacità di attenzione in qualche modo restringenti della generazione digitale ad alta definizione e ad alta velocità. Qui oggi, andato domani, o forse prima nel caso del tuo duro lavoro e delle tue aspirazioni.
Uno degli scenari peggiori in cui potresti trovarti è con un sito portfolio completamente basato su Adobe Flash, lasciandoti perdere un intero gruppo di utenti mobili che cercheranno rapidamente altrove quando il tuo sito non viene caricato sul loro dispositivo. A nessuno piace vedere una schermata vuota o un messaggio che dice:"Questo contenuto non può essere visualizzato sul tuo dispositivo".

I dispositivi mobili spesso non riproducono i siti Web Flash
Rendere accessibile il tuo lavoro
È fondamentale offrire al tuo pubblico esattamente ciò che desidera:un accesso rapido e fluido al tuo straordinario lavoro sempre e ovunque. Se non riescono a navigare chiaramente nel tuo sito web, solleva domande nella loro mente sulla tua professionalità e sul tuo impegno nei confronti degli spettatori e della tua forma d'arte. Questo non è un buon posto dove stare per un fotografo orgoglioso e ambizioso. La buona notizia, tuttavia, è che ci sono soluzioni prontamente disponibili che potresti sfruttare se hai già un sito esistente o se ne stai iniziando uno da zero.
La chiave per ottimizzare l'esperienza dell'utente mobile è avere un sito che utilizzi il web design reattivo o il web design adattivo . Si tratta di due tipi di programmazione del sito che garantiscono una transizione senza interruzioni dei tuoi contenuti dal desktop a tutti i dispositivi mobili, indipendentemente dalle dimensioni dello schermo. Qualcosa di meno, e stai limitando fortemente l'esposizione per il tuo lavoro e mettendo a rischio le tue possibilità di fare una prima impressione significativa. Le esperienze negative possono trasformarsi in recensioni negative. Questi viaggiano velocemente nell'era digitale ed è difficile cambiare queste percezioni una volta che sono diventate pubbliche.
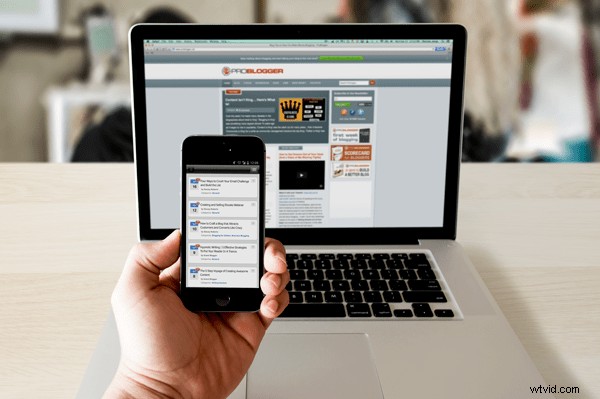
Utilizzando un design adattivo, ottieni un sito progettato specificamente per particolari dimensioni del browser che si trovano sulla maggior parte dei dispositivi mobili. In molti casi, il sito mobile sembra quasi un'app nativa. Problogger.net (gestito anche dal proprietario di dPS Darren Rowse) è un esempio di tale sito. Con questo tipo di design, l'esperienza su un dispositivo mobile è leggermente diversa da quella di un desktop, ma puoi comunque accedere al contenuto in un formato leggibile. Ciò si traduce in un sito veloce e facile da leggere che è più facile da usare su piccoli browser web.

Esempio di design adattivo
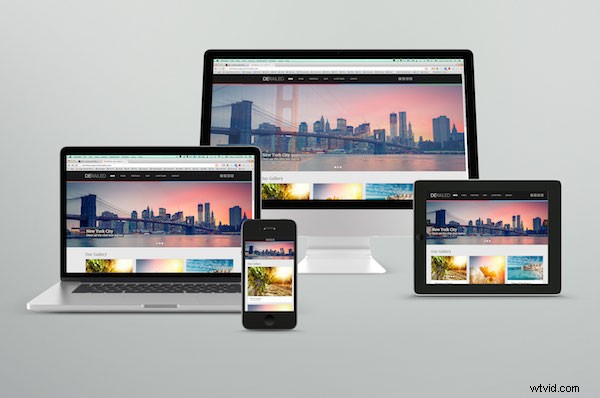
Un sito reattivo è ancora migliore in quanto è flessibile nella visualizzazione dello stesso contenuto su un'ampia gamma di dispositivi mantenendo gran parte degli stessi stili. Mantiene un layout fluido utilizzando elementi che sono ridimensionabili automaticamente e possono essere posizionati dove si adattano meglio allo schermo. Funziona benissimo anche sui desktop quando vuoi ridurre la finestra del browser.
Un perfetto esempio di sito Web con un design reattivo è il sito della Digital Photography School. Se accedi al sito da un browser desktop, nota come il sito risponde in modo fluido mentre ridimensioni la finestra. Se stai leggendo questo documento da un dispositivo mobile, sei comunque in grado di leggere bene il contenuto senza dover manipolare il browser ingrandendo e rimpicciolendo o eseguendo molto scorrimento orizzontale.

dPS è un sito reattivo
Semplici modifiche fanno una GRANDE differenza
Aggiornare il tuo sito da un vecchio formato goffo è abbastanza semplice e gli strumenti sono prontamente disponibili. La maggior parte delle persone che hanno un blog utilizzano un Content Management System (CMS) come WordPress, Joomla o Drupal. Questi sistemi ti consentono di modificare l'aspetto generale del tuo sito offrendo design o temi diversi. Ci sono molti temi disponibili che sono già reattivi o adattivi fin da subito. Questi variano nel costo da gratuito fino a $ 100. Una semplice ricerca sul web rivelerà molti siti specializzati nell'offrire una varietà di questo tipo di temi. Ho avuto un grande successo utilizzando Theme Forest.
Oltre ai temi ottimizzati per la navigazione mobile, questi CMS consentono anche di installare plug-in che mostrano lo stesso contenuto in un tema solo mobile. In alcuni casi, soprattutto se hai già un sito esistente, questa potrebbe essere la strada più facile da intraprendere.
Rocca il Web mobile
Ad un certo punto, abbiamo tutti sperimentato la disconnessione tra il mondo artistico o creativo e il mondo tecnologico. Ma nell'età moderna, non puoi davvero fare una distinzione senza subirne le conseguenze. È molto più saggio abbracciare il ruolo della tecnologia nella visualizzazione dell'arte, in questo caso la fotografia, e usarla a proprio vantaggio.
Con solo un po' di sforzo, puoi assicurarti di inchiodare quella prima impressione vitale con i tuoi fan e dare al tuo lavoro il palcoscenico digitale che merita!
