Non si sa più che l'aggiunta di video al tuo sito Web porterà un valore reale senza pari a te e ai visitatori del tuo sito. Dal miglioramento dell'esperienza dell'utente - nella nostra cultura basata sulla visualizzazione, le persone preferiscono la visualizzazione alla lettura - al portare vantaggi SEO al tuo sito. L'aumento del tempo sul sito, le percentuali di clic più elevate, l'aumento delle conversioni e, di conseguenza, le entrate sono tra i chiari vantaggi dell'incorporamento di video sul tuo sito web.

Tuttavia, un semplice caricamento non lo taglierà in questo caso. Il video incorporato nel tuo sito web è davvero la strada da percorrere. L'incorporamento di video può sembrare un lavoro di routine, tuttavia, non è così netto. Con così tante informazioni qua e là su come incorporare un video da un luogo all'altro, abbiamo mirato a creare una guida definitiva per l'incorporamento di video sul tuo sito web, che copre tutto.
Entriamo subito!
Parte I:cos'è un incorporamento video?
Innanzitutto, è importante capire cosa si cela dietro l'elemento principale di un incorporamento video:un codice di incorporamento. Un codice di incorporamento è un pezzo di codice HTML che puoi utilizzare per aggiungere video e altri tipi di contenuti al tuo sito web.

Codice da incorporare è un pezzo di codice HTML che puoi utilizzare per aggiungere video e altri tipi di contenuti al tuo sito web.
Questo frammento di codice aiuta a visualizzare il video sul tuo sito web. Estrae il video dalla sua fonte originale, senza effettivamente "forzarti" a ospitarlo sul tuo sito web. Ciò implica che non dovrai preoccuparti che un video influisca sul tempo di caricamento del tuo sito Web e apre anche una serie di scelte tra vari servizi di hosting video che meglio si adattano alle tue esigenze.
Sebbene la maggior parte dei servizi di hosting video offra la generazione di incorporamento automatico, non farà male comprendere la struttura del codice di incorporamento video di base:
Potresti chiederti a questo punto:perché non puoi semplicemente caricare il video sul tuo sito e finire con la seccatura? Google afferma spesso che i video aggiungono un tempo di caricamento del sito Web significativo, riducono la velocità del sito e, quindi, influiscono sull'esperienza dell'utente e influiscono negativamente sulla tua SEO. Quindi, potresti perdere traffico, classifiche ecc. Per non parlare di server sovraccarichi, costi aggiuntivi e così via.
L'incorporamento di video in un sito Web ti aiuterà a superare la maggior parte di questi problemi. Ecco perché.
Parte II:incorporamento da non caricare: i principali vantaggi di un video incorporato
1. Incorpora video su un sito Web per tempi di caricamento video più elevati (e SEO)
Quando carichi un video sul tuo sito, il caricamento del video potrebbe richiedere anni, il che, a sua volta, influisce sul tempo di caricamento della pagina. Pertanto, i visitatori del tuo sito possono sperimentare un caricamento video lento, pause impreviste e il rifiuto generale di riprodurre. L'incorporamento di video può aiutarti a mantenere la velocità del tuo sito a una velocità equilibrata e non avere effetti negativi sull'esperienza utente. E, secondo John Mueller di Google, la velocità del sito è uno dei fattori chiave di ranking nella nostra era mobile first.
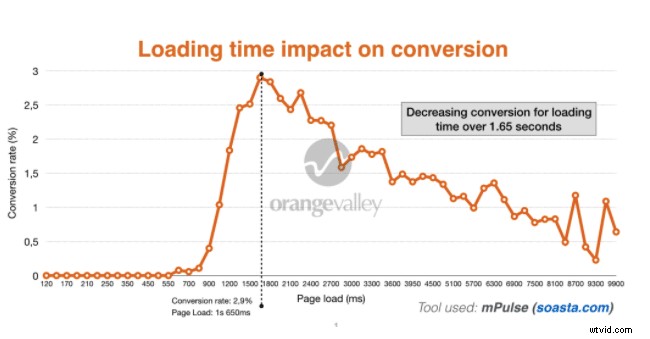
Perché dovresti preoccuparti di questo? Ecco un grafico che mostra in che modo il tempo di caricamento del sito influisce sulle conversioni:

Fonte:video nitido
Quindi, in pratica, un tempo di caricamento più basso significa classifiche più basse, traffico ridotto, meno conversioni e... entrate perse!
Ma non pensare che l'aggiunta di un video ti creerà solo problemi. La riproduzione di un video sul tuo sito Web avrà un impatto significativo sulla quantità di tempo che le persone trascorrono sul tuo sito (fattore di ranking positivo) e anche il video stesso potrebbe essere visualizzato sulla pagina n. 1 di Google, che porta traffico e tutto il resto che segue. Pertanto, è solo questione di fare le cose per bene e scegliere l'opzione di incorporamento rispetto al caricamento.
2. Incorpora video su un sito web per superare i limiti di larghezza di banda
Il caricamento di un video esaurisce la larghezza di banda del tuo server (che ha un costo). E ogni volta che qualcuno si collega o incorpora il tuo video sul proprio sito Web, il tuo sito ne risente poiché stanno nuovamente utilizzando la tua larghezza di banda. Questo è costoso e inefficiente.
3. Incorpora video su un sito Web per evitare limiti di dimensioni e spazio di archiviazione dei file
L'hosting del tuo sito ha sempre un limite di archiviazione, quindi, in generale, ogni volta che carichi un video, occupi spazio sul tuo server. Caricando più video, potresti potenzialmente occupare troppo spazio e se più utenti visualizzano il tuo video contemporaneamente, i tempi di caricamento del tuo sito potrebbero rallentare drasticamente.
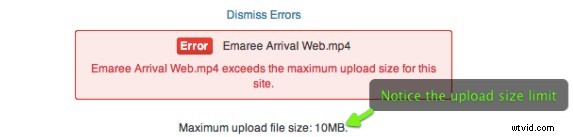
Inoltre, c'è anche una questione di limitazione delle dimensioni dei file per il caricamento di video. Molto probabilmente la piattaforma di hosting del tuo sito avrà rigide restrizioni sul formato video e sulle dimensioni dei file, quindi ti ritroverai a comprimere il video fino al punto di non essere utilizzato. L'incorporamento di video non ti darà queste restrizioni.

Fonte:ProPhoto
4. Incorpora video su un sito web per una qualità video superiore
Dalle restrizioni sulle dimensioni dei file, stiamo arrivando alle limitazioni della qualità video quando si tratta di caricare video su un sito. Se desideri visualizzare il tuo video di alta qualità su cui hai lavorato duramente sul tuo sito Web, archiviarlo su un sito di terze parti ti assicura di rimanere entro il tuo "limite di inode", la struttura dei dati che mantiene le informazioni sul file sul tuo conto di hosting. Quindi, non dovrai pensare di convertire i tuoi file video in più formati e versioni per consentire ai tuoi visitatori di visualizzare i tuoi video in alta definizione o con una risoluzione inferiore.
Parte III:Scelta di un sito di hosting video
Fondamentalmente, scegliendo di incorporare video nel tuo sito web, lasci tutte le preoccupazioni sul carico del server e le modifiche al formato dei file a qualcuno che ha il tempo e le risorse per farlo. Ma, come probabilmente capirai, per incorporare un video nel tuo sito web, devi prima aggiungerlo a una piattaforma di hosting video di terze parti. E qui hai molte scelte.
Non esiste un concetto di host video migliore o peggiore, è davvero una questione di equilibrio tra funzionalità e costi corretti. Quindi, abbiamo riassunto le caratteristiche chiave da considerare prima di scegliere il sito di hosting video giusto:
Giocatore reattivo
Il tuo sito di hosting video dovrebbe offrire un lettore video reattivo, un widget multimediale ottimizzato per dispositivi mobili, progettato per offrire al tuo pubblico la massima esperienza di visualizzazione e utente. Indipendentemente dal fatto che guardino da uno schermo desktop, smartphone, tablet o qualsiasi altra dimensione dello schermo, il video si espande per riempire la larghezza dello schermo ma mantiene le proporzioni originali del video. Questo aiuta a evitare il ridimensionamento statico che può potenzialmente distorcere il layout della pagina, deformare l'immagine o visualizzare barre nere attorno al video.
Velocità e qualità del servizio
Quando scegli un hosting video, vuoi essere sicuro che forniscano il massimo servizio. Quindi, c'è una duplice comprensione di ciò che una buona velocità e qualità del servizio implicano:
- Supporto per una qualità video eccezionale: Nel 2020, non puoi davvero permetterti filmati e animazioni sgranate a 360p o 480p. Quindi, a meno che tu non abbia un budget basso e 1080p lo taglierà per i tuoi scopi, assicurati che il servizio di hosting video che scegli supporti Ultra HD o più. Le migliori piattaforme là fuori ti offrono di passare automaticamente dalla qualità HD a quella SD.
- Ottimo supporto e servizio clienti: Ricontrolla la qualità dei server utilizzati dal servizio. Il sito si blocca di tanto in tanto (questo influirà sulla visualizzazione del video sul tuo sito Web!)? È affatto soggetto ad attacchi DDoS? E, cosa più importante, qual è il tempo medio di risposta alle domande dei clienti?
Opzioni di configurazione del giocatore
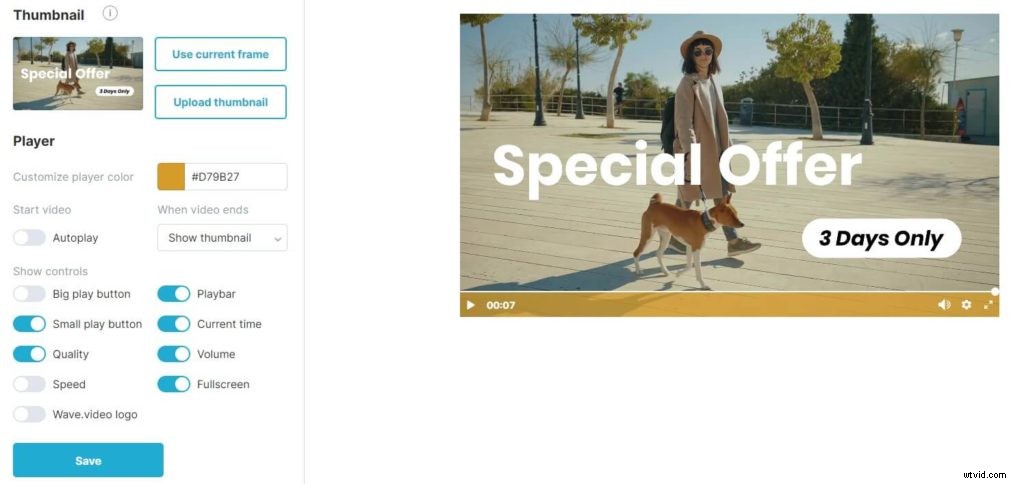
Le prime impressioni contano, quindi la prima cosa che cattura l'attenzione di te e dei tuoi clienti è il design del video player. Dai colori ai pulsanti, alle riproduzioni automatiche e alla configurazione di tutti i comandi necessari:più personalizzabile è il video player, meglio è.

Opzioni di personalizzazione del lettore video nell'hosting Wave.video
Funzioni per la generazione di lead
Se aggiungi un video al tuo sito web, questo diventa parte della tua macchina per la generazione di lead. Quindi, assicurati che la piattaforma video che stai scegliendo supporti effettivamente la generazione di lead attraverso il video. Questa funzione include elementi come inviti all'azione e modi per acquisire informazioni sui visitatori (lead). Altrimenti, stai pagando fondamentalmente un video player.
Privacy
Quando si opera online, la privacy è un fattore ovvio da considerare. Lo stesso vale per la privacy dei tuoi video. È importante che la piattaforma di hosting video di tua scelta non consenta a tutti di guardare o scaricare i tuoi video senza la tua autorizzazione. Pertanto, il servizio di hosting dovrebbe darti la possibilità di imporre regole rigorose sul download di cose e un modo efficiente per far rispettare tali regole. La possibilità di proteggere i tuoi video con una password è una caratteristica da cercare quando scegli una piattaforma di hosting video.
SEO
Se vuoi giocare con la classifica del tuo sito, dovresti essere strategico nella tua scelta di una piattaforma di hosting video. Cerca un servizio di hosting che sia allo stesso tempo stabile e popolare (come di per sé alto nelle classifiche) e sfrutta la loro quota di ranking di Google. Prima di tutto, l'hosting del tuo video su un sito esterno ti fornirà link in uscita, o backlink e potenzialmente renderà più semplice ottenere rich snippet di video per il tuo dominio. Pertanto, questo ti darà la possibilità di influenzare anche il posizionamento del tuo sito.

Fonte:Moz
Analisi e raccolta dati
I tuoi video sono progettati per attirare e soddisfare il cliente, quindi vorresti naturalmente sapere quanto sono contenti i clienti. Pertanto, il servizio su cui ospiti il tuo video dovrebbe darti una miriade di analisi da guardare. E non solo cose semplici come visualizzazioni, commenti, ma un tipo completamente diverso di dati complessi. L'incorporamento di video ti consente di aggiungere un codice di monitoraggio speciale – da Google Tag Manager – e ottieni analisi aggiuntive all'interno del tuo account Google Analytics, come il tempo di visualizzazione medio, il momento in cui le persone generalmente smettono di guardare e così via. Hai bisogno di tutti questi dati per sapere come e perché i tuoi video hanno successo (o meno).
Costo
Una volta che ti sei assicurato di aver considerato tutte le funzionalità di cui hai bisogno, sei soddisfatto della piattaforma e del supporto e hai la testa sulla qualità del video, l'ultima cosa è assicurarti che la piattaforma rientri nel tuo budget . E questo dipende da quante visualizzazioni video prevedi e da quanto sono grandi i tuoi file video. Più visualizzazioni di video più grandi implicano che stai utilizzando più larghezza di banda e quindi il prezzo aumenterà. Vale anche la pena verificare se la piattaforma consente contratti mensili o annuali. Se sei una piccola impresa o hai appena iniziato con i video, probabilmente non vorrai essere vincolato a contratti a lungo termine.
Parte IV:Come generare il codice di incorporamento
Dopo aver scelto la tua piattaforma di hosting video e caricato tutti i tuoi contenuti video, c'è solo un passaggio che ti separa dall'aggiungere/incorporare un video sul tuo sito web:trovare quel codice di incorporamento.
Incorporamento di video da v servizi di hosting ideo
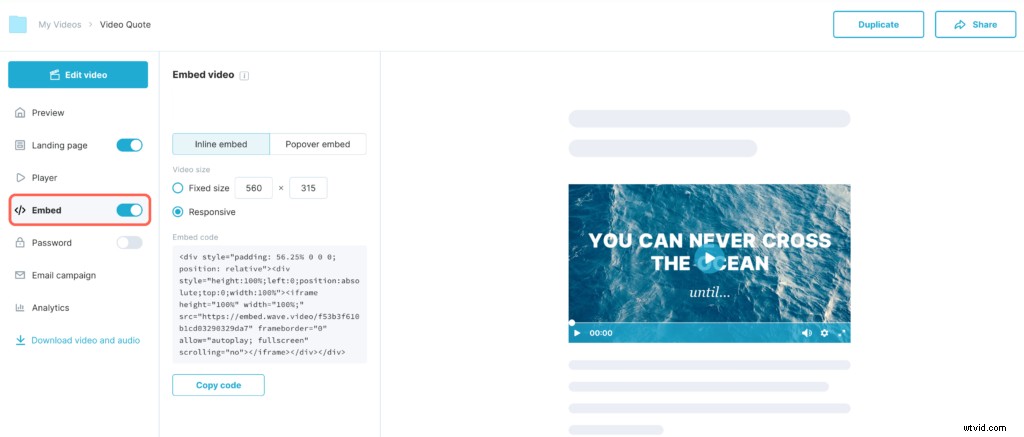
Incorporamento da Wave.video
Per incorporare un video da Wave.video, vai a I miei progetti e trova il video che desideri incorporare. Quindi, passa con il mouse sull'icona dei tre punti e fai clic su "Giocatore".
Attiva l'interruttore che dice "Incorpora video" e Wave.video genererà automaticamente un codice di incorporamento per il tuo video. Sotto l'interruttore, troverai anche le impostazioni delle dimensioni del video, quindi non dimenticare di utilizzare questa funzione.

Per personalizzare il video player, apri la scheda "Aspetto" e sentiti libero di cambiare il colore del player, definire quali controlli vengono mostrati (se presenti) o scegliere una miniatura personalizzata. Se vuoi saperne di più sulle funzionalità di hosting di Wave.video, assicurati di leggere questo articolo.
Esistono diverse opzioni per incorporare video con Wave.video sul tuo sito Web o blog.
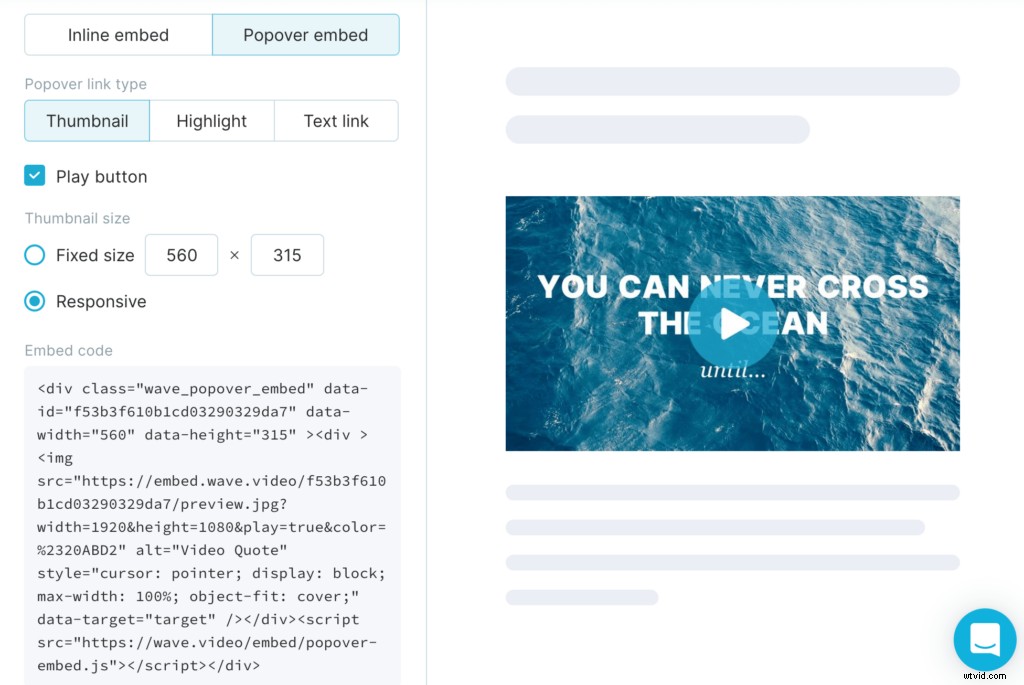
- Incorpora in linea
Questo è un normale incorporamento che posizionerà il tuo video all'interno del testo circostante o di altri elementi dell'interfaccia utente della tua pagina.
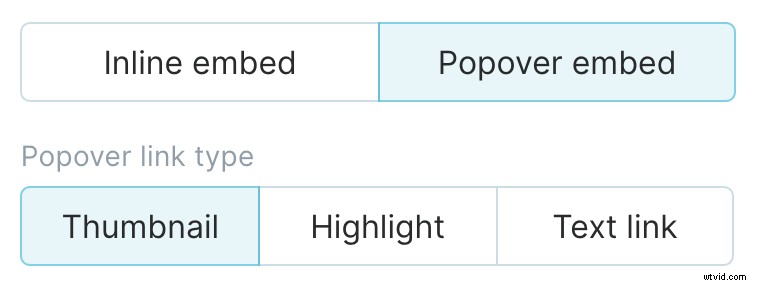
- Incorpora popover
L'incorporamento di un video in questo modo lo aprirà in una finestra di dialogo modale che si apre sul resto del contenuto.
Esistono tre modi per integrare il tuo video nel contenuto della tua pagina:miniatura, evidenziazione e link di testo.

Miniatura
Un incorporamento di miniature è simile al normale incorporamento in linea. La differenza è che il video verrà riprodotto in una finestra popover che apparirà sopra l'altro contenuto.

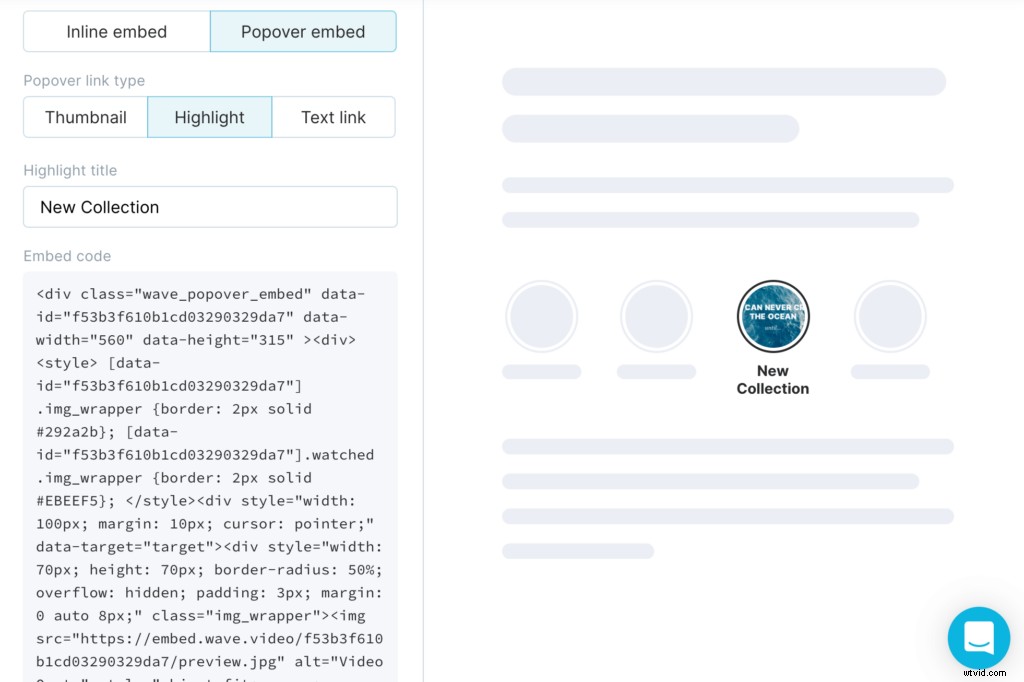
In evidenza
Questo tipo di incorporamenti ricorda i popolari momenti salienti delle storie di Instagram. Questo è un ottimo modo per integrare perfettamente i video nei tuoi contenuti per far conoscere ai visitatori del tuo sito web nuovi arrivi, ultime notizie, offerte speciali o alcuni video da dietro le quinte.

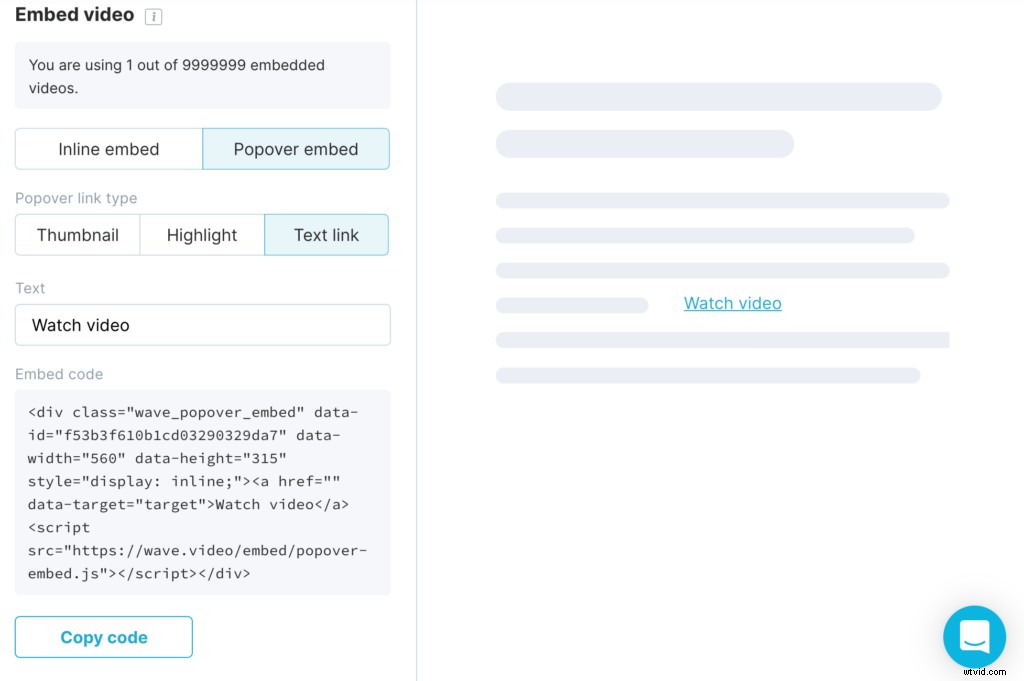
Link di testo
Se non vuoi interrompere il testo con elementi visivi ma vuoi comunque fornire al tuo lettore un modo semplice per guardare il video, usa questo modo per incorporare il video.
Aggiungi una frase di testo e collegala al tuo video. Il video apparirà in cima alla pagina facendo clic su quel link.

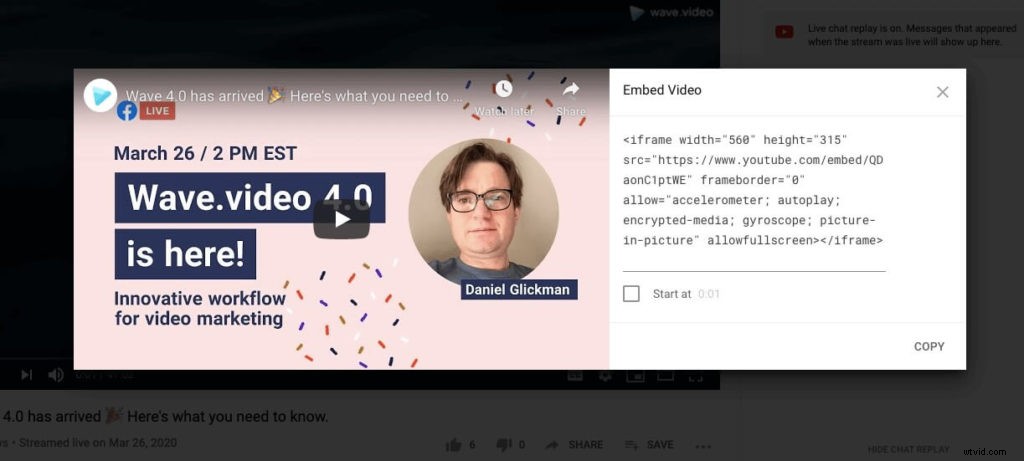
Incorporamento da YouTube
Vai alla pagina di riproduzione di YouTube del tuo video, fai clic sul pulsante "Condividi" e quindi su "Incorpora". Puoi semplicemente copiare il codice di incorporamento o lavorare su alcune opzioni personalizzabili:visualizzare/coprire i controlli del lettore o riprodurre il video da un certo punto (non necessariamente dall'inizio).

Se desideri un'ulteriore personalizzazione, ci sono molti parametri (riproduzione automatica, colore, lingua, loop e altro) che puoi aggiungere all'interno dell'iframe incorpora. Sono tutti elencati nella pagina degli sviluppatori di Google.
Come incorporare un video di YouTube
In questo breve video, io' Ti mostrerò come incorporare un video di YouTube in HTML, come renderlo reattivo su dispositivi di qualsiasi dimensione e ti svelerò come puoi facilmente regolare le opzioni di incorporamento come la riproduzione automaticaIncorporamento da Vimeo
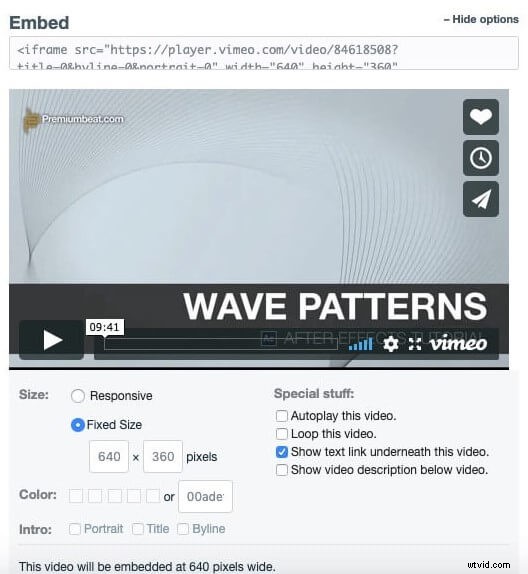
Il codice di incorporamento di Vimeo può essere trovato facendo clic sull'icona Condividi a destra del video. Vedrai una finestra con vari frame e uno di questi è il tuo codice di incorporamento.
Facendo clic su +Mostra opzioni, puoi personalizzare il modo in cui il tuo video verrà visualizzato con questo codice di incorporamento. Puoi modificare il colore del giocatore, le sue dimensioni (mantenerlo reattivo, per ogni evenienza), aggiungere un'introduzione e aggiungere alcune "cose speciali" come loop, riproduzione automatica e altro.

Passando a Pro, Business o Premium, puoi vedere alcuni vantaggi aggiuntivi come la personalizzazione di colori e componenti, l'aggiunta di schermate finali e logo.
Incorporamento da Wistia
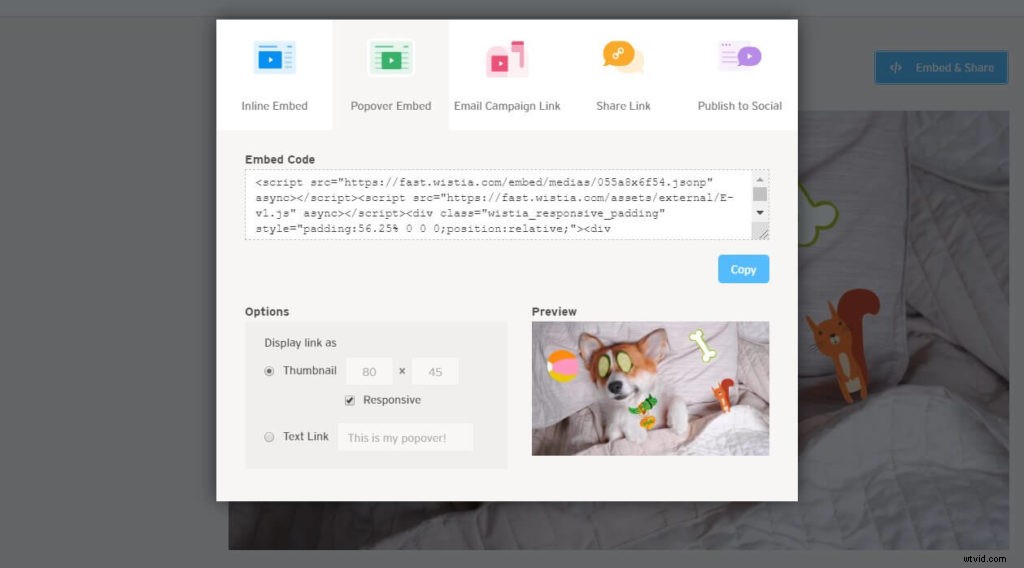
Vai alla tua pagina multimediale e fai clic sul pulsante Incorpora e condividi. Vedrai una schermata Incorpora e condividi, in cui puoi copiare il tipo di codice di incorporamento e modificarlo per la tua pagina.

Wistia offre due tipi di codici incorporati:incorporamenti in linea e incorporamenti Popover. I codici di incorporamento in linea implicano il posizionamento del video in linea con il resto dei tuoi contenuti, mentre gli incorporamenti di Popover aiutano i tuoi video, beh, a visualizzare i contenuti della tua pagina.
Incorporamento da Vidyard
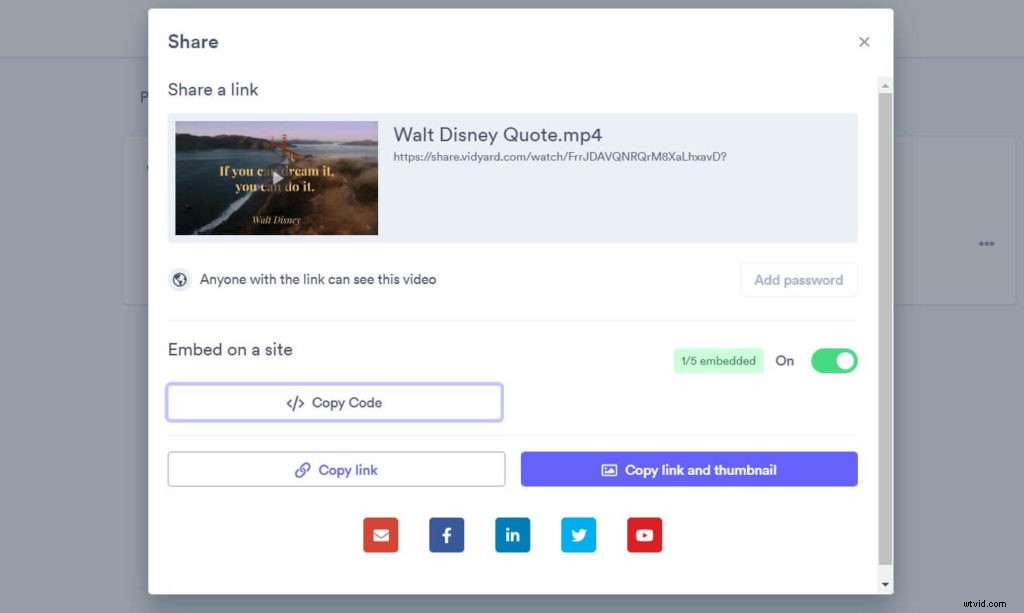
Tieni presente che per l'incorporamento di video da Vidyard, devi avere la funzione Player Embeds con il tuo piano. Vidyard supporta due opzioni di incorporamento:incorporamento reattivo e incorporamento iframe.
Sulla dashboard del tuo Vidyard, fai clic sulla sezione Contenuto> Giocatore e posiziona il cursore sul giocatore, quindi fai clic su "condividi". Sotto la parte Responsive Embed, fai semplicemente clic sull'icona Copia codice e scegli l'opzione Usa lightbox per trasformare il codice in un incorporamento lightbox. Puoi inserire manualmente le dimensioni del giocatore per ottenere la larghezza e l'altezza massime.

Se il tuo sito web non supporta JavaScript, puoi selezionare la voce Problemi con l'incorporamento? casella di controllo e copia invece il codice di incorporamento iframe.
Incorporamento di video da s media sociali
Incorporamento da Facebook
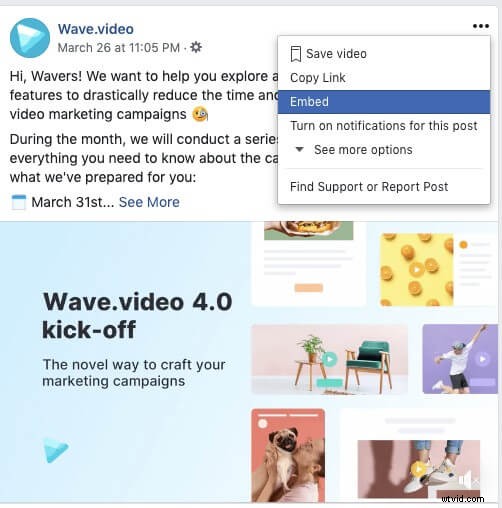
Ogni video su Facebook è supportato dalla funzione di incorporamento. Tutto quello che devi fare è cliccare su "..." nell'angolo in alto a destra del post di Facebook e premere "Incorpora".

Se lo desideri, puoi scegliere l'opzione "Includi post completo" (basta premere sulla casella di controllo) e aggiungerà il testo corrispondente dal post di Facebook insieme al video.
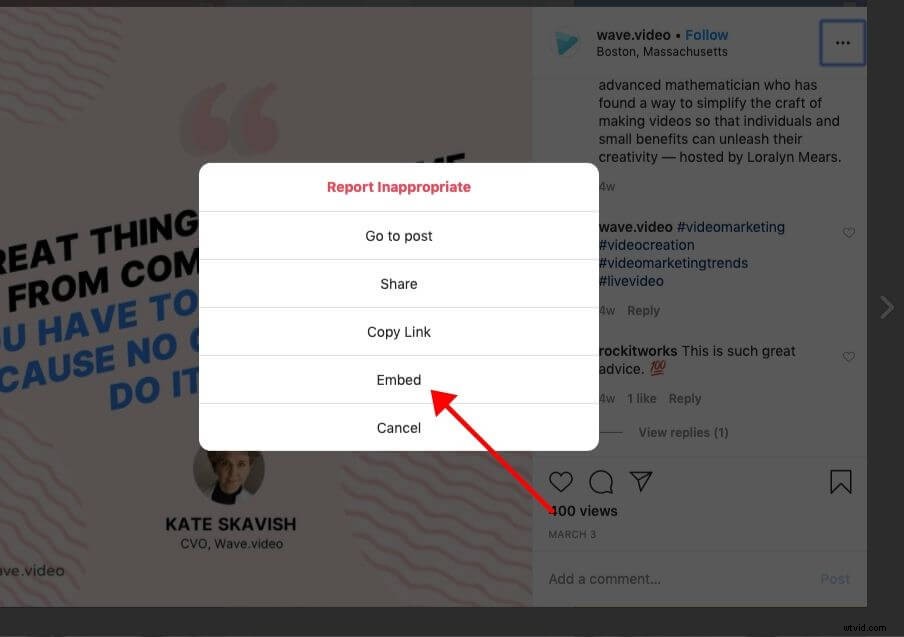
Incorporamento da Instagram
Poiché Instagram è di proprietà di Facebook, il processo di incorporamento è molto simile. Apri Instagram da un desktop (non dall'app) e fai clic su "..." nell'angolo in alto a destra.

Premi su "Incorpora" e copia il codice di incorporamento. Ancora una volta, avrai la possibilità di aggiungere (o meno) la didascalia al tuo incorporamento.
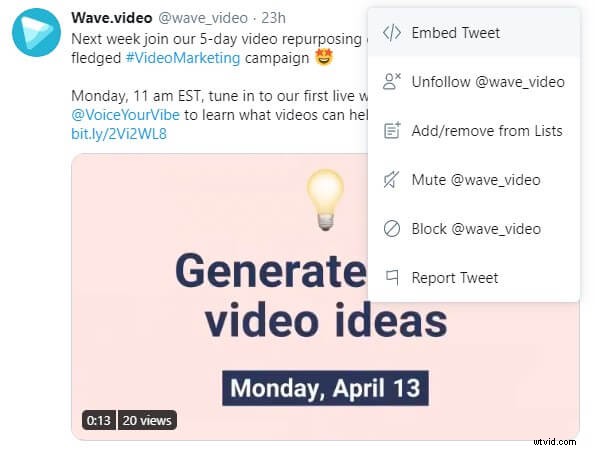
Incorporamento da Twitter
Per incorporare un video di Twitter, non utilizzare l'app. Apri il tweet su un desktop e seleziona "Incorpora Tweet" dal menu a discesa, situato accanto al pulsante "Segui" sul Tweet. Quindi, scegli l'opzione "Incorpora Tweet".

Basta copiare/incollare il codice di incorporamento, ma tieni presente che con l'incorporamento di Twitter verrà visualizzato l'intero Tweet con la didascalia, non è possibile visualizzare un singolo video.
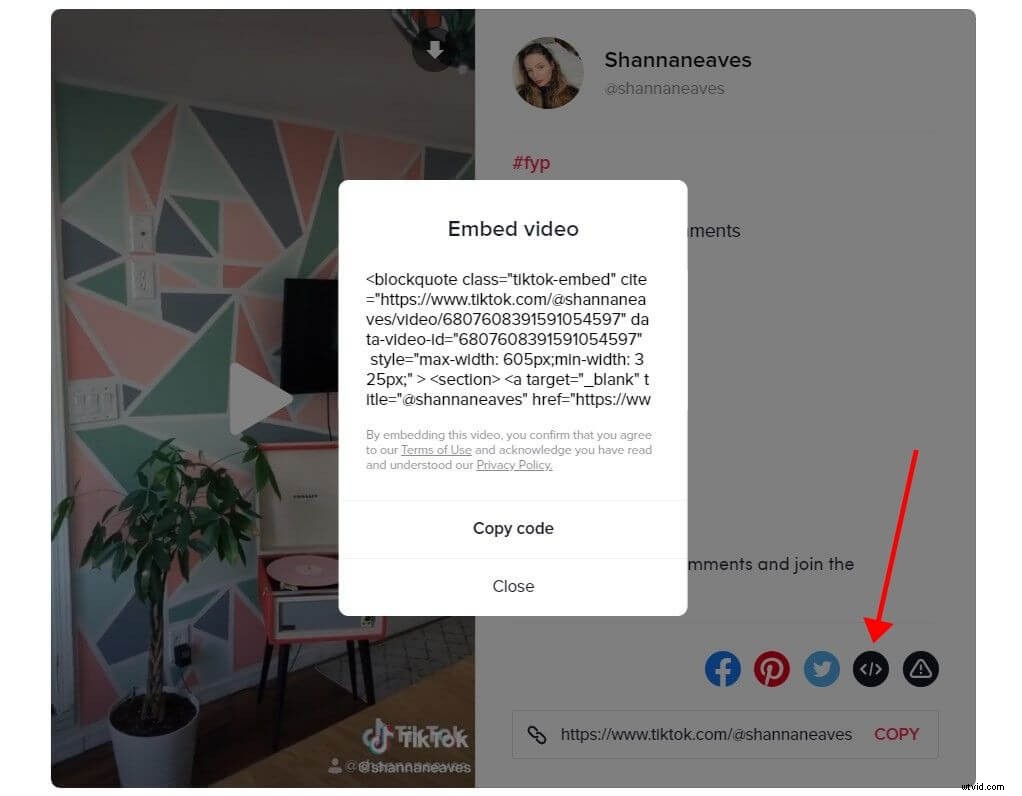
Incorporamento da TikTok
Con TikTok, il pulsante "Ottieni codice da incorporare" appare direttamente sul video. Sebbene non ci siano opzioni tra cui scegliere poiché tutto ciò che otterrai è un collegamento per un lettore 340 × 700 con riproduzione automatica, puoi modificare alcune impostazioni quando aggiungi il codice di incorporamento alla tua pagina web.

Utilizzo di un metodo alternativo:generatori di codice di incorporamento video
Se per qualche motivo non desideri seguire i semplici passaggi per ottenere i codici di incorporamento per il tuo video dai siti di hosting video o dai social media, c'è sicuramente una soluzione alternativa.
C'è un metodo alternativo:puoi trovare molti siti speciali che sono intrinsecamente solo generatori di codice di incorporamento video. Piattaforme come Embed.ly, Toolki e Siege Media ti consentono di generare un codice di incorporamento per il tuo video:tutto ciò che devi fare è avere l'URL del video a portata di mano e questi siti creeranno automaticamente un codice di incorporamento per il tuo video.
Ma questa soluzione alternativa presenta alcuni problemi:
- Di solito, il video appena incorporato nel tuo sito avrà la filigrana della piattaforma
- C'è una capacità di personalizzazione video molto limitata
- Queste piattaforme non offrono analisi e nemmeno la possibilità di aggiungere un codice di monitoraggio per monitorare ulteriormente le statistiche del tuo video in Google Analytics o piattaforme analitiche di terze parti.

Quindi, se hai la possibilità di utilizzare una piattaforma di hosting video, scegli sempre questa opzione.
Parte V:come incorporare un video nel tuo sito web
Ora, quando avrai tutte le conoscenze sui vantaggi dell'incorporamento video, saprai come scegliere il servizio di hosting video giusto e come generare il codice di incorporamento, ti guideremo rapidamente attraverso i dettagli su come incorporare effettivamente un video alle piattaforme di hosting di siti più popolari.
Incorporamento di video in HTML
PASSAGGIO 1:MODIFICA IL TUO HTML
Apri la pagina in cui desideri incorporare il video nella modalità di modifica. Seleziona il punto preciso nel codice in cui vuoi che appaia il tuo video e posiziona il cursore lì.
PASSAGGIO 2:COPIA E INCOLLA IL CODICE EMBED
Copia il codice di incorporamento e incollalo semplicemente nel punto in cui hai posizionato il cursore. Premi, "salva" o "pubblica", e il gioco è fatto.
Ricontrolla se il video viene visualizzato esattamente dove hai inserito il codice e non dimenticare di monitorare le prestazioni della tua pagina e del video.
Incorporamento di video in WordPress
Se il tuo sito web funziona su WordPress, ci sono due opzioni per incorporare un video.
OPZIONE N. 1:COPIA/INCOLLA L'URL
Per le piattaforme di hosting video più popolari come Vimeo, YouTube e poche altre, non è necessario cercare il codice di incorporamento completo. Basta copiare l'URL del video e incollarlo nell'editor visivo:il codice di incorporamento verrà prodotto automaticamente.
OPZIONE #2:UTILIZZA IL CODICE EMBED
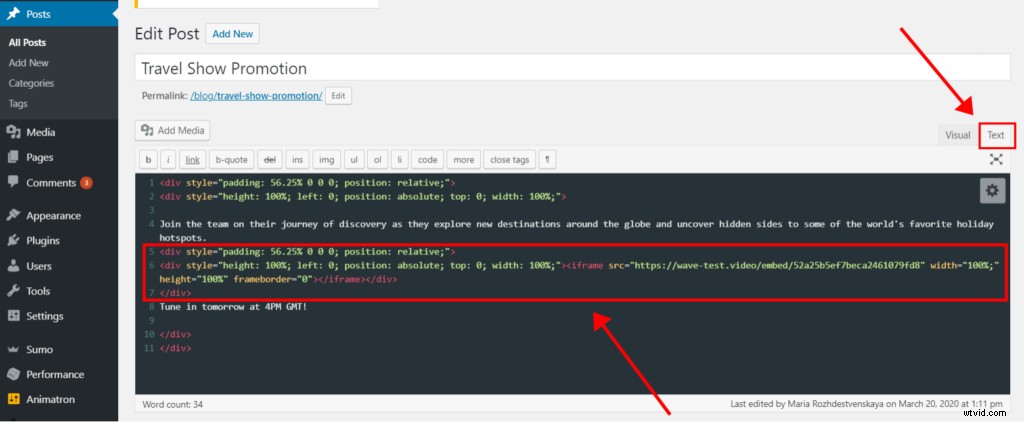
A volte vuoi aggiungere alcune modifiche alla visualizzazione del video o potresti ospitare i tuoi video su una piattaforma che non è supportata dall'incorporamento automatico di WordPress. In quel momento dovrai utilizzare il codice di incorporamento del video.
Vai all'editor di testo di WordPress (non confondere con l'editor visivo) e vedrai la versione HTML della tua pagina. Quindi, segui i passaggi menzionati sopra nella sezione HTML di questa guida su come incorporare video sul tuo sito web.

Incorporamento di video in Shopify
PASSAGGIO 1:COPIA IL CODICE EMBED
Il primo passaggio è molto semplice:copia il codice di incorporamento da dove stai ospitando il tuo video.
PASSAGGIO 2:ACCEDI ALLA TUA DASHBOARD AMMINISTRATORE DI SHOPIFY
Accedi alla dashboard dell'amministratore di Shopify. Tutte le tue pagine correnti dovrebbero essere elencate in Negozio online -> Pagine. Passa alla pagina che desideri modificare e prendi nota dei simboli nella barra degli strumenti dell'editor.
Fase 3:CLICCA SUL PULSANTE "INSERIRE VIDEO"
Scegli l'editor di testo RTF e, nella barra degli strumenti, fai clic sull'icona della videocamera. Verrà visualizzata una nuova finestra:incolla il codice di incorporamento del video e seleziona l'opzione "Inserisci video". Ecco fatto!
Incorporamento di video in Squarespace
Quando si tratta di incorporare, Squarespace è molto simile a WordPress. Puoi scegliere tra l'opzione di utilizzare un codice di incorporamento o di incorporare video copiando/incollando l'URL del video (possibile solo durante l'incorporamento da YouTube, Vimeo, Animoto o Wistia).
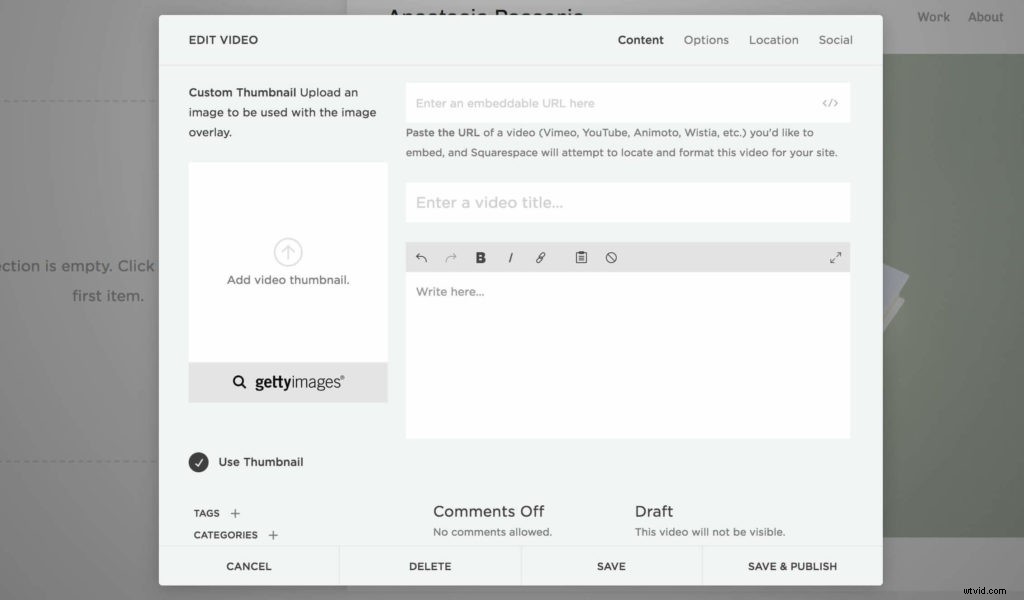
Poiché Squarespace è un costruttore di siti Web, aggiungi semplicemente un blocco che supporta i video e copia/incolla semplicemente l'URL del tuo video, oppure premi l'icona di incorporamento (evidenziata in un cerchio rosso), quindi vedrai una finestra pop-up in cui puoi copia/incolla il tuo codice di incorporamento.

In Squarespace, puoi modificare il titolo e la descrizione del video e, deselezionando l'opzione "Usa miniatura", puoi anche aggiungere una miniatura personalizzata per il tuo video in quella pagina.
Incorporare video in Wix
Wix funziona su principi simili alle precedenti piattaforme di hosting di siti. Solo l'opzione copia/incolla URL per incorporare video supporta i video ospitati su YouTube, Vimeo, DailyMotion e Facebook.
OPZIONE N. 1: COPIA/INCOLLA L'URL
Passaggio 1:apri l'Editor
Fai clic sull'icona "+" sul lato sinistro dell'Editor e scegli Video. In Single Videos Player, scegli la piattaforma su cui è ospitato il tuo video:YouTube, Vimeo, DailyMotion o Facebook.
Passaggio 2:copia l'URL del tuo video
Fai clic su "Cambia video" e copia l'URL del video che desideri mostrare. In questo passaggio, puoi modificare le opzioni di riproduzione e controllo.
Passaggio 3:regola la posizione del tuo video
Usa il trascinamento della selezione per modificare la posizione e le dimensioni del tuo video. E salva la pagina!
OPZIONE #2:UTILIZZA IL CODICE EMBED
Se non stai ospitando i tuoi video sulle piattaforme supportate da Wix, dovrai copiare il codice di incorporamento per il tuo video. E poi, invece di selezionare di aggiungere un video, dovrai premere su "Altro". Qui è dove troverai l'iframe HTML, dove puoi incollare il codice di incorporamento. Premi "Salva" e sei a posto.
Le ultime parole
Sembra che abbiamo coperto praticamente tutto ciò che riguarda l'incorporamento di video sul tuo sito web. Dopo una lettura così ampia, tutto ciò che dobbiamo dire è che l'aggiunta di un video al tuo sito porterà valore non solo al tuo SEO, analisi e reparto entrate. Le persone adorano i video e apprezzano il tempo che dedichi alla creazione di contenuti preziosi, divertenti e facili da digerire. Tutto quello che devi assicurarti è che i tuoi video non influiscano sull'esperienza utente e gli incorporamenti di video sono un ottimo strumento per questo.
Per favore, facci sapere nei commenti se c'è qualcosa che vorresti che aggiungessimo a questa guida. Quali domande rimangono ancora senza risposta? Con quali piattaforme di hosting video o servizi di hosting di siti vorresti che aggiornassimo questa guida? Quali sono tuo difficoltà e sfide quando si tratta di incorporare video nel tuo sito Web e fornire la massima esperienza utente?