Ti capita mai di iniziare a creare un video aggiungendo immagini sullo schermo e pensare:"okay, e adesso?".
Con una tela bianca davanti a te le opzioni possono sembrare infinite. Dovresti concentrarti su un'immagine per punto? O è meglio aggiungere uno sfondo completo in modo che ci sia più spazio per l'occhio? È qui che entra in gioco il video design.
Il design del video potrebbe sembrare complicato, ma non deve esserlo per forza. Seguendo un paio di semplici principi puoi migliorare il potere narrativo delle tue animazioni e garantire un'ottima esperienza visiva. Ecco perché in questa guida ti guideremo attraverso alcune regole di base che gli animatori professionisti seguono per creare video raffinati e come puoi farlo anche tu.
Informazioni sull'autore

Louis Domaille è il responsabile del design di Sparkol e, in quanto mente creativa dietro la nostra agenzia di animazione su misura, Sparkol Studio, sa cosa serve per creare un video straordinario. Louis ha creato video animati per alcuni dei più grandi marchi del mondo tra cui American Express, Nissan e Lyft.
Nel processo ha affinato le sue capacità di progettazione, fornendo costantemente animazioni che si adattano perfettamente al tono, al messaggio e agli obiettivi dei nostri clienti. Abbiamo pensato che fosse giusto che condividesse con te una panoramica del suo processo.
Puoi leggere questa guida dall'inizio alla fine o passare da una sezione all'altra utilizzando le nostre opzioni di seguito.
Progettare per chiarezza:1. Zone sicure:cosa sono e come utilizzarle
2. Spiegazione della regola dei terzi
3. Guidare l'attenzione con il posizionamento dell'immagine
Garantire la coerenza del design:
1. Colore e tipografia:costruisci la tua tavolozza
Per prima cosa, quando progetto qualcosa ho due punti principali nella mia mente:chiarezza e coerenza.
Chiarezza perché fondamentalmente è fondamentale che il nostro pubblico capisca il nostro messaggio, il nostro obiettivo e cosa fare dopo. Si tratta di ottenere il punto con facilità. Quindi abbiamo la coerenza, che è dove leghiamo insieme lo stile del video per dargli un aspetto professionale. Inoltre, quando rappresentiamo le cose in modo simile, solidifica il messaggio. Quindi, diamo un'occhiata a come possiamo ottenere entrambi.
Chiarezza
Per ottenere la chiarezza del messaggio, ci sono un paio di linee guida di progettazione che mi attengo sempre. Dico linee guida in quanto non sono assolutamente scolpite nella pietra, ma seguirle in generale dovrebbe garantire che il tuo video finito sia facilmente comprensibile da chiunque. Inizieremo con le "zone sicure".
Zone sicure
Queste sono le aree dello schermo in cui dovrebbero inserirsi tutti i tuoi contenuti. Ci sono alcuni motivi per farlo, uno dei quali è che se vale la pena mostrare un elemento (testo/immagine/foto ecc.), allora vale la pena dargli lo spazio e il respiro che merita. Ciò migliorerà anche la leggibilità del testo e la comprensione della scena. Se un elemento nella tua scena non merita quello spazio, allora mi chiedo perché lo includi nel tuo video.
Il secondo motivo principale è che tutti i tuoi elementi possono effettivamente essere visti!
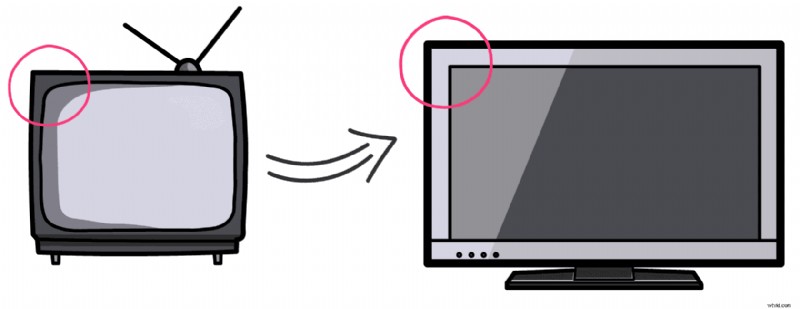
Le zone sicure sono un vecchio concetto fin dall'inizio delle immagini in movimento. Se pensi che i televisori sono nati con bordi curvi come quello qui sotto. Le zone sicure dovevano essere utilizzate per garantire che le immagini non venissero tagliate. Poi la tecnologia è progredita e abbiamo ottenuto dei bei televisori ad alta definizione con un rapporto 19:9 standardizzato e non dovevamo preoccuparci così tanto delle zone sicure.

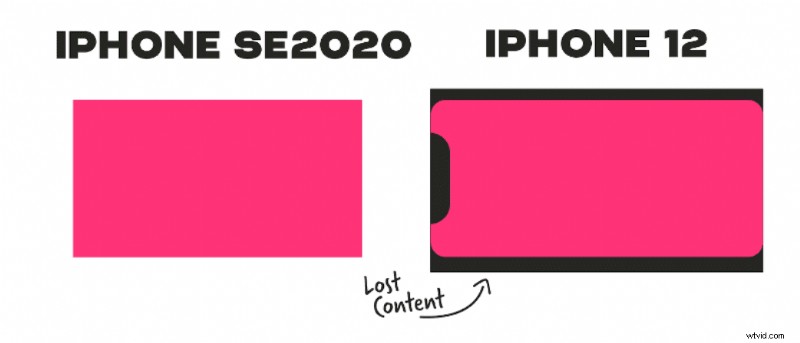
E poi abbiamo fatto un ulteriore passo avanti e siamo finiti in una posizione simile a prima. La maggior parte degli smartphone ora ha i bordi arrotondati e alcuni, come l'iPhone, hanno anche fotocamere frontali che tagliano lo schermo. Di seguito puoi vedere l'impatto che ciò ha sulla chiarezza del video.

È per questi motivi che mi piace utilizzare due zone sicure, una esterna per tutti gli elementi visivi e una interna per tutti gli elementi testuali. In questo esempio, tutto il mio testo, che si tratti di intestazioni, sottotitoli o etichette, si trova all'interno della mia zona di sicurezza interna. Ho scoperto che la best practice per questa zona interna è circa l'80% del mio schermo, quindi 10% a sinistra in alto, 10% in basso, 10% a sinistra e 10% a destra.

La regola dei terzi
Ora facciamo un ulteriore passo avanti nel posizionamento di immagini e testo. Oltre a garantire che tutti i tuoi elementi possano essere visti, puoi rafforzare il tuo messaggio e concentrarti su punti specifici posizionando immagini e testo in determinate parti dello schermo.
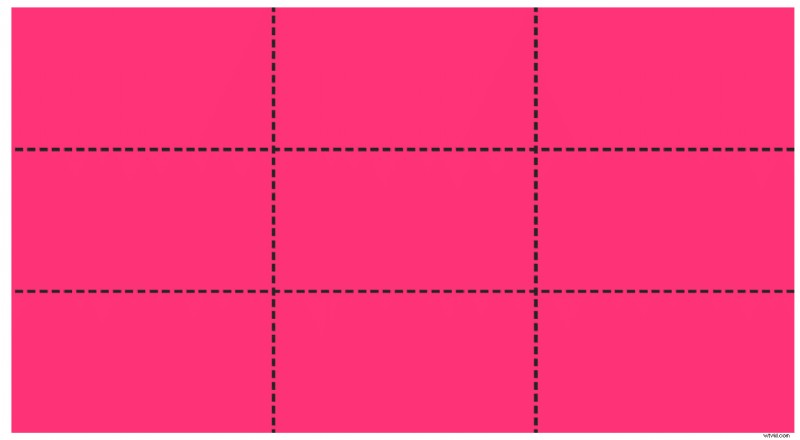
Per questo usiamo un principio chiamato regola dei terzi. Significa semplicemente dividere lo schermo con quattro linee per creare nove diverse sezioni e quattro punti focali.

Questo forma quindi una guida molto semplice per aiutare a posizionare i contenuti sullo schermo. Puoi usarlo in diversi modi:
- Concentrati sui quattro punti focali creati dalle linee che si intersecano
- Concentrati sulle linee stesse per distanziare uniformemente gli elementi
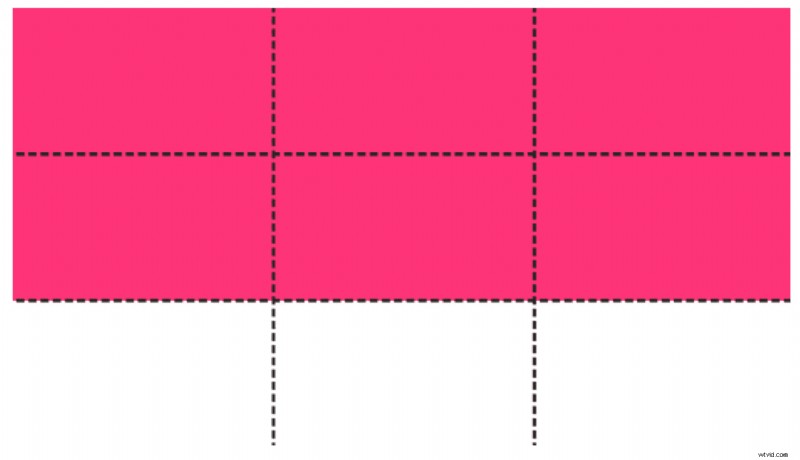
- Concentrati sulle forme create da diversi riquadri, ad esempio una terza sezione inferiore dello schermo. La prossima volta che guardi la TV, tieni d'occhio queste aree e noterai che è qui che si trova la maggior parte del testo. Nomi di relatori, titoli di lavoro, sono tutti posizionati qui.

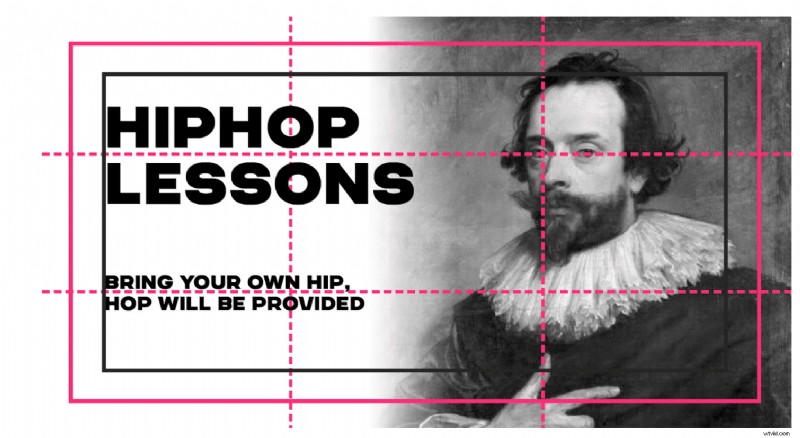
Esempio 1:lezioni di hip hop
In questo caso l'immagine sfuma nel bianco al centro dello schermo e quindi il titolo e il sottotitolo si trovano a cavallo della terza riga superiore e inferiore. Anche l'occhio dell'uomo si trova nel punto focale in alto a destra dove le linee si incrociano. Questo ci aiuta a concentrarci sulla sua espressione. Tutti gli elementi sono anche all'interno delle nostre zone sicure, come indicato dai confini interni ed esterni.

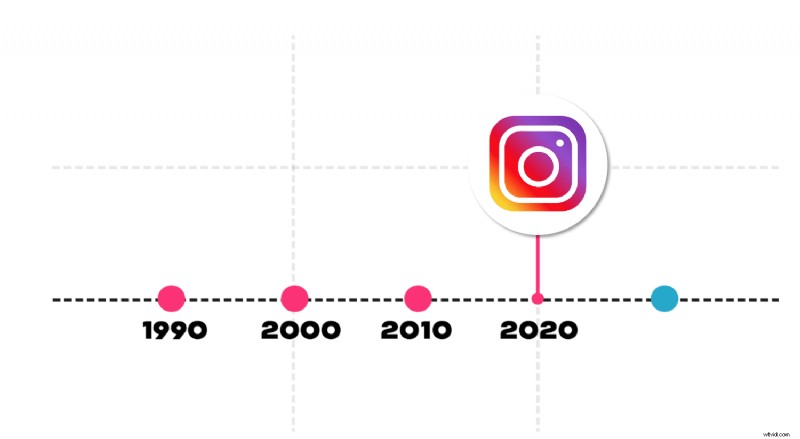
Esempio 2:una sequenza temporale
In un altro semplicissimo esempio, possiamo vedere che posizionando il punto chiave nella timeline su uno di quei punti focali, il nostro occhio è naturalmente attratto lì. Inoltre, poiché il logo di Instagram è posizionato più in alto rispetto al resto della scena, ci dice che è il punto più importante.
La terza linea inferiore fornisce anche la base perfetta per la scena, bloccando tutti gli elementi con molto spazio. 
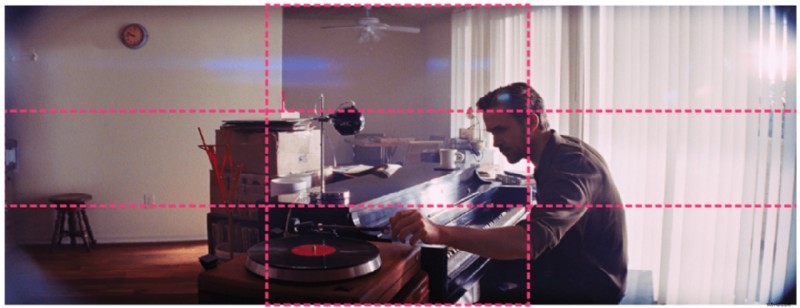
Esempio 3:La La Land
Questo esempio finale potrebbe sembrare un po' più familiare, è una scena del film pluripremiato, La La Land. Qui vediamo Ryan Gosling perfettamente posizionato sulla linea di destra e seguiamo la sua attenzione sul giradischi nella parte inferiore dello schermo.
Quindi, sebbene la regola dei terzi possa sembrare un principio molto semplice, è ingannevolmente efficace e utilizzata da quasi tutti i produttori di video, dai dilettanti ai professionisti.

A guidare l'attenzione
Ora parliamo di guidare l'attenzione. La stragrande maggioranza dei video riguarda le relazioni tra due o più oggetti. Potresti dire che uno è migliore dell'altro, uno è peggiore, uno è più importante o ognuna di queste cose migliora una cosa.
Per dare vita a quella relazione sullo schermo, possiamo diventare creativi su come attirare l'attenzione del pubblico. Ecco alcuni esempi per aiutare a illustrare questo effetto.
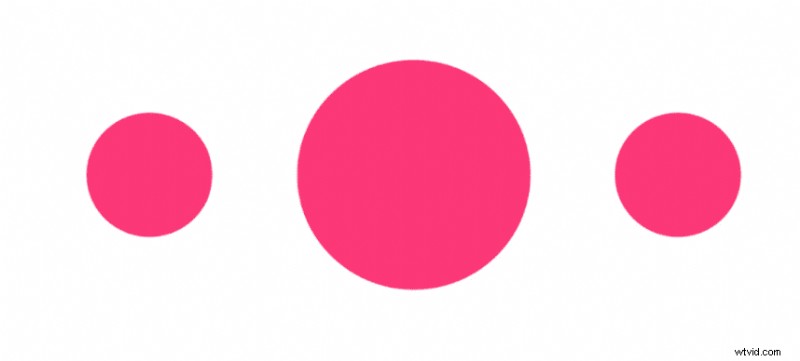
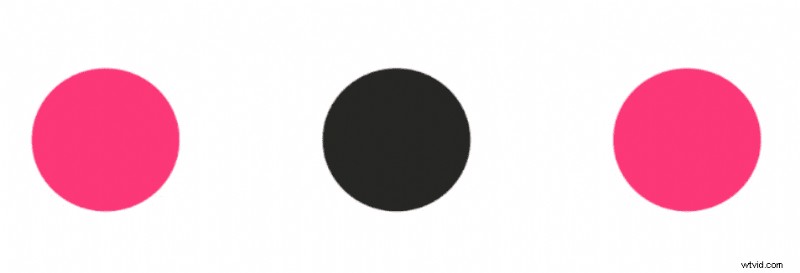
Equilibrio
Posizionando due oggetti delle stesse dimensioni ai lati dell'elemento principale, crei equilibrio nella scena evidenziando al contempo che l'elemento centrale è il migliore/il più importante.

Contrasto
Puoi attirare l'attenzione anche con il colore:questo potrebbe evidenziare un aspetto positivo o negativo. Quindi considera attentamente la scelta del colore per adattarlo al tuo messaggio.

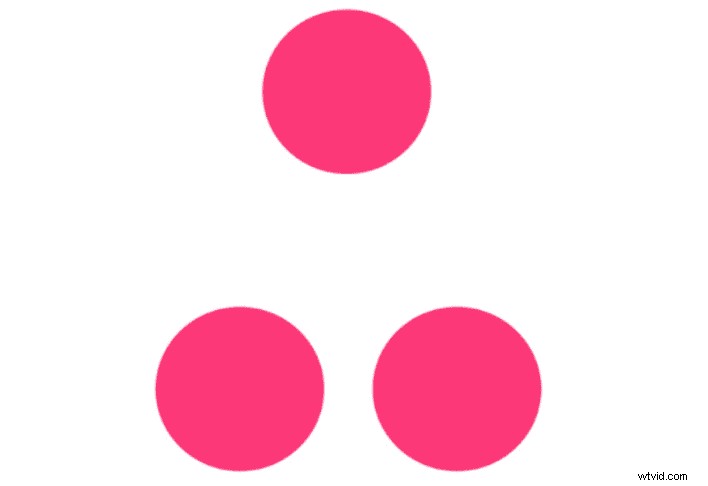
Gerarchia
Come abbiamo visto nel nostro esempio di sequenza temporale, il punto in cui posizioni gli elementi sullo schermo può inviare messaggi aggiuntivi. In questo caso, il cerchio in alto è il nostro focus perché lo percepiamo come migliore perché è in alto.

Prossimità
Puoi anche usare lo spazio per evidenziare le differenze. Il nostro cerchio fluttuante libero potrebbe mostrare un marchio che si stacca dal gruppo o una nuova idea diversa da altre teorie.

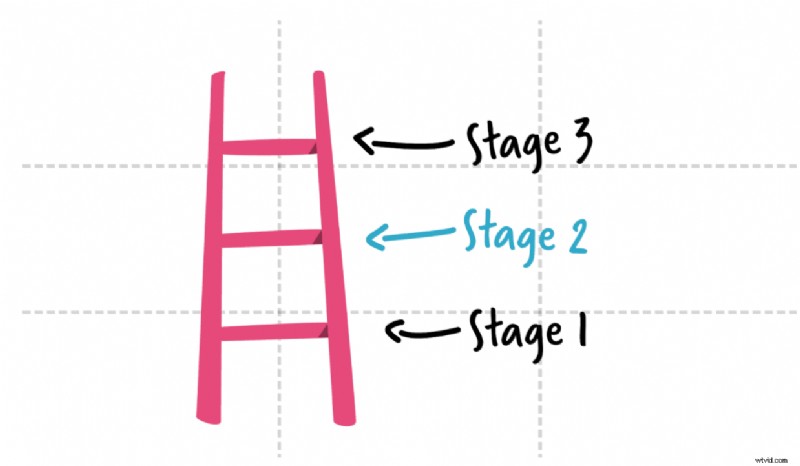
Ora che abbiamo inchiodato i principi della chiarezza, possiamo iniziare a metterli tutti insieme. La nostra scena della scala qui sotto ne è un perfetto esempio. La scala è posizionata sulla terza riga di sinistra, le etichette del palco sulla destra. Questo crea la perfetta composizione di partenza e assicura che ogni elemento abbia la giusta quantità di spazio.

Da lì, consideriamo la gerarchia e dimostriamo fisicamente che la fase 2 è più importante della fase 1 ma forse non così importante come la fase tre. Tuttavia, il contrasto cromatico della fase 2 attira la nostra attenzione e ci dice che è di questo che stiamo parlando in questa scena. È così facile!

Coerenza
Questa è la chiarezza coperta, ora la coerenza è dove possiamo legare insieme lo stile del video per dargli un aspetto più professionale. Inoltre, quando rappresentiamo le cose in modo simile, le collega.
Come abbiamo mostrato nelle sezioni precedenti. Se c'è uno schema che si è rotto, la nostra attenzione è attratta da ciò che lo ha rotto. Ciò può essere utile quando stiamo cercando di attirare l'attenzione, ma non quando è così tanto da distrarre. Quindi, come si fa a trovare questo equilibrio?
Colore e tipografia
Uno dei modi più semplici per ottenere coerenza è con la scelta di colori e caratteri. Semplicemente assicurandoti di utilizzare uno o due degli stessi caratteri durante l'animazione, puoi rendere il tuo video molto più professionale.
Usa i caratteri del tuo marchio o scegline un paio che stiano bene insieme. Cerca un carattere più strutturato e in grassetto che puoi utilizzare per i titoli e le informazioni chiave. Quindi associalo a un carattere di contrasto più ampio che può essere utilizzato per sottotitoli, didascalie e dettagli. Di seguito puoi vedere un esempio.

Quando si tratta di colore, ancora una volta meno è meglio. Scegli una tavolozza di colori coerente e attieniti ad essa per tutto il video. Questo ti aiuterà ad attirare più facilmente l'attenzione su informazioni importanti. Dopotutto, se l'intero video è pieno di colori diversi, come farà il tuo pubblico a sapere che gli elementi giallo brillante sono particolarmente importanti?
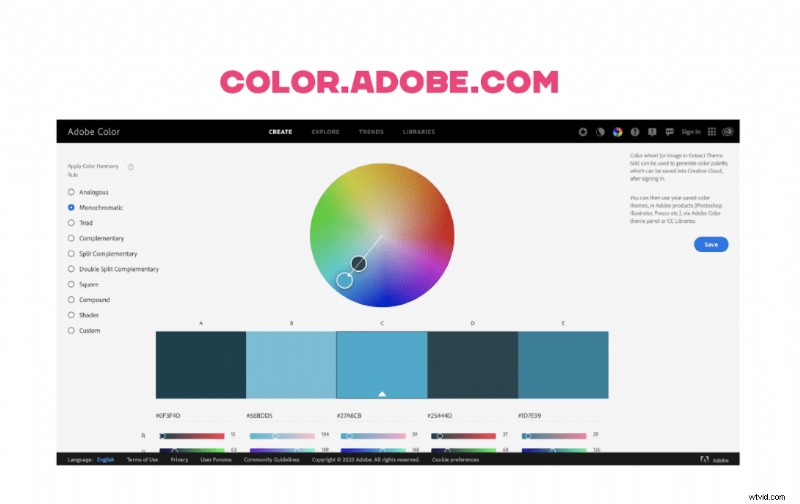
Se disponi già di una tavolozza di colori definita dal marchio, funzionerà perfettamente, altrimenti puoi creare le tue tavolozze utilizzando strumenti come Adobe Color. Come puoi vedere di seguito, ci sono molte opzioni
per diversi set di colori inclusi complementari, monocromatici e analoghi (scopri di più sulla ruota dei colori con la nostra guida). Ciascuno di questi ti darà una diversa gamma di colori basata su un colore centrale a tua scelta.
Consiglio vivamente di usarlo perché non solo genererà colori che non hai mai nemmeno pensato di usare, ma rende molto più facile capire quali colori stanno bene insieme!
 E questo è tutto! Questi sono i principi che seguo per dare il via a ogni video su cui lavoro. Mi assicurano di avere una base perfetta su cui lavorare su cui poter costruire da lì.
E questo è tutto! Questi sono i principi che seguo per dare il via a ogni video su cui lavoro. Mi assicurano di avere una base perfetta su cui lavorare su cui poter costruire da lì.
Per testare questi principi nel tuo video, avvia una prova gratuita di 7 giorni di VideoScribe o unisciti alla nostra comunità creativa di VideoScriber facendo clic di seguito 👇


