Esploriamo le piccole sfumature di motion design di VOX che mantengono il contenuto accattivante, oltre ad alcuni modi in cui puoi emulare lo stile.
VOX è facilmente uno dei più grandi canali esplicativi su YouTube. Hanno video esplicativi su quasi tutto, dai video che coprono la politica globale ai video che decostruiscono "Sicko Mode" di Travis Scott. E, essendo uno dei più grandi, puoi aspettarti che i suoi video siano pieni di motion design fluido, coinvolgente e professionale.
Sebbene la maggior parte dei loro video includerà varie grafiche in movimento complesse, diversi elementi di design possono essere facilmente replicati anche dagli utenti di After Effects più recenti. In effetti, scoprirai che all'interno dei video di VOX, sono gli elementi di motion design più piccoli che danno al video il suo ritmo.
1. Motion Graphics a 12 fps
A volte in un video esplicativo, le informazioni a portata di mano devono solo essere presentate. Non c'è bisogno di effetti appariscenti o qualcosa di stravagante. Forse è solo un terzo inferiore o un grafico informativo che spunta da una scala dello 0%. Bene, spesso noterai che nei video di VOX, parte della grafica ha un aspetto balbettante.
Puoi vederlo implementato nelle prime numerose animazioni di testo all'interno di questo video.
Questo è incredibilmente semplice da implementare e non richiede altro che aumentare la frequenza dei fotogrammi della tua composizione. Se la tua modifica principale è 24fps, cambia la tua composizione grafica a 12 fps e anche il rendering a 12 fps .
Quando viene inserita nella timeline di modifica a 24 fps, la grafica apparirà balbettata a causa della mancanza di fotogrammi. Questo effetto è spesso impiegato nei video di VOX. E, sebbene sia la più piccola implementazione del design, è così piacevole alla vista.

Ciò è stato implementato nella sequenza sopra per il nostro tutorial sullo streaming di Twitch e, senza quella presenza balbettante, la sequenza complessiva era priva di carattere. Questo è ciò che penso faccia passare a 12fps. Dà un po' di personalità agli elementi semplici, e altrimenti monotoni.
2. Monitoraggio delle transizioni
Molti dei video esplicativi di VOX sono incredibilmente fluidi e un elemento che promuove la fluidità è il passaggio da una sequenza all'altra:la maggior parte delle volte è impercettibile. In alcuni video, usano un metodo per combinare una traccia della fotocamera 3D all'indietro con un tocco di sfocatura. È semplice, ma sembra fantastico. Puoi vederlo qui a 0:14.
Il continuo movimento all'indietro crea un senso lineare di movimento e la sfocatura tra le sequenze fonde il taglio come se la telecamera si stesse muovendo dentro e fuori fuoco. Per ottenere questo effetto, segui i passaggi seguenti.
- Posiziona due sequenze pre-modificate separate nella composizione di After Effects e attiva come livelli 3D .
- Crea una fotocamera 3D e imposta un fotogramma chiave diversi fotogrammi prima dell'inizio della seconda sequenza. Quindi sposta la testina di riproduzione diversi fotogrammi dopo il punto di montaggio e sposta la fotocamera indietro (o avanti).
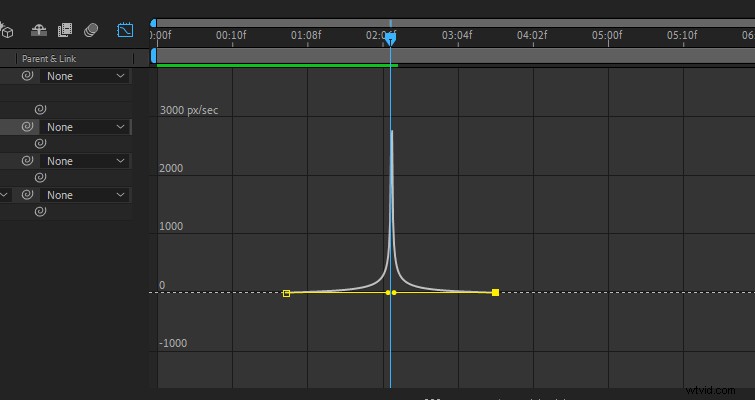
- Cambia i fotogrammi chiave in fotogrammi chiave EasyEase , apri l'editor grafico e crea questa curva . Vuoi che il punto medio raggiunga il picco direttamente sul punto di montaggio.

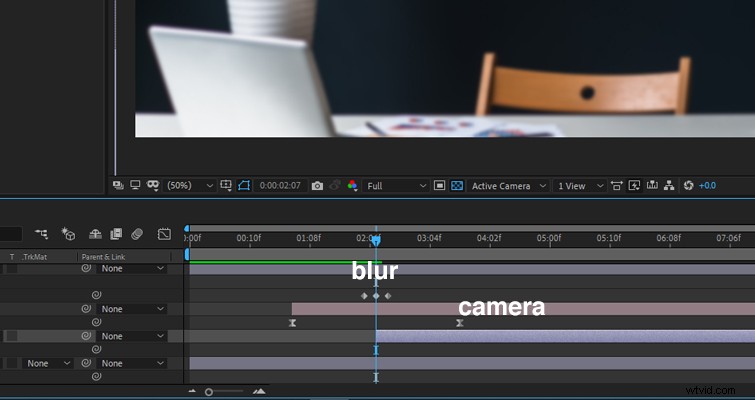
- Quindi, aggiungi un livello di regolazione e aggiungi un effetto sfocatura allo strato.
- Vuoi quindi attivare il cronometro , imposta un fotogramma chiave pochi istanti prima del punto di modifica, vai avanti al punto di modifica e aumentare la sfocatura .
- Quindi, vai avanti ancora qualche fotogramma e diminuisci la sfocatura . Vuoi che la sfocatura sia molto più breve del movimento della fotocamera. Dovrebbe assomigliare a questo:

Il tuo risultato finale sarà simile a questo:

3. Terzo passo dopo passo
Da Premiere Pro a DaVinci Resolve, praticamente tutti i software di editing ora sono dotati di una selezione incorporata dei terzi inferiori. A volte può essere difficile distinguersi dalla massa se tutti usano variazioni dello stesso terzo inferiore.
Alcuni dei video di VOX hanno un terzo inferiore che appare passo dopo passo, come se venissero mangiati, ma al contrario. Allo stesso modo, anche il testo del terzo inferiore appare simile, ma ritarda di alcuni fotogrammi. E, quando accoppiato insieme, dipinge per una presentazione del terzo inferiore unica. Come la scelta del design del movimento a 12 fps, c'è un carattere ruvido nell'aspetto, al contrario del terzo inferiore che appare elegante, elegante e in qualche modo invisibile.
È super facile fare qualcosa di simile. Ecco il mio!

- In primo luogo, ottieni una struttura ruvida per il terzo sfondo inferiore —forse è meglio se riesci a mantenere intatti i bordi frastagliati.
- Porta la texture in After Effects e inseriscilo nella tua timeline . Posiziona la texture all'interno del terzo inferiore della composizione, se non è già stata creata per sedersi lì.
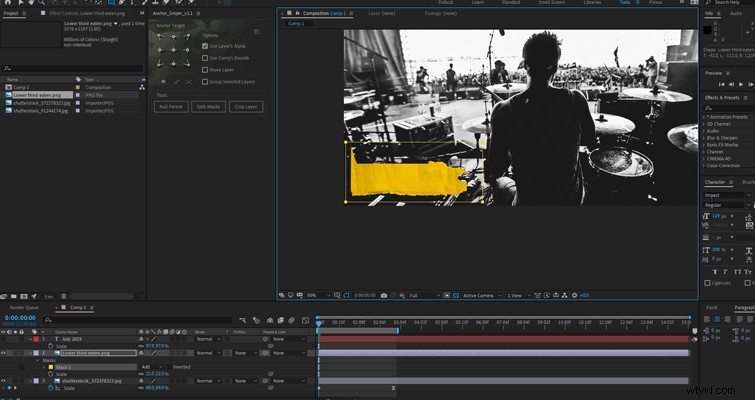
- Prendi lo strumento maschera e crea una maschera attorno all'intero PNG.
- Quindi, apri le proprietà del percorso maschera e imposta un fotogramma chiave affinché il percorso della maschera termini la sua corsa.

- Quindi, vai all'inizio del terzo inferiore e riduci il percorso della maschera finché il terzo inferiore non è visibile. Quindi, fotogramma per fotogramma, aumenta il percorso della maschera in modo frastagliato, saltando qua e là qualche fotogramma.
- Risciacqua e ripeti per il testo, ma ricorda di sfalsare il livello del testo, in modo che arrivi più tardi.
4. Elemento semplice – Sfondo animato
Ok, diciamo nel tuo video esplicativo, devi mostrare una fotografia per quindici secondi. Non hai bisogno di alcuna informazione di testo o grafica in movimento, solo che il pubblico guardi la fotografia mentre spieghi i dettagli in essa. Tuttavia, avere una fotografia statica, in particolare una visualizzata verticalmente, può essere visivamente noioso. Ovviamente, non hai bisogno di nulla per muoverti nell'inquadratura, ma nel mondo del coinvolgimento online, il movimento tiene il pubblico agganciato. Al contrario, tuttavia, non vuoi distogliere l'attenzione del pubblico. Pertanto, quello che possiamo fare è creare uno sfondo animato.
Questi sfondi offrono solo un leggero movimento per allontanarsi dall'avere un colore solido statico, ma allo stesso tempo non si muovono abbastanza per diventare una distrazione. Puoi vederne uno in gioco nel video appena caricato di VOX a 1:39.
Questo potrebbe essere l'elemento di grafica animata più semplice da replicare, poiché stai letteralmente elencando diverse trame l'una dopo l'altra.
- In primo luogo, trova diverse trame. Se non ne hai a portata di mano, eccone una cinquantina che puoi scaricare gratuitamente da Shutterstock.
- Prendi le texture , posiziona cinque o sei in un'unica composizione e distanziali in modo che appaiano due o tre ogni secondo. È importante utilizzare varie trame, ma se ne hai solo una, puoi capovolgere e ruotare la trama in modo che il motivo appaia diverso.
- Duplica la tua build due o tre volte, quindi la sequenza temporale è lunga dieci secondi.
- Precomposizione la composizione o il rendering il progetto.
Quindi, usa la tua nuova texture di movimento su un segmento che sembra privo di carattere. Come puoi vedere nella mia GIF qui sotto (perché penso che la compressione abbia ucciso lo sfondo in movimento), quella sottile aggiunta può aiutare ad aggiungere vita all'interno della tua composizione, invece di avere il tuo elemento principale isolato in un blocco di colore.

5. Elemento semplice – Caratteristiche della lente
Di nuovo, partendo dal segmento sopra in cui c'è solo un singolo elemento all'interno della tua composizione su cui devi concentrarti per alcuni secondi, possiamo guardare un'altra tecnica impiegata da VOX per questi momenti, e cioè fornire a foto o ritagli di notizie le caratteristiche di un lente.
Puoi trovarlo in uso al segno 8:54 in questo video.
La cattiva notizia è che per il mio metodo è necessario installare un plug-in aggiuntivo. Le buone notizie? È gratis. Quindi, per prima cosa, scarica Quick Chromatic Abberation da PlugInEverything e installalo nel tuo database.

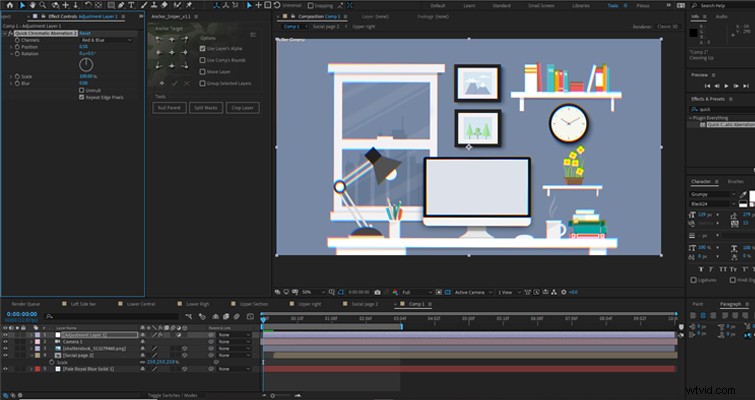
Con la tua composizione completa e composta dalla tua grafica informativa e uno sfondo luminoso, aggiungi un nuovo livello di regolazione e posizionalo sopra tutto il resto.

- Nel nuovo livello di regolazione, aggiungi l'Aberrazione cromatica rapida collegare. Quindi regola leggermente la rotazione finché non vedi i canali di colore RGB leggermente divisi (non vuoi regolare troppo questa proprietà).
- Quindi, aggiungi una sfocatura gaussiana al livello di regolazione e aumenta la sfocatura a 3,5 .
- Ovviamente, a questo punto, è un errore lampante vedere che nell'intera composizione sono stati applicati questi elementi quando nei video di VOX è solo ai bordi. Per risolvere questo problema, seleziona lo strumento maschera circolare e crea una maschera al centro del livello di regolazione , come si vede nell'immagine qui sotto.
- Sottrai la maschera e aumenta il raggio della piuma a 50 .
Ecco il mio prima.

E dopo.

Questo metodo non è per un uso costante, ma è ottimo per dare a immagini ed elementi 2D una vita reale tatto.
Video bonus
Come suggerimento bonus, puoi seguire il nostro Jason Boone sulla creazione di una mappa in stile VOX nel suo tutorial qui sotto.
