
La tipografia è l'arte di creare e disporre le forme delle lettere. Contrariamente alla credenza popolare, è un'arte con una storia che risale a prima della pagina stampata, alle origini della scrittura umana. Lo scopo della tipografia è la trasmissione della parola scritta. Questa antica arte continua a sopravvivere a ogni importante cambiamento tecnologico nella storia umana. Oggi, la parola scritta non è incatenata alla pagina, ma animata dalla grafica animata.
L'unica costante nella grafica in movimento, indipendentemente dallo stile di design, è la tipografia. È inevitabile che i designer di grafica animata debbano animare il testo sullo schermo. La pagina stampata ha plasmato le regole della tipografia, la maggior parte delle quali si traduce in grafica animata. Tuttavia, alcune regole non si applicano poiché il movimento di introduzione produce nuove sfide tipografiche.
Leggibilità
Una componente chiave della tipografia è la leggibilità, la capacità del lettore di comprendere ciò che è scritto. Una buona tipografia guida il lettore attraverso il testo, comunicando intrinsecamente il messaggio. La scarsa tipografia lavora contro il lettore, confondendolo nel processo. Ci sono molti fattori che entrano in gioco quando si determina ciò che è leggibile. Carattere tipografico, dimensione del carattere, colore, posizionamento e spaziatura fanno tutti parte dell'equazione che si traduce dalla stampa al design animato. Il movimento e il tempismo sono fattori che non fanno parte della tradizione della stampa, ma sono elementi vitali della grafica animata.
Carattere tipografico
I caratteri tipografici sono le forme dallo stile unico che compongono le forme delle lettere. I caratteri tipografici sono comunemente indicati come caratteri, la differenza è che il carattere è il file digitale effettivo utilizzato per creare il carattere tipografico. Questo risale ai primi giorni della macchina da stampa, quando un font era una raccolta di lettere di piombo, che visualizzavano un carattere tipografico, da utilizzare per la stampa fisica. Non è diverso nell'era digitale. Ad esempio, Helvetica è un carattere tipografico, ma un utente installa il file del carattere Helvetica sul proprio computer per utilizzarlo nelle proprie applicazioni. Nel corso della storia, i caratteri tipografici sono stati progettati per sfruttare la tecnologia utilizzata per creare i caratteri e influenzare il significato della parola stampata.
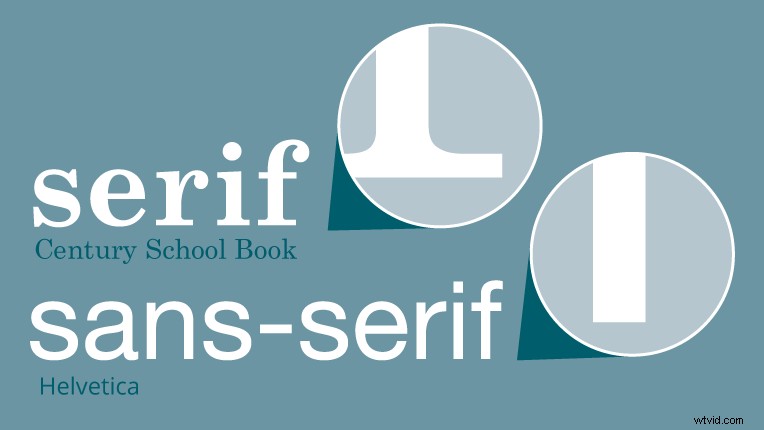
La forma della forma della lettera si presta alla leggibilità di un carattere tipografico. Il sistema visivo umano è in grado di riconoscere le parole non solo dalle loro lettere ma anche dalla loro forma complessiva. I caratteri tipografici Serif sono più comunemente usati in grandi blocchi di testo, come i paragrafi e il layout di pagina dei libri. Questo perché i serif aiutano a definire la forma della parola e aiutano a guidare l'occhio dei lettori. I caratteri serif aiutano nella progettazione del movimento quando sullo schermo è presente un titolo che può essere attivo solo per un breve periodo, ma a causa delle risoluzioni del display digitale, i serif possono diventare fangosi ed essere difficili da leggere a piccole dimensioni. I caratteri tipografici sans-serif puliti, come quelli influenzati dai tipografi svizzeri, si presentano bene sui display digitali. Le linee pulite e gli angoli ben definiti di un carattere di ispirazione svizzera forniscono contrasto e consentono allo spettatore di identificare facilmente la forma della lettera. 
Le tendenze dei caratteri tipografici vanno e vengono; ciò che è popolare in questo momento potrebbe sembrare obsoleto tra diversi anni. Ci sono alcuni caratteri tipografici che generalmente hanno logorato il loro benvenuto. Comic Sans, Papyrus, Copperplate, Curlz e caratteri decorativi come Bleeding Cowboys sembreranno amatoriali. Questo non significa che non dovrebbero mai essere usati. C'è il raro caso in cui un fumetto in stile fumetto fa parte di una grafica animata e Comic Sans sembra molto meglio al suo interno rispetto a Myriad Pro. È buona norma salvare i caratteri tipografici apertamente stilizzati per le situazioni in cui sono necessari.
Punti, Pica, Ems e altro
Il mondo della stampa ha conferito una serie di misurazioni per la tipografia. La grafica animata non ha ereditato questo spettro completo, nel regno digitale del video ci sono due valori che misurano la dimensione del tipo, punti (pts) e pixel (px) e tali dimensioni sono in una misura arbitraria durante la creazione di grafica animata. La dimensione che conta è ciò che viene mostrato sullo schermo. Non esiste una formula bloccata per questo perché le dimensioni dello schermo sono diverse. C'è una differenza tra la risoluzione dello schermo (es. 1080p, 2K, 4K, ecc.) e le dimensioni dello schermo. Un telefono ha una dimensione dello schermo diversa rispetto a un cinema. Il tipo a dodici punti potrebbe avere un bell'aspetto ed essere perfettamente leggibile su uno schermo proiettato, ma lo stesso tipo potrebbe essere indistinguibile se il video è incorporato in una piccola finestra su un sito web.
Questa questione di dimensioni si applica non solo all'altezza del carattere, ma anche al peso della lettera. I caratteri sottili e leggeri sono popolari nei design scarsi e minimalisti di tendenza oggi. C'è un pericolo quando si utilizza un peso sottile, tuttavia, poiché non viene visualizzato bene su uno schermo piccolo a cui il video viene spesso ridimensionato. Ciò provoca la scomparsa delle linee sottili. Anche un peso sottile è problematico con movimenti veloci, le linee corrono il rischio di creare un effetto stroboscopico indesiderato. Ancora una volta, questo non significa che non si debbano usare pesi sottili, significa solo prestare attenzione e comprendere la consegna finale della grafica animata prima di crearla.
È solo questione di tempo
La grafica in movimento è un supporto basato sul tempo, le informazioni visive vengono rivelate al pubblico per una durata specificata e controllata. Sulla pagina stampata, lo spettatore determina il ritmo con cui consuma ciò che legge. In questo modo un tipografo di stampa è in grado di bloccare e riempire una pagina con il testo, anche diminuendone le dimensioni e posizionando il testo in colonne per adattare il più possibile il testo leggibile alla pagina. Sullo schermo video, lo spettatore diventa passivo e il ritmo è determinato dal motion graphic designer. Per questo motivo il motion designer deve essere consapevole di quanto testo è sullo schermo in una volta e del ritmo con cui il suo pubblico può leggerlo.
Quando cronometra il testo sullo schermo, il designer di grafica in movimento deve prendere in considerazione il suo pubblico e il messaggio che vuole trasmettere. Se la grafica in movimento richiede al pubblico di leggere il testo sullo schermo, ad esempio un titolo in un terzo inferiore, il designer vorrà che la grafica esista sullo schermo abbastanza a lungo da consentire al pubblico di leggerla e comprenderla. Ci sono momenti in cui un motion designer può usare la tipografia per influenzare o supportare una sensazione specifica in una sequenza. Un esempio potrebbe essere una singola parola che viola la cornice dello schermo mentre è composta in un montaggio. In questa situazione, la parola sullo schermo potrebbe risultare troppo influente se è visibile per un lungo periodo di tempo. Il motion designer vorrà far lampeggiare la parola, in modo che il suo significato sia trasmesso ma non dominante nella scena.
Tipo cinetico e movimento
Una buona tipografia è importante, ma senza movimento non ci sono grafica animata. La tipografia cinetica, in cui il testo animato è l'elemento narrativo principale, è uno degli stili più popolari della grafica animata. La tipografia cinetica va di pari passo con il tempismo. Il numero di fotogrammi di una parola sullo schermo dipende da ciò che il designer vuole che il pubblico sappia e senta. Il segreto di una buona tipografia cinetica è che l'animazione di lettere e parole sia motivata dal messaggio che implicano. Animazioni e movimenti arbitrari sullo schermo alla fine diventeranno noiosi per il pubblico e perderanno il loro interesse. 
La coerenza è un altro fattore importante per la tipografia cinetica, i movimenti dovrebbero essere ritmati e diretti in modo che si adattino insieme. Un buon pezzo di tipografia cinetica non getta ad ogni parola il proverbiale lavandino della cucina delle tecniche di animazione. Invece una tavolozza selettiva di tecniche coordinate aiuterà il flusso e il ritmo complessivi del video.
Man mano che gli stili di grafica animata diminuiscono di popolarità, una cosa rimane la stessa, la necessità di una tipografia sonora. La motion graphics è ancorata alle regole della tipografia, nel mondo del video l'una non sfugge all'altra. Una semplice comprensione e aderenza ai principi della progettazione dei caratteri renderà più luminosi qualsiasi clip di grafica animata che mette il testo sullo schermo.
SIDEBAR:cosa è caldo e cosa no per la tipografia nella grafica animata
Caldo
Design piatto
Le piattaforme mobili e il design reattivo hanno portato alla tendenza del design piatto. La grafica animata e la tipografia hanno seguito l'esempio, imitando la semplicità originariamente concepita per gli ambienti Web mobili.
Basso contrasto
Quando il video veniva distribuito con dimensioni di definizione standard NTSC, erano necessarie dichiarazioni di colore in grassetto per sollevare il testo dallo schermo. Le risoluzioni HD e del cinema digitale hanno ampliato non solo la risoluzione dello schermo, ma anche lo spazio colore e i vari livelli di contrasto sullo schermo. La sottigliezza del tipo a basso contrasto è attraente per coloro che desiderano trasmettere un messaggio semplice.
Caratteri tipografici animati
I caratteri animati fanno un passo avanti rispetto alla tipografia cinetica. Invece di animare semplicemente la posizione e il movimento di parole, lettere e glifi, le stesse forme delle lettere sono animate. I serif si aprono, i bloccanti si arrampicano, i discensori si aprono, mentre le ciotole si aprono e gli steli si accumulano.
Non così caldo
Ombre esterne
La classica ombra esterna ha avuto il suo tempo al sole. Ora il sole è tramontato e non ci sono più ombre da trovare. Inoltre, nessuno viene ingannato nel credere che le parole bidimensionali si trovino nello spazio 3D solo perché hanno un'ombra esterna.
Tratto, smusso e rilievo
Photoshop 5.0 era uno strumento appropriato per l'epoca, proprio come queste tecniche.
Caratteri decorativi
Ci sono molti font gratuiti disponibili per il download. Ciò non significa che dovrebbero abituarsi. Un carattere tipografico altamente stilizzato potrebbe sembrare interessante a prima vista, ma il più delle volte sembra generico nella migliore delle ipotesi e nel peggiore dei casi è illeggibile. I caratteri western noir macchiati di vernice hanno il loro posto e non sono nella sequenza temporale di un editore.
Chris "Ace" Gates è scrittore e produttore quattro volte vincitore di un Emmy Award.
