Non lasciare che la tua animazione soffra di essere progettata male. Ecco tre video per migliorare la tua prossima composizione di After Effects.
Per molti motion designer, la parte di progettazione grafica di un progetto può sembrare un tallone d'Achille. Nel corso degli anni, ho scoperto che la migliore grafica in movimento è partita da un forte concetto di design grafico all'inizio. Un concetto che può tradursi in un deliverable animato e seguire gli elementi fondamentali di un grande design.
Non c'è modo migliore per aumentare il valore del tuo lavoro di una tavolozza di colori a tinta unita, un buon lavoro al tratto, un layout eccezionale e una tipografia, il cuore della progettazione grafica.
Questi video provengono dalla Goodwill Community Foundation attraverso il loro progetto GCFLearner.org, che ha la meravigliosa missione di aiutare a educare le persone su vari argomenti, approfondendo questi argomenti. Sono premurosi e ben prodotti, molta attenzione e cura per realizzarli e presentano questi concetti in modo chiaro e conciso con meravigliosi esempi visivi.
Immergiamoci!
1. Fondamenti
I design più coesi hanno tutti elementi di linea, forma, forma, trama ed equilibrio. L'esecuzione corretta di questi elementi è ciò che rende un design giusto . Questo video esplora questi elementi fondamentali.
Il modo in cui animerai il lavoro in linea può guidare l'occhio dello spettatore verso contenuti specifici e creare una guida per il tuo pubblico verso un punto focale sullo schermo. Le linee possono essere animate per formare semplici disegni. Utilizzarli nel tuo design è fondamentale.
Le linee possono cambiare spessore, colore, consistenza e dimensione, conferendo loro un'enorme quantità di proprietà animabili.

Le forme (spesso sotto forma di vettori nel mondo del motion design) sono gli elementi costitutivi della progettazione grafica. Rendono le immagini riconoscibili e forniscono peso visivo a una composizione. Le forme sono sicuramente uno degli elementi costitutivi della comunicazione visiva.
Le nostre menti capiscono molte cose come segni, icone di app e persino belle arti grazie alle forme. Gioca con le forme per aiutarti a organizzare e separare i contenuti, o anche con semplici illustrazioni per aggiungere un altro livello alla tua animazione.


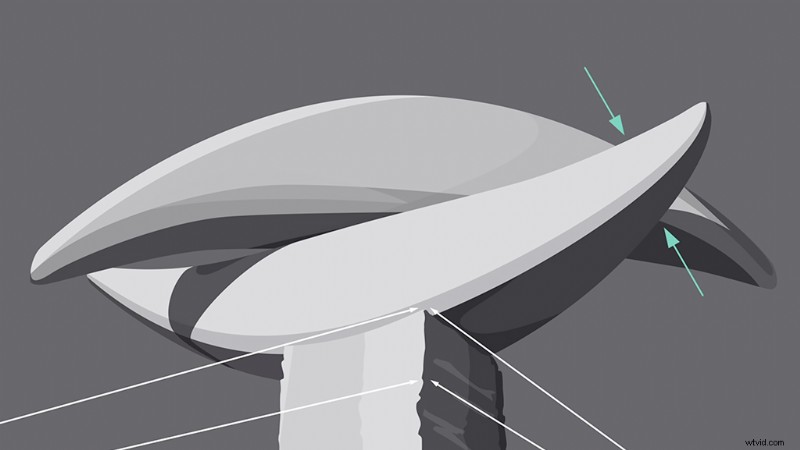
Quando una forma si sposta dallo spazio 2D allo spazio 3D, il concetto è indicato nella progettazione grafica come forma. Le forme usano luce, ombra e prospettiva. Puoi applicare il modulo a quasi tutti gli elementi del tuo progetto.
Sia nella grafica che nel motion design, la forma rende possibile il realismo. Anche se il tuo design è pensato per essere piatto, ci sono elementi di forma sottili che puoi aggiungere per far risaltare il tuo design un po' di più.

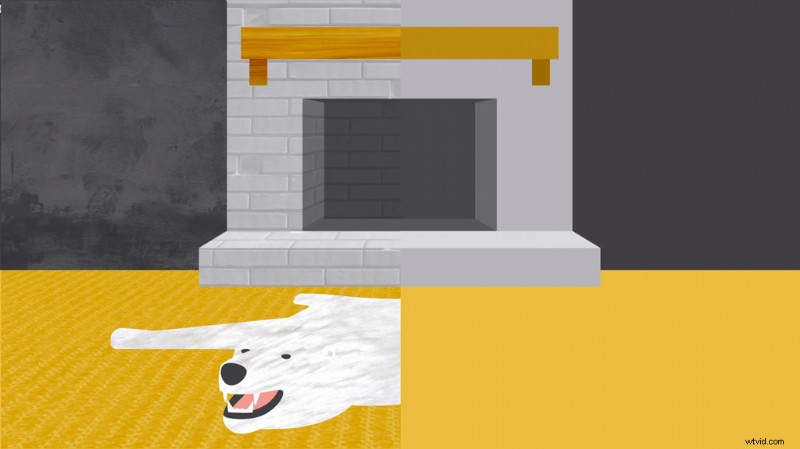
La texture è la qualità tattile o fisica di una superficie. Nel design, può essere reale o implicito nelle forme e nel lavoro al tratto. La trama può rendere il tuo design più tangibile per uno spettatore nel mondo del design.
Le trame sono anche eccellenti elementi di sfondo e aggiungono un altro livello di profondità al tuo design animato (oltre a un altro elemento da animare per fornire interesse visivo.)

L'equilibrio è la distribuzione del peso visivo e può essere influenzato da colore, dimensione, numero e spazio negativo. Un buon equilibrio in una composizione può assumere molte forme. Può essere simmetrico o meno. È uno degli elementi di progettazione grafica più difficili da padroneggiare perché richiede intuizione.
Mentre trai ispirazione per i tuoi progetti e realizzando la tua moodboard, presta molta attenzione all'equilibrio visivo dei pezzi che scegli. In men che non si dica, anche per te sarà istintivo.
La regola dei terzi può anche essere un argomento utile da esplorare quando si cerca di padroneggiare l'equilibrio visivo.

2. Colore
Il colore può evocare emozioni e aiutarti a comunicare visivamente i concetti senza utilizzare alcun testo. La teoria del colore è stata studiata per secoli. Guardare il colore da una prospettiva deliberata può cambiare tutto nel tuo design.
La ruota dei colori è una combinazione di colori primari e secondari. Tonalità, saturazione e valore possono essere modificati per regolare il colore.
La tonalità è il tuo colore. La saturazione è l'intensità di quel colore. E il valore descrive l'oscurità o la luminosità del colore.
Esistono diverse formule per creare tavolozze di colori visivamente accattivanti.
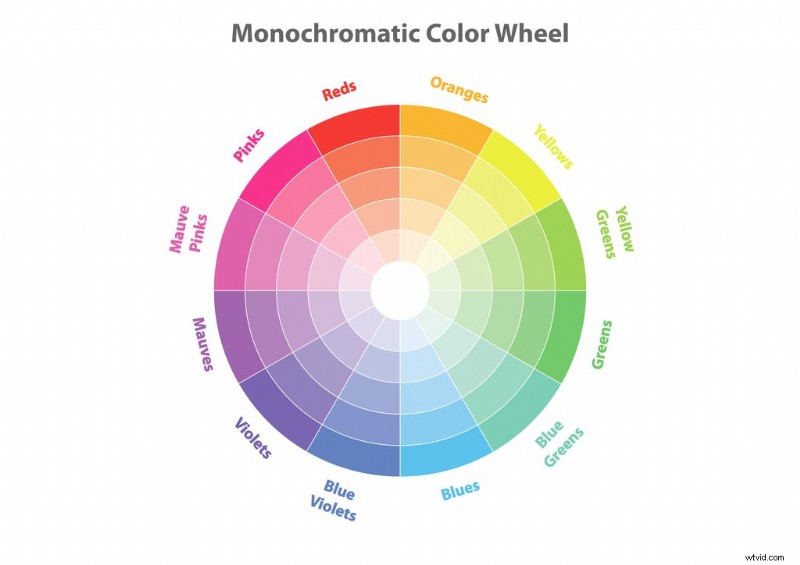
Formula colore monocromatica
Le combinazioni di colori monocromatiche sono le più facili da creare. Si concentrano su un colore sulla ruota dei colori e quindi modificano i valori di luminosità e oscurità.

Formula colore analogo
Schemi di colori analoghi vengono realizzati utilizzando i colori uno accanto all'altro sulla ruota dei colori.

Formula colore in omaggio
Le tavolozze dei colori gratuite sono formate utilizzando i colori che si trovano sul lato opposto della ruota dei colori l'uno rispetto all'altro. Per espandere il tuo set di colori al di fuori di due colori, puoi modificare la saturazione e il valore dei colori.

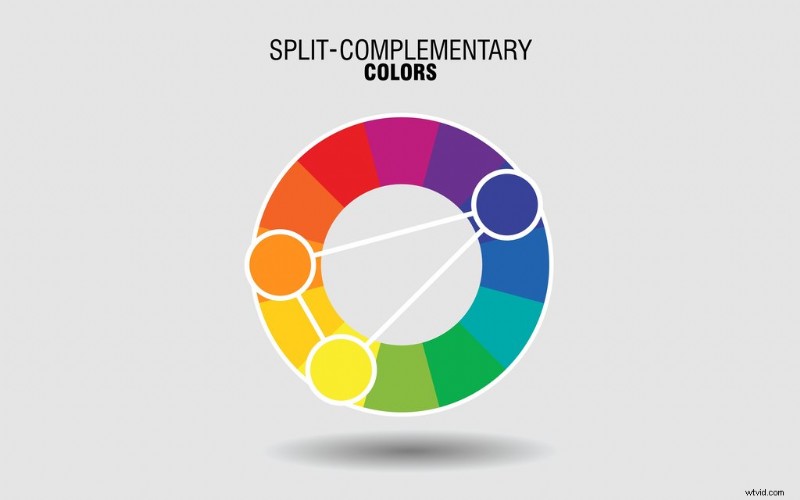
Formula di colore complementare diviso
Gli schemi complementari divisi sono formati utilizzando i colori vicini al complemento dei colori. La modifica della saturazione e della luminosità può offrire opzioni interessanti all'interno di una combinazione di colori complementari divisa.

Formula colore triadico
Le tavolozze dei colori triadici utilizzano tre colori equidistanti sulla ruota dei colori. Formano un triangolo equilatero perfetto.

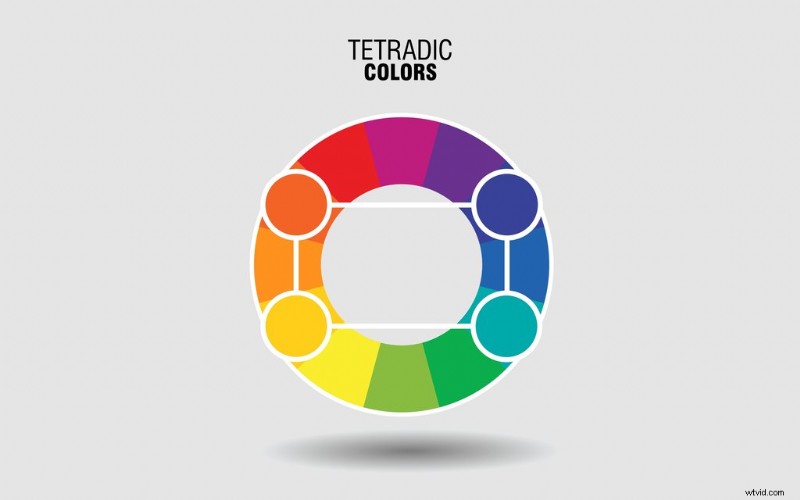
Formlua colore tetradico
Le tavolozze dei colori triadici vengono create utilizzando due coppie di colori complementari e formano un rettangolo perfetto sulla ruota dei colori.
Ha suggerito di scegliere un colore per dominare una combinazione di colori tetradici e di usare il resto come accenti.

Combinazione di colori
I colori non essere troppo intenso per gli occhi. Può causare un effetto scuotimento (imbrigliato per il bene, non per il male) che, per motivi di teoria dei colori di base, ti consigliamo di evitare.
Puoi risolvere questo problema modificando l'oscurità e la luminosità (valore) dei tuoi colori. Anche la leggibilità è fondamentale. A volte, è meglio che lo spettatore e/o il pubblico non utilizzino alcun colore e visualizzino determinati elementi in grigio, nero o bianco.
Infine, è importante non dimenticare la capacità di un colore di evocare un'emozione. Sono stati condotti innumerevoli studi sull'impatto psicologico dei colori e su come variano in base alla cultura e alla posizione geografica.
3. Layout e composizione (Pensa come un designer)
Il layout e la composizione danno struttura al tuo design e rendono più facile per i tuoi spettatori navigare tra le informazioni che stai inviando loro con la tua animazione.
Un layout mal composto sembra disordinato e caotico. Quindi, se non stai cercando quello , dai un'occhiata a queste considerazioni fondamentali sul layout e sulla composizione del design.
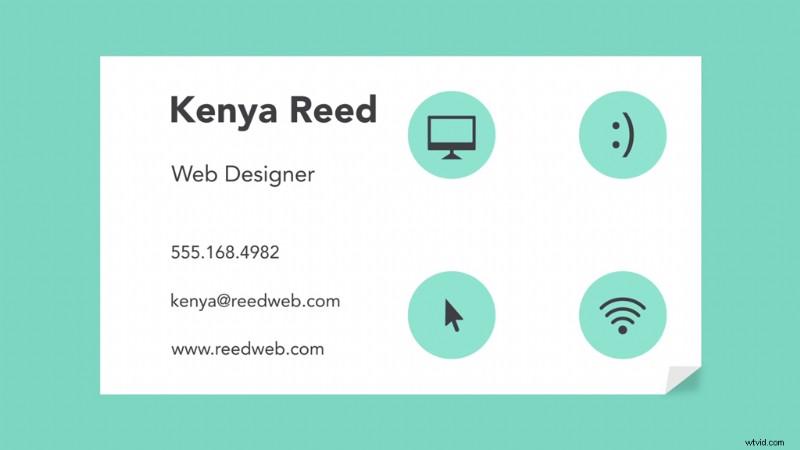
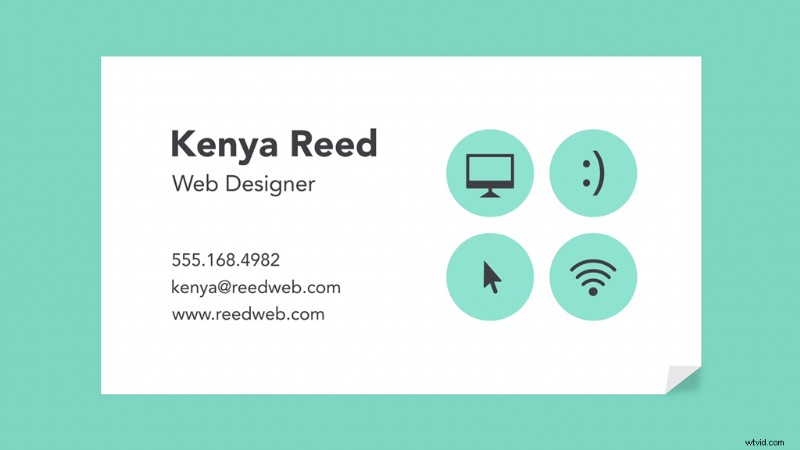
Vicinanza
La prossimità è il modo in cui gli elementi o i gruppi sono gli elementi distanziati l'uno rispetto all'altro. Una regola generale è che i blocchi di informazioni correlati tra loro, come testo, illustrazioni o icone, devono essere raggruppati. Inoltre, tali gruppi dovrebbero essere separati per mostrare il loro distinto raggruppamento di informazioni in modo facilmente identificabile.


Spazio bianco
Un altro termine per lo spazio bianco è spazio negativo. Si riferisce agli spazi tra le tue righe, al margine esterno della tua composizione o tra blocchi di icone o informazioni.
Se la tua composizione sembra disordinata, considera lo spazio bianco.

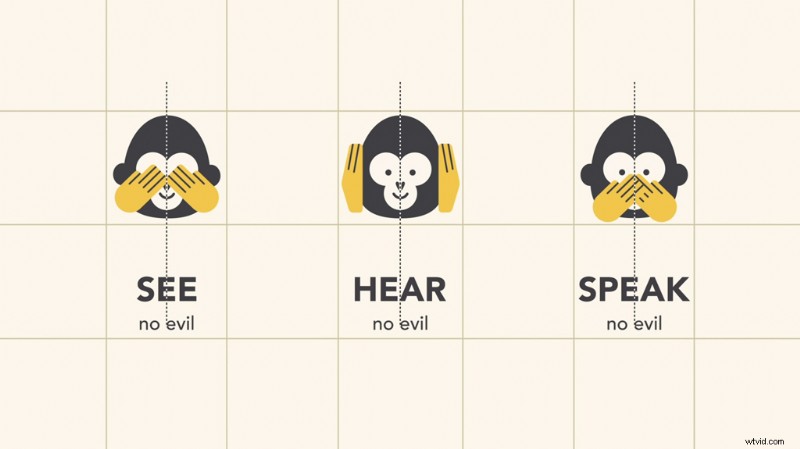
Allineamento
Non esiste un modo per avvicinarsi al corretto allineamento e la chiave è la coerenza. Dopo aver deciso come allineare i pezzi della composizione l'uno rispetto all'altro, assicurati di mantenere l'allineamento per tutto il resto delle tue scelte di design.

Contrasto
Il contrasto è una giustapposizione visiva tra gli elementi. Viene utilizzato per richiamare l'attenzione su una parte specifica della composizione. Esistono molti modi per creare contrasto.
Puoi regolare il peso visivo degli oggetti contrastando le loro dimensioni. Puoi accoppiare trame lisce con trame ruvide.
Il testo è anche un modo efficace per mostrare il contrasto. Puoi mescolare font serif e san serif, o uno stile disegnato a mano con un font davvero pulito e moderno.

Il contrasto è la chiave per costruire una gerarchia di informazioni facile da comprendere per il tuo spettatore.

Ripetizione
La ripetizione è il concetto secondo cui ogni progetto dovrebbe avere un aspetto e un'atmosfera definiti ripetendo determinati elementi:tavolozze dei colori, formattazione del testo, linee uniformi, ecc. La ripetizione fa sentire il tuo pubblico a proprio agio e lo mantiene nella storia.
Quando l'intera animazione ha una combinazione di colori coerente o ripete particolari animazioni di icone, è più facile per il tuo spettatore concentrarsi sul materiale senza distrazioni. Questo è particolarmente importante nel mondo del motion design.
C'è un livello nascosto nella ripetizione del lavoro di movimento:dovresti anche assicurarti che le velocità, le velocità e gli stili dell'animazione siano coerenti e stridenti solo se devono essere per la storia che stai raccontando.

Ecco qua, gli elementi costitutivi della progettazione grafica. Ci vuole pratica per diventare abili e a proprio agio, ma tenere a mente queste teorie, concetti e regole di progettazione mentre crei la tua composizione porterà la tua grafica animata a un livello superiore.
Immagine di copertina tramite MicroOne.
