C'è stato un momento nella vita di tutti in cui l'animazione era semplicemente la più bella cosa che non avevi mai visto. Che si tratti di un film Disney da bambino o di un filmato di un gioco 3D che ti ha lasciato senza fiato, c'era sempre qualcosa di spettacolare quando i personaggi immaginari si muovono e si comportano come nella vita reale.
E non pensare che il potere sia passato inosservato ai grafici.

Nell'era digitale, l'animazione può fare molto di più che intrattenere i bambini con un mouse alla guida di una barca. È uno strumento efficace per la comunicazione visiva. Naturalmente, offre un mezzo completamente nuovo per l'espressione e la creatività, ma a un livello più pratico, il movimento dell'animazione attira più attenzione delle immagini statiche. E considerando i limiti delle riprese dal vivo, a volte l'animazione di una palla che rimbalza funziona meglio.
In questo articolo, diamo una panoramica completa dell'animazione. Discutiamo di animazione per i designer e diamo ad alcune tecniche del periodo d'oro dei cartoni animati un aggiornamento tanto necessario per l'era moderna. Mostriamo anche il lato commerciale dell'animazione, spiegando come può migliorare sia l'UX del tuo sito web che l'efficacia delle campagne di marketing digitale. Quindi, senza ulteriori indugi, muoviamoci!
Cos'è l'animazione?
—
L'animazione è l'acquisizione di immagini statiche sequenziali (disegni o foto di oggetti inanimati) e la loro riproduzione in rapida successione per imitare il movimento del mondo reale. Se hai mai visto un libro sfogliabile, sai come funziona.
Ma è probabile che quando chiedi "cos'è l'animazione?" vuoi qualcosa di più di una definizione tecnica. Da dove proviene? Qual è il ricorso?
Sebbene l'idea dell'arte sequenziale risalga a migliaia di anni fa, a seconda della tua interpretazione delle pitture rupestri, l'animazione come sappiamo è stata resa possibile solo dall'invenzione della pellicola. Tuttavia, l'ottica dietro l'animazione è nota fin dai primi anni del 1800, come si vede dal phénakisticope di Simon von Stampfer (1833) di seguito.
Una delle prime animazioni su pellicola è stata effettivamente dipinta a mano dall'artista e inventore francese Charles-Émile Reynaud sul suo Praxinoscopio —una delle invenzioni fondamentali che hanno portato alla cinepresa.

Per la prima parte del 1900 artisti di tutto il mondo sperimentarono l'animazione, come il recentemente scoperto Katsudō Shashin , datato dal 1907 al 1911 e che si dice sia antecedente a gran parte dell'animazione occidentale. Tuttavia, l'animazione era considerata principalmente una novità fino all'era di Walt Disney negli anni '20, quando il suono iniziò a essere implementato nei film. Willie del battello a vapore (1928), il cartone animato "ammiraglia" della Disney, non fu il primo cartone animato con suoni, ma all'epoca era uno dei più popolari.
Negli anni '30, altri studi si resero conto che c'erano soldi da guadagnare attraverso l'animazione, l'impulso dietro il lancio della Warner Bros. Looney Tunes e Merrie Melodies. Gli anni '30 videro un'amichevole rivalità tra Topolino e Bugs, nota ora come l'età d'oro americana dell'animazione, che culminò in un gioco di potere della Disney Biancaneve e i sette nani, il primo lungometraggio realizzato interamente di immagini disegnate a mano.
Il resto è storia. Con la diffusione della TV a colori alla fine degli anni '50, un'altra pioniera dell'animazione americana Hanna-Barbera entrò in scena. Dopo la rivoluzione culturale degli anni '60, l'animazione è stata cooptata per gli adulti, il più famoso è il Fritz the Cat classificato X. (1972) basato sul lavoro del leggendario artista di fumetti Robert Crumb. Infine, negli anni '90, le immagini generate al computer (CGI) erano in grado di competere con l'animazione disegnata a mano, resa popolare dal primo film completamente in CGI Toy Story (1995).
Considerando l'ampia storia dell'animazione, vediamo che anche il suo fascino è ampio. I bambini lo adorano, ovviamente, perché la maggior parte delle storie per bambini riguarda animali parlanti, bollitori per il tè o immagini altrimenti impossibili da portare in vita.

Ma più sofisticate diventano le tecniche di animazione, così diventano anche i temi di cui trattano. Sebbene la CGI sia utilizzata in quasi tutti i film oggi, anche i film completamente animati possono piacere agli adulti:basta guardare le famose sitcom animate come I Simpson , I Griffin o South Park .
Forse il più grande punto di forza non è che si rivolge a diversi gruppi, ma a tutti i gruppi contemporaneamente. L'animazione consente agli artisti di invocare quella meraviglia infantile e il timore reverenziale di non credere ai nostri occhi, ma di sfruttare quel potere per una narrazione più matura e persino per affari, come spieghiamo di seguito.
In che modo questa tecnica visiva può attrarre sia il nostro bambino interiore che il nostro adulto perspicace allo stesso tempo? Basta guardare praticamente qualsiasi Pixar film. Questo è uno spazio sicuro, vuoi dirmi che non hai avuto gli occhi annebbiati durante i primi dieci minuti di Su ?
Panoramica dell'animazione per le aziende:Looney Tunes per vantaggi finanziari
—
Al di fuori di film e TV, l'animazione sta diventando una delle tecniche preferite dalle aziende nello spazio digitale. In particolare, l'animazione migliora la progettazione web/app e le campagne di marketing digitale con i suoi vantaggi pratici tanto quanto il suo fattore di intrattenimento.
La grafica in movimento (ovvero elementi animati come tipografia, icone, immagini in loco, ecc.) mira a spiegare concetti utilizzando il movimento, come gli oggetti animati nel web design. Sebbene non sia focalizzata sulla narrazione come i video animati, la grafica animata racchiude ancora molti dei vantaggi dell'animazione, ma in un modo diverso. Posizionare la grafica animata nei punti giusti su un sito Web può effettivamente migliorare il funzionamento del tuo sito, per non parlare dei deliziosi vantaggi secondari:insegnare al visitatore come utilizzare il sito in modo rapido, efficace e visivo.

Diciamo che hai appena aggiunto una nuova brillante funzionalità, ma l'analisi mostra che nessuno sta facendo clic su di essa. Il problema potrebbe essere che non lo vedono:gli utenti regolari sono così abituati all'aspetto dello schermo che una nuova aggiunta potrebbe passare inosservata. Soluzione rapida:aggiungi una leggera animazione alla nuova funzionalità, sia che si muova l'icona o che si tratti di un punto di notifica pulsante.
L'uso di animazioni come questa può avere un grande effetto sull'esperienza utente. Puoi aggiungere svolazzi animati alle opzioni della pagina più popolari per assicurarti che gli utenti li vedano se ne hanno bisogno. Puoi rivolgere maggiore attenzione agli inviti all'azione per aumentare le conversioni. Puoi utilizzare l'animazione per confermare un'azione (ad esempio, un pulsante che si sposta quando viene cliccato). La grafica animata può anche solo aggiungere un po' di divertimento, come con gli easter egg che si muovono quando gli utenti ci passano sopra.
Uno dei migliori vantaggi della grafica animata è la comunicazione di causa ed effetto agli utenti, in particolare con i controlli gestuali sui dispositivi mobili. Pensa all'iconico scorrimento di Tinder:l'animazione della pagina trascinata a sinistra o a destra rafforza l'illusione dell'interattività. Sembra che tu stia effettivamente spostando qualcosa. Immagina se, quando scorri, lo schermo lampeggiasse e caricasse un nuovo profilo. L'app non sarebbe affatto divertente.
Esistono molti altri modi per utilizzare l'animazione per le aziende, ma dai un'occhiata di seguito ad alcune delle istanze comuni:

- Video esplicativi —Uno degli usi più popolari dell'animazione negli affari moderni, i video esplicativi animati aggiungono giocosità a video didattici altrimenti noiosi e poco divertenti. Le aziende possono spiegare i punti più sottili dei loro servizi senza essere noiose. L'unico aspetto negativo è che questa tendenza è diventata così popolare che le aziende dovrebbero optare per stili di animazione più sperimentali e unici per distinguersi.
- Caricamento delle pagine — A nessuno piace fissare uno schermo vuoto. Le animazioni della pagina di caricamento non solo riducono i danni dei tempi di caricamento e il rischio che il tuo utente rimbalzi, ma offrono anche l'opportunità di mostrare la personalità del tuo marchio o far ridere il tuo utente. A volte le persone ricordano un'animazione di caricamento più del sito reale!
- Transizioni —Chiunque abbia usato un vecchio computer sa quanto sia stridente quando si aprono nuove finestre senza alcuna cerimonia. Le transizioni animate (scorrimenti, ritocchi, dissolvenze sfumate, rimpicciolimento, ecc.) giocano sulla biologia dell'occhio umano per apportare modifiche visive il più possibile senza soluzione di continuità, aggiungendo l'immersione complessiva del sito o dell'app. Anche piccole modifiche visive come i menu a discesa beneficiano di una piccola animazione.

- Microinterazioni —La grafica animata offre numerosi vantaggi UX. Se hai problemi con il design dell'interfaccia, l'aggiunta di alcune microinterazioni animate potrebbe riempire le crepe della tua UX. Ad esempio, l'aggiunta di un effetto animato a un invito all'azione può migliorare le conversioni.
- Video sui social media —Il cuore dell'animazione è intrattenere e raccontare una storia, quindi a volte dovresti realizzare video animati solo per il loro bene. La creazione di un video animato per i social media può aiutare i piccoli marchi a farsi notare e aiutare i grandi marchi a distinguersi nei feed dei loro follower.

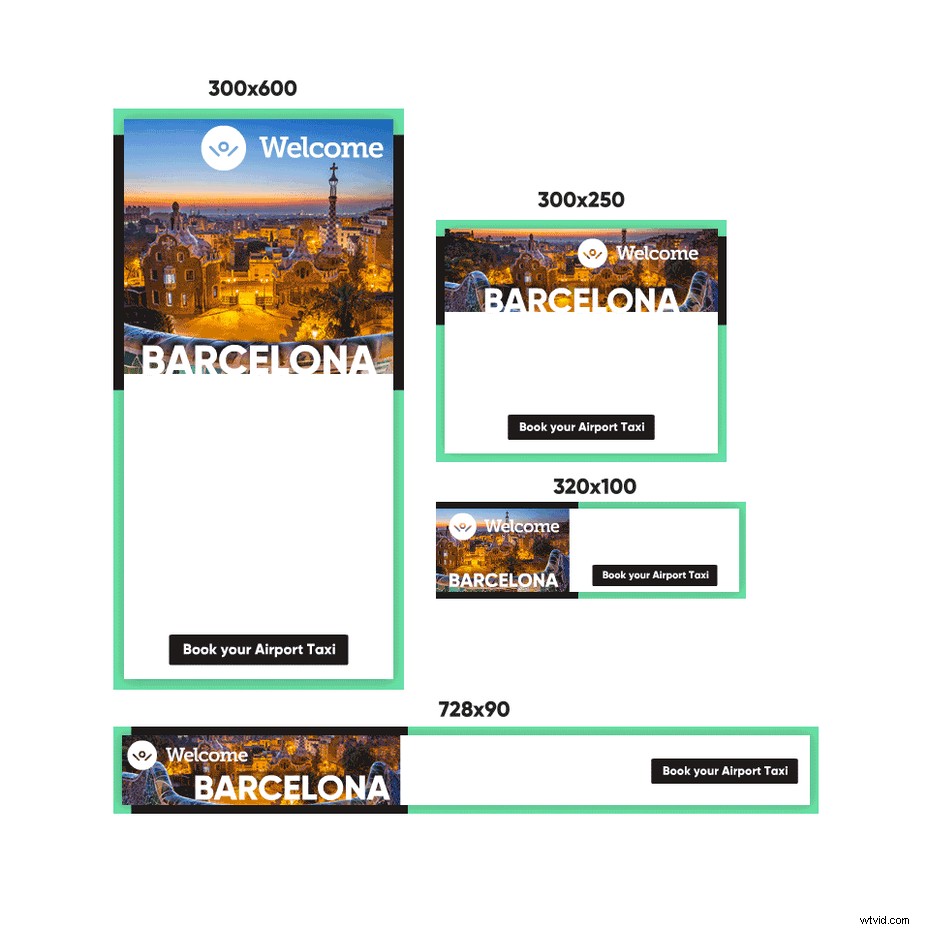
- Annunci —Anche le pubblicità traggono vantaggio dall'attenzione che l'animazione attira. Soprattutto i banner pubblicitari, che hanno bisogno di tutto il magnetismo possibile per contrastare la cecità dei banner. Con il giusto stile di animazione sei sicuro di convertire:chiedi a Launchpeer, che ha dimostrato questo punto con il suo annuncio animato Instagram.
- Loghi animati —Mentre la pubblicità ortodossa impone "non cambiare mai il tuo logo", gli esperti di branding di oggi affermano che l'animazione è l'eccezione alla regola. Loghi reattivi e animati, loghi che cambiano a seconda di come e dove vengono utilizzati, si sono dimostrati più efficaci di quelli statici.
Ma finora abbiamo appena parlato della teoria alla base dell'utilizzo dell'animazione. Esaminiamo i tipi specifici di animazione e come utilizzarli.
Tipi di animazione
—
Iniziamo spiegando che "animazione" è in realtà un termine generico per una varietà di tecniche diverse per aggiungere movimento alle immagini (o oggetti inanimati). Sebbene ce ne siano di più, ecco i quattro principali che i designer trovano più utili:


Lo stile che scegli dipende dai tuoi obiettivi, dalla personalità del marchio e dal budget. Realizzare un video esplicativo in stop-motion potrebbe aiutare il tuo a distinguersi dal mare di quelli generici, ma creare un'interfaccia in stop-motion per il tuo sito web... forse non così tanto.
A questo punto dovresti avere un'idea di come l'animazione può avvantaggiare la tua attività e forse anche alcuni piani su come utilizzarla. Consulta la nostra guida definitiva al marketing video per saperne di più!
Ma avere l'animazione non è abbastanza:deve essere una buona animazione. E per consigli su come realizzare animazioni di qualità, chi meglio chiedere degli animatori Disney durante l'età d'oro della compagnia cinematografica.
Animazione per designer:digitalizzare i 12 comandamenti Disney
—
Nel 1981, due dei migliori animatori Disney Frank Thomas e Ollie Johnson hanno scritto quella che molti considerano la Bibbia dell'animazione, The Illusion of Life . Raccogliendo l'esperienza degli animatori Disney dagli anni '30, questo libro si proponeva di fornire agli animatori una solida base per il loro mestiere, affrontando aree come la replica della fisica del mondo reale, l'espressione emotiva e il design dei personaggi.
Al centro del libro ci sono i "12 principi di base dell'animazione". Sebbene questo elenco di migliori pratiche fosse destinato all'animazione tradizionale, la maggior parte è ancora altrettanto valida nell'era digitale... con alcuni aggiornamenti qua e là.
1. Zucca e allunga
Il modo in cui un oggetto risponde quando tocca un altro oggetto, come si schiaccia e si allunga, comunica la sua rigidità e dipinge un'immagine migliore nella mente dello spettatore. Pensa a come una palla di gomma si schiaccia quando colpisce il terreno rispetto a come una palla da bowling non .
Questo effetto può essere esagerato per effetti comici o mantenuto realisticamente per animazioni più realistiche. L'unica regola d'oro per entrambi gli stili, tuttavia, è che il volume totale dell'oggetto non cambia mai, viene solo ridistribuito.

Questo principio rimane altrettanto valido quando si ha a che fare con oggetti astratti in uno spazio digitale, come icone che rimbalzano. Puoi scegliere qualsiasi punto che ti piace nello spettro tra fumetto e realistico, a patto di tenere conto di questa legge della natura nella vita reale.
2. Anticipazione
Nella vita reale, le persone e le cose non si muovono all'improvviso e senza preavviso. Prima che qualcuno tiri un pugno, avvolgono il braccio; prima di saltare, piegano le ginocchia. Se la tua animazione avviene senza un'azione anticipata, potrebbe sembrare troppo improvvisa e stridente, in altre parole, falsa.
Per il web design, questo significa maggiore enfasi sullo stato di pre-animazione. Ad esempio, se vuoi animare un pulsante che viene premuto, devi progettare il pulsante stesso in modo che appaia sollevato o "può essere premuto".
3. Messa in scena
Questo principio è mutuato dal teatro:la messa in scena è il luogo in cui gli attori vengono messi in scena per ottenere il massimo effetto. Dal punto di vista del pubblico, le azioni davanti al palco sembrano più significative di quelle dietro.
L'animazione, tuttavia, è più cinematografica del teatro, quindi questo principio può anche tenere conto dell'illuminazione e degli angoli. Per l'animazione online, prendi in considerazione l'aggiunta di ombre discendenti o lo spostamento dell'angolo per ottenere l'aspetto migliore.
4. Dritto vs. posa a posa
Questo principio si riferisce al metodo utilizzato per l'animazione, partendo dalla posa iniziale e creando una sequenza, invece di creare le pose chiave durante la sequenza e poi "riempire" i fotogrammi tra di esse.
La maggior parte delle animazioni computerizzate utilizza l'approccio da posa a posa poiché il computer genera le "intermedie". Tuttavia, se soffri del blocco del designer, il metodo diretto potrebbe aiutarti a trovare idee.

5. Seguire e sovrapporre azioni
Questi si riferiscono a due principi diversi, ma correlati, per catturare il realismo. "Follow through" si occupa dell'inerzia e del concetto che quando un corpo in movimento interrompe il movimento, alcune parti continuano a seguirlo. Se una donna che corre con un vestito si ferma improvvisamente, parti del vestito continueranno ad andare avanti grazie allo slancio.
"Azione sovrapposta" si riferisce al modo in cui parti diverse di un oggetto si muovono a velocità diverse:quando camminiamo, il nostro lato sinistro e il nostro lato destro fanno le loro cose e raramente sono perfettamente sincronizzati.
Entrambi questi concetti dovrebbero essere presi in considerazione anche per gli oggetti astratti. Sono piccoli svolazzi come questo che possono aggiungere quel "qualcosa in più" e non tenerne conto rende la tua animazione artificiosa e robotica.
6. Rallenta e rallenta
Questo si riferisce a un aspetto tecnico dell'animazione. Per cominciare, puoi rallentare l'azione nell'animazione aggiungendo più fotogrammi e viceversa. Quindi, quando un oggetto accelera e decelera, vuoi aggiungere più fotogrammi e durante un'azione vuoi usare meno fotogrammi. Ciò fa aumentare e poi diminuire l'azione.
7. Arco
Nel tentativo di creare un movimento più naturale, anima il movimento in una traiettoria ad arco. La maggior parte degli oggetti nel mondo reale tendono comunque a muoversi in archi, si consideri l'Uomo Vitruviano di Leonardo da Vinci. Creare movimento lungo le traiettorie dell'arco può sembrare ovvio, ma se lo dimentichi, la tua animazione sembrerà leggermente "disattivata".
La buona notizia è che alcuni software di animazione ti consentono di impostare tu stesso le linee di movimento, quindi con lo strumento giusto questo principio è facile da applicare.
8. Azione secondaria
Questo principio è un po' più complesso degli altri perché implica il raggiungimento di un equilibrio. L'idea è che, quando una parte di un oggetto si muove, di solito si muovono anche altre parti. Quando cammini per strada, non tieni la testa e gli occhi fissi davanti a te; ti guardi intorno, annuisci, sbatti le palpebre, ecc. Queste azioni secondarie possono far sembrare la tua animazione più realistica, ma mantienile discrete in modo che non distraggano dall'azione principale.

Questo principio è simile a "Follow Through" di cui sopra, ma un'azione secondaria non è necessariamente correlata all'azione principale. Puoi vedere entrambi nell'esempio sopra:l'azione secondaria è il battito delle palpebre del soggetto, il follow-through è il modo in cui il suo busto rimbalza leggermente quando i suoi piedi toccano il suolo.
9. Tempi
Come abbiamo detto sopra, l'aggiunta di fotogrammi alla tua animazione la rallenta, rimuovendoli la velocizza. Gli animatori dovrebbero essere particolarmente consapevoli di questo come un modo per comunicare cose come il peso, l'agilità o anche la personalità nel caso delle espressioni facciali.
In altre parole, non lasciare al caso la velocità della tua animazione. Considera i tempi o gli oggetti reali e ritma le tue animazioni di conseguenza.

10. Esagerazione
Anche le animazioni più realistiche sono ancora fantasy... ed è proprio per questo che le adoriamo. L'animazione consente agli artisti di esagerare la vita reale per ottenere effetti:basta guardare qualsiasi cartone animato di Tom &Jerry. Non esitare a usare l'esagerazione per ottenere l'esatta quantità di stupidità che desideri. Ad esempio, guarda le ruote in questa schermata di caricamento animata, per non parlare delle singole carrozze nella ruota panoramica. Senza esagerare, potresti anche filmare un video dal vivo.
11. Disegno solido
Prendendo il nome dalla geometria solida, il disegno solido significa tenere conto dello spazio tridimensionale. Soprattutto quando si ha a che fare con le varianti 2D dell'animazione, può essere facile dimenticare tutte e tre le dimensioni (e alcuni cartoni le ignorano del tutto, ecco perché la rarità di vedere i personaggi dei Simpson direttamente è così snervante).
In particolare, L'illusione della vita mette in guardia contro la creazione di personaggi i cui lati sinistro e destro siano identici. Tali sviste possono dissipare l'immersione.
12. Ricorso

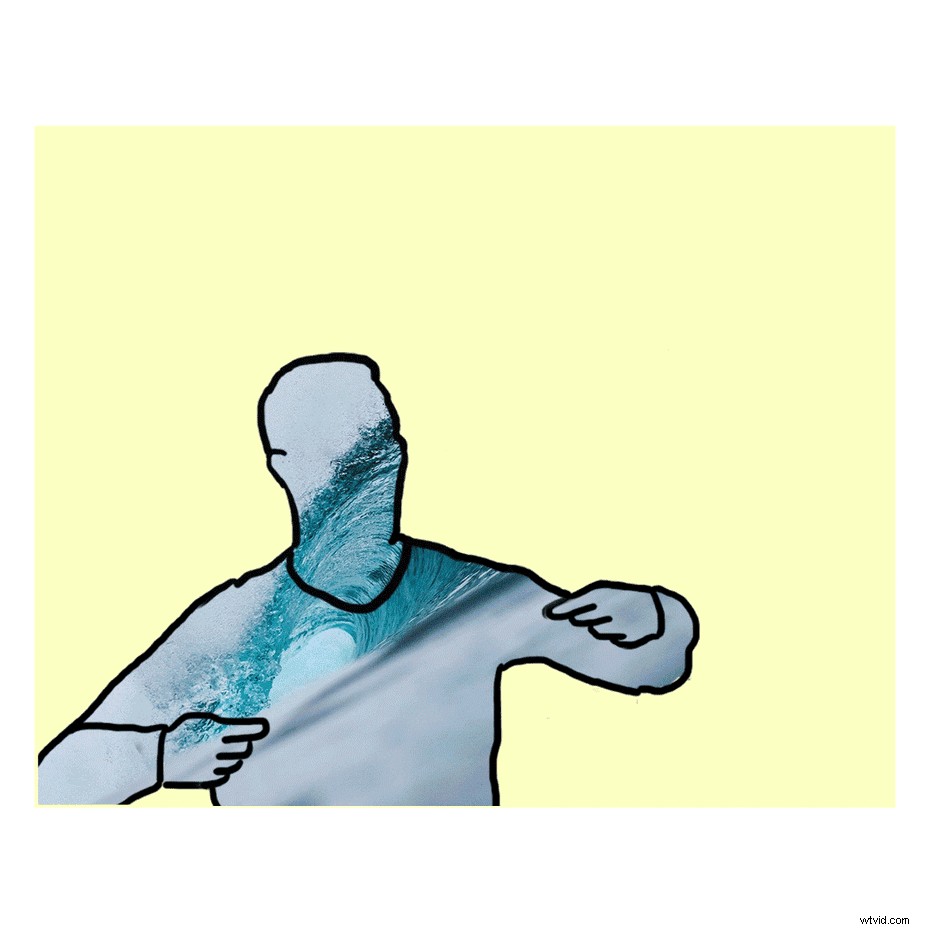
Più di una preoccupazione artistica che tecnica, vuoi dare ai soggetti della tua animazione un appello per renderli degni di nota. Potrebbe essere qualcosa di semplice come un colore brillante o qualcosa di più creativo come gli occhi ampi di Anime. Il punto è che nessuno vuole guardare un'animazione su qualcosa di blando.
L'esempio qui ha uno stile affascinante e unico che fonde il realismo con i cartoni animati, conferendogli il fascino di "Non l'ho mai visto prima". Ciò avvantaggia anche il lato commerciale, considerando che è un logo per una persona reale.
Dai vita ai tuoi progetti con l'animazione
—

Non importa cosa, l'animazione è un processo coinvolto. Disegnare un'immagine ben fatta è già abbastanza difficile, per non parlare di migliaia. Ecco perché l'animazione è più una disciplina per tutta la vita che qualcosa con cui gli artisti si dilettano nei fine settimana.
Ma è una disciplina che vale la pena. Non solo l'animazione ha chiari vantaggi per il business e il design, è una forma d'arte davvero magica che può trasportare qualsiasi progetto banale alle vette dell'immaginazione. Prova l'animazione e ti chiederai come sei riuscito a rimanere fermo nel mondo del design statico.
