I sottotitoli aiutano gli spettatori a comprendere il video anche senza audio. Il carattere dei sottotitoli corretto garantisce che gli spettatori non abbiano problemi a comprendere il testo. Ecco perché aggiungere i sottotitoli con il carattere giusto è la chiave per creare un'esperienza video ricca.
I sottotitoli sono un modo collaudato per aumentare il coinvolgimento dei contenuti che stai creando. Su YouTube, i sottotitoli ti offrono forti vantaggi SEO, aiutandoti a raggiungere un vasto pubblico classificandosi sia su Google che su YouTube.
Sono anche ottimi per chiunque abbia problemi di udito e chi vuole seguire quello che stai dicendo. Ma anche se così non fosse, non puoi fare a meno dei sottotitoli se ti occupi di video marketing.
L'85% delle persone che guarda un video su Facebook lo fa senza audio. Lascia che affondi per un minuto. Su Facebook, la più grande piattaforma di social media al mondo, i video tendono a essere riprodotti automaticamente nel feed e sono disattivati per impostazione predefinita.
Questo è interessante. I numeri ci danno molti spunti su come le persone consumano i video sui social media. E come puoi creare il giusto tipo di contenuto. Questo non solo sottolinea l'importanza dei sottotitoli, ma li trasforma anche in un mezzo di comunicazione primario per i tuoi video sui social media.
Come creatori di contenuti, non tutti siamo d'accordo con l'idea di ingombrare i nostri video aggiungendovi i sottotitoli. O forse ci sentiamo come se non avessimo il tempo di aggiungerli. E così facendo, riduciamo i vantaggi di un maggiore coinvolgimento nei nostri contenuti.
Tratterò come utilizzare i sottotitoli in un modo che ti aiuti a riflettere la personalità del tuo marchio, garantendo al contempo che gli spettatori possano comprendere facilmente il testo. Non tenterò di guidarti al miglior font per i sottotitoli. Questa guida è più che altro un tentativo di presentarti tutte le opzioni possibili e mostrarti i loro pro e contro in modo che tu possa scegliere la corrispondenza migliore per il tuo brand.
È una buona idea personalizzare i sottotitoli con caratteri, colori, dimensioni di proprio gradimento. Ricorda sempre questo:i sottotitoli non servono a distrarre le persone dal video, ma a migliorare l'esperienza di visione del video.
Pertanto, tieni a mente queste cose:
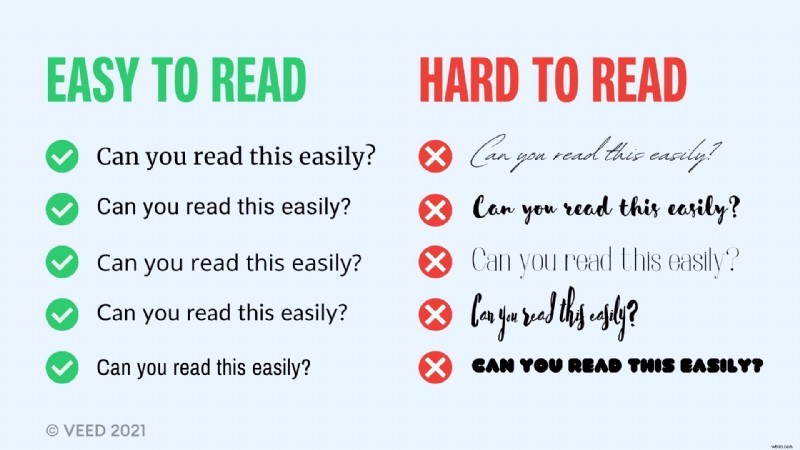
- Utilizza un carattere di facile lettura
- Utilizza un carattere accessibile
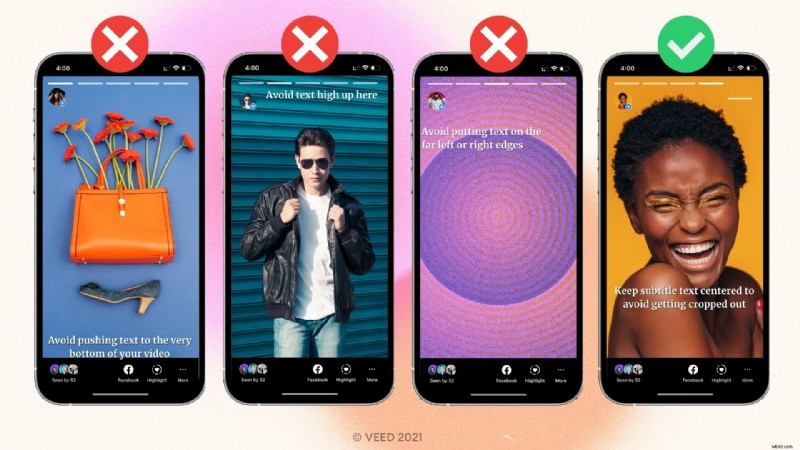
- Scegli attentamente la posizione del carattere
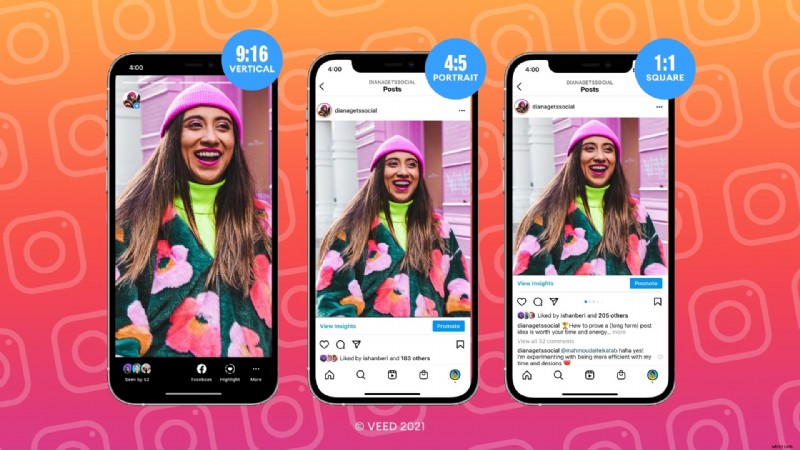
- Formatta i video per i diversi luoghi a cui stai inviando
Creazione di sottotitoli che funzionino per diversi tipi di pubblico e contenuti
Didascalie e sottotitoli possono entrambi fornire informazioni che arricchiscono l'esperienza visiva. Per offrire le migliori prestazioni, i sottotitoli che aggiungi dovrebbero essere di alta qualità e fornire tutte le informazioni pertinenti. Allo stesso tempo, non possono distrarre o essere imprecisi.
Idealmente, dovrebbero conoscere il ritmo dei sottotitoli e abbinare i sottotitoli dei video in modo che corrispondano al ritmo e al tono del video. Scegli i fotogrammi video giusti per iniziare e terminare i sottotitoli.
- Ogni secondo del video ha 24 frame. Una persona esperta di sottotitoli dovrebbe sapere quali frame sono più adatti per la visualizzazione di ogni sottotitolo.
- La tempistica determina quando il testo appare e quando scompare. Deve essere ben ritmato per la leggibilità, ma anche per muoversi con l'azione sullo schermo.
- I sottotitoli devono essere accorciati ma trasmettono lo stesso significato delle parole pronunciate in modo che nulla vada perduto.
1. Usa un carattere di facile lettura

I caratteri comunemente disponibili come Arial, Times New Roman e Times sono i caratteri standard che vediamo essere usati molto e questi caratteri in stile documento sono stati a lungo radicati nei ricordi delle persone. Sono praticamente ovunque.
Ecco perché raramente qualcuno fa fatica a leggere il testo quando i sottotitoli sono in questi caratteri.
La maggior parte dei luoghi che ti consentono di creare sottotitoli ti consentono di utilizzare qualsiasi tipo di carattere standard (tipi di carattere gratuiti). Sei libero di scegliere quelli che funzionano meglio per te.
Il problema è:la selezione è scarsa. L'aggiunta di un po' di varietà non deve compromettere la leggibilità. Se usi gli stessi caratteri che usano tutti gli altri nel mondo, cosa c'è per differenziare il tuo marchio da innumerevoli altri? Pensa a cosa puoi fare per costruire un'identità di marca unica. Puoi sempre scegliere un font che sia gradevole alla vista, facile da leggere ma anche unico. I caratteri premium ti aiutano a colmare questa lacuna.
Se vuoi che il progetto video mostri più carattere, puoi optare per un font premium diverso dai font tradizionali che ho elencato sopra. Puoi scegliere tra centinaia di caratteri diversi, azzerando fino a quello che mostra agli spettatori qual è il tuo marchio. Non preoccuparti, non devi sfogliare centinaia. Abbiamo scelto i pochi migliori. Carica un video o copia e incolla un link nel creatore di sottotitoli per personalizzare tutti gli aspetti del video.
2. Scegli attentamente la posizione dei sottotitoli

Un pensiero persistente è:i sottotitoli appaiono nella parte inferiore dello schermo quando viene riprodotto un video, ma non deve essere sempre così. A volte il bordo del video inserisce titoli, nomi e posizioni scorrevoli come informazioni. Ciò è particolarmente vero su Twitter.
La parte inferiore dello schermo contiene informazioni importanti, quindi non dovresti coprirla con i sottotitoli. Invece, ricorda che c'è sempre la possibilità di spostare i sottotitoli nella parte superiore dello schermo o sotto il fotogramma del video aggiungendo spazi vuoti extra.
3. Formatta i video per i luoghi in cui li condividerai

Inoltre, devi assicurarti che i sottotitoli non interferiscano con il tuo video o vengano ritagliati. Vuoi evitare che i sottotitoli coprano parti importanti del tuo video. Ma devi anche essere consapevole di dove è pubblicato il video per determinare dove posizionare al meglio i tuoi sottotitoli. Ad esempio, è fondamentale comprendere i diversi formati video di Instagram in modo da sapere dove centrare i sottotitoli. Se dovessi inserire i sottotitoli nella parte superiore o inferiore di un IGTV o Instagram Reel, il testo non verrà visualizzato nell'anteprima del feed poiché il video viene ritagliato in formato verticale 4:5.
In Per evitare che il testo dei sottotitoli venga ritagliato su IGTV o Reels, dovresti centrare i sottotitoli il più possibile all'interno del tuo video verticale 9:16. È quasi come se stessi visualizzando un quadrato immaginario al centro del tuo video, dove devono trovarsi tutti gli elementi chiave.
I 9 migliori font gratuiti per sottotitoli e sottotitoli nei video
In questa sezione parleremo dei migliori font gratuiti e dei font meglio pagati che puoi scegliere per i tuoi sottotitoli. I caratteri premium sono l'ideale se vuoi aggiungere un tocco di professionalità e un tocco unico e distintivo ai tuoi video. E poi, parleremo delle migliori pratiche SEO verso la fine dell'articolo.
Fino a qualche anno fa non si poteva ottenere altro che una combinazione di Arial o Times New Roman. Questo è completamente cambiato ora. Successivamente esamineremo tutte le possibili opzioni:
1. Aria

Arial è un font moderno in stile sans serif. È stato progettato per monotype da Robin Nicholas e Patritica Saunders nel 1982.
La caratteristica distintiva del carattere Arial è che è qualcosa di ugualmente valido per tutta una serie di scopi diversi.
Arial appartiene a una famiglia versatile ed è ottimo per scrivere rapporti, creare presentazioni, per l'uso su riviste, per l'uso nei giornali, nonché per pubblicare pubblicità e promozioni. Arial è un carattere svizzero. Un paese specializzato in efficienza e neutralità. Non c'è da stupirsi che il carattere Arial incarni queste caratteristiche.
Se vuoi un font semplice, Arial potrebbe essere la scelta perfetta, perché è così comune.
Per didascalie e sottotitoli, idealmente non vuoi nulla che distragga le persone dall'obiettivo. Puoi anche usare Arial Black, ma può sembrare un po' pesante con le lettere posizionate così vicine tra loro quando hai frasi più lunghe sui sottotitoli. Microsoft inizialmente ha fornito il carattere predefinito impostato come Arial. Ancora oggi l'impostazione predefinita sui prodotti Microsoft è Arial e questo è il motivo per cui la maggior parte delle persone ha familiarità con il carattere, con Windows che alimenta la maggior parte dei personal computer nel mondo.
Altre versioni di questo carattere includono Arial Regular, Arial Narrow, Arial Italic, Arial Bold e Arial Bold Italic.
2. Helvetica

Helvetica continua a crescere in popolarità come uno dei caratteri più utilizzati di tutti i tempi. È disponibile in tre dimensioni:micro, testo e display. Nel corso del tempo, ogni personaggio di Helvetica è stato aggiornato e utili alternative hanno sostituito gli originali. Il carattere è costituito da tutte le cose che amiamo della tipografia.
Ecco un po' di storia intorno al carattere. Max Miedinger ha progettato il carattere Helvetica nel 1957 e da allora il carattere è stato ampiamente utilizzato per lavori di progettazione di loghi e web design.
È popolare tra i designer. I designer dicono che Helvetica è come l'acqua. La descrizione si adatta al carattere grazie alla versatilità che offre. I designer lo adorano perché conferisce un aspetto e una sensazione unici al design oltre a rendere il lavoro molto più attraente ed elegante.
Da quando Helvetica è stato lanciato per la prima volta nel 1957, sono stati introdotti nuovi pesi e dimensioni per soddisfare la crescente domanda. Tocchi minori come una versione sottile, un peso audace e altri continuavano ad essere aggiunti e gli extra portavano a incongruenze. Nel 1982 fu introdotta una nuova versione chiamata Helvetica Neue per appianare queste incoerenze.
L'ultima versione di Helvetica chiamata Helvetica Now ha aggiornato ciascuno dei 40000 caratteri in modo che il carattere sia più leggibile se utilizzato in piccole dimensioni. Il carattere originale Helvetica può reggere da solo per cartelloni pubblicitari e pubblicità di grandi dimensioni. Reingegnerizzando le lettere, Helvetica si è presentata sotto una nuova luce. Ciò lo rende una scelta adatta per una gamma ancora più ampia di scelte. È come se stessi guardando il carattere da una nuova luce.
Dà una sensazione di freschezza a tutto il tuo lavoro di progettazione.
Molti grandi marchi in tutto il mondo usano Helvetica per il design dei loro loghi. I marchi principali includono Nestlé American Apparel, aziende tecnologiche come Intel e Apple e altri tendono a utilizzare Helvetica in modo schiacciante.
Il carattere ha fissato e definito l'identità del marchio per quasi mezzo secolo e va ancora forte. Di volta in volta, ha dimostrato di essere un font su cui fare affidamento per trasmettere un senso di concretezza, chiarezza e carattere distintivo.
3. Roboto

Roboto è un carattere distinto con una struttura meccanica che si presenta con forme geometriche. Il carattere offre curve amichevoli. Roboto non costringe le forme delle lettere a una struttura rigida, piuttosto dà loro la libertà di esprimere la loro larghezza naturale. Questo ti dà un ritmo di lettura più adatto trovato nei tipi umanisti e serif.
Roboto è un font relativamente nuovo nell'elenco. È stato rilasciato per la prima volta nel 2011 e progettato da Christian Robertson per l'interfaccia Android di Google. L'obiettivo? Il carattere doveva rendere le lettere ugualmente belle su smartphone, tablet e altri schermi mobili.
Roboto nel suo complesso è reattivo. Su Roboto le lettere hanno la libertà di occupare tutto lo spazio di cui hanno bisogno. Questo migliora l'esperienza di lettura per gli utenti.
Roboto è stato un successo immediato. Nel 2014, Roboto ha affrontato alcune critiche al design e la nuova versione è ancora più moderna e accessibile come carattere rispetto a prima.
4. Verdana

Il carattere tipografico Verdana è composto da quattro caratteri che sono stati i primi a risolvere i problemi relativi alla visualizzazione e alla lettura sullo schermo. Le varie grammature della famiglia offrono contrasto e assicurano un grande terrore a piccole dimensioni come 8 ppm.
È progettato da Matthew Carter e suggerito a mano dall'esperto Tom Rickner di Agfa Monotype. Questi caratteri sans serif sono progettati per lo schermo del computer. Le caratteristiche del font nascono dall'idea di scrivere per il pixel piuttosto che per la penna. I tratti diritti, curvi e diagonali nel carattere si esprimono come motivi di pixel chiari che sono leggibili e piacevoli alla vista.
La cosa migliore di Verdana è che sembra leggibile anche quando il testo è molto piccolo.
Il font Verdana è stato rilasciato nel 1996, quindi è molto più moderno di Arial o Times New Roman. È stato creato con l'obiettivo di migliorare la leggibilità sullo schermo di un computer.
Microsoft ha aggiunto Verdana al suo sistema operativo Windows. Così ha fatto Mac. Ancora oggi il 99% delle macchine Windows esegue Verdana. L'obiettivo principale di Verdana come carattere tipografico è quello di produrre una scrittura che sia ancora leggibile in dimensioni molto ridotte. Per questo motivo, tutti gli svolazzi sono stati rimossi.
Anche altrimenti gli svolazzi si perdono in piccole dimensioni.
Inoltre, le lettere hanno una grande altezza x che è lo spazio verticale tra le lettere della linea di base e la parte superiore delle lettere minuscole.
Inoltre, c'è più spazio tra le lettere in modo che quando i caratteri tipografici vengono ridotti a testo piccolo, le lettere si confondono insieme fino a quando non vengono distanziate.
Guardandolo realisticamente, se confronti Helvetica e Verdana con testo di piccole dimensioni, Verdana si distingue immediatamente come una scelta migliore.
In questo spirito, Verdana è simile a Georgia in quanto sembra compatibile con lo schermo e buona stampa.
Perché ha un bell'aspetto su piccole dimensioni Il rivenditore IKEA ha cambiato sia il catalogo cartaceo che la segnaletica con il carattere.
5. Tahoma

Microsoft ha creato alcuni dei font più utilizzati e indelebili della storia. Uno di questi è il carattere Tahoma creato dal designer britannico Matthew Carter che ha anche creato il carattere Georgia e il carattere Verdana. Puoi installare Tahoma in diverse forme con una struttura del corpo stretta con poco spazio tra le lettere. La classificazione sans-serif è stata rilasciata nel 1994.
I caratteri Tahoma come Wine Tahoma bold e Wine Tahoma regular sono alcune delle sue altre forme. Puoi anche creare progetti di base di testo con il generatore di font Tahoma. Microsoft ha rilasciato questo carattere tipografico come carattere predefinito nel 1994 e ha iniziato a utilizzare lo stesso in diverse applicazioni. Il carattere è comunemente utilizzato in diverse applicazioni Windows. Un altro aspetto interessante è che Tahoma è stato inizialmente rilasciato come font bitmap prima di diventare finalmente un font TrueType.
6. Tempi

La versione Linotype chiamata Times è ottimizzata per la tecnologia line-casting. Il carattere è stato progettato da Stanley Morrison. Il carattere tipografico è stato utilizzato per il Times di Londra che utilizzava carta da giornale di qualità molto migliore rispetto alla maggior parte degli altri giornali. La migliore carta bianca ha migliorato il grado di contrasto del carattere tipografico, ha reso più nitide le serif e ha creato un aspetto moderno.
Questa versione robusta è stata progettata per rispondere alle esigenze della stampa di giornali che utilizzava macchine da stampa più veloci e carta più economica. La famiglia di caratteri Times continua ad essere popolare perché è leggibile e allo stesso tempo è molto versatile. Ciò offre un mondo di opportunità per il font.
Oggi è il carattere standard sulla maggior parte dei computer.
7. Archivio

Le caratteristiche tecniche e di abbellimento del carattere Archivo sono state realizzate per una tipografia ad alte prestazioni. Il font Archivo è stato progettato da Héctor Gatti e Omnibus-Type Team.
Il carattere tipografico è stato progettato per essere utilizzato sia su piattaforme di stampa che su pubblicazioni online. Supporta più di 200 lingue.
Archivo è una famiglia di caratteri grotteschi sans serif progettata per essere utilizzata per titoli e evidenziazioni.
Quando guardi il carattere, senti di essere attratto dai caratteri tipografici americani della fine del diciannovesimo secolo.
Archivo ha entrambi gli stili Black e Narrow. Inoltre, il carattere è gratuito per uso personale e commerciale.
8. Apri Sans

Open Sans, un carattere sans serif umanista, è stato originariamente progettato da Steve Matteston. La versione include set di caratteri 867 e include set di caratteri standard ISO Latin 1, Latin Cen e cirillico. Le sue caratteristiche sono lo stress verticale, le forme aperte e l'aspetto neutro ma accessibile. È ottimizzato per la pubblicazione online, per la stampa e per dispositivi mobili. Presenta un'eccellente leggibilità e leggibilità nelle sue forme tipografiche.
Open Sans trova il suo utilizzo nel web design piatto.
Open Sans viene utilizzato su alcune pagine Web di Google e anche per la pubblicità online. Mozilla utilizza Open Sans come carattere tipografico predefinito per i siti fino al 2019 e per l'app desktop Telegram. È anche il carattere utilizzato dai partiti laburisti, cooperativi e liberaldemocratici del Regno Unito.
9. Lato

Lato è un carattere tipografico appartenente alla famiglia dei caratteri tipografici sans serif iniziata nel 2010 da Lukasz Dziedzic.
Negli ultimi dieci anni durante i quali Lukasz ha disegnato tipi, la maggior parte dei progetti riguardava un compito di progettazione che voleva risolvere. Il carattere è stato originariamente pensato e progettato per grandi clienti a livello aziendale. Che poi ha deciso di scegliere la direzione stilistica in modo che la famiglia di font potesse essere resa pubblica.
L'idea alla base di questo carattere era quella di creare qualcosa di trasparente che, se utilizzato come parte del corpo del testo, mostrasse ancora le caratteristiche originali del carattere tipografico anche con caratteri tipografici grandi.
Le proporzioni classiche visibili in maiuscolo conferivano alle forme delle lettere armonia ed eleganza. Allo stesso tempo, ha creato anche un elegante look sans serif, il che ha reso il fatto che Lato l'abbia progettato due decenni fa non seguire alcuna tendenza del design attuale.
Le scritte semitonde donano a Lato una sensazione di calore. Ciò, unito alla struttura robusta, trasmette stabilità e serietà.
Suggerimento professionale: Aggiungi uno qualsiasi dei font gratuiti da questo elenco al tuo video utilizzando l'editor video online di VEED.
I nostri 3 migliori font a pagamento per sottotitoli e sottotitoli nei video
1. Futuro

Futura è un carattere geometrico sans-serif creato da Paul Renner e rilasciato nel 1927. È stato progettato come contributo al progetto New Frankfurt.
La forma geometrica primaria in uso è il cerchio. Questo è simile allo stile di design Bauhaus. È stato progettato come carattere tipografico da Bauer Type Foundry
Futura è un font che rappresenta sia l'efficienza che la sfrontatezza. Renner non era associato al Bauhaus, ma condivideva molti degli idiomi e credeva che un carattere tipografico moderno dovesse essere un revival del vecchio design. Il design di Renner rifiutava l'approccio dei precedenti caratteri sans-serif chiamati grotteschi che erano modellati sulla pittura dei segni, sui caratteri condensati e sui caratteri tipografici serif del diciannovesimo secolo.
Questi sono stati sostituiti a favore di forme geometriche come cerchi, triangoli e quadrati. Si basa su colpi di peso quasi uniforme con basso contrasto. La minuscola è dotata di tratti ascendenti alti che si innalzano sopra la linea del cappuccio.
La linea a maiuscolo singolo utilizza forme geometriche quasi circolari a un piano per a e ge la prima è più comune nella calligrafia delle persone che per il testo stampato. Le lettere maiuscole sono in proporzione simile alle classiche maiuscole romane.
Futura offre molta versatilità ed è per questo che puoi usarlo in molti modi nel design. È un carattere tipografico utilizzato nei loghi di Dolce + Gabbana e Calvin Klein. La varietà deriva dalle variazioni che ha da offrire:diverse tonalità di luce e versioni a libro, media, media obliqua e altro solo per citarne alcune.
Puoi anche utilizzare il carattere nel corpo del testo in sostituzione di Times New Roman, Verdana o Arial. Futura si rifà al passato ed è qualcosa che è sopravvissuto per così tanti anni.
Il carattere tipografico è semplice pur essendo abbastanza artistico da soddisfare usi estesi.
Grazie al suo aspetto retrò, Futura è ottimo per design retrò e vintage per opere d'arte e temi di gioielli. Forse Futura avrà anche un bell'aspetto come font per documentari cinematografici.
Prezzo: $ 39
Dove acquistarlo: MyFonts.com
2. Merriweather

Il carattere Merriweather è stato progettato per essere una faccia di testo che doveva essere piacevole sullo schermo. Presenta una grande altezza e forme di lettera condensate, con accento diagonale, e grazie robuste con forme aperte.
Il Merriweather sans è una versione sans-serif che si armonizza con i pesi e gli stili della famiglia serif.
È un carattere a basso contrasto estremamente piacevole da leggere a piccole dimensioni. Ecco perché è ideale per gli schermi dei computer. Merriweather Sans ti dà la sensazione che sia qualcosa di vecchio anche con le forme moderne adottate per lo schermo.
Attualmente, ci sono 8 stili che vanno da Light, Regular, Bold, Extrabold in entrambi gli stili Roman e Italic.
Progettato da Eben Sorkin, in una fonderia di design nel Massachusetts occidentale negli Stati Uniti, i creatori affermano che si tratta di un lavoro in corso e che il carattere verrà aggiornato regolarmente. Se richiedi miglioramenti, è molto probabile che tu venga ascoltato.
Prezzo: Gratuito con abbonamento Adobe CC a partire da $ 52,99/mese}
Dove acquistarlo: Adobe CC
3. Plutone Sans

La famiglia di font Pluto è stata progettata da Hannes von Dohren nel 2012. La chiara famiglia Sans serif si basa sull'architettura di Pluto e ha un'atmosfera amichevole rispetto ai pezzi stravaganti che Pluto trasmette. Rispetto a Pluto, Pluto Sans è meno rumoroso.
Le forme geometriche e la grande altezza sono ideali per testi lunghi in piccole dimensioni e per l'utilizzo su stampa e su schermo. Ma Pluto Sans e Pluto hanno la stessa gamma di pesi e stili.
Pluto Sans è ottimo per la tipografia professionale complessa e i caratteri di tipo aperto hanno un set di caratteri esteso per supportare la lingua dell'Europa centrale e orientale e dell'Europa occidentale. Ogni carattere ha lettere alternative, frazioni, righe, numeri tabulari e altro ancora.
I caratteri sono tutti suggeriti manualmente per le migliori prestazioni su tutti gli schermi.
Prezzo: $ 40
Dove acquistarlo: Myfonts.com
Best practice per formattare i caratteri dei sottotitoli leggibili per i video
Scegliere il font giusto è solo metà del lavoro. La prossima cosa che devi fare è formattare le cose in modo che ciò che è scritto sia facile da leggere senza distrarre troppo o passare in secondo piano.
- Allineamento: Allinea il testo del sottotitolo a sinistra.
- Dimensione carattere: Le didascalie dovrebbero essere abbastanza grandi da essere comprensibili per lo spettatore. Ricorda solo che non dovresti farli socchiudere gli occhi. Non dovrebbe influire sull'esperienza visiva. Lo stesso vale per i sottotitoli troppo grandi. Se troppo grandi, i sottotitoli possono portare via una buona parte del video.
- Colore carattere: Offri contrasto. I sottotitoli bianchi non sono i migliori per un video prevalentemente bianco. Il carattere dovrebbe essere di un colore che offra una facile lettura. Le scelte di colore contrastanti sono perfette.
- Risoluzione dei sottotitoli: Questo è importante se i sottotitoli vengono riprodotti automaticamente. Le didascalie ei sottotitoli devono essere leggibili e accessibili anche su schermi a bassa risoluzione. Ecco perché i sottotitoli che gli spettatori possono attivare indipendentemente dal video player sono una scelta migliore. Le lettere nel testo non dovrebbero essere troppo schiacciate insieme. Regola l'interlinea o l'interlinea con VEED.
- Sfondo del video: Lo sfondo del video non deve scontrarsi con il colore del carattere. Nascondi le distrazioni dietro il testo. Puoi anche aggiungere un colore di sfondo per risolvere questo problema.
Come aggiungere font di sottotitoli personalizzati con VEED
Questa è la guida passo passo per aiutarti con i sottotitoli e le traduzioni all'interno di VEED. VEED ti aiuta ad aggiungere automaticamente sottotitoli con il generatore di sottotitoli in pochi clic.
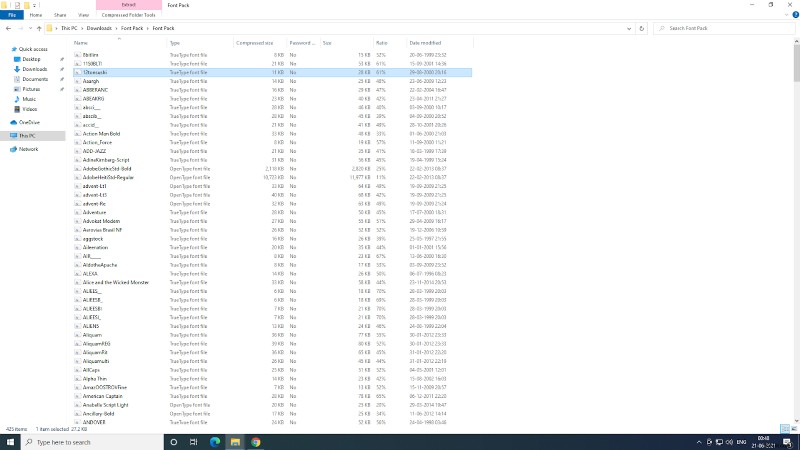
1. Decomprimi il file SRT
Se il file del carattere è compresso, inizia prima decomprimendolo. Ecco uno screenshot per riferimento:

2. Usa il piano PRO di VEED
Il vantaggio del piano PRO di VEED è che puoi caricare font personalizzati e assemblare il kit del tuo brand. Se scegli il piano PRO (prezzo $ 24 / mese) puoi ottenere caratteri personalizzati. Oppure puoi utilizzare i primi 7 font gratuiti disponibili con la versione gratuita di VEED.
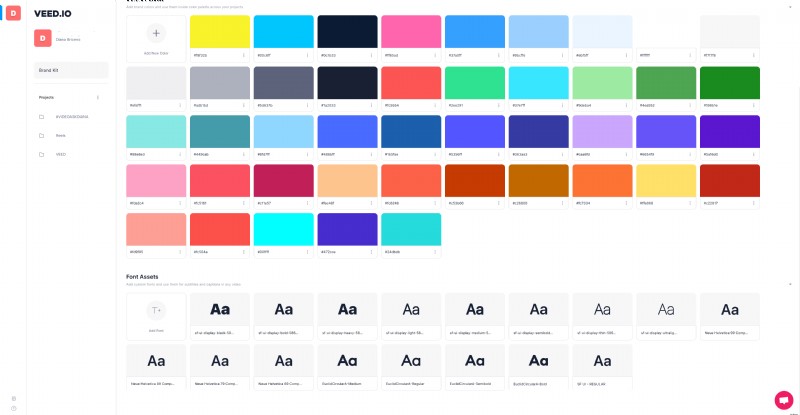
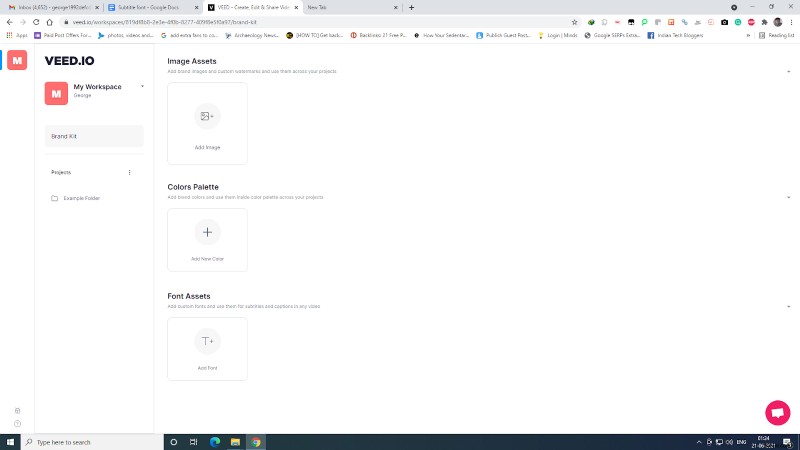
3. Accedi al Brand Kit
Fai clic su "Brand Kit" sul lato destro dell'area di lavoro.

4. Vai a Font Asset
Scorri fino a dove dice "Risorse carattere" e fai clic sul simbolo (+) più per aggiungere un carattere. Ecco uno screenshot per riferimento:

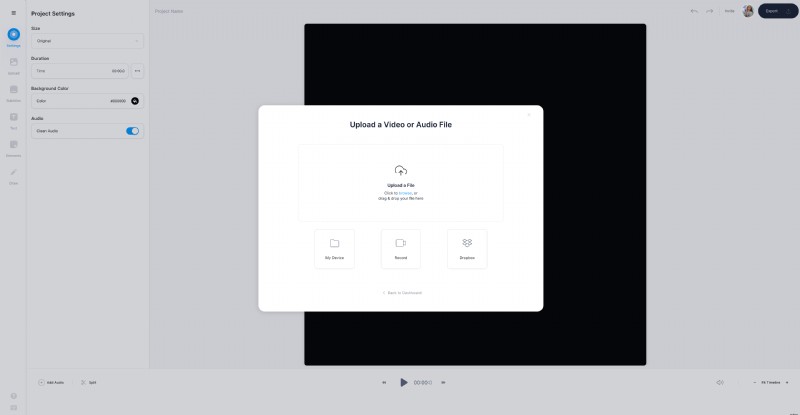
5. Carica il tuo video
Per aggiungere i sottotitoli, carica il video a cui vuoi aggiungere i sottotitoli. Puoi semplicemente inserire un link Dropbox, caricare file sul tuo PC o aggiungere link video di YouTube.

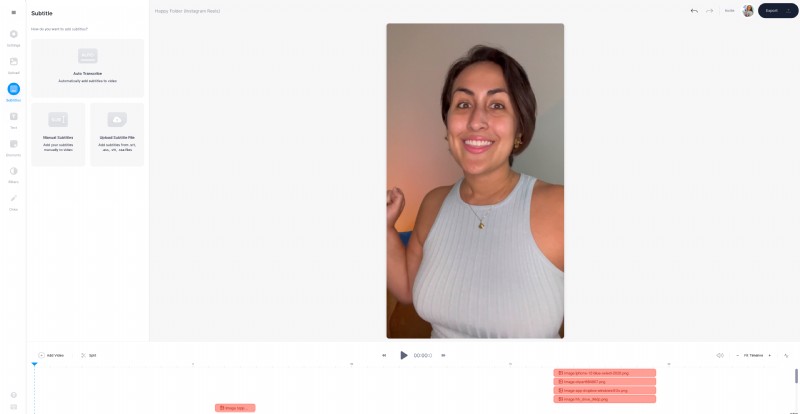
6. Scegli tra Auto, Manuale e File
Vai al pulsante dei sottotitoli nella barra degli strumenti a sinistra e scegli tra sottotitoli automatici, sottotitoli manuali o sottotitoli da un file esterno. VEED accetta questi tipi di file:SRT, ASS, VTT e SSA.

7. Verifica e controlla l'accuratezza dei sottotitoli
Una volta scelto il sottotitolo o i sottotitoli, è necessario verificarne l'accuratezza. Puoi anche tradurre i tuoi sottotitoli in qualsiasi lingua con VEED. Nella scheda Traduci, puoi vedere il menu a discesa della lingua. Scegli la tua lingua e VEED traduce questi sottotitoli per te.

8. Scarica il file finale
Premi il pulsante di esportazione nell'angolo in alto a destra per scaricare il tuo video.

Come dare uno stile ai sottotitoli con VEED
1) In Sottotitoli nella barra degli strumenti di sinistra, vai a Stili
Dopo aver generato i sottotitoli, fai clic su Stili sotto il pannello di modifica dei sottotitoli. Viene visualizzato un menu a discesa da cui scegliere il carattere personalizzato.
A questo punto, personalizzi il colore dei sottotitoli, lo sfondo, l'altezza della riga e la spaziatura delle lettere per una migliore leggibilità. Nella prossima sezione parleremo della formattazione.
Ecco gli strumenti avanzati di modifica dei sottotitoli VEED, vai al pulsante dei sottotitoli nella barra degli strumenti a sinistra e fai clic sugli stili.
Puoi scegliere tra una serie di opzioni, a partire dai caratteri fino alla spaziatura delle lettere.

2) Cambia carattere dalle scelte su VEED o carica i tuoi caratteri con marchio
Per ottenere i migliori sottotitoli è necessario confrontare diversi caratteri. La buona notizia è che VEED supporta una serie di font. Tutto quello che devi fare è provarli con un account PRO. Un'altra opzione è caricare caratteri personalizzati. Puoi anche utilizzare caratteri con marchio.
Indipendentemente dalla scelta dei sottotitoli, il testo deve essere facile da seguire soprattutto su schermi a bassa risoluzione.
Hai bisogno di un equilibrio tra caratteri estetici e caratteri leggibili.
Tocca il menu a discesa più adatto al progetto. Ti consiglio di esportare alcuni video con pochi caratteri per scoprire cosa desideri idealmente.

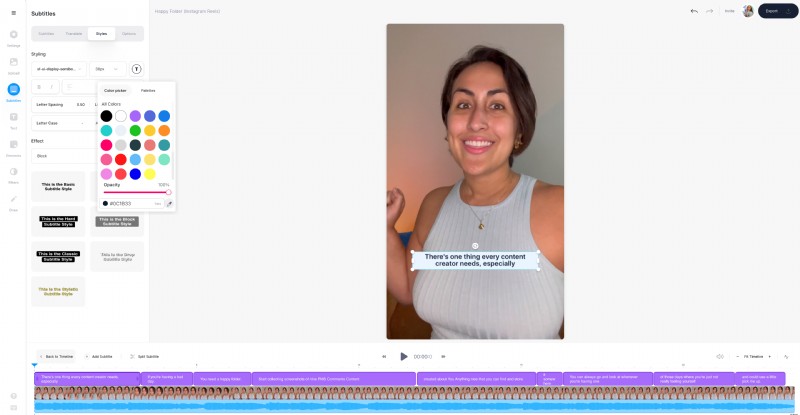
3) Dimensione e colore del carattere
Nel menu degli stili, puoi scegliere il dimensionamento del carattere. Vai all'icona a forma di T proprio accanto al menu a discesa della dimensione del carattere. Scegli un colore dalla tavolozza, aggiungi un codice colore esadecimale o usa lo strumento pipetta per selezionare un colore dal tuo video.

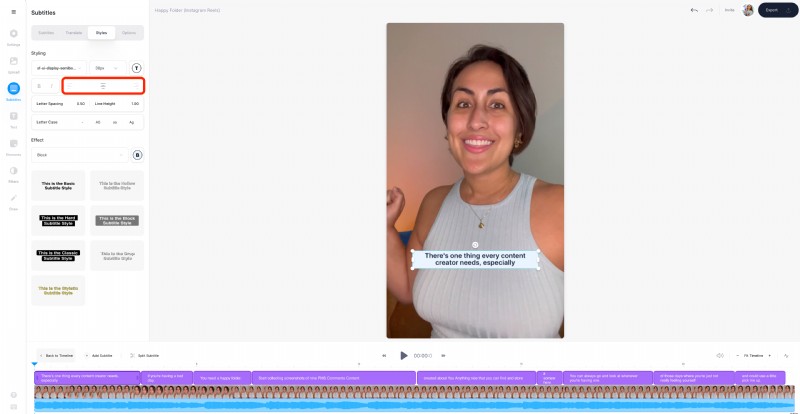
4) Allineamento
Per aggiungere l'allineamento del testo, vai di nuovo alla scheda degli stili e poi accedi alla seconda riga.
Hai tre opzioni per regolare l'allineamento. Scegli l'opzione desiderata.

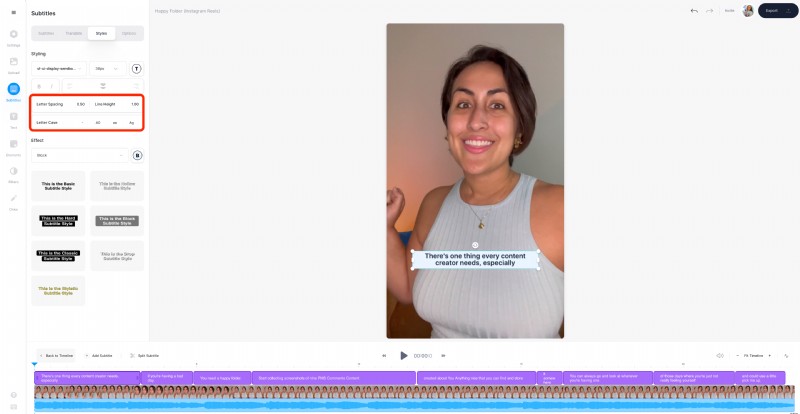
5) Spaziatura tra lettere, maiuscole e minuscole e altezza della riga
Per regolare la spaziatura delle lettere o l'altezza della riga, aggiungi i numeri desiderati e VEED lo farà automaticamente. Puoi anche scegliere tra lettere minuscole, maiuscole o cammello.

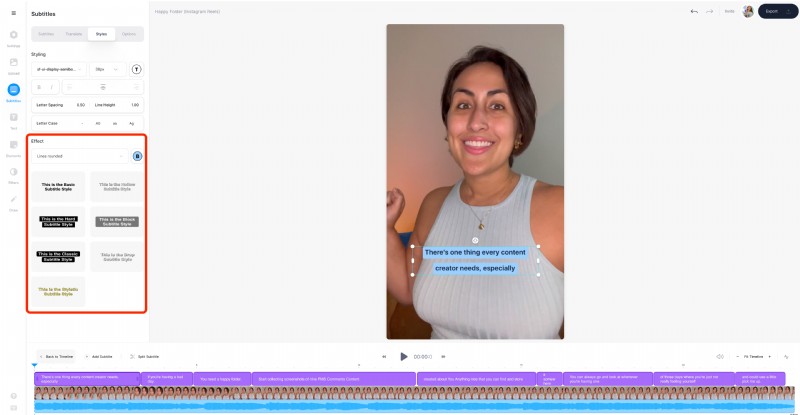
6) Aggiungi effetti diversi
Per aggiungere effetti vai al selettore effetti sotto le opzioni di stile del testo
Basta toccare l'effetto scelto da applicare.

Ricorda che la possibilità di aggiungere i sottotitoli è solo una delle funzionalità di VEED. È un editor video facile da usare ma potente sul cloud con il quale puoi:
- Traduci i sottotitoli
- Aggiungi visualizzatori di musica e audio
- Aggiungi barre di avanzamento
- Ridimensiona il video per tutte le principali piattaforme social
- e persino creare, modificare e condividere le registrazioni dello schermo
Domande frequenti sui sottotitoli e sui caratteri dei video
Come faccio ad aggiungere i sottotitoli ai miei video di YouTube?
Esistono due modi diversi con cui puoi aggiungere i sottotitoli ai tuoi video di YouTube. La prima cosa che puoi fare è utilizzare i sottotitoli generati automaticamente o dedicare del tempo alla creazione manuale dei sottotitoli.
Ecco la ripartizione dettagliata di come aggiungere i sottotitoli. Puoi utilizzare VEED per aggiungere sottotitoli ai tuoi video sui social media come quelli pubblicati su YouTube.
- Carica il video YouTube creato su VEED
- Una volta caricato il video, vai alle opzioni dei sottotitoli e fai clic sui sottotitoli generati automaticamente per ottenere i sottotitoli.
- Questo genererà i sottotitoli e li aggiungerà al video
- Fai clic su Esporta per ottenere il video finale
How can I translate my video subtitles?
Here’s how to translate video subtitles:
- For starters, upload the video to VEED.IO
- Click on ‘subtitles’ and then ‘auto transcribe'
- Select the language for the original video
- Once you’ve rendered the subtitles click on the translate tab
- Click on the plus sign and this will let you add a new language subtitle track of your choice to the video. You can pick and choose which language you want to translate things to.
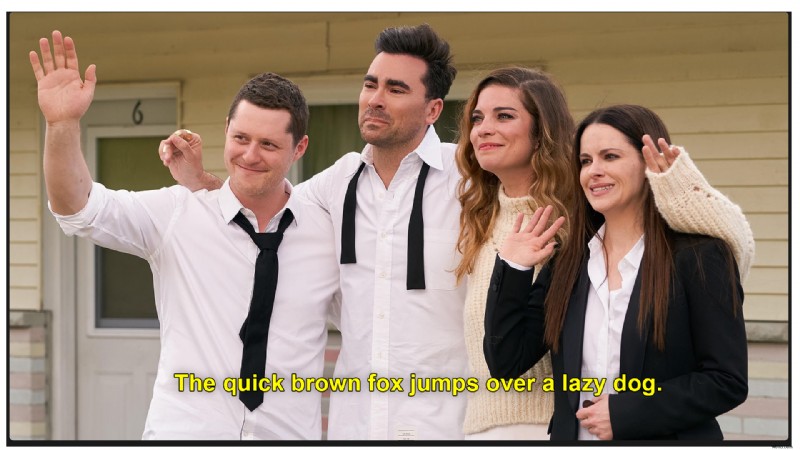
What font is used in yellow subtitles?

The classic yellow subtitle that you see so commonly is Helvetica Medium Italic.
What's the best overall subtitle font?
There’s no one particular subtitle font that can be called the best. It boils down to personal tastes, preferences, and readability of the font.
Quick Summary of the 12 Best Subtitle Fonts
| Font | Best For | Free | Price |
|---|---|---|---|
| Arial | Documents and reports | Yes | $0 |
| Helvetica | Design work | Yes | $0 |
| Roboto | For mobile screens. For responsive screens | Yes | $0 |
| Verdana | Ideal for small text | Yes | $0 |
| Tahoma | Document styling | Yes | $0 |
| Times | Newspapers and magazines | Yes | $0 |
| Archivo | For design work | Yes | $0 |
| Futura | Design work | No | $39 |
| Open Sans | Especially good for flat-style web design | Yes | $0 |
| Lato | For those who prefer transparent designs | Yes | $0 |
| Merriweather | Printing design work and digital design | Yes | $0 |
| Pluto Sans | Design work | No | $40 |
What do you think of the subtitle selection we covered and how important they are to videos today? The post offers a general guideline regarding the fonts you can use for subtitles. This is by no means an exhaustive collection, but a good starting point.
The best thing to do is pick a few of these fonts and try creating subtitles with them using a tool like VEED. Once you do, you’ll know what you want. If you struggle, go over this post once again and you will be closer to what you want.
Do let us know in the comments below.
