Consolida l'identità del tuo marchio animando il logo della tua attività in questi due modi diversi. Vedi i due metodi per farlo in After Effects.
Avere un buon logo animato aiuterà il pubblico a connettersi di più con qualsiasi marchio. È meno probabile che gli spettatori ricordino le immagini statiche rispetto ai media dinamici. Quindi, non c'è motivo per cui un marchio non dovrebbe avere un logo animato, soprattutto perché molti designer di movimento offrono servizi buoni e convenienti.
La grafica animata può aprire un mondo completamente nuovo di possibilità per un logo, inoltre è un ottimo modo per aggiungere un aspetto nuovo a uno vecchio. Considero la presenza di un logo animato una necessità per promuovere l'identità di un marchio.

Naturalmente, ci sono infiniti modi per animare un logo. Tuttavia, c'è una cosa importante da tenere a mente quando stai cercando di capire come animare il tuo logo. Devi conoscere il marchio e cosa rappresentano. Ad esempio, non animeresti un logo per una discoteca come faresti per un'azienda che vende oli essenziali.

Nel video ho animato lo stesso logo in due modi diversi. L'ho fatto perché volevo mostrare come i movimenti dell'animazione possono cambiare il modo in cui un pubblico percepisce un logo.
I due metodi che ho usato nel video sono entrambi relativamente semplici e gli animatori di qualsiasi livello possono eseguirli. Prima di iniziare ad animare, devi preparare la tua grafica in modo che sia organizzata e facile da lavorare con il futuro.
Adobe Illustrator

Non sono un professionista di Illustrator in alcun modo. Ma mentre siamo qui, il nostro obiettivo finale è organizzare la grafica in modo che sia facile lavorarci in After Effects.
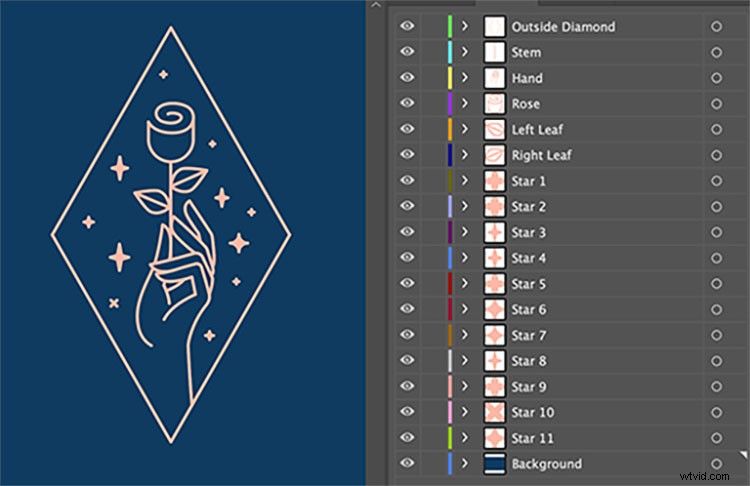
Illustrator e After Effects hanno sistemi organizzativi molto diversi. Quindi, quello che dobbiamo fare è assicurarci che tutta la grafica sia sui propri livelli. Il modo più semplice per farlo è semplicemente creare un nuovo livello e trascinare tutto ciò che vuoi animato insieme su di esso. Ad esempio, sul logo che ho usato, sono andato avanti e ho raggruppato tutte le risorse che componevano la mano su un livello. Successivamente ho raggruppato tutto ciò che componeva una foglia su un altro livello, e così via per ogni parte della grafica vettoriale. Questo può essere un po' noioso. Ma, fidati di me, se provi a inserire un file Illustrator non preparato in After Effects, ti pentirai della tua decisione all'istante.
Se hai bisogno di uno sguardo più approfondito su questo argomento, dai un'occhiata a questo articolo.
Adobe After Effects

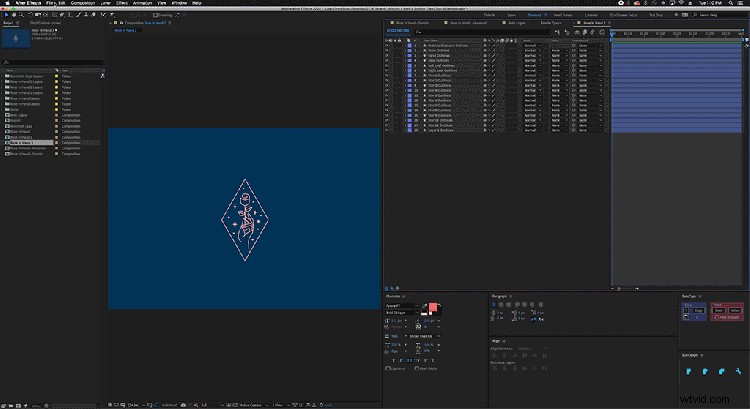
Una volta che tutto è organizzato, è il momento di importare il tuo file .ai. Apri After Effects e vai a file , importazione , file . Quindi individua il tuo file Illustrator. Una volta trovato, fai clic su di esso, ma non premere ancora Apri. Quando evidenzi il file, vedrai un'opzione nella parte inferiore della finestra di Esplora file che dice Importa come . Fai clic sul menu a discesa e cambia l'opzione da metraggio a Composizione – Mantieni dimensioni livello .
Ora dovresti vedere tutti i livelli che hai organizzato in Illustrator all'interno di After Effects, ma con una piccola icona .ai accanto a loro. Quindi, evidenzia tutti i livelli, fai clic con il pulsante destro del mouse e trova l'opzione denominata Crea. Passaci sopra e da lì apparirà un altro sottomenu. Da lì dovrai fare clic su Crea livelli di forma da file vettoriali . Ora hai convertito con successo il tuo file Illustrator in livelli forma, che puoi animare all'interno di After Effects.
Metodo n. 1

Il mio piano originale per animare l'intero logo era quello di aggiungere solo percorsi di ritaglio e boom, tutto fatto. Ma ovviamente non era così. Pensavo che la grafica vettoriale fosse composta da tutti i tratti, ma in realtà erano tutti delineati e riempiti. Quindi, dopotutto, non potevo applicarvi tracciati di ritaglio.
Tuttavia, c'è una soluzione facile per questo. Tutto quello che devi fare è invece tracciare l'intera cosa strato per strato. Si presenta così:

Applica questa tecnica a ogni livello, quindi boom, avrai il tuo primo logo animato completo. Assicurati di rivelare la tua grafica in un ordine che sembra logico. Rivelare la mano per ultima non avrebbe molto senso e ti garantisco che la maggior parte delle persone si sentirà strana mentre guarda il logo animato sullo schermo.
Un'altra cosa da tenere a mente è assicurarsi di scaglionare i fotogrammi chiave. Avere determinate azioni che iniziano in momenti diversi è un ottimo modo per coinvolgere il pubblico. Ecco un esempio di come sarebbe se tutto si rivelasse allo stesso tempo.
Metodo n. 2

Questo è il mio preferito in assoluto perché mi sembrava che il movimento si complimentasse molto bene con la grafica. La spina dorsale di questa animazione è l'effetto chiamato CC Bend It . Ho impostato il punto iniziale e finale dell'effetto nella parte inferiore e superiore del contorno del diamante circostante. È davvero importante mantenere entrambi i punti nella stessa posizione per ogni livello. Se i punti si trovano in punti diversi, i tempi saranno diversi quando andrai ad animare CC Bend It. Senza correzione sarà impossibile abbinare l'effetto su più livelli.

Allineare i punti è solo metà del compito. Hai anche bisogno di un rimbalzo realistico dopo che il fiore e la mano si sono agganciati allo schermo.
Il modo più semplice per farlo è usare un'espressione di rimbalzo perché ti farà risparmiare un sacco di tempo. Usando un'espressione devi solo impostare due fotogrammi chiave. Da lì modifichi i valori all'interno dell'espressione finché non è di tuo gradimento. Un'altra cosa che ho fatto per aiutare a vendere il movimento generale è stata animare la rotazione per le foglie e la parte superiore del fiore. Questa è davvero una buona tecnica da usare se stai cercando di mostrare un movimento naturale e convincente.
Ogni logo ha bisogno della sua animazione unica. Non esiste un modello per come dovrebbero apparire o quale processo funzionerà meglio. Sembra spaventoso, ma in realtà è questa la parte divertente. Vai là fuori e attacca un'animazione del logo con sicurezza. Il tuo lavoro come animatore è dare una vita grafica statica, ed è molto più facile di quanto pensi. Solo guardando un'opera d'arte che è già completa, inizierai facilmente a vedere come puoi farla muovere. Se stai solo facendo il tuo primo colpo con l'animazione del logo, divertiti e fallo passo dopo passo.
Trova ancora più suggerimenti per iniziare e perfezionare le tue produzioni video con questi articoli:
- Come personalizzare il tuo canale YouTube con la grafica del canale
- I 5 migliori obiettivi per dispositivi mobili a meno di $ 150
- Gli 11 migliori canali YouTube di regia a cui iscriversi nel 2020
- Perché dovresti aprire un canale YouTube se sei un libero professionista
- Le migliori risorse gratuite per la tua spedizione cinematografica
Immagine di copertina tramite venimo.
