Crea sequenze di pixel retrò in After Effects, senza doverlo fare nel vecchio modo di disegnare le tue forme pixel per pixel.
Con la rinascita del design a tema Retrowave e Outrun nelle tendenze popolari di oggi, sempre più persone utilizzano le tavolozze di colori color verde acqua e viola degli anni '80 direttamente da Miami Vice. La pixel art è parte integrante dell'intera sfera del design degli anni '80 e '90 e va quasi di pari passo con l'estetica Retrowave. Prima di avere programmi come After Effects, dovevi programmare ogni singolo pixel per creare i tuoi progetti a 8 bit. Ora tutto ciò di cui hai bisogno sono alcuni effetti diversi sovrapposti alle tue risorse per far sembrare il tuo filmato come se fosse uscito direttamente da un Gameboy (sai, prima avevamo gli schermi retroilluminati e dovevi tenere una torcia nell'altra mano per vedere cosa Pokemon che stavi per catturare).
Charles Yeager su PremiumBeat ha recentemente realizzato un'utile procedura dettagliata per aiutarti a ottenere quello stile pixelato. Quindi, oggi andremo passo dopo passo attraverso il processo di pixelizzazione. Iniziamo!
Primo strato:effetto posterizza

Per il primo passaggio, importa le risorse che desideri trasformare in pixel art. Può essere una grafica animata o una sequenza di titoli, qualunque cosa richieda il tuo progetto. Quindi, crea un livello di regolazione sulla timeline e aggiungi l'effetto Posterizza. Ciò limiterà la quantità di tonalità di colore che ha il tuo oggetto. Ad esempio, se hai una sfumatura nella grafica, ora vedrai quelle linee inclinate di colori diversi che sono uniche per quei videogiochi a colori a 16 bit. Mantieni un livello compreso tra 5 e 15:5 per un look più rudimentale "GameBoy" o 15 per un look più "Sega Genesis".
Secondo livello:caricamento a blocchi CC

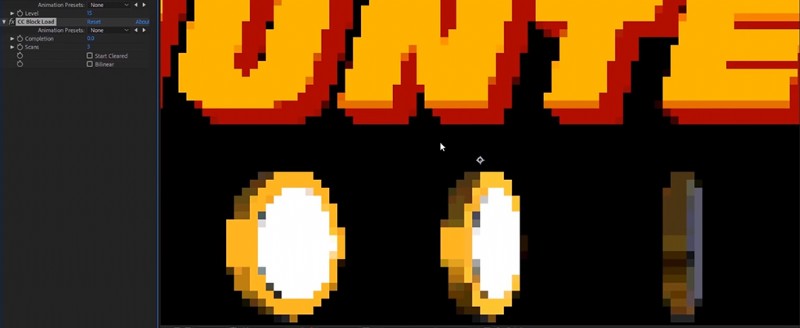
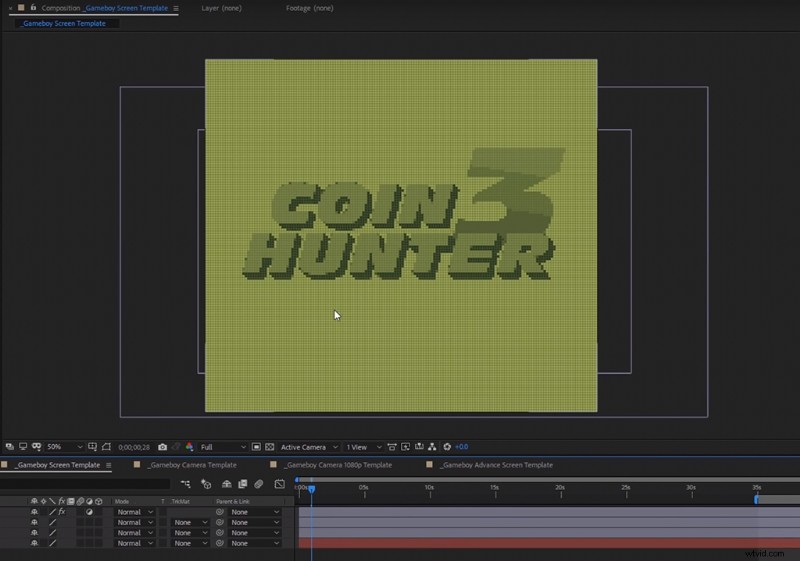
Ora per ottenere l'intero aspetto "pixelato", non useremo l'effetto Mosaico come penseresti. L'effetto Mosaico può creare forme non quadrate, che non è l'aspetto che stiamo cercando. Invece, utilizzerai l'effetto CC Block Load, che creerà pixel perfettamente quadrati. Aggiungeremo l'effetto CC Block Load al livello di regolazione dall'ultimo effetto e attiveremo il Completamento impostazione su 0. Imposta le Scansioni valore su 3 e deseleziona Inizia cancellato opzione. La tua grafica animata avrà ora quell'aspetto pixelato retrò.
Terzo strato:tinta

Se stai cercando un look monocromatico, usa l'effetto Tinta per cambiare la tavolozza dei colori della tua composizione. Imposta la Mappa bianca su opzione per un colore a tua scelta. L'aspetto più "GameBoy" sarebbe un colore verde muschio. Questo cambierà il colore della tua composizione in una tavolozza di colori verde opaco, abbinando quei minuscoli schermi colorati che ricordi dalla tua infanzia.
Quarto livello:griglia

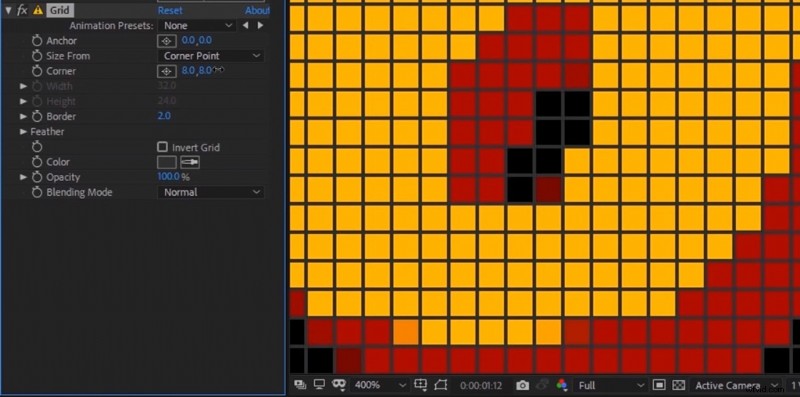
Per creare davvero l'illusione di aver disegnato questi blocchi a mano, dovremo aggiungere una dimensione all'effetto CC Block Load che abbiamo appena inserito nella composizione. Senza un bordo su ogni pixel, non avrà quel look retrò specifico che desideri. Per aggiungere un bordo, rilascia l'effetto Griglia sul livello di regolazione e imposta il metodo di fusione su Normale . Quindi seleziona un grigio scuro per il tuo colore e cambia la dimensione del bordo a 2. Per ridurre la dimensione della griglia alle dimensioni dei pixel, cambia l'Ancora posizione su (0,0) e l'Angolo dimensione a (8,8). Ora, la griglia sarà in perfetta unione con ogni singolo pixel.
Quinto strato:posterizza il tempo

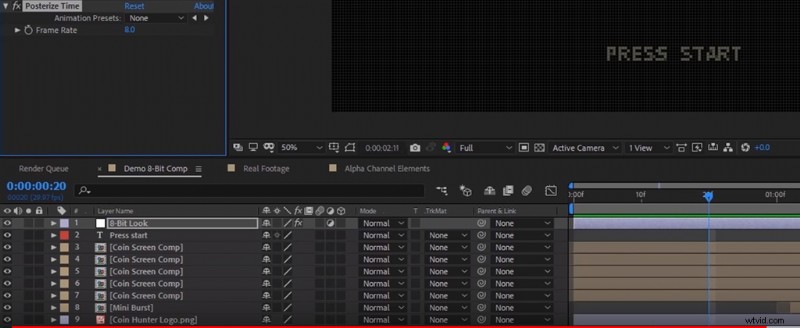
Poiché la maggior parte dei videogiochi a 8 bit non veniva visualizzata a 24 fotogrammi al secondo, nemmeno la tua composizione dovrebbe. Per modificare la frequenza fotogrammi della grafica, aggiungi l'effetto Posterizza tempo al livello di regolazione, quindi abbassa la frequenza fotogrammi a circa 8 fps. Ora il movimento nella tua composizione sarà un po' più a blocchi, che è esattamente quello che stiamo cercando.
Non hai tempo? Scarica qui il file del progetto

Se non hai il tempo di aggiungere tutti questi effetti, Yeager offre gentilmente i file di progetto necessari per trascinare e rilasciare questo effetto su qualsiasi video o grafica animata. Basta fare clic sul collegamento in basso per accedere al sito Web PremiumBeat, dove in alto troverai il collegamento per il download.
Scarica qui!
Vuoi di più sulla progettazione con stili vintage di tendenza? Dai un'occhiata a questi articoli:
- Come creare un collage digitale in Adobe Photoshop CC
- Video tutorial:come utilizzare le texture Zine per creare fantastici design
- Scopri come utilizzare 20 pennelli grunge di Photoshop GRATUITI
- NEON:carattere tipografico di testo animato gratuito – 36 elementi grafici animati GRATUITI
- Tendenze del design in natura:ritorno al domani di ieri
