Il rapporto di aspetto di uno schermo o di un display è il rapporto proporzionale tra la sua larghezza e altezza. Le proporzioni più comuni sono 16:9 (TV widescreen standard), 4:3 e 3:2; tuttavia, potresti imbatterti anche in molti altri formati.
Il rapporto di aspetto di uno schermo è il rapporto larghezza/altezza. Ciò significa che se dividi la larghezza per l'altezza, questo ti darà una risposta compresa tra 1 e infinito (se non è infinito, ci sono alcuni numeri in mezzo).
RAPPORTO ASPETTO
Che cos'è il rapporto di aspetto?
Proporzioni è un termine utilizzato nell'industria video e cinematografica. Si riferisce alla relazione proporzionale tra la sua larghezza e altezza.
Le proporzioni più comuni per il cinema moderno sono 1,85:1, 2,39:1, 2,35:1 e 2,40:1; mentre le proporzioni HDTV comuni sono 16:9 (standard) o 4:3 (anamorfico).
Proporzioni per gli schermi
Esistono molti diversi tipi di rapporti per gli schermi. Alcuni comuni includono 16:9, 4:3 e 3:2.
Il più popolare al giorno d'oggi è 16:9 perché è diventato più popolare nel tempo grazie al modo in cui le persone guardano i film sui loro televisori piuttosto che nei cinema oa casa con i DVD.
Una proporzione è la relazione proporzionale tra la sua larghezza e altezza. Ad esempio, un rettangolo 4×3 ha una proporzione di 3:2. Le proporzioni sono in genere scritte come due numeri separati da due punti (ad es. 16:9).
Quando pensiamo al termine “proporzioni” cosa viene in mente? Il primo pensiero potrebbe essere la forma di una TV, ma non è così. Le proporzioni sono in realtà più specifiche delle semplici dimensioni dello schermo e possono essere trovate in molti luoghi diversi come la fotografia, i film o l'architettura.
Come le proporzioni influiscono sul web design
Le proporzioni sono uno degli elementi di design più importanti da considerare quando si avvia un progetto di web design.
Si riferisce alla larghezza e all'altezza di un'immagine o di uno schermo, espresse in proporzione.
Le proporzioni che scegli avranno un impatto sull'aspetto e sul funzionamento del tuo sito web.
Molte persone non sanno che le proporzioni influiscono sul web design. È importante comprendere la relazione tra altezza e larghezza perché ha un impatto diretto sull'aspetto del tuo sito web e sulla quantità di contenuti che puoi mostrare ai tuoi visitatori.
Le proporzioni sono un elemento importante del web design che può avere un impatto sul contenuto, sul layout e sull'esperienza dell'utente.
Ci sono molte proporzioni diverse da considerare quando si progetta per il Web, ma ci sono due opzioni principali:16:9 o 4:3.
Nel mondo del web design, ci sono due tipi principali di proporzioni:16:9 e 4:3. Il primo rapporto è utilizzato dalla maggior parte dei televisori, telefoni, tablet e laptop.
Il secondo rapporto è più comune per gli schermi dei computer desktop ma non è così popolare con i dispositivi mobili. Ci sono pro e contro per entrambi i tipi di proporzioni.
Proporzioni immagine
Il rapporto di aspetto di un'immagine è la relazione proporzionale tra la sua larghezza e altezza. Si misura in due modi:dal lato lungo al lato corto o dal lato corto al lato lungo. I tipi più comuni sono 4×3, 3×4, 16×9, 3×2 e 1.037:1 (widescreen).
Usando una foto standard da 4 x 3 pollici come esempio, se la stavi guardando frontalmente con gli occhi all'altezza della parte superiore dell'inquadratura, sarebbe di circa 2 pollici di larghezza per 3 pollici di altezza – questo equivale a un aspetto rapporto di 2:3 che può anche essere scritto come 0,667:1
Proporzioni immagine è un termine utilizzato per misurare il confronto tra larghezza e altezza di un'immagine.
Quando un'immagine ha una proporzione 1:1, o quadrata, sarà proporzionata per entrambe le dimensioni.
Le immagini con rapporti più bassi sono più alte che larghe, come 4:3 o 16:9, mentre le immagini con rapporti più alti sono più larghe che alte, come 3:2 o 5:4.
Le proporzioni di un'immagine sono il rapporto proporzionale tra la sua larghezza e la sua altezza.
La maggior parte delle immagini sono rettangolari, il che significa che hanno un rapporto larghezza-altezza vicino a 1:1. Ciò significa che se dovessi dividere un lato per l'altro, produrrebbe un valore molto vicino a 1 (ad esempio, 10 pollici di larghezza con 5 pollici di altezza).
Suggerimenti per il rapporto smartphone
Qual è il rapporto del tuo smartphone?
Sai quante ore di tempo davanti allo schermo al giorno sono dannose per la salute mentale? Rispondi al quiz e scoprilo!
Sin dai tempi del primo iPhone, la nostra società è stata inondata da un assalto di nuove tecnologie.
Gli smartphone sono diventati sempre più popolari in quanto sono in grado di svolgere una varietà di attività che un tempo erano esclusive dei personal computer.
La persona media non ha più bisogno di un laptop o di un computer desktop perché il suo smartphone può gestire tutte le sue esigenze di light computing consentendo comunque di essere sempre connesso ai social network come Facebook o Twitter.
Uno studio condotto da Deloitte ha rilevato che oltre tre quarti degli adulti nei paesi sviluppati possiede uno smartphone, che si avvicina al 100%.
Ciò significa che è quasi impossibile per chiunque non averne più uno; gli smartphone sono diventati così radicati nella società. La maggior parte delle persone non pensa due volte a quante ore trascorrono
Nella società odierna incentrata sulla tecnologia, è lecito affermare che la maggior parte delle persone è sempre connessa.
È diventato normale che le persone controllino costantemente i propri telefoni con la paura di perdersi qualcosa di importante. I vantaggi dell'utilizzo di uno smartphone sono molti, ma possono esserci anche degli svantaggi.
Cosa ne pensi?
Il numero di utenti di smartphone è aumentato di oltre il 500% negli ultimi dieci anni.
Ecco perché è importante sapere quanti smartphone dovresti possedere per la tua attività e quale tipo di rapporto sarebbe più adatto alla tua azienda.
Per mantenere un sano equilibrio tra i vecchi dispositivi e quelli nuovi, gli esperti raccomandano di mantenere un rapporto di 2:1 tra i vecchi dispositivi e quelli nuovi.
Ciò significa che se hai 10 dipendenti che utilizzano smartphone, cinque di questi telefoni dovrebbero essere modelli più vecchi mentre cinque dovrebbero essere modelli più recenti.
Il motivo è perché quando un dipendente ottiene una promozione o lascia l'azienda, ci sarà sempre un dispositivo disponibile da portare con sé o almeno uno a portata di mano nel caso ne abbia bisogno
Qual è il formato widescreen?
Quali sono le proporzioni del widescreen?
Le proporzioni di un widescreen sono 1,85:1, il che significa che ha un rapporto larghezza/altezza di 1,85 e consente di visualizzare sullo schermo immagini più ampie.
Ciò significa che è possibile visualizzare più informazioni senza dover scorrere orizzontalmente.
“Un rapporto di aspetto widescreen è un tipo di rapporto di aspetto del film che ha un rapporto larghezza-altezza maggiore di 1:1. Negli Stati Uniti, lo standard per i film in 35 mm dal 1953 è stato l'Academy Ratio, utilizzato anche in televisione fino al 1985."
“Il widescreen, noto anche come 16:9 e 2,35:1, è un formato video con proporzioni da circa 1,78 a 2,35 (1,8). Più alto è il numero, più ampio sarà lo schermo."
Il widescreen è un tipo di formato video con proporzioni 16:9. Quando si riprende la pellicola, il fotogramma verrà allungato orizzontalmente per adattarsi allo schermo.
Lo noterai se guardi film o programmi TV in modalità widescreen e vedi barre nere orizzontali nella parte superiore e inferiore dello schermo.
Il fotogramma tipico per un film standard era 4:3, il che significa che avrebbe proporzioni di 1,37:1 (4 diviso per 3).
Qual è il formato 1920×1080?
1920×1080 ha un rapporto di aspetto 16:9. Ciò significa che è più largo che alto, il che offre più spazio sullo schermo per la visualizzazione di film e contenuti video in alta definizione.
Anche l'immagine su un display a 1080p sarà più nitida perché il numero di pixel in orizzontale è il doppio per creare un'immagine.
Il rapporto di aspetto è la relazione tra la larghezza e l'altezza di un display. Le proporzioni comuni per i televisori sono 4:3, 16:9 e 21:9.
1920×1080 è un rapporto di aspetto standard di 16:9 utilizzato dalla maggior parte dei televisori e dei monitor dei computer. Ha la stessa larghezza di 1280×720, ma più alta.
Se hai un HDTV o un monitor di computer con una porta HDMI, dovrebbe essere impostato su 1920×1080 per impostazione predefinita.
Le proporzioni di 1920×1080 sono 16:9. Ciò significa che per ogni 16 pixel in orizzontale, ce ne sono 9 in verticale.
Come faccio a modificare le proporzioni in Premiere?
Eseguo il montaggio di video da circa due anni e trovo che Premiere sia uno degli editor video più facili da usare.
Una cosa che mi sconvolge però è cambiare le proporzioni in post-produzione. Ci sono diversi modi per farlo, ma ognuno ha i suoi contro e vantaggi.
Se stai cercando un modo semplice per modificare le proporzioni in Premiere, ci sono due modi. Uno è entrare nelle Impostazioni del progetto e modificarlo lì. L'altro è usare le scorciatoie da tastiera!
Come faccio a modificare le proporzioni in Premiere?
Le proporzioni sono una rappresentazione di quanto spazio c'è tra lo schermo della TV e i bordi.
Questo può essere modificato in Premiere andando su File> Impostazioni progetto> scheda Video e modificandolo da Completo a Personalizzato.
Tuttavia, se desideri rapporti diversi come 16:9 o 4:3, vai su Finestra> Nuova voce della barra dei menu della sequenza> Opzioni del sottomenu Altre opzioni di formato> imposta il formato video desiderato
Come faccio a modificare le proporzioni?
Hai mai desiderato cambiare le proporzioni di un file video?
Forse il tuo servizio di streaming online preferito non offre le dimensioni che desideri, o forse vuoi semplicemente renderlo il più grande possibile.
Questa è una domanda che molte persone si sono fatte. La risposta a questa domanda è semplice, ma può creare confusione per coloro che non hanno familiarità con come farlo.
Sai che possono cambiare le proporzioni nei film? Quando pensiamo al film, la gente di solito pensa che sia una dimensione fissa.
Ma in realtà c'è un'opzione per cambiare le proporzioni e rendere il film più adatto alle nostre preferenze.
Schermo del computer e cellulare
L'idea dello schermo del computer contro il cellulare è un argomento che va avanti da anni. Ma quali sono i vantaggi e gli svantaggi di ciascuno?
Bene, possono esserci molti vantaggi diversi dall'avere un dispositivo rispetto a un altro.
Ad esempio, se stai guardando il tuo programma TV preferito online, sarebbe facile guardarlo sul tuo laptop, quindi quando vuoi andare a fare qualcos'altro o fare una pausa, puoi semplicemente mettere giù il laptop e continuare a guardare in qualsiasi momento sul tuo telefono.
Lo stesso vale anche per i videogiochi:questo è il motivo per cui le persone preferivano le console portatili come Nintendo DS e Game Boy in passato perché erano più convenienti per giocare nei luoghi pubblici. Per riassumere:un dispositivo potrebbe avere
In che modo le persone utilizzano i loro dispositivi mobili?
Preferiscono utilizzare lo schermo di un computer o lo schermo di uno smartphone?
Tutti e due. Un sondaggio di Bayard &Holmes ha rilevato che l'87% degli intervistati ha affermato di aver utilizzato entrambi gli schermi negli ultimi 7 giorni, con il 42% che ha affermato di utilizzare principalmente un dispositivo rispetto all'altro.
Quindi cosa è meglio leggere:il tuo laptop o telefono? La risposta è che dipende da cosa stai cercando.
La tecnologia ha fatto molta strada da quando è stato inventato il primo computer. A partire da ora, abbiamo computer che possono stare nelle nostre tasche e laptop con schermi grandi come televisori.
Sebbene ci siano molti vantaggi per entrambi, c'è una differenza fondamentale:i dispositivi mobili come telefoni e tablet non sono fatti per la produttività come lo sono i computer più grandi. Tuttavia, ci consentono una maggiore mobilità, quindi sta a te decidere quale dispositivo si adatta meglio alle tue esigenze!
I due maggiori concorrenti nel mondo della tecnologia in questo momento sono gli smartphone e gli schermi dei computer.
Entrambi questi dispositivi offrono un'esperienza diversa, ma quale è migliore?
La risposta a questa domanda può variare a seconda delle preferenze personali, ma diamo un'occhiata ad alcuni pro e contro di entrambi in modo da poter decidere quale dispositivo potrebbe essere il migliore per te.
Prima di tutto, parliamo di come funziona ogni dispositivo. Gli schermi dei computer sono in circolazione da più tempo degli smartphone, anche se all'inizio erano monitor per computer anziché dispositivi autonomi.
I computer sono ancora utilizzati più spesso degli smartphone perché generalmente sono più economici e facili da usare, anche se ci sono sicuramente delle eccezioni a questa regola con i prodotti Apple tra questi.
Formato delle proporzioni più comuni
Il formato delle proporzioni più comune per un video è 16:9. Questo è il motivo per cui la maggior parte dei televisori e dei monitor dei computer sono in questo formato, così come molti altri dispositivi come smartphone, tablet e laptop.
Per alcune persone può essere difficile sapere quali proporzioni hanno il proprio dispositivo o TV. Se hai un prodotto Apple è facile scoprire se il tuo schermo è a 16:9 andando in Impostazioni> Generali> Informazioni> Risoluzione e guardando i numeri lì elencati. Ti consigliamo di assicurarti che le tue impostazioni siano ottimizzate per le tue esigenze di visualizzazione in modo da non avere barre nere su entrambi i lati dello schermo quando guardi film o giochi.
Se non sei ancora sicuro di come calcolare
Il rapporto di aspetto è il modo in cui vengono misurate la larghezza e l'altezza di uno schermo o di un'immagine. I formati più comuni sono 4:3, 16:9 e 3:2.
Il formato di proporzioni più comune è il 16:9. Questo è diventato uno dei formati più popolari negli ultimi anni, grazie alla sua popolarità con HDTV e lettori Blu-Ray.
Il formato delle proporzioni più comune è 16:9. Questo è stato il primo ad essere utilizzato nel 1920 ed è stato adottato da tutti gli altri formati, inclusi DVD, HDTV e Blu-Ray.
La maggior parte dei film viene girata in questo modo perché offre più spazio per uno schermo più ampio senza alcuna perdita di qualità.
Come e perché cambiare le proporzioni
Una delle decisioni più basilari e fondamentali che un regista può prendere sono le proporzioni, che sono definite come la larghezza di un'immagine divisa per la sua altezza.
Ad esempio, un'immagine 16:9 ha una larghezza più ampia del normale per adattarsi ai formati di film widescreen.
Oltre a determinare il modo in cui gli spettatori vedono le tue riprese sui loro schermi, le proporzioni influiscono anche sul modo in cui riprendi determinate scene per massimizzare lo spazio sullo schermo o creare effetti visivi come il letterbox (una tecnica utilizzata per le riprese di programmi TV).
Hai mai notato che le proporzioni dello schermo del tuo telefono sono diverse dallo schermo di un computer? Se è così, ti sei chiesto perché questo è? Si scopre che ci sono molte ragioni!
Sappiamo tutti che una delle proporzioni più popolari è 16:9. È ciò che vedi sugli schermi di TV, laptop e telefono. Ma cosa succede quando qualcuno vuole guardare un film in 4:3?
Le proporzioni di un video sono la relazione tra la sua larghezza e altezza. È espresso come due numeri separati da due punti, ad esempio 16:9 o 1,78:1. I video con proporzioni che corrispondono alle dimensioni dello schermo sono indicati come video "widescreen".
Come scegliere il giusto rapporto di aspetto
“Scegliere le giuste proporzioni è una decisione enorme. Ad esempio, se stai realizzando un film o uno spot pubblicitario, vorrai utilizzarne uno che corrisponda al pubblico desiderato."
"Le proporzioni più comuni nei film sono 1,85:1 e 2,39:1 (gli stessi dell'HDTV standard).
Ciò significa che se hai un pubblico di persone che guarda i film su televisori con schermi quadrati, allora sarebbe meglio scegliere uno di questi due formati".
Non si tratta solo di scegliere su quale tipo di schermo visualizzeranno il tuo lavoro; ci sono altri fattori come la quantità di informazioni che possono essere inserite nella cornice senza essere tagliate ai bordi per le varie dimensioni dello schermo.
Le proporzioni sono importanti per qualsiasi film o video, poiché determinano la forma e le dimensioni sia dell'inquadratura che dell'immagine.
Le proporzioni sono determinate dividendo la larghezza di un fotogramma per la sua altezza; ad esempio, uno schermo 16:9 ha un rapporto di aspetto di 1,78:1, mentre uno schermo 4×3 ha un rapporto di aspetto di 1,33:1. Le proporzioni più comuni sono elencate di seguito-
Quali sono le proporzioni giuste per il tuo video?
Questa è una domanda che spesso confonde le persone e molti non sanno nemmeno cosa significhi. Il termine "proporzioni" si riferisce alla dimensione generale di un'immagine, o in questo caso un fotogramma all'interno di un video.
Ci sono vari rapporti usati per determinare quanto dovrebbe essere larga o alta la cornice; alcuni comuni sono 4:3 (TV standard), 16:9 (HDTV standard), 2,35:1 (formato widescreen) e 1,85:1 (formato widescreen).
Molti video avranno proporzioni diverse per ogni scena perché cambiano a seconda di dove vuoi concentrare l'attenzione in quel momento per trasmettere maggiormente il tuo messaggio
Nel mondo di oggi, ci sono così tanti formati diversi disponibili. Può essere difficile decidere quale funzionerà meglio per i tuoi contenuti video e quali sono le giuste proporzioni.
Proporzioni pixel (PAR) e risoluzione
Proporzioni pixel (PAR) e risoluzione sono termini che potresti sentire dire in giro quando parli di display desktop.
Ma cosa significa? Analizzeremo le basi delle proporzioni dei pixel in un modo di facile comprensione in modo che tu possa prendere decisioni informate sul tuo prossimo acquisto di monitor.
Negli ultimi anni sono state introdotte nel mondo numerose nuove tecnologie. Ciò ha portato a una maggiore richiesta di display più avanzati che forniscano grafica e risoluzione migliori.
Le proporzioni pixel standard sono 1:1, ma molte aziende ora offrono prodotti con rapporti diversi come 16:9 o 19:10. Queste differenze rendono difficile scegliere quale schermo è giusto per te senza fare qualche ricerca da solo.
Il rapporto di aspetto pixel (PAR) è la misura della larghezza dello schermo di un display divisa per la sua altezza.
Più ampio è il PAR, più nitida e dettagliata sarà l'immagine su uno schermo particolare. Ciò significa che se hai due schermi con PAR diversi, uno potrebbe essere in grado di mostrarti più dettagli di un altro!
Hai mai scattato una foto e ti sei chiesto perché sul tuo telefono non ha lo stesso aspetto di quando l'hai scattata? Potrebbe essere a causa delle proporzioni dei pixel.
Le proporzioni pixel sono ciò che imposta la dimensione di un'immagine, o in altre parole, quanti pixel ci sono in un pollice. Il tipo più comune è 1:1 (quadrato), ma alcune fotocamere hanno 3:2 che produce immagini con più spazio verticale che orizzontale.
Se la tua fotocamera ha 16 megapixel ma solo 2 megapixel per pollice, significa che ogni parte dell'immagine dovrà essere il doppio della sua dimensione normale per produrre un'immagine a grandezza naturale a 8 megapixel:questo raddoppia sia la dimensione del file che la qualità! Ecco perché
Qual è il rapporto di aspetto di una stampa 4×6?
Qual è il rapporto di aspetto di una stampa 4×6?
Il rapporto di aspetto è la proporzione tra la larghezza e l'altezza di un'immagine. Le proporzioni per una stampa 4×6 saranno 3:2, o il più vicino possibile.
Le proporzioni di una stampa 4×6 sono 3:2. Ciò significa che la larghezza di ciascun lato sarà tre volte più lunga dell'altezza. Questa forma è più comunemente usata per stampare foto ed è anche quella che troverai sulla maggior parte degli schermi dei computer.
Le proporzioni di una stampa 4×6 sono 3:2. Ciò significa che per ogni 3 pollici di altezza, la stampa sarà larga 2 pollici.
Cosa significa questo? Se guardi lo schermo LCD della tua fotocamera e vedi quanto è alta l'immagine, poi dividi per due per ottenere la larghezza della tua foto (in pollici), dovrebbe essere circa 3:2 o 1:1,5.
Per determinare le proporzioni di una stampa 4×6, devi sapere che ci sono due misure:altezza e larghezza. L'altezza è misurata in pollici e di solito è pari a quattro. In questo caso, le proporzioni sarebbero 1:1 (4 x 6 =24).
Quando scegli una proporzione per la tua foto, usa 16:9 o 1:1 se possibile. Queste due proporzioni
Proporzioni precedenti e attualmente utilizzate
È difficile da credere ora, ma c'è stato un tempo in cui i film widescreen non erano lo standard. In effetti, fino a pochi anni fa, il numero di proporzioni utilizzate a Hollywood era abbastanza piccolo da poter essere facilmente elencate su Wikipedia.
C'era il rapporto Academy (1,33:1) utilizzato dai film muti all'inizio del XX secolo. Poi è arrivata la televisione e ha cambiato tutto con le sue proporzioni 4:3, motivo per cui molti film più vecchi vengono ritagliati per adattarsi ai nostri schermi TV oggi.
Questo ci porta ai giorni nostri in cui la maggior parte dei film più importanti viene girata in 1,85:1 (Super 35) o 2,39:1 (Super Scope) per l'uscita nelle sale cinematografiche, o 1,78:1 (16:9) per le uscite home video su Blu-Ray e DVD.
Ma qual è il prossimo passo? Cosa succede quando esauriamo lo spazio sui nostri schermi panoramici e i film si trasformano in cassette delle lettere verticali? Cosa succede quando le cuffie per realtà virtuale diventano comuni? Avremo bisogno di cambiare ancora una volta le proporzioni? A quale scopo?
Oggi esamineremo alcune delle proporzioni precedenti e attualmente utilizzate, nonché le possibili tendenze future nella produzione cinematografica che potrebbero portare
Rilasci proporzioni
Aspect Ratio è da anni un leader nella famiglia Psychedelic Trance. Ha pubblicato su etichette di prim'ordine come Iboga e Spiral Trax e si è esibito in alcuni dei più grandi festival del mondo, tra cui Boom Festival, Ozora Festival e Universo Paralello.
Attualmente ha un contratto con la Groovescooter Records e sta lavorando al suo primo album che uscirà quest'estate.
Abbiamo incontrato Aspect Ratio durante l'ultimo mese del suo tour invernale in Brasile. Acr era in tournée a sostegno dell'artista della Groovescooter Records DMT (Germania) che aveva appena finito di essere l'headliner del Triptophonic Tour in Australia. Il tour è stato un enorme successo con un grande pubblico che ha affollato i locali di tutto il paese.
Acr ha condiviso i suoi pensieri sulla scena, la sua etichetta e il prossimo album:
“C'è molta musica fantastica che esce in questo momento sia da artisti della vecchia scuola che da nuovi talenti. Con così tanta musica fantastica là fuori, è difficile stare al passo con tutto questo, ma è un momento fantastico per la trance psichedelica".
Come misurare le proporzioni
Come misuri le proporzioni della tua stampa? Esistono tre modi per misurare le proporzioni della tua stampa.
Descrizione:In primo luogo, puoi utilizzare una fotocamera digitale e qualsiasi software di fotoritocco che ti permetta di misurare la lunghezza e la larghezza di un oggetto nella tua cornice. La foto deve essere scattata dalla stessa altezza, senza scorci.
Una volta determinate le due dimensioni, dividi semplicemente l'una per l'altra e avrai le tue proporzioni. Ricorda che per ottenere proporzioni complete e corrette, dovrai ritagliare qualsiasi materiale estraneo che potrebbe trovarsi su entrambi i lati dell'immagine.
Il secondo metodo è quello che utilizzo quando proietto la mia stampa su una parete o su uno schermo. Se proietto la mia immagine su uno schermo sufficientemente grande (almeno 100 pollici) e allineo il proiettore in modo che sia centrato sulla mia stampa, posso semplicemente prendere nota di dove ogni bordo della mia immagine stampata cade sullo schermo da sinistra a giusto.
Utilizza questo metodo se stai proiettando la tua immagine con un'unità di proiezione standard che utilizza lampadine comuni per uso domestico e vuoi sapere quale tipo di obiettivo è stato utilizzato per ogni scatto (4×5=135 mm; 8×10=195 mm).
Proporzioni comuni
Qual è il rapporto di aspetto? È la relazione tra la larghezza di un'immagine e la sua altezza. Se un'immagine ha un rapporto 3:2, ad esempio, significa che è larga tre unità e alta due unità. Il formato più comune per le immagini è 16:9, che è lo stesso di 720p o 1080i.
Se il tuo video o foto non ha proporzioni 16:9, tuttavia, potresti doverlo ritagliare per adattarlo a uno di questi formati. Se stai creando un banner quadrato da utilizzare su Instagram o Facebook, ad esempio, ti consigliamo di creare una foto che misuri 1.200 x 1.200 pixel. E se stai creando un'immagine del profilo quadrata su Facebook o LinkedIn, la tua foto dovrebbe essere di circa 400 x 400 pixel.
Ci sono anche molti altri tipi di proporzioni disponibili. Ad esempio, se stai pubblicando un annuncio per un articolo di giornale o rivista, potrebbero chiederti di inviare un'immagine con proporzioni 1:1. Questo perché queste pubblicazioni spesso stampano i contenuti in bianco e nero anziché a colori.
Perché le proporzioni sono importanti
Le proporzioni sono importanti perché sono la relazione tra la larghezza e l'altezza di un'immagine. Sebbene entrambi i termini siano importanti per i fotografi, le proporzioni sono più importanti per i designer.
Fotografia floreale tropicale di Raye Cornforth Fotografia floreale tropicale di Raye Cornforth
Le proporzioni possono variare per una determinata immagine a seconda del tipo di fotocamera utilizzata e delle impostazioni utilizzate durante lo scatto della foto. Il rapporto di aspetto più utilizzato dai fotografi è un rapporto di aspetto 3:2.
Questo rapporto è più comunemente usato nelle fotocamere DSLR alla loro risoluzione nativa, che è la risoluzione alla quale una fotocamera digitale acquisisce un'immagine. Il rapporto di 3:2 è diventato comune nelle fotocamere DSLR perché consente di ritagliare e ingrandire senza doversi preoccupare della distorsione o della perdita di informazioni.*
Alcune fotocamere ti consentono di ritagliare le tue foto in diverse proporzioni, mentre altre hanno un'impostazione specifica per modificare le proporzioni. Quando scegli un formato, è meglio sceglierne uno che consenta un'ampia gamma di dimensioni ma non troppo spazio.
Se c'è troppo spazio, il tuo design sembrerà imbarazzante, tuttavia se non c'è abbastanza spazio, potresti non essere in grado di inserire tutto ciò di cui hai bisogno in un modello di design adeguato.*
Le proporzioni possono influenzare ciò che
Rapporto T in video e fotografia
T-Stop è una misura di quanto in profondità l'obiettivo può entrare nella fotocamera per portare la luce nel sensore. Tutte le fotocamere hanno un obiettivo e un sensore che sono costruiti insieme come un "sistema" e questi due elementi devono essere complementari affinché le tue immagini appaiano al meglio. Il T-Stop è come una "salsa speciale". È una misura di quanta luce può entrare nella fotocamera attraverso l'obiettivo e colpire il sensore.
T Stop non è misurato in mm o pollici. In realtà è misurato in decimali. Un T-stop di 1,4 consentirebbe a 1/4 della luce di entrare nella fotocamera, al contrario di un T-stop di 2,0 che consentirebbe il doppio della luce di entrare.
Allora perché non vorresti sempre una fotocamera con un T-Stop basso? Se hai a che fare con alti livelli di luce, questo potrebbe potenzialmente sovraesporre la tua immagine facendola perdere dettagli o addirittura farle saltare le alte luci (quando tutti i dettagli sono andati persi). Se stai scattando con quantità di luce inferiori, avere un T-stop più alto significherà che stai consentendo meno luce nella tua fotocamera, quindi la tua immagine sarà sottoesposta (perdendo dettagli) se la lasci così
Utilizzo di un calcolatore delle proporzioni
È qui che entra in gioco il calcolatore delle proporzioni. In esso, inserisci le dimensioni della tua immagine (in pixel) e ti dice le proporzioni di quell'immagine.
Esercitazione:
I calcolatori delle proporzioni sono uno strumento particolarmente utile per coloro che vogliono ottenere il massimo dalla propria fotocamera digitale. La funzione principale di un calcolatore delle proporzioni è che ti dice quale può essere la dimensione massima di un'immagine per una particolare dimensione di stampa.
Un buon uso di queste informazioni è quando vuoi ritagliare o ridimensionare un'immagine e non sai se perderai o meno la risoluzione di conseguenza. Puoi utilizzare un calcolatore delle proporzioni per determinare quale sarà la risoluzione massima del tuo prodotto finale, in modo da non doverti preoccupare se la tua immagine sarà chiara o meno dopo averla ridimensionata.
Inoltre, le proporzioni vengono utilizzate quando si ritagliano le immagini per assicurarsi di mantenere una forma uniforme e non modificare le proporzioni dell'immagine. Ad esempio, se la tua immagine avesse un rapporto 3:2, anche il ritaglio manterrebbe quel rapporto in modo che la tua forma non venga distorta.
Le proporzioni sono importanti perché ci dicono quanta area è coperta da un oggetto nella nostra cornice rispetto a
Preserva le proporzioni a tutti i costi
Mantieni le proporzioni a tutti i costi! Questo è stato il mantra del mio ultimo semestre in graphic design. Era un mantra che non avevo mai sentito fino a quando non ho frequentato il mio ultimo semestre in graphic design. Non avevo mai conosciuto una cosa come le proporzioni e se sei come me, probabilmente non ne hai mai sentito parlare.
Il rapporto di aspetto è fondamentalmente la relazione proporzionale tra la larghezza e l'altezza di un'immagine. Se stai progettando un volantino per un'azienda, diciamo un foglio di carta in formato orizzontale, vorrai assicurarti che la larghezza della tua immagine sia circa 1/3 della lunghezza totale. In questo modo, quando le persone lo guardano, saranno in grado di vedere l'intera immagine senza dover strizzare gli occhi.
Proporzioni: la relazione proporzionale tra la larghezza e l'altezza di un'immagine.
Molte persone non si rendono conto di cosa influisca su queste proporzioni quando progettano le loro immagini per la stampa. Se scatti un'immagine, la inserisci in un programma come Photoshop o Illustrator e poi la riduci del 50%, potresti pensare che starà bene sul tuo documento, ma se non mantieni le proporzioni corrette, il tuo prodotto finale potrebbe essere distorto o sfocato.
Proporzioni immagine
Puoi facilmente modificare le proporzioni di un'immagine usando lo strumento Risagoma. Questo strumento si trova nella barra degli strumenti nella parte in alto a sinistra dello schermo e ha l'aspetto di un piccolo rettangolo con le frecce rivolte verso l'esterno. Per utilizzare questo strumento, fai semplicemente clic sull'immagine che desideri modificare. L'immagine verrà evidenziata e vedrai 4 caselle agli angoli dell'immagine. Queste caselle servono per modificare la larghezza, l'altezza, la posizione x e la posizione y.
Cosa significa Proporzioni immagine?
Le proporzioni dell'immagine sono la relazione tra la larghezza e l'altezza di un'immagine. Ad esempio, se stavamo guardando una foto, un rapporto di aspetto 3:2 significherebbe che la foto era larga tre unità ogni due unità alte. Per assicurarti che le tue immagini abbiano un bell'aspetto su Shopify, è importante assicurarsi che le loro proporzioni siano corrette prima di caricarle.
Modifica delle proporzioni in Shopify
Shopify semplifica la modifica delle proporzioni di un'immagine in modo che appaia bene su qualsiasi pagina del tuo negozio online. Basta fare clic sull'immagine e trascinare una delle caselle blu per ridimensionare l'immagine. Puoi ridimensionare entrambe le dimensioni in modo uniforme o modificarne una più dell'altra. Dopo aver apportato le modifiche, fai clic su
Proporzioni standard
Le proporzioni di un'immagine sono il rapporto tra la sua larghezza e la sua altezza. Questa è una nozione un po' contro-intuitiva, ma è importante da capire perché ci permette di scegliere come vogliamo che le nostre immagini vengano visualizzate sulla pagina.
Un buon modo per pensare alle proporzioni è attraverso il mezzo della fotografia. Large format film cameras typically have an aspect ratio of 4:5, medium format cameras have an aspect ratio of 3:4, and small format cameras have an aspect ratio of 1:1 (or 1:1.4).
By choosing a camera with the right aspect ratio for your subject matter you can more easily frame the shot exactly as you want it. Similarly, when you’re working in digital photography you can use Photoshop’s Aspect Ratio Tool to quickly crop your image into different standard aspect ratios.*
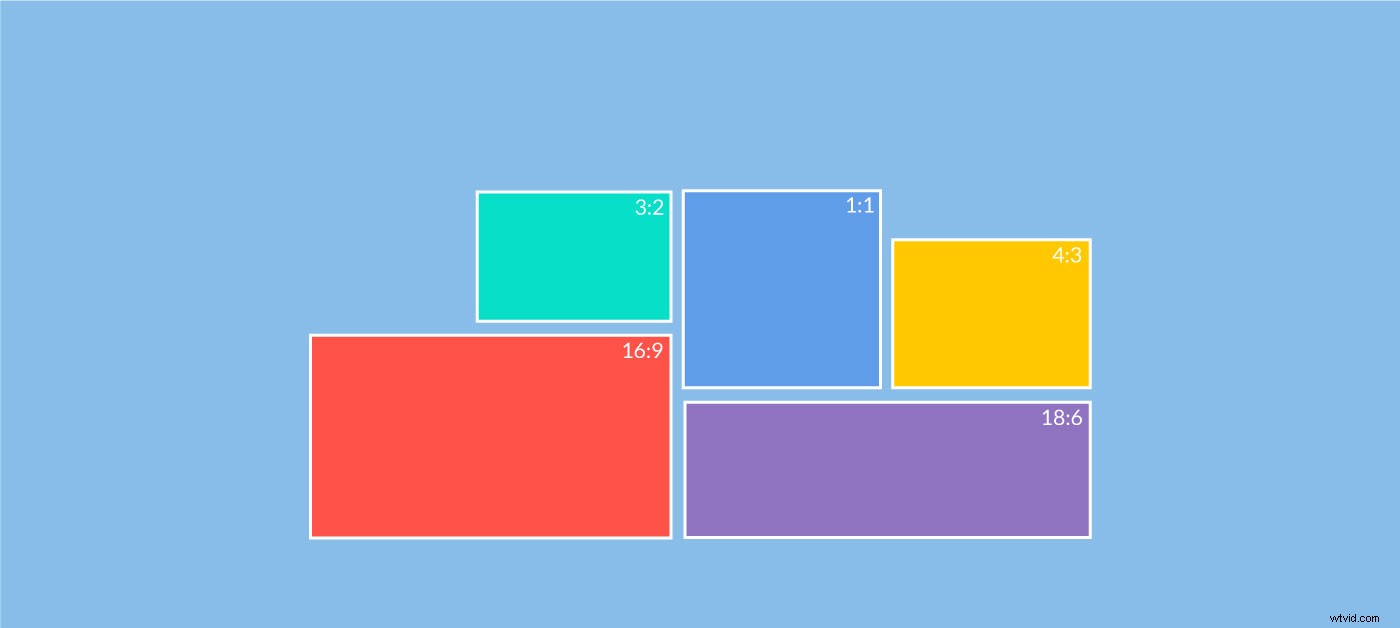
Standard Aspect Ratios
Viewed side by side, the images above show how each standard aspect ratio renders in an 800×600 browser window with a 100 pixel tall header. Notice that despite having the same pixel dimensions, each image has a different appearance due to its unique aspect ratio.
Tables:One way to ensure that all browsers display your content consistently is to create tables which divide up your content and present it in cells.
Aspect Ratios And Squarespace
Aspect ratio is the relationship of an image’s width to its height. In photography, aspect ratio is usually expressed as two numbers separated by a colon, such as 4:3. It can also be expressed as a fraction, which would look more like 3:2.
Text works best when it is near or just slightly wider than the image that contains it. For example, let’s say you have a 600-pixel-wide image, and you want to fit text in beside it that’s 500 pixels wide.
The best way to do this is to make your image 728 pixels wide by 500 tall (or 3:2). That way, if your viewers choose to see the image at its actual size, they’ll have plenty of room for the text beside it. If they choose to see the image larger or smaller, they’ll still have room for the text without having to scroll.
The same principle applies to text on a page. As a general rule of thumb, try not to divide a long piece of text into multiple paragraphs if it means there will be too many lines in the paragraph. When you’re using Squarespace templates with large images on them and you want to add some text below them (to provide some context or commentary), make sure
Aspect Ratios As Percentages
If you’re building a website and want to display your images properly on different devices, it’s important to know the aspect ratio of your image.
Truly understanding how aspect ratios work can be difficult. To help out, here’s a simple breakdown of how they relate to percent values.
Aspect Ratio:The relationship of an image’s width to its height.
For example, if you have a photo that is 3 inches wide by 2 inches high, then its aspect ratio would be 3/2 or 1.5. A square photo would have an aspect ratio of 1 (1/1).
Pixels Per Inch:PPI is the actual measurement of pixels within an inch of screen space on a monitor or mobile device. The more pixels per inch a monitor has, the clearer and sharper the image will appear.
For example, if you have a monitor with 96 PPI, that means there are 96 pixels for every one inch of screen size. If you have a higher PPI monitor, this would allow for images with a higher resolution and quality.*
PPI can also refer to print quality and refers to the number of pixels per inch in printed materials such as photographs and newspaper articles. Most digital cameras record images at 72DPI (dots
What Is 9:16 (Vertical Video)
Vertical videos are videos that are shot in portrait mode (vertical). As opposed to regular horizontal videos which run with the screen of your mobile phone, vertical videos appear on your screen sideways and you have to rotate the phone to see it correctly.
What is 9:16 (Vertical Video) ?
9:16 is one of the most used formats for vertical video and it’s gaining popularity as people start to use it more frequently. This format is perfect for Facebook, Instagram and Snapchat. It’s also being used for some Twitter content but that’s not really popular yet.
Why Choose 9:16 (Vertical Video) ?
You may ask why should you choose this video format when there are so many other options? The answer is simple – because this format will be used for a long time to come and it’s actually popular among people at the moment. So if you want to look like a professional, you should definitely use this ratio.
How To Create Vertical Videos?
The only thing you have to do is flip your camera by 90 degrees while shooting the video. After that, upload the video on YouTube or whichever platform you’re using and voila! You now have a vertical video. But before creating such a video, make sure that
What Is 1:1 (Square)
What Is 1:1 (Square)?
Did you know that Square just changed their name to Square, but no one really calls them that? Yep, they changed their name officially to Square, but most people still call them Square. In fact, even their website and social media pages are still Square.com. From this point on, I’ll be referring to them as Square for simplicity’s sake.
So why did they change their name? They felt that the name was too limiting, so they changed it to reflect their current business model of other services such as online ordering and invoicing.
Square is a free e-commerce platform for selling anything online. You can start with absolutely nothing except your product or service and get it online in minutes! They also have a free card swiper app for your smartphone or tablet so you can accept credit cards anywhere anytime. The best part about Square is that there is NO monthly fee!
You can use it just for sales or you can use it for sales and other features like invoicing, inventory management and customer relationship management (CRM).
Square has become one of the leading credit card processing companies in the United States because of how easy they make it to get started. All you need is a little startup
What Is 4:3 Standard
What is 4:3 standard? It’s the ratio of width to height for a rectangular space, like a television screen or computer monitor.
Tables with the same aspect ratio are also 4:3. Many images have the same aspect ratio as the display they’re shown on. This is why many older pictures look “squished” when they’re displayed on a widescreen TV or computer screen, and why you see black bars at the top or bottom of some pictures when they’re displayed in widescreen.
There are several different kinds of aspect ratios in use today. The most common is 4:3, which is also called 1.33:1 or 1:33. Some old TV shows were shot in this format and are still shown that way on TV.
Some photographs are also shot in such a way that the shape of the image matches the shape of the TV screen onto which it will be projected—this is called “square” aspect ratio because the shape looks like a square, even though that’s not exactly what it is mathematically.* An entire movie can be filmed in square aspect ratio—although most movies aren’t shot this way because no TV or computer monitor has such an aspect ratio.*
4:3 as a standard dates back to
What Is Original Aspect Ratio
Original aspect ratio (ORAR) is used as a term in digital video and film production to specify the original display aspect ratio of the source media. While this is typically expressed as a decimal fraction, it can also be expressed as a ratio of integers. The aspect ratio of the output display device is always the same as that of the source material.
When shooting or displaying an image, it is possible to distort its visual appearance by stretching or squashing it in one direction. This change in shape is known as distortion. It can occur accidentally when preparing images for print on paper, or when converting between different input/output devices (for example, from computer screen to television). It may also be deliberate, as when trimming an image so that it will fit within a certain space (for example, a banner ad), or conversely, expanding an image so that it will fill a larger space. In digital photography and cinematography, this latter technique is usually known as “pan and scan”.
In filmmaking, ORAR refers to the original size of the film frame before any panning and scanning has occurred. This means that all subsequent frames are displayed at exactly their original size and shape on screen. Unwanted distortions can be avoided if this reference frame is used as
What Is Modified Aspect Ratio
Aspect ratio is the ratio of width to height in a rectangular shape. This can be applied to everything from paintings to photographs. In photography, the aspect ratio of an image determines how it will fit with images around it, and how much space it takes up on different devices.
What Is Modified Aspect Ratio
Modified aspect ratio is a specialized type of aspect ratio that is used when shooting video. It is sometimes also referred to as “full frame.” This means that the image being filmed is not distorted in any way, but rather shows the full view of what is being filmed.
Aspect ratios are typically expressed using two numbers separated by a slash or colon (ex:5:4 or 16:9). The first number represents the width and the second number represents the height. Modified aspect ratios are expressed using three numbers separated by slashes or colons (ex:5:4:3). The third number represents the height, while the first two numbers represent the width.
This type of image also allows more data to be stored on physical media because there are fewer pixels and therefore less information for each frame of video. However, this format does not translate well when viewed on digital devices such as computers and phones.
What Is The Best Aspect Ratio For Videos
A lot of people are wondering what aspect ratio is, and what the best aspect ratio for videos. So let’s talk about these things!
First of all, aspect ratio is basically the shape of your video. The shape may be different from one video to the next (which I’ll talk about in a minute), but it’s basically how wide your video is compared to how tall it is.
Taller videos are considered to have a “tall” or “high” aspect ratio, while wider videos have a “wide” or “flat” aspect ratio.
For example, a 4×3 shape would be considered to be a wide-screen format (because it’s wider than it is tall), while 16×9 would be considered to be a widescreen format (because it’s wider than it is tall).
So what’s the best aspect ratio for videos? Well, that depends on what type of videos you’re making. Here are my recommendations:
If you’re making YouTube videos:Your videos will almost always be 16:9, because that’s the standard for YouTube videos. But if you’re making other types of videos on your computer, you might want to shoot them in 16:10 (which means you’d get about
Aspect Ratio In Film, TV, And Video
The aspect ratio of an image is its proportional relationship between the width and height of the image, which is measured by dividing the width by the height. Ad esempio:
These different image proportions are important to know, because they’re used to describe various types of film and video formats. You should also be familiar with them if you’re a designer who needs to understand how images will be used in various media.
Aspect ratios are usually expressed with two numbers separated by a colon. The first number represents the width, and the second number represents height. For example:4:3 (The most common standard for television screens.) 16:9 (The most common standard for widescreen home video.) 2.35:1 (The most common standard for motion pictures.) 1.85:1 (A common standard for televisions sold in Europe.)
If you see a 4:3 image on a 16:9 television, you’ll notice that there are black bars on either side of the screen, meaning that part of the image was cut off to make it fit on the screen. This is called letterboxing or pillarboxing.* If you see a 1.85:1 image on a 2.35:1 movie screen, it will look cropped on top and bottom
Aspect Ratio For Web Design
This article is a continuation of our series on web design basics. Today, we’re going to be covering aspect ratios. Aspect ratio refers to the proportional relationship between the width and height of an image or screen. It’s very important in web design because you want your site to look good at any screen resolution, whether it’s a desktop screen, a tablet, or a smartphone.
First, let’s take a look at how aspect ratios are typically defined:
Aspect Ratio =(width ÷ height) × 100%
For example, let’s say you have an image that is 900 pixels wide and 500 pixels tall. Using the formula above, we can calculate its aspect ratio as follows:
900 ÷ 500 =1.8 ÷ 1 =1.8 × 100% =180%
In other words, the image has an aspect ratio of 1.8:1. The same applies to screens:if your site is viewed on a 1600 x 900 monitor, for example, that means the image will fill about 60% of your screen horizontally and 50% vertically (1600 ÷ 900 =1.6796…; 1600 ÷ 500 =3).
Aspect Ratio Of Computer Monitors And Devices
Aspect ratio is the relationship of an image’s width to its height. The aspect ratio of most computer screens is 4:3 (1.33), which means the width is 1.33 times as wide as it is high. This was a compromise between TVs and computer monitors back in the day, as TVs had a wider aspect ratio (16:9, 1.77) and computer monitors had a taller aspect ratio (5:4, 1.25).
Tv shows used to be displayed on 4:3 TVs with bars at the top and bottom so that viewers wouldn’t have to deal with seeing black bars on the sides of their screen while watching their favorite shows. However, now that many people use their TV as a secondary computer monitor, most TV shows are displayed at 16:9 with black bars at the top and bottom.
So what does this mean for you? Well, if you want your videos to fit perfectly into your computer screen when you’re browsing through YouTube or uploading them to Facebook or Google+ you’ll want to crop them so they’re in a 4:3 aspect ratio.
If you want your videos to fit perfectly on your TV when you’re watching them on Netflix or Hulu Plus you’ll want to crop them so they’re
Youtube Aspect Ratio
The standard aspect ratio for a video is 16:9. This means that the width of the video is 16 units and the height is 9 units. Some people like to shoot videos in 1:1 square aspect ratio. This is also known as a “portrait” aspect ratio. If you are shooting a landscape video, it might be wise to choose a wider format such as 4:3 or 16:10.
If you’re uploading videos to Youtube, then you should know that Youtube will automatically re-encode your video using the chosen aspect ratio.
For example, if you upload a portrait-aspect ratio (1:1) video to Youtube, it will be re-encoded using the default landscape format (16:9). If this happens, the resolution of your video will probably be lowered (Youtube will attempt to keep the same quality but they won’t be able to maintain the same image size).
If you want to stop this from happening, then you have two options:
Option 1:Own all of your original media files and have them uploaded directly to Youtube by your own server.
Option 2:Upload your original media files with their correct aspect ratios and set Youtube’s settings for “Default playback resolution” to “Original”.
Social Media Aspect Ratios
For every business, it is important to consider the content that you are posting on your social media accounts. That being said, there are several guidelines and regulations that you will want to follow. These regulations will ensure that you stay on the right side of the law and avoid any legal trouble in the future.
Here are some things to keep in mind when making your posts:
Social Media Aspect Ratio
Oftentimes, users who create content will make the error of not following the correct aspect ratio for their platform.
This could lead to their account getting suspended as well as having their post muted or even taken down completely. If you are not sure how to make a size appropriate post, take a look at this infographic from Rival IQ (shown below) to see how each different social media sites aspect ratio should be for maximum exposure of your content.*
Facebook:
Since Facebook has a rectangular shape, it is important that you have at least 820 pixels wide by 312 pixels tall. These measurements should be in landscape mode and if you choose portrait mode, they should be at least 3:2 ratio. It is also important to note that this applies to both desktop and mobile with the same guidelines followed for both platforms.**